I denna Photoshop-lärdom kommer vi att lära oss ett enkelt sätt att fästa mer uppmärksamhet på huvudmotivet i en bild genom att skapa en illusion att det finns en mindre, beskuren version av fotot i originalet i full storlek, och vi lägger till i effekt genom att konvertera det återstående området utanför den mindre versionen till svart och vitt. Denna handledning är helt kompatibel med Photoshop CS6 och innehåller en titt på de nya Fill and Stroke-alternativen för vektorformer i CS6. Om du använder en tidigare version av Photoshop ska du kolla in vår tidigare Photo in A Photo-tutorial.
Här är den bild jag ska börja med (pojke och flicka i blommorfoto från Shutterstock):

Den ursprungliga bilden.
Och här är hur den sista effekten "foto inom ett foto" kommer att se ut:

Det slutliga resultatet.
Hur man placerar ett foto inom ett foto
Steg 1: Duplicera bakgrundsskiktet
Vårt första steg är att göra en kopia av vårt bakgrundsskikt. Om vi tittar i panelen Lager kan vi se vår nyöppnade bild som sitter på bakgrundsskiktet som för närvarande är det enda lagret vi har:

Bakgrundsskiktet innehåller vår ursprungliga bild.
För att göra en kopia av lagret, gå upp till Layer- menyn i menyfältet längst upp på skärmen, välj New och välj sedan Layer Via Copy . Eller, för ett snabbare sätt att få åtkomst till samma kommando, tryck helt enkelt på Ctrl + J (Win) / Command + J (Mac) på tangentbordet. Hursomhelst fungerar det bra:

Gå till lager> Ny> lager via kopia.
Ingenting verkar hända med bilden i dokumentfönstret, men om vi tittar igen i panelen Lager ser vi att Photoshop har gjort en kopia av lagret, med namnet kopia lager 1 och placerat det direkt ovanför det ursprungliga bakgrundsskiktet :

Kopian av lagret visas ovanför originalet.
Steg 2: Välj rektangelverktyget
Välj rektangelverktyget från Verktygspanelen till vänster på skärmen. Se till att du inte förväxlar det med det rektangulära markeringsverktyget som finns högst upp på verktygspanelen. Vi vill ha rektangelverktyget - ett av Photoshops grundläggande formverktyg - och det finns närmare botten av verktygspanelen:

Välja rektangelverktyget.
Steg 3: Rita formen på det mindre fotot
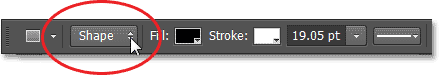
Med vårt rektangelverktyg valt kommer vi att rita en rektangulär form runt fotot huvudämne, och denna form kommer snart att bli den mindre beskuren versionen av bilden. Men innan vi börjar rita, måste vi ställa in några alternativ för rektangelverktyget i Alternativfältet längst upp på skärmen. Ställ först verktygsläget (även känt som alternativet Ritningsläge) längst till vänster i Alternativfältet till Form om det inte är inställt på det redan, eftersom vi vill rita en vektorform (i motsats till en sökväg eller en pixelbaserad form):

Ställa in alternativet Verktygsläge till Form.
Därefter måste vi välja färger för fyllning och streck av vår form. Låt oss välja fyllningsfärgen först. Klicka på Fill- alternativet i Alternativfältet, som är nytt i Photoshop CS6:

Klicka på Fill-alternativet.
Detta öppnar en panel som låter oss välja vilken typ av fyllning vi vill ha (en färg, en lutning, ett mönster eller ingenting alls). Klicka på alternativet Fast färg längst upp på panelen (andra miniatyrbild från vänster) och välj sedan svart som fyllningsfärg genom att klicka på den svarta färgrutan. Tekniskt kan vi välja vilken färg vi vill ha på fyllningen eftersom vi inte kommer att se det i slutresultatet ändå, men för att hålla oss båda på samma sida väljer vi bara svart. Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att stänga panelen:

Klicka på alternativet Fast färg högst upp på panelen och välj sedan svart för fyllningsfärgen.
Nu väljer vi en färg för linjen som kommer att visas runt formen och fungera som en fotokant. Klicka på Stroke- alternativet i Alternativfältet, också nytt i Photoshop CS6:

Klicka på alternativet Stroke.
Detta öppnar en liknande panel som den vi just tittade på, utom här väljer vi vilken typ av stroke vi vill använda. Återigen kan vi välja en fast färg för strecket, en lutning, ett mönster eller ingenting alls. Klicka ännu en gång på alternativet Fast färg längst upp på panelen (andra miniatyrbild från vänster) och välj sedan den här gången vit som streckfärgen genom att klicka på den vita färgrutan. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga panelen:

Klicka på alternativet Ensfargat igen och välj sedan vitt för streckfärgen.
En sista sak som vi måste göra innan vi ritar formen är att ställa in en initialstorlek för stroke. Det finns ingen anledning att oroa dig för att välja rätt storlek i detta skede eftersom Photoshop CS6 låter oss enkelt gå tillbaka efter att vi har ritat formen och ändrat slagstorleken. Jag använder en stor bild med hög upplösning här, så för nu kommer jag att ange en initialstorlek på 20 pt i rutan Storlek i Alternativfältet. Du vill börja med ett lägre värde om du arbetar med en liten bild, men igen kan vi enkelt ändra den senare. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera den ursprungliga storleken:

Ange en initialstorlek för stroke.
Med alla inställda alternativ klickar jag in i min bild med rektangelverktyget, och med min musknapp fortfarande hållt ner drar jag diagonalt över mina huvudämnen för att rita en rektangelform runt dem. När vi drar formen är bara en inledande sökväg synlig:

Rita en rektangelform runt pojken och flickan på fotot.
Det är inte förrän vi släpper musknappen att Photoshop faktiskt drar formen, fyller den med svart och omger den med den vita streken:

Släpp musknappen och Photoshop drar formen.
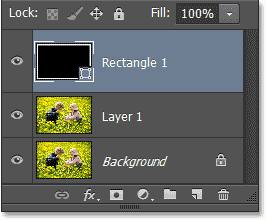
Om vi tittar i panelen Lager ser vi att Photoshop har placerat rektangelformen på sitt eget formlager direkt ovanför lager 1:

Formen visas på ett nytt formlager.
Steg 4: Ändra storlek på stroke om det behövs
Det finns en god chans att den vita streken runt formen ser antingen för tjock eller för tunn för en fotokant, så om du behöver ändra storleken på den, se till att rektangelverktyget fortfarande är valt i verktygspanelen och formlagret (Rektangel 1) är vald (markerad med blått) i panelen Lager och klicka sedan på den lilla pilen direkt till höger om den aktuella streckstorleken i Alternativfältet. Detta öppnar en liten skjutreglage som du kan dra antingen åt vänster eller höger för att öka eller minska slagbredden. Håll ett öga på stroke när du drar reglaget för en direkt förhandsvisning av resultaten. Jag kommer att minska min strokestorlek till något närmare 14 pt, men återigen arbetar jag med en högupplöst bild. Bilder med låg upplösning behöver troligen ett lägre värde:

Ändra storlek på strecket runt formen.
Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga reglaget. Här är min bild efter att ha ändrat storlek på stroke. I mitt fall är det bara lite tunnare än det var tidigare:

Bilden efter att ha ändrat storlek på stroke runt formen.
Steg 5: Dra formlagret under lager 1
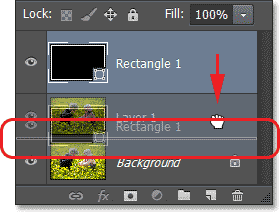
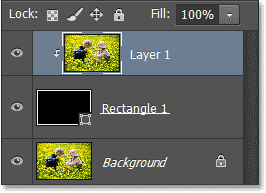
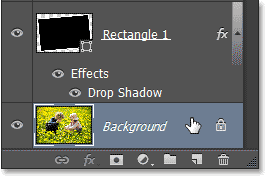
För närvarande blockerar formen bilden nedanför från synvinkel. För att fixa det, måste vi flytta vårt formlager mellan bakgrundsskiktet och lagret 1. För att göra det, klicka på formlagret i panelen Lager och med musknappen fortfarande hållt nere, börja dra lagret nedåt tills du ser en markeringsfält visas mellan lager 1 och bakgrundsskiktet:

Dra formlagret nedåt tills markeringsfältet visas.
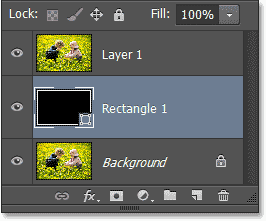
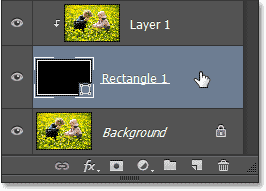
När du ser markeringsfältet släpper du musknappen och Photoshop släpper formlagret på plats mellan de andra två lagren:

Panelen Lager som visar formlagret nu mellan de två ursprungliga lagren.
När lager 1 nu sitter ovanför formlagret kan vi igen se hela vårt foto i dokumentfönstret, men det kan tyckas som om vi har löst ett problem genom att skapa ett annat eftersom vår rektangelform nu har försvunnit. Vi fixar det om ett ögonblick:

Fotot i lager 1 blockerar tillfälligt rektangelformen från vyn.
Steg 6: Välj lager 1
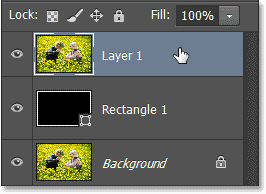
Klicka på lager 1 i panelen Lager för att välja det:

Klicka på lager 1.
Steg 7: Skapa en klippmask
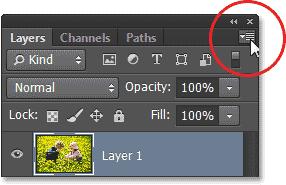
När lager 1 är aktivt klickar du på menyikonen i det övre högra hörnet på panelen Lager:

Klicka på Layer-panelens menyikon.
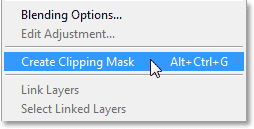
Välj Skapa klippmask från menyn som visas:

Att välja kommandot Skapa klippmask från menyn.
Detta kommer att "klippa" fotot på lager 1 till rektangelformen under det. Om du inte känner till hur urklippsmasker i Photoshop fungerar kan det vara lite svårt att berätta bara genom att titta på bilden exakt vad som händer på den här punkten (det beror på att lager 1 och bakgrundsskiktet båda innehåller exakt samma foto ), men vi kan berätta att något har hänt eftersom den vita streken runt rektangelformen har återvänt, vilket ger oss den första delen av vår "foto inom ett foto"-illusion:

Bilden efter att ha skapat urklippsmasken.
Om vi tar en snabb titt i panelen Lager ser vi att lager 1 nu är indraget till höger med en liten pil till vänster om sin förhandsvisningsminiatur som pekar nedåt på formlagret under det, vilket är så Photoshop säger oss att lager 1 klipps nu till formlagret:

Panelen Lager som visar klippmasken.
Steg 8: Välj formlagret
Klicka på Formlagret i panelen Lager för att välja det:

Välj formlager.
Steg 9: Lägg till en droppskugga
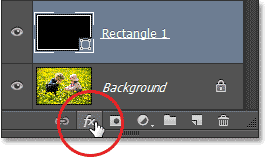
Låt oss hjälpa det mindre fotot i mitten att sticka ut mer genom att ge det en droppskugga. När formlagret är valt klickar du på ikonen Layer Styles ("fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
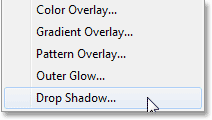
Välj släppskugga längst ner i listan över lagerstilar som visas:

Att välja en Drop Shadow-lagerstil.
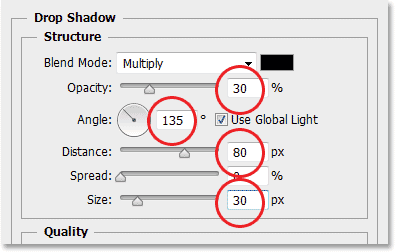
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Först ska jag ändra skuggvinkeln till cirka 135 ° så att ljuskällan verkar vara uppe till vänster. Vi styr hur långt skuggan sträcker sig bakom objektet med hjälp av avståndsknappen. För min högupplösta bild fungerar ett avståndsvärde på cirka 80 px bra, men bilder med lägre upplösning kommer att kräva ett mycket lägre värde så du kan behöva experimentera lite. Lyckligtvis ger Photoshop oss en direkt förhandsvisning av resultaten i dokumentfönstret när vi drar skjutreglaget åt vänster eller höger för att prova olika värden så att experimentera är enkelt.
För att mjukgöra skugga kanter använder vi alternativet Storlek . Ju högre värde, desto mjukare kanter, men återigen beror det värde du behöver mycket på storleken på din bild. För mig mjukar ett storlek på 30 px kanterna fint men ett mindre värde fungerar bättre med mindre bilder. Slutligen ska jag sänka opaciteten i min skugga ner till 30% så det är trevligt och subtilt. Vi vill inte att skuggan ska vara huvudfokus för effekten:

Drop Shadow-alternativen.
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Så här ser effekten ut med droppskuggan på den mindre versionen av fotot:

Bilden efter applicering av droppskuggan.
Steg 10: Ändra storlek och rotera det mindre fotot med fri omvandling
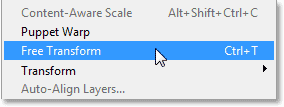
För att lägga till lite mer intresse för effekten, låt oss rotera det mindre fotot lite och ändra storleken på det om det behövs samtidigt. Vi kan göra båda dessa saker med Photoshop's Free Transform-kommando. Se till att formlagret fortfarande är markerat i panelen Lager, gå sedan upp till menyn Redigera högst upp på skärmen och välj Fri omvandling :

Gå till Redigera> Gratis omvandling.
Detta placerar Free Transform-rutan och hanterar (små rutor) runt den mindre bilden. Om du vill ändra storlek på den klickar du bara och drar något av handtagen . Du hittar en i varje hörn, såväl som överst, nedre, vänster och höger. För att rotera det, flytta muspekaren var som helst utanför rutan Gratis omformning och klicka sedan och dra åt vänster eller höger. Du kan också flytta den mindre bilden genom att klicka var som helst i rutan Gratis omvandling och dra. Du kommer att märka att det inte är själva bildens storlek som ändras, roteras eller flyttas. Det är bara den vita gränsen runt bilden (såväl som droppskuggan) som påverkas. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera ändringen och avsluta från Free Transform:

Ändra storlek på, rotera och flytta den mindre bilden med Free Transform.
Steg 11: Välj bakgrundsskiktet
För att slutföra effekten, låt oss snabbt konvertera resten av bilden - det vill säga området runt den mindre versionen av fotot - till svart och vitt. Klicka på bakgrundsskiktet i panelen Lager för att välja det:

Välja bakgrundsskiktet.
Steg 12: Lägg till ett svartvitt justeringslager
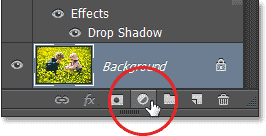
När bakgrundsskiktet är valt klickar du på ikonen Nytt justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt justeringslager.
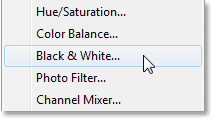
Välj svartvitt i listan över justeringslager som visas:

Att välja svart och vitt från listan.
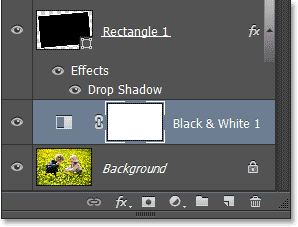
Detta lägger till ett svartvitt justeringslager (benämnt Svartvitt 1) till dokumentet direkt ovanför bakgrundsskiktet, som vi kan se i panelen Lager, vilket betyder att bara bilden på bakgrundsskiktet under det kommer att påverkas. Den mindre versionen av fotot på lager 1, som ligger högre upp i lagerstapeln, kommer att förbli i full färg:

Panelen Lager som visar justeringslagret ovanför bakgrundsskiktet.
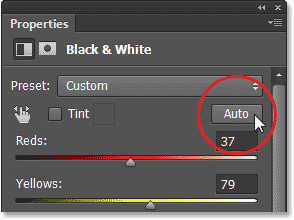
Kontrollerna och alternativen för justeringsskiktet för svartvitt visas på panelen Egenskaper . Svarta och vita bildjusteringen introducerades först i Photoshop CS3 och blev direkt det bästa sättet att konvertera färgfoton till svart och vitt. Men eftersom allt vi gör här är att konvertera de obetydliga områdena på fotot till svart och vitt, behöver vi inte något snyggt, så jag kommer helt enkelt att klicka på Auto- knappen för att låta Photoshop göra ett snabbt "bästa" gissa "konvertering för mig:

Klicka på Auto-knappen för en omedelbar svartvit konvertering.
Och med det är vi klara! Det mindre fotot förblir i full färg medan området som omger det lätt har konverterats till svart och vitt, vilket skapar vår slutliga effekt:

Det slutliga resultatet "foto inom ett foto".