I föregående handledning lärde vi oss grunderna i att skapa och använda enkla upprepade mönster i Photoshop. Vi designade en enda kakel med hjälp av Elliptical Marquee Tool och Offset-filtret. Vi sparade sedan brickan som ett mönster. Slutligen valde vi mönstret och använde det för att fylla ett lager, där mönstret sömlöst upprepades så många gånger som behövs för att täcka hela området. Denna handledning fortsätter där vi slutade, så du kanske vill fylla i det föregående avsnittet där vi skapade och lade till vårt "cirklar" -mönster om du inte redan har gjort det.
Det huvudsakliga problemet med det upprepande mönstret som vi har skapat hittills är att det inte är särskilt intressant, och en stor anledning är att det är inget annat än ett svart mönster framför en vit bakgrund. I den här tutorialen lär vi oss att krydda saker lite genom att lägga till färger och lutningar! Som tidigare kommer jag att använda Photoshop CS5 här, men alla senaste versioner av Photoshop fungerar.
Här är vår design som den ser ut hittills:
 Svarta cirklar mot en vit bakgrund. Inte väldigt intressant.
Svarta cirklar mot en vit bakgrund. Inte väldigt intressant.
Lägga till solida färger
Låt oss börja med att ersätta den vita bakgrunden med en färg. Vi kan använda Photoshop's Fill-kommando för att fylla bakgrundsskiktet med en färg, men låt oss ge oss mer flexibilitet genom att använda det som kallas ett fylllager (vi får se vad jag menar med att det är mer flexibelt lite senare). Klicka först på bakgrundsskiktet i panelen Lager för att välja det:
 Klicka på bakgrundsskiktet för att göra det aktivt.
Klicka på bakgrundsskiktet för att göra det aktivt.
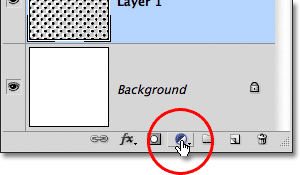
När bakgrundsskiktet är valt klickar du på ikonen Nytt fyll eller Justeringslager längst ner på panelen Lager:
 Klicka på ikonen Nytt fyll eller justeringslager.
Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg längst upp i listan med fyllnings- och justeringslager som visas:
 Välj fast färg längst upp i listan.
Välj fast färg längst upp i listan.
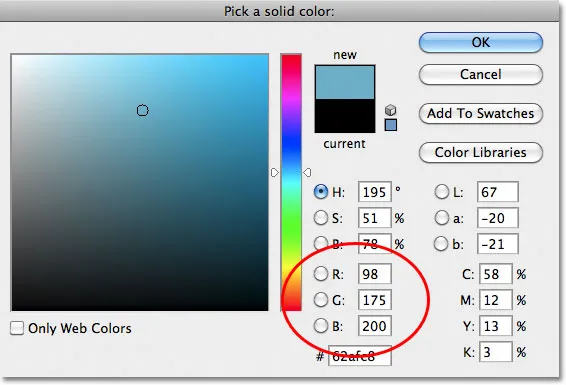
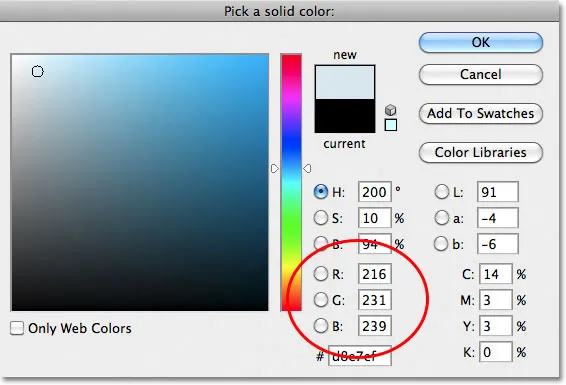
Så snart du väljer Solid Color från listan, kommer Photoshop att öppna Color Picker så att vi kan välja den färg vi vill använda. Detta är färgen som blir den nya bakgrundsfärgen för designen. Jag ska välja ett mediumblått. Naturligtvis kan du välja vilken färg du vill, men om du vill använda samma färger som jag använder, leta efter R-, G- och B-alternativen (som står för röd, grön och blå) nära den nedre mitten av Färgväljare och ange 98 för R- värdet, 175 för G och 200 för B :
 Välj en färg från färgväljaren som ska användas som bakgrundsfärg för designen.
Välj en färg från färgväljaren som ska användas som bakgrundsfärg för designen.
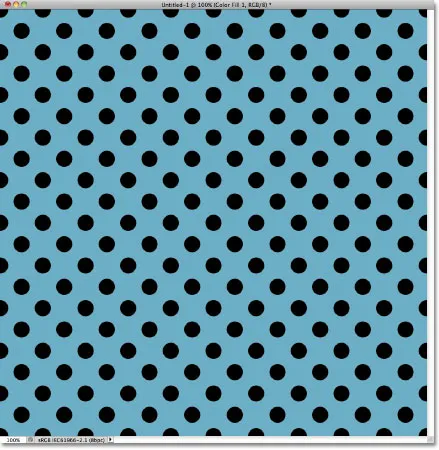
Klicka på OK när du är klar för att stänga ur färgväljaren, och om vi tittar på designen i dokumentfönstret ser vi att vi enkelt har ersatt den vita bakgrunden med den nya färgen:
 Den vita bakgrunden har ersatts med blå.
Den vita bakgrunden har ersatts med blå.
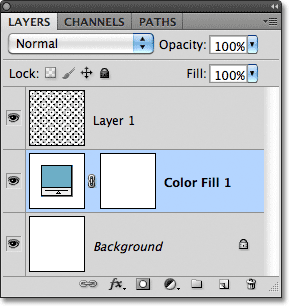
Om vi tittar på panelen Lager kan vi se vad som hände. Photoshop har lagt till ett fyllningsskikt med helt färg, som det hette Färgfyllning 1, mellan det vittfyllda bakgrundsskiktet och det svarta cirkelmönstret på lager 1. Anledningen till att vi valde bakgrundsskiktet innan du lägger till fyllningsskiktet var för att Photoshop lägger till nya lager direkt ovanför det lager som för närvarande är valt och vi behövde fyllningsskiktet för att visas ovanför bakgrundsskiktet men under cirkelmönstret. Cirklarna förblir svarta i vårt dokument eftersom de ligger på ett lager ovanför fyllningsskiktet, vilket betyder att de inte påverkas av det:
 Ett fyllningsskikt med helt färg blockerar nu det vita bakgrundsskiktet från vyn i dokumentet.
Ett fyllningsskikt med helt färg blockerar nu det vita bakgrundsskiktet från vyn i dokumentet.
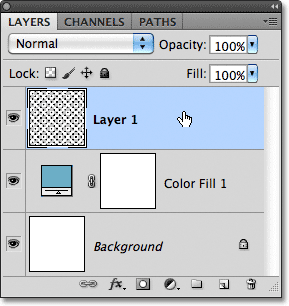
Vi kan använda ett annat fylllager för att lägga till en annan färg i cirkelmönstret självt. Den här gången behöver vi Photoshop för att lägga till fyllningsskiktet ovanför cirkelmönstret, så klicka på lager 1 för att välja det:
 Klicka på lager 1 i panelen Lager för att göra det aktivt.
Klicka på lager 1 i panelen Lager för att göra det aktivt.
Klicka sedan en gång till på ikonen Ny fyllning eller justeringslager längst ner på panelen Lager och välj Fast färg längst upp i listan, precis som vi gjorde tidigare. Photoshop öppnar igen färgväljaren så att vi kan välja den färg vi vill använda. Jag väljer en mycket ljusblå den här gången genom att ange 216 för R- värdet, 231 för G och 239 för B :
 Välj en ljusblå eller en annan färg om du föredrar.
Välj en ljusblå eller en annan färg om du föredrar.
Klicka på OK för att stänga ur färgväljaren, och precis så visas våra upprepande cirklar i den nya ljusblå färgen:
 Dokumentet efter att ha lagt ett fyllningsskikt med helt färg ovanför cirkelmönstret.
Dokumentet efter att ha lagt ett fyllningsskikt med helt färg ovanför cirkelmönstret.
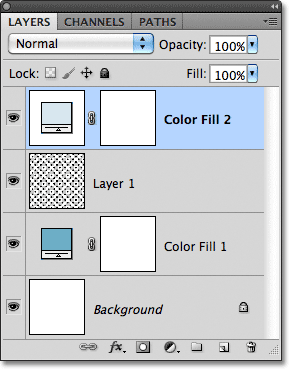
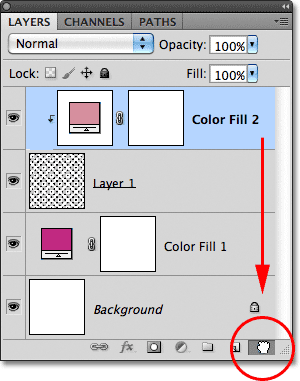
Vänta lite, vad hände? Vart gick våra kretsar? Var är bakgrundsfärgen vi just har lagt till? Varför är allt nu ljusblått? Om vi tittar på panelen Lager ser vi problemet och problemet är att Photoshop gjorde exakt vad vi bad det göra. Den lägger till ett fyllningslager med fast färg med namnet Color Fill 2, fylld med den ljusblå färgen vi valde i Color Picker, ovanför cirkelmönstret i lager 1:
 Det nya fyllningsskiktet visas ovanför de andra lagren.
Det nya fyllningsskiktet visas ovanför de andra lagren.
Tyvärr, eftersom fyllningsskiktet sitter ovanför alla andra lager i panelen Lager, blockerar det allt annat från vyn i dokumentet, varför allt vi ser är ljusblått. Vi behöver ett sätt att berätta för Photoshop att vi vill att vårt nya fyllningsskikt endast ska påverka cirkelmönstret i lager 1 under det, och vi kan göra det med det som kallas en klippmask .
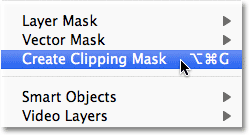
Se till att färgfyllningsskiktet är aktivt i panelen Lager (aktiva lager markeras med blått. Klicka på det för att välja det om det av någon anledning inte är aktivt). Gå upp till Layer- menyn i menyraden längst upp på skärmen och välj Skapa klippmask :
 Gå till Layer> Create Clipping Mask.
Gå till Layer> Create Clipping Mask.
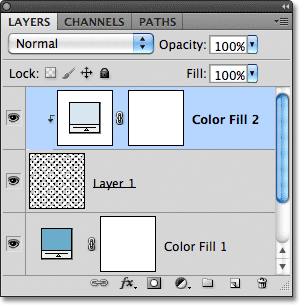
Färgfyllning 2-lagret kommer att visas indraget till höger i panelen Lager och säger att det nu är "klippt" till innehållet i lagret under det, vilket innebär att det nu bara påverkar cirkelmönstret i lager 1:
 Ett intryckt lager betyder att det är klippt till skiktet direkt under det.
Ett intryckt lager betyder att det är klippt till skiktet direkt under det.
Och i dokumentfönstret ser vi de resultat vi förväntade oss när vi lägger till fyllningsskiktet. De svarta cirklarna verkar nu ljusblå mot den mörkare blå bakgrunden:
 Samma svartvita mönster, nu i färg.
Samma svartvita mönster, nu i färg.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Ändra färger
Tidigare nämnde jag att fylllager ger oss mer flexibilitet än om vi skulle fylla ett lager med Photoshop's Fill-kommando, och anledningen är att vi kan ändra ett fyllningslagers färg när som helst! För att ändra färgen på ett fyllningslager, dubbelklickar du bara direkt på dess miniatyr på panelen Lager. Låt oss ändra färgen på vår bakgrund. Dubbelklicka på miniatyrbilden för färgfyllning 1-lagret, som sitter ovanför bakgrundsskiktet:
 Dubbelklicka direkt på miniatyren för lagret Color Fill 1.
Dubbelklicka direkt på miniatyren för lagret Color Fill 1.
Detta öppnar färgväljaren igen, så att vi kan välja en annan färg. Jag väljer en körsbärsfärg den här gången genom att ange 204 för mitt R- värde, 32 för G och 130 för B :
 Att välja en ny färg för bakgrunden.
Att välja en ny färg för bakgrunden.
Klicka på OK för att stänga ur färgväljaren, och dokumentet uppdateras direkt med vår nya bakgrundsfärg:
 Bakgrundsfärgen har enkelt ändrats.
Bakgrundsfärgen har enkelt ändrats.
Att ändra färg på cirklarna är lika enkelt. Dubbelklicka bara direkt på miniatyrbilden för färgfyllningsskiktet 2:
 Dubbelklicka på Color Fill 2: s miniatyrbild.
Dubbelklicka på Color Fill 2: s miniatyrbild.
Detta öppnar igen färgväljaren så att vi kan välja en ny färg. Jag väljer en ljusare rosa genom att ange 218 för mitt R- värde, 144 för G och 161 för B :
 Att välja en ny färg för cirkelmönstret.
Att välja en ny färg för cirkelmönstret.
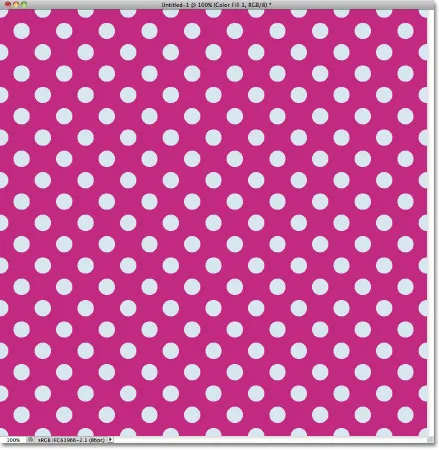
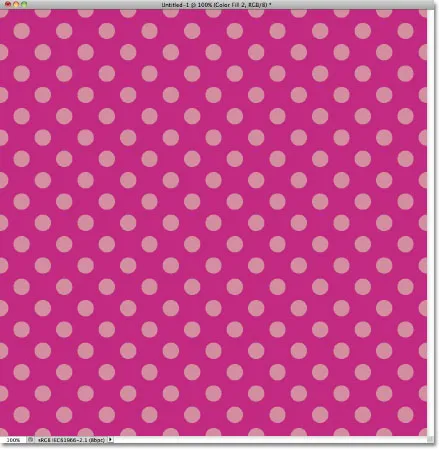
Klicka på OK för att stänga ur färgväljaren, och återigen uppdateras dokumentet omedelbart, den här gången med den nya färgen för cirklarna:
 Både bakgrunds- och cirkelmönsterfärgerna har ändrats.
Både bakgrunds- och cirkelmönsterfärgerna har ändrats.
Lägga till lutningar till upprepande mönster
Vi kan också lägga till lutningar till våra mönster, och stegen är mycket lika. Faktum är att den enda verkliga skillnaden är att istället för att lägga till ett fyllningslager med fast färg, lägger vi till ett fyllningslager med gradient! Jag raderar de två massfärglagren som jag har lagt till genom att klicka på vart och ett och dra ner det i papperskorgen längst ned på panelen Lager:
 Både bakgrunds- och cirkelmönsterfärgerna har ändrats.
Både bakgrunds- och cirkelmönsterfärgerna har ändrats.
När fyllningslagren är borta återgår mönstret till sitt ursprungliga svartvitt:
 Svarta cirklar framför en vit bakgrund återigen.
Svarta cirklar framför en vit bakgrund återigen.
Låt oss färglägga cirklarna med en lutning. Klicka först på lager 1 för att välja det så att gradientfyllningsskiktet vi ska lägga till kommer att placeras ovanför det:
 Välj lager 1.
Välj lager 1.
Kommer du ihåg vad som hände när vi lägger till det fyllda lagret i färg över cirkelmönstret? Hela dokumentet fylldes med färgen vi valde tills vi fixade problemet med en klippmask. Vi kommer också att behöva en klippmask för vårt gradientfyllningslager, men den här gången, låt oss ta en genväg. Med lager 1 valt, håll ner Alt (Win) / Alternativ (Mac) -tangenten och klicka på ikonen Nytt fyll eller Justeringslager :
 Klicka på ikonen Nytt fyll eller justeringslager.
Klicka på ikonen Nytt fyll eller justeringslager.
Välj ett gradientfyllningslager från listan som visas:
 Välj Övergång från listan.
Välj Övergång från listan.
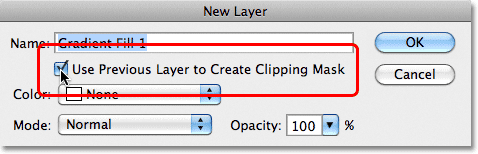
När du håller ner Alt (Win) / Option (Mac) -tangenten medan du klickar på ikonen Ny fyllning eller justeringslager berättar Photoshop att öppna dialogrutan Nytt lager där vi kan ställa in några alternativ för vårt gradientfyllningslager innan det läggs till. Alternativet vi är intresserade av är det som säger Använd tidigare lager för att skapa klippmask . Klicka i kryssrutan för att markera den. När detta alternativ är valt klipps gradientfyllningsskiktet automatiskt till lager 1 under det, vilket sparar oss från att behöva göra det senare:
 Välj alternativet Använd tidigare lager för att skapa klippmask.
Välj alternativet Använd tidigare lager för att skapa klippmask.
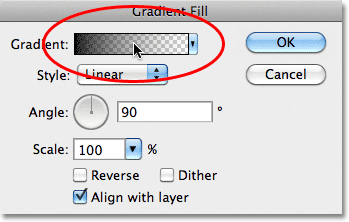
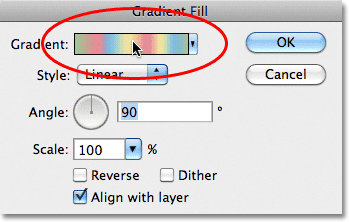
Klicka på OK för att stänga ur dialogrutan Nytt lager. Dialogrutan Gradient Fill öppnas, där vi kan välja den gradient vi vill använda. Klicka på miniatyrbilden för förhandsvisningsgrad :
 Klicka på miniatyren för förhandsvisningsgradienten.
Klicka på miniatyren för förhandsvisningsgradienten.
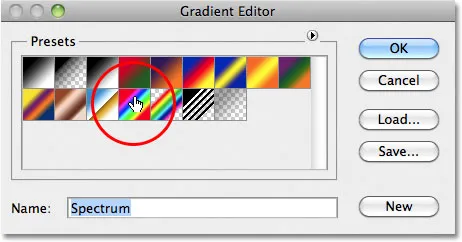
Detta öppnar Photoshop's Gradient Editor . Högst upp i dialogrutan, i avsnittet Förinställningar, finns en uppsättning miniatyrbilder som visar förhandsgranskningar av de färdiga lutningarna vi kan välja mellan. Klicka bara på en miniatyrbild för att välja lutning. Varje gång du klickar på en miniatyrbild ser du en förhandsgranskning av hur gradienten kommer att se ut i dokumentfönstret. Om du till exempel vill ha något riktigt ljust och färgrikt kan du prova Spektrumgradienten genom att klicka på miniatyren:
 Klicka på Spectrum-gradientens miniatyr för att välja den.
Klicka på Spectrum-gradientens miniatyr för att välja den.
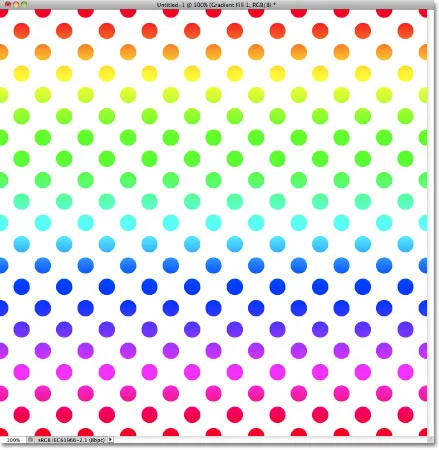
I dokumentfönstret kan vi se hur spektrumgradienten kommer att se ut. Observera att endast cirklarna själva påverkas av lutningen tack vare det alternativet Använd tidigare lager för att skapa klippmask som vi valde för ett ögonblick sedan i dialogrutan Nytt lager:
 Spektrumgradienten förvandlar de svarta cirklarna till en regnbåge av färg.
Spektrumgradienten förvandlar de svarta cirklarna till en regnbåge av färg.
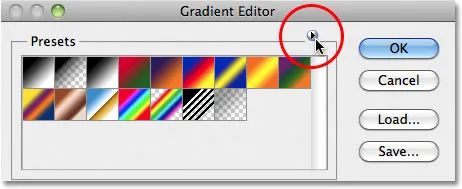
Som standard ger Photoshop oss inte många lutningar att välja mellan, men det finns andra gradientuppsättningar tillgängliga. För att hitta dem, klicka på den lilla pilikonen ovanför lutningminiatyrerna:
 Klicka på den lilla pilikonen.
Klicka på den lilla pilikonen.
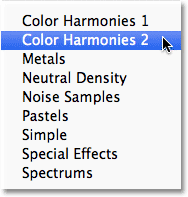
Genom att klicka på pilen öppnas en meny som innehåller en lista med ytterligare gradientuppsättningar som vi kan ladda i. Det är uppenbart att vi inte går igenom var och en av dem här eftersom du enkelt kan experimentera med dem på egen hand, men som ett exempel, ska jag välj färguppsättningen 2 från listan:
 Val av färgharmonies 2-gradientuppsättning.
Val av färgharmonies 2-gradientuppsättning.
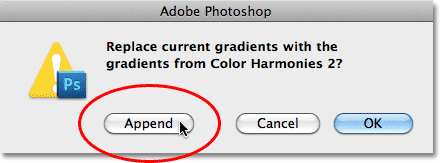
När du har valt en gradientuppsättning kommer Photoshop att fråga om du vill ersätta de aktuella lutningarna med den nya uppsättningen eller om du bara vill lägga till dem, vilket kommer att behålla de aktuella lutningarna och lägga till de nya till dem. Välj Bilaga :
 Lägg till de nya lutningarna med de nuvarande genom att välja Bifoga.
Lägg till de nya lutningarna med de nuvarande genom att välja Bifoga.
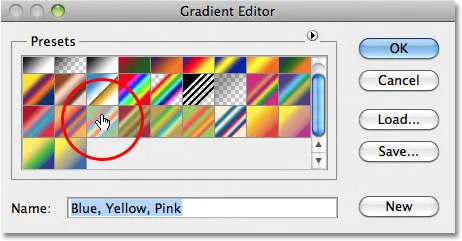
De nya lutningarna visas efter de ursprungliga lutningarna i området Förinställningar i Gradient Editor. Precis som med originalen kan du välja och förhandsgranska någon av de nya lutningarna genom att klicka på miniatyrbilden. Jag klickar på den blå, gula, rosa lutningen för att välja den:
 Klicka på den blå, gula, rosa gradientens miniatyrbild.
Klicka på den blå, gula, rosa gradientens miniatyrbild.
Cirkelmönstret är nu färgat med de mjuka färgerna i den nya lutningen:
 Den nya lutningen ger mönstret ett mjukare, mindre intensivt utseende.
Den nya lutningen ger mönstret ett mjukare, mindre intensivt utseende.
När du hittat en lutning du gillar för ditt upprepande mönster klickar du på OK för att stänga av gradientredigeraren och sedan klicka på OK för att stänga ur dialogrutan Fyllning av gradient.
Ändra lutningen
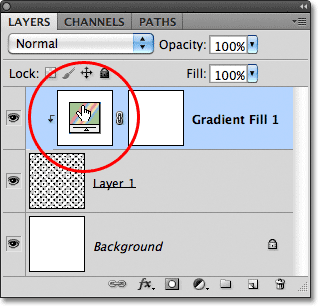
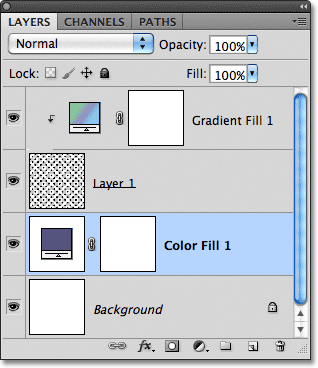
Precis som vi såg med det fyllda skiktet i färg, kan vi gå tillbaka och ändra gradienten när som helst. Om vi tittar på panelen Lager ser vi vårt gradientfyllningsskikt, som Photoshop heter Gradient Fill 1, som sitter ovanför cirkelmönstret i lager 1. Lägg märke till att det är indraget till höger och berättar att det är klippt till lager 1 under det. För att byta till en annan gradient, dubbelklickar du bara direkt på miniatyrbilden för gradientfyllning :
 Dubbelklicka på miniatyrbilden för gradientfyllning.
Dubbelklicka på miniatyrbilden för gradientfyllning.
Detta öppnar dialogrutan Gradient Fill igen. För att ändra lutningen, klicka som vi gjorde tidigare i miniatyrbilden för förhandsvisningsgrad :
 Klicka igen på miniatyrbilden för gradientförhandsvisning.
Klicka igen på miniatyrbilden för gradientförhandsvisning.
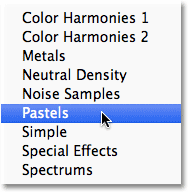
Detta öppnar Gradient Editor igen, där du antingen kan välja mellan någon av de andra tillgängliga gradienterna eller så kan du ladda i en annan gradientuppsättning. Jag klickar på den lilla pilikonen för att öppna menyn med de övriga gradientuppsättningarna och den här gången väljer jag pastelluppsättningen från listan:
 Välja pastellgradientuppsättning.
Välja pastellgradientuppsättning.
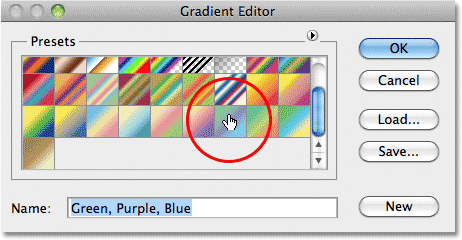
Jag lägger till dessa nya lutningar med de andra genom att välja Lägg till när Photoshop ber mig, och de nya miniatyrbilderna för gradient visas i området Förinställningar i Gradient Editor. Jag väljer den gröna, lila, blå lutningen den här gången:
 Klicka på den gröna, lila, blå gradientens miniatyrbild för att välja den.
Klicka på den gröna, lila, blå gradientens miniatyrbild för att välja den.
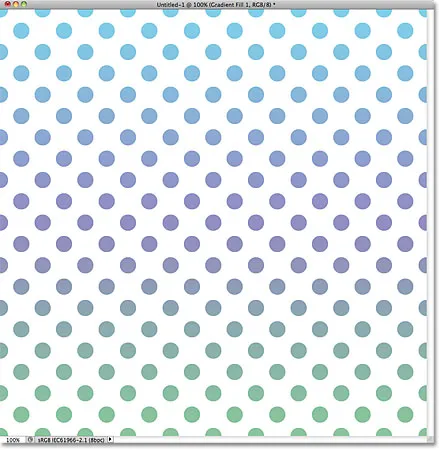
När min nya gradient är markerad, klickar jag på OK för att stänga av Gradient Editor, och sedan klickar jag på OK för att stänga ur dialogrutan Fyllning av gradient. Cirklarna har nu ändrats till den nya gradientens färger:
 Det är enkelt att växla lutningar när som helst med gradientfyllningslager.
Det är enkelt att växla lutningar när som helst med gradientfyllningslager.
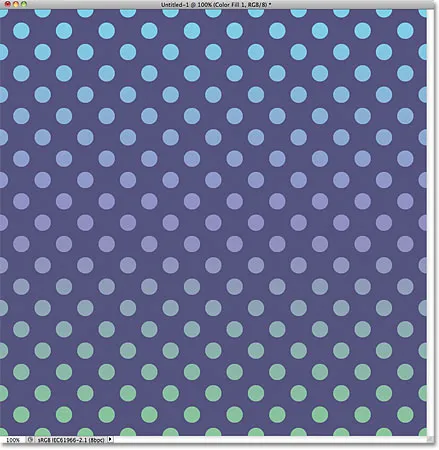
Naturligtvis behöver vi inte hålla fast vid en vit bakgrund. Här har jag använt stegen som vi behandlade i den första delen av självstudien för att lägga till ett fyllningslager i färg över bakgrunden. Jag valde en medium lila från Color Picker som den nya färgen för min bakgrund (R: 85, G: 80, B: 129):
 Ett lutningsfyllningslager färgar mönstret medan ett fyllningslager med fast färg nu fyller bakgrunden.
Ett lutningsfyllningslager färgar mönstret medan ett fyllningslager med fast färg nu fyller bakgrunden.
Och här ser vi de kombinerade insatserna för gradientfyllskiktet på cirkelmönstret och det fyllda lagret i färg i bakgrunden:
 Det slutliga resultatet.
Det slutliga resultatet.