I den här lektionen lär du dig inte bara hur du lägger till din logotyp eller upphovsrättsinformation som vattenstämpel till dina bilder, utan också hur du ser till att ändringar i den omedelbart uppdateras över alla dina bilder genom att lägga till ditt vattenstämpel som en länkad smart objekt i Photoshop! Länkade smarta objekt är mycket kraftfulla, men de är bara tillgängliga i Photoshop CC. Så för att följa med behöver du Photoshop CC och du vill se till att din kopia är uppdaterad. Låt oss börja!
Vad är länkade smarta objekt?
Smarta objekt har funnits sedan Photoshop CS2. Men i Photoshop CC introducerade Adobe en ny typ av smart objekt känt som ett länkat smart objekt . Innan dess var innehållet i ett smart objekt alltid inbäddat i dokumentet. Det innebar att det inte fanns något sätt att dela ett smart objekt mellan dokument. Alla ändringar som du gjorde i ditt smarta objekt i ett dokument visas inte i några andra.
Men länkade smarta objekt är olika. I stället för att bädda in innehållet länkar ett länkat smartobjekt helt enkelt till en extern fil, som ett separat Photoshop-dokument. Flera dokument kan alla länkas till samma fil, och alla ändringar du gör i den filen visas direkt i varje dokument som länkar till den!
Detta gör länkade smarta objekt perfekt för saker som vattenmärken. Du kan spara din logotyp som en separat fil och sedan länka alla dina bilder till den filen. Om du redigerar logotypen kommer uppdateringarna i den filen att uppdateras i alla dina bilder. Låt oss se hur det fungerar!
Skapa logodokumentet
För att lägga till ett vattenstämpel som ett länkat smart objekt, vill du först skapa din logotyp i ett separat dokument. Här är logotypen jag skapade. Jag lade till grundläggande upphovsrättsinformation, som copyright-symbol och år samt mitt namn och min webbplatsadress nedan:

Skapa din logotyp i sitt eget Photoshop-dokument.
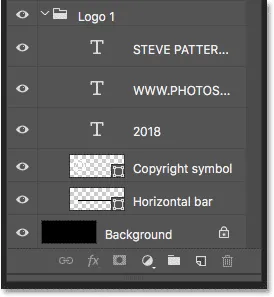
Om vi tittar på panelen Lager ser vi mina typ och formlager. Jag fyllde bakgrundsskiktet med svart så att jag kunde se den vita texten och formerna när jag lägger till dem:

Panelen Lager som visar lagren som används för att skapa logotypen.
Stänga av bakgrundsskiktet
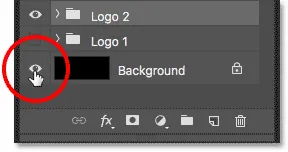
För att använda filen som ett länkat smartobjekt måste vi spara den. Men jag vill inte att den svarta bakgrunden ska visas i mina bilder. Jag vill ha en transparent bakgrund istället. Så innan jag sparar det stänger jag av bakgrundsskiktet genom att klicka på dess synlighetsikon :

Stänga av den svarta bakgrunden.
Detta lämnar logotypen framför en transparent bakgrund:

Se till att din bakgrund är transparent innan du sparar logotypen.
Spara och stänga logofilen
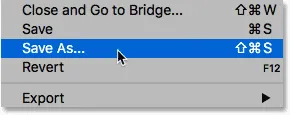
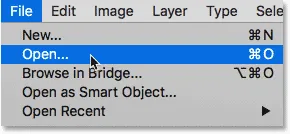
För att spara filen, gå upp till Arkiv- menyn i menyraden och välj Spara som :

Gå till Arkiv> Spara som.
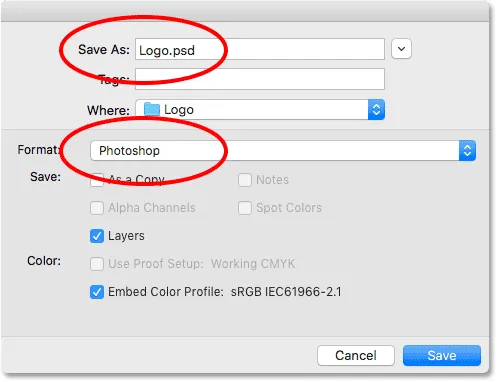
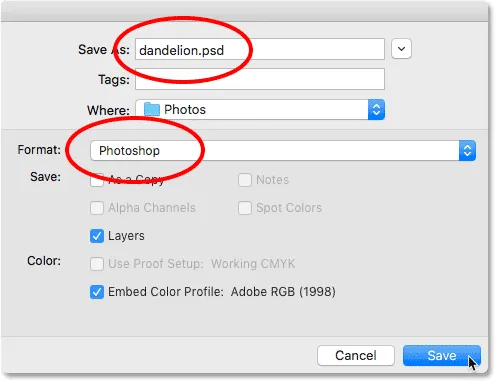
I dialogrutan, namnge filen "logotyp" eller vad som helst annat är vettigt. Och för att behålla alla dina lager, se till att du sparar den som en Photoshop. PSD- fil. Välj var du vill spara den på din dator (jag sparar min i en mapp på mitt skrivbord) och klicka sedan på Spara . Om Photoshop frågar om du vill maximera kompatibiliteten klickar du på OK:

Spara logotypen som en Photoshop .PSD-fil för att hålla lagren intakt.
För att stänga filen, gå tillbaka till Fil- menyn och välj Stäng :

Gå till Arkiv> Stäng.
Så lägger du till din logotyp som ett vattenstämpel
Nu när vi har skapat och sparat vår logotyp, låt oss se hur du lägger till den som ett vattenstämpel i en bild. Och för att se till att alla ändringar vi gör i logotypen kommer att uppdateras i bilden lägger vi till den som ett länkat smart objekt.
Lägga till vattenmärket i den första bilden
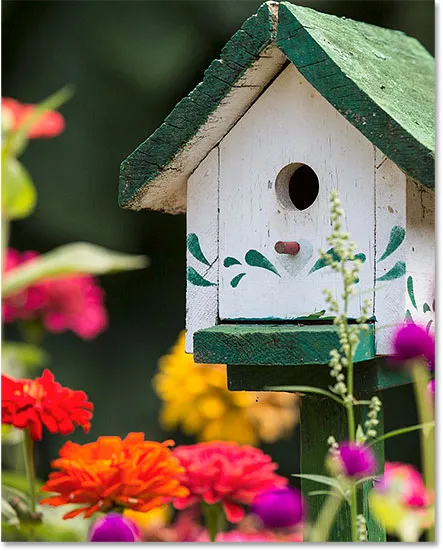
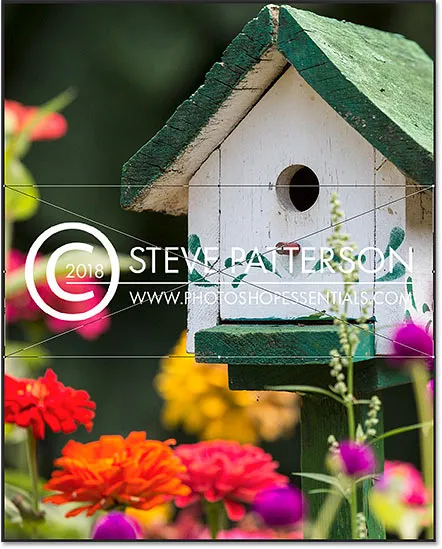
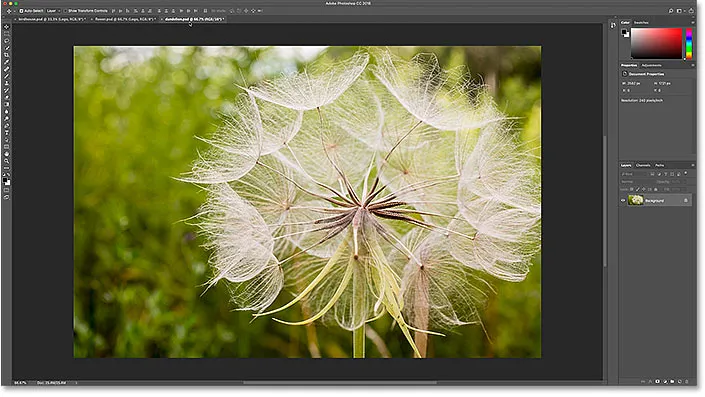
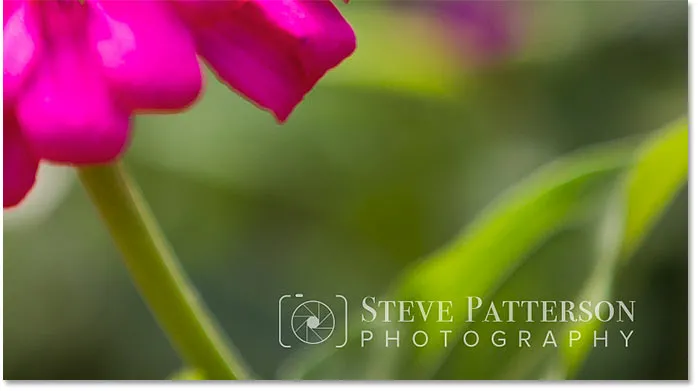
Här är den första av tre bilder jag ska använda. Alla tre är foton jag tagit nyligen, och jag vill lägga till ett vattenstämpel till var och en av dem:

Den första bilden. Fotokredit: Steve Patterson.
Så lägger du till vattenmärket som ett länkat smart objekt
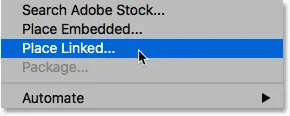
För att lägga till ditt vattenstämpel som ett länkat smartobjekt går du upp till Arkiv- menyn och väljer Platslänkad Återigen finns det här alternativet bara i Photoshop CC:

Gå till fil> Platslänkad.
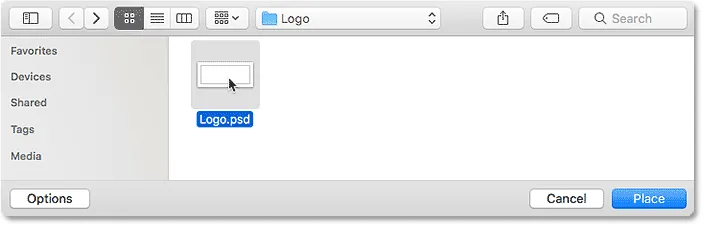
Navigera till din logofil, klicka sedan på den för att välja den och klicka på Plats :

Val av logofil.
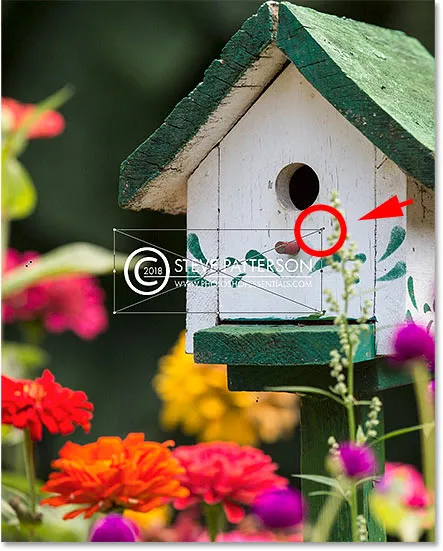
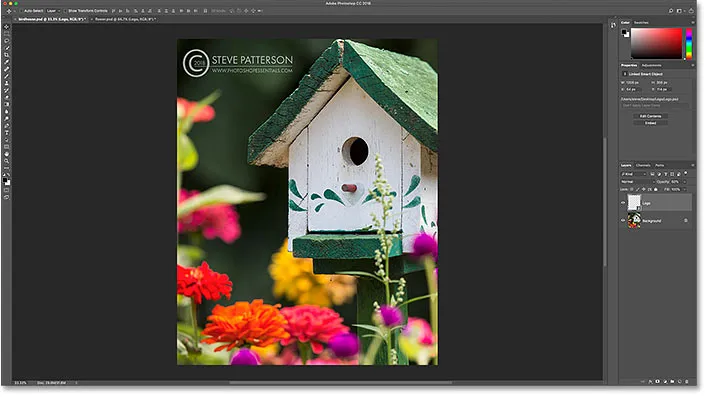
Photoshop lägger till logotypen i dokumentet och centrerar den i bilden:

Logotypen visas mitt i dokumentet.
Ändra storlek på och flytta logotypen igen
Lägg märke till att Photoshop placerar Free Transform-rutan och hanterar runt logotypen. För att ändra storleken på den, tryck och håll nere Shift- tangenten, samt Alt (Win) / Option (Mac) -tangenten och klicka sedan och dra något av hörnhandtagen. Shift-tangenten låser bildförhållandet när du ändrar storleken på den och Alt / Option-tangenten låter dig ändra storlek på logotypen från dess centrum:

Håll Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar i hörnhandtagen för att ändra storlek på logotypen.
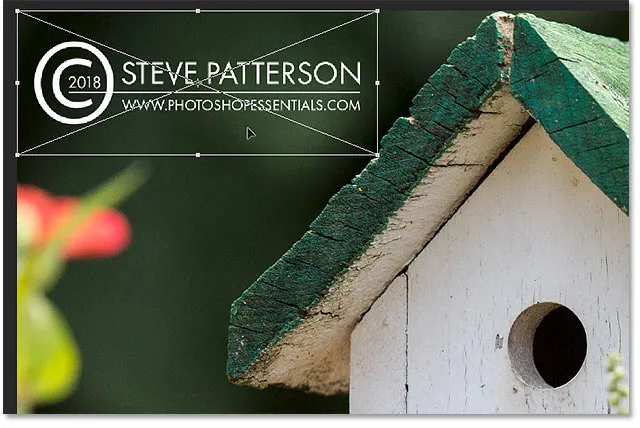
Klicka sedan in i rutan Gratis omformning och dra logotypen på plats. Jag flyttar min till det övre vänstra hörnet. För att acceptera det, tryck Enter (Win) / Return (Mac) på tangentbordet för att stänga av Free Transform:

Flytta logotypen på plats.
Hur vet vi att det är ett länkat smart objekt?
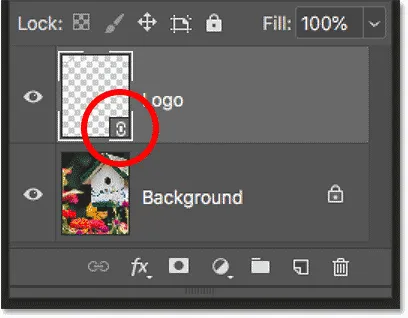
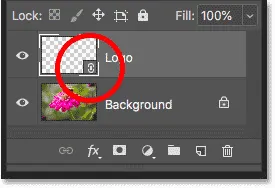
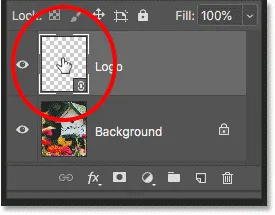
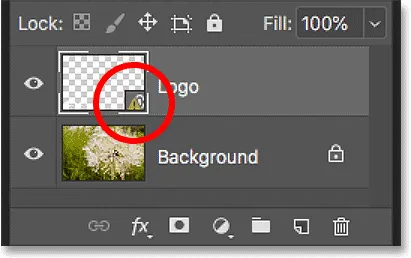
Om vi tittar igen i panelen Lager ser vi vår logotyp som ett smart objekt ovanför bilden. Vi vet att det är ett länkat smartobjekt, inte ett inbäddat smartobjekt, av länkikonen längst ner till höger om miniatyren. Jag har förstorat det här för att göra det lättare att se:

Ikonen berättar vilken typ av smart objekt det är.
Blanda vattenmärket i bilden
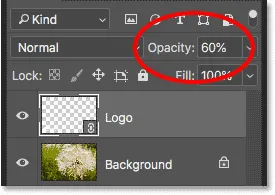
För att bleka vattenstämpeln i bilden sänker jag helt enkelt opaciteten för det smarta objektet från 100% till 60% . Du hittar alternativet Opacity uppe till höger på panelen Lager:

Sänker logotypens opacitet.
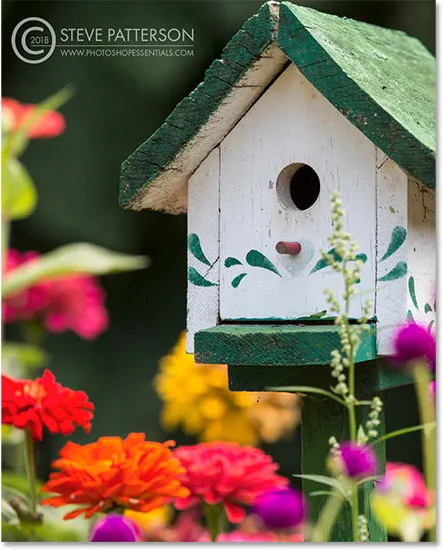
Och här är resultatet med vattenstämpeln som läggs till i den första bilden:

Det första länkade smarta objektet läggs till.
Lägga till vattenmärket i den andra bilden
Låt oss snabbt lägga till samma vattenstämpel till de andra två bilderna. Jag byter till min andra bild genom att klicka på fliken under Alternativfältet:

Byt till den andra bilden.
Då ska jag göra samma sak som jag gjorde innan genom att gå upp till Arkiv- menyn och välja Place Linked :

Gå till fil> Platslänkad.
Jag väljer min logofil och klickar på Plats :

Välja logofilen igen.
Photoshop placerar igen logotypen och centrerar den i dokumentet:

Logotypen visas framför den andra bilden.
Jag trycker på Shift + Alt (Win) / Shift + Alternativ (Mac) när jag drar i hörnhandtagen för att ändra storlek på det. Och sedan klickar jag in i rutan Gratis omformning så drar jag logotypen på plats. Jag flyttar den här i det nedre högra hörnet. För att acceptera det trycker jag på Enter (Win) / Return (Mac) på mitt tangentbord:

Ändra storlek på logotypen och placera den längst ner till höger på bilden.
Två smarta objekt som delar samma innehåll
I lagerpanelen ser vi logotypen igen som ett länkat smart objekt ovanför bilden. Även om detta smarta objekt finns i ett separat dokument, eftersom det är ett länkat smart objekt, delar det dess innehåll med det smarta objektet i det föregående dokumentet. De delar båda samma "logo.psd" -fil:

Logotypen visas igen som ett länkat smart objekt.
Jag tona logotypen in i bilden genom att sänka opaciteten hos det smarta objektet till 60%:

Sänker logotypens opacitet till 60%.
Och här är resultatet med vattenmärket som läggs till i den andra bilden:

Det andra länkade smarta objektet läggs till.
Hur man blandar bilder i Photoshop
Lägga till vattenmärket i den tredje bilden
Jag lägger till det till ett foto till. Jag går över till min tredje bild genom att klicka på fliken:

Växlar till den tredje bilden.
Sedan går jag tillbaka till Arkiv- menyn och väljer Platslänkad :

Gå till fil> Platslänkad.
Jag väljer samma logofil och klickar på Plats :

Val av logofil.
Photoshop centrerar igen logotypen i dokumentet:

Logotypen är placerad framför den tredje bilden.
Jag trycker på Shift + Alt (Win) / Shift + Alternativ (Mac) och jag drar i hörnhandtagen för att ändra storlek på det. Sedan drar jag logotypen i bildens nedre vänstra hörn. Slutligen trycker jag på Enter (Win) / Return (Mac) för att acceptera det:

Ändra storlek på och flytta logotypen i det nedre vänstra hörnet.
Tre smarta objekt, en delad fil
I panelen Lager ser vi igen logotypen som ett länkat smart objekt. Och vi har nu tre smarta objekt, var och en i ett separat dokument, som alla delar samma "logo.psd" -fil. Jag tona logotypen in i bilden genom att sänka dess opacitet till 60%:

Sänker opaciteten till 60 procent.
Och här är resultatet med vattenstämpeln som nu läggs till i den tredje bilden:

Vattenmärket har lagts till i alla tre bilderna.
Spara och stänga en av bilderna
Innan vi tittar på hur man gör ändringar i logotypen kommer jag att spara och stänga min tredje bild. Vi får se varför jag gör detta i slutet av lektionen. För att spara det går jag upp till Arkiv- menyn och väljer Spara som :

Gå till Arkiv> Spara som.
Precis som med logofilen, se till att du sparar din bild som en Photoshop. PSD-fil. Detta kommer att hålla alla lager intakt, inklusive ditt smarta objekt. Klicka på Spara och igen om Photoshop frågar om du vill maximera kompatibiliteten klickar du på OK:

Spara bilden som en Photoshop .PSD-fil så att du inte tappar ditt smarta objekt.
Hur du redigerar logofilen
Så nu när vi har lagt logotypen till tre separata bilder, vad händer om vi behöver ändra logotypen? Kanske vill vi ha något helt annat, eller så behöver vi bara uppdatera något om det, som vår kontaktinformation. Och hur får vi förändringen att visas i alla våra bilder? Med länkade smarta objekt är det enkelt att göra.
Jag byter tillbaka till min ursprungliga bild genom att klicka på fliken:

Byt tillbaka till originalbilden.
Öppna ett länkat smart objekt
För att öppna ett länkat smartobjekt och visa dess innehåll, dubbelklickar du bara på smartobjektets miniatyrbild i panelen Lager. Du kan göra detta i alla dokument som delar samma länkade smarta objekt. Så i mitt fall skulle någon av mina tre bilder fungera:

Öppna det smarta objektet genom att dubbelklicka på miniatyrbilden.
Detta öppnar logotypfilen som alla mina bilder länkar till:

Logofilen öppnas igen.
Redigera innehållet i det smarta objektet
För att spara tid har jag skapat en ny logotyp som jag vill använda i stället för min original. För att se det kommer jag att slå tillbaka bakgrundsskiktet genom att klicka på dess synlighetsikon :

Slå på bakgrundsskiktet igen.
För att hålla saker organiserade har jag placerat varje logotyp i sin egen separata lagergrupp . Jag stänger av den första logotypen genom att klicka på synlighetsikonen för gruppen "Logo 1", och sedan kommer jag att se min nya logotyp genom att slå på "Logo 2":

Byta logotyper i panelen Lager.
Och här är den nya logotypen framför den svarta bakgrunden:

Den nya logotypen som kommer att ersätta den ursprungliga.
Spara ändringarna
Återigen vill jag inte att den svarta bakgrunden ska visas på bilderna, så innan jag sparar den stänger jag av bakgrundsskiktet:

Klicka på bakgrundslagets synbarhetsikon.
Och sedan, för att spara min förändring, går jag upp till Arkiv- menyn och väljer Spara :

Gå till Arkiv> Spara.
Eftersom jag inte behöver hålla dokumentet öppet stänger jag det genom att gå tillbaka till Arkiv- menyn och välja Stäng :

Gå till Arkiv> Stäng.
Hur du redigerar smarta objekt i Photoshop
Uppdatera vattenmärket i bilderna
Detta ger oss tillbaka till bilden. Och precis så uppdaterade Photoshop det smarta objektet med min nya logotyp. Beroende på de ändringar du har gjort kan du behöva flytta logotypen med Flyttaverktyget:

Den nya logotypen visas direkt i bilden.
Jag går över till min andra bild, och här igen ser vi att den ursprungliga logotypen har ersatts med den nya. Bara genom att ändra den ena filen uppdaterades båda bilder direkt:

Den andra bilden uppdateras också med den nya logotypen.
Hur man uppdaterar en bild som stängdes
Anledningen till att Photoshop direkt uppdaterade båda bilderna berodde inte bara på att de båda länkar till en delad fil, utan också för att båda dokumenten var öppna i Photoshop när jag gjorde ändringen. Men Photoshop uppdaterar inte automatiskt ett dokument som inte var öppet, även om det också länkar till samma delade fil.
För att visa dig vad jag menar, och hur du fixar det, öppnar jag min tredje bild, den jag stängde tidigare, genom att gå upp till Arkiv- menyn och välja Öppna :

Gå till Arkiv> Öppna.
Jag navigerar till filen och dubbelklickar sedan för att öppna den:

Öppna den tredje bilden igen.
Och märk att den här bilden fortfarande visar den ursprungliga logotypen, även om den länkar till samma fil som de andra. Det beror på att dokumentet stängdes när jag gjorde ändringen:

Logotypen i bilden som stängdes uppdaterades inte.
Uppdaterar modifierat innehåll
Om vi tittar i panelen Lager, märker du den lilla varningsikonen längst ner till höger i smartobjektets miniatyrbild. Denna ikon berättar att innehållet i det smarta objektet har ändrats sedan förra gången filen öppnades, och att den måste uppdateras:

Varningsikonen.
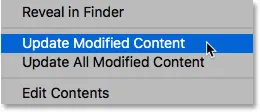
För att uppdatera det, se till att det smarta objektet är valt. Gå sedan upp till Lager- menyn, välj smarta objekt och välj sedan Uppdatera modifierat innehåll . Eller om du har flera smarta objekt som alla måste uppdateras väljer du Uppdatera allt modifierat innehåll istället:

Gå till lager> Smarta objekt> Uppdatera modifierat innehåll.
Så snart du väljer det, uppdaterar Photoshop det smarta objektet med det nya innehållet, och precis så visas vår nya logotyp:

Uppdatering av det smarta objektet ersatte den gamla logotypen mot den nya.
Och där har vi det! Så här lägger du till ett vattenstämpel till dina bilder och hur du uppdaterar dina ändringar med hjälp av länkade smarta objekt i Photoshop! Var noga med att kolla in vårt Photoshop Basics-avsnitt för mer smarta tutorials för objekt! Och glöm inte att alla våra Photoshop-tutorials är nu tillgängliga att ladda ner som PDF-filer!