
Introduktion till texteffekter i Photoshop
Jag kommer att presentera dig idag med de olika coola texteffekterna med hjälp av typverktyg, lagerstil, blandningsalternativ, varpning och gradientverktyg i Photoshop. I dagens värld av sociala media-frenesi som gör orden ser mer attraktiva ut i online-annonser eller olika former av marknadsföringstimmar är mycket viktigt eftersom det skulle göra att en selfie eller en Instagram-berättelse ser iögonfallande och trendig ut .. .. För vad skulle du t.ex. svara på bättre "humör" eller  Så det är temat för idag … ”INSTAGRAM STICKERS”…. Under de senaste åren har Instagram-appen blivit en av de mest använda plattformarna för sociala medier. Texter är utformade i två former: GIF-klistermärken och stillklistermärken.
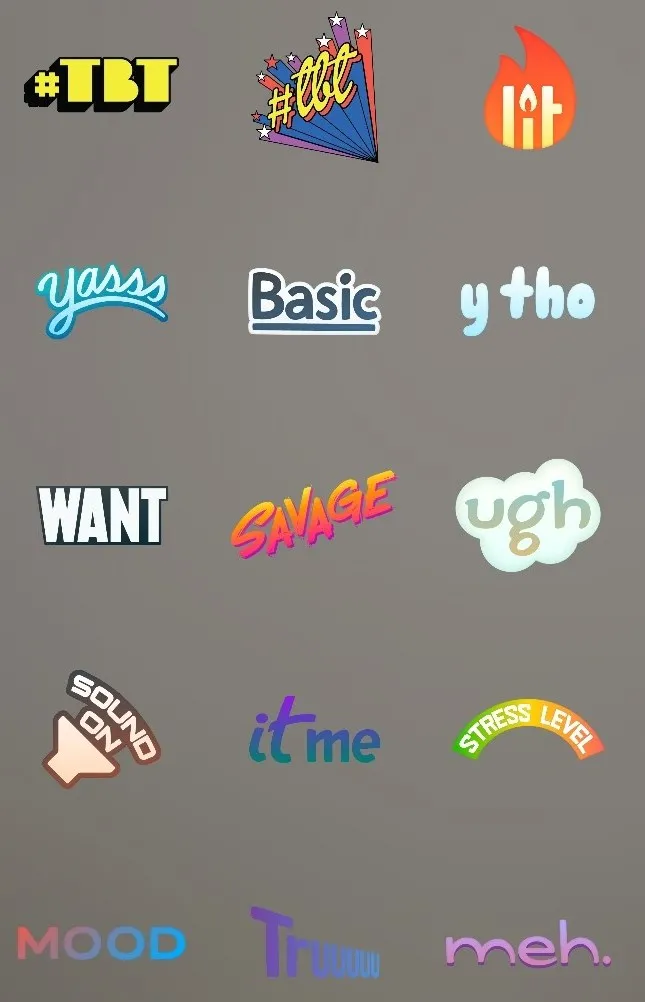
Så det är temat för idag … ”INSTAGRAM STICKERS”…. Under de senaste åren har Instagram-appen blivit en av de mest använda plattformarna för sociala medier. Texter är utformade i två former: GIF-klistermärken och stillklistermärken.
Hur som helst, de är roliga att skapa. Låt oss försöka skapa några häftiga texteffekter som vi använder i våra dagliga Instagram-liv.
Lägga till humörklistermärke i Photoshop
Detta klistermärke är en av mina favoriter att använda och det är superlätt att skapa också. Allt du behöver göra är att använda en bra gradient i lagerstil och använda Arial-teckensnittet. Så utan ytterligare adieu, så att inte se steg för steg.

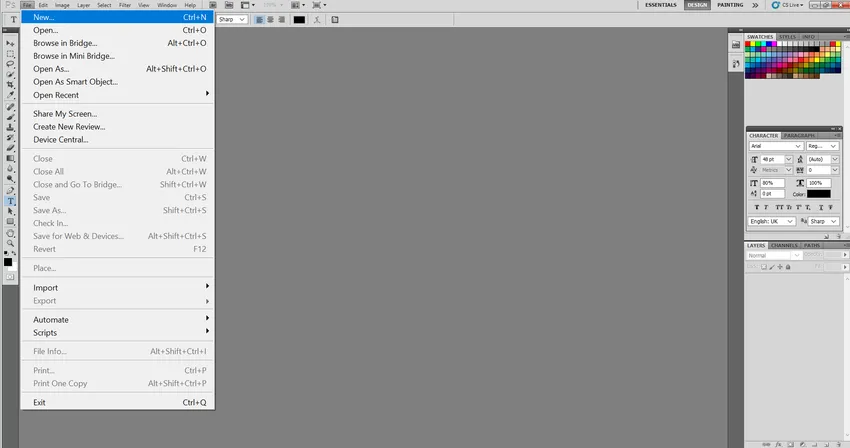
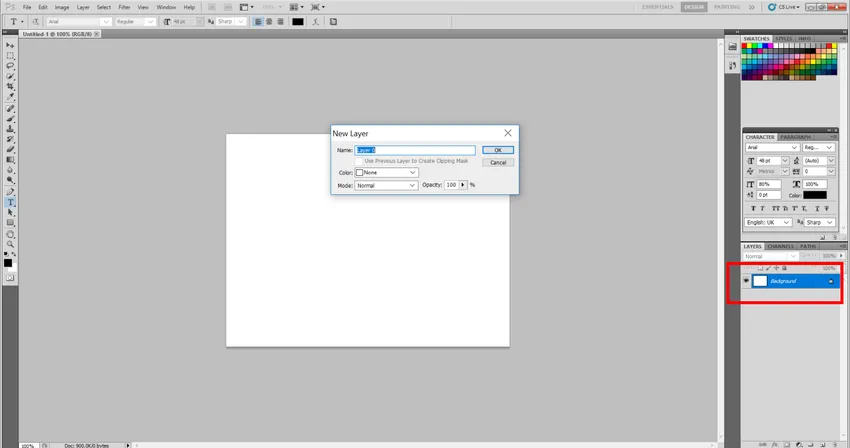
Steg 1: Låt oss först börja med att skapa ett nytt arbetsfönster och ett lager.

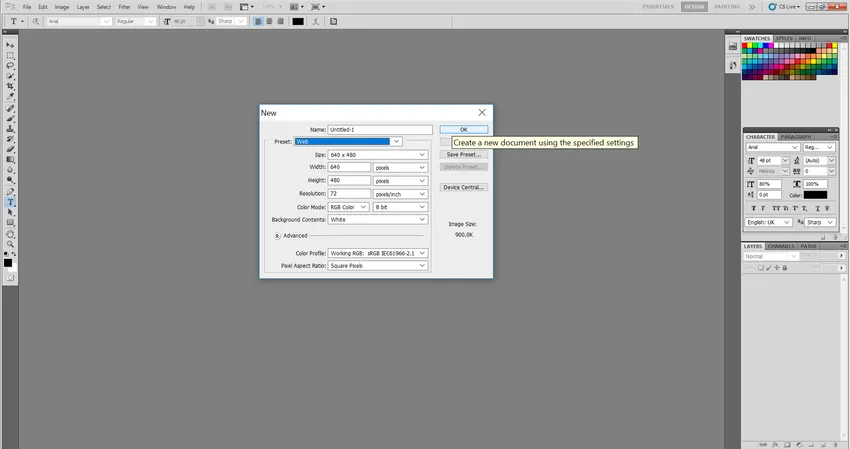
Steg 2: Du kanske vill välja "Web" -alternativet i rullgardinsmenyn i dialogrutan "Förinställning". Det justerar bildens upplösning och gör det lämpligt att skickas online.

Steg 3: Nu vet vi alla att bakgrundsskiktet är låst i arbetsytan vilket innebär att inga förändringar eller effekter kan läggas till i det. Normalt låser jag upp det, gör alla möjliga effekter i mina lager och slutligen låser jag det senare.
Steg 4: För att låsa upp bakgrundsskiktet, dubbelklicka på det lilla låset tillsammans med rubriken Bakgrundsskikt. Det kommer att fråga om du vill skapa ett normalt lager. Tryck på OK.

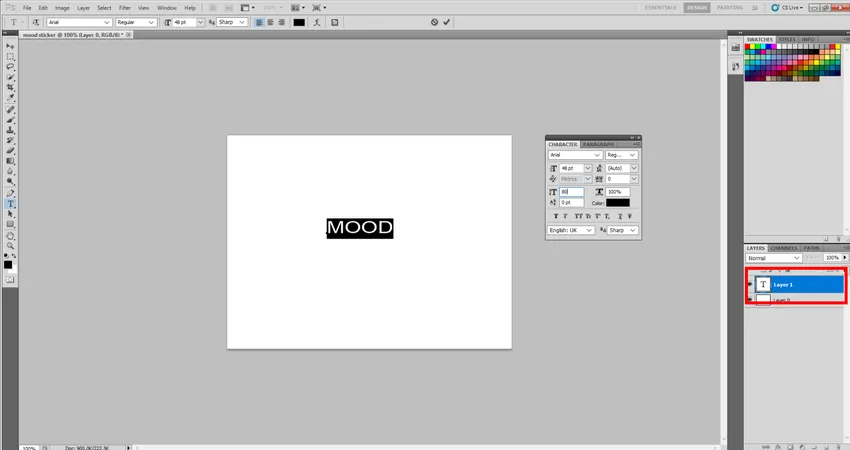
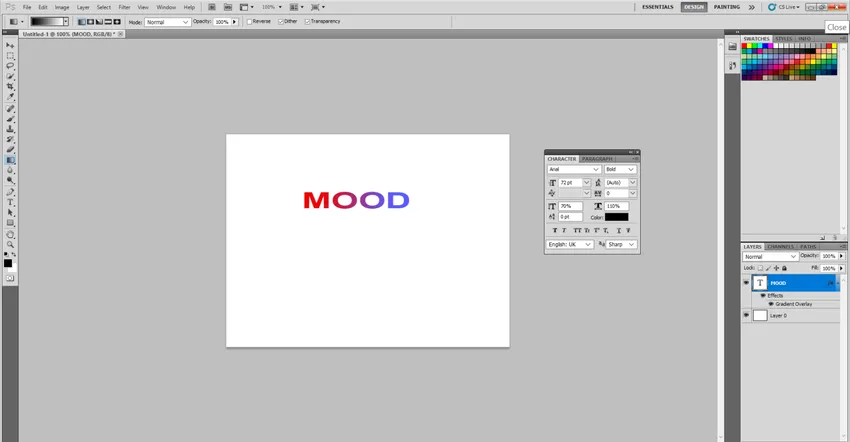
Steg 5: Välj bara typverktyget från verktygslistan till vänster på skärmen och skriv MOOD i Caps som det här.

Steg 6: När det är klart väljer du ordet MOOD och justerar följande i tecken- / styckefönstret till höger som visas. dvs teckensnittstorlek till 72 pt, teckensnitt fet stil, vertikal sträckning till 70% och horisontell sträckning till 110%.

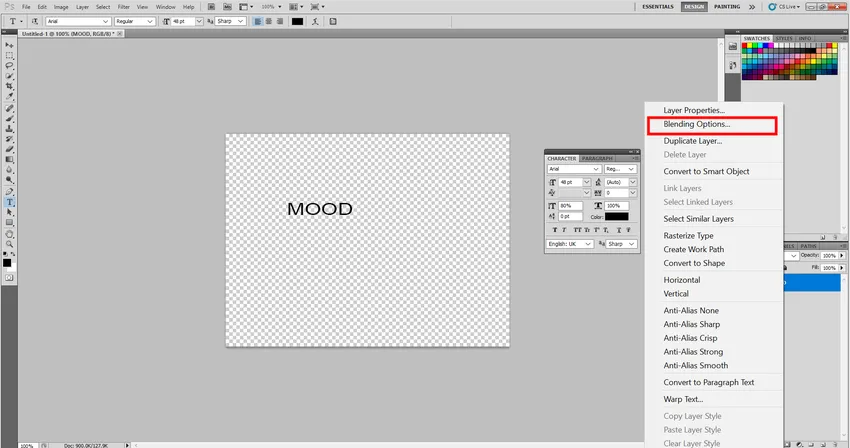
Steg 7: Högerklicka vidare på MOOD-lagret och välj Blandningsalternativ.

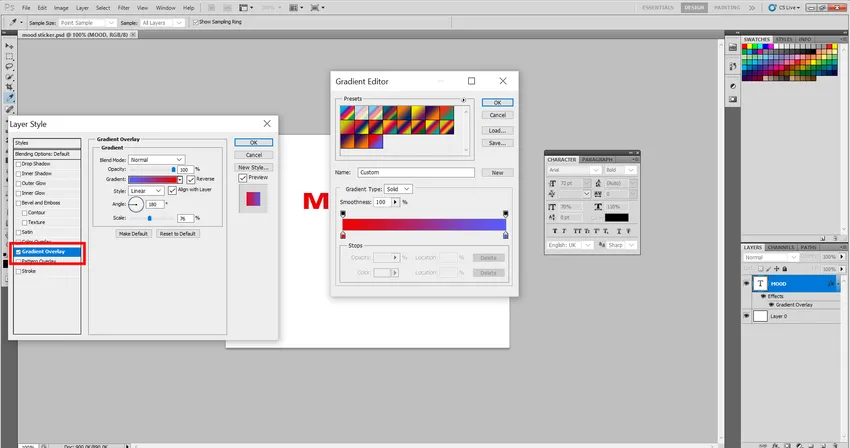
Steg 8: När det öppnas så ser du dialogrutan Layer Style. Välj Gradient Overlay i rutan.

Steg 9: Du ser att en svartvit standardgradient tillämpas på din text i filen. Klicka på den svarta och vita färgen så öppnas Gradient Editor som visas nedan.

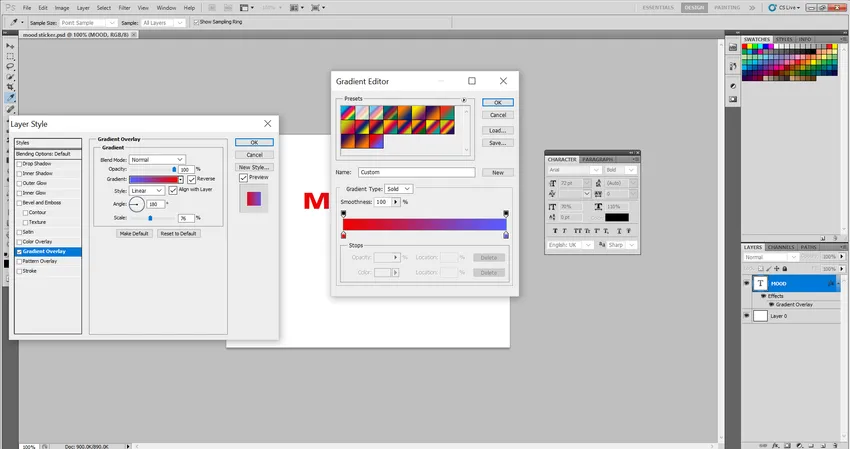
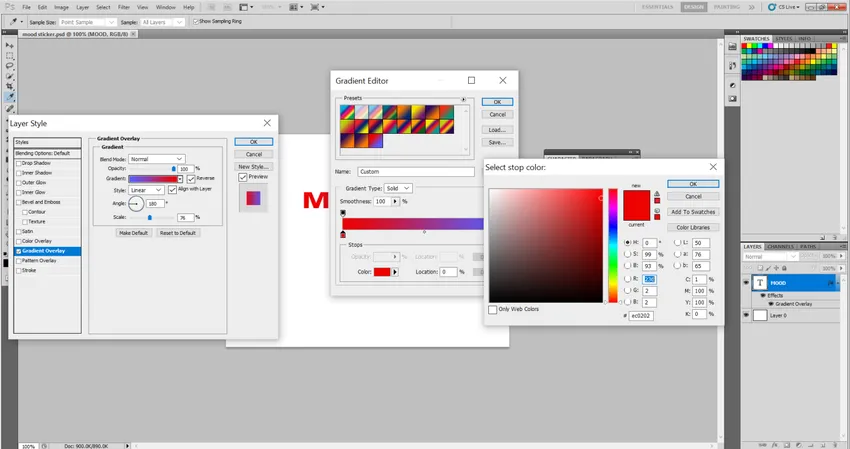
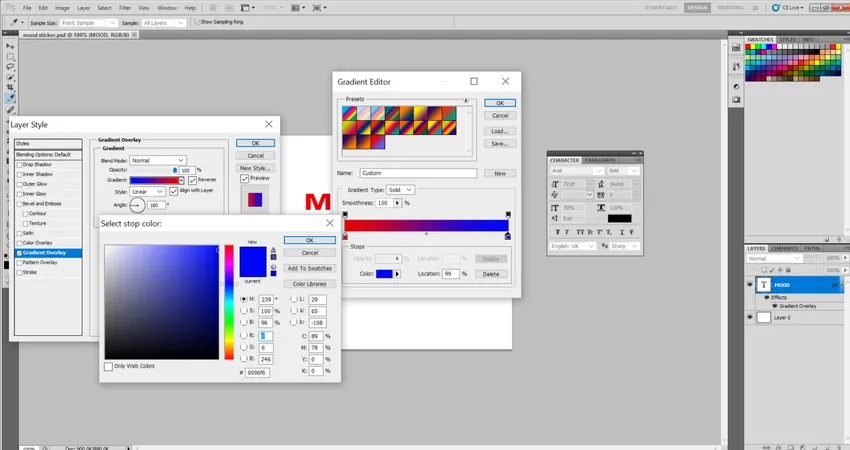
Steg 10: Eftersom jag inte kunde se min röda och blå lutning skapade jag en anpassad gradient på följande sätt: Jag valde bottenkontrollerna för lutningen eftersom de betecknar färgerna och ändrade dem enligt mina preferenser som visas.

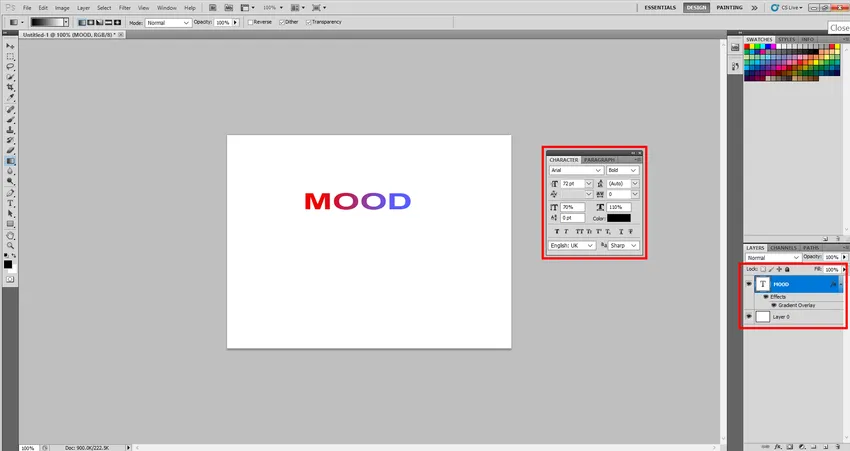
Steg 11: Slå nu på Ok i Gradient Editor. Du kan också se att jag har justerat alternativen i Gradient Overlay på följande sätt: Stil: Linjär, Vinkel: 180 grader, Skala 76%. Kontrollera omvänd lager och anpassa till lageralternativ eftersom det behövdes i mitt fall.

Steg 12: Hit bara Ok överallt och Viola … Det är min MOOD-klistermärke.

Skapa #TBT-klistermärke i texteffekter i Photoshop
Väl väl väl!! Detta är trending för säker. #TBT står för #ThrowBackThursday. Vi älskar alla att gärna komma ihåg alla de goda minnen som vi har haft nyligen eller på ett riktigt sätt tillbaka tidigare och dela det med människor vi älskar. Så om jag förmodligen vill publicera vad jag gjorde förra veckan eller månaden skulle jag vilja tagga bilden som #TBT och tro mig att detta tema är en het kaka online som tvingade Instagram att komma med ett av de mest attraktiva klistermärkena. Så låt oss bara komma igång, ska vi !! ..
Om du ser i klistermärket finns det flygande stjärnor i bakgrunden. Många mönster är tillgängliga online eller så kan du skapa din med Corel Draw eller Photoshop. Jag hittade den härifrån https://www.pinclipart.com/pindetail/oRJTob_shooting-star-clipart-flying-star-shooting-star-colouring/

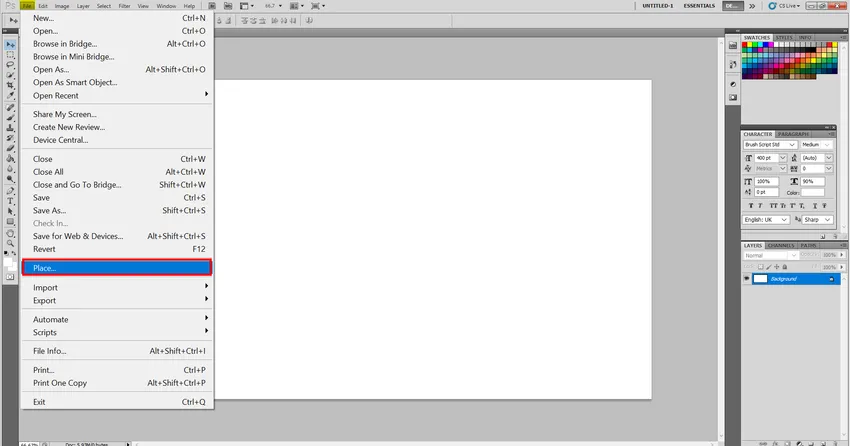
Steg 1: Gå till File och klicka på Place.

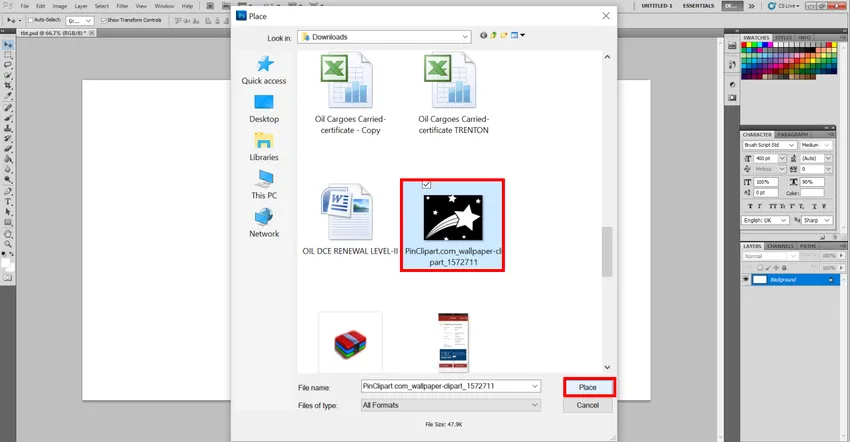
Steg 2: I mitt fall har jag min clipart i mappen Nedladdningar, du hittar din referens. Markera det och klicka på Placera.

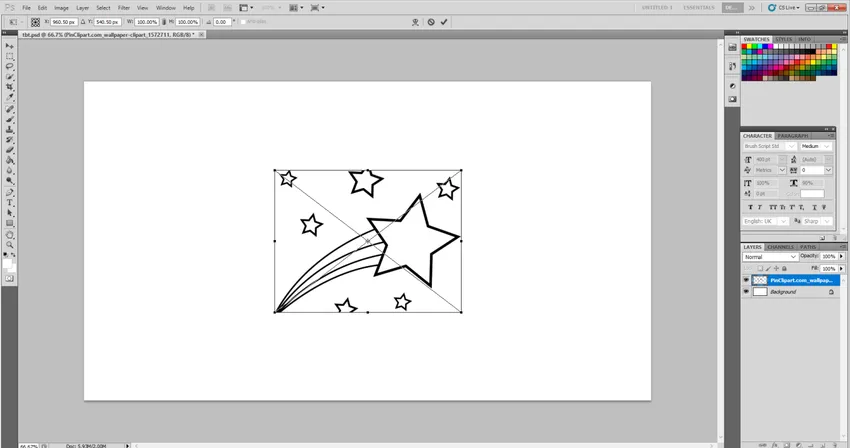
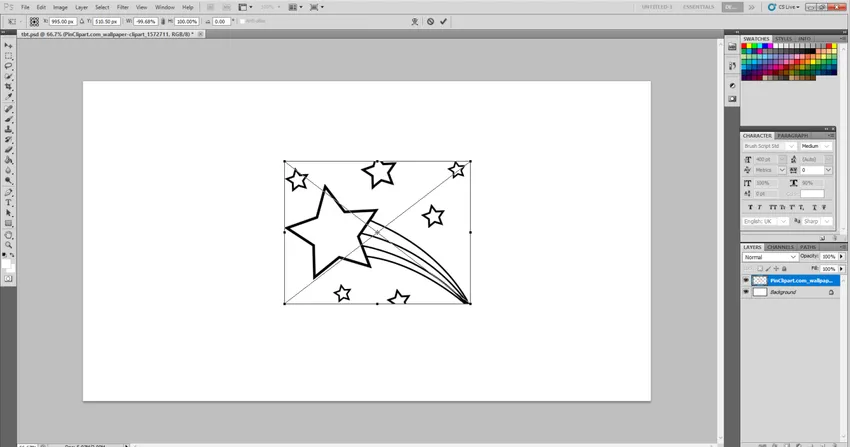
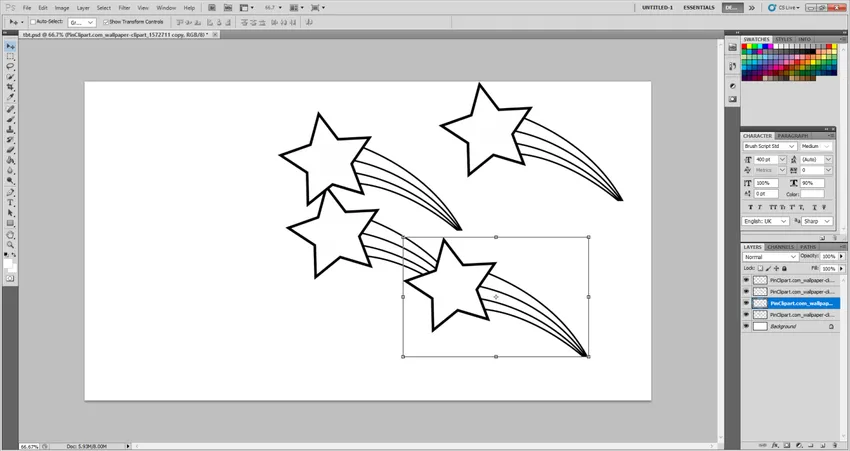
Steg 3: Det kommer att se ut så här.

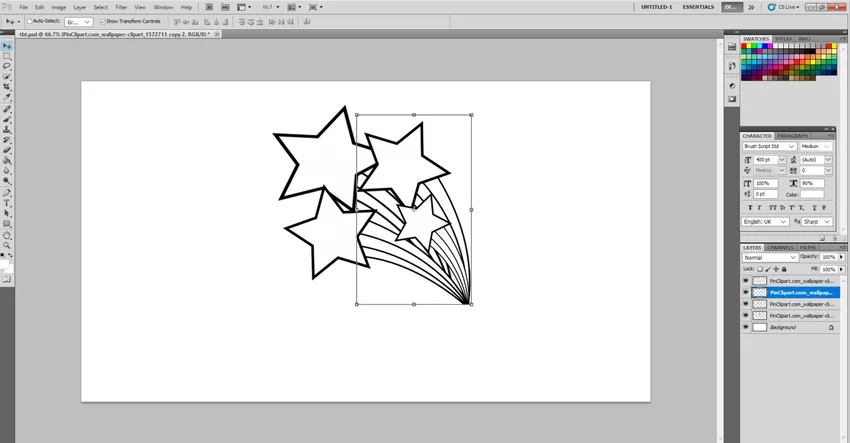
Steg 4: Tryck på Enter från tangentbordet så att du kan flytta och göra ändringar härifrån. När du har tryckt på Enter, använd drapilarna för att skapa en spegelbild av stjärnor.

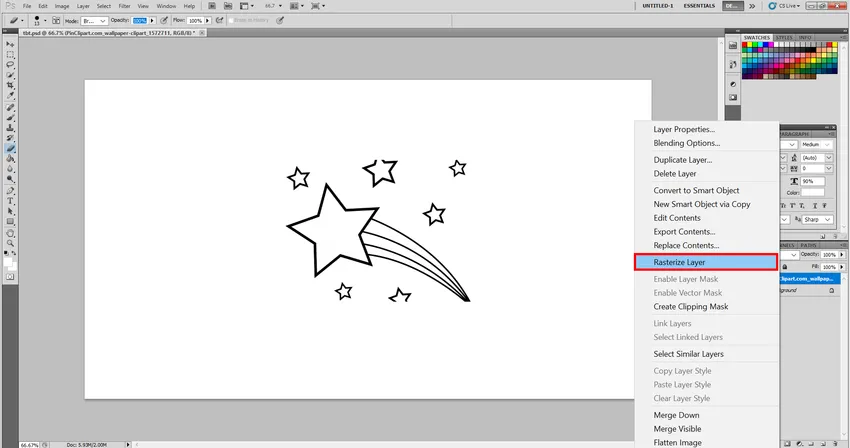
Steg 5: Nu för att radera den överdrivna ritningen måste du Rasterize Layer så här.

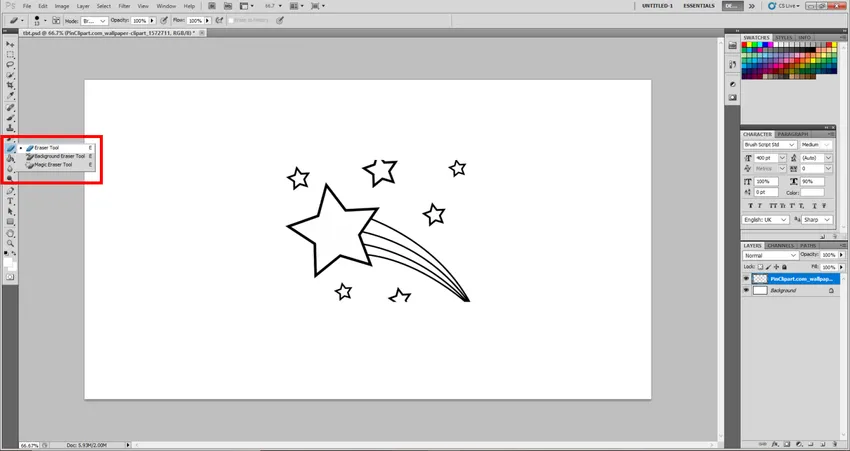
Steg 6: Använd nu Eraser Tool för att radera den oönskade delen.

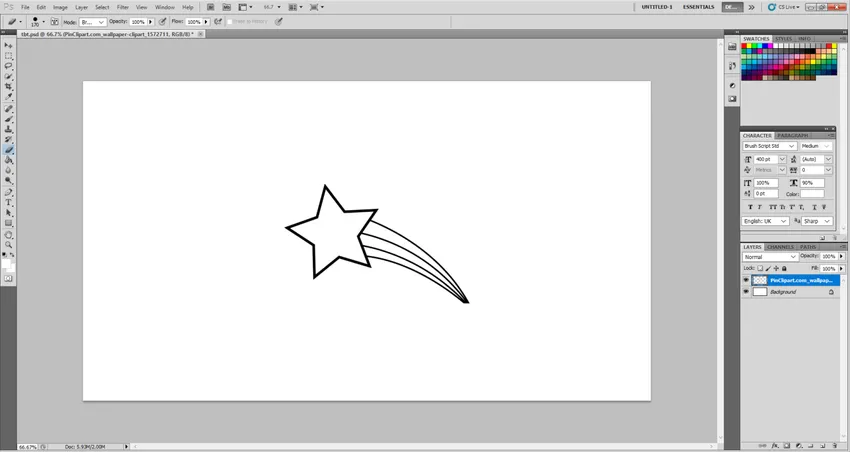
Steg 7: Slutligen kommer det att se ut så här.

Steg 8: Börja nu duplicera lagret genom att högerklicka på lagret och välja Duplicate Layer. Gör minst 3 kopior.

Steg 9: Rikta in var och en av dem och ändra storlek på dem för att bilda en design.

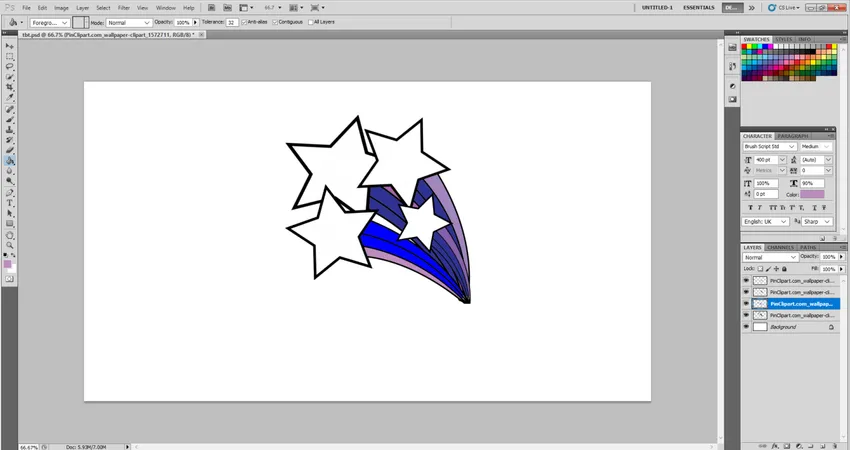
Steg 10: Nu skulle jag föreslå att du väljer varje lager och klickar sedan på Paint Bucket Tool och börjar fylla önskade färger från färgrutor i det övre högra hörnet så här.

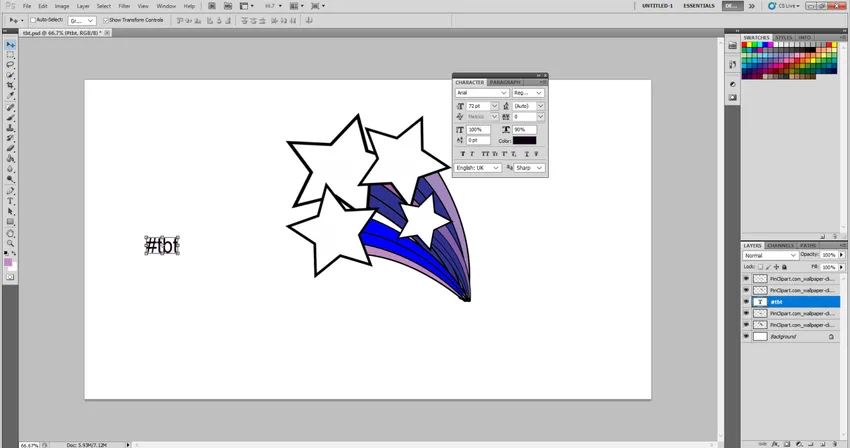
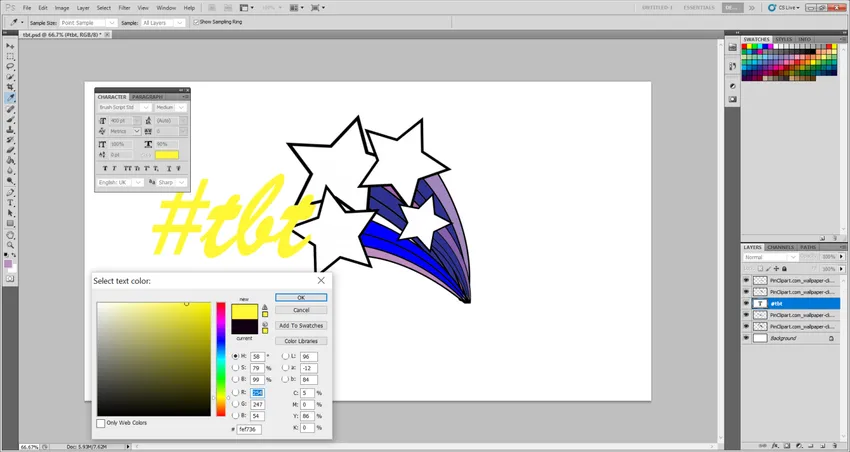
Steg 11: Välj nu typverktyget och skriv #tbt.

Steg 12: Välj nu följande alternativ i karaktär / stycke som visas nedan: Font Type Brush Script Std. Teckensnittstorlek 500 pt, horisontell stretch 90%, vertikal sträcka 110% och slutligen färggul. Det borde se ut så här.

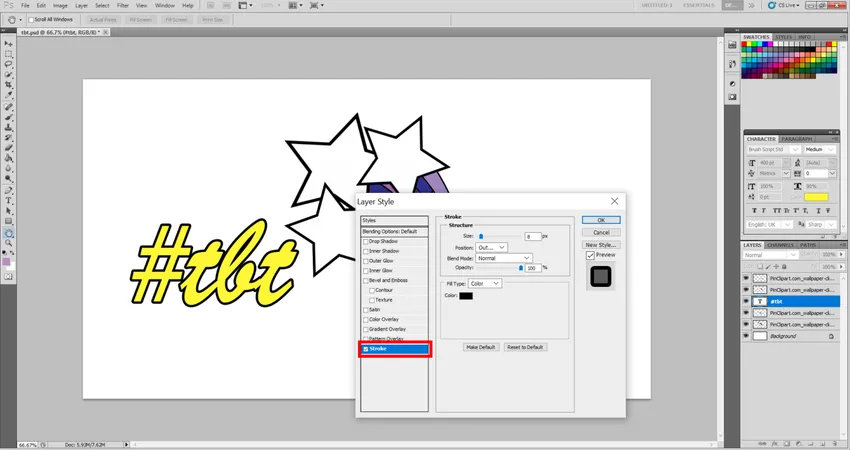
Steg 13: Högerklicka nu på TBT-lagret och gå i Blandningsalternativ och välj Stroke. Justera slagbredden till 8 px.

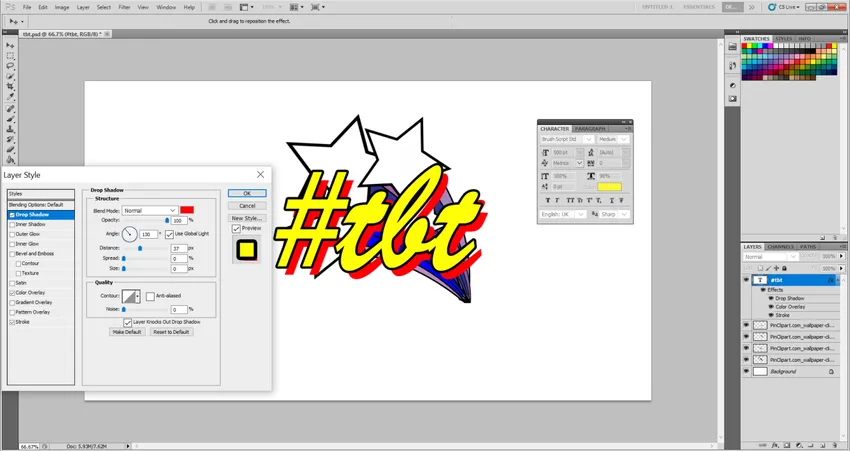
Steg 14: Välj nu Drop Shadow i blandningsalternativen och tilldela följande värden. Färgen röd och Justera vinkeln till 130 grader, avstånd till 35 px och opacitet till 100% och blandningsläge Normal.

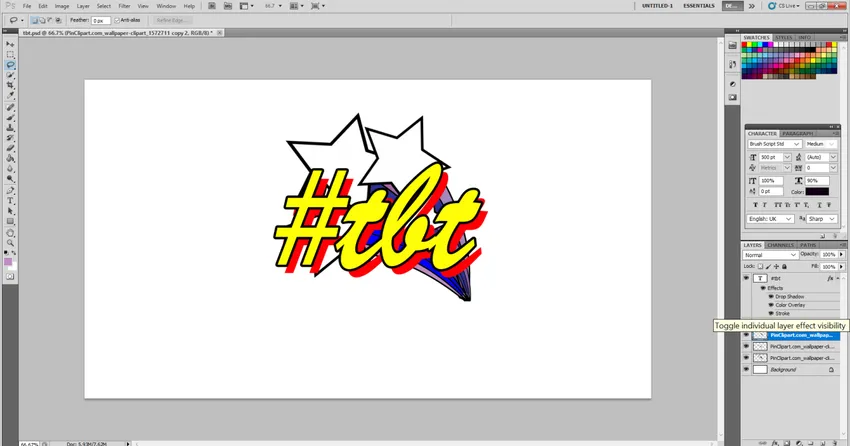
Steg 15: Justera nu #tbt-lagret ovanpå andra lager och anpassa texten så här ovanpå och vi har #tbt-klistermärket redo. Så gå nötter och gör dessa redan !!!!

Rekommenderade artiklar
Detta är en guide till texteffekter i Photoshop. Här diskuterar vi hur du skapar TBT-klistermärken och steg för steg för att lägga till dem i Photoshop. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- After Effects-verktyg
- Texteffekter i illustratör
- Effekter i Illustrator
- 3D-text i Photoshop