I den här Photoshop- effekttutorialen kommer vi att lära oss hur man skapar ett collage av "varpade" foton. Nu, låt inte fantasin rinna här. När jag säger "skev", menar jag inte "sjuk, snodd och chockerande", såvida det naturligtvis inte är de typer av foton du vill använda. Det jag talar om är foton som vi kommer att böja, locka, snedvrida och omforma med Photoshop's Warp Tool.
Jag bör här påpeka att Warp Tool (inte förväxlas med Text Warp-verktyget) bara har funnits sedan Photoshop CS2, vilket innebär att du behöver Photoshop CS2 eller senare om du vill följa med samma tekniker. " Jag kommer att använda i den här tutorialen. Det finns mer komplicerade och tidskrävande sätt att skapa samma effekt i äldre versioner av Photoshop, men Warp Tool gör saker otroligt enkla för oss och är också riktigt roliga att använda, som vi ser!
För den här tutorialen kommer jag att använda tre foton i mitt collage, plus bilden som jag ska använda som bakgrund, för en total summa av fyra bilder (vem säger att matematik inte är lätt?). Du kan naturligtvis använda så många foton du vill. Eftersom Halloween närmar sig snabbt (när jag skriver detta) tänkte jag att jag skulle gå med ett Halloween-tema för mitt collage, men igen kan du använda vilka bilder du gillar.
Här är den slutliga effekten vi arbetar för:

Den slutliga effekten.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Öppna det första fotot du vill lägga till i ditt collage
Öppna det första fotot du vill lägga till i ditt collage. Vi går igenom alla steg som krävs för att slutföra vårt arbete med det första fotot, och sedan är det helt enkelt en fråga om att upprepa stegen med varje ytterligare foto du vill lägga till i ditt collage.
Här är det första fotot jag ska använda:

Öppna det första fotot som du lägger till i ditt collage.
Steg 2: Byt namn på bakgrundsskiktet
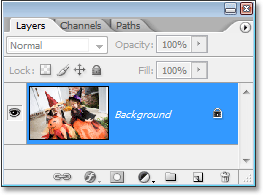
Med det nyligen öppnade fotot i Photoshop kan vi se att vi för närvarande har ett lager med namnet Bakgrund som innehåller vår bild:

Photoshops lagpalett som visar vår ursprungliga bild på bakgrundsskiktet .
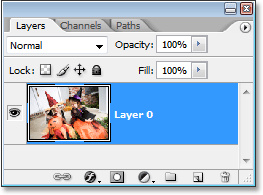
Vi måste lägga till ett nytt tomt lager under detta bakgrundsskikt, men det finns ett litet problem. Photoshop behandlar bakgrundsskiktet annorlunda än alla andra lager (varför namnet skrivs i kursiv stil). Det finns saker vi kan göra med andra lager som vi inte kan göra med bakgrundsskiktet . En av de saker vi inte kan göra är att lägga till några lager under den. Bakgrundsskiktet måste alltid förbli det undre lagret i lagpaletten. Lyckligtvis finns det ett enkelt sätt att lösa problemet. Allt vi behöver göra är att byta namn på lagret till något annat än "Bakgrund", och det enklaste sättet att göra det är genom att hålla ner Alt (Win) / Option (Mac) -tangenten och dubbelklicka direkt på ordet "Bakgrund" . Photoshop byter automatiskt namn på lagret "Layer 0":

Håll "Alt" (Win) / "Alternativ" (Mac) intryckt och dubbelklicka på namnet "Bakgrund" så att Photoshop byter namn på lagret "Layer 0".
Steg 3: Lägg till ett nytt tomt lager under "Layer 0"
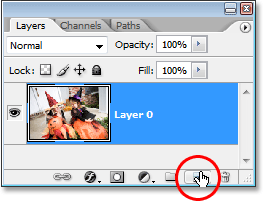
Nu när vårt bakgrundsskikt inte längre heter "Bakgrund" kan vi lägga till ett lager under det. För att göra det håller du ner Ctrl (Win) / Command (Mac) -tangenten och klickar på ikonen Nytt lager längst ner i paletten Lager:

Håll ner "Ctrl" (Win) / "Command" (Mac) och klicka på ikonen "New Layer".
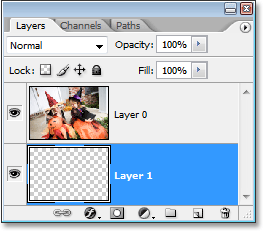
Genom att klicka på ikonen "Nytt lager" läggs ett nytt tomt lager till och som standard placerar Photoshop nya lager ovanför det lager som vi för närvarande har valt i lagpaletten, men genom att hålla ner "Ctrl / Command" när vi klickar på ikonen, ber Photoshop att placera det nya lagret under det nuvarande valda lagret. Som vi kan se nu i vår lagerpalett visas det nya lagret, som Photoshop automatiskt har fått namnet "Layer 1", under "Layer 0":

Lagerpaletten som visar det nya tomma lagret som lagts till under det ursprungliga lagret.
Steg 4: Lägg till ytterligare kanvasutrymme runt bilden
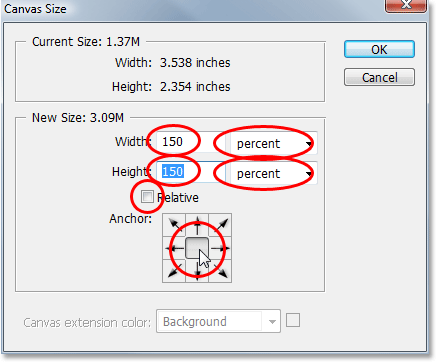
Eftersom vi kommer att böja och vrida vår bild, måste vi ge oss själva lite extra utrymme att arbeta, vilket innebär att vi måste lägga till lite extra dukutrymme runt bilden. För att göra det, gå upp till Bild-menyn längst upp på skärmen och välj Canvas Size. Detta öppnar dialogrutan Canvas Size. Ange 150 för bredd och höjd och ändra mätypen för båda till procent. Se till att alternativet Relativ inte är markerat och se till att den mellersta fyrkanten är vald i Anchor-rutnätet:

Öka dukstorleken runt bilden med alternativen cirkelröda ovan.
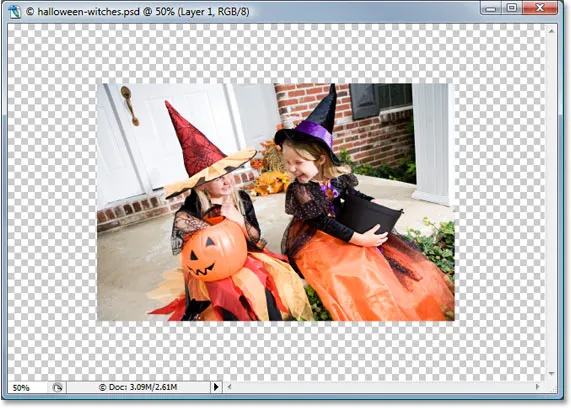
Klicka på OK när du är klar och Photoshop lägger till det extra dukutrymmet runt bilden, vilket ger oss mycket utrymme att arbeta:

Det extra dukutrymmet läggs nu runt bilden.
Steg 5: Lägg till ett vitt stroke till bilden
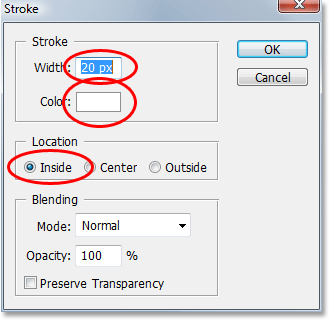
Klicka på "Layer 0" i lagpaletten för att välja det lager som innehåller originalbilden. Låt oss lägga till en vit fotokant runt bildkanten. För att göra det, gå upp till Redigera-menyn högst upp på skärmen och välj Stroke. Detta visar dialogrutan Stroke. Jag ska ange ett värde på 20 px (pixlar) för min bredd, vilket fungerar bra med min bild här. Du kan behöva ange ett annat värde beroende på storleken på bilden du använder. Jag använder en bild med låg upplösning för den här självstudien, så om du använder en högupplöst bild måste du prova ett högre breddvärde. Målet här är att helt enkelt lägga till det som ser ut som en vanlig vit fotokant runt bilden, vilket innebär att vi också måste välja vitt som vår streckfärg, så klicka på färgrutan till höger om ordet Färg, vilket visar Photoshop's Färgväljaren och välj vitt.
Slutligen ställer du in alternativet Plats i mitten av dialogrutan på Insidan så att strecket visas i bildens kant:

Lägg till ett vitt slag runt bildens inre kant för att skapa en fotokant.
Klicka på OK för att lämna dialogrutan och tillämpa den vita streken:

Den vita gränsen läggs nu runt bildkanten.
Steg 6: Varp bilden med Photoshops varpverktyg
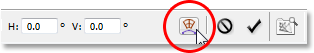
Här kommer vi till den roliga delen. Vi kommer att böja, vrida och krulla bilden med Photoshop's Warp Tool. Det finns ett par olika sätt att komma åt Warp Tool. Den ena är att gå upp till Redigera-menyn längst upp på skärmen, välja Transformera och sedan välja Varp, men här är ett snabbare sätt. Tryck på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och handtag runt bilden, klicka sedan bara på varpikonen i alternativfältet högst upp på skärmen:

För en snabb genväg för att komma till varpverktyget, tryck på "Ctrl + T" (Win) / "Kommando + T" (Mac) för att få fram fria transformationshandtagen runt bilden och klicka sedan på ikonen "Varp" i Alternativfält för att komma åt Warp Tool.
Du kan när som helst klicka på den ikonen för att växla fram och tillbaka mellan Free Transform och Warp Tool.
När Warp Tool är valt ser du ett 3x3 rutnät över din bild:

Ett 3x3 rutnät visas över din bild med Warp Tool aktivt.
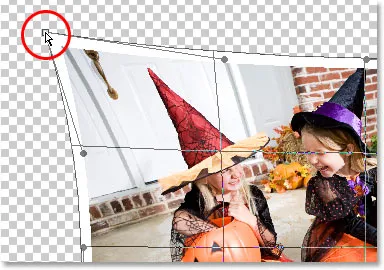
Om du aldrig har använt Warp Tool tidigare kan det tyckas vara lite förvirrande till en början, men det enklaste är att bara leka med det och se vad det gör, eftersom ingenting du gör kommer att tillämpas på bilden som så länge Warp Tool förblir aktiv. På nolltid ser du hur enkelt och roligt verktyget verkligen är. För att vrida bilden från något av hörnen, klicka bara på något av de fyrkantiga hörnhandtagen och dra den runt med musen. Här drar jag det övre vänstra hörnet utåt:

Klicka och dra något av hörnhandtagen för att vrida bilden från hörnen.
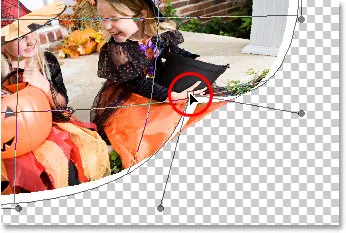
För att skapa en sidokrullning, var det är varpverktyget verkligen lyser, dra något av hörnhandtagen inåt. Om du drar tillräckligt långt i hörnet ser du faktiskt hur det ser ut som baksidan av fotot som visas i hörnet (det är faktiskt en spegelbild på fotot, men det ser fortfarande ganska coolt ut:)

Skapa enkelt en sidokrullning genom att klicka på något av hörnhandtagen och dra den inåt.
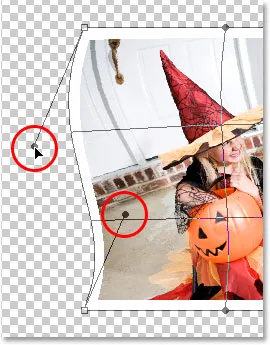
Du kan också vrida bilden genom att dra de runda handtagen som sträcker sig ut från hörnen:

Vrid bilden genom att dra de runda handtagen som sträcker sig ut från hörnen.
Och ännu ett sätt att varpa bilden är genom att helt enkelt klicka var som helst inuti bilden och dra musen runt för att vrida den från den platsen:

Klicka var som helst i bilden och dra musen för att vrida bilden från den platsen.
Som ni kan se, Photoshop's Warp Tool ger oss massor av kontroll och flexibilitet över hur vi böjer och omformar bilden, och för denna collageeffekt som vi skapar finns det inget rätt eller fel sätt att göra det på. Vi försöker inte skapa någon form av realistisk effekt här, även om vi kunde om vi ville. Allt vi verkligen är ute efter är något som ser roligt ut, så känn dig fri att leka med din bild, vrida, sträcka, böja, vrida och krulla den oavsett vad du vill. Det enda du bör försöka undvika är att vrida någons ansikte, eftersom de kanske inte är för glada när de ser vad du har gjort, så försök att begränsa dina varpeffekter till fotorns hörn och kanter så mycket som möjligt.
Tyvärr finns det inget "ångra" med Warp Tool, så om du inte är nöjd med vad du har gjort och vill försöka igen, måste du trycka på Esc-tangenten för att avbryta dina ändringar och avsluta ur varpen Verktyg, gå sedan tillbaka och börja om igen.
Så här ser min bild ut, med Warp Tool fortfarande aktiv, efter att jag har omformat bilden på ett sätt som fungerar för mig (din kan se helt annorlunda ut):

Bilden efter att ha vridit den med Warp Tool, som fortfarande är aktiv.
När du är redo att acceptera dina ändringar trycker du på Enter (Win) / Return (Mac) för att få Photoshop tillämpa dem på bilden.
Steg 7: Duplicera lagret
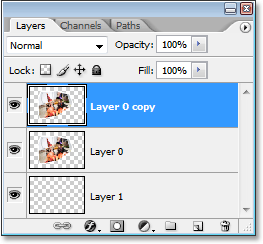
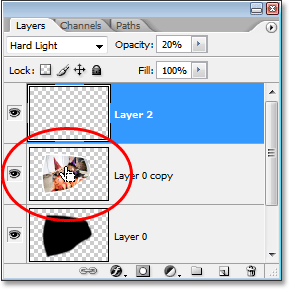
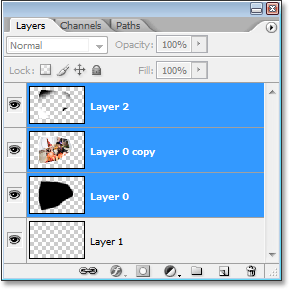
Nu när vi har snett bilden måste vi kopiera den. För att göra det, med "Layer 0" (det lager som innehåller vår bild) valt i paletten Lager, använd kortkommandot Ctrl + J (Win) / Command + J (Mac) för att duplicera lagret. Om vi tittar i lagpaletten nu, kan vi se den nyligen skapade kopian av lagret, som Photoshop har fått namnet "Layer 0 copy", ovanför de andra två lagren:

Tryck på "Ctrl + J" (Win) / "Command + J" (Mac) för att kopiera "Layer 0".
Steg 8: Fyll originalbilden på "lager 0" med svart
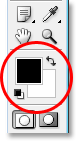
Klicka tillbaka på "Layer 0" i lagpaletten för att välja det. Tryck sedan på bokstaven D på tangentbordet om det behövs för att återställa dina förgrunds- och bakgrundsfärger så att svart blir din förgrundsfärg (vit blir din bakgrundsfärg). Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygspaletten (färgrutan uppe till vänster är förgrundsfärgen och den längst ner till höger är bakgrundsfärgen):

Färgrutorna i förgrunden och bakgrunden i Photoshops verktygspalett.
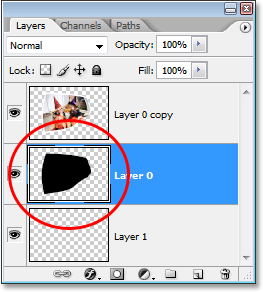
Sedan med "Layer 0" markerat använder du kortkommandot Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete (Mac) för att fylla bilden på lagret med svart. Du kommer inte att se något hända i dokumentfönstret och det beror på att bilden på "Layer 0 copy" blockerar vad vi har gjort på "Layer 0" under det från vyn, men om vi tittar på miniatyren för förhandsgranskning för "Layer 0" 0 "i lagpaletten kan vi se att bilden faktiskt har fyllts med svart:

Miniatyrbilden för "Layer 0" som visar bilden på lagret nu fylld med svart.
Steg 9: Skapa en droppskugga med varpverktyget
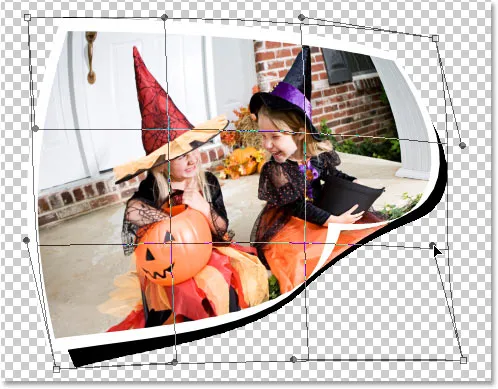
Vi kommer att använda Warp Tool ännu en gång, den här gången för att skapa en droppe skuggeffekt för vår bild med det område vi just fyllde med svart. När "Layer 0" fortfarande är markerat kommer jag att komma åt Warp Tool på samma sätt som jag gjorde tidigare genom att trycka på Ctrl + T (Win) / Command + T (Mac) för att få fram handlarna med Free Transform och sedan klicka på varpikonen i alternativfältet. Jag vill att ljuset ska se ut från vänster uppe, vilket betyder att min skugga måste visas längst ner till höger på bilden. Så med mitt varpverktyg aktivt kommer jag att böja och omforma det svarta fyllda området så att det sticker ut under höger och botten av bilden. Återigen kommer vi inte till absolut realism här, så känn dig fri att överdriva saker lite:

Använd Warp Tool för att omforma det svartfyllda området på "Layer 0" till en skugga för bilden.
Tryck på Enter (Win) / Return när du är klar för att acceptera och tillämpa ändringarna.
Steg 10: Applicera Gaussian suddighetsfilter
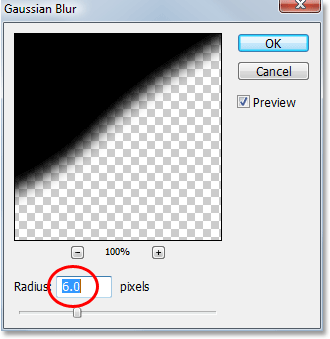
Vi måste oskärpa kanterna på vår skugga lite, så gå upp till filtermenyn högst upp på skärmen, välj oskärpa och välj sedan Gaussian oskärpa. När dialogrutan Gaussian sudd kommer upp ska jag ange ett Radius-värde på cirka 6 pixlar för att oskärpa kanterna på min skugga något. Återigen kan du behöva ange ett högre värde om du använder en högupplöst bild:

Färgrutorna i förgrunden och bakgrunden i Photoshops verktygspalett.
Klicka på OK för att lämna dialogrutan när du är klar.
Steg 11: Sänk lagerets opacitet
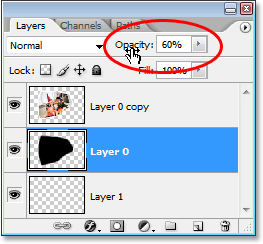
Vi har vridit vår skugga i form med Warp Tool och suddat ut kanterna, men vår skugga är mycket för intensiv just nu. För att åtgärda det går du upp till Opacity-alternativet uppe till höger på lagpaletten och sänker lagrets opacitet till cirka 60%:

Sänk opaciteten hos "Layer 0" för att minska skuggens intensitet.
Här är min bild efter att ha sänkt skuggens opacitet:

Skuggan verkar nu mycket mindre märkbar efter att ha minskat sin opacitet.
Steg 12: Lägg till ett nytt tomt lager ovanför de andra lagren
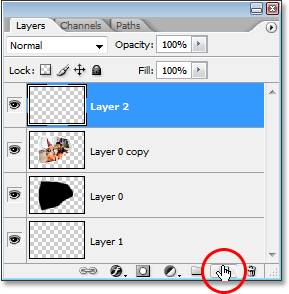
Vi är nästan klara, men låt oss avsluta saker genom att lägga till några subtila höjdpunkter och skuggor till vårt foto för att förbättra illusionen att det verkligen böjs och vrider sig i 3D-rymden. För att göra det måste vi först lägga till ett nytt lager ovanför de andra lagren, så klicka på det översta lagret ("Lag 0-kopia") för att välja det, klicka sedan på ikonen Nytt lager längst ner i paletten Lager för att ha Photoshop lägger till ett nytt tomt lager överst, som det automatiskt namnger "lager 2":

Välj det övre lagret och klicka sedan på ikonen "Nytt lager" längst ner i paletten Lager för att lägga till ett nytt tomt lager, "lager 2", ovanför de andra lagren.
Steg 13: Ändra blandningsläget i det nya lagret till "hårt ljus"
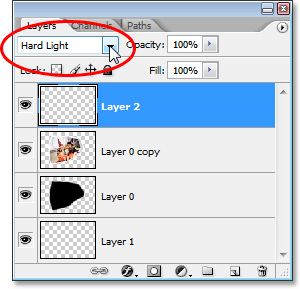
Vi måste ändra blandningsläget i vårt nya lager. För att göra det, gå upp till alternativet Blandningsläge i det övre vänstra hörnet av paletten Lager. Som standard är lagret inställt på blandningsläget "Normal". Klicka på den nedåtpekande pilen till höger om ordet "Normal" och välj hårt ljus i listan:

Ändra blandningsläget för "Layer 2" från "Normal" till "Hard Light".
Steg 14: Sänk lagerets opacitet
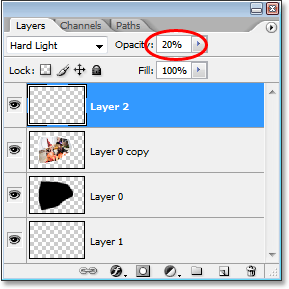
Vi kommer att använda detta lager för att måla några höjdpunkter och skuggor med Photoshop's Brush Tool, men innan vi gör det måste vi sänka opaciteten hos detta lager ganska mycket. Vi vill ha mycket subtila höjdpunkter och skuggor, så gå över till Opacity-alternativet uppe till höger på lagpaletten och sänk uppaciteten hela vägen ner till cirka 20% till att börja med. Du kan behöva höja eller sänka den något när du är klar:

Sänk opaciteten hos det nya lagret till cirka 20%.
Steg 15: Ladda ett urval runt bilden
Innan vi börjar måla, låt oss se till att vi målar "inuti linjerna" så att vi talar så att vi inte målar över några av de transparenta områdena runt bilden. För att göra det håller du ner Ctrl (Win) / Command (Mac) -tangenten och klickar direkt på förhandsvisningsminiatyren för "Layer 0 copy" (det lager som innehåller vår bild) i paletten Layers:

Håll "Ctrl" (Win) / "Command" (Mac) intryckt och klicka på miniatyrbilden för "Layer 0 copy" i paletten Layers för att ladda ett urval runt bilden.
Detta laddar ett urval runt bilden i dokumentfönstret:

Ett urval laddas runt bilden.
Steg 16: Välj borstverktyget
Välj Photoshop's Brush Tool från verktygspaletten, eller tryck helt enkelt på B på tangentbordet för att välja det med genvägen:

Välj Photoshops borsteverktyg.
Steg 17: Måla med svart för att lägga till skuggor till bilden
Med borstverktyget valt och svart som din förgrundsfärg, måla över några områden i bilden för att lägga till subtila skuggor, vilket ger bilden lite mer 3D-utseende. Ändra storleken på din borste efter behov genom att trycka på vänster fästknapp på tangentbordet för att göra borsten mindre eller den högra fästknappen för att göra den större. För att kontrollera hårdheten på borstkanterna, håll ner Skift-tangenten och tryck på vänster konsol-tangent några gånger för att mjuka upp kanterna, eller håll ner Skift och tryck på höger konsol-tangent några gånger för att göra borstkanterna svårare.
Du kan också högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentet för att få fram dialogrutan Brush Tool där du kan justera borstdiametern och hårdheten med skjutreglage överst:

När borstverktyget är valt, högerklickar du (Win) / "Kontrollklickar" (Mac) var som helst i dokumentet för att komma till dialogrutan Brush Tool där du kan justera borststorleken och kanthårdheten.
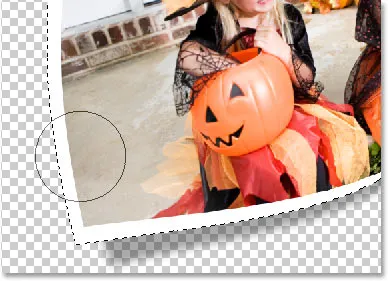
Sedan målar du helt enkelt över delar av bilden för att lägga till några skuggor. Tack vare det urval vi har laddat runt bilden behöver vi inte oroa oss för att måla av misstag i området utanför fotot. Det enda området vi kan måla över är området i urvalet.
Om du gör ett misstag eller om du bara inte är nöjd med hur du målade över ett område trycker du antingen på Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt senaste penseldrag eller tryck på E på tangentbordet för att växla till Photoshop's Eraser Tool, radera över misstaget och tryck sedan på B för att växla tillbaka till ditt Brush Tool och fortsätta måla. Här är min bild efter målning i några skuggor i det övre vänstra och högra hörnet samt över sidokrullningen i det nedre högra hörnet:

Bilden efter målning i några subtila skuggor i de övre hörnen såväl som över sidokrullningen i det nedre högra hörnet.
Steg 18: Måla med vit för att lägga höjdpunkter till bilden
När du är klar att måla i några skuggor trycker du på bokstaven X på tangentbordet för att byta dina förgrunds- och bakgrundsfärger så att vit blir din förgrundsfärg.
Sedan, precis som du gjorde för skuggorna, måla helt enkelt några områden för att lägga till några höjdpunkter, ändra din borststorlek och kanthårdhet efter behov.
Här målar jag ett mycket subtilt vitt markeringsområde i bildens nedre vänstra hörn:

Växla din förgrundsfärg till vit och måla några höjdpunkter.
Höjdpunkterna märks inte i min bild eftersom jag målar över ett område som redan är ganska ljust. De kan vara mer synliga i din bild, men till och med en mycket subtil höjdpunkt ökar ändå effekten och hindrar bilden från att se platt ut.
När du är klar att måla dina skuggor och höjdpunkter, tryck Ctrl + D (Win) / Command + D (Mac) för att avmarkera markeringen runt bilden.
Steg 19: Justera skiktets opacitet om det behövs
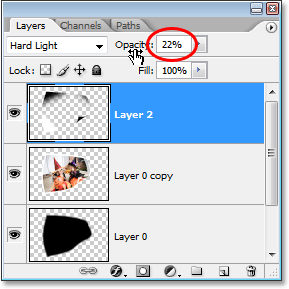
Om du upptäcker att dina skuggor och höjdpunkter är lite för subtila i din bild, gå tillbaka till alternativet Opacity i det övre högra hörnet på lagpaletten och öka skiktens opacitet tills du är nöjd med hur de ser ut. Eller om du tycker att dina skuggor och höjdpunkter är för starka ska du sänka opaciteten något. Hursomhelst, bör du inte behöva justera mängden opacitet mycket, eftersom även små justeringar har stor inverkan med lagret inställt på hårt ljusblandningsläge. Jag kommer att finjustera mina skuggor och höjdpunkter genom att öka min lagers opacitet till 22%:

Finjustera intensiteten på skuggorna och höjdpunkterna genom att göra mindre justeringar av skiktets opacitet.
Här är min bild nu med mina skuggor och höjdpunkter tillagda:

Bilden efter att ha lagt till höjdpunkter och skuggor.
Steg 20: Gruppera de tre lager som utgör bilden
Vi har slutfört vårt arbete med vårt första foto! Allt vi behöver göra nu är att lägga till det i vårt huvudsakliga collagedokument (som vi öppnar om ett ögonblick). Just nu består vår bild av tre separata lager - huvudbilden på "Layer 0-kopia", huvudskuggan under "Layer 0" och höjdpunkterna och skuggorna på "Layer 2" längst upp. Istället för att dra tre separata lager till huvudcollagedokumentet, låt oss göra det lättare genom att gruppera lagren så att alla tre kommer att placeras i en "mapp" i paletten Lager. På så sätt kan vi helt enkelt dra mappen över till collagedokumentet istället för att dra tre separata lager. Detta kommer också att göra det enklare att hålla vårt huvudsakliga collagedokument organiserat när vi börjar lägga till ytterligare foton till det.
För att skapa lagergruppen, eftersom "Layer 2" för närvarande är vald i paletten Lager, håll ner Skift och klicka på "Layer 0". Detta kommer att välja både "Layer 0" och "Layer 0 copy" ovanför medan du håller "Layer 2" överst, så alla tre lagren kommer sedan att väljas (i tidigare versioner av Photoshop skulle du behöva länka lagren ihop snarare än att välja dem så här):

Välj alla tre lager som utgör bilden.
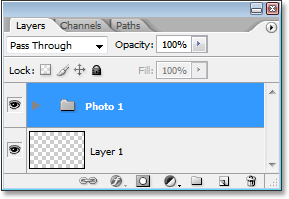
När alla tre lagren är markerade, gå antingen upp till Layer-menyn högst upp på skärmen och välj Grupplager eller använd helt enkelt kortkommandot Ctrl + G (Win) / Command + G (Mac). Oavsett vilket sätt du väljer, lägger Photoshop till alla tre lager i en ny grupp. Om du tittar i din lagpalett ser du att de tre lagren tycks ha försvunnit, ersatt av en mappikon med namnet "Grupp 1" bredvid. Dubbelklicka direkt på orden "Grupp 1" och byt namn på gruppen till något mer beskrivande som "Foto 1":

De tre lagren har nu lagts till i en lagergrupp.
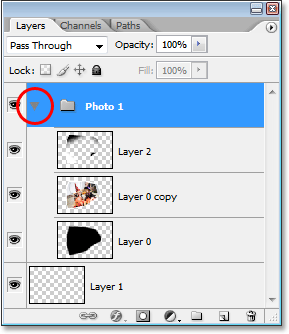
Om du tittar noga ser du en liten, höger pekande triangel till vänster om mappikonen. Klicka på den för att vrida mappen öppen, så ser du dina tre lager i den:

Öppna lagergruppen genom att klicka på den lilla högerpekande pilen till vänster om mappikonen.
Klicka på triangeln en gång till för att stänga gruppen, så att bara mappen blir synlig.
Steg 21: Öppna bilden som ska användas som din collagebakgrund
Arbetet med vår första bild är klar och vi har organiserat de tre lager som utgör bilden i en lagergrupp.
Allt vi behöver göra nu är att dra lagergruppen till vårt huvudcollagedokument, så gå vidare och öppna den bild du vill använda som din bakgrund.
Här är bilden jag ska använda:

Photoshop Tutorial: Öppna bilden du vill använda som bakgrund för ditt collage.
Steg 22: Dra lagergruppen till huvudcollagebilden
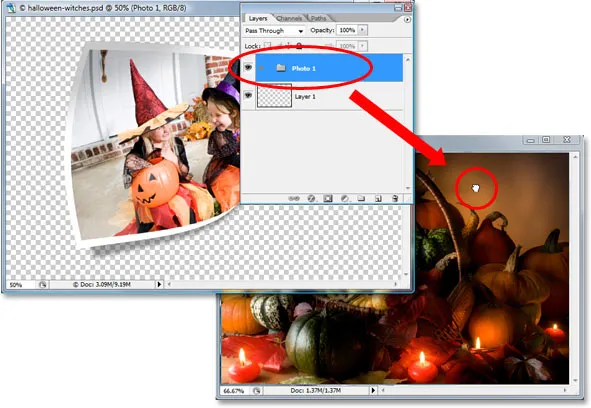
När båda bilderna är öppna i sina egna separata dokumentfönster på skärmen klickar du var som helst i dokumentet som innehåller det foto vi just har arbetat med så att dokumentfönstret väljs. Klicka sedan bara på lagergruppen i paletten Lager och dra gruppen till ditt bakgrundsbild:

Dra lagergruppen från fotodokumentet till huvudbakgrundsdokumentet.
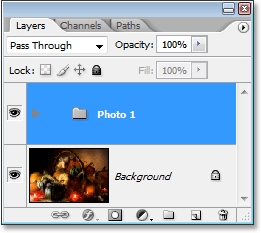
Du ser ditt foto visas framför din bakgrundsbild i det nya dokumentet, och om du tittar i det nya dokumentets palett Lager ser du att lagergruppen har kopierats till det nya dokumentet och nu sitter ovanför bakgrundsskiktet :

Lagpaletten som visar lagergruppen ovanför bakgrundsskiktet i det nya dokumentet.
Steg 23: Ändra storleken och placera om foton med fri omvandling
Nu när vårt första foto är framför bakgrunden inuti dokumentet vi använder för vårt collage, kan vi flytta och ändra storlek efter behov. För att göra det trycker du på Ctrl + T (Win) / Kommando + T (Mac) för att återigen få upp fria Transform-rutan och hanterar runt den här bilden. Om du vill flytta fotot med Free Transform klickar du bara var som helst inuti fotot (förutom på den lilla målikonen i mitten) och drar bilden på plats med musen. Om du vill ändra storlek på bilden håller du ner Skift och drar något av hörnhandtagen. Håll nere Shift när du drar begränsar bildens bredd och höjdproportioner och bibehåller dess ursprungliga form. Om du vill ändra storleken på bilden från dess centrum håller du ner Alt (Win) / Alternativ (Mac) när du drar (du kan också hålla Shift för att begränsa proportioner och ändra storlek från centrum samtidigt). Du kan också rotera bilden om du vill genom att flytta muspekaren precis utanför fönstret Transformera och sedan klicka och dra musen.
Här har jag flyttat mitt foto till mitten av dokumentet och ändrar storleken på det genom att dra det nedre hörnhandtaget inåt:

Flytta och ändra storleken på bilden efter behov med Photoshop's Free Transform-kommando.
Tryck på Enter (Win) / Return (Mac) för att acceptera dina ändringar när du är klar.
Steg 24: Upprepa samma steg för att lägga till ytterligare foton i collagen
Och med det har vårt första foto framgångsrikt formats och lagt till vårt collage! Om du vill lägga till fler foton (det skulle inte vara mycket av ett collage om vi inte lägger till fler foton) upprepar du bara stegen vi just har arbetat för varje ytterligare foto, varv varandra på olika sätt för olika. När du kommer till den del där du lägger till lagren i en lagergrupp, namnge dina nya grupper med successiva nummer ("Foto 2", "Foto 3", "Foto 4", etc.) och dra dem bara till huvud collage dokument, flytta dem på plats och ändra storlek på dem efter behov med Free Transform.
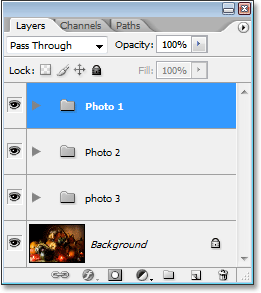
Jag har lagt till ytterligare två foton i mitt collage, och om jag tittar i min lagers palett kan jag se att jag nu har tre lagergrupper, med namnet "Foto 1", "Foto 2" och "Foto 3", ovanför min bakgrund lager som innehåller min bakgrundsbild:

Photoshops lagpalett som visar de tre lagergrupperna som jag har dragit in i dokumentet, liksom huvudbakgrundsskiktet .
Om du vill flytta ett foto ovanpå ett annat i ditt collage klickar du bara på dess lagergrupp i paletten Lager och drar det ovanför det andra fotogruppen för att ändra "staplingsordning". Lager och lagergrupper som är högre i lagpaletten visas framför lager och grupper under dem.
Här, efter att ha lagt till mina två ytterligare foton, är mitt slutliga resultat:

Det slutliga resultatet.
Och där har vi det! Så här skapar du ett collage av snedställda foton i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!