I den här Photoshop-effekttutorialen ska vi lära oss att ta ett vanligt foto och ge det mer fokus och effekt genom att skapa en ljuskälla och lysa det på huvudämnet genom ett fönster. Du behöver det foto du vill lägga till belysningseffekten till, samt ett foto på det fönster du vill använda. Om du inte har ett foto av ett fönster, gör bara en snabb sökning på internet efter ett, eftersom det egentligen bara är formen på fönstret vi kommer att använda, inte själva fönstret.
För att skapa belysningseffekten kommer vi att använda ett nivåjusteringslager, tillsammans med dess lagermask, och vi ser hur vi kan använda ett lagblandningsläge i slutet för att förbättra ljuset ytterligare. Det kan låta komplicerat, men det är verkligen väldigt enkelt. Det fantastiska med denna effekt är att det finns massor av utrymme för kreativitet, eftersom det inte finns något behov att begränsa sig till att bara använda fönster som objektet som ljuset lyser igenom. Med lite fantasi kan du lysa genom vilken form du kan tänka dig för några riktigt intressanta och unika resultat!
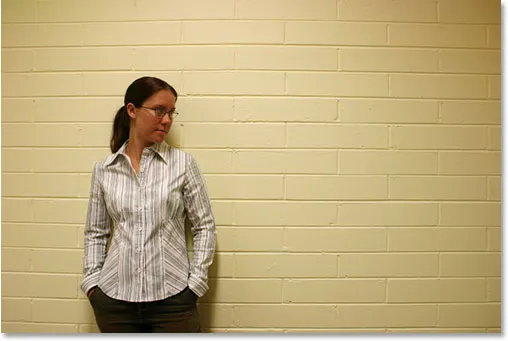
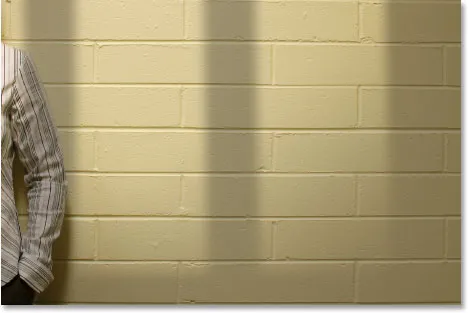
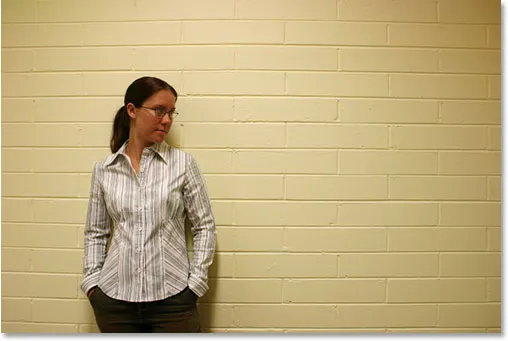
Här är den bild jag ska börja med, ett mycket enkelt foto av en kvinna som står framför en vägg. Väggen i sig är så ljus att det är lite svårt att se kvinnans ansikte:

Den ursprungliga bilden.
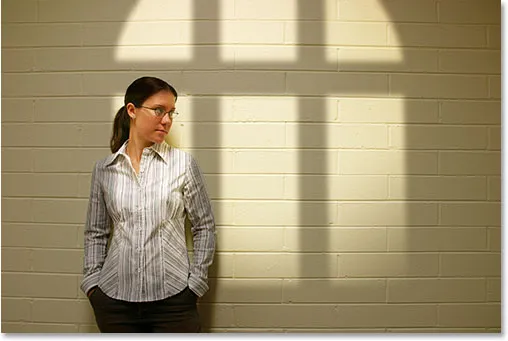
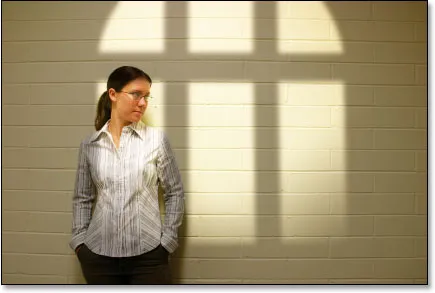
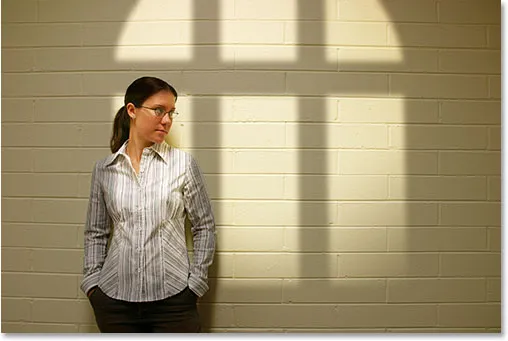
Så här ser fotot ut efter att ha ändrat belysningen, vilket ger det utseendet på en enda ljuskälla som skiner från ett fönster på kvinnan och väggen bakom henne, vilket ger själva fotot ett mer fokuserat och dramatiskt resultat. Kvinnans ansikte är också nu tydligt synligt:

Photoshop Ljuseffekter: Slutresultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Dra fotot från fönstret till huvudbilden
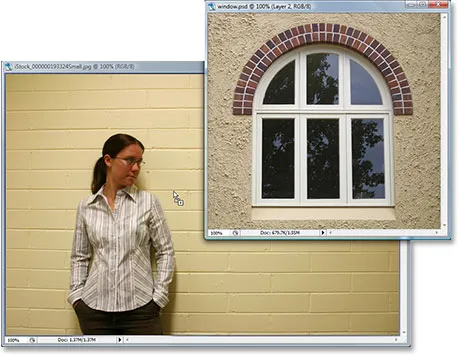
För att starta saker behöver du både din huvudbild och fotot på ditt fönster öppna i Photoshop. Vi har redan sett min huvudbild, och här är fotot på fönstret jag ska använda:

Öppna båda dina foton i Photoshop.
Med båda fotona öppna i sina egna separata dokumentfönster, välj ditt Flytta verktyg från verktygspaletten:

Välj Flyttaverktyget.
Du kan också välja Flyttaverktyget genom att trycka på V på tangentbordet. Klicka sedan någonstans inuti fotot i fönstret med Flyttaverktyget valt och dra det in i huvudbildens dokumentfönster:

Dra fönsterfotoet till huvudfotoets dokumentfönster med Move Tool.
När du släpper musknappen visas fotot av fönstret i huvudbilden:

Fönstret visas nu i huvudbilden.
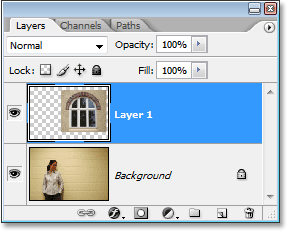
Om du tittar i din lagpalett ser du din huvudbild på bakgrundsskiktet och fönsterfotoet ovanför det i sitt eget lager, som Photoshop har fått namnet "Lag 1":

Photoshops lagpalett som visar våra två lager.
Steg 2: Välj runt insidan av fönstret
Nu när vårt fönsterfoto är inne i vår huvudbild måste vi göra ett urval runt insidan av fönstret.
Beroende på fönstret du använder kan det rektangulära markeringsverktyget eller det Elliptiska markeringsverktyget vara allt du behöver för att välja det. Var noga med att kolla in vår tutorial om Full Power Of Basic Selections om du behöver hjälp med att lägga till, subtrahera eller korsa med markeringar.
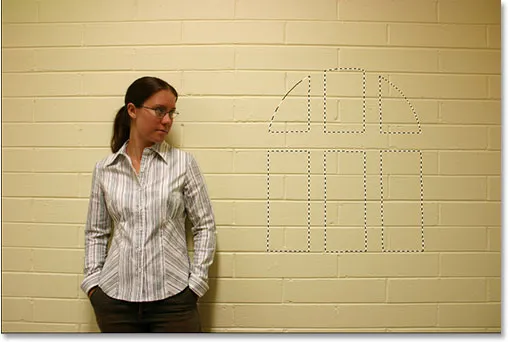
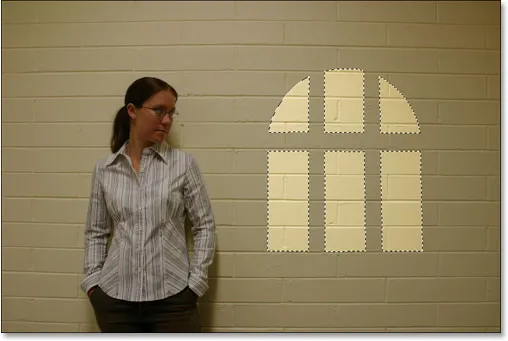
För mer komplexa fönsterformer kan Pen Tool vara ditt val av verktyg, vilket är det jag använde här för att välja runt insidan av alla sex fönsterdelar (kolla in vår fullständiga handledning om att göra val med pennverktyget) om du behöver hjälp :

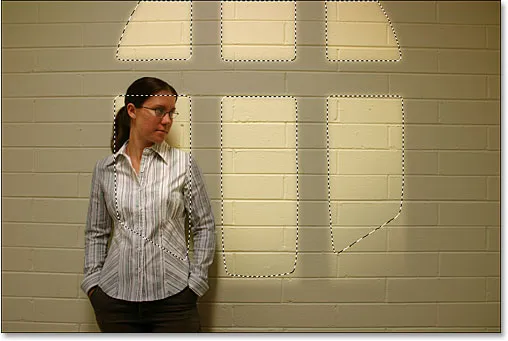
Använd valverktyget du väljer för att välja runt fönstren inuti.
Steg 3: Radera fönsterskiktet
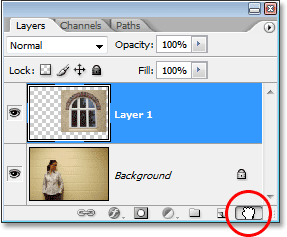
När fönsterformen nu väljs behöver vi inte längre fönstergrafiken inuti vår huvudbild, så klicka på fönsterskiktet ("Layer 1") i lagpaletten och dra lagret ner till papperskorgen ikonen i det nedre högra hörnet på lagerspaletten för att radera den:

Radera "Layer 1" genom att klicka på dess lager och dra det ner till papperskorgen-ikonen längst ned i lagpaletten.
Detta kommer att radera fönsterskiktet, men valet vi just gjorde kvar:

Valet vi gjorde runt fönstret finns kvar i bilden.
Steg 4: Invertera markeringen
Vi kommer att använda ett nivåjusteringslager på ett ögonblick för att göra bilden mörkare överallt utom i området som fanns inuti fönstret, vilket kommer att ge oss vår "ljus som skiner från ett fönster" -effekt. Men för att göra det måste vi ha allt utom det område som fanns inom det fönstret som valts, men just nu har vi precis motsatsen. Vi har valt det område som fanns i fönstret medan resten av bilden inte är markerad. För att fixa det måste vi invertera vårt urval, vilket i princip innebär att vi måste byta urvalet så att det som för närvarande väljs avmarkeras och det som för närvarande inte är valt. För att göra det, allt vi behöver göra är att gå upp till Select-menyn högst upp på skärmen och välja Inverse, eller så kan vi använda kortkommandot Shift + Ctrl + I (Win) / Shift + Command + I (Mac) .
Oavsett vilket sätt du väljer kommer du att se en markeringsruta visas runt ytterkanten på din bild, som berättar att allt i bilden utom det område som fanns inuti fönstret nu är valt, medan området som fanns inne i fönstret har nu avmarkerats:

Invertera markeringen så att allt utom området i fönsterformen blir vald.
Steg 5: Lägg till ett nivåjusteringslager
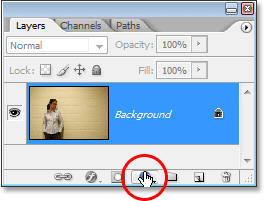
Klicka på ikonen Nytt justeringslager längst ner på paletten Lager:

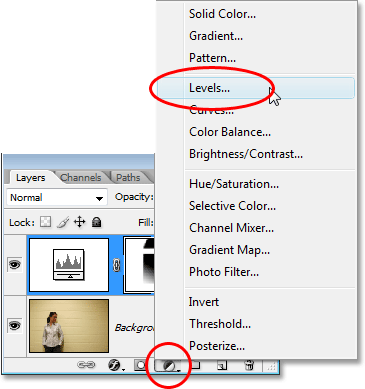
Klicka på ikonen "Nytt justeringslager" längst ner på paletten.
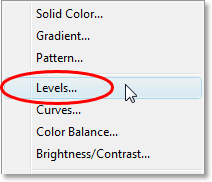
Välj sedan Nivåer från listan över justeringslager som visas:

Välj ett "nivåer" -justeringslager från listan.
Detta kommer att öppna dialogrutan Nivåer, och vi kommer att använda den för att göra vår bild mörkare och skapa vår belysningseffekt nästa.
Steg 6: Mörkare området runt fönstret med nivåjusteringslagret
Med allt utom det område som fanns inuti det valda fönstret kan vi nu mörkna bilden och skapa vår belysningseffekt ganska enkelt med hjälp av justeringslagret Nivåer.
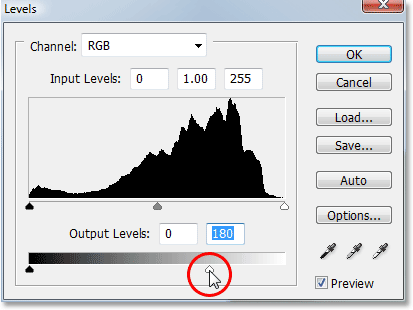
Om du tittar längst ner i dialogrutan Nivå ser du en horisontell stapel med en lutning som går från svart till vänster till vitt till höger, med en liten svart reglage under den längst till vänster och en liten vit skjutreglage under den längst till höger. Dessa reglage är skjutreglagen för utgångsnivåer. Namnet är lite förvirrande, men vad dessa skjutreglage gör är att bestämma hur ljus eller mörk bilden kan vara. Om du inte rör vid skjutreglagen alls (normalt lämnar du bara dessa skjutreglage ensam) kan bilden visas med ett fullständigt tonområde. Med andra ord kan den visa allt från rent svart till rent vitt och allt däremellan. Normalt är det detta du vill ha.
Ibland vill du, som när du skapar en effekt som vi gör här, begränsa hur ljus eller mörk bilden kan vara. I vårt fall vill vi göra bilden mörkare, och det enklaste sättet att göra det är att helt enkelt begränsa hur ljust det kan vara genom att klicka på skjutreglaget för vita utgångsnivåer längst till höger och dra den åt vänster. När du drar ser du bilden bli mörkare och mörkare, och det beror på att vi begränsar hur ljus den kan vara. Den enda delen av bilden som inte påverkas av skjutreglaget och därför inte blir mörkare är det område som fanns inuti fönstret som är den enda delen av bilden som för närvarande inte är vald. Det kommer att förbli på sin ursprungliga ljusstyrka, vilket ger oss ljusbelysning.
Gå vidare och börja dra de vita utmatningsnivåerna åt vänster medan du håller ett öga på din bild för att se vad som händer:

Dra skjutreglaget för vita utgångsnivåer åt vänster för att göra bilden mörkare överallt utom för området som fanns inuti fönstret.
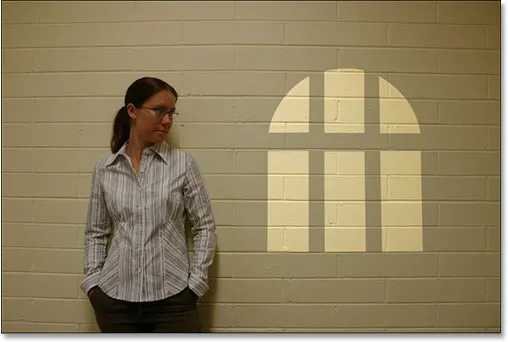
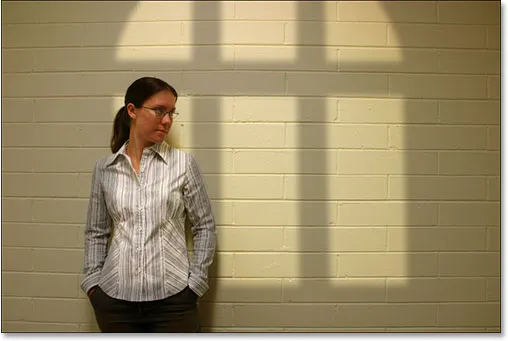
När du fortsätter att dra skjutreglaget åt vänster och mörkna bilden mer och mer visas ljuset från ett fönster:

Ljuset som lyser från ett fönster visas när du drar skjutreglaget för den vita punkten för att göra bilden mörkare.
Det är helt upp till dig hur mörk du vill göra bilden, så dra skjutreglaget tills du är nöjd med resultaten och klicka sedan på OK för att lämna dialogrutan Nivåer.
Steg 7: Ladda markeringen igen
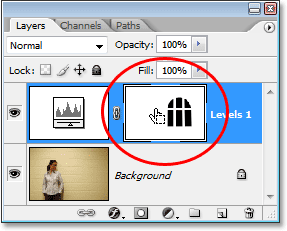
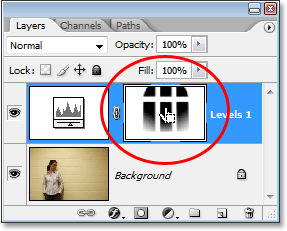
Håll ner Ctrl (Win) / Command (Mac) -tangenten och klicka direkt på miniatyren för skiktmask för nivåjusteringsskiktet i paletten Lager. Detta laddar valet igen i bilden:

Håll "Ctrl" (Win) / "Command" (Mac) intryckt och klicka direkt på skiktmaskens miniatyrbild för nivåjusteringslagret för att ladda om markeringen.
Steg 8: Invertera markeringen
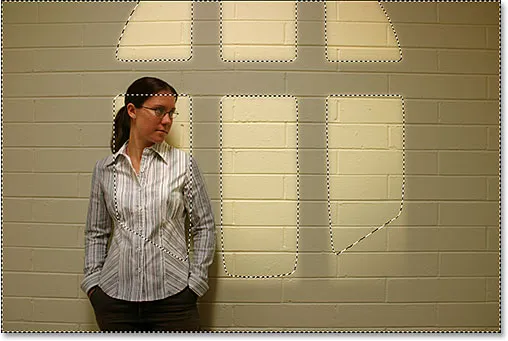
Vi måste återvända urvalet så att vi bara har det område som fanns i fönstret valt. För att göra det använder du kortkommandot Shift + Ctrl + I (Win) / Shift + Command + I (Mac) för att snabbt invertera det, vilket bara lämnar området i den fönsterform som är vald:

Invertera markeringen igen så att endast området runt fönsterljuset är valt.
Steg 9: Flytta och ändra storlek på fönsterljuset med fri transformering
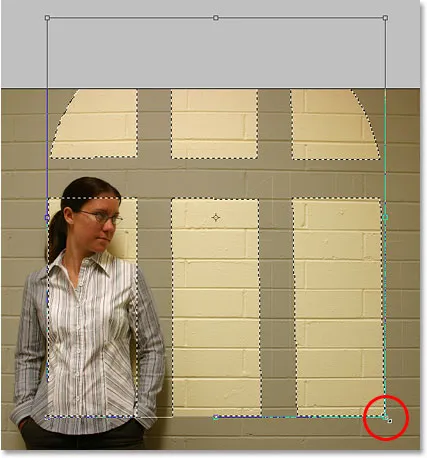
Tryck på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och handtag runt fönsterljuseffekten, flytta sedan och ändra storleken efter behov. För att flytta fönsterljuset klickar du bara var som helst i rutan Gratis omformning (var som helst utom på den lilla målikonen i mitten) och dra den på plats med musen. Om du vill ändra storlek på fönsterljuset drar du något av handtagen. Om du vill begränsa proportionerna på fönsterljuset när du drar, håll ner Skift-tangenten och dra något av fyra hörnhandtag. Här gör jag fönstret ljus lite större och flyttar det så att ljuset från fönstrets nedre vänstra del lyser på kvinnan:

Flytta fönsterbelysningen på plats och ändra storleken efter behov med Free Transform.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen, tryck sedan på Ctrl + D (Win) / Command + D (Mac) för att avmarkera markeringen.
Steg 10: Applicera Gaussian suddighetsfilter
Det enda problemet med vår fönsterbelysningseffekt just nu är att kanterna är för vassa, vilket ser orealistiskt ut. Låt oss mjukgöra dem genom att använda Gaussian Blur-filtret.
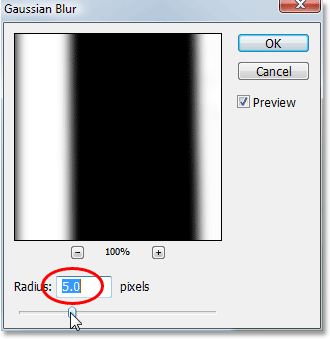
För att göra det, gå upp till filtermenyn längst upp på skärmen, välj oskärpa och välj sedan Gaussian oskärpa. Jag kommer att ställa in mitt radiusvärde till cirka 5 pixlar för att mjukna upp mina kanter. Om du använder en högupplöst bild, kommer du förmodligen att ställa in din lite högre.
Håll ett öga på din bild när du drar radiusreglaget längst ned i dialogrutan så att du kan se hur mycket suddighet som används (det är alltid bättre att fatta ett beslut med dina egna ögon än att helt enkelt skriva in ett värde som fungerade bra för någon annans bild):

Mjukna ut kanterna på fönstret med Gaussian suddighetsfiltret.
Klicka på OK för att tillämpa filtret och stänga ur dialogrutan. Här är min bild efter mjukning av fönsterljusets kanter:

Bilden efter mjukning av fönsterljusets kanter med Gaussian suddighetsfilter.
Steg 11: Välj Gradient Tool
Dessa nästa steg är valfria, och om du ville kan du stanna här, men jag kommer att lägga till lite mer realism till min effekt genom att minska intensiteten på fönsterljuset i de nedre hörnen. Om du fortfarande följer det väljer du Gradient Tool från verktygspaletten eller trycker på G för att välja det med kortkommandot:

Välj Gradient Tool.
Steg 12: Ställ in vit som din förgrundsfärg och svart som din bakgrundsfärg
Dina förgrunds- och bakgrundsfärger bör redan vara inställda på vitt respektive svart, men om de av någon anledning inte är det, tryck på D på tangentbordet för att återställa dem. Om du tittar på färgrutorna i förgrunds- och bakgrundsfärger nära botten av verktygspaletten, bör du se färgrutan uppe till vänster (förgrundsfärgen) fylld med vit och den nedre högra färgrutan (bakgrundsfärgen) fylld med svart:

Photoshops förgrunds- och bakgrundsfärgprover i verktygspaletten.
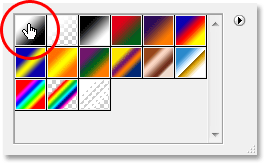
Steg 13: Välj Förgrundsbild till bakgrund (vit till svart) lutning
Med Gradient Tool valt, vitt som din förgrundsfärg och svart som din bakgrundsfärg, högerklicka (Win) / Control-klicka (Mac) var som helst inne i bilden för att få fram Gradient Picker och välj den första lutningen längst upp till vänster hörn, förgrundsgrad till bakgrundsgradient:

"Högerklicka" (Win) / "Kontrollklicka" (Mac) var som helst i bilden och välj gradienten "Förgrund till bakgrund" från Gradient Picker.
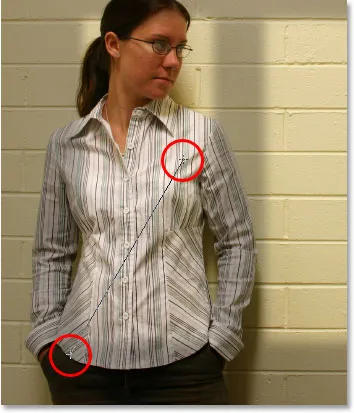
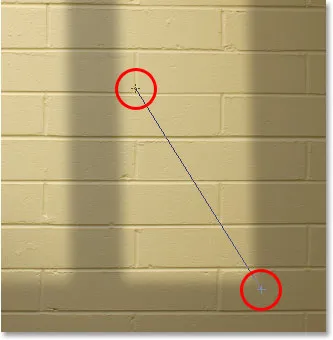
Steg 14: Dra en kort lutning från bottenhörnen mot bilden av mitten
Klicka med musen precis nedanför och till vänster om det nedre hörnet av fönsterljuset och dra ett kort sätt in mot mitten av det för att lägga till en vit till svart lutning i hörnet. Vi lägger inte till lutningen till själva bilden här. Vi lägger till den i lagermasken i nivåjusteringsskiktet:

Dra en kort vit till svart lutning från det nedre vänstra hörnet av fönsterljuset in mot mitten.
När du släpper musknappen lägger Photoshop till den korta lutningen i lagermasken och du ser ljuset gradvis bleka bort när det närmar sig det nedre vänstra hörnet:

Fönsterlampan bleknar gradvis bort i det nedre vänstra hörnet.
Gör sedan samma sak i det nedre högra hörnet. Klicka med musen precis nedanför och till höger om det nedre högra hörnet av fönsterljuset och dra ett kort sätt in mot dess centrum:

Dra en kort vit-till-svart lutning från fönstreljusets nedre högra hörn mot centrum.
När du släpper musknappen lägger Photoshop till den andra vit-till-svart-lutningen i lagermasken och ljuset verkar försvinna i det nedre högra hörnet:

Ljuset tycks nu blekna i det nedre högra hörnet precis som i det nedre vänstra hörnet.
För att avsluta effekten kommer jag att göra fönstret ljusare lite mer intensivt och jag gör det nästa.
Steg 15: Ladda ett urval igen runt fönsterljuset
Vi kommer att avsluta effekten genom att göra ljuset som lyser från fönstret lite mer intensivt. Återigen är detta ett valfritt steg, men det är väldigt enkelt.
Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka en gång till på miniatyren för skiktmask för nivåjusteringslagret i paletten Lager:

Håll "Ctrl" (Win) / "Command" (Mac) intryckt och klicka på skiktmaskens miniatyrbild i paletten Lager.
Detta kommer igen att ladda ett urval inuti bilden, med allt utom fönstervärden som är vald:

Valet som laddas i bilden. Allt förutom fönsterlampan är för närvarande valt.
Steg 16: Invertera markeringen
Tryck på Shift + Ctrl + I (Win) / Shift + Command + I (Mac) för att invertera markeringen så att bara fönsterlampan är vald:

Invertera markeringen så att bara fönsterlampan är vald. Resten av bilden avmarkeras.
Steg 17: Lägg till ett justeringslager för andra nivåer
Klicka en gång till på ikonen Nytt justeringslager längst ner på paletten Lager och välj Nivåer för att lägga till ett andra justeringslager för nivåer:

Lägg till ett andra nivåjusteringslager.
När dialogrutan Nivåer klickar du helt enkelt på OK i det övre högra hörnet för att lämna dialogrutan. Vi behöver inte göra några ändringar i det. Om vi nu tittar i lagpaletten kan vi se vårt andra justeringslager ovanför det ursprungliga:

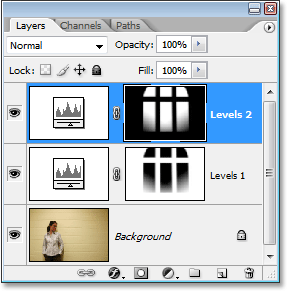
Photoshops lagpalett som visar det andra justeringslagret för Nivåer överst, ovanför originalet.
Steg 18: Ändra blandningsläget i justeringslagret till "skärm"
För att öka intensiteten på ljuset som skiner från fönstret, behöver vi bara gå upp till alternativet lagblandningsläge i det övre vänstra hörnet av lagerns palett och ändra blandningsläget. Som standard är lager inställda på blandningsläget "Normal". Klicka på den nedåtpekande pilen till höger om ordet "Normal" och välj Skärm i listan:

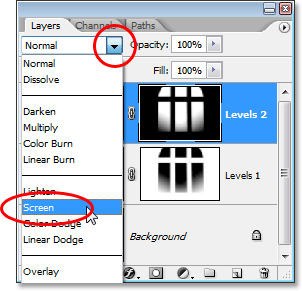
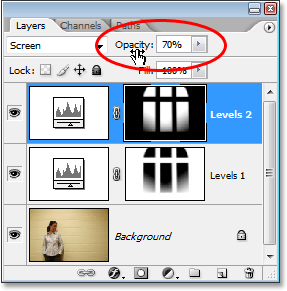
Ändra blandningsläget för det andra nivåjusteringsskiktet från "Normal" till "Screen".
Så snart du ändrar blandningsläget till skärm ser du ljusets intensitet ökar dramatiskt i bilden:

Ljuset verkar mycket mer intensivt efter att ha ändrat blandningsläget till "Skärm".
Steg 19: Justera ljusintensiteten genom att sänka justeringslagrets opacitet
Om du som jag tycker att ljuset nu verkar för intensivt kan du minska intensiteten helt enkelt genom att gå upp till Opacity-alternativet i det övre högra hörnet av paletten Layers (tvärs över alternativet blandningsläge) och sänka opacitetsvärde tills du är nöjd med resultatet. Jag kommer att sänka mina till cirka 70%:

Minska och finjustera ljusets intensitet genom att sänka opaciteten i nivåjusteringsskiktet.
Och med det är du klar! Här återigen är min originalbild för jämförelse:

Originalbilden återigen.
Och här, efter att ha minskat ljusets intensitet genom att sänka inställningsskiktets opacitet, är min sista "Cast Light From A Window" -effekt:

Det slutliga resultatet.
Och där har vi det! Så här skapar du en fönsterljuseffekt med en bild i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!