
Introduktion till flerdimensionell matris i JavaScript
Naturligtvis tillhandahåller JavaScript inte flerdimensionella matriser eller syntax av dem. Vi kan emellertid skapa en multidimensionell matris i JavaScript genom att skapa en matris med matriser, dvs arrayen kommer att bestå av andra matriser som element. Det enklaste sättet att definiera en flerdimensionell matris i JavaScript är att använda den bokstavliga notationen för matrisen. Nedanstående exempel skapar en person med två dimensioner.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Nedanstående figur illustrerar anställdes array:
|
100 | Bagge | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Få åtkomst till element i flerdimensionella matriser:
För att få tillgång till elementen i en 2D-grupp använder vi två fyrkantiga konsoler på följande sätt:
Alert(Employee(1)(2)); // Aligarh
Här borta ger den första fyrkantiga konsolen dig en inre grupp som resultat vid varje radindex i den yttre matrisen som visas nedan:
|
100 | Bagge | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Den andra fyrkantiga konsolen används för att få åtkomst till det speciella elementet i den inre matrisen på det givna yttre arrayradindexet. Därför kommer anställd (1) (0) att referera till det första elementet i den andra undergruppen.
OBS: Index i JavaScript börjar med 0.Console.log(Employee(1)(0)); // 101
Egenskaper för flerdimensionell matris i JavaScript
Nedan visas egenskaperna hos Multi-Dimensional Array i JavaScript:
1. isArray (): Den här funktionen hjälper dig att bestämma att den givna arrayen är en matris eller inte. Returtypen för denna funktion är Boolean.
var d()();
Array.isArray(d); // True
2. typeof: Den här operatören används för att hitta vilken typ av objekt som skickats.
var d()();
typeof d; // Object
3. längd: Den här funktionen returnerar längden på den överförda matrisen.
var d(3, 6, 7);
d.length; // 3
Topp 8 metoder i flerdimensionell matris i JavaScript
Nedan är de metoder som används i Multi-Dimensional Array i JavaScript:
1. Pop ()
Den här metoden används för att ta bort elementet vid matrisens sista index. Detta kommer så småningom att resultera i att matrislängden minskas med 1.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
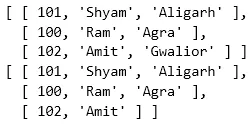
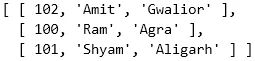
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Produktion:

2. Tryck ()
Den här metoden används för att infoga ett element i matrisen vid det sista indexet i arrayen. Detta kommer så småningom att resultera i att matrislängden ökas med 1.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
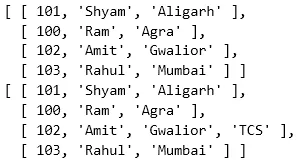
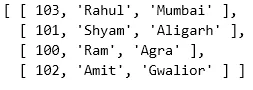
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Produktion:

3. Sortera ()
Den här metoden används för att sortera arrayelementen alfabetiskt eller i den numeriska ordningen, vilken typ av array som passeras. Sorteringsmetoden kommer också att ändra ordningen på matrisen permanent.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
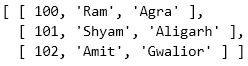
employee.sort();
console.log(employee);
Produktion:

4. Omvänd ()
Denna metod används för att vända arrayelementen. Utgången från denna metod gör det sista indexelementet till det första och det första indexelementet till det sista.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Produktion:

5. IndexOf ()
Denna metod används för att hitta indexet för den första förekomsten av det specifika elementet i arrayen. Om elementet inte finns när det kommer tillbaka -1.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Produktion:

6. Skift ()
Denna metod används för att skifta matris till vänster, dvs att ta bort det första elementet i matrisen och flytta de andra elementen till vänster.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
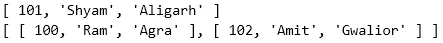
console.log(employee.shift());
console.log(employee);
Produktion:

7. Skift ()
Denna metod används för att skifta matris till höger, dvs att lägga till ett nytt element på 0-indexen och flytta alla andra element till höger.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Produktion:

8. Skarv ()
Den här metoden används för att infoga eller ta bort ett antal element från matrisen.
Koda:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.splice(0, 1);// remove 1 element from 0 index
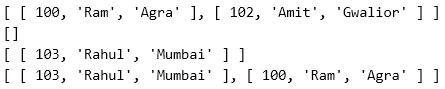
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Produktion:

Korsa elementen i flerdimensionella matriser
För att upprepa alla element i den flerdimensionella matrisen måste vi använda kapslade för slingkoncept enligt nedan:
Koda:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Slutsats
Multidimensionella matriser i JavaScript ger möjligheten att lagra olika typer av data i en enda grupp med varje element inre grupp som kan lagra oberoende data från resten av matrisen med dess längd, vilket inte kan uppnås på Java, C och andra språk.
Rekommenderad artikel
Detta är en guide till flerdimensionell matris i Javascript. Här diskuterar vi Introduktion till flerdimensionell matris i Javascript och dess egenskaper tillsammans med metoder. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -- Topp 10 funktioner i JavaScript
- Python vs JavaScript - Top Differences
- Användningar av JavaScript | Topp 10 användningar
- För Loop in Python med flödesschema
- 2D-grafik i Java
- Flerdimensionella matriser i C ++ med exempel
- Hur fungerar Array i Unix med Syntax?