Lär dig hur du enkelt förvandlar alla foton till sin egen dekorativa bakgrund eller gränsar till Photoshop! Denna effekt är utmärkt för bröllop eller förlovningsfoton och tar väldigt lite tid från början till slut.
För att skapa effekten använder vi två separata kopior av fotot; en för huvudbilden och en för bakgrunden. Vi färgar bakgrunden med en färg som samplas direkt från bilden, sedan bläddrar vi den och bleknar till mer av en vattenstämpel-effekt.
Vi tar sedan vårt huvudfoto, skalar ner det i storlek, ger det en fin kant och skugga och slutligen flyttar det till den perfekta platsen framför bakgrunden.
Jag kommer att använda Photoshop CC här men den här tutorialen är också helt kompatibel med Photoshop CS6. Om du använder en tidigare version av Photoshop, vill du följa med vårt original med hjälp av ett foto som en egen bakgrundstudie.
Här är den bild jag ska använda (bröllopsfoto från Adobe Stock):

Det ursprungliga fotot. Kredit: Adobe Stock.
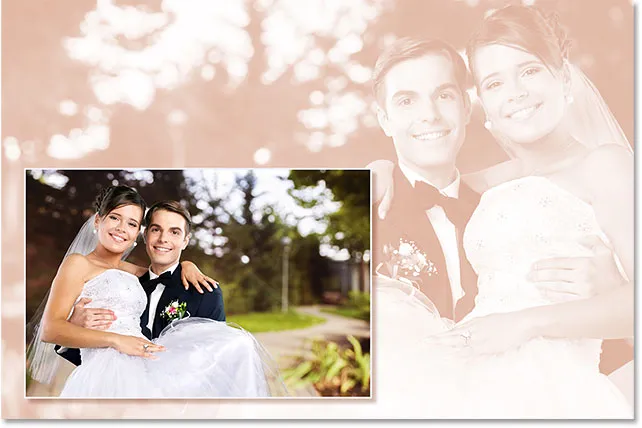
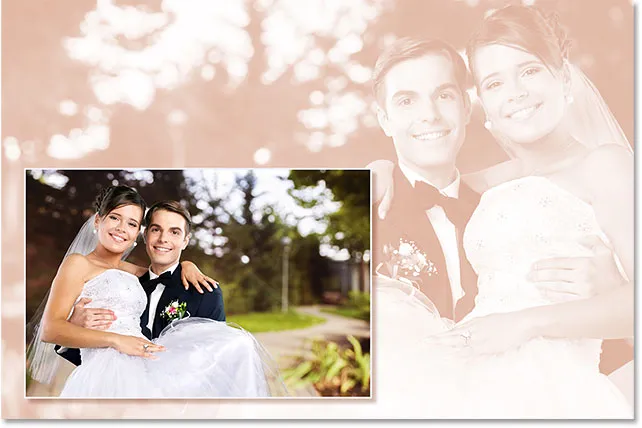
Och här är hur den slutliga effekten kommer att se ut:

Det slutliga resultatet.
Vänd ett foto till sin egen bakgrund
Steg 1: Duplicera bakgrundsskiktet
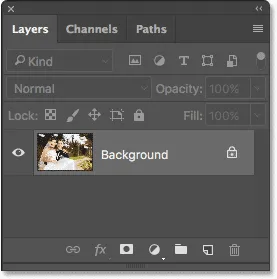
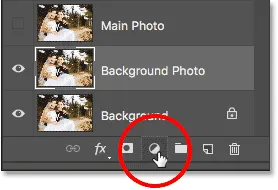
Med den nyöppnade bilden i Photoshop, om vi tittar i panelen Lager, ser vi fotot på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
Det första vi behöver göra är att göra ett par kopior av fotot. Vi använder den första kopian för bakgrunden och den andra kopian för huvudbilden.
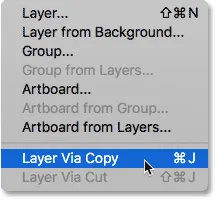
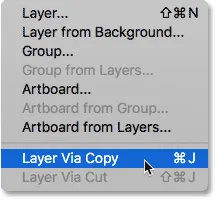
För att göra den första kopian, gå upp till Layer- menyn i menyraden längst upp på skärmen, välj New och välj sedan Layer Via Copy . Eller, ett snabbare sätt är att trycka på kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
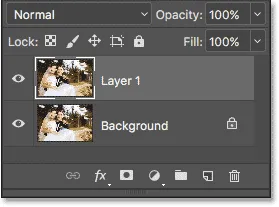
Photoshop gör en kopia av bakgrundsskiktet, namnger kopian "Lag 1" och placerar den ovanför originalet:

Den första kopian, med namnet "Lager 1", visas i panelen Lager.
Steg 2: Duplicera "lager 1"
För att göra den andra kopian, gå upp igen till Layer- menyn, välj New, välj sedan Layer Via Copy, eller tryck på kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå igen till Layer> New> Layer via Copy.
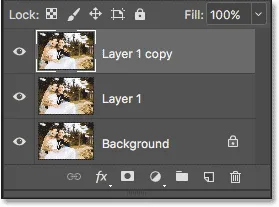
Den andra kopian, med namnet "Layer 1 copy", visas ovanför de två andra lagren:

Panelen Lager visar nu det ursprungliga bakgrundsskiktet och två kopior ovanför.
Du undrar kanske varför vi behöver tre lager här när det verkar som om allt vi egentligen borde behöva är två; en för huvudfoto och en för bakgrunden. Anledningen är att bakgrundsskiktet på botten innehåller vår ursprungliga bildinformation. Genom att lämna bakgrundsskiktet orört kan vi säkert skapa vår effekt samtidigt som det ursprungliga fotot är intakt om vi någonsin behöver det.
Steg 3: Byt namn på de nya lagren
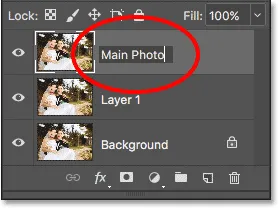
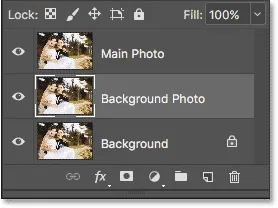
Innan vi går längre, låt oss snabbt byta namn på de två lagren vi just har lagt till så att vi inte arbetar med Photoshops generiska lagernamn. Vi börjar med skiktet överst. Dubbelklicka på namnet "Lager 1-kopia" för att markera det. Ange sedan "Huvudfoto" på ditt tangentbord för det nya namnet:

Byt namn på det översta lagret "Huvudfoto".
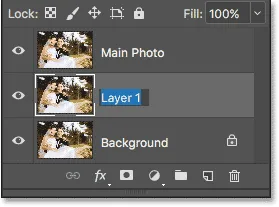
Tryck på Tab- tangenten på tangentbordet för att hoppa ner och markera namnet på skiktet under det ("Layer 1"):

Tryck på Tab för att markera nästa lagers namn.
Skriv in "Bakgrundsfoto" som det nya namnet på skiktet. Tryck sedan på Enter (Win) / Return (Mac) på tangentbordet för att acceptera namnändringen:

Ändra namnet på "lager 1" till "bakgrundsfoto".
Steg 4: Dölj lagret "Huvudfoto"
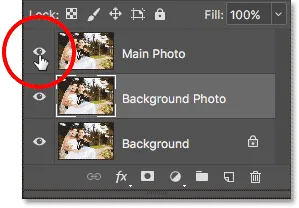
Vi skapar bakgrundseffekten först. För att se vad vi gör måste vi dölja det översta lagret ("Huvudfoto") från vyn. För att göra det, klicka på synbarhetsikonen (ögonglobsikonen) till vänster om lagret "Huvudfoto":

Klicka på synbarhetsikonen för lagret "Huvudfoto" för att dölja det i dokumentet.
Steg 5: Välj pipettverktyget
Med lagret "Huvudfoto" nu doldt, låt oss färga bakgrunden med en färg som samplas direkt från bilden. För det behöver vi Photoshop's pipettverktyg . Välj det från verktygsfältet:

Välj pipettverktyg.
Steg 6: Ställ in provstorleken till "5 x 5 genomsnitt"
Med pipettverktyget valt, slå upp i Alternativfältet längst upp på skärmen så hittar du alternativet Provstorlek. Som standard är Provstorlek inställd på Pekprov, vilket innebär att när vi klickar på bilden för att ta prov på en färg med pipettverktyget, provar vi färgen endast från den specifika pixeln vi klickade på.
Det är vanligtvis för exakt för vad vi behöver. Istället för att bara ta prov på färgen från en specifik pixel är det ofta bättre att ta prov på den genomsnittliga färgen på den plats där vi klickar.
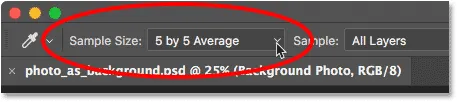
För att göra det, ändra provstorleken till 5 x 5 i genomsnitt . Detta säger Photoshop att titta på alla pixlarna i en ruta på 5 pixlar med 5 pixlar som omger pixeln vi klickar på och sedan välja den genomsnittliga färgen på dessa pixlar:

Ändra provstorlek till "5 x 5 genomsnitt".
Steg 7: Prover en färg från bilden
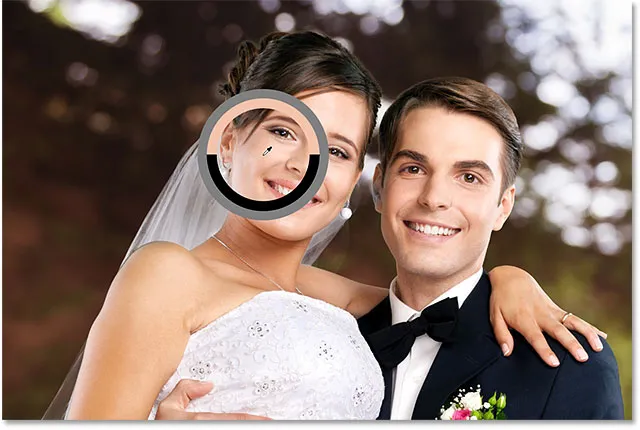
Klicka på ett område i din bild som innehåller färgen du vill använda för din bakgrund. Jag ska prova en färg från kvinnans kind, som borde fungera bra:

Klicka på bilden med pipettverktyget för att prova en färg.
Färgen du har samplade visas som din nya förgrundsfärg i verktygsfältet:

Förgrundsfärgprovet i verktygsfältet.
Steg 8: Färglägg bakgrunden med ett justeringslager för nyans / mättnad
Nu när vi har provat en färg, låt oss använda den för att färga bakgrunden. För det använder vi ett av Photoshopps justeringslager för nyans / mättnad. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
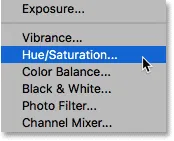
Välj sedan nyans / mättnad i listan:

Välja ett justeringslager för nyans / mättnad.
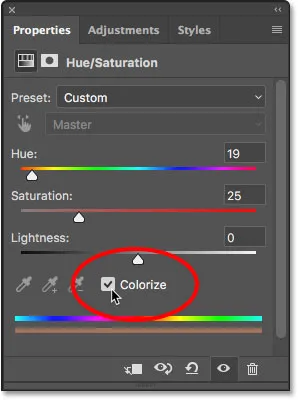
Alternativ och kontroller för justeringslagret för nyans / mättnad visas på panelen Egenskaper . Det finns ingen anledning att fumla med några reglage här som försöker välja en färg eftersom vi redan har valt den färg vi vill använda. Istället behöver vi bara aktivera Colorize- alternativet genom att klicka i kryssrutan:

Välj alternativet "Färglägg" på Egenskaper-panelen.
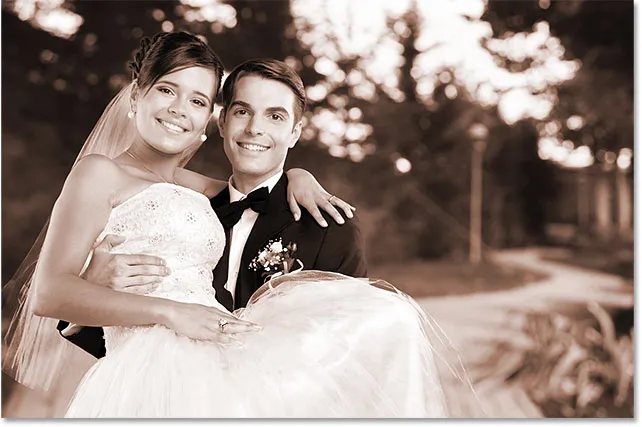
Photoshop färgar bilden direkt med hjälp av den färg vi samplade:

Den initiala färgningseffekten.
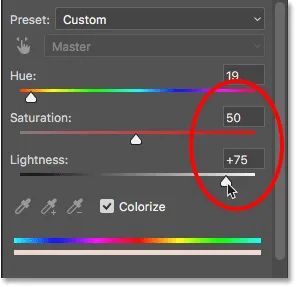
Öka färgens mättnad genom att dra reglaget Mättnad i panelen Egenskaper mot höger. Värdet 50 bör fungera bra. För att bleka bakgrunden, dra sedan reglaget Ljushet åt höger till ett värde av cirka +75 :

Öka mättnad till 50 och ljusstyrka till +75.
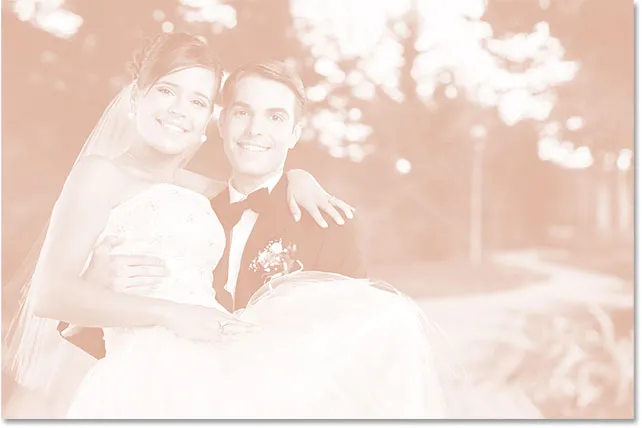
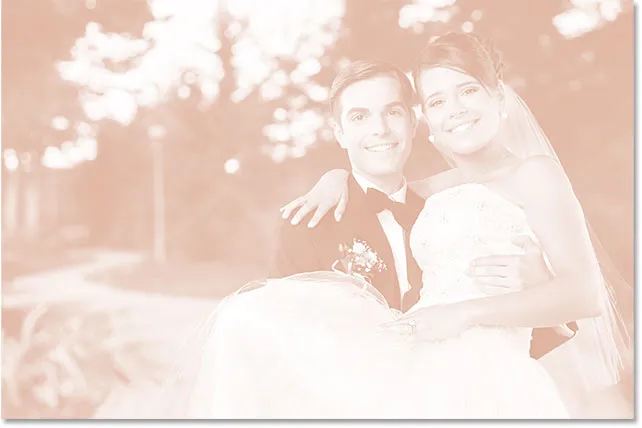
Så här ser min bakgrund ut nu:

Den bleka, färgade bakgrunden.
Steg 9: Vänd bilden horisontellt
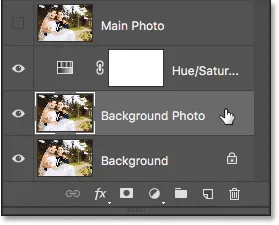
Låt oss vända bakgrundsfotoet horisontellt så att det visas som en spegelbild på vårt huvudfoto. För att göra det, klicka på "Bakgrundsfoto" -skiktet i panelen Lager för att välja det:

Välja lagret "Bakgrundsfoto".
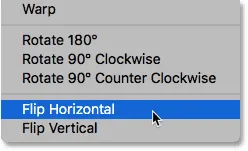
Gå upp till Redigera- menyn högst upp på skärmen, välj Transformera och välj sedan Vänd horisontellt :

Gå till Redigera> Transformera> Vänd horisontellt.
Bilden kommer att vända åt sidan, vilket ger oss vår "spegelbild" -effekt och slutför vårt arbete med bakgrunden:

Resultatet efter att du har vänt bakgrundsfoto horisontellt.
Skapa en spegelbildeffekt med Photoshop
Steg 10: Välj och aktivera lagret "Huvudfoto"
Vi är klar med vår bakgrund för nu, så låt oss arbeta med vår huvudbild. Klicka på "Huvudfoto" i lagerpanelen för att välja det:

Välja lagret "Huvudfoto".
Vrid sedan på "Huvudfoto" -lagret igen i dokumentet genom att klicka en gång till på synbarhetsikonen (den tomma fyrkanten där ögongloppet brukade vara):

Klicka på synbarhetsikonen för lagret "Huvudfoto".
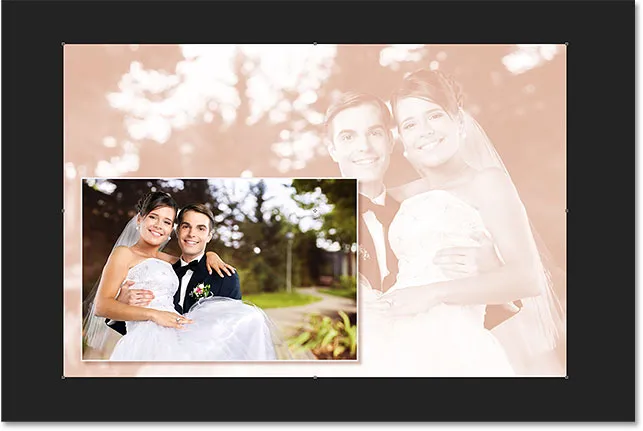
Med "Huvudfoto" -lagret tillbaka blockerar den ursprungliga bilden bakgrundsfoto från visning. Vi fixar det nästa:

Huvudfoto är återigen synligt framför bakgrunden.
Steg 11: Ändra storlek på huvudfoto med fri transformering
Låt oss ändra storlek på huvudfoto så att det visas mindre framför bakgrunden. Gå upp till Edit- menyn högst upp på skärmen och välj Free Transform . Eller, ett snabbare sätt att välja Fri omvandling är genom att trycka på kortkommandot Ctrl + T (Win) / Command + T (Mac):

Gå till Redigera> Gratis omvandling.
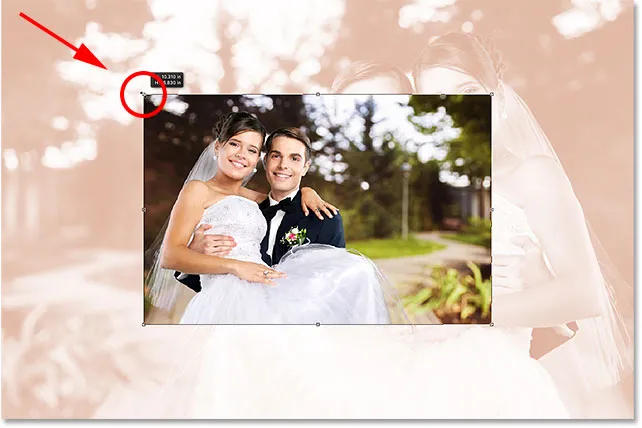
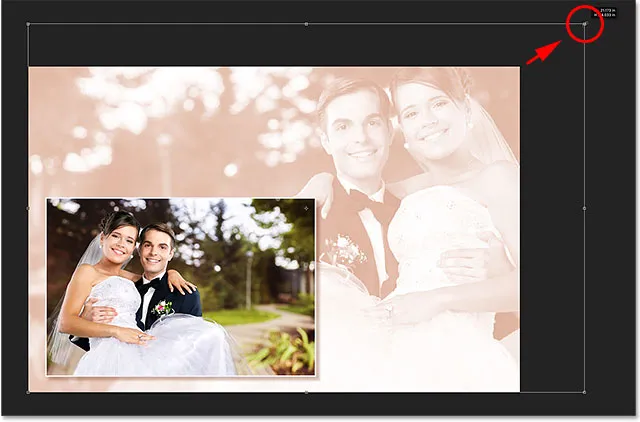
Detta placerar Photoshops fria omvandlingslåda och hanterar runt bilden. Tryck och håll Shift + Alt (Win) / Shift + Alternativ (Mac) på tangentbordet när du drar något av hörnhandtagen inåt för att minska storleken på fotot. Håll Shift när du drar håller bildens ursprungliga bildförhållande låst på plats, medan Alt / Option-tangenten berättar Photoshop att ändra storleken på bilden från dess centrum snarare än från hörnet.
Det är en domskall från din sida hur liten du vill göra din bild. Jag kommer att göra mina ungefär 50-60% av sin ursprungliga storlek:

Minska storleken på huvudfoto med Free Transform.
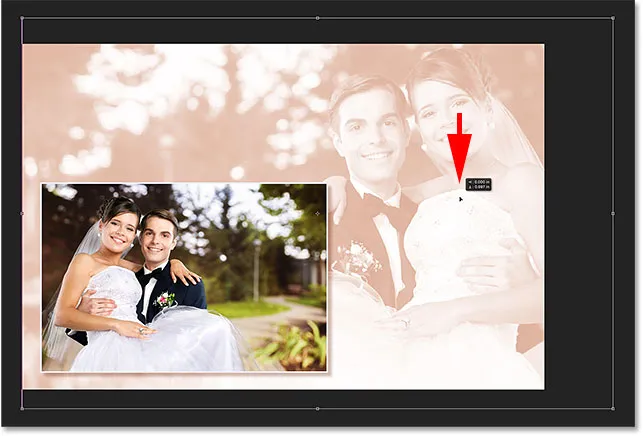
När du är nöjd med storleken på din bild släpper du musknappen och släpper sedan Shift-tangenten och Alt / Option-tangenten. Se till att du släpper musknappen först, sedan tangenterna, så förlorar du effekten som tangenterna hade.
Tryck på Enter (Win) / Return (Mac) på tangentbordet för att acceptera den nya bildstorleken och gå ur kommandot Free Transform:

Resultatet efter storleken på huvudbilden med Free Transform.
Steg 12: Lägg till ett slag runt huvudfoto
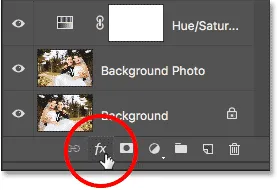
Låt oss lägga till en tunn kant runt vår huvudbild. För det använder vi en strokelagerstil. Klicka på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
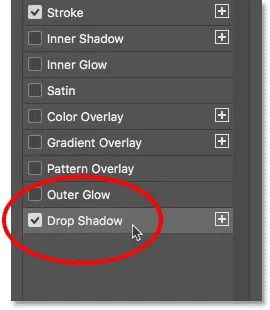
Välj sedan Stroke i listan som visas:

Att välja "Stroke" i listan över lagerstilar.
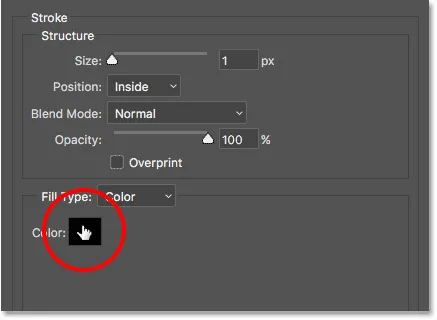
Detta öppnar dialogrutan Layer Style som är inställd på Stroke-alternativen i mittkolumnen. Låt oss välja en färg för vårt slag genom att återigen ta prov på en färg från bilden. För att ändra streckfärgen klickar du på färgrutan :

Klicka på färgrutan i Stroke-alternativen.
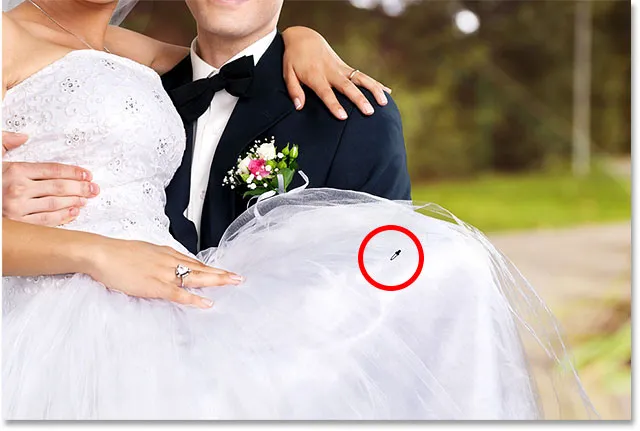
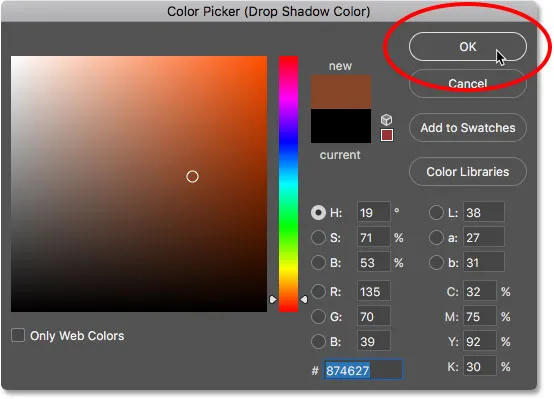
Detta öppnar Photoshop's Color Picker . Istället för att välja en färg från färgväljaren som vi normalt skulle göra, flytta muspekaren över bilden. Din markör kommer att ändras till en pipettikon, precis som vi såg tidigare med pipettverktyget.
Klicka på en färg i bilden som du vill använda för din stroke så att Photoshop kan ta prov på den. Jag klickar på en ljusgrå från brudens klänning:

Provtag en streckfärg från bilden.
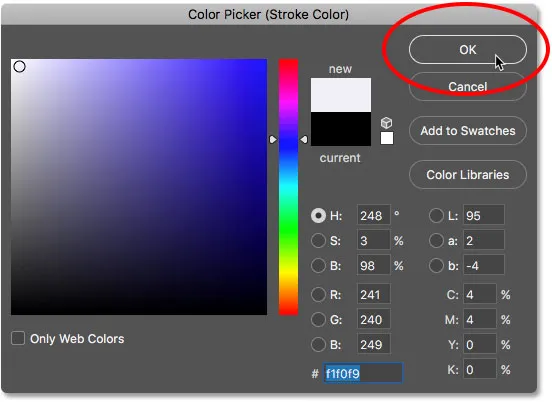
När du har provat din färg klickar du på OK i färgväljaren för att stänga den:

Klicka på OK för att stänga färgväljaren.
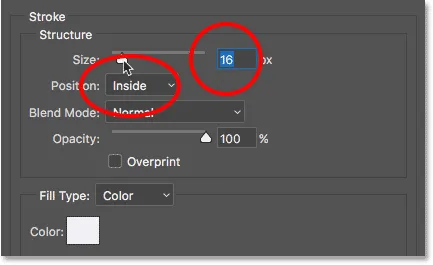
Därefter, tillbaka i dialogrutan Layer Style, se till att alternativet Position är inställt på Insida, vilket kommer att ge våra slag skarpa hörn. Öka sedan slagens tjocklek genom att dra reglaget Storlek åt höger. Den exakta storleken du väljer beror på storleken på din bild, men kom ihåg att vi inte kommer att titta på en Polaroid här. Vi vill ha något mer elegant, särskilt om du gör det här med ett bröllopsfoto, så försök att hålla ditt slag ganska tunt. För min bild fungerar en slagstorlek på cirka 16 px bra:

Ställer in position till "Insidan" och ökar sedan Storleksvärdet.
Stäng inte ur dialogrutan Layer Style bara för att vi har ytterligare en lagerstil att lägga till. Så här ser min huvudbild ut så långt med den applicerade stroke. Som vi ser är stroken tunn och bara knappt synlig:

Resultatet efter att ha lagt till streken runt huvudbilden.
Steg 13: Lägg till en droppskugga
Låt oss sedan lägga till en droppskugga till huvudbilden. Klicka direkt på orden Drop Shadow till vänster i dialogrutan Layer Style:

Klicka på orden "Drop Shadow".
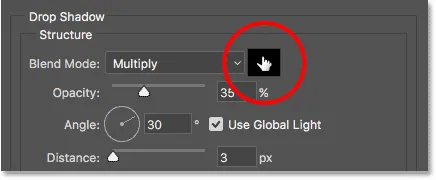
Detta kommer att visa Drop Shadow-alternativen i mittkolumnen (där Stroke-alternativen var för ett ögonblick sedan). Som standard ställer Photoshop skuggfärgen till svart, men det är för hårt för denna effekt. Låt oss återigen prova en färg från bilden. För att ändra skuggfärg, klicka på färgrutan :

Klicka på färgrutan i Drop Shadow-alternativen.
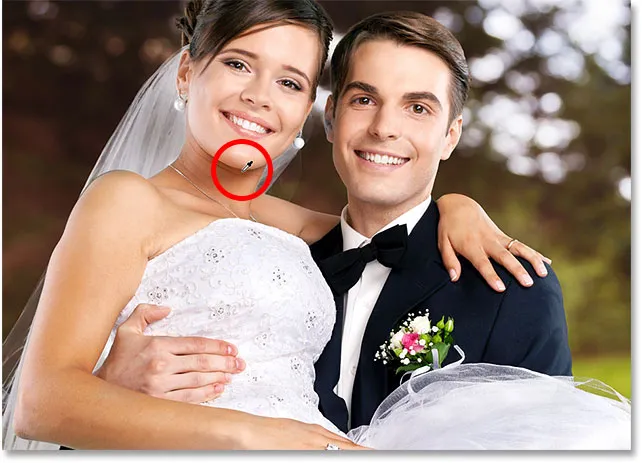
Detta öppnar igen färgväljaren . Precis som vi gjorde tidigare, flytta muspekaren över bilden. Din markör kommer att ändras till en pipettikon . Leta efter en färg i bilden som är ungefär densamma som färgen du använde för att färga bakgrunden. Bara den här gången vill du ha en mörkare version av färgen (eftersom det trots allt är en skugga). Jag klickar på området strax under kvinnans haka:

Provtagning av en mörkare hudton som ska användas för skuggfärgen.
Klicka på OK i färgväljaren för att stänga den och acceptera din nya skuggfärg:

Klicka på OK för att stänga färgväljaren.
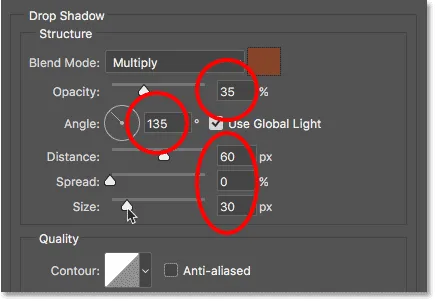
Tillbaka i dialogrutan Layer Style, låt alternativet Opacity vara satt till 35% (standardvärdet), men ändra vinkeln till 135 ° så att ljuskällan verkar vara uppe till vänster. Dra avståndsknappen för att kontrollera hur långt skuggan sträcker sig utåt bakom bilden. Det belopp du behöver beror på storleken på din bild, så håll ett öga på dokumentet när du drar skjutreglaget. För mig ser ett avståndsvärde på cirka 60 px bra ut.
Dra slutligen skjutreglaget Storlek för att justera skuggans mjukhet. Återigen kommer detta att bero på din bild. Jag går med ett storlek på 30 px :

Drop Shadow-alternativen i dialogrutan Layer Style.
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Din effekt bör nu se ut så här:

Resultatet efter applicering av stroke och drop drop på huvudbilden.
Steg 14: Flytta om huvudfoto
Saker ser bra ut, med undantag för ett problem. Min huvudbild framför blockerar människorna från bakgrunden. Jag fixar problemet genom att flytta huvudbilden till en bättre plats. Först väljer jag Photoshop's Move Tool från verktygsfältet. Jag kunde också välja Flyttaverktyget genom att trycka på bokstaven V på mitt tangentbord:

Välj flyttaverktyget.
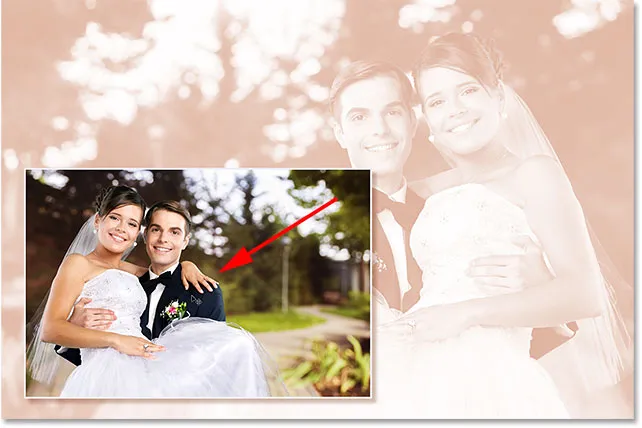
Sedan, med mitt "huvudfoto" -lager fortfarande markerat i panelen Lager, klickar jag inuti dokumentet och drar huvudfoto till dess nya plats. Återigen kommer detta att bero på den specifika bild du arbetar med och du kanske inte behöver flytta din bild alls. I mitt fall flyttar jag bilden ned till vänster i dokumentet:

Dra bilden från mitten till det nedre vänstra hörnet.
Steg 15: Ändra storlek och placera bakgrundsfoto
Det enda återstående problemet är att den högra sidan av mitt huvudfoto fortfarande blockerar för mycket av paret från bakgrunden. Jag måste flytta paret i bakgrunden längre åt höger, och jag kan göra det genom att öka storleken på mitt bakgrundsfoto. Normalt försöker vi undvika att göra bilder större än deras ursprungliga storlek eftersom det tenderar att få dem att se mjuka och tråkiga ut. Men eftersom den här bilden helt enkelt används som bakgrund kan vi komma undan med den.
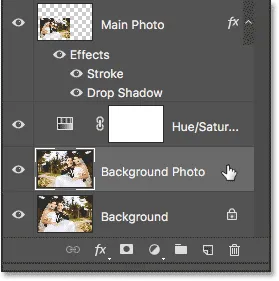
Först klickar jag på "Bakgrundsfoto" -skiktet i panelen Lager för att välja det:

Välja lagret "Bakgrundsfoto".
Sedan går jag återigen upp till Redigera- menyn högst upp på skärmen och väljer Gratis omvandling . Eller så kunde jag trycka på kortkommandot Ctrl + T (Win) / Command + T (Mac):

Gå till Redigera> Gratis omvandling.
Detta placerar Free Transform-rutan och hanterar runt bakgrundsbildet. För att ge mig själv mer utrymme att arbeta, zooma jag ut från bilden lite genom att trycka och hålla in min Ctrl (Win) / Command (Mac) -tangent och trycka på minus-knappen ( - ) på mitt tangentbord ett par gånger. Detta låter mig se mer av det tomma arbetsområdet (det mörka området) runt bilden:

Zooma ut från bilden för att se mer av området runt fotot.
För att ändra storlek på bakgrundsbildet trycker jag på och håller min Shift- tangent för att låsa bildens ursprungliga bildförhållande på plats när jag drar handtaget i det övre högra hörnet utåt tills de två personerna visas mer centrerade mellan huvudfoto och bild höger sida av dokumentet. När jag är nöjd med den nya storleken släpper jag min musknapp, så släpper jag min skiftnyckel (i den ordningen):

Håll Shift medan du drar det övre högra högerfria handtaget utåt.
Vi kan också flytta en bild inuti dokumentet med Free Transform. Nu när jag har ändrat storlek på bakgrundsfotoet kommer jag att flytta ner det lite genom att klicka in i rutan Free Transform och dra neråt med min mus tills den övre delen av kvinnans huvud inte längre är avskuren av toppen av dokumentet. När du är nöjd med storleken och positionen på ditt bakgrundsfoto trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera det och avsluta från Free Transform:

Klicka och dra i rutan Gratis omformning för att flytta bakgrundsbildet nedåt.
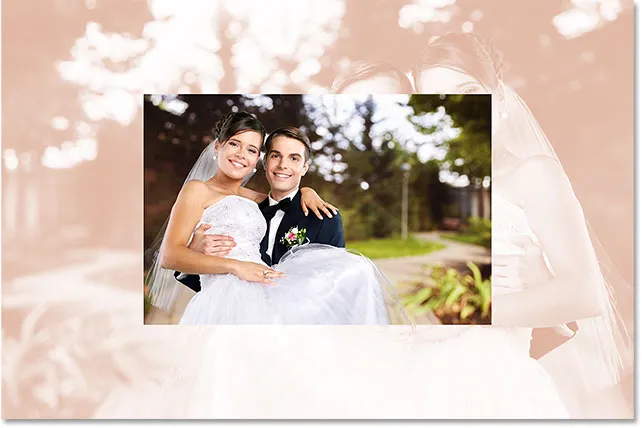
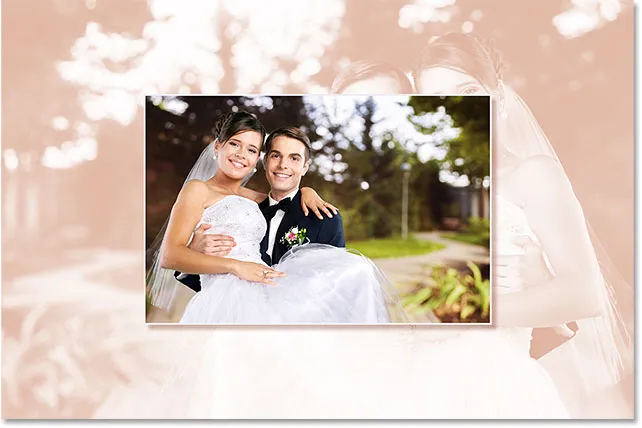
Och med det är vi klara! Här, efter att ha ändrat storlek på och flyttat bakgrundsfoto, är mitt slutliga resultat:

Den slutliga effekten.
Och där har vi det! Så här kan du enkelt förvandla ett foto till sin egen dekorativa bakgrund eller gränsen till Photoshop! För liknande tutorials, kolla in vårt Photoshop Borders and Frames-avsnitt. Eller besök vårt huvudsakliga fotoeffekter avsnitt för mer Photoshop effekter tutorials!