I denna Photo Effects-tutorial kommer vi att lära dig hur du enkelt kan skapa en enkel träbildram med en skiktmask, ett par lagerstilar och ett av Photoshops inbyggda mönster!
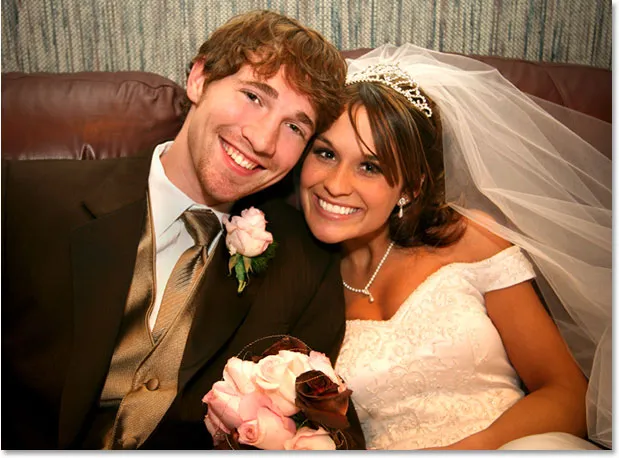
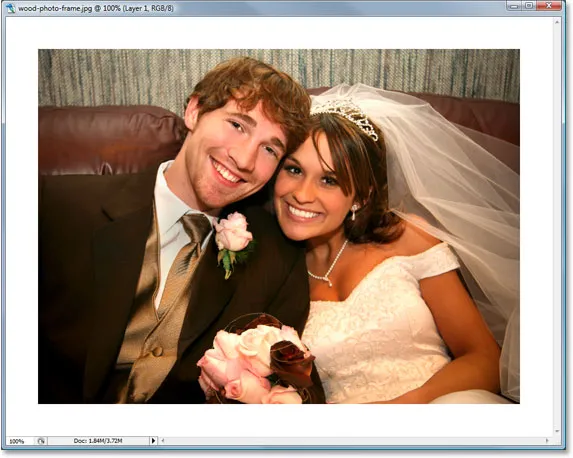
Här är den bild jag ska använda för den här Photoshop-självstudien:

Det ursprungliga fotot.
Steg 1: Duplicera bakgrundsskiktet
Det första vi behöver göra för att skapa vår bildram är att duplicera vårt bakgrundsskikt. Bakgrundsskiktet är det lager som innehåller vår ursprungliga bild, och om vi tittar i vår lagpalett kan vi se att det för närvarande är det enda lagret vi har:

Lagerpaletten i Photoshop som visar bilden i bakgrundsskiktet .
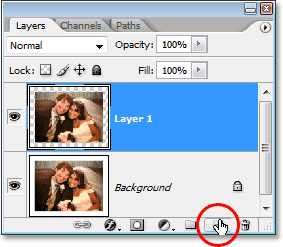
Låt oss duplicera lagret med den praktiska kortkommandot Ctrl + J (Win) / Command + J (Mac). Om vi tittar tillbaka i vår lagpalett kan vi se att vi nu har en kopia av bakgrundsskiktet, som Photoshop har kallat "lager 1" för oss, ovanför originalet:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera bakgrundsskiktet.
Steg 2: Lägg till extra kanvasutrymme runt bilden
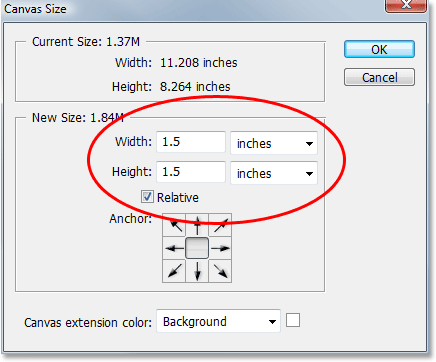
Vi måste lägga till lite extra utrymme runt vårt foto. Det extra utrymmet kommer att bli vår bildram. Hur mycket utrymme du lägger till beror på hur stor du vill att din ram ska vara. Gå upp till Bild-menyn högst upp på skärmen och välj Canvas Size. När dialogrutan Canvas Size visas, ange hur mycket utrymme du vill lägga till runt bilden. Jag vill ha en ganska tjock ram för mitt foto, så jag kommer att ange ett värde på 1, 5 tum för både bredd- och höjdalternativ. Se till att du har markerat alternativet Relativ också:

Ange hur mycket dukutrymme du vill lägga till runt bilden. Här lägger jag till 1, 5 tum utrymme för både bredd och höjd.
Klicka på OK i det övre högra hörnet av dialogrutan för att avsluta den och låta Photoshop lägga till det extra dukutrymmet. Det extra utrymmet visas runt ditt foto i dokumentfönstret:

Det extra utrymmet visas nu runt fotot i dokumentfönstret.
Steg 3: Lägg till ett nytt tomt lager
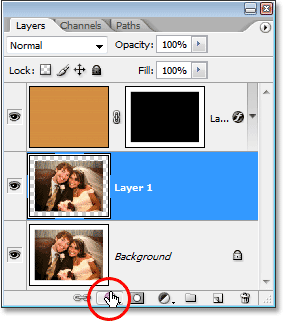
Därefter måste vi lägga till ett nytt tomt lager ovanför våra två befintliga lager. Med "Layer 1" (det översta lagret) valt, klicka på ikonen New Layer längst ner i paletten Layers:

Klicka på ikonen "Nytt lager" längst ner i paletten Lager för att lägga till ett nytt tomt lager i dokumentet.
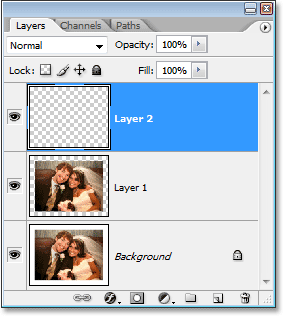
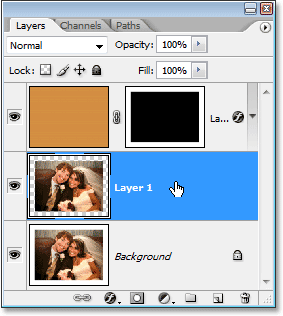
Ingenting händer i dokumentfönstret, men vi kan se i lagpaletten att Photoshop har lagt till ett nytt tomt lager för oss och gav det beskrivande namnet "Layer 2":

Ett nytt tomt lager visas i lagpaletten ovanför de andra två lagren.
Steg 4: Fyll det nya lagret med Photoshops trämönster
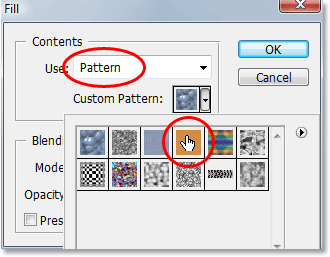
För att få vår ram att se ut som om den är gjord av trä kan vi gå igenom besväret med att skapa vår egen trästruktur, men det behöver vi inte eftersom Photoshop har ett trämönster som redan är inbyggt! Med "Layer 2" markerat, gå upp till Edit-menyn högst upp på skärmen och välj Fyll. Du kan också använda kortkommandot Shift + F5. I vilket fall som helst kommer dialogrutan Fyll upp. Välj Innehåll i rullgardinsmenyn till höger om ordet "Använd" för innehållet överst. Klicka sedan på den lilla mönsterminiatyren till höger om orden Anpassat mönster och välj Trästrukturen i markeringsrutan som visas (det är den fjärde från vänster, övre raden):

I dialogrutan "Fyll" ställer du in "Innehåll" till "Mönster" och väljer Photoshops inbyggda trästruktur från markeringsrutan.
Sedan, i avsnittet Blandning i den nedre halvan av dialogrutan, ställer du in Mode-alternativet till Normal och ser till att Opacity-alternativet är inställt på 100%:

Ställ in "Blending Mode" på "Normal" och se till att "Opacity" är inställd på 100%.
Klicka på OK för att lämna dialogrutan. Photoshop kommer att fylla hela lagret med trästrukturen och tillfälligt blockera fotot från vyn:

Det nya lagret fylls nu helt med trästrukturen.
Vi har nu träet för vår ram. Vi får det att se mer ut som en verklig ram och ta tillbaka vårt foto nästa.
Steg 5: Välj fotot i "lager 1"
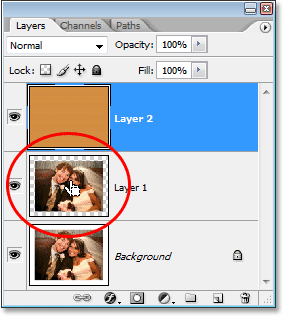
Vi kommer att klippa ett hål i vårt trämönster så att vi kan se vårt foto igen, och för att göra det använder vi en skiktmask. Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka direkt på förhandsvisningsminiatyren för "Layer 1" i lagret-paletten:

Håll ned "Ctrl" (Win) / "Command" (Mac) och klicka på förhandsgranskningssymbolen för "Layer 1".
Detta laddar ett urval runt fotot i dokumentfönstret. Vi kan fortfarande inte se själva fotot, men vi kan se valrutan där fotot ska vara:

En markeringsruta runt fotot visas i dokumentfönstret.
Steg 6: Invertera markeringen
Vi har valt det område där fotot ska visas, men det vi verkligen behöver valt är området runt fotot (ramen), så vi måste invertera vårt val. För att göra det, gå upp till Välj-menyn högst upp på skärmen och välj Inverse, eller använd snabbtangentgenvägen Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Hursomhelst inverteras markeringen och om du tittar noga i dokumentfönstret ser du fortfarande samma markeringsruta runt fotot som tidigare men nu ser du också en markeringsruta runt kanterna på dokumentfönstret och låter oss vet att vi nu har ramområdet runt fotot valt:

Dokumentfönstret som visar ramområdet runt det nu valda fotot.
Steg 7: Lägg till en lagermask
Nu när vi har valt ramområdet klickar du på ikonen Layer Mask längst ner i paletten Layers:

Klicka på ikonen "Layer Mask" längst ner på paletten.
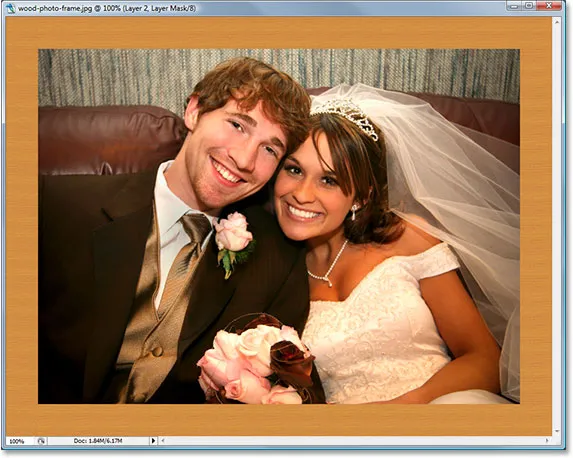
Detta lägger till en lagermask till "Layer 2", och nu är den enda delen av skiktet som förblir synlig i dokumentfönstret det område vi valde, vilket är ramområdet runt fotot. Den del som inte valts - det område där fotot ska visas - är nu dold från vyn, vilket gör att vi kan se vårt foto igen:

När lagermasken läggs till i "Layer 2" visas fotot i mitten av ramen.
Om vi tittar i vår lagerpalett kan vi se att en skiktmask-miniatyr har lagts till till höger om skiktets förhandsvisningsminiatyr:

En lagermask-miniatyr visas nu till höger om förhandsgranskningsminiatyren för "Layer 2".
För mer information om lagermasker, kolla in vår förståelse för Layer Masks- handledning i Photoshop Basics- avsnittet på webbplatsen.
Steg 8: Avmarkera lagermasken och välj innehållet i "lager 2"
Just nu ser vår bildram lite platt ut. Vi måste ge det lite djup, och vi kan göra det enkelt med hjälp av Layer Styles, vilket vi gör på ett ögonblick. Först måste vi dock välja ramen. För närvarande har vi lagret mask valt, inte själva lagret. Vi kan se vilken vi har valt genom att titta på lagerets miniatyrbilder i lagpaletten. Vilken miniatyrbild som har den vita markeringsrutan runt sig är den som är vald. Miniatyren för lagermask visar för närvarande markeringsrutan, som säger att vi har valt lagermasken. Vi måste ha innehållet i lagret (ramen) valt, så klicka på skiktets förhandsvisningsminiatyr för att välja själva ramen:

Klicka på förhandsvisningsminiatyren för "Layer 2" för att välja innehållet i lagret och avmarkera lagermasken.
Steg 9: Lägg till en "Bevel och prägla" lagerstil
När själva ramen nu är markerad klickar du på ikonen Layer Styles längst ned på paletten Layers:

Klicka på ikonen "Layer Styles" längst ner på paletten.
Välj sedan Bevel och prägla från listan med lagerstilar som visas:

Välj lagerstilen "Bevel och prägla".
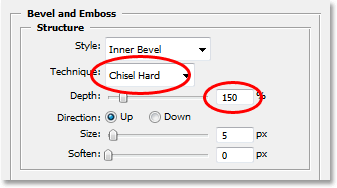
Detta visar Photoshops Layer Style-dialogruta som är inställd på "Bevel och prägla" alternativen i mittkolumnen. I avsnittet "Struktur" upptill ändrar du alternativet Teknik till mejsel hårt och höjer sedan djupvärdet till cirka 150%:

Ställ in alternativet "Teknik" på "Mejsel hårt" och öka "Djupet" till "150%" i alternativet "Bevel och prägla".
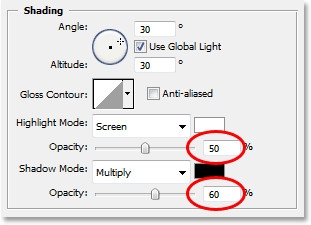
Sedan, i "Skuggning" -alternativ längst ner i dialogrutan, sänker du Opacity för Highlight-läget till cirka 50% och sänker sedan Opacity of Shadow Mode till cirka 60%:

Sänk "Opacity" för "Highlight Mode" till 50% och "Shadow Mode" till 60%.
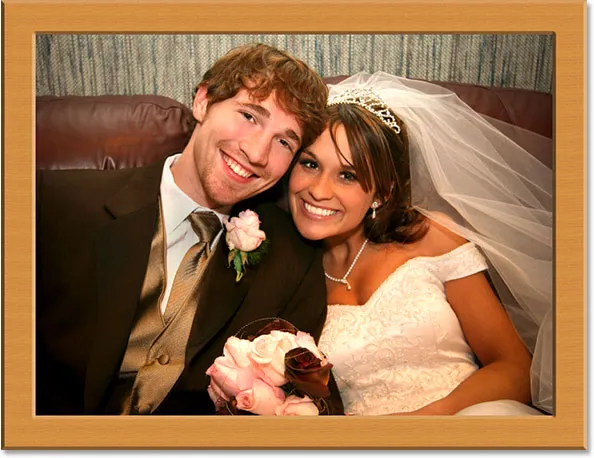
Detta ger vår ram mer av en 3D-look till den:

Bildramen har nu ett tredimensionellt utseende.
Steg 10: Lägg till en "Color Overlay" -lagerstil
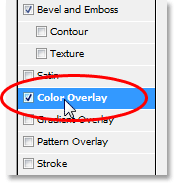
Om du är nöjd med färgen på bildramen kan du hoppa över det här nästa steg. Om du, som jag, föredrar en mörkare färg framför träet, så här ändrar du det. Klicka direkt på orden Color Overlay till vänster i dialogrutan Layer Style. Se till att du klickar direkt på själva orden och inte bara i kryssrutan. Om du klickar in i kryssrutan aktiveras lagerstilen Color Overlay men det ger oss inte tillgång till alternativen för det. Vi vill ha alternativen, så klicka direkt på själva orden:

Klicka direkt på orden "Color Overlay" till vänster i dialogrutan Layer Style.
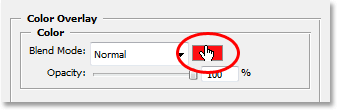
Detta ändrar mittkolumnen i dialogrutan Layer Style till alternativen för färgöverlägg. För att ändra färg på ramen klickar du på färgrutan till höger om alternativen för blandningsläge:

Klicka direkt på färgrutan till höger om alternativen "Blend Mode".
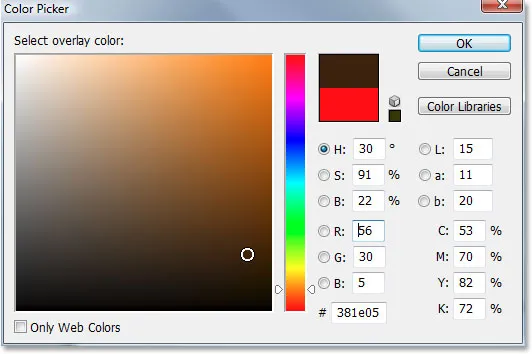
Detta får upp Photoshops färgväljare. Jag vill ändra min ramfärg till en mörkare brun, så jag väljer den färgen från Color Picker:

Välj färgen du vill att din ram ska vara från färgväljaren. Här väljer jag en mörkbrun.
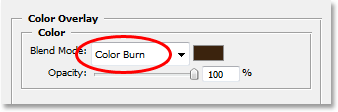
Klicka på OK för att lämna färgväljaren. Du ser den nya färgen som tillämpas på din ram, men ramen visas nu som en fast färg. Vi har tappat trästrukturen. För att få tillbaka trästrukturen, ändra blandningsläget för färgöverlägget till färgförbränning:

För att ta tillbaka trästrukturen i ramen, ändra "Blend Mode" i färgöverlagringslagerstilen till "Color Burn".
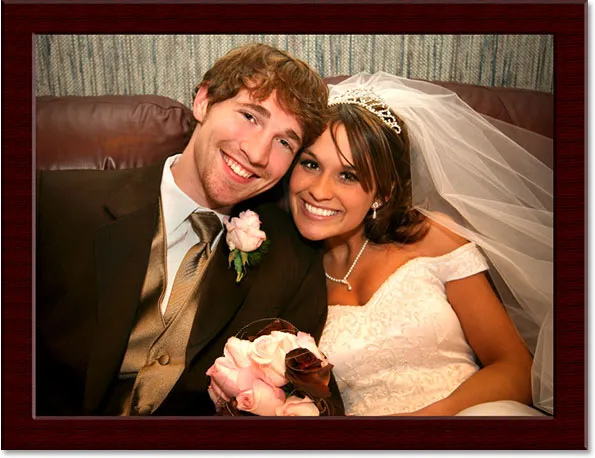
Klicka på OK för att lämna dialogrutan Layer Style. Här är min ram efter att jag har ändrat färg till en mörkare brun och ställt in blandningsläget till "Color Burn":

Färgen på ramen har nu ändrats till en mörkbrun.
Vi är nästan klara! Vi har ytterligare en enkel lagerstil att lägga till, och vi gör det nästa!
Steg 11: Välj "Layer 1"
Vi måste välja vårt foto ännu en gång, så klicka på "Layer 1" i paletten Layers för att välja det:

Välj "Layer 1" i Layer-paletten.
Steg 12: Lägg till en "Inner Shadow" -lagerstil
Vi kommer att avsluta saker och ting genom att lägga till lite skugga till vårt foto, vilket kommer att ge ramen ännu mer en 3D-look till den. När "Layer 1" är markerat klickar du en gång till i dialogrutan Layer Style längst ner i paletten Layers:

Klicka på ikonen "Lagerstil" längst ner på paletten.
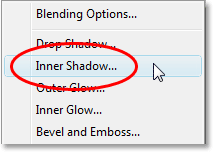
Den här gången väljer du Inner Shadow i listan över lagerstilar som visas:

Välj "Inner Shadow" i listan över lagerstilar.
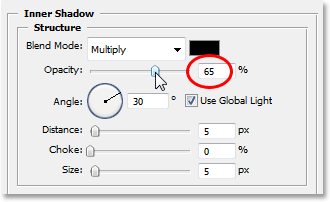
Detta öppnar Photoshops Layer Style-dialogruta igen, den här gången inställd på alternativet "Inner Shadow" i mittkolumnen. Allt vi behöver göra här är att sänka skyggens opacitet så att den inte är lika intensiv. Sänk alternativet Opacity ner till cirka 65%:

Sänk "Opacity" för den inre skuggan ner till cirka 65% för att sänka dess intensitet.
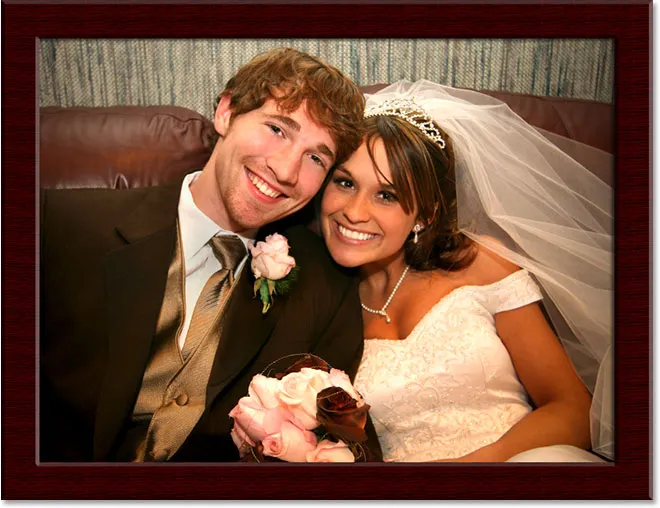
Klicka på OK för att lämna dialogrutan Layer Style och vi är klara! Här, efter att ha lagt lite skugga till mitt foto, är min sista träbild:

Det slutliga resultatet.
Och där har vi det! Så här skapar du en enkel träfotoram i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!