
Introduktion till jQuery Elements
jQuery fungerar med HTML-element. Vilket innebär att vi väljer vissa element på html-sidan och utför några åtgärder på den. Det finns många väljare i jQuery. Vi kommer att se varje väljare i detalj.
Syntax:
$(selector).action()
Där $ -tecknet används för att symbolisera jQuery,
En väljare är att välja html-elementet och åtgärden är att utföra jquery-åtgärder på det valda elementet. Således skulle jQuery-väljarna som använder syntaxen ovan vara som exemplen nedan.
Exempel:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Ett demonstrationsprogram för att illustrera syntaxen ovan och hur jQuery fungerar.
Koda:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
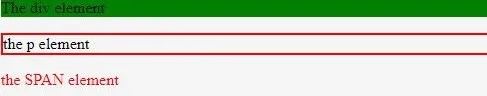
The div element
p-elementet
SPAN-elementetProduktion:

jQuery använder CSS-syntax för att välja element. jQuery-väljare hittar / väljer först html-elementet och utför sedan en åtgärd på html-elementen.
Topp 8 jQuery-väljare
Varje element här väljs på deras elementnamn, id, klasser, typer etc. Vi kan också bygga våra egna användardefinierade väljare. Väljarna kommer vi att lära oss i den här handledning.
- Elementet Selector
- ID-väljaren
- Klassväljaren
- Väljaren: eq ()
- The: first Selector, The: last Selector, The: even Selector, The: udda Selector
- Skillnaden: första och: första_barnet
- Skillnaden: last och: last_child
- JQuery-metodkedjan
1. Elementet Selector
Som det ses i ovanstående program, som
$('p').css('border', '2px solid red');
Väljaren börjar alltid med $ (dollartecknet) följt av parentes (). Denna väljare väljer hela stycket
element på en given sida. CSS är den åtgärd som ska utföras på p-elementet här som ytterligare skapar en kant på 2 px, kanttypen är fast och kantfärgen på rött på varje p-element.
Exempel:
- Händelse: Användarklick på en knapp när dokumentet är fulladdat (med dokumenthändelsefunktionen).
- Åtgärd vid den här händelsen: Ställer in gränsen för ett styckeelement.
Koda:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. ID-väljaren
Denna väljare börjar med # följt av id för html-elementet som hänvisar till id-attributet för html-elementet.
Syntax:
$('#idname').someaction();
Koda:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Detta är det första elementet
Detta är det andra elementet
Produktion:

3. Klassväljaren
Detta klassattribut för html-elementet med detta .klassnamn kommer att väljas med den här väljaren. Klassattributet används för att lägga till styling för flera HTML-element.
Syntax:
$('.classname').someaction();
4. Väljaren: eq ()
Denna: eq () -väljare väljer ett html-element med det givna indexet. Detta index börjar på 0.
Syntax:
$(“:eq(index)”)
Koda:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Första elementet
Andra elementet
Tredje element
Foruth Elemnet
- kaffe
- te
Produktion:

5. Den: första väljaren, : sista väljaren, : till och med väljaren, : udda väljaren
Låt oss ta en titt på den här väljaren.
Grupp
- Den: första väljaren - Hitta det första elementet i en grupp.
Koda:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Första elementet
Andra elementet
Tredje element
Foruth Elemnet
Produktion:

- The: last Selector - Hitta det sista elementet i en grupp.
Koda:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Första elementet
Andra elementet
Tredje element
Foruth Elemnet
Produktion:

Tabell
- Jämn väljaren - Hitta alla jämna rader i ett bord.
- Den: udda väljaren - Hitta alla udda rader i ett bord.
I programmet nedan belyser grönt de jämna raderna och gult belyser de udda raderna.
Koda:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Produktion:

Eftersom vi har lärt oss om första och sista, jämna och udda, låt oss lära oss om skillnaderna mellan första och första barnet också.
6. Skillnaden: första och: första_barnet
- : först - Som vi vet väljer: det första elementet.
- : första barnet - Välj elementen som är det första barnet till respektive förälder.
Följande är en demo som förklarar denna skillnad.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
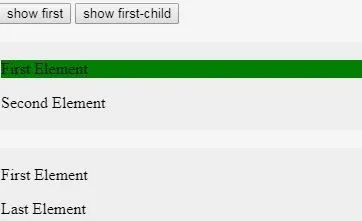
show first
show first-child
Första elementet
Andra elementet
Första elementet
Sista element
Denna utgång visas när den första knappvisningen först klickas.
Produktion:

Denna utgång visas när den andra knappen visar att det första barnet klickas.
Produktion:

7. Skillnaden: last och: last_child
På samma sätt är skillnaden mellan: sista och: sista-barnet lika som ovan, vi måste bara ändra väljartypen.
Koda:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery Method Chaining
Fram till nu har vi sett en väljare med en åtgärd, men jQuery tillåter oss att skriva en väljare och flera åtgärder på samma element.
Koda:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
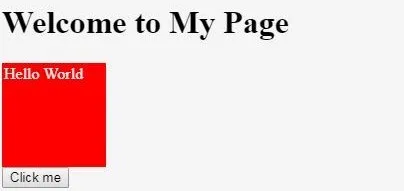
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Innan Klicka på mig-knappen
Produktion:

After Click me-knappen
Produktion:

Rekommenderade artiklar
Detta är en guide till jQuery Elements. Här diskuterar vi introduktionen och de bästa 8 jQuery-väljarna tillsammans med dess kodimplementering. Du kan också titta på följande artiklar för att lära dig mer -
- 4 typer av arv i Java
- Topp 5 Java-distributionsverktyg
- Fibonacci-serien i Java
- Lista med nyckelord i Java
- Guide till exempel på JQuery Progress Bar
- Generera Fibonacci-serien med exempel