I den här tutorialen lär vi oss hur man ritar lutningar i Photoshop ! Det finns många platser i Photoshop där lutningar används. Gradient Tool, till exempel, låter oss rita lutningar över lager eller markeringar, eller över lagermasker för att skapa jämna övergångar från ett lager till ett annat.
Vi kan fylla text och former med lutningar. Vi kan färglägga ett foto med en justering av gradientkarta, eller lägga till färgeffekter med en gradientoverlaylagerstil med mera! Övergångar är ovärderliga i Photoshop, och de är ett utmärkt sätt att lägga mer intresse och liv till vad som skulle ha varit en platt bild eller design.
I den här tutorialen kommer vi att täcka grunderna för hur man ritar lutningar med hjälp av de enklaste (och kanske det mest användbara) av Photoshops gradientrelaterade funktioner, Gradient Tool . Vi tittar på andra sätt att tillämpa lutningar i andra tutorials, men du kommer att upptäcka att de alla fungerar väsentligen på samma sätt, så när du har lärt dig grunderna med Gradient Tool kan du dra fördel av alla andra gradientfunktioner som Photoshop har att erbjuda!
Tillsammans med att lära oss hur man ritar lutningar, tittar vi också på hur man väljer från Photoshopps många förinställda lutningar med Gradient Picker, inklusive hur man laddar ytterligare gradientuppsättningar som ingår i Photoshop. Vi tittar på olika gradientstilar som vi kan rita, och vi ska titta på några av de mer vanligt förekommande gradienterna, inklusive vad som kan vara den mest användbara av alla, standardgradienten Förgrund till bakgrund !
När vi har lärt oss grunderna i hur man ritar lutningar i nästa handledning kommer vi att lära oss att redigera och spara våra egna anpassade lutningar med hjälp av Photoshop's Gradient Editor.
Jag kommer att använda Photoshop CC här men den här tutorialen är också helt kompatibel med Photoshop CS6 . Låt oss börja!
Ritning övergång i Photoshop
Skapa ett nytt dokument
Låt oss börja med att skapa ett nytt Photoshop-dokument. För att göra det går jag upp till Arkiv- menyn i menyraden längst upp på skärmen och väljer Ny :

Gå till Arkiv> Nytt.
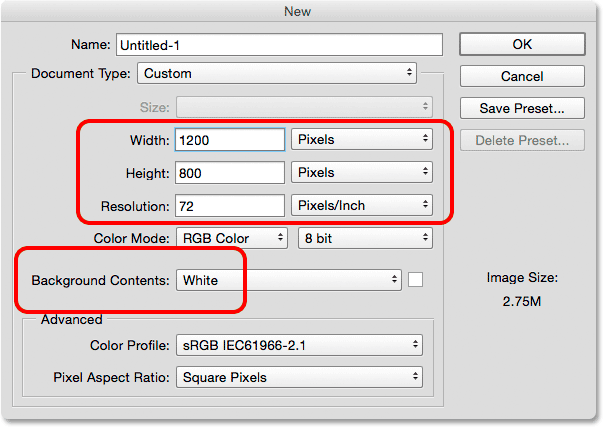
Detta öppnar den nya dialogrutan. För denna handledning ställer jag in bredden på mitt dokument till 1200 pixlar och höjden till 800 pixlar. Det finns ingen speciell anledning till att jag använder den här storleken, så om du arbetar tillsammans med mig och har en annan storlek i åtanke, känn dig fri att använda den. Jag lämnar upplösningsvärdet inställt som standard på 72 pixlar / tum och jag ser till att bakgrundsinnehåll är inställt på vit . Jag klickar på OK när jag är klar för att stänga ur dialogrutan, då kommer ett nytt vittfylldt dokument att visas på skärmen:

Den nya dialogrutan.
Välja Gradient Tool
Photoshops gradientverktyg hittas i Verktygspanelen längst till vänster på skärmen. Jag markerar det genom att klicka på ikonen. Du kan också välja Gradient Tool helt enkelt genom att trycka på bokstaven G på tangentbordet:

Välja Gradient Tool från Verktygspanelen.
Gradient Picker
När Gradient Tool är valt är nästa sak vi behöver göra att välja en gradient och det finns ett par sätt att göra det på. Den ena är genom att öppna Photoshop's Gradient Picker ; den andra är genom att öppna den större Gradient Editor . Skillnaden mellan de två är att Gradient Picker helt enkelt låter oss välja mellan färdiga förinställda lutningar, medan Gradient Editor, som namnet antyder, är där vi kan redigera och anpassa våra egna lutningar. För denna självstudie kommer vi att fokusera på själva Gradient Picker. Vi lär oss allt om Gradient Editor i nästa handledning.
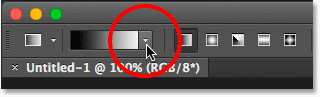
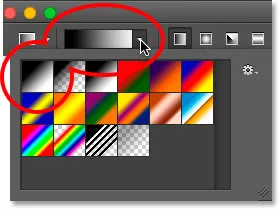
När du bara vill välja en av Photoshopps förinställda lutningar, eller en som du tidigare har skapat på egen hand och sparat som en anpassad förinställning (igen, kommer vi att lära dig hur du gör det i nästa handledning), klicka på den lilla pilen till höger om förhandsvisningsfältet för lutning i Alternativfältet. Se till att du klickar på själva pilen, inte på förhandsgranskningsfältet (genom att klicka på förhandsvisningsfältet öppnas Gradient Editor och vi vill inte åka dit ännu):

Klicka på pilen för att öppna Gradient Picker.
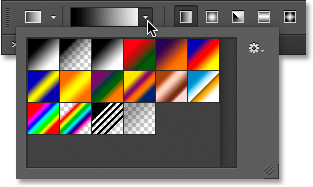
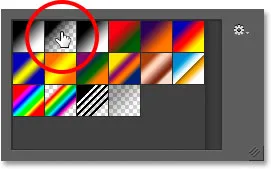
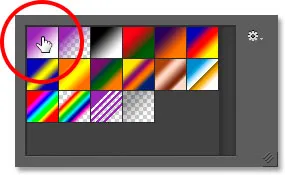
Genom att klicka på pilen öppnas Gradientväljaren med miniatyrbilder av alla förinställda lutningar vi kan välja mellan. Om du vill välja en lutning klickar du på dess miniatyr och trycker sedan på Enter (Win) / Return (Mac) på tangentbordet eller klickar på valfritt tomt utrymme i Alternativfältet för att stänga Gradient Picker. Du kan också dubbelklicka på miniatyren, som både väljer lutning och stänger av gradientväljaren:

Gradient Picker.
Laddar fler lutningar
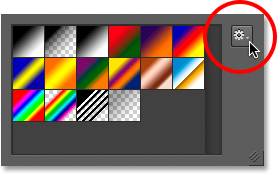
Som standard är bara ett litet antal förinställda lutningar tillgängliga, men Photoshop innehåller andra gradientuppsättningar som vi kan välja mellan. Allt vi behöver göra är att ladda dem i. För att göra det, klicka på kugghjulsikonen uppe till höger:

Klicka på kugghjulsikonen i Gradient Picker.
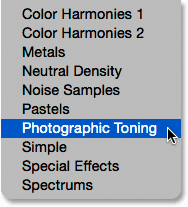
Om du tittar i den nedre halvan av menyn som visas, hittar du listan med ytterligare gradientuppsättningar, vardera baserade på ett specifikt tema, som färgharmonier, metaller, pasteller och mer. Om du är en fotograf är graderna Neutral Density och Photographic toning särskilt användbara:

De andra gradientuppsättningarna vi kan välja mellan.
För att ladda någon av uppsättningarna, klicka på dess namn i listan. Jag klickade på fotografisk tonningsuppsättning. Photoshop frågar om du vill ersätta de nuvarande lutningarna med de nya. Om du klickar på Lägg till, snarare än att ersätta de ursprungliga lutningarna, lägger den helt enkelt till de nya under originalen. Som vi ser på ett ögonblick är det enkelt att återställa original, så jag klickar på OK för att ersätta dem med fotografisk tonning:

Klicka på OK för att ersätta de ursprungliga lutningarna med den nya uppsättningen.
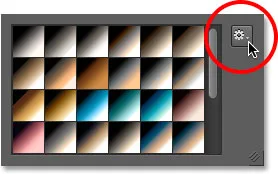
Och nu ser vi i Gradient Picker att de ursprungliga lutningarna har ersatts med de Fotografiska toningsgradenterna. För att lära dig mer om fotografisk tonningsuppsättning och hur du använder den, kolla in vår fullständiga handledning för fotografisk tonning:

De ursprungliga lutningarna har ersatts med den nya uppsättningen.
Återställa standardgradienter
För att hålla oss fokuserade på grunderna kommer vi att hålla oss till de ursprungliga standardgradienterna för tillfället. För att återställa dem, klicka en gång till på kugghjulsikonen i Gradient Picker:

Klicka på kugghjulsikonen.
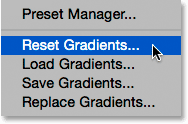
Välj sedan Återställ lutningar på menyn:

Att välja "Återställ lutningar".
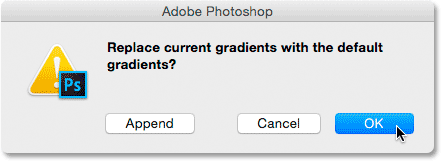
Photoshop frågar om du vill ersätta de aktuella lutningarna med standardvärdena. Klicka på OK :

Byta ut de aktuella lutningarna med standardvärdena.
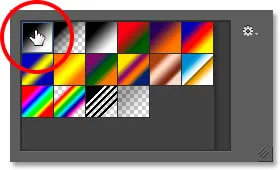
Och nu är vi tillbaka till originalen:

Standardgradienterna har återställts.
Förgrundsgrad till bakgrundsgradient
Innan vi lär oss hur man ritar lutningar, låt oss snabbt titta på en gradient i synnerhet - förgrundsgraden till bakgrunden . Det är den som Photoshop väljer för oss som standard, men du kan också välja den manuellt om du behöver genom att klicka på miniatyrbilden (första till vänster, övre raden):

Att välja förgrundsgradienten till bakgrund.
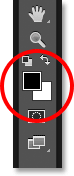
Som du kanske gissat får förgrundsgraden till bakgrundsgradienten sina färger från dina förgrunds- och bakgrundsfärger. Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygspanelen. Färgen uppe till vänster visar förgrundsfärgen, och den längst ner till höger visar bakgrundsfärgen . Som standard är förgrundsfärgen inställd på svart och bakgrundsfärgen är inställd på vit :

Nuvarande färger i förgrunden (övre vänstra) och bakgrund (nedre högra).
Eftersom det är baserat på dina nuvarande förgrunds- och bakgrundsfärger, är förgrundsgraden till bakgrundsgradienten den enklaste av alla lutningar att anpassa och den som ofta visar sig vara mest användbar. Låt oss använda det för att hjälpa oss att lära oss hur vi faktiskt ritar en lutning, och på vägen ser vi hur lätt det är att ändra färger till vad vi behöver!
Rita en lutning med lutningsverktyget
Rita en lutning med Gradient Tool i Photoshop är lika enkelt som att klicka och dra musen. Klicka bara i dokumentet för att ställa in en startpunkt för lutningen, håll sedan musknappen intryckt och dra bort från startpunkten dit du vill att lutningen ska ta slut. När du drar ser du bara en tunn linje som indikerar lutningens riktning. När du släpper musknappen slutför Photoshop lutningen och ritar den med dina valda färger.
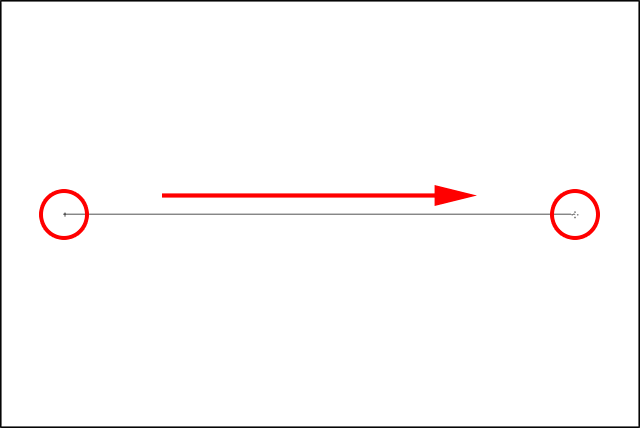
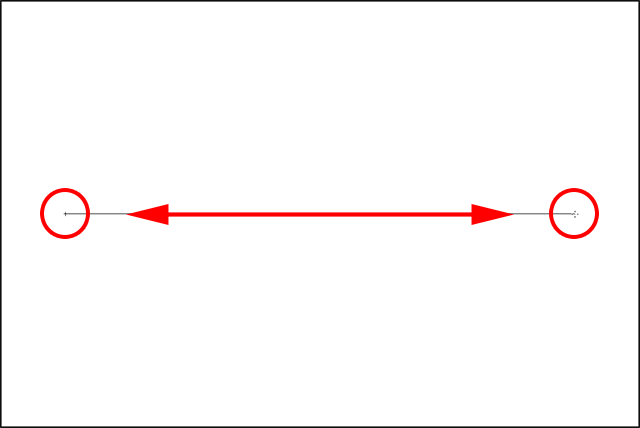
Till exempel klickar jag på vänster sida av mitt dokument, och med min musknapp fortfarande hållt ner drar jag över till höger sida. Lägg märke till att vi hittills bara kan se en tunn linje mellan startpunkten och slutpunkten. Om du vill göra det enklare att rita en perfekt horisontell lutning trycker du och håller ned Skift- tangenten när du drar, vilket begränsar vinkeln du kan dra i. Kom bara ihåg att vänta tills du har släppt musknappen innan du släpper skiftknappen eller så fungerar den inte:

Klicka och dra (med musknappen intryckt) från ena sidan av dokumentet till den andra.
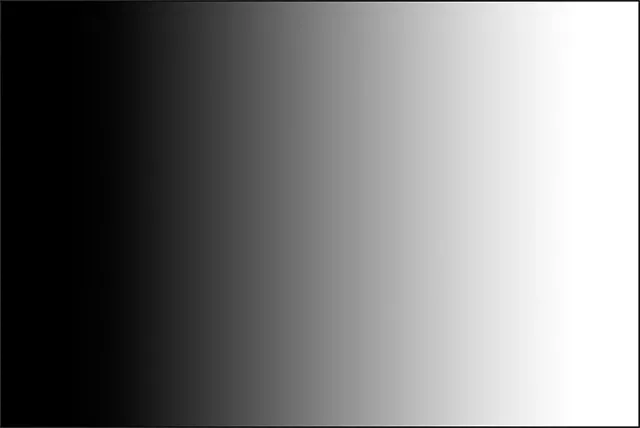
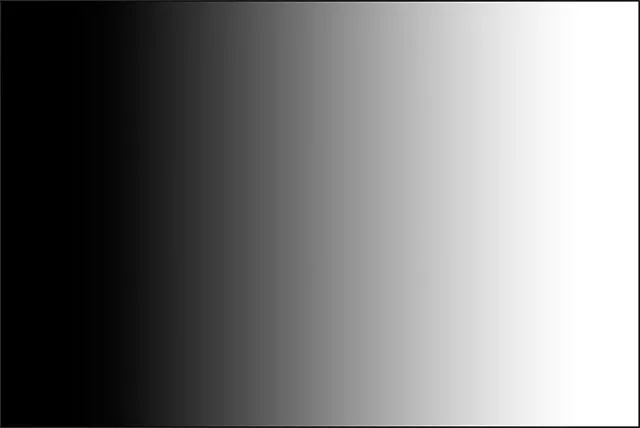
När jag släpper min musknapp drar Photoshop lutningen. Eftersom min förgrundsfärg var inställd på svart och min bakgrundsfärg var inställd på vit, slutar jag med en svart till vit gradient:

Photoshop ritar lutningen när du släpper musknappen.
Reversing The Colors
Du kan vända färgerna i din lutning genom att välja alternativet Omvänd i Alternativfältet:

Att välja "Reverse" i alternativfältet.
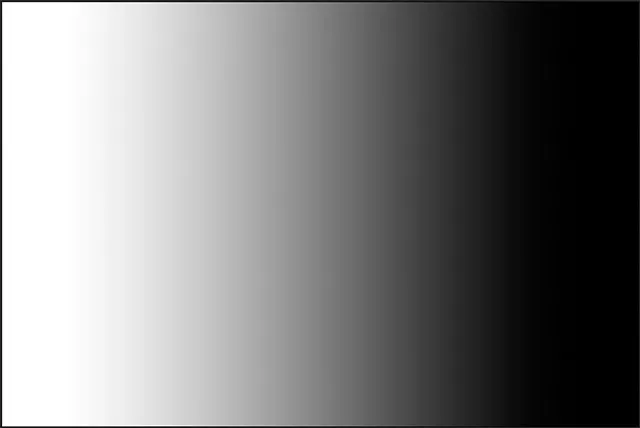
Med omvänd markering, om jag ritar exakt samma lutning, ser vi att den här gången visas färgerna på motsatta sidor, med vitt till vänster och svart till höger. Det här är en praktisk funktion, men se bara till att avmarkera alternativet Omvänd när du är klar, annars kommer de nästa lutningarna du ritar också att vändas:

Samma lutning som tidigare men med färgerna omvända.
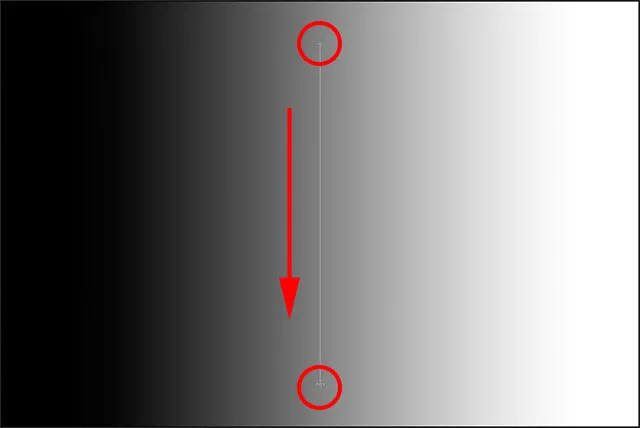
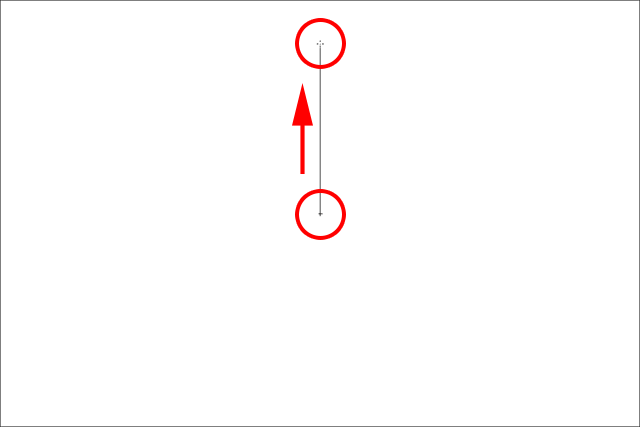
Självklart behöver inte lutningar löpa horisontellt så här. De kan springa i valfri riktning. Jag tecknar en ny lutning, den här gången från topp till botten. Lägg märke till att jag inte behöver ångra eller ta bort min befintliga gradient. Photoshop ersätter helt enkelt den aktuella lutningen med den nya. Jag klickar nära toppen av mitt dokument och håller sedan musknappen nedtryckt och drar nedåt mot botten. Precis som med att rita en horisontell lutning, är det mycket lättare att rita en vertikal lutning om du håller ner Shift- tangenten medan du drar, och se till att vänta tills du har släppt musknappen innan du släpper Shift-tangenten. Återigen ser vi bara en tunn kontur till en början:

Klicka och dra ut en vertikal lutning från topp till botten.
När jag släpper min musknapp slutför Photoshop lutningen och ersätter den ursprungliga horisontella med en vertikal svart till vit lutning:

Den nya vertikala svartvita lutningen.
Ändra standardgradientens färger
Eftersom standardgradienten får sina färger från den aktuella förgrunds- och bakgrundsfärgerna, är allt vi behöver göra för att ändra färgerna på lutningen att välja olika färger för förgrunden och bakgrunden. Till exempel väljer jag en annan förgrundsfärg genom att klicka på förgrundsfärgprovet i Verktygspanelen (den som för närvarande är inställd på svart):

Klicka på förgrundsfärgprovet.
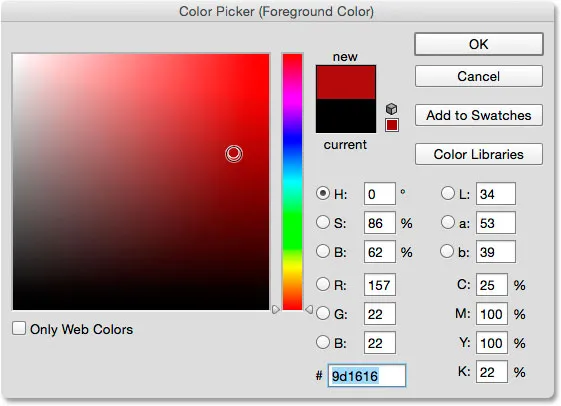
Detta öppnar Photoshop's Color Picker . Jag väljer rött för min nya förgrundsfärg och klickar sedan på OK för att stänga ur färgväljaren:

Att välja rött för den nya förgrundsfärgen.
Därefter ändrar jag min bakgrundsfärg genom att klicka på dess färgprov (den som för närvarande är fylld med vit):

Klicka på bakgrundsfärgprovet.
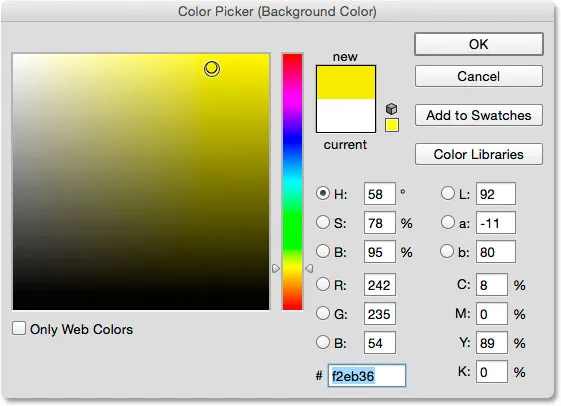
Detta öppnar igen färgväljaren. Jag kommer att ändra bakgrundsfärgen från vit till en ljusgul, sedan kommer jag att stänga ur färgväljaren:

Att välja gult för den nya bakgrundsfärgen.
Lägg märke till att färgrutorna har uppdaterats för att visa de nya färgerna jag har valt för förgrunden och bakgrunden:

Färgrutorna har uppdaterats med de nya färgerna.
Förhandsvisningsfältet för lutning i Alternativfältet har också uppdaterats för att visa mig hur de nya toningsfärgerna kommer att se ut:

Förhandsvisningsfältet för lutning visar alltid de aktuella toningsfärgerna.
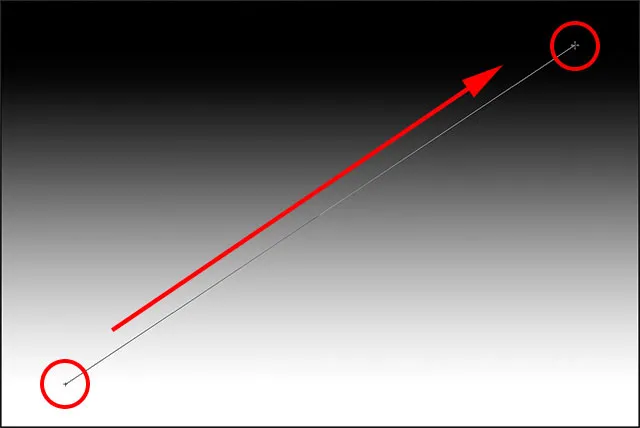
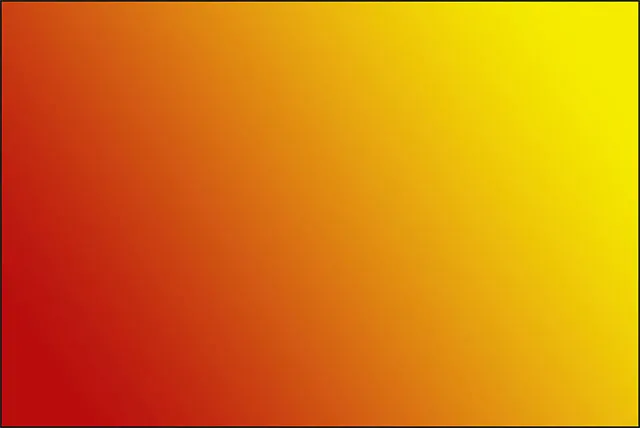
Jag ritar lutningen, den här gången diagonalt, genom att klicka längst ner till vänster på mitt dokument och dra till det övre högra hörnet. Återigen finns det inget behov av att ångra eller ta bort föregående gradient. Photoshop kommer att ersätta den med den nya:

Rita den nya lutningen från nedre vänster till övre högra hörnet av dokumentet.
När jag släpper min musknapp drar Photoshop den röda till gula lutningen diagonalt över dokumentet:

Den nya röda till gula diagonala lutningen.
Återställa förgrunds- och bakgrundsfärgerna
Lägg märke till att om jag öppnar min gradientväljare i alternativfältet, visar miniatyrbilden för förgrundsgraden till bakgrunden även mina nya röda och gula färger:

Den uppdaterade miniatyrbilden för förgrund till bakgrund i Gradientväljaren.
Du kan ändra färgerna för denna lutning när du vill genom att klicka på färgrutorna i förgrunden och / eller bakgrunden i alternativfältet och välja olika färger. Men om du snabbt måste återställa färgerna till sina standardvärden och göra förgrundsfärgen svart och bakgrundsfärgen vit, tryck helt enkelt bokstaven D (tänk "D" för "Standard") på tangentbordet. Du kommer att se färgrutorna på Verktygspanelen återgå till standardvita:

Gränserna i förgrunden och bakgrunden har återställts.
Och du kommer att se att både förhandsvisningsfältet för lutning i Alternativfältet och miniatyrbilden för förgrundsgradienten i gradientväljaren återigen visar standardfärgerna:

Allt är nu tillbaka till det som det ursprungligen var.
Rita en lutning på sitt eget lager
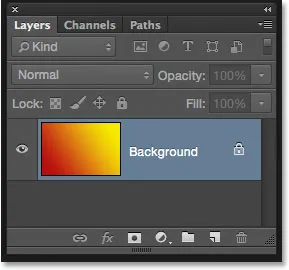
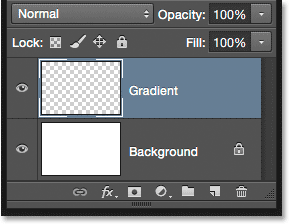
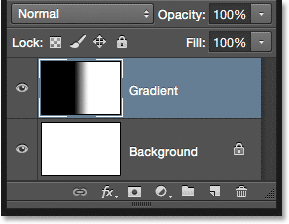
Om vi tittar på min lagerpanel ser vi att jag hittills har ritat mina lutningar direkt på bakgrundsskiktet:

Panelen Lager som visar lutningen på bakgrundsskiktet.
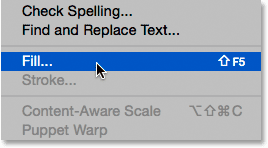
Det kan vara bra att rita på bakgrundsskiktet här för våra ändamål, men ett mycket bättre sätt att arbeta i Photoshop är att dra fördel av lager och placera varje objekt i vårt dokument på sitt eget separata lager. För att göra det, rensar jag först min gradient genom att gå upp till menyn Redigera högst upp på skärmen och välja Fyll :

Gå till Redigera> Fyll.
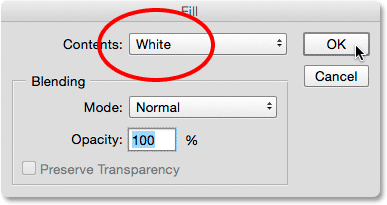
När dialogrutan Fyll öppnas ställer jag alternativet Innehåll överst till Vitt och klickar sedan på OK . Detta fyller bakgrundsskiktet med vitt:

Dialogrutan Fyll.
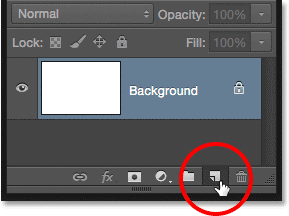
Därefter lägger jag till ett nytt lager för min lutning genom att trycka på och hålla knappen Alt (Win) / Alternativ (Mac) på mitt tangentbord och klicka på ikonen Nytt lager längst ner på panelen Lager:

Tryck och håll ner Alt (Win) / Option (Mac) medan du klickar på ikonen Nytt lager.
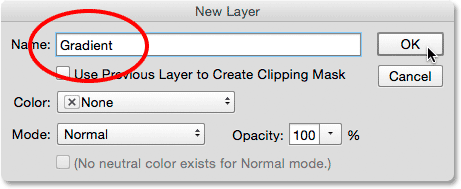
Lägga till Alt (Win) / Option (Mac) -tangenten medan du klickar på ikonen Nytt lager berättar Photoshop att först öppna dialogrutan Nytt lager där vi kan namnge lagret innan det läggs till. Jag namnger mitt lager "Gradient" och klickar sedan på OK :

Dialogrutan Nytt lager.
Photoshop lägger till ett nytt tomt lager med namnet "Gradient" ovanför bakgrundsskiktet. Jag kan nu rita min lutning på det nya lagret och hålla det skilt från allt annat (även om "allt annat" i det här fallet egentligen bara är bakgrundsskiktet, men det är fortfarande en bra arbetsflödesvana att komma in i):

Jag har nu ett separat lager för min lutning.
Övergångsområdet
En sak som är väldigt viktigt att förstå när det gäller ritning av lutningar är att det inte bara är riktningen som du drar som betyder något; avståndet mellan dina start- och slutpunkter är också viktigt.
Anledningen är att det du faktiskt ritar med Gradient Tool tillsammans med gradientens riktning är övergångsområdet mellan färgerna. Avståndet du drar från din startpunkt till slutpunkten avgör storleken på övergångsområdet. Längre avstånd ger dig smidigare, mer gradvisa övergångar, medan kortare avstånd skapar hårdare, mer abrupt övergångar.
För att visa dig vad jag menar, kommer jag att använda förgrundsgradienten till bakgrundsgradienten som är inställd på svartvitt. Till att börja med ritar jag en lutning från vänster till höger, med början från dokumentets vänstra kant och slutar nära den högra kanten. Området mellan mina start- och slutpunkter blir övergångsområdet mellan mina två färger (i detta fall, svart och vitt):

Rita en lutning med ett brett övergångsområde.
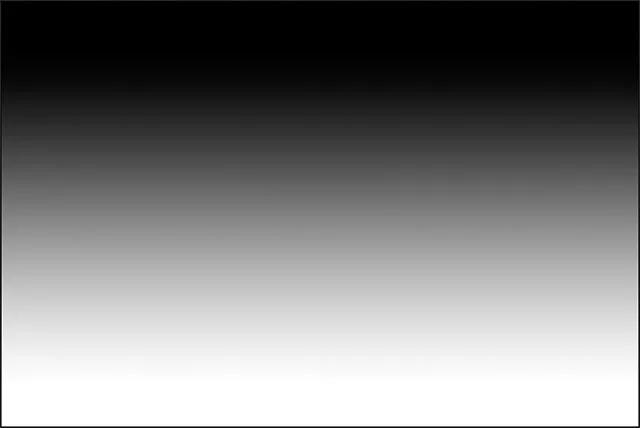
Jag släpper min musknapp för att låta Photoshop rita gradienten, och eftersom det fanns ett så stort gap mellan mina start- och slutpunkter, ser vi en smidig, mycket gradvis övergång mellan svart till vänster och vit till höger:

En lutning med en gradvis övergång mellan färgerna.
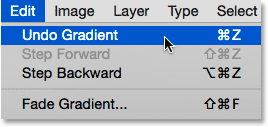
Jag återställer lutningen, bara för att göra saker enklare att se, genom att gå upp till menyn Redigera högst upp på skärmen och välja Ångra gradient . Jag kunde också trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra lutning.
Den här gången drar jag min lutning i samma riktning (vänster till höger) men med ett mycket mindre mellanrum mellan mina start- och slutpunkter:

Rita en lutning med ett smalt övergångsområde.
När jag släpper min musknapp ser vi att medan denna lutning ritades i samma riktning som den tidigare, är övergången mellan svart till vänster och vit till höger mycket mer plötslig och plötslig. Som vi ser är avståndet mellan dina start- och slutpunkter lika viktigt som riktningen när det gäller lutningens övergripande utseende:

En liknande lutning men med ett mycket mindre övergångsområde.
Innan vi går vidare, låt oss ta en snabb titt i panelen Lager där vi ser att eftersom jag har lagt till ett nytt lager tidigare, dras nu min lutning på det separata "Gradient" -skiktet snarare än på bakgrundsskiktet. Återigen är det inte en enorm fråga i det här fallet, men att få en vana att hålla allt på sitt eget lager kommer att göra arbetet med Photoshop så mycket enklare:

Gradienten sitter nu på sitt eget lager ovanför bakgrundsskiktet.
Förgrunden till genomskinlig lutning
Hittills har vi huvudsakligen tittat på Photoshopps standardgradient för förgrunds till bakgrund, men en annan som ofta är mycket användbar är förgrundsgraden till genomskinlig gradient, och det är värt att titta på eftersom det beter sig annorlunda än de andra. Jag väljer det från Gradient Picker genom att dubbelklicka på miniatyrbilden. Du hittar den direkt bredvid miniatyrbilden för förgrund till bakgrund:

Välja förgrunds- till genomskinlig lutning.
Förgrundsgraden till genomskinlig lutning liknar förgrundsgraden till bakgrundsgradienten genom att den får sin färg från din nuvarande förgrundsfärg, vilket innebär att du enkelt kan ändra den genom att välja en annan förgrundsfärg. Men det som gör det speciellt är att det inte finns någon andra färg. Istället övergår det från en enda färg till transparens.
Jag ångrar min nuvarande gradient genom att gå upp till Redigera- menyn och välja Ångra gradient . Därefter väljer jag en färg genom att klicka på förgrundsfärgprovet i Verktygspanelen . För närvarande är den inställd på svart:

Klicka på förgrundsfärgprovet.
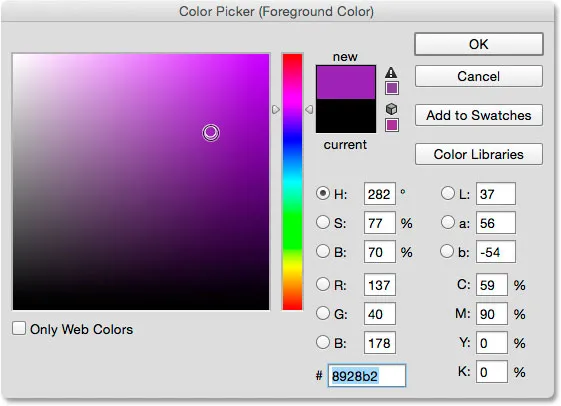
När färgväljaren öppnas väljer jag lila och klickar sedan på OK:

Att välja lila som den nya förgrundsfärgen.
Med min förgrundsfärg nu inställd på lila ser vi i förhandsgranskningsfältet för lutning i Alternativfältet att jag ska rita en lila till transparent lutning ( schackbrädemönstret du kan se bakom det lila är hur Photoshop representerar transparens):

Lutningen går nu från lila till transparent.
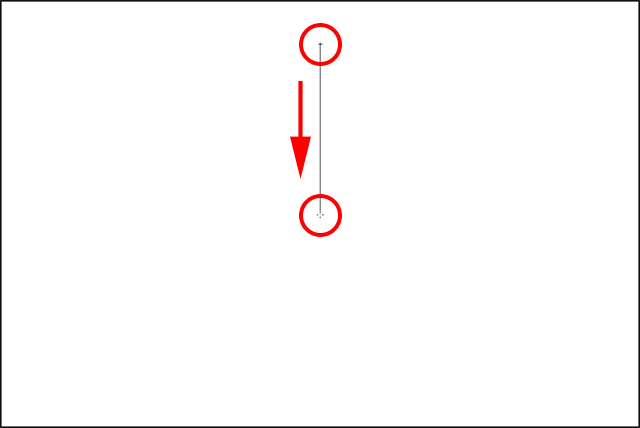
Jag ritar en vertikal lutning från toppen av mitt dokument ner till mitten:

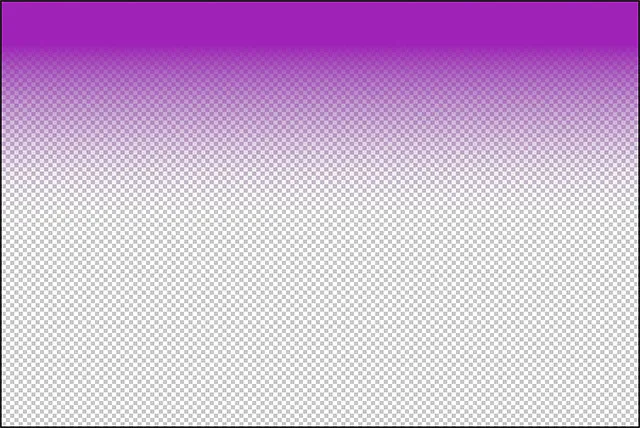
Rita en vertikal förgrund till genomskinlig lutning genom dokumentets övre hälft.
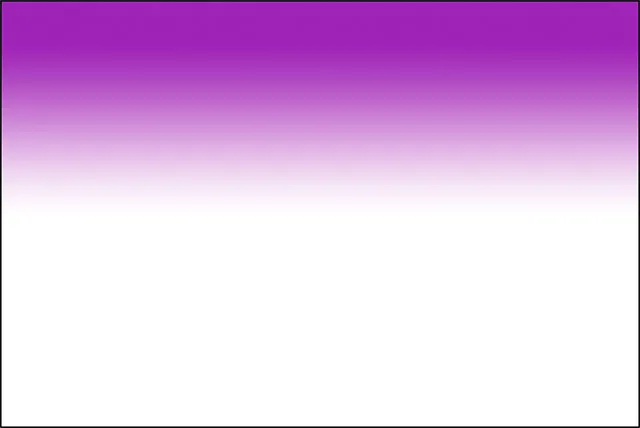
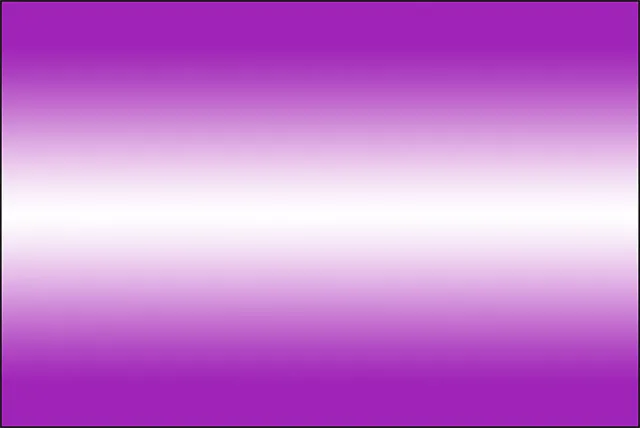
När jag släpper min musknapp ser det ut som det jag har ritat är en grundläggande lila till vit gradient. Men det vita vi ser kommer faktiskt från bakgrundsskiktet under lutningen. Det är inte en del av själva lutningen:

Den lila är från lutningen, men den vita är från bakgrunden under den.
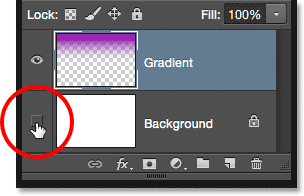
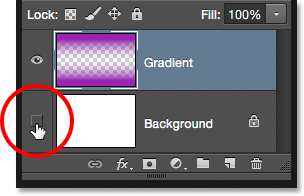
För att bevisa det stänger jag tillfälligt av mitt bakgrundsskikt genom att klicka på dess synlighetsikon (ögonglobsikonen) i panelen Lager:

Stänga av bakgrundsskiktet.
Detta döljer den vita bakgrunden i dokumentet och avslöjar bara själva lutningen, och nu kan vi tydligt se att det verkligen är en lila till transparent gradient. Återigen är rutmönstret hur Photoshop representerar transparens:

Själva lila till transparent gradient.
En annan anledning till att förgrundsgraden till genomskinlig lutning skiljer sig från de andra är att Photoshop inte skriver över den föregående förgrunds- till genomskinlig lutning om vi drar en annan över den. Istället lägger den helt enkelt till den nya lutningen till originalet. Jag tecknar en andra förgrund till genomskinlig lutning, den här gången nära dokumentets botten upp till mitten:

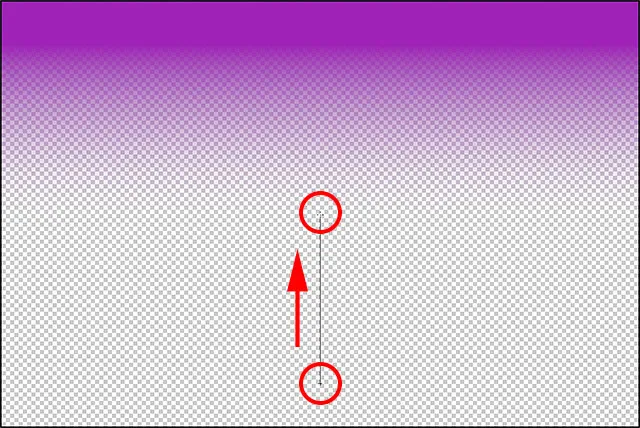
Lägga till en andra förgrundsdel till Transparent lutning.
Jag släpper min musknapp, och istället för att skriva över min ursprungliga gradient lägger Photoshop till min andra. Om jag ritade en tredje eller fjärde gradient (kanske en från vänster och den andra från höger) skulle den lägga till de också:

Båda gränserna till transparenta gradienter har släppts samman.
Jag sätter på mitt bakgrundsskikt igen i dokumentet genom att klicka en gång till på dess synlighetsikon :

Slå på bakgrundsskiktet.
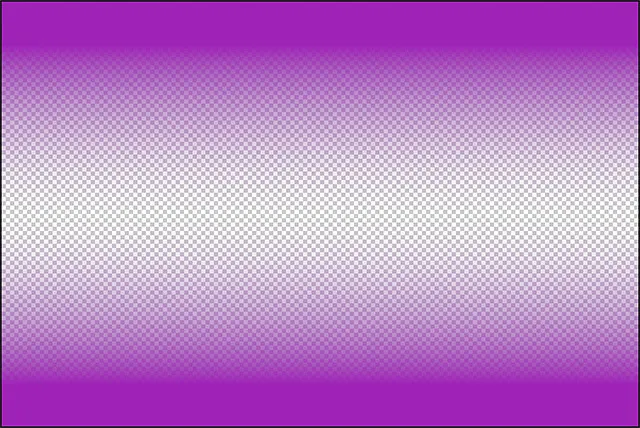
Och nu är vi tillbaka på att se hur det ser ut som en lila till vit (till lila) gradient, även om vi vet att det vita egentligen bara är bakgrundsskiktet som visar genom transparensen:

Samma lutning med bakgrundsskiktet aktiverat.
Alternativet för öppenhet
Förgrunden till genomskinlig lutning i Photoshop är utmärkt för saker som att mörkna kanterna på ett foto eller mörkare himlen i en bild för att få fram mer detaljer (vilket vi ska se hur man gör i en annan handledning). Men för att transparensdelen ska fungera måste du se till att alternativet Transparens i Alternativfältet är valt:

Se till att Transparency är aktiverat när du ritar en lutning som använder transparens.
Om Transparensalternativet är avstängt när du drar en förgrunds- till genomskinlig lutning, behöver du bara fylla lagret eller markeringen med den valda förgrundsfärgen:

När alternativet Transparens är avstängt kan Photoshop inte rita den transparenta delen av lutningen.
Den svarta, vita lutningen
Vi går inte igenom alla lutningar som vi kan välja mellan i Photoshop (eftersom du enkelt kan göra det på egen hand), men om du behöver rita en svart till vit gradient och dina förgrunds- och bakgrundsfärger är för närvarande inställda på något annat än svart och vitt, ta bara den svarta, vita lutningen från Gradient Picker (tredje miniatyrbild från vänster, övre raden). Till skillnad från förgrundsgradienten till bakgrundsgradienten kommer den svarta, vita gradienten alltid att rita en svartvitt gradient oavsett din nuvarande förgrunds- och bakgrundsfärger:

Den svarta, vita gradientens miniatyrbild.
Gradient Styles
Hittills har vi sett exempel på lutningar som övergår i en rak linje från startpunkten till slutpunkten. Denna typ av lutning kallas en linjär lutning, men det är faktiskt bara en av fem olika lutningsstilar vi kan välja mellan i Photoshop.
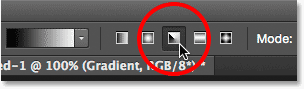
Om du ser till höger om förhandsvisningsfältet för lutning i Alternativfältet ser du de fem ikonerna för Gradientstil . Från vänster har vi linjär, radiell, vinkel, reflekterad och diamant :

Ikonerna för linjär, radiell, vinkel, reflekterad och diamantgradient.
Låt oss se vad var och en av dessa gradientstilar kan göra. Jag trycker på Ctrl + Alt + Z (Win) / Kommando + Alternativ + Z (Mac) några gånger på mitt tangentbord för att ångra mina tidigare steg tills jag är tillbaka på att bara se ett vittfylldt dokument. Sedan byter jag tillbaka till förgrundsgraden till bakgrunden genom att välja den i gradientväljaren:

Att välja förgrundsgradienten till bakgrund.
Jag trycker på bokstaven D på mitt tangentbord för att återställa mina förgrunds- och bakgrundsfärger till svartvitt. Sedan, för att hålla saker intressanta, ändrar jag min bakgrundsfärg från vit till en ljusblå:

Mina senaste förgrunds- och bakgrundsfärger.
Linjär
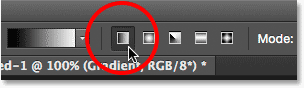
Standardgradientstil i Photoshop är Linear, men du kan välja den manuellt om du behöver genom att klicka på den första ikonen till vänster:

Välja linjär gradientstil.
Vi har redan sett flera exempel på den linjära stilen, som drar lutningen från startpunkten till slutpunkten i en rak linje baserat på den riktning du drar i. Om du väljer omvänd i alternativfältet byter du färgens ordning:

Ett exempel på en standardlinjär gradient.
Radiell
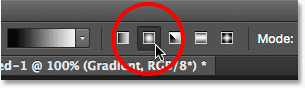
Radialstil (andra ikonen från vänster) drar en cirkulär lutning utåt från din utgångspunkt:

Välja radiell gradientstil.
Jag ångrar min linjära gradient genom att trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord. För att rita en radiell lutning klickar jag i mitten av mitt dokument för att ställa in startpunkten, och sedan dra jag utåt mot kanten:

Rita en radiell lutning från mitten av dokumentet.
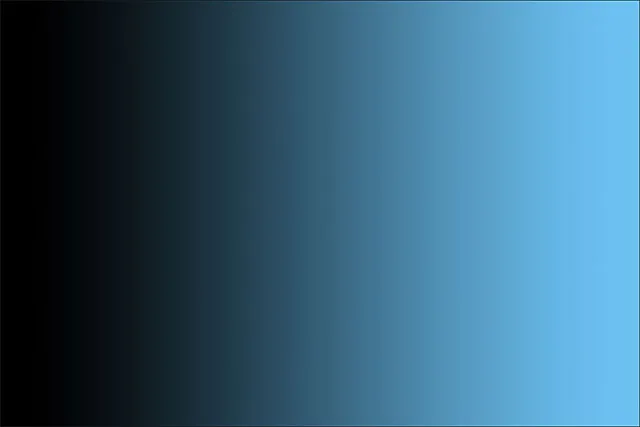
Jag släpper min musknapp, och här ser vi hur den radiella lutningen ser ut. Det börjar med min förgrundsfärg (svart) vid min startpunkt i mitten och rör sig utåt i alla riktningar när den övergår till min bakgrundsfärg (blå):

Den radiella lutningen.
Om jag hade valt alternativet Omvänd i Alternativfältet, skulle färgerna vändas, börja med blått i mitten och övergått utåt på ett cirkulärt sätt till svart:

Samma radiella lutning med omvända färger.
Vinkel
Vinkelstilen (mittikonen) är där saker börjar bli intressanta (även om det kanske inte är lika användbart):

Välja vinkelgradientstil.
Liksom Radial-stilen använder vinkelstilen också din utgångspunkt som mitten av lutningen. Men snarare än att övergå utåt i alla riktningar, lindar det sig runt startpunkten moturs. Jag trycker på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord för att ångra min sista gradient. Sedan tecknar jag vinkelformad lutning på samma sätt som den radiella lutningen genom att klicka i mitten av dokumentet för att ställa in startpunkten och sedan dra bort från den:

Rita en lutning i vinkelstil från mitten.
Så här ser vinkelstilen ut när jag släpper min musknapp. Som med alla Photoshops lutningsstilar, skulle du välja samma omvända i alternativfältet men om du byter färger:

Vinkelformen lindar lutningen runt din startpunkt moturs.
reflekteras
Den reflekterade stilen (fjärde ikonen från vänster) liknar den vanliga linjära stilen, men den går ett steg längre genom att ta allt på ena sidan av din utgångspunkt och spegla den på andra sidan:

Välja reflekterad gradientstil.
Här klickar jag i mitten av dokumentet för att ställa in min startpunkt och dra uppåt:

Ritning av en lutning i reflekterad stil.
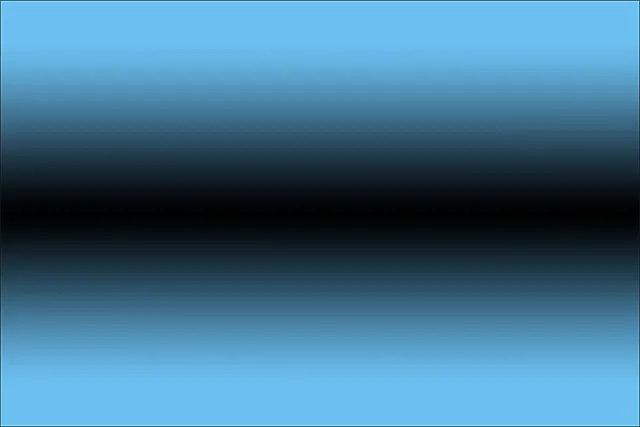
När jag släpper min musknapp drar Photoshop en standardlinjär gradient i den övre halvan av mitt dokument mellan mina start- och slutpunkter, men speglar sedan den i den nedre halvan för att skapa reflektion:

Lutningen i reflekterad stil.
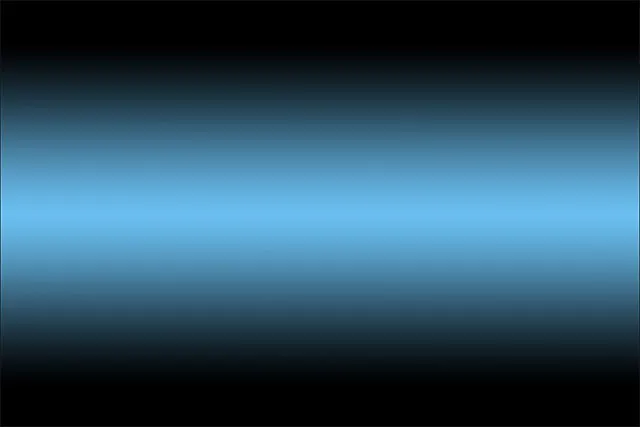
Så här ser den reflekterade lutningen ut med de omvända färgerna:

Den reflekterade stilgradienten med omvänd markerad i alternativfältet.
Diamant
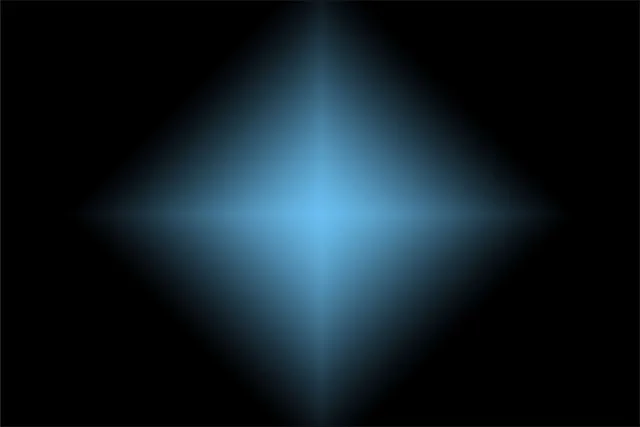
Slutligen övergår diamantgradientstilen utåt från din utgångspunkt, liknande Radial-stilen, förutom att den skapar en diamantform:

Välja diamantgradientstil.
Jag klickar än en gång i mitten av mitt dokument för att ställa in startpunkten och dra sedan bort från det:

Rita en lutning i diamantstil från mitten.
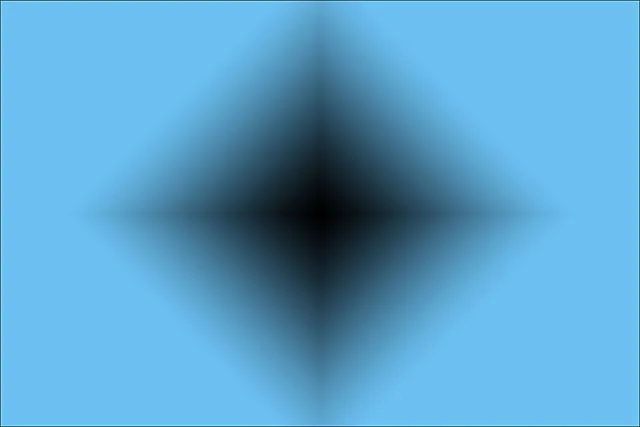
När jag släpper min musknapp får vi denna intressanta diamantform:

Lutningen i diamantstil.
I det här fallet tror jag att diamantformen ser bättre ut med färgerna omvända, men det kommer naturligtvis att bero på färgerna du har valt för lutningen och hur den används i din design vår layout:

Diamantgradienten med färgerna omvänd.
Alternativet Dither
Ett sista alternativ som vi bör titta på i Alternativfältet är Dither . Med Dither markerat kommer Photoshop att blanda lite brus i dina lutningar för att hjälpa till att jämna ut övergångarna mellan färger. Detta hjälper till att minska bandning (synliga linjer som bildas mellan färger när övergångarna inte är tillräckligt jämna). Alternativet Dither är aktiverat som standard och du vill vanligtvis lämna det valt:

Alternativet Dither hjälper till att minska fula bandningar mellan färger.
Alternativ för läge och opacitet
Det finns ett par andra Gradient Tool-alternativ i alternativfältet som vi sparar för en ny självstudie eftersom de går lite utöver grunderna. Både Mode- alternativet (förkortning för Blend Mode) och Opacity- alternativet påverkar hur gradienten kommer att smälta in i det ursprungliga innehållet i lagret. Om du är bekant med lagblandningslägen fungerar gradientblandningslägen ungefär på samma sätt, medan alternativet lutningens opacitet fungerar ungefär som alternativet Opacity som finns i panelen Lager. I de flesta fall vill du lämna dem inställda på sina standardvärden, men återigen täcker vi dessa två alternativ i detalj i deras egen separata handledning:

Alternativ för läge och opacitet.