I denna Photoshop-effekttutorial kommer vi att lära dig hur du lägger till transparent typ till en bild. Det finns många olika sätt att göra Photoshop-typen transparent, och i den här handledningen ska vi titta på några sätt att göra det.
Vi tittar först på det snabbaste och enklaste sättet att göra texten transparent, och sedan tittar vi på några fler intressanta sätt att skapa transparent typ med hjälp av lagerstilar, plus vi tittar på den viktiga skillnaden mellan ett lagers "Opacity" "och" Fyll ".
Det här är en kombination av en bildeffektstudie och en texteffektstudie, och alla senaste versioner av Photoshop fungerar.
Här är den bild som jag kommer att använda i hela denna Photoshop-självstudie:

Den ursprungliga bilden.
Och här, när vi tittar på det snabba och enkla sättet att göra texten transparent i Photoshop, är det mer intressanta resultatet vi kommer att arbeta mot:

Ett av våra slutliga resultat.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Lägg till din text till bilden
Innan vi kan oroa oss för att göra vår Photoshop-text transparent måste vi först lägga till den, så låt oss göra det. Välj ditt typverktyg från verktygspaletten:

Välj typverktyget.
Du kan också snabbt komma åt Photoshops typverktyg genom att trycka på T på tangentbordet. Jag vill ha vitt som min förgrundsfärg, så jag trycker på D på mitt tangentbord, som återställer Photoshops förgrundsfärg till svart och dess bakgrundsfärg till vit, och sedan trycker jag på X för att byta dem, vilket gör vit till min förgrundsfärg.
Med ditt typverktyg valt och vitt som din förgrundsfärg, gå upp till alternativfältet högst upp på skärmen och välj ditt teckensnitt. Ditt val av teckensnitt beror naturligtvis på vilka teckensnitt du för närvarande har installerat på ditt system. Jag kommer att välja Helvetica Black Condensed för mitt teckensnitt. Du kan också ställa in din teckenstorlek i alternativfältet om du vill, men det är ofta lättare att justera storleken efter att du har lagt till typen med Photoshops kommando Free Transform, som jag gör på ett ögonblick. Så för nu ska jag gå vidare och lägga till min typ. Jag kommer att skriva orden "SCUBA DIVING" (även om tekniskt sett snorklar människorna på fotot, men jag är säker på att de kommer att dyka senare):

Lägg till din typ i bilden.
Klicka på kryssmarkeringen i Alternativfältet för att acceptera din typ när du är klar:

Klicka på markeringen i alternativfältet för att acceptera typen.
Steg 2: Ändra storlek och placera om typen efter behov med fri transformering
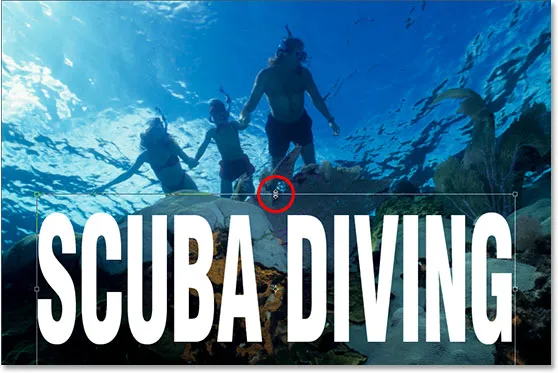
Tryck på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och handtag runt din text. Flytta din text på plats genom att klicka var som helst i rutan Gratis omformning och dra texten runt på skärmen (klicka inte på den lilla målsymbolen i mitten, men så flyttar du målet, inte bilden). Om du vill ändra storlek på texten håller du ner Shift + Alt (Win) / Shift + Alternativ (Mac) och drar något av hörnhandtagen. Om du håller "Skift" berättar Photoshop att begränsa bredd- och höjdproportionerna för texten när du drar så att du inte snedvrider utseendet på den, och håller Alt / Option berättar Photoshop att ändra storleken på texten från mitten. Jag kommer också att sträcka ut min text vertikalt lite, så när jag väl har flyttat den på plats och ändrat storlek på hörnhandtagen, kommer jag att hålla Alt (Win) / Option (Mac) intryckt igen och klicka på det övre mitthandtaget och dra det uppåt för att sträcka texten. Återigen, genom att hålla nere Alt / Option sträcker du texten från dess centrum:

Flytta och ändra storleken på texten efter behov med Photoshops kommando Free Transform.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen.
Steg 3: Sänk typskiktets opacitet
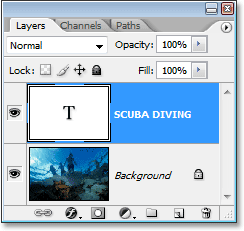
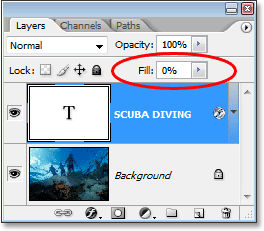
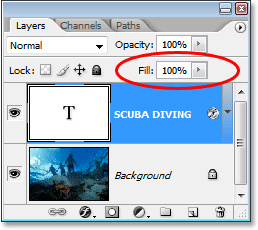
Det snabbaste och absolut enklaste sättet att göra din Photoshop-typ transparent framför en bild är att helt enkelt sänka typskiktets Opacity-värde. Om vi tittar i vår lagerpalett kan vi se att vi för närvarande har två lager, med vår ursprungliga bild på det nedre "bakgrundsskiktet" och vår text på skiktet ovanför:

Photoshops lagpalett som visar våra två lager.
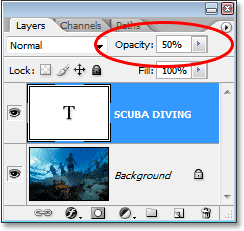
För att sänka opaciteten för texten och låta bilden under den delvis visa igenom, gå helt enkelt upp till Opacity-alternativet i det övre högra hörnet av lagret-paletten och sänka dess värde. Ju lägre du ställer in opacitetsvärdet, desto mer transparent blir texten. Jag kommer att sänka min till cirka 50%:

Minska opaciteten i Photoshop-textlagret för att göra texten mer transparent.
Och här är min bild efter att ha sänkt transparensen i min text:

Texten verkar nu halvgenomskinlig efter att ha sänkt sitt opacitetsvärde.
Texten verkar nu semi-transparent, och om jag skulle sänka dess opacitetsvärde ytterligare, skulle den bli ännu mer transparent. Här är bilden med textens opacitet sänkt till 35%:

Texten verkar nu ännu mer transparent efter att ha sänkt sin opacitet ner till 35%.
Naturligtvis, om jag skulle sänka opaciteten hela vägen ner till 0%, skulle texten bli helt osynlig, vilket egentligen inte är vad vi vill ha. Generellt sett fungerar ett opacitetsvärde mellan 30-50% bra med de flesta bilder.
Så det är det snabbaste och enklaste sättet att göra text transparent över en bild, men det är verkligen inte det jag skulle kalla det mest intressanta sättet, så låt oss titta på ett annat sätt att göra det. Innan vi gör det ändå kommer jag att sätta tillbaka mitt opacitetsvärde till 100%:

Ställer in opacitetsvärdet för texten till hela 100%.
Steg 4: Sänk ned "Fyll" -värdet ner till 0%
För en minut sedan såg vi hur sänkning av opacitetsvärdet för typskiktet kan göra det öppet. Ju mer vi sänkte värdet, desto mer transparent blev texten. Om du tittar direkt under alternativet Opacity value i det övre högra hörnet av paletten Lager ser du alternativet Fyll. Skillnaden mellan "Opacity" och "Fill" har att göra med alla lagerstilar som har lagts till i lagret, och att förstå denna skillnad öppnar upp en hel värld av möjligheter i Photoshop, så det är verkligen viktigt att du vet skillnaden. För närvarande har jag inga lagerstilar tillämpade på mitt typlager, så om jag skulle sänka fyllningsvärdet skulle resultatet vara exakt samma som om jag sänkte opacitetsvärdet. Ju lägre jag ställer in Fyllvärdet, desto mer transparent skulle typen bli. Låt oss faktiskt göra det nu. Sänk fyllningsvärdet för ditt typskikt helt ner till 0%:

Sänk ned "Fyll" -värdet för ditt Photoshop-typskikt till 0%.
Din text försvinner helt i din bild, vilket är exakt vad som skulle ha hänt om vi sänkte Opacity-värdet till 0%:

Texten har försvunnit i bilden.
Steg 5: Lägg till en "yttre glöd" -lagerstil
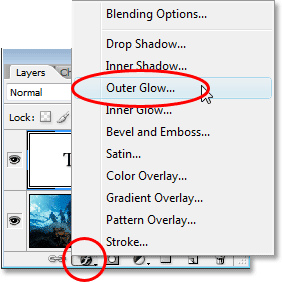
Skillnaden mellan "Opacity" och "Fill" är att om vi hade sänkt Opacity-värdet ner till 0%, skulle inte bara själva typen vara helt transparent och dold från synen utan alla lagerstilar vi försökte lägga till det skulle också vara helt genomskinligt också, vilket innebär att vi inte skulle se någonting oavsett vad vi gjorde mot typen, vilket betyder att hela denna sak skulle vara typ av meningslös, verkligen. Men genom att sänka fyllningsvärdet till 0% istället blir typen fortfarande transparent men alla lagerstilar vi lägger kvar är helt synliga! Klicka på Layer Styles-ikonen (ikonen som ser ut som en "f") längst ner på paletten Layers och välj den yttre glödlagerstilen från listan:

Lägg till en "Outer Glow" -lagerstil i Photoshop-typskiktet.
Detta visar dialogrutan Layer Style som är inställd på alternativen för yttre glöd i den mellersta kolumnen, och redan om du ser i din bild ser du glödet runt utsidan av din typ. Återigen, om vi hade sänkt Opacity-värdet till 0%, skulle själva lagerstilen också döljas från vyn, men eftersom vi sänkte fyllningsvärdet blir bara texten transparent medan lagerstilen förblir synlig.
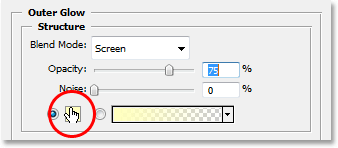
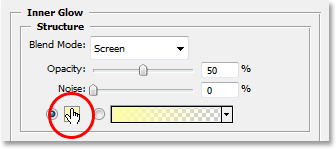
Som standard är den yttre glödfärgen gul, så låt oss ändra den till något som passar bättre med vår bild. Låt oss faktiskt prova en färg direkt från bilden och använda den som vår yttre glödfärg. För att göra det, klicka på färgrutan direkt under ordet "Buller":

Klicka på färgrutan för att ändra färgen på Yuter Glow.
Detta kommer att hämta upp Photoshop's Color Picker men ignorera det eller skjut det ur vägen om det behövs, eftersom vi inte kommer att använda det. Flytta istället musen över bilden och som du gör ser du muspekaren ändra till pipettikonen. Klicka var som helst inuti bilden för att prova en färg, som blir färgen på din Yuter Glow. Så snart du klickar in i din bild ser du Yuter glöd runt din text ändras till färgen som du precis samplade, så klicka gärna på olika områden i din bild för att förhandsgranska hur den färgen ser ut. Jag kommer att ta prov på en ljusblå från det övre vänstra hörnet av min bild och så fort jag ändrar min glödfärg runt min text till samma ljusblå färg:

Klicka inuti bilden för att prova en färg som du vill använda för din Yuter Glow.
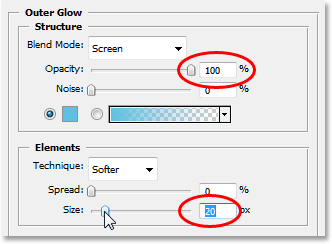
När du har provat en färg som ska användas för din Yuter Glow klickar du på OK längst upp till höger i Photoshops Color Picker för att stänga ur den och återgå till alternativen för Yuter Glow i den mittersta kolumnen i dialogrutan Layer Style. Öka opaciteten för din yttre glöd hela vägen till 100% och öka sedan glödstorleken till cirka 20 pixlar:

Öka yttre glödens opacitet till 100% och öka storleken till cirka 20 pixlar.
Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Här är min bild hittills:

Photoshop-texten efter applicering av yttre glödlagerstilen med färgen som samplats från bilden.
Vi skulle kunna sluta här om vi ville, eftersom vi nu har vår transparenta texteffekt och det ser mer intressant ut än om vi helt enkelt hade sänkt typlagrets Opacity-värde när vi gjorde tillbaka i början av självstudien, men låt oss ta saker vidare.
Steg 6: Ställ in "Fill" -värdet tillbaka till 100%
Gå tillbaka upp till det övre högra hörnet på lagpaletten och ställ in typlagrets fyllningsvärde till hela 100%:

Ställ in Photoshop-typskiktets fyllningsvärde på 100%.
Detta kommer att tillfälligt fylla din text med vit igen:

Texten är nu fylld med helt vitt igen.
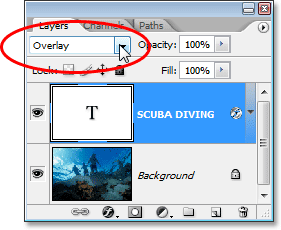
Steg 7: Ändra typlagrets blandningsläge till "överlägg"
Ett annat sätt att göra text transparent i en bild är att ändra blandningsläget. Som standard är ett lagers blandningsläge inställd på "Normal", vilket i princip betyder "inget speciellt". Typskiktet sitter bara där och interagerar inte riktigt med bilden under det på något sätt, men vi kan ändra det. Gå upp till alternativen för blandningsläge i det övre vänstra hörnet av paletten Lager, tvärs över alternativet Opacity. Klicka på den nedåtpekande pilen till höger om ordet "Normal" och välj Överlägg i listrutan som visas:

Ändra blandningsläget i Photoshop-typskiktet från "Normal" till "Overlay".
Titta nu på bilden. Texten har blivit transparent igen men den tar också upp färgerna från bilden nedanför och gör allt ljusare, vilket ger oss en riktigt fin effekt:

Efter att du har ändrat typlagrets blandningsläge till "Overlay" blir texten igen transparent och bilden under det blir ljusare och mer färgstark.
Om du upptäcker att Overlay-blandningsläget är för intensivt med din bild kan du prova "Mjukt ljus" istället, vilket ger samma men ändå mycket subtilare effekt.
Återigen kan vi sluta här, men låt oss avsluta saker genom att ge vår transparenta typ bara lite mer definition.
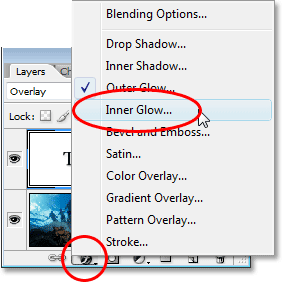
Steg 8: Lägg till en "Inre glöd" -lagerstil i typen
Klicka tillbaka på ikonen Layer Styles längst ner på paletten Lager och välj den här gången Inre glöd från listan:

Lägg till en "Inner Glow" -lagerstil i Photoshop-typskiktet.
Återigen kommer Photoshop att ta fram dialogrutan Layer Style, den här gången inställd på alternativet Inner Glow i mittkolumnen. Precis som vi gjorde med Yuter Glow, låt oss prova en färg från den bild som ska användas för vår Inre Glow. Klicka på färgrutan direkt under ordet "Buller":

Klicka på färgrutan för Inner Glow för att ändra färg.
Photoshops färgväljare kommer att visas och igen kommer vi att ignorera den, eftersom vi kommer att prova en färg direkt från bilden. Flytta muspekaren över bilden så ser du att den ändras till pipettikonen. Klicka på en mörk färg i bilden för att prova den. Vi vill ha en mörk färg eftersom vi kommer att förändra vår glöd till en skugga, så se till att du provar en färg som är fin och mörk. Jag ska prova en mörkblå färg från min bild:

Ta en mörk färg från bilden som blir en inre "skugga".
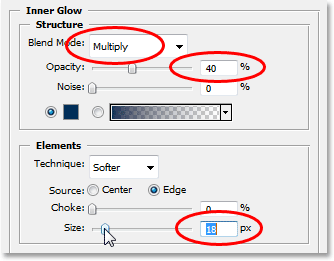
När du har provat din färg klickar du på OK i det övre högra hörnet av färgväljaren för att gå ur den och återgå till alternativen Inner Glow i dialogrutan Layer Style. För att ändra vår Inre Glow till en Inner Shadow, behöver vi bara ändra dess Blend Mode längst upp i alternativen från "Screen" till Multiply genom att klicka på den nedåtpekande pilen till höger om ordet "Screen" och välja "Multiplicera" från listan. Så snart du ändrar blandningsläget ser du skuggan visas precis innanför dina bokstäver. Sänk skuggens opacitetsvärde till cirka 40% så att den inte är så intensiv och slutligen öka skuggstorleken till cirka 18 pixlar:

Ändra alternativen för inner glöd (skugga) som cirklade ovan.
När du har ändrat alternativen klickar du på OK för att lämna dialogrutan Layer Style och du är klar! Här, efter att ha lagt lite mer definition till min transparenta typ med en inre glöd, är min slutliga effekt:

Det slutliga resultatet.
Och där har vi det! Så enkelt är det att lägga till transparent typ till en bild i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!