
Introduktion till effekter i Illustrator
Adobe Illustrator är en vektorbaserad grafikredigeringsprogramvara som utvecklats och stöds av Adobe Systems. Applikationen används av flera grafiska artister, webbdesigners, 2D- och 3D-artister och många fler för deras dagliga projektkrav. Detta kan användas i både Mac och Windows och utvecklingsgruppen har uppdaterat applikationen för användarkrav och feedback från flera klienter i applikationen som använder för flera projekt och omfattningar. Detta är det bästa verktyget för vektorkonstredigering för emoji, logotyp, webbsida och många fler. Det finns flera effekter på applikationen för att förbättra användarupplevelsen i deras visuella standarder.
Hur använder man effekter i Illustrator?
Eftersom alla mjukvaruverktyg har smarta arbetsprocesser och genvägar för att göra effekterna ska vi se dem en efter en i detalj.
1. Paper Cut Effect
Steg 1: Öppna Adobe Illustrator och öppna en ny fil. Välj pennaverktyg Genväg på tangentbordet är bokstaven “P”. Börja rita den yttersta formen efter behov och stäng slingan. Upprepa samma inuti den ritade strukturen två gånger som visas i bilden nedan.

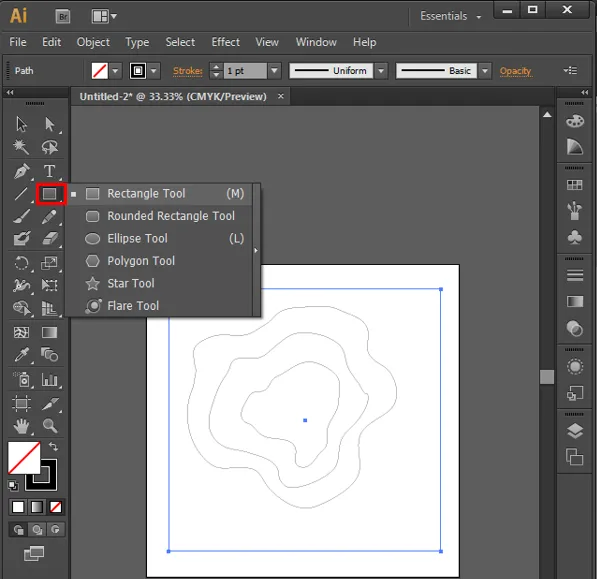
Steg 2: Skapa den rektangulära yttre eller kvadratiska yttre för hela bilden. Vi kan också använda den kompletta tavlan eller filstorleken för att få ett bättre visuellt utseende. "M" är snabbtangenten eller välj formerna i verktygsfältet i programmets vänstra fönster.

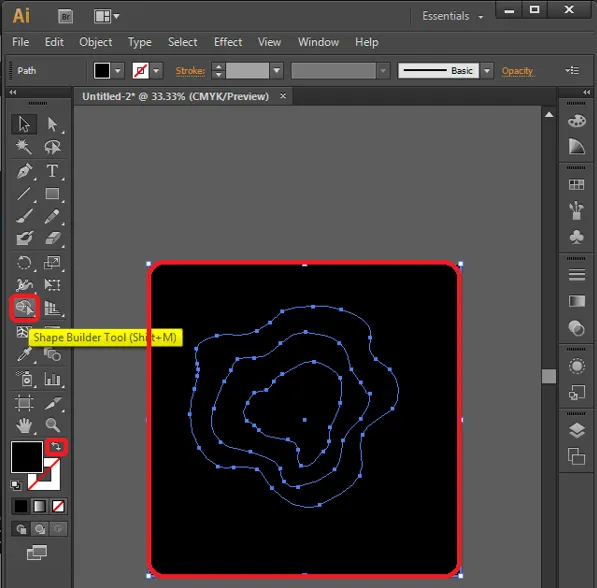
Steg 3: Vänd färgpanelens kontroll så att vi kan se det valda området tydligt för ytterligare process av effekten. Välj formbyggnadsverktyg “Shift + M” för val av exakt område.

När du har valt verktyget väljer du vilken del av tavlan vi kan se att det specifika området väljs exakt och eliminerar andra som visas nedan.

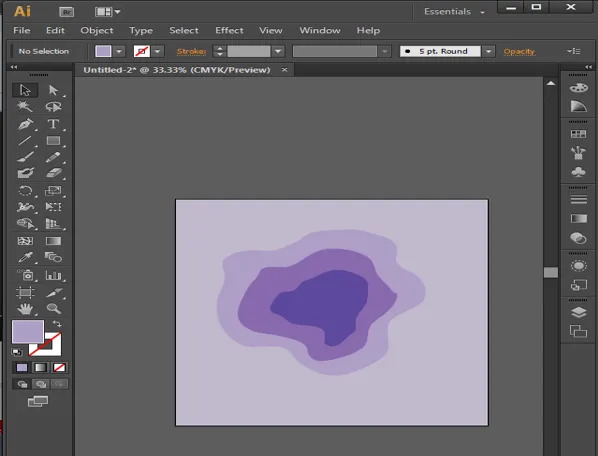
Steg 4: Välj nu färgerna som ska fyllas i de delar som utformats som regelbundet observerade och bästa praxis är att välja samma färg med olika RGB-värde som går djupare som vald i bilden för att ge mer realistiskt visuellt.
Vi kan också använda flera olika färgvärden efter behov.

Steg 5: Det här är några inställningar för att få den djupa pappersskärningseffekten genom att placera delar av konst i olika arrangemang. Välj det innersta lagret och gå till Objekt från menyfältet och gå till Ordna och välj Skicka till tillbaka.
Objekt -> Ordna -> Skicka till baksida

Steg 6 : Välj en av de återstående komponenterna efter den andra och ställ in deras arrangemang för att ta fram på fronten individuellt.
Välj objektet -> Ordna -> Ta fram

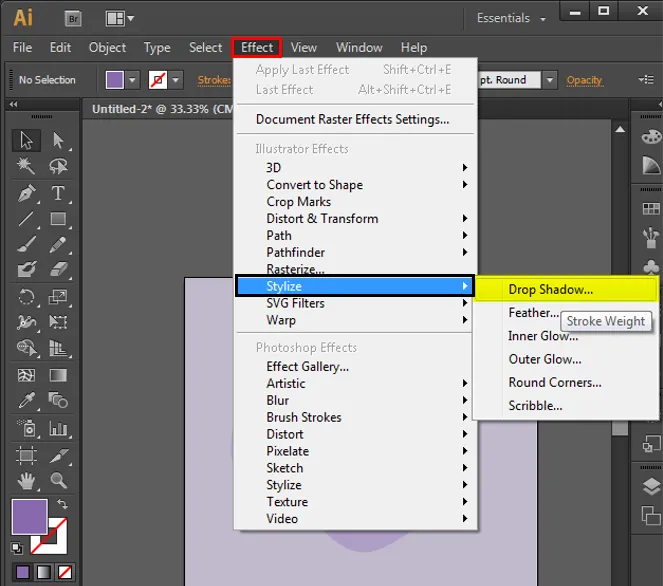
Steg 7: Det huvudsakliga steget som skapar liv i arbetet är att lägga till skugga på komponenterna. Välj alla 3 komponenter i designen och klicka på Effekter, gå till Styling och välj Drop Shadow. Fönstret för dropskugga-detaljer öppnas.
Effekter -> Styling -> Drop Shadow

Steg 8: Konfigurera Drop Shadow-detaljerna enligt nedan, vilka är standard. Vi kan till och med ändra värdena om det är baserat på utseende, känsla och krav.

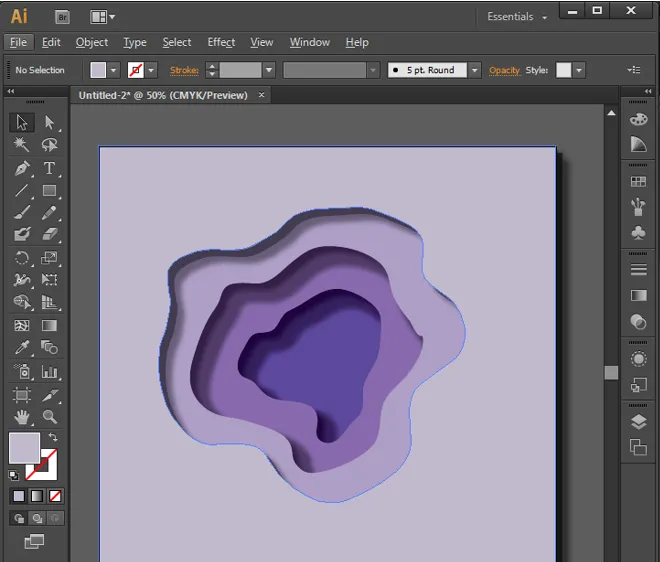
Steg 9: Gör tavlan till mitten av applikationen eller skärmen och kontrollera om fler repetitioner eller ändringar krävs. Om allt är bra kan vi exportera filen till bildformat och spara den.

2. Vattenreflektionseffekt
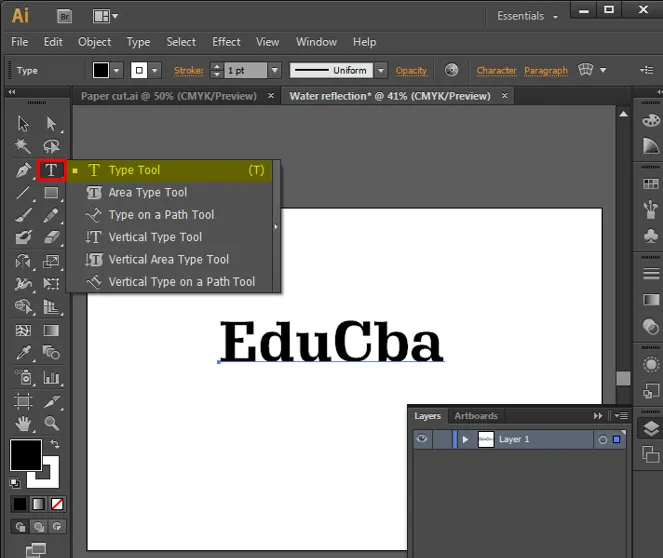
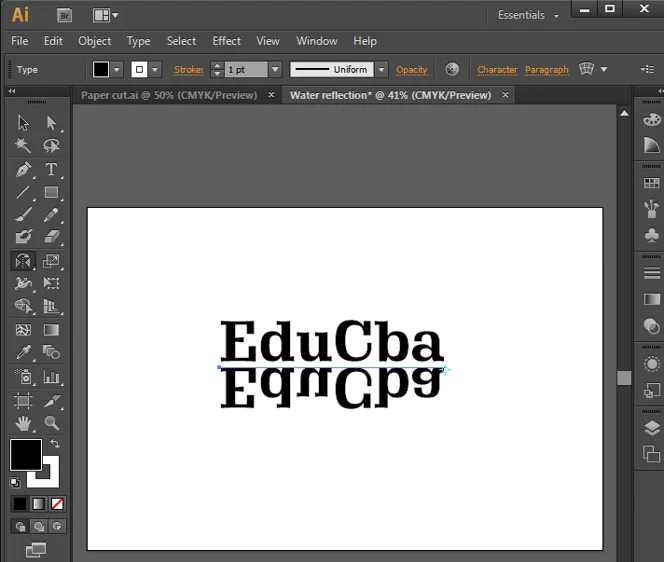
Steg 1: Öppna det nya tavlan med en rektangulär form och skapa de objekt som måste reflekteras, vi kan använda olika former och objekt för att göra reflektionen. Skapa text med hjälp av former, penna, pensel och andra verktyg.
Obs: Text kan återspeglas när ankarpunkterna är noll
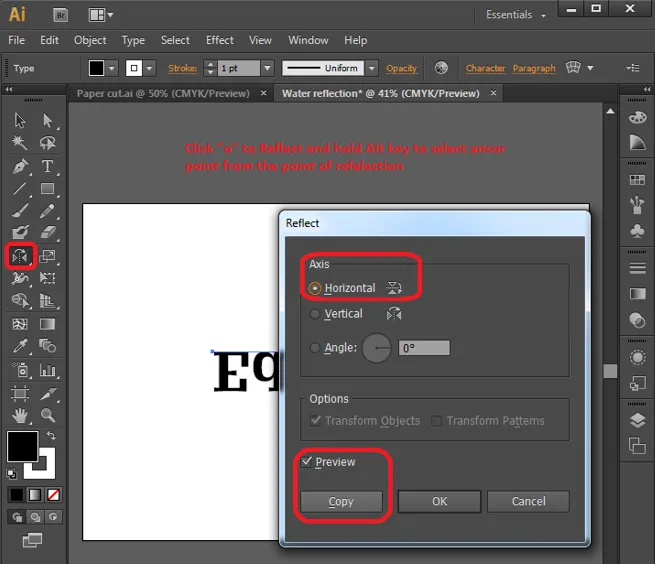
Steg 2: Välj design som skapats och klicka på "O" från tangentbordet för att möjliggöra reflektion, håll Alt-tangenten och välj ankarpunkten för att reflektera objektet i respektive riktning. Dubbelklicka på reflektionsverktyget som visas nedan för att öppna fönstren för att konfigurera värdena. Eftersom vattenreflektion observeras naturligt på undersidan så välj Horisontellt från fönstret och klicka på kopia för att skapa en reflektionskopia.

Steg 3: Reflexkopieringsuppsättningarna skapas, välj reflektionskopia och klicka på pilknappen för att skapa mellanrummet mellan original och reflekterade objekt.

Steg 4: Markera alla och tryck på Ctrl + G för att gruppera allt i en enda fil. Tryck på Shift + F7 eller windows -> Justera för att öppna Justeringsalternativ.

Klicka på Align to Artboard som justerar innehållet till horisontellt Align Center och Vertical Align Center för att få komponentramen exakt till mitten av ramen.
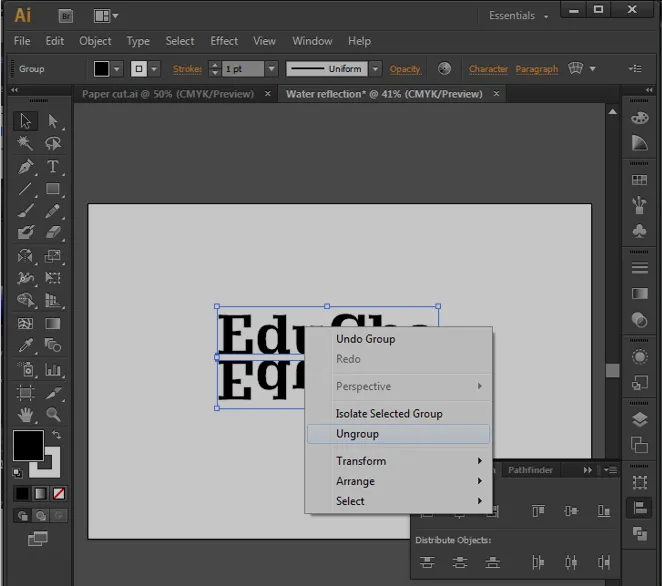
Steg 5: Välj markeringsverktyget och dra och markera alla komponenter och högerklicka och välj ungroup-alternativ. Detta separerar objekten för val.

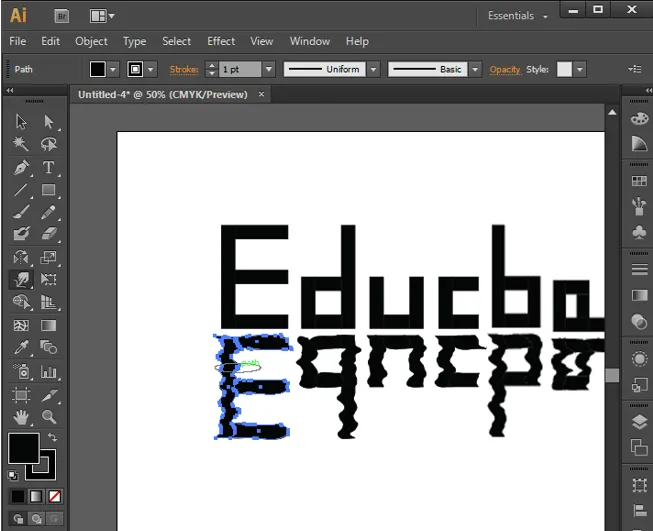
Steg 6: Dubbelklicka på varpverktyget från verktygsfältet. Wrap-konfigurationsfönstret öppnas och konfigurerar inställningen för wrap som givna värden för att skapa ett diagonalt varpverktyg.

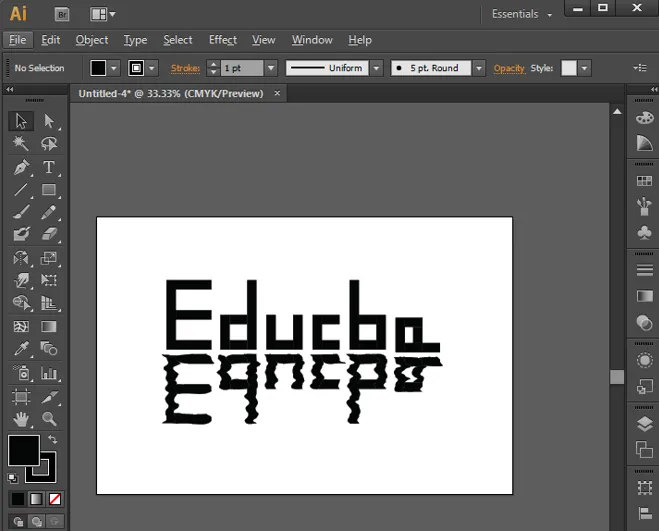
Steg 7: Välj objektet som måste skapas som vågor och flytta varpverktyget längs dem för att skapa vågeffekt som visas på bilden. Upprepa detta för varje objekt.

Steg 8: När vi har slutfört varpens rörelser på designen kan vi lägga till och ta bort några fler förankringspunkter om det behövs för detaljering och formning vid kurvor och upprepa varpverktygets rörelse för att få formen. I slutändan får vi dem ut som visas nedan eller ännu bättre baserat på praxis. Genom detta kan vi lägga till en vattenreflektionseffekt till designinnehållet.

3. Line Art Effect
Detta är den andra mest enkla och enkla effekten.
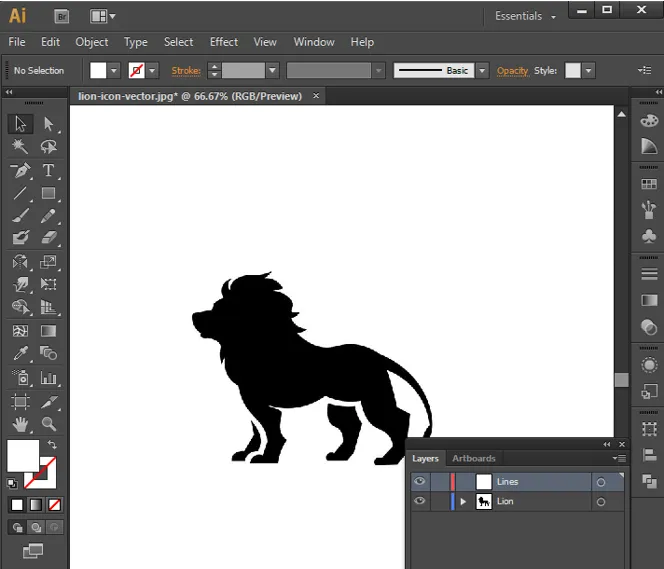
Steg 1: Importera eller skapa den form som måste skapas i rader och skapa ett nytt lager med namnet på rader.

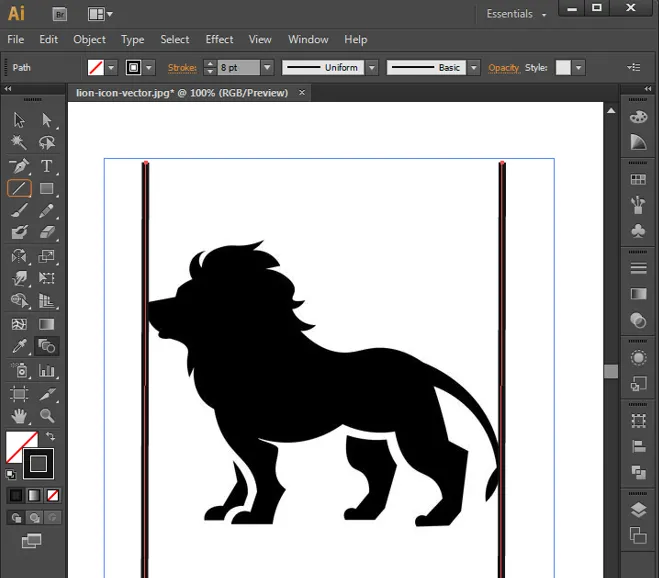
Steg 2: Välj linjer från verktygsfältet och rita två linjer med stroke och konfigurationer efter behov. Placera både i början och slutet av designen som visas nedan.

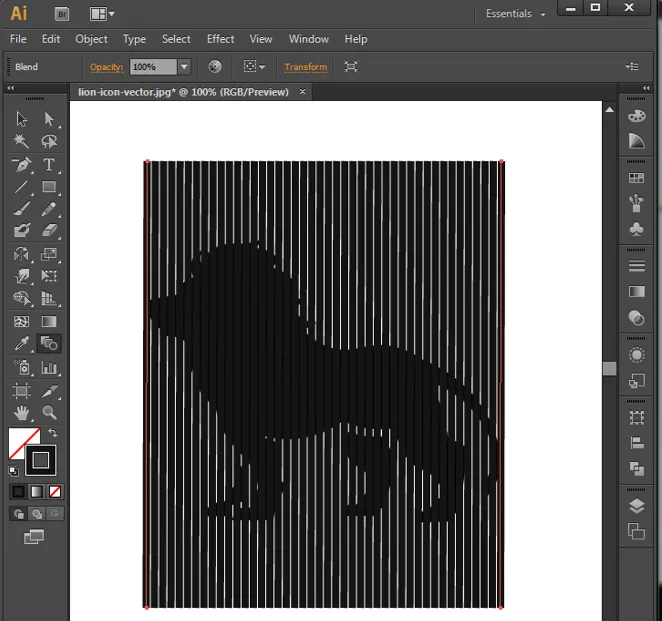
Steg 3: Välj blandningsverktyget och välj båda linjerna och klicka på Enter för att fylla mellanrummet med linjer däremellan.

Steg 4: Dubbelklicka på Blend Tool för att öppna alternativen för Blend-fönstret, konfigurera alternativet för att upprätthålla gapet jämnt.

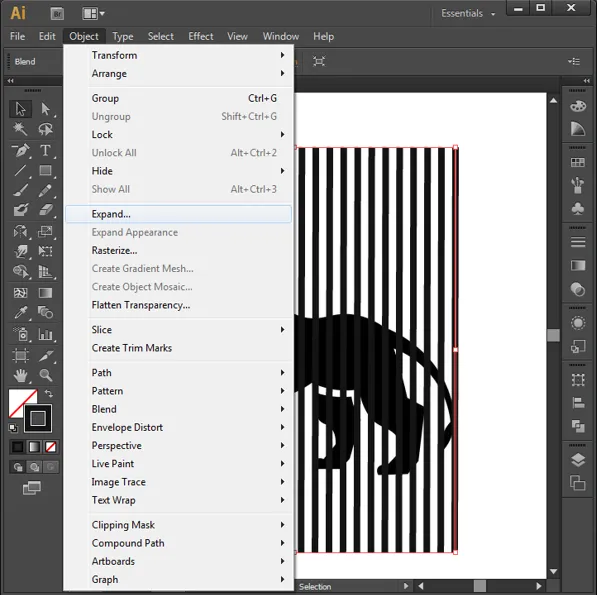
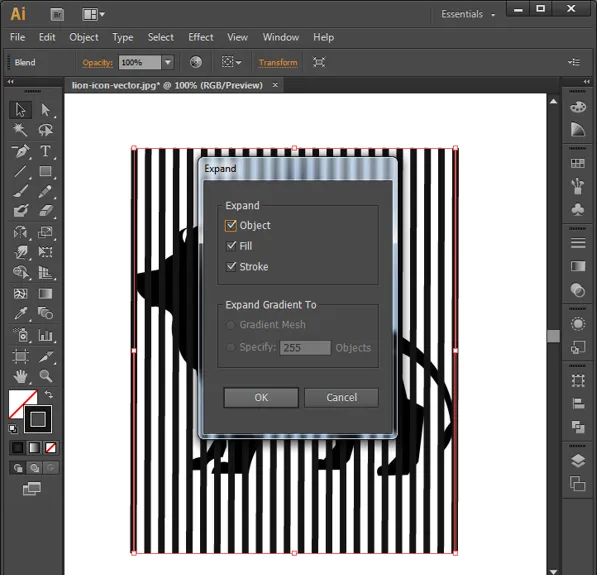
Steg 5: Välj linjelager och gå till Objekt från menyraden och välj expandera.

Steg 6: Expandera fönstret öppnas, konfigurera fönsteralternativen och klicka på Ok.

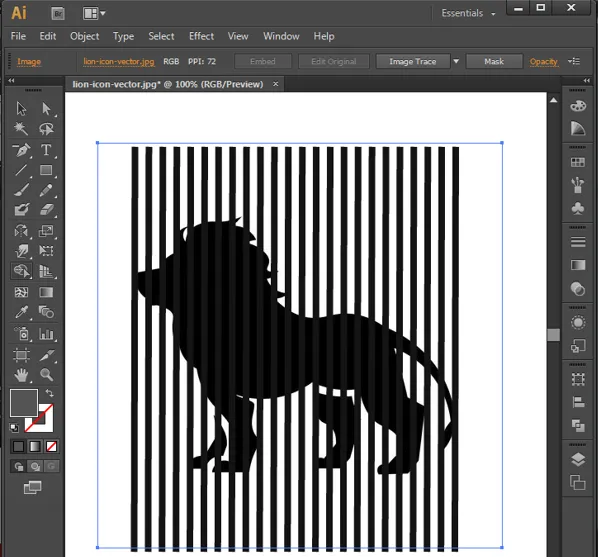
Steg 7: Båda linjerna och objekten måste vara i olika lager som delar samma område.

Steg 8: Klicka på objektlagret (lejonet) och välj linjelager och välj Sharp builder-verktyg håll Shift + Alt och dra hörnet vidare till linjerna som inte finns på objektet (lejonet) som raderas automatiskt.

Steg 9: Ta bort objektlagret också nu kan vi se en linje kvar i form av objektet som används som referens. Så här får vi linjen konsteffekt från Illustrator.

Slutsats
Vi har sett hur man skapar några intressanta effekter genom Illustrator. Detta är verktyget som är utformat för snabba konstverk, effekter och intressanta saker för grafiska formgivare av olika roller som VFX, webbdesign, konst, pappersredigerare, Magasinproducenter, logotyptillverkare, broschyrtillverkare och många fler. Verktyget måste förstås och få tillräckligt med övningar av nybörjare för att vara vana med gränssnittet. Detta verktyg används i många studior som ger konststudenter möjligheter att komma i jobb. Illustratör är det översta smidiga vektorbaserade verktyget för objekt som många kommande ikoner och emoji utvecklas genom detta verktyg.
Rekommenderade artiklar
Detta är en guide till Effects in Illustrator. Här diskuterar vi hur man skapar olika effekter med lager och olika alternativ i Illustrator. Du kan också titta på följande artikel för att lära dig mer -
- Adobe Photoshop-verktyg
- Oskärpa verktyg i Photoshop
- Blyertsverktyg i Photoshop
- Installera Adobe Photoshop
- Topp Illustrator-plugins
- 3D-effekter i After Effects
- Typer av 3D-effekter i Illustrator
- Installera Adobe Creative Cloud
- Topp 4 bästa videoredigeringsprogram inom industrin
- VFX-företag och funktioner