
Introduktion till Slide in jQuery
JQuery är snabbt och det är ett av de många JavaScript-biblioteken. Det förenklar de vanliga JavaScript-uppgifterna. Förutom alla funktioner som den innehåller med hjälp av Jquery kan vi skapa våra egna anpassade effekter, glideffekterna är en av dem. Glidning är ett sätt att dölja och avslöja elementet. I Jquery kan vi animera ett element genom att glida effekter. Den består av tre metoder för att ändra synligheten för ett element. De glider upp, glider ner och växlar. Glideffekterna stöder återuppringningsfunktioner och hastigheter.
Metoder för Slide in jQuery
De tre metoderna i Jquery är slideUp (), SlideDown () och slideToggle ():
1. slideUp ()
Metoden SlideUp () döljer ett element som är valt med en animation. Det returnerar ingenting utan döljer helt enkelt elementet. Vi kan animera bilderna också när det ändrar bildens eller elementets höjd.
Syntax:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametrar:
- Varaktighet: Varaktigheten kan vara en sträng eller ett nummer. Det kan vara antingen en tid i millisekunder eller så kan den vara förinställd. Standardvärdet för varaktigheten är 400 millisekunder. Det kan ta långsamt, snabbt eller normalt som en strängparameter. Detta hjälper oss att kontrollera bildanimationen baserat på våra krav.
- Lättare: lättningen ska vara av strängtyp. Det används för övergång. Standardvärdet är swing.
- Funktion: En valfri återuppringningsfunktion kommer att köras när animeringen är klar.
Exempel 1: Detta är ett exempel på metoden slideUp (). I det här har vi passerat parametrarna tomma dvs. normal (först) för stycket så det tar standardvärdet på 400 millisekunder. Därefter har vi passerat strängen "snabb" och "långsam".
Koda:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Det här stycket är ett exempel för att skjuta upp stycken med standardhastighet.
Detta stycke är ett exempel för att skjuta upp stycken med snabb hastighet.
Detta stycke är ett exempel för att skjuta upp stycken med långsam hastighet.
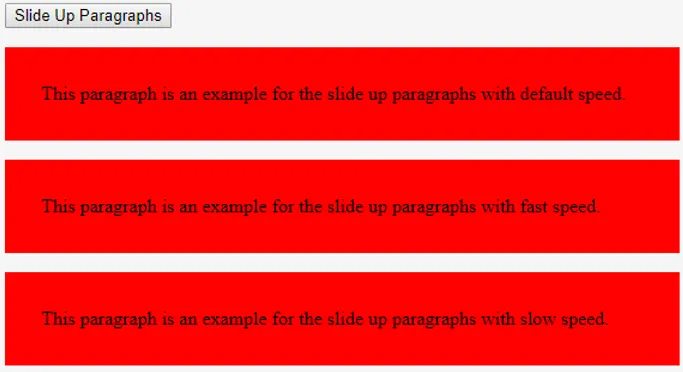
Produktion:
Utdata, det visar styckena.

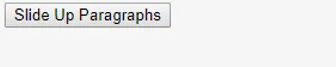
När du klickar på knappen för att dra upp styckena kommer de tre styckena att vara dolda.

Exempel 2: I det här exemplet har vi passerat “sekunderna” för varaktighetsparametern.
Koda:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Det här stycket är ett exempel för att skjuta upp stycken med mycket snabb hastighet.
Det här stycket är ett exempel för att skjuta upp stycken med mycket långsam hastighet.
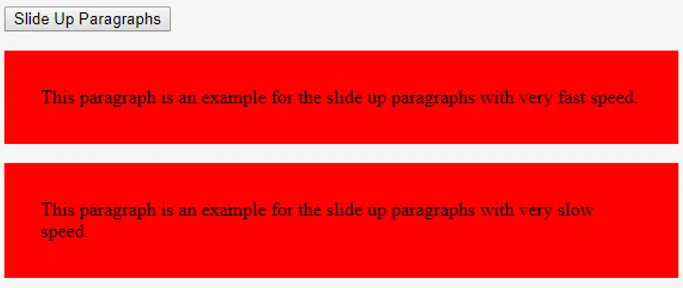
Produktion:
I utgången kan vi observera att det visar de två styckena.

När vi klickar på knappen för att glida upp stycken kan vi observera att det första stycket döljdes omedelbart eftersom det har tagit tiden 50 millisekunder.
Medan andra stycket sakta blir dolda eftersom det har tagit tiden som 20000 millisekunder. Vi kan se att storleken minskar långsamt och blir dold.

2. slideDown ()
Metoden SlideDown () visar ett element som är valt med en animation.
Syntax:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametrar:
- Varaktighet: Varaktigheten kan vara en sträng eller ett nummer. Det kan vara antingen en tid i millisekunder eller så kan den vara förinställd. Standardvärdet för varaktigheten är 400 millisekunder. Det kan också vara långsamt, snabbt eller normalt. Detta hjälper oss att kontrollera bildanimationen.
- Lättare: lättningen ska vara av strängtyp. Det används för övergång. Standardvärdet är swing.
- Funktion: En valfri återuppringningsfunktion kommer att köras när animeringen är klar.
Exempel: Detta är ett exempel på metoden slideDown ().
Koda:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Detta stycke försvinner med standardhastigheten.
Produktion:
Efter att ha kört programmet.

När du klickar på stycket uppåt är stycket dold.

När du klickar på bilden nedan visas stycket. Vi kan se i bilden nedan.

3. slideToggle ()
Metoden SlideToggle () skapar en växlingseffekt. Växlar mellan displayen och dold. Närhelst klickar på den växlar den glidande animationen för det valda elementet.
Syntax:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametrar:
- Varaktighet: Varaktigheten kan vara en sträng eller ett nummer. Det kan vara antingen en tid i millisekunder eller så kan den vara förinställd. Standardvärdet för varaktigheten är 400 millisekunder. Det kan också vara långsamt, snabbt eller normalt. Detta hjälper oss att kontrollera bildanimationen baserat på våra krav.
- Lättare: lättningen ska vara av strängtyp. Det används för övergång. Standardvärdet är swing.
- Funktion: En valfri återuppringningsfunktion kommer att köras när animeringen är klar.
Exempel: Detta är ett exempel för metoden slideToggle ().
Koda:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
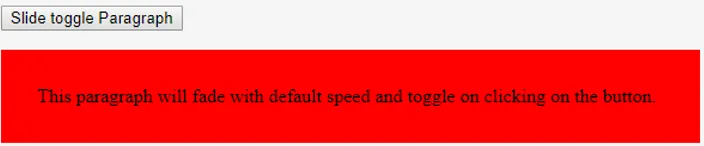
Detta stycke försvinner med standardhastighet och växlar när du klickar på knappen.
Produktion:
Utför programmet.

När du klickar på knappen (Slide toggle paragraph) är dold.

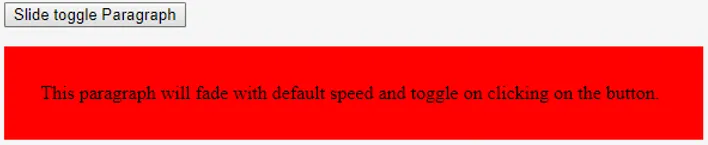
När du klickar på samma knapp (Slide toggle paragraph) visas det.

Så det här är metoder för Slide in jQuery.
Rekommenderade artiklar
Detta är en guide till Slide in jQuery. Här diskuterar vi de 3 metoderna i Jquery är slideUp (), SlideDown () och slideToggle () i detalj med korrekta koder och utgångar. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- jQuery querySelector
- JavaFX-reglage
- jQuery Effects
- JavaFX-diagram
- Topp 8 jQuery-väljare med kodimplementering
- Topp 15 metoder för HBox i JavaFX