I den föregående handledningen, Hur man tecknar vektorformer i Photoshop CS6, lärde vi oss att använda de fem grundläggande formverktygen i Photoshop (rektangelverktyget, det rundade rektangelverktyget, Ellipsverktyget, polygonverktyget och linjeverktyget) för att lägg till enkla geometriska former som rektanglar, rutor och cirklar, liksom stjärnor, starbursts och riktningspilar till våra dokument.
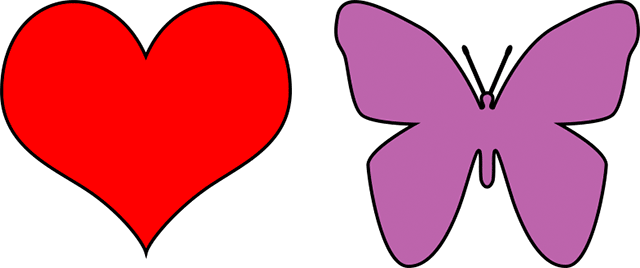
Medan cirklar och rutor har sina användningsområden, hur är det med mer komplexa och intressanta former? Tänk om du ville, säga, en hjärtaform som du kan använda som gräns för ett bröllop eller förlovningsfoto? Eller formen på en hund eller katt för att lägga till en logotyp för en djuraffär? Vad sägs om former av blommor eller blad, snöflingor, musiknoter eller till och med en copyright-symbol för att lägga till dina bilder? Photoshop innehåller faktiskt alla dessa former och mer, och vi kan lägga till dem i våra mönster och layouter lika enkelt som att lägga till cirklar och rutor.
Adobe kallar dessa mer komplexa former anpassade former, och vi ritar dem med hjälp av Custom Shape Tool . Det enda problemet är att som standard bara är en handfull av dessa anpassade former tillgängliga för oss. De flesta av dem är dolda. Så i den här självstudien kommer vi att lära oss allt vi behöver veta om att rita former med Custom Shape Tool, inklusive hur du får åtkomst till varje anpassad form som Photoshop har att erbjuda!
Om du ännu inte är bekant med grunderna för att rita vektorformer i Photoshop, rekommenderar jag starkt att du läser den föregående handledningen innan du fortsätter.
Hur man ritar anpassade former i Photoshop
Välja anpassat formverktyg
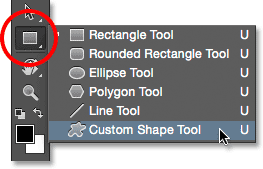
Det anpassade formverktyget är kapslat med Photoshops andra formverktyg i Verktygspanelen . För att markera det, klicka och håll på ikonen för vilken formverktyg som för närvarande är synlig (vilket antingen är rektangelverktyget (standard) eller vilket formverktyg du använde sist). När du klickar och håller på ikonen visas en utflygningsmeny som visar de andra formverktygen som är tillgängliga. Välj Custom Shape Tool längst ner i listan:

Klicka och håll på rektangelverktyget och välj sedan Custom Shape Tool från menyn.
Ritning vektorformer
När det anpassade formverktyget är valt är nästa sak vi vill göra att se till att vi ritar vektorformer, inte banor eller pixelbaserade former. Vi lärde oss den viktiga skillnaden mellan vektorformer och pixelformer i Tutorial Vector vs Pixel Shapes-handledning, men kort sagt är vektorformer flexibla, redigerbara och upplösningsoberoende, vilket betyder att vi kan redigera och skala dem så mycket vi vill, och även skriva ut dem alla storlekar vi behöver, och kanterna på vektorns former förblir alltid skarpa och skarpa.
För att säkerställa att du arbetar med vektorformer ställer du in Verktygsläge- alternativet i Alternativfältet längst upp på skärmen till Form (förkortning av "Vektorform"):

Ställa in alternativet Too Mode till Shape.
Att välja en anpassad form
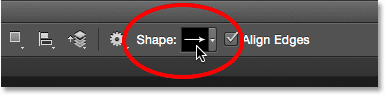
Därefter måste vi berätta för Photoshop vilken anpassad form vi vill rita, och det gör vi genom att klicka på formminiatyren i Alternativfältet. Miniatyrbilden visar oss vilken form som just nu är vald:

Klicka på formminiatyren.
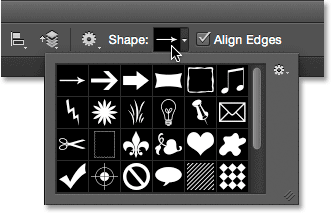
Om du klickar på miniatyren öppnas Custom Shape Picker med miniatyrförhandsvisning av varje form som vi kan välja mellan. Använd bläddringsfältet längs höger för att bläddra igenom miniatyrerna.

Den anpassade formväljaren, med förhandsvisning av miniatyrbilder av varje form.
Laddar fler former
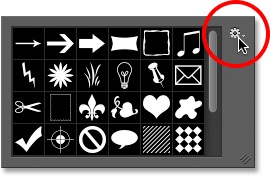
Som jag nämnde i början av självstudien är det bara en handfull former tillgängliga från början, men det finns många fler som vi kan välja mellan. Allt vi behöver göra är att ladda dem i. För att göra det, klicka på kugghjulsikonen uppe till höger:

Klicka på kugghjulsikonen.
I den nedre halvan av menyn som visas ser du en lista över alla anpassade formuppsättningar som Adobe inkluderar i Photoshop. Formerna som visas initialt är standarduppsättningen, men genom att titta igenom listan ser vi att vi har många andra intressanta uppsättningar, som djur, musik, natur och så vidare. För att ladda en av dessa uppsättningar, välj den helt enkelt från listan.
Det enda problemet är att såvida du inte har använt Photoshop ett tag (och använt mycket av den tiden med att arbeta med anpassade former), är det svårt att veta vilka former du hittar i varje uppsättning. Så snarare än att välja uppsättningarna individuellt, vad jag rekommenderar är att välja Alla högst upp i listan, vilket kommer att ladda formerna från varje uppsättning på en gång:

Att välja alla sparar dig mycket gissningsarbete.
Photoshop frågar om du vill ersätta de aktuella formerna med de nya. Om du klickar på knappen Lägg till istället för att ersätta de aktuella formerna med de nya formerna berättar Photoshop att behålla de befintliga formerna och helt enkelt lägga till de nya under dem. Det kan vara ett bra val om du valde en individuell formuppsättning från listan och bara ville lägga till den i standardformerna.
I det här fallet, eftersom jag väljer alla (som innehåller standardformerna som en del av samlingen), kommer jag att klicka på OK . I slutet av självstudien lär vi oss att återställa formerna till standardvärdena:

Standardformerna ingår när du väljer Alla, så klicka bara på OK.
Ändra storlek på den anpassade formväljaren
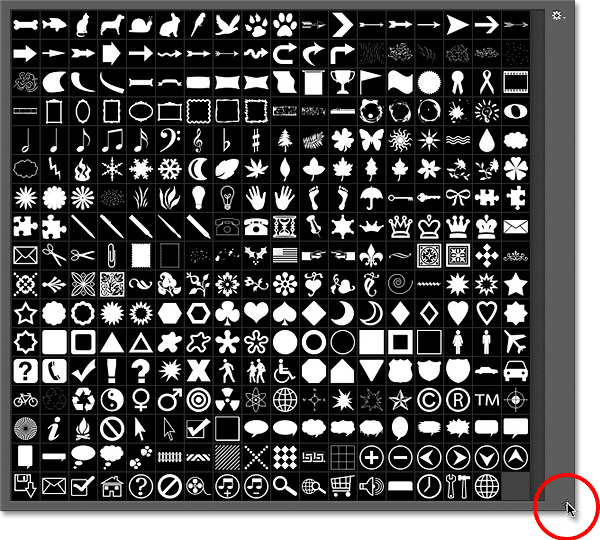
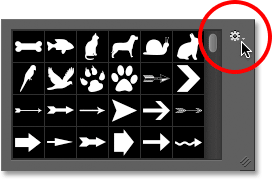
Med alla former som nu laddats har vi mycket mer att välja mellan. Du kan ändra storlek på Custom Shape Picker för att se fler former åt gången genom att klicka och dra dess nedre högra hörn . I själva verket kan du göra Custom Shape Picker tillräckligt stor för att se alla former samtidigt:

Klicka och dra i det nedre högra hörnet för att ändra storlek på Custom Shape Picker.
Personligen tycker jag att det är lite för stort, så jag kommer att klicka och dra i det nedre högra hörnet av Custom Shape Picker, denna gång för att göra det mindre. Sedan använder jag bläddringsfältet längst till höger om miniatyrerna för att bläddra igenom formerna. För att välja en form, dubbelklicka på miniatyrbilden. Detta kommer att välja form och stänga ur Custom Shape Picker. Jag väljer hjärtaformen genom att dubbelklicka på den:

Dubbelklicka på hjärtaformens miniatyrbild.
Att välja en färg för formen
När du har valt en anpassad form väljer du en färg för den genom att klicka på färgrutan Fyll i alternativfältet:

Klicka på fylla färgrutan.
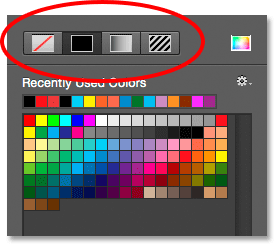
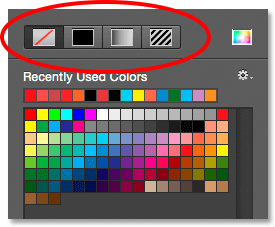
Detta öppnar en ruta som låter oss välja mellan fyra olika sätt att fylla den anpassade formen, var och en representerad av en av fyra ikoner längst upp. Från vänster har vi ikonen Ingen färg, ikonen Färgfärg, ikonen Gradient och Mönsterikonen . Vi behandlade Fill (och Stroke) färgalternativ i detalj i den föregående handledningen (Hur man ritar vektorformer i Photoshop CS6) men jag täcker dem igen här som en uppdatering:

Alternativet Ingen färg, fast färg, Gradient och Mönster.
Om du väljer alternativet Ingen färg till vänster lämnar du din anpassade form tom, vilket kan vara vad du vill ha om du behöver din form för att bara innehålla en strecköversikt. Vi får se hur du lägger till en stroke på ett ögonblick.
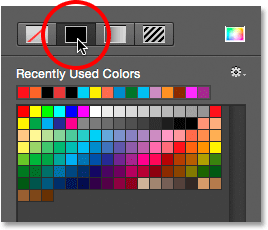
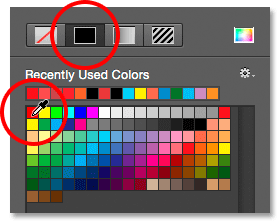
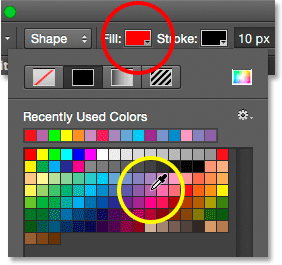
Alternativet Fast färg (andra från vänster) låter oss fylla den anpassade formen med en enda färg. Välj en färg genom att klicka på en av färgrutorna . Färger du har använt nyligen visas i raden Nyligen använda färger ovanför huvudproverna:

Alternativet Färgfyllning.
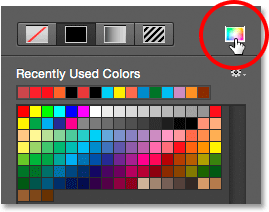
Om färgen du behöver inte finns i någon av färgrutorna klickar du på ikonen Färgväljare uppe till höger:

Klicka på ikonen för färgväljare.
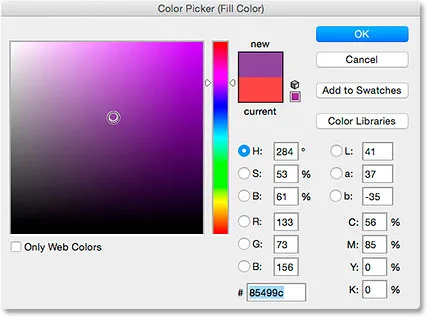
Välj sedan din färg manuellt från färgväljaren. Klicka på OK när du är klar för att stänga ur färgväljaren:

Välja en fyllningsfärg från färgväljaren.
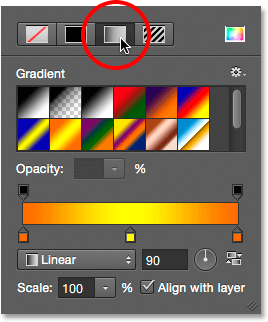
Alternativet Gradient låter oss fylla formen med en lutning. Du kan välja en av de förinställda lutningarna genom att klicka på miniatyrbilden (använd bläddringsfältet längs höger för att bläddra igenom miniatyrerna) eller använd alternativen nedanför miniatyrerna för att skapa eller redigera din egen gradient. Vi täcker lutningar i en separat handledning:

Alternativet Gradient fill.
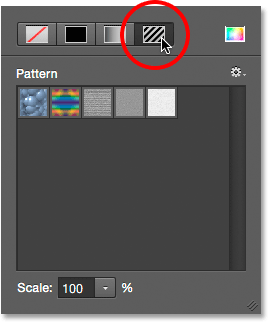
Slutligen väljer du alternativet Mönster om du vill fylla din anpassade form med ett mönster. Photoshop ger oss inte många mönster att välja mellan på egen hand, men om du har skapat eller laddat ner andra mönster kan du ladda in dem genom att klicka på den lilla växellikonen (direkt under ikonen Anpassad form) och välja Ladda mönster från menyn:

Alternativet Mönsterfyllning.
Eftersom jag valde en hjärtaform väljer jag alternativet Fast färg och väljer rött för min fyllningsfärg genom att klicka på den röda färgrutan. För att stänga ur rutan med färgalternativ när du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet eller klickar bara på ett tomt område i Alternativfältet:

Att välja en fast röd för min fyllfärg.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ad-medlemmar-2)
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
Rita din anpassade form
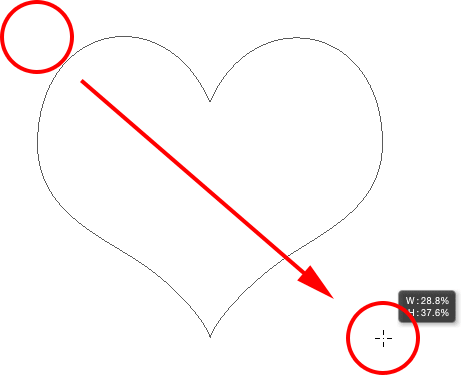
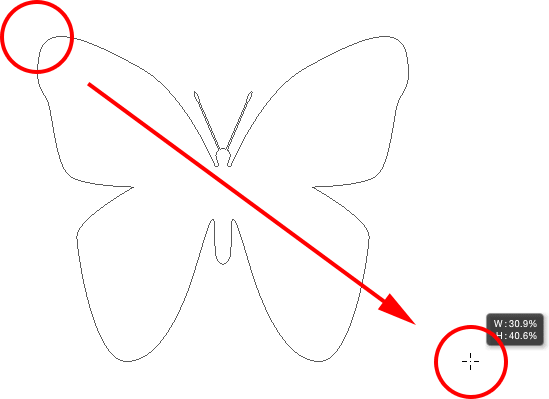
För att rita formen, klicka in i dokumentet för att ange en startpunkt. Håll sedan musknappen intryckt och dra bort från startpunkten. När du drar ser du bara en kontur (känd som banan ) av hur formen kommer att se ut:

Klicka för att ställa in en startpunkt och dra sedan bort från punkten för att rita formen.
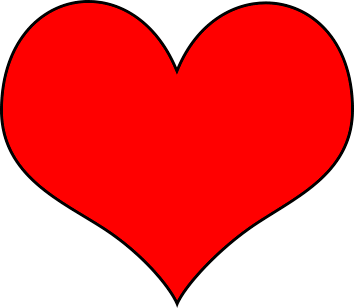
När du släpper musknappen slutför Photoshop formen och fyller den med din valda färg:

Photoshop fyller formen först när du släpper musknappen.
Rita en form med rätt proportioner
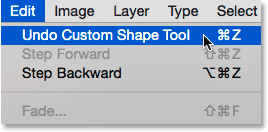
Observera dock att min hjärtaform ser lite förvrängd ut. Det är bredare och kortare än jag förväntade mig. Det beror på att Photoshop som standard låter oss fritt rita anpassade former till valfri storlek eller proportion. Jag ångrar min form genom att gå upp till Redigera- menyn i menyraden längst upp på skärmen och välja Ångra anpassad formverktyg . Jag kunde också bara trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord. Detta tar bort formen från dokumentet:

Gå till Redigera> Ångra Anpassad formverktyg.
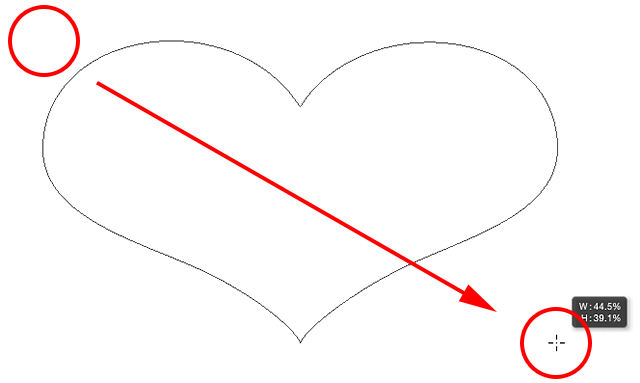
Om du vill rita en anpassad form med rätt proportioner börjar du på samma sätt som tidigare genom att klicka inuti dokumentet för att ställa in din startpunkt och sedan hålla musknappen intryckt och dra bort från punkten. När du drar, håll ner Skift- tangenten på tangentbordet. Detta kommer att fästa formen till dess korrekta proportioner och låsa dem på plats:

Håll Shift intryckt när du drar för att rita formen med rätt proportioner.
När du är nöjd med storleken på formen släpper du musknappen och släpper sedan Shift-tangenten. Det är mycket viktigt att du släpper Shift-tangenten först efter att du släppt musknappen eller så fungerar den inte. Se också till att du väntar tills du har börjat dra innan du håller ner Shift-tangenten eller så kan du få oväntade resultat.
Jag släpper min musknapp, sedan min skiftknapp, då Photoshop fyller formen med min valda röda färg. Den här gången ser hjärtat mycket bättre ut:

Vanligtvis vill du rita anpassade former med rätt proportioner.
Andra praktiska kortkommandon
Tillsammans med att trycka och hålla nere Skift medan du drar för att rita formen med rätt proportioner, kan du trycka och hålla knappen Alt (Win) / Option (Mac) medan du drar för att dra formen ut från sin mittpunkt snarare än från ett hörn. Genom att trycka och hålla Shift + Alt (Win) / Shift + Alternativ (Mac) medan du drar kommer det att rita det med rätt proportioner och dra det ut från mitten. Kom bara ihåg att alltid släppa tangenterna efter att du släppt musknappen.
Ändra storlek på formen
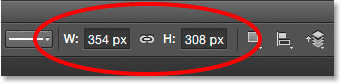
När du har ritat din form ser du dess aktuella bredd och höjd i rutorna Bredd ( W ) och Höjd ( H ) i Alternativfältet. Här ser vi att min form ritades 354 px bred och 308 px hög:

Formens nuvarande bredd och höjd.
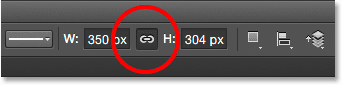
Om du behöver ändra storlek på formen markerar du bara de aktuella värdena med musen och anger nya värden (tryck på Enter (Win) / Return (Mac) på tangentbordet för att acceptera dem). Om du vill ändra storlek på formen och hålla den låst till rätt proportioner klickar du först på den lilla länkikonen mellan bredd- och höjdfältet och sedan in en ny bredd eller höjd. När länkikonen är vald kommer Photoshop automatiskt att ändra det andra värdet för dig:

Klicka på länkikonen innan du ändrar bredd eller höjd för att låsa proportionerna på plats.
Låt Photoshop rita formen för dig
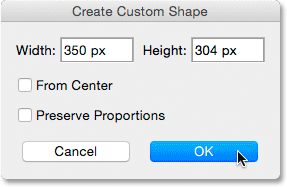
Om du ännu inte har ritat din form och vet vilken exakt storlek du behöver kan du spara tid genom att låta Photoshop rita den åt dig. Klicka bara en gång i dokumentet. Photoshop öppnar dialogrutan Skapa anpassad form där du kan ange dina bredd- och höjdvärden. Klicka på OK för att stänga av det och Photoshop ritar din form med dina valda dimensioner:

Klicka en gång i dokumentet för att öppna dialogrutan Skapa anpassad form.
Lägga till ett slag
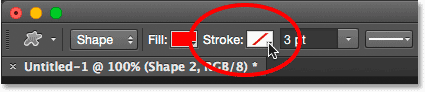
För att lägga till ett slag runt formen, klicka på färgrutan Stroke i Alternativfältet. Du kan välja din slagfärg (och andra slagalternativ som vi kommer att titta på i ett ögonblick) antingen före eller efter att du har ritat formen:

Klicka på färgrutan Stroke.
Alternativen för att välja en slagfärg är exakt samma som fyllningsfärgalternativen. Längst upp har vi samma fyra ikoner som ger oss ett val mellan ingen färg, fast färg, gradient och mönster :

Alternativet Ingen färg, fast färg, Lutning och Mönster, den här gången för stroke.
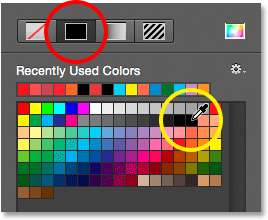
Alternativet Ingen färg väljs som standard (varför stroke inte syns). Jag väljer alternativet Fast färg och sedan ställer jag in min färg på svart genom att klicka på färgrutan. Precis som med fyllfärgen, om färgen du behöver inte finns i någon av färgrutorna, klicka på ikonen Färgväljare för att välja den manuellt:

Att välja en helt svart som min streckfärg.
Precis så lägger Photoshop till den svarta streken runt formen:

Samma form, nu med ett svart slag applicerat.
Slagbredden
Vi kan ändra streckens bredd i Alternativfältet. Du hittar den aktuella bredden som visas till höger om färgrutan Stroke. Standardbredden är 3 punkter. Om du vet den exakta bredden du behöver kan du ange den direkt i breddfältet (tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera den) eller helt enkelt klicka på den lilla pilen till höger om värde och dra skjutreglaget:

Att öka slagets bredd med reglaget.
Justera kanter
Om du tittar längre åt höger i Alternativfältet ser du ett alternativ som heter Justera kanter . Som standard är det här alternativet aktiverat (markerat) och du vill vanligtvis lämna det på eftersom det berättar för Photoshop att ställa in kanterna på din form med pixelnätet, vilket gör att de ser skarpa och skarpa ut:

Alternativet Justera kanter.
Men för att alternativet Justera kanter ska fungera behöver det inte bara väljas, utan du måste också ange bredden på din takt i pixlar ( px ), inte punkter ( pt ). Eftersom standardmätningstypen för slagbredden är punkter, går jag tillbaka och anger en ny bredd på 10 px :

För att Justera kanter ska fungera, ändra måttypen för din slagbredd till pixlar.
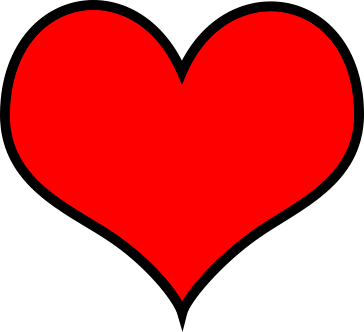
Photoshop uppdaterar direkt formen med den nya slagbredden:

Formen efter att ha ändrat slagbredden till 10 oxar.
Fler strokealternativ
Det finns andra strokealternativ som vi också kan ändra genom att klicka på knappen Alternativ för stroke i alternativfältet:

Stroke-alternativknapparna.
Detta öppnar rutan Stroke Options. Överst kan vi växla mellan att slaget visas som en solid linje (standard), en streckad linje eller en streckad linje. Alternativet Justera låter oss välja om strecket ska visas längs formens inre kanter, ytterkanterna eller centreras längs kanterna. Vi kan ställa in Caps- alternativet till antingen Butt, Round eller Square och ändra hörn till antingen Miter, Round eller Bevel . Om du klickar på Fler alternativ längst ner öppnar du en mer detaljerad dialogruta med ytterligare alternativ för att anpassa utseendet på din stroke och för att spara dina anpassade inställningar som en förinställning:

Stroke-alternativknapparna.
Ändra fyllning och stroke av befintliga former
Precis som det gör med de geometriska formverktygen (Rectangle Tool, Ellipse Tool, etc.) placerar Photoshop varje vektorform vi ritar med Custom Shape Tool på sitt eget Shape-lager . Om vi tittar på min lagerpanel ser vi min hjärtaform sitta på ett formlager med namnet "Form 1":

Panelen Lager som visar formlagret.
Jag lägger till en andra form till mitt dokument. För att göra det öppnar jag Custom Shape Picker igen i Alternativfältet och den här gången väljer jag fjärilsformen genom att dubbelklicka på miniatyrbilden:

Att välja fjärilsanpassad form.
När fjärilsformen är vald markerar jag den snabbt genom att klicka inuti dokumentet för att ställa in en startpunkt och sedan klicka och dra bort från den punkten. För att rita fjärilen med rätt proportioner, väntar jag tills jag har börjat dra, sedan trycker jag på och håller min Shift- knapp och fortsätter att dra:

Klicka och dra för att rita fjärilen (med Shift nedtryckt).
För att slutföra formen släpper jag min musknapp och släpper sedan min skiftnyckel. Photoshop fyller formen med färg, men se vad som hände; den använde samma fyllfärg (röd) som jag valde för min tidigare form. Den använde också samma slagalternativ som den tidigare formen, inklusive färgen (svart) och bredden (10 px):

Den nya formen använde exakt samma fyllning och stroke som den tidigare formen.
Lyckligtvis, eftersom formlager i Photoshop förblir fullt redigerbara, finns det inget behov av mig att ångra och rita om formen om jag behövde den för att ha en annan färg. Så länge jag har valt formlagret i panelen Lager (och formverktyget fortfarande valt från verktygspanelen) kan jag enkelt gå tillbaka och ändra färgerna.
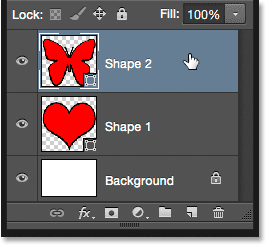
Om vi tittar igen i min lagerpanel ser vi att fjärilsformen placerades på sitt eget formlager med namnet "Form 2" ovanför hjärtaformen:

Panelen Lager som visar båda formerna, var och en på sitt eget formlager.
När fjärilsskiktet är valt klickar jag på färgrutan Fyll i alternativfältet och väljer en annan färg från färgrutorna, kanske en fin magenta:

Att välja en ny fyllningsfärg för fjärilsformen.
Jag kommer också att sänka slagbredden i Alternativfältet, eftersom 10 px verkar för tjockt. Jag sänker det ner till 4 px :

Ändra slagets bredd för fjärilsformen.
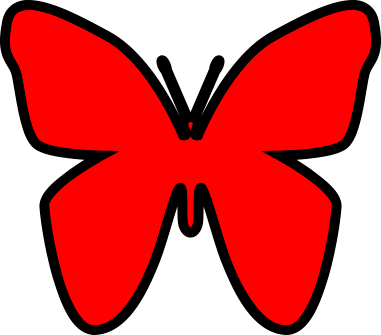
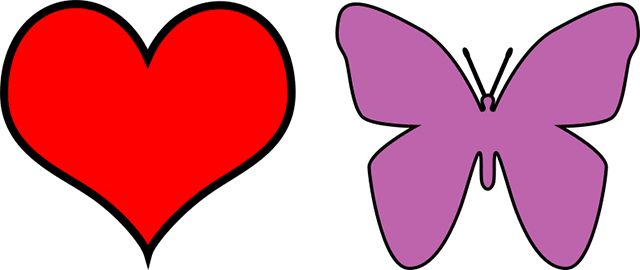
Photoshop uppdaterar omedelbart fjärilsformen med den nya fyllningsfärgen och slagbredden. Den ursprungliga hjärtformen förblir orörd:

Resultatet efter redigering av fjärilsformen.
Jag tror att jag vill sänka slagbredden för hjärtaformen också, så jag klickar på hjärtaformlagret ("Form 1") i panelen Lager för att välja det:

Välja hjärtformen.
Jag lämnar fyllningsfärgen som röd, men jag sänker sträckbredden i Alternativfältet till samma värde ( 4 px ) som fjärilsformen:

Ändra slaglängden för hjärtaformen.
Och nu delar båda formerna samma slagbredd. Du kan också redigera de andra streckalternativen (färg, linjetyp, justering osv.) Om det behövs. Så länge du har valt rätt formlager i panelen Lager och formverktyget fortfarande är aktivt, kan du göra alla ändringar du behöver:

Resultatet efter att ha ändrat slagbredden för hjärtformen.
Återställa anpassade former tillbaka till standardvärdena
Tidigare lärde vi oss att läsa in andra formuppsättningar i Custom Shape Picker. Om du behöver rensa bort de ytterligare formerna och gå tillbaka till att bara visa standardformerna, klicka en gång till på kugghjulsikonen i Custom Shape Picker:

Klicka på kugghjulsikonen.
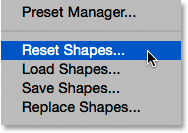
Välj sedan Återställ former från menyn:

Att välja "Återställ former".
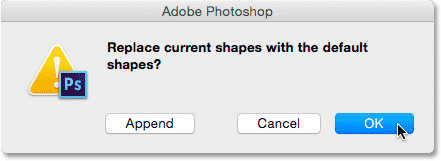
Photoshop frågar om du verkligen vill ersätta de aktuella formerna med standardvärdena. Klicka på OK för att säga ja, så ser du bara de ursprungliga standardformerna:

Klicka på OK när Photoshop frågar om du vill återgå till standardvärdena.