I denna Photoshop-tutorial kommer vi att titta på allt du behöver veta för att skapa och arbeta med anpassade former i Photoshop . Det finns mycket att täcka, så vi kommer att dela upp saker i två delar. I del 1 ska vi titta på hur man skapar en form, hur man definierar den som en anpassad form och sedan hur man ringer upp den och använder den när vi behöver den. I del 2 ska vi titta på hur man samlar in och sparar flera former i anpassade formuppsättningar!
Jag kom på idén till denna självstudie efter att ha tittat igenom en tidning för scrapbooking och stött på sidor och sidor med enkla, färdiga former, alla förpackade ihop i olika teman, som folk kunde köpa för löjligt höga priser, och jag omedelbart tänkte: "Hej! Du kan skapa dessa former i Photoshop för, liksom, GRATIS!". Du behöver dock inte vara i digital scrapbooking för att dra nytta av att veta hur du skapar dina egna anpassade former.
För det första är det bara roligt att skapa dem! Att skapa en hel massa av dem och samla dem i olika uppsättningar är ännu roligare! Du kan använda anpassade former som dekorationer på digitala scrapbookingsidor, men du kan också använda dem i professionellt designarbete. Eller kombiner en anpassad form med en vektormask för att skapa riktigt intressanta fotokanter! Innan vi kan göra något av det måste vi först lära oss att skapa dem!
En sak till bör jag påpeka innan vi börjar. Att skapa anpassade former innebär att man använder Pen Tool. Du kan skapa dem utifrån Photoshops grundläggande formverktyg, som rektangelverktyget eller Ellipse-verktyget, men om du inte vill begränsa dig till att skapa former som ser ut som lådor eller cykeldäck, kommer du att behöva använda pennverktyget. Vi täcker hur du använder pennaverktyget i detalj i vår handledning om att göra val med pennverktyget, så vi kommer inte att gå igenom allt det här igen. Se till att du läser igenom den självstudien först om du inte är bekant med den galna världen av pennan.
I den här tutorialen kommer vi att skapa vår anpassade form genom att spåra runt ett objekt i en bild. Om du har en naturlig talang för att rita och kan rita din form på frihand utan att behöva spåra runt någonting, bra! Det finns ingen skillnad mellan att spåra ett föremål eller att rita en frihand och det finns ingen fördel med något sätt att göra det (annat än att skryta rättigheter), men jag tycker personligen att det är lättare att spåra runt föremål (jag har inga naturliga talanger), och det är vad vi Jag kommer att göra här.
Jag ska förvandla Mr. Gingerbread Man här till en anpassad form:

Herr pepparkakeman.
Låt oss börja!
Steg 1: Välj Pennverktyget
Som jag nämnde kan du skapa anpassade former i Photoshop med hjälp av de grundläggande formverktygen som rektangeln eller ellipsverktyget, men prova att spåra vår pepparkakeman med dessa verktyg och du kommer sannolikt att vilja bita på huvudet (ledsen, bara lite pepparkakamannhumor). Det vi verkligen behöver är pennaverktyget, så välj det från verktygspaletten:

Välj pennaverktyget.
Du kan också välja pennaverktyget genom att trycka på bokstaven P på tangentbordet.
Steg 2: Välj alternativet "Formlager" i alternativfältet
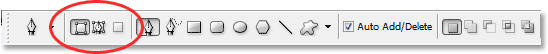
Med pennverktyget valt, slå upp i Alternativfältet högst upp på skärmen. Till vänster ser du en grupp med tre ikoner:

De tre ikonerna i alternativfältet som tillåter oss att välja vad vi vill göra med pennverktyget.
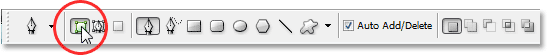
Dessa ikoner representerar vad du kan göra med pennverktyget. Ikonen till höger är grå, och det beror på att den bara är tillgänglig när vi har valt ett av de grundläggande formverktygen (pennaverktyget och formverktygen delar de flesta av samma alternativ i alternativfältet). Som vi såg i vår "Gör markeringar med pennverktyget" -studien används ikonen i mitten när vi vill rita vägar, men det är inte vad vi vill göra här. Vi vill använda pennaverktyget för att rita former, och för det måste vi välja ikonen till vänster, som är ikonen Formlager:

Välj ikonen "Formlager" för att rita former med pennverktyget.
Alternativet "Formlager" väljs som standard när du tar tag i pennverktyget så att du förmodligen inte behöver välja det själv. Det är dock en bra idé att kontrollera och se till att den är vald innan du börjar rita din form.
Jag vill här påpeka att det inte finns någon skillnad mellan att rita vägar med pennverktyget och att rita former med det. Båda skapas exakt på samma sätt genom att klicka för att lägga till förankringspunkter och sedan dra ut riktningshandtag om det behövs för att skapa raka eller böjda bansegment (igen, se vår handledning om att göra val med pennverktyget om du inte känner till dessa villkor) . Faktum är att oavsett om du "officiellt" ritar former eller banor, ritar du banor. Skillnaden är att med former fyller Photoshop sökvägen med färg, även när du ritar den, vilket är det som gör att vi kan se formen.
Detta kommer faktiskt att skapa lite av ett problem för oss, som vi kommer att se om ett ögonblick.
Steg 3: Börja rita din form
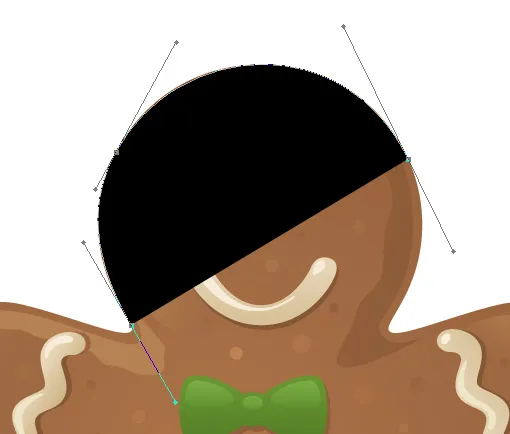
Nu när vi har valt pennverktyget tillsammans med alternativet "Formlager" i Alternativfältet kan vi börja spåra runt objektet. Jag ska börja med att spåra runt toppen av pepparkakamannen, klicka med pennverktyget för att placera förankringspunkter och dra ut riktningshandtagen för att skapa böjda stigsegment runt sidan och toppen av hans huvud. Vi kan se förankringspunkterna och riktningshandtagen i skärmdumpen nedan, men märker att vi också har lite problem. Photoshop fyller formen med förgrundsfärgen (min är för närvarande inställd på svart) när jag ritar den och blockerar pepparkakamannen från sikten:

Photoshop fyller formen med förgrundsfärgen när du ritar den och blockerar objektet från vyn.
Vi fixar problemet härnäst.
Steg 4: Sänk formen på opaciteten
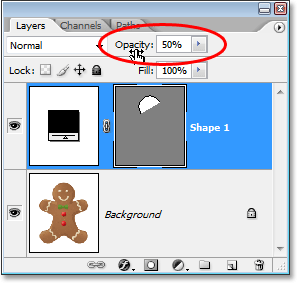
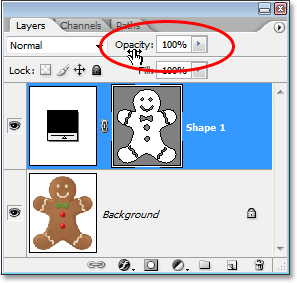
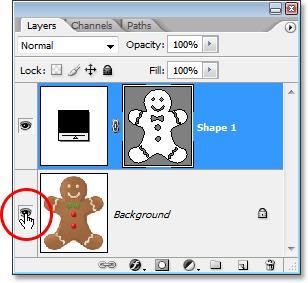
För att åtgärda problemet med Photoshop som blockerar vårt objekt från vyn när vi försöker spåra det, går du bara till din lagrar-palett och sänker formskiktets opacitet. Vi kan se här i min lagerpalett att jag för närvarande har två lager - bakgrundsskiktet på botten som innehåller mitt pepparkakamanfoto och formlagret ovanför, med namnet "Form 1". Jag kan säga att formlagret är valt eftersom det är markerat med blått, så för att sänka dess opacitet, behöver jag bara gå upp till Opacity-alternativet i det övre högra hörnet av paletten Layers och sänka värdet. Jag ska ställa in min opacitet till cirka 50%:

Sänk formskiktets opacitet med alternativet Opacity uppe till höger på paletten Lager.
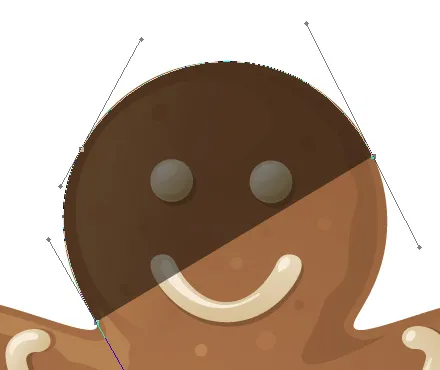
Nu när jag har sänkt formens lagers opacitet kan jag lätt se min pepparkakamann genom formfärgen, vilket kommer att göra det mycket lättare att fortsätta spåra runt honom:

Objektet syns nu genom formfärgen efter att sänka formlagrets opacitet.
Steg 5: Fortsätt spåra objektet
Med pepparkakamannen nu synlig genom formfärgen kan jag fortsätta spåra runt honom med Pen Tool tills jag har slutfört min första form:

Den ursprungliga formen runt objektet är nu klar.
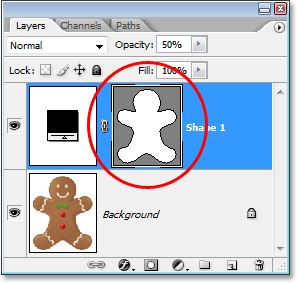
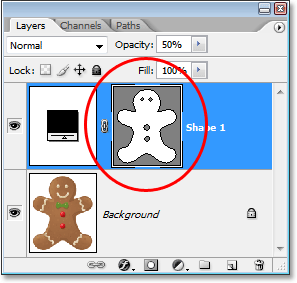
Om jag tittar på formlagret i min lagers palett kan jag nu se formen på pepparkakamannen tydligt definierad:

Objektets form syns nu tydligt i lagpaletten.
Än så länge är allt bra. Vi har spårat objektets grundform och beroende på vilken form du använder kan det räcka. Men i mitt fall behöver min pepparkakormann lite mer detaljerad. Åtminstone tycker jag att vi borde inkludera hans ögon och mun i formen, och förmodligen även hans fluga och de två stora knapparna under den. Så hur lägger vi till dessa detaljer till formen? Enkel. Det gör vi inte! Vi drar dem från formen!
Vi får se hur vi gör det nästa!
Steg 6: Välj Ellipse Tool
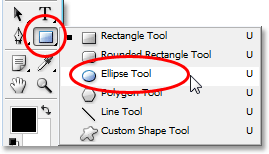
Låt oss börja med hans ögon. Vi kunde välja hans ögon med pennaverktyget om vi ville, men eftersom de är runda, kommer vi att kunna välja dem lättare med Ellipse Tool. Välj Ellipse Tool från verktygspaletten. Som standard gömmer det sig bakom rektangelverktyget, så klicka på rektangelverktyget, håll sedan musknappen intryckt i en sekund eller två tills fly-out-menyn visas och välj sedan Ellipse-verktyget från listan:

Klicka på rektangelverktyget i verktygspaletten, håll sedan musknappen nere tills fly-out-menyn visas och välj Ellipse-verktyget i listan.
Steg 7: Välj alternativet "Subtrahera från formområde"
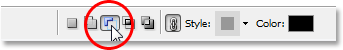
Med Ellipse Tool markerat, slå upp i Alternativfältet så ser du en serie ikoner grupperade tillsammans som ser ut som små rutor kombinerade på olika sätt. Dessa ikoner tillåter oss att göra saker som att lägga till en ny form till den aktuella formen, subtrahera en form från den aktuella formen eller korsa en form med en annan. Klicka på den tredje ikonen från vänster, som är ikonen Subtrahera från formområdet:

Klicka på ikonen "Subtrahera från formområdet" i Alternativfältet.
Steg 8: Dra ut former för att subtrahera dem från den första formen
Nu när vi har valt alternativet "Subtrahera från formområdet" kan vi börja lägga till små detaljer till vår form genom att väsentligen skära hål ur den. Jag ska börja med att dra en elliptisk form runt hans vänstra öga:

Dra en elliptisk form runt vänster öga.
När jag släpper min musknapp dras den elliptiska formen runt ögat direkt bort eller "skärs ut" från den ursprungliga formen och skapar ett hål för ögat. Det vänstra ögat från den ursprungliga bilden på bakgrundsskiktet under det visar nu genom hålet:

Det vänstra ögat har nu "klippts ut" av den ursprungliga formen, vilket gör att ögat från den ursprungliga bilden under det kan visa igenom.
Jag gör samma sak för det högra ögat. Först drar jag en elliptisk form runt den:

Dra en elliptisk form runt höger öga.
Och så snart jag släpper min musknapp klipps ett andra runda hål ut ur den ursprungliga formen, vilket skapar det andra ögat, vilket återigen låter originalbilden under den visa igenom:

Ett andra hål skärs nu ur den ursprungliga formen, vilket skapar det andra ögat.
Eftersom de två knapparna under hans fluga också är runda, kan jag använda Ellipse Tool för att också klippa dem ur min form. Först drar jag en form runt den övre knappen:

Dra en elliptisk form runt den övre knappen.
Om jag släpper min musknapp drar man formen från den ursprungliga formen, skapar ett hål för knappen och låter bilden under den visa igenom:

Ett andra hål skärs nu ur den ursprungliga formen, vilket skapar det andra ögat.
Och nu gör jag samma sak för den nedre knappen, först drar jag min form runt den:

Dra en elliptisk form runt den nedre knappen.
Och när jag släpper min musknapp skapas ett fjärde hål i den ursprungliga formen:

Båda knapparna har nu klippts ur den ursprungliga formen.
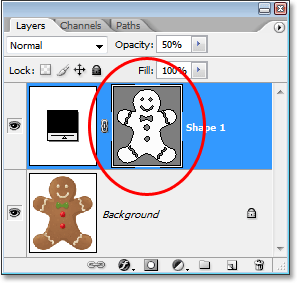
Om jag tittar på mina formlagers förhandsvisade miniatyrbilder i lagpaletten just nu kan jag se de två hålen för ögonen och de två hålen för knapparna som jag har klippt ut ur formen:

Formlagrets miniatyrbild visar nu hålen som är skurna ur formen för ögonen och knapparna.
Vi kommer att byta tillbaka till pennverktyget för att lägga till de återstående detaljerna till formen nästa!
Steg 9: Dra bort alla återstående detaljer från formen med hjälp av pennverktyget
Jag kommer att byta tillbaka till mitt pennaverktyg just nu eftersom jag har några fler detaljer som jag vill lägga till min form som jag inte kan välja med Ellipse Tool.
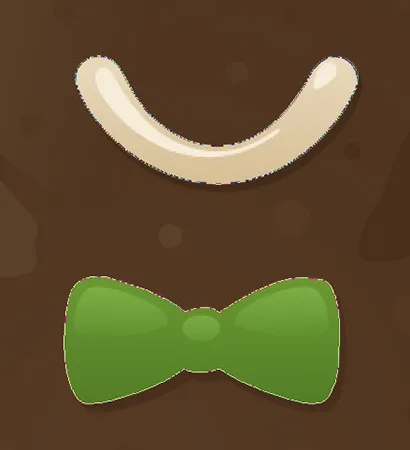
Jag vill lägga till hans mun i formen, liksom hans fluga, så med mitt pennaverktyg valt och alternativet "Subtrahera från formområdet" som fortfarande är valt i alternativfältet, kommer jag helt enkelt att spåra runt munnen och fluga för att dra dem från min ursprungliga pepparkakor.
Här kan vi se vägarna jag har ritat runt dem, tillsammans med den ursprungliga bilden av pepparkakamannen genom hålen jag har skapat:

Munnen och flugan har nu skurits ut ur den intima pepparkakeman med Pen Tool.
Låt oss avsluta vår form av pepparkakor genom att dra av de skarpa raderna med florsocker från armar och ben. Återigen använder jag pennverktyget för detta. Här ritar jag en väg runt florsocker längs hans vänstra arm, och vi kan se formen på florsocker som skärs ur den ursprungliga formen när jag går:

Dra bort raden med florsocker längs hans vänstra arm med Pen Tool.
Jag ska avsluta spåra runt den här och sedan spåra runt de tre andra också tills alla fyra rader med florsocker har dragits från min ursprungliga form:

Raderna med florsocker längs hans armar och ben har nu dragits från den ursprungliga formen.
Om vi igen tittar på formlagets miniatyrbild i paletten Lager kan vi tydligare se att alla fyra rader med florsocker, tillsammans med hans ögon, mun, fluga och knappar, nu har klippts ut ur formen:

Miniatyren av formlagret i paletten Lager som visar alla detaljer som har klippts ut ur den ursprungliga formen av pepparkakor.
Vid denna tidpunkt skulle jag säga att pepparkakamannformen är komplett! Vi har använt pennaverktyget för att spåra runt utsidan av honom, skapa vår ursprungliga form, och sedan använde vi en kombination av pennverktyget och Ellipsverktyget, tillsammans med alternativet "Subtrahera från formområde", för att skära ut alla de mindre detaljerna i formen.
Steg 10: Öka opaciteten i formlagret tillbaka till 100%
Nu när vi är klara att spåra runt de olika delarna av vårt objekt behöver vi inte längre se den ursprungliga bilden genom formen, så gå tillbaka till alternativet Opacity i det övre högra hörnet av lagret och lägg tillbaka opacitetsvärdet till 100%:

Öka formskiktets opacitet till 100%.
Jag kommer också att dölja mitt bakgrundslager tillfälligt genom att klicka på ikonen Layer Synlighet (ikonen "ögonglob") så att vi bara kan se formen i sig mot en transparent bakgrund. Du behöver inte dölja ditt bakgrundsskikt om du inte vill. Jag gör bara detta för att göra det lättare för oss att se själva formen:

Klicka på ikonen "Layer Synlighet" för bakgrundsskiktet för att dölja det tillfälligt från vyn.
Med min ursprungliga bild på bakgrundsskiktet nu dold och opacitetsvärdet för mitt formlager tillbaka till 100%, här är pepparkakamannformen jag har skapat:

Den färdiga pepparkakamanformen som visar mot en transparent bakgrund.
Efter allt detta arbete har vi vår form! Vi är dock inte färdiga än. Vi måste fortfarande definiera det som en anpassad form, och vi ska se hur vi gör det nästa!
Steg 11: Definiera formen som en anpassad form
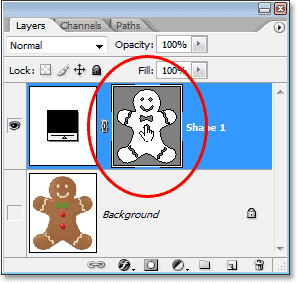
För att definiera vår form som en anpassad form måste du först se till att ditt formlager är valt i paletten Lager. Du måste också se till att formlagrets förhandsvisningsminiatyr är vald. Du kan säga att det är valt eftersom det kommer att ha en vit markeringskant runt sig, och du kan också se dina bankonturer runt din form i dokumentet. Om förhandsvisningsminiatyren inte har en markeringskant runt sig och du inte kan se dina bankonturer, klickar du bara på miniatyren för att välja den:

Klicka direkt på formlagrets förhandsvisningsminiatyr för att välja den vid behov.
Obs! Om du någonsin behöver dölja bankonturerna runt din form klickar du bara på formlagets förhandsvisningsminiatyr igen för att avmarkera den.
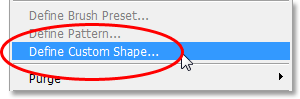
När formlagret och dess förhandsvisningsminiatur är valt, gå upp till menyn Redigera högst upp på skärmen och välj Definiera anpassad form:

Gå till Redigera> Definiera anpassad form.
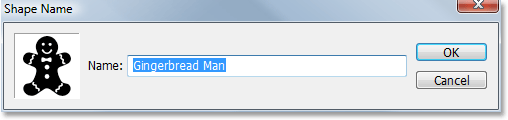
Photoshop dyker upp dialogrutan Shape Name och ber dig att ange ett namn för din form. Jag kommer att kalla min form "Pepparkakeman":

Ange ett namn för din form i dialogrutan "Formnamn".
Klicka på OK när du är klar för att gå ur dialogrutan, och din anpassade form är nu redo för handling! Du kan stänga ur ditt Photoshop-dokument just nu eftersom vi är klara att skapa och spara vår form. Nu ska vi se var vi hittar det och hur vi använder det!
Steg 12: Öppna ett nytt Photoshop-dokument
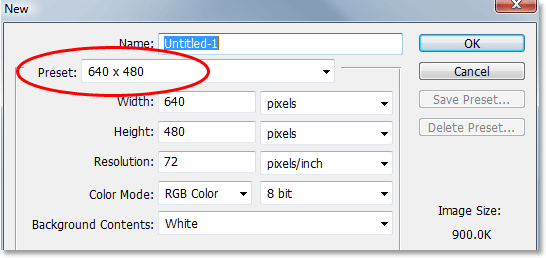
Öppna ett nytt tomt Photoshop-dokument genom att gå upp till Fil-menyn högst upp på skärmen och välja Nytt …. Detta öppnar dialogrutan Nytt dokument. I syftet med denna självstudie kan du välja vilken storlek du vill ha för ditt dokument. Jag kommer att välja 640x480 pixlar från förinställd-menyn:

Skapa ett nytt tomt Photoshop-dokument.
Steg 13: Välj Custom Shape Tool
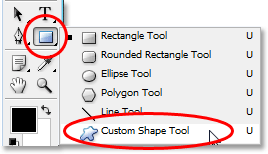
Med ditt nya tomma Photoshop-dokument öppet väljer du Custom Shape Tool från verktygspaletten. Som standard gömmer det sig bakom rektangelverktyget, så klicka på rektangelverktyget, håll sedan musknappen intryckt i en sekund eller två tills fly-out-menyn visas och välj sedan Custom Shape Tool från listan:

Klicka på rektangelverktyget, håll sedan musknappen ned tills fly-out-menyn visas och välj sedan Custom Shape Tool.
Steg 14: Välj din anpassade form
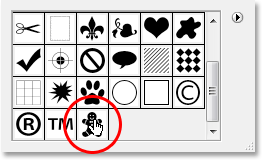
Med det anpassade formverktyget valt, högerklicka (Win) / Kontrollklicka (Mac) var som helst i ditt Photoshop-dokument. Du ser valfönstret Form visas så att du kan välja något av de tillgängliga anpassade formerna. Formen du just skapade visas som den sista formen i markeringsrutan. Klicka bara på den lilla miniatyrbilden för att välja den:

"Högerklicka" (Win) / "Kontrollklicka" (Mac) var som helst i dokumentet för att öppna valrutan Form och klicka sedan på din anpassade forms miniatyr för att välja form.
Steg 15: Dra ut din form
Med din anpassade form vald, klicka helt enkelt in i dokumentet och dra ut formen! För att begränsa formens proportioner när du drar så att du inte snedvrider utseendet på den håller du ner Skift-tangenten när du drar. Du kan också hålla ner Alt (Win) / Option (Mac) -tangenten om du vill dra formen ut från dess centrum. Om du behöver placera om din form när du drar, håller du helt enkelt i mellanslagsfältet, drar formen till dess nya plats, släpper sedan ut mellanslagsfältet och fortsätter att dra ut formen.
När du drar ut formen ser du bara den grundläggande sökvägen för formen som visas:

Formens grundläggande sökväg visas när du drar ut formen.
När du är nöjd med storleken och platsen för formen släpper du helt enkelt musknappen och Photoshop fyller formen med din nuvarande förgrundsfärg (min råkar vara inställd på svart):

Släpp musknappen och Photoshop fyller formen med färg.
Vi kommer att avsluta saker och ting genom att titta på hur vi ändrar färgen på vår form, tillsammans med hur vi ändrar storlek och roterar det, nästa!
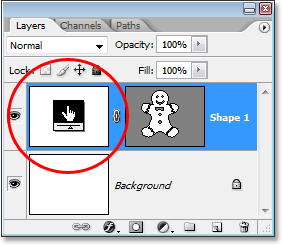
Steg 16: Dubbelklicka på formlagarens miniatyrbild för att ändra formfärgen
Du behöver inte oroa dig för färgen på din form när du drar ut den och lägger till den i ditt dokument. Photoshop fyller automatiskt formen med vilken färg du för närvarande har valt som din förgrundsfärg, men om du vill ändra formens färg när som helst, dubbelklickar du bara på formlagrets miniatyrbild. Inte miniatyren för förhandsgranskning av formen till höger (som tekniskt kallas en vektormask-miniatyr). Du vill ha miniatyren till vänster, den som ser ut som en färgprov med en liten skjutreglage under. Dubbelklicka på den för att ändra formens färg:

Dubbelklicka på formlagrets miniatyrbild (miniatyren för färgprov) till vänster för att ändra formens färg.
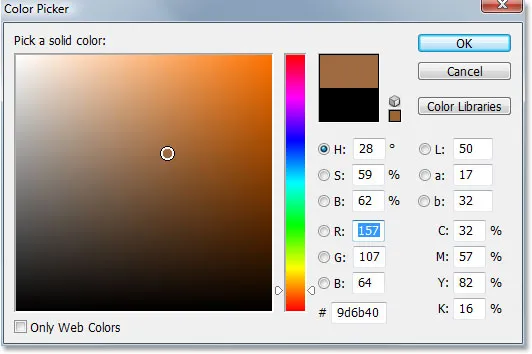
Detta kommer att få fram Photoshop's Color Picker. Välj en ny färg för din form med färgväljaren. Jag ska välja en brun färg till min pepparkakamann:

Använd färgväljaren för att välja en ny färg för din form.
Klicka på OK när du är klar för att gå ur färgväljaren och den nya färgen appliceras på din form:

Formens färg har nu ändrats.
Du kan ändra färg på din form när du behöver och så många gånger du vill!
Steg 17: Ändra storlek på formen om det behövs med fri transformering
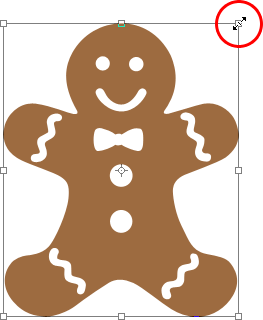
Färg är inte det enda du inte behöver oroa dig för med former. En av de fantastiska sakerna med att arbeta med former i Photoshop är att de använder vektorer istället för pixlar, vilket innebär att du är fri att ändra storleken på dem när du vill, så ofta du vill, utan att förlora bildkvaliteten! Om du bestämmer dig för att göra din form större eller mindre när som helst, välj helt enkelt formens lager i paletten Lager och använd sedan kortkommandot Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshops gratis omvandling låda och handtag runt formen. Ändra storlek på formen genom att dra något av hörnhandtagen. Håll Shift nere när du drar i handtagen för att begränsa formens proportioner, igen så att du inte snedvrider utseendet på den. Du kan också hålla Alt (Win) / Option (Mac) intryckt när du drar i handtagen för att ändra storlek på formen från dess centrum:

Ändra storlek på formen genom att dra något av Free Transform-handtagen.
För att rotera formen, flytta helt enkelt musen var som helst utanför rutan Free Transform, klicka och dra musen för att rotera den:

Klicka och dra musen var som helst utanför rutan Free Transform för att rotera formen.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och avsluta från Free Transform.
Du kan lägga till så många kopior av din anpassade form som du vill i ditt dokument och ändra färg, storlek och rotation för var och en efter behov. Varje kopia av formen kommer att visas som sitt eget separata formlager i lagpaletten. Här har jag lagt till flera kopior av min Gingerbread Man-form till mitt dokument, var och en satt till en annan färg, storlek och vinkel. Lägg märke till hur oavsett vilken storlek du gör dem, de behåller alltid sina skarpa, skarpa kanter:

Lägg till så många kopior av din anpassade form som du vill till din design, ändra färg, storlek och vinkel på var och en.
Och där har vi det! Vi har skapat en initial form genom att spåra runt ett objekt med Pen Tool. Vi "klipper ut" små detaljer i vår form med en kombination av pennverktyget och Ellipsverktyget, båda inställda på alternativet "Subtrahera från formområde" i Alternativfältet. Vi sparade vår form som en anpassad form med alternativet "Definiera anpassad form" i menyn Redigera. Sedan skapade vi ett nytt Photoshop-dokument, valde "Custom Shape Tool", valde vår form från valrutan Shape och drog ut vår form inuti dokumentet. Slutligen såg vi hur vi ändrar färg, storlek och vinkel på formen när som helst!
Vart ska jag gå …
Det täcker grunderna för hur man skapar och använder anpassade former i Photoshop, och det tar oss till slutet av del 1 i vår "Custom Shapes For Digital Scrapbooking" -handledning. I del 2 ska vi titta på hur man samlar in flera former vi har skapat och sparar dem som anpassade formuppsättningar! Besök vårt Photoshop Basics-avsnitt för mer Photoshop-ämnen!