
Skillnader mellan HTML5 vs XHTML
HTML är det språk som utvecklas främst för webben. Det var det första internetbaserade språket. Nästan alla saker som visas i en webbläsare görs via HTML. HTML är central i webbutvecklingsprocessen. HTML kan definieras som att den har statisk struktur, organisation och dess innehåll. Först skapas grundläggande HTML-dokument som också kallas som markeringsdokument, sedan inbäddas vanligtvis andra dynamiska aspekter på en webbplats i den filen, vare sig det är en JavaScript-baserad funktion för att lägga till interaktivitet eller skriptsidor på servern för att ansluta webbplatsen till dess datakälla, och sedan också CSS-filer som lägger till stilistiska element på sidan. Alla dessa filer kan vara länkade till HTML-filen, vilket gör nästan som en ryggrad på webbplatsen.
HTML5 vs XHTML är nyare versioner av HTML. Där XHTML i huvudsak är HTML4 med några ytterligare funktioner, är HTML5 den senaste versionen.
I denna HTML5 vs XHTML-artikel ska vi jämföra de viktigaste fördelarna med var och en av dessa tekniker och förstå deras nyckelskillnad mellan HTML5 och XHTML.
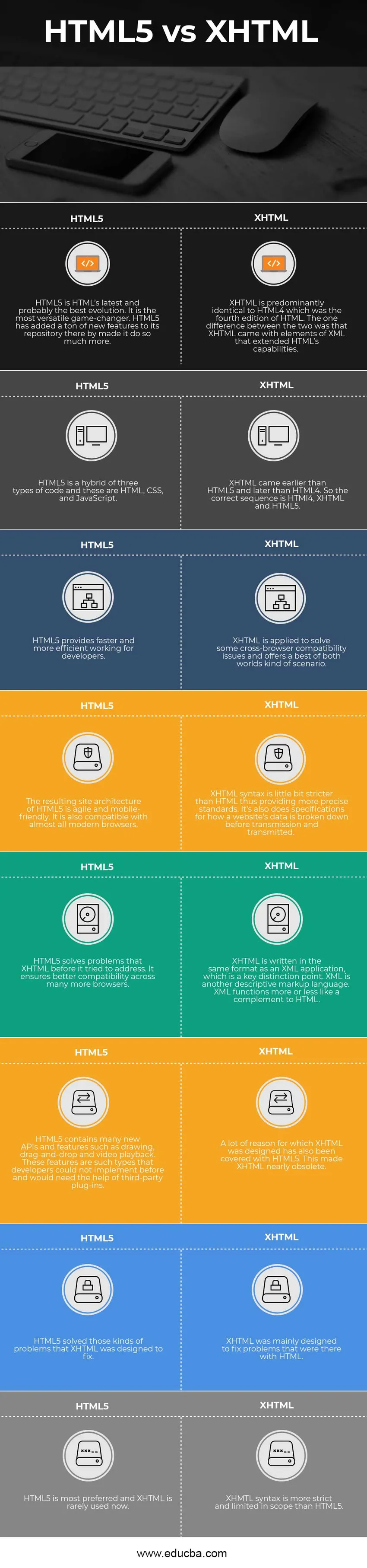
Jämförelse mellan head5 och head mellan HTML5 vs XHTML (Infographics)
Nedan visas topp 8-skillnaden mellan HTML5 vs XHTML 
Viktiga skillnader mellan HTML5 vs XHTML
Både HTML5 vs XHTML är populära val på marknaden; låt oss diskutera några av de största skillnaderna mellan HTML5 och XHTML .HTML5 är egentligen inte ett avslag på XHTML. HTML5 har några av de mest använda funktionerna i både HTML 4 och XHTML och samma nämns nedan:
- Enkel doktyp: -
Definitionen av doktyp (eller som oftast nämns som pannplattkoden som varje webbsida börjar med) för XHTML var faktiskt riktigt komplicerad. Till exempel kunde även personer som undervisade i klasserna och skrev böcker på HTML5 aldrig lära sig doktotypen. De var alltid tvungna att kopiera och klistra in den. HTML5 har å andra sidan en mycket enkel och ren dokumentdefinition. Det är så enkelt att det ännu en gång är möjligt att skapa en webbsida från minnet.
- Separation av innehåll och stil: -
HTML5 innehåller vanligtvis inte stiltaggarna från HTML 4. I stället kräver HTML5 att utvecklare använder CSS för alla typer av stylings. På liknande sätt uppmuntras ramar och tabellbaserad layout till förmån för layout i CSS-stil.
- Valideringsstöd: -
Validering är faktiskt ett mycket användbart verktyg varför HTML5 kan valideras ungefär som XHTML. W3C-valideraren stöder nu HTML5 och många andra valideringsverktyg kommer också online. Validering är ett enkelt sätt att eliminera kodfel, det kan och förenkla kodningen när användarna börjar lägga till programmeringsstöd i koddokument.
- Strikt tradition: -
Kodningsstandarderna för HTML5 liknar mer XHTML än en annan variant, HTML 4. Även om det fortfarande är möjligt att använda icke standard standardkodning i HTML5, använder utvecklarna för det mesta de strikta standarderna för XHTML för att säkerställa att koden är lättare att läsa för andra och mer förutsägbar.
- Tät integration med CSS och andra programmeringsspråk: -
Den viktigaste funktionen i HTML5 är dess ödmjukhet, förmodligen. Även om HTML fortfarande dominerar och är det centrala språket på Internet när man distribuerar kontroll till andra språk kommer in i bilden, är HTML5 en tydlig vinnare. HTML5 är utformad som en mekanism som binder samman många ytterligare tekniker som CSS för visuell layout, serversidan språk som PHP för serverkontroll, JavaScript för klientsidan programmering och databaser.
- Nyare funktioner: -
Flera nya funktioner i HTML5 är inte i grund och botten, tekniskt HTML utan framsteg inom många andra relaterade tekniker som integrerade databaser eller nya CSS-funktioner, ny JavaScript-syntax etc.
HTML5 jämfört med XHTML jämförelsetabell
Den primära jämförelsen mellan HTML5 och XHTML diskuteras nedan:
|
HTML5 |
XHTML |
| HTML5 är HTML: s senaste och förmodligen den bästa utvecklingen. Det är den mest mångsidiga spelväxlaren. HTML5 har lagt till massor av nya funktioner i sitt arkiv och därmed gjort det mycket mer. | XHTML är övervägande identiskt med HTML4, som var den fjärde versionen av HTML. Den enskilda skillnaden mellan de två var att XHTML kom med element av XML som utökade HTML: s funktioner. |
| HTML5 är en hybrid av tre typer av kod och dessa är HTML, CSS och JavaScript. | XHTML kom tidigare än HTML5 och senare än HTML4. Så rätt sekvens är HTMl4, XHTML och HTML5. |
| HTML5 ger snabbare och effektivare arbete för utvecklare. | XHTML används för att lösa vissa kompatibilitetsproblem mellan webbläsare och erbjuder ett bäst av båda världarnas slags scenarier. |
| Den resulterande webbplatsarkitekturen för HTML5 är smidig och mobilvänlig. Det är också kompatibelt med nästan alla moderna webbläsare. | XHTML-syntax är lite strängare än HTML vilket ger mer exakta standarder. Det gör också specifikationer för hur en webbplatss uppdelning sker innan överföring och överföring. |
| HTML5 löser problem som XHTML innan det försökte ta itu med. Det garanterar bättre kompatibilitet i många fler webbläsare. | XHTML är skriven i samma format som en XML-applikation, vilket är en viktig skillnadspunkt. XML är ett annat beskrivande markeringsspråk. XML fungerar mer eller mindre som ett komplement till HTML |
| HTML5 innehåller många nya API: er och funktioner som ritning, dra-och-släpp och videouppspelning. Dessa funktioner är sådana typer som utvecklare inte kunde implementera tidigare och skulle behöva hjälp från plug-ins från tredje part. | Många skäl för vilka XHTML har utformats har också täckts med HTML5. Detta gjorde XHTML nästan föråldrad. |
| HTML5 löste de typer av problem som XHTML var designad för att fixa | XHTML utformades främst för att fixa problem som fanns med HTML |
| HTML5 är mest föredraget och XHTML används sällan nu. | XHMTL-syntax är striktare och begränsad i omfattning än HTML5. |
Slutsats - HTML5 vs XHTML
HTML startade som ett mycket enkelt språk för att designa webbaserade sidor som nämns i introduktionsavsnittet. XHTML uppstod som ett behov när webbutvecklingen expanderade bortom den begränsade horisonten och professionella programmerare behövde ett språk utöver HTML 4-kapacitet. Den strikta versionen av XHTML, även kallad Extensible Hypertext Markup Language, kom sedan in i bilden och ansågs mycket mer exakt och förutsägbar och feltolerant än HTML 4.
Senare kunde XHTML inte riktigt få tag på. Utvecklare särskilt de människor som integrerade många programmeringsspråk i sitt projekt som JavaScript och PHP älskade XHTML Strict men det gynnade för lite och den enorma mängden sidor gick aldrig riktigt överens med att uppfylla de nya standarderna. Då tiden kom att föda en ny standard beslutade World Wide Web Consortium alltså att stödja HTML5 och inte XHTML 2.
Rekommenderad artikel
Detta har varit en guide till den största skillnaden mellan HTML5 och XHTML. Här diskuterar vi också HTML5 vs XHTML nyckelskillnader med infografik och jämförelsetabell. Du kan också titta på följande HTML5 vs XHTML artiklar för att lära dig mer -
- HTML vs XML - Toppskillnader
- HTML vs HTML5
- HTML5 vs JavaScript - fantastiska jämförelser
- HTML vs JavaScript