
Skapa logotyp i Photoshop
Photoshop är, som namnet indikerar, något relaterat till manipulering av "Photos". Ja, det är ett bildredigeringsprogram. Även om det är rasterbildredigeringsprogramvara, kan vi också göra logoer i det. För att skapa en logotyp i denna programvara bör man ha god kunskap om verktyg och kommandon för denna programvara. Här i den här artikeln kommer jag att berätta hur du skapar en logotyp i Photoshop med ett grundläggande exempel för bättre förståelse. Efter lite övning kommer du att kunna skapa en logotyp i den här programvaran med dina egna idéer. Låt oss bekanta oss med gränssnittet för den här programvaran. Gränssnitt betyder arbetsområdet för vilken mjukvara som helst, i arbetsområdet för denna programvara har vi olika typer av sektioner som är menyfält, Egenskapsfält, Verktygspanel, Färgsektion och viktigast är Layer-avsnittet eftersom den här programvaran fungerar enligt principen om skikten. Vi kommer att använda detta lageravsnitt mycket för att göra vår logotypdesign.
Skapa logotyp i Photoshop
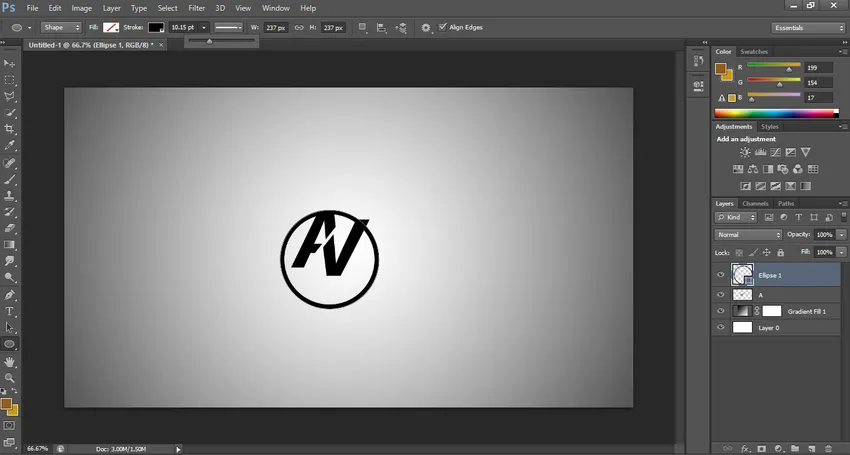
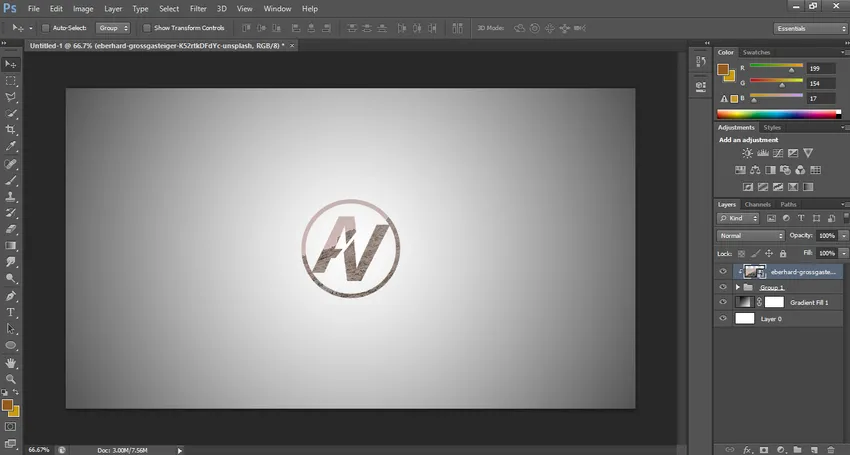
- Vänligen hitta Photoshop-skärmgränssnittet nedan.

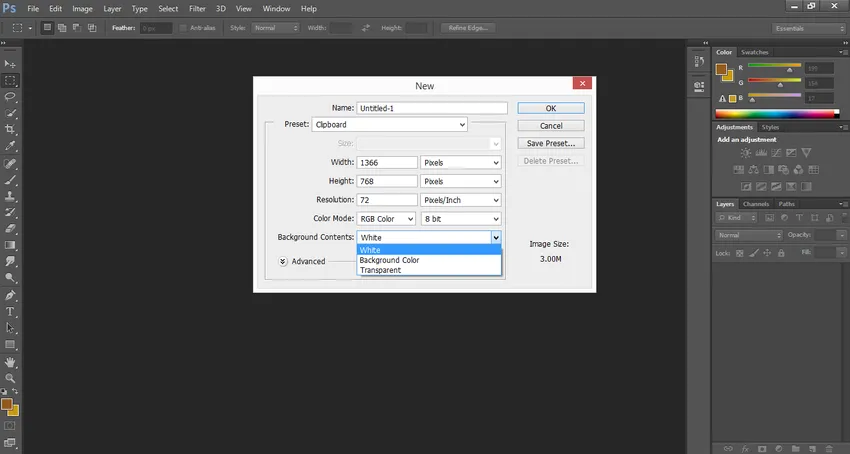
- Vår första uppgift är att ta "Nytt" dokument som ett bakgrundsskikt. Gå till filmenyn och klicka på alternativet "Nytt".

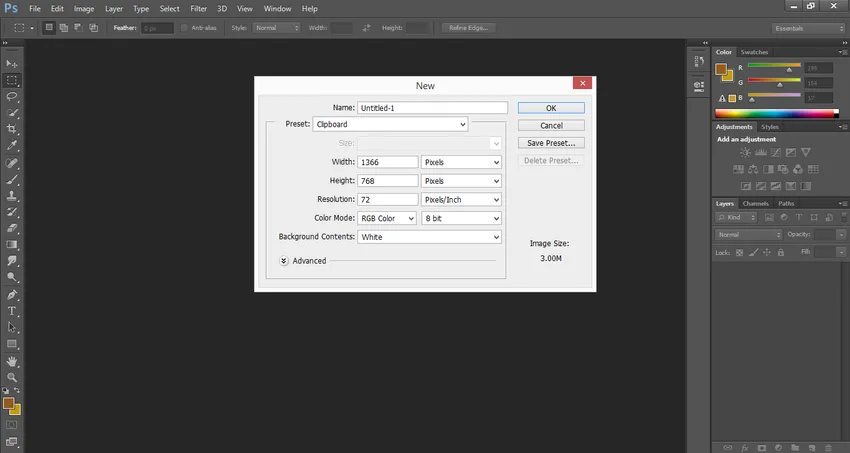
- En ny lagerdialogruta öppnas. Ställ in bredd och höjd på bakgrundsskiktet enligt dina krav.

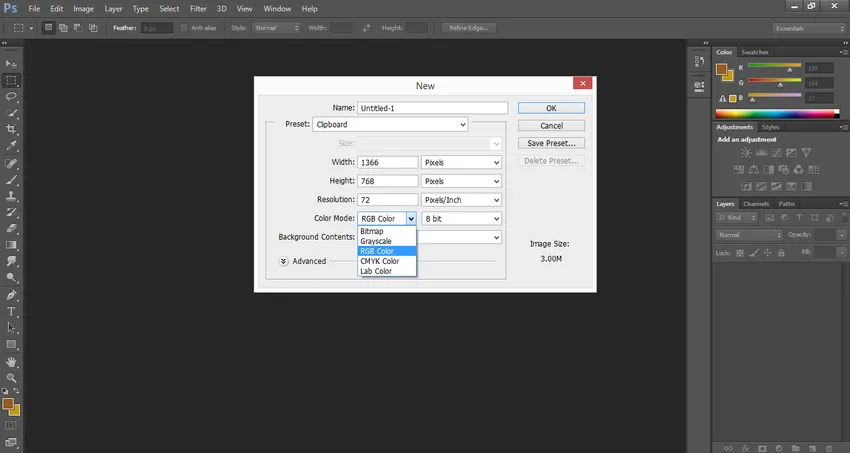
- Ta färgläge som RGB-färg

- Och ställ in bakgrundsinnehåll som vit. Jag tar denna inställning för den ljusare looken på min logotyp.

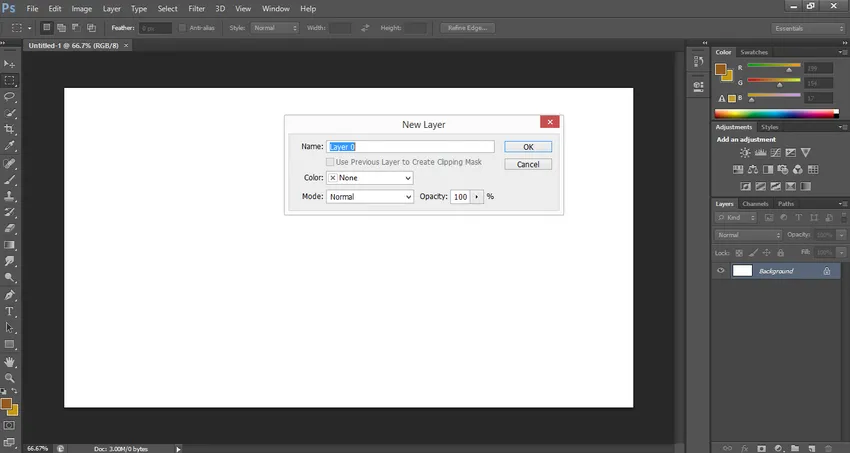
- Gå till lagersektionen och dubbelklicka på bakgrundsskiktet för att göra det till ett olåst lager. Det kommer att be om ett nytt lager, som kommer att vara ett olåst lager. Du kan ändra namnet på detta lager enligt dig. Klicka nu på Ok.

- Skiktet låses upp.

- Nu kommer jag att använda Gradient på detta lager. Gå till denna ikon längst ner i skiktavsnittet.

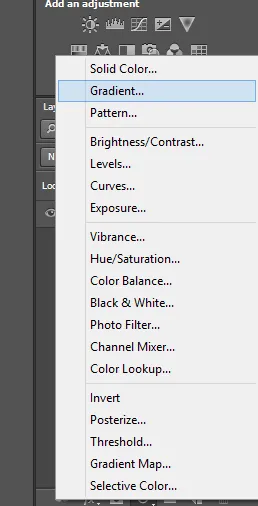
- En listruta öppnas, välj Gradient härifrån.

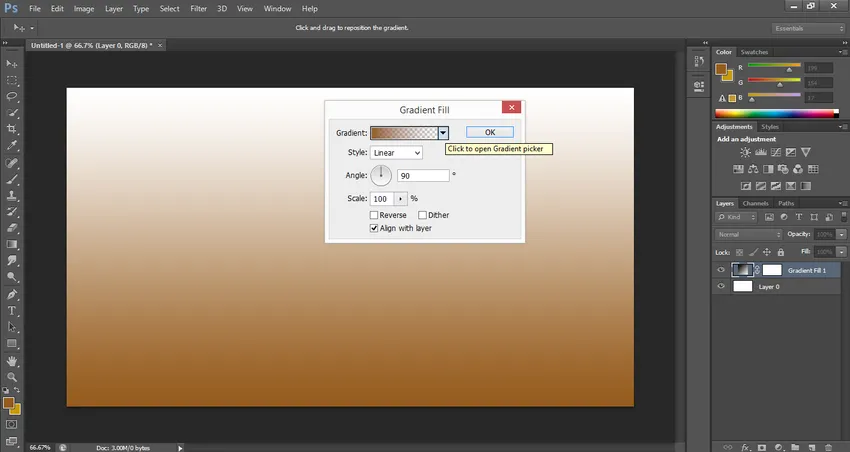
- En dialogruta med gradientfyllning öppnas. Klicka på rullgardinspilen till Gradient Picker.

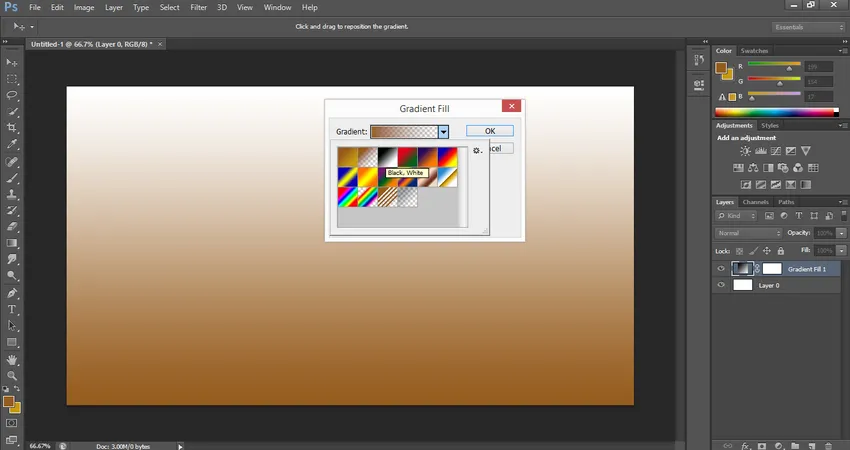
- Jag kommer att välja svart och vitt som lutning. Du kan välja vilken som helst av dem, som passar din logotyp.

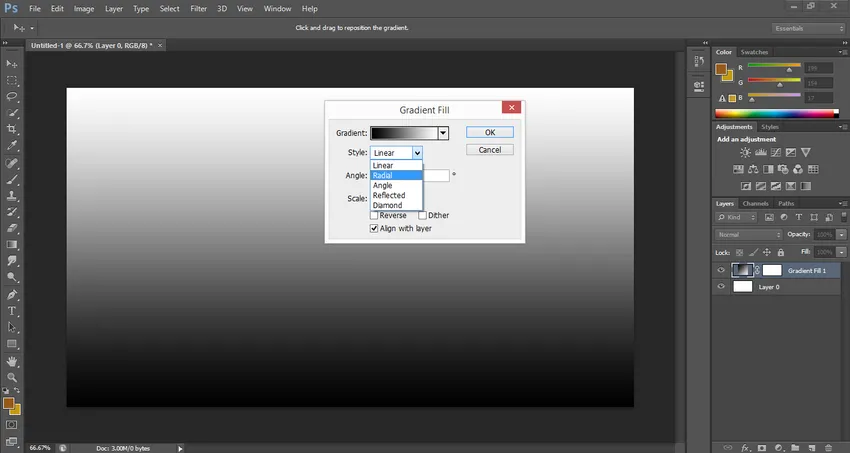
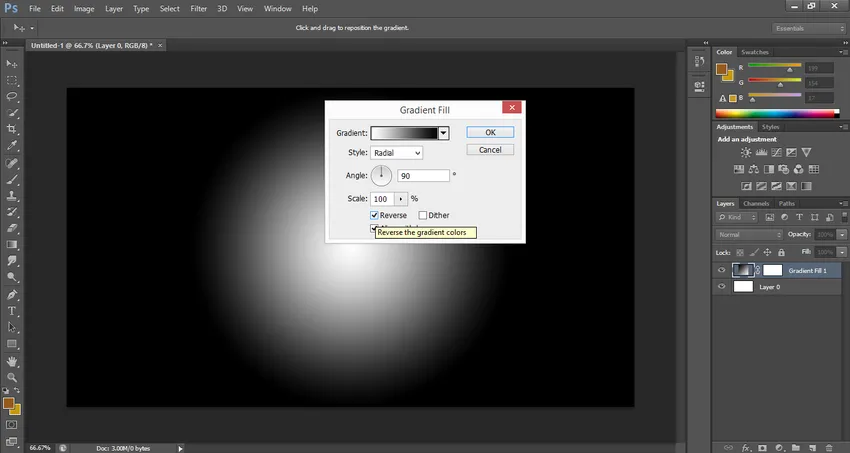
- Ta alternativet Radial som en lutningsstil.

- Jag vill ha vit i mitten och svart på yttersidan av dokumentet, så jag kommer att kryssa för att välja Omvänd.

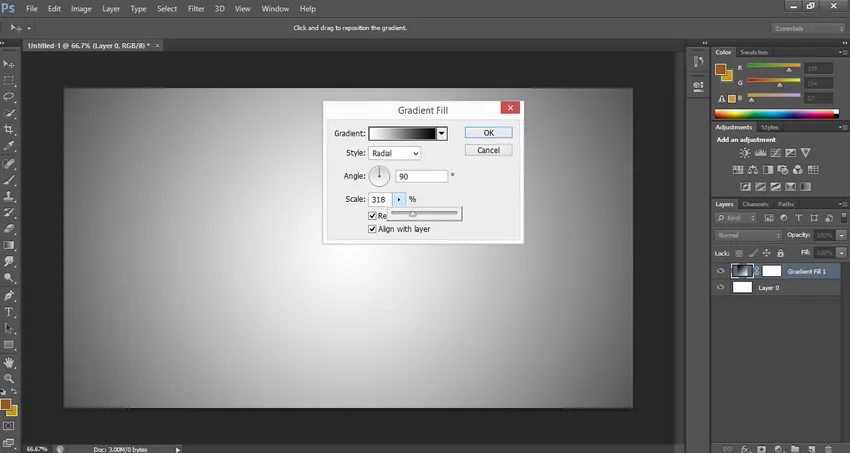
- Öka skalparametern för en smidig spridning av en lutning i ytterriktningen.

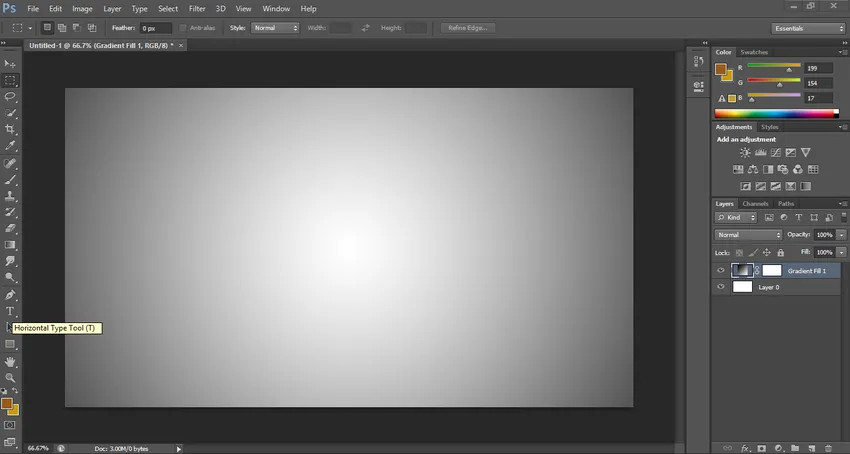
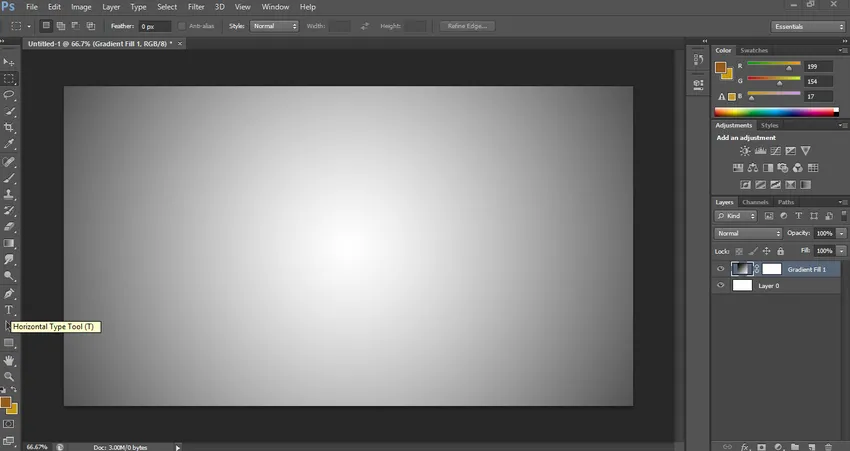
- Detta är vår slutliga lutning.

- Ta nu ett textverktyg från verktygspanelen.

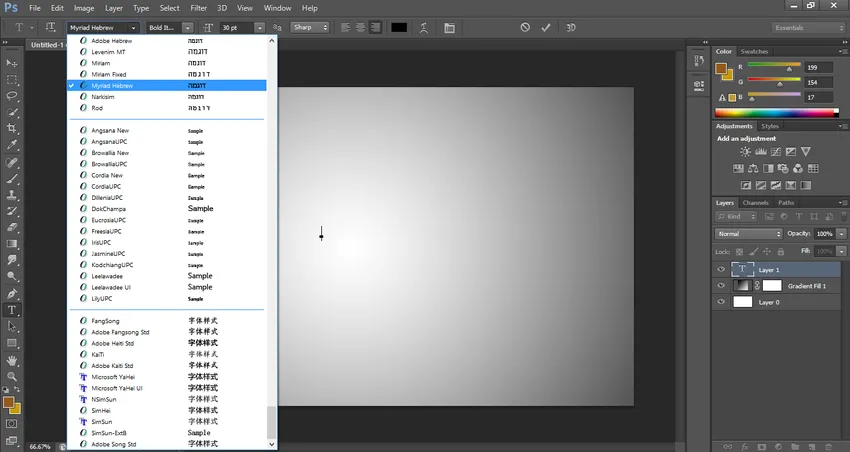
- Ta textstilsstilen enligt dina val.

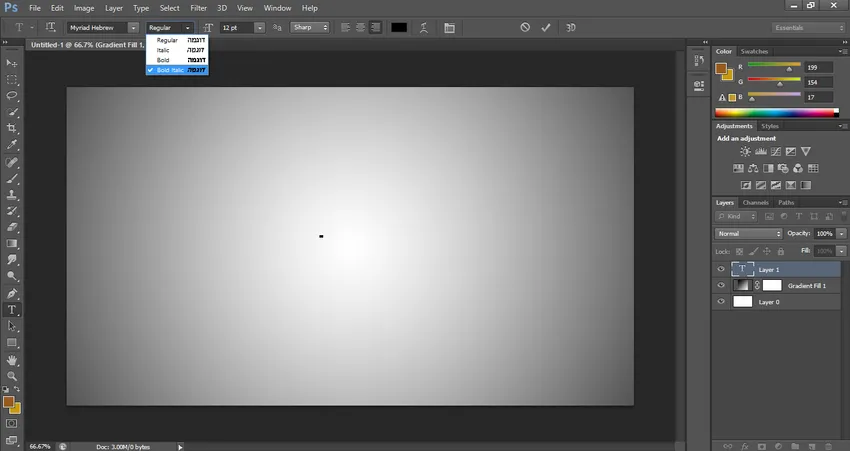
- Därefter kommer jag att sätta fet stil som stil.

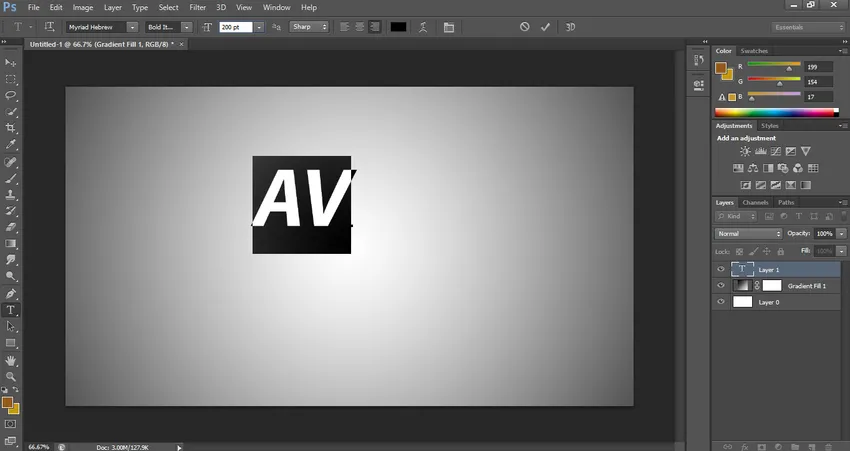
- Ställ sedan in storleken på logotypen enligt ditt krav.

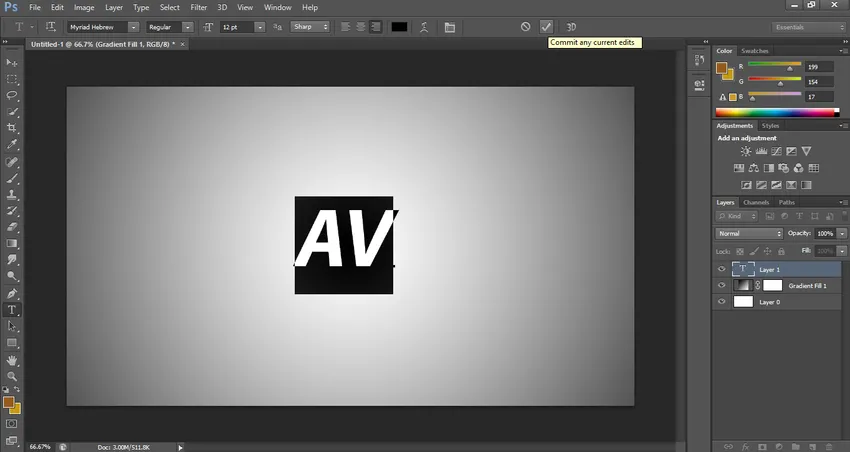
- När du är klar klickar du på den här ikonen.

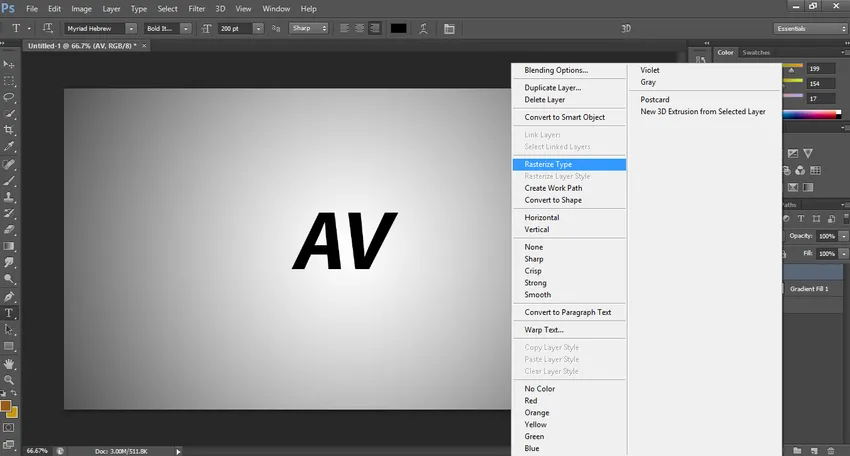
- Nu ska jag rastrera texten för att jag ser den som en logotyp. Högerklicka på textbilden och klicka på alternativet Rasterize Type i listrutan.

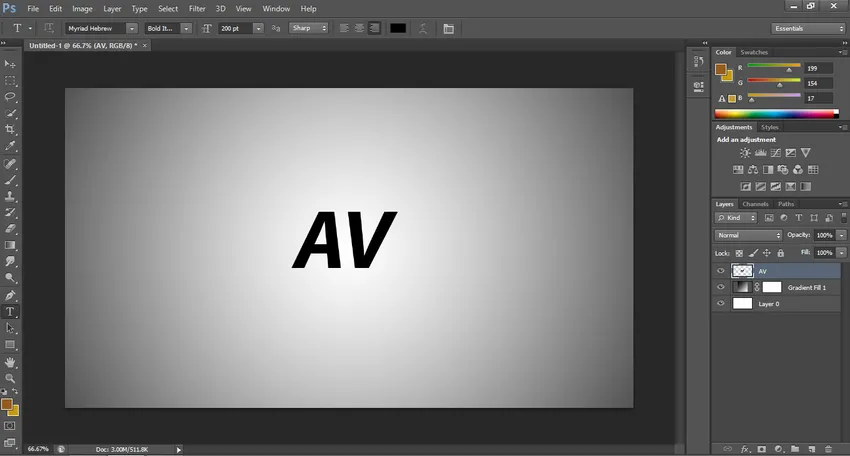
- Nu har textlagret blivit ett bildlager.

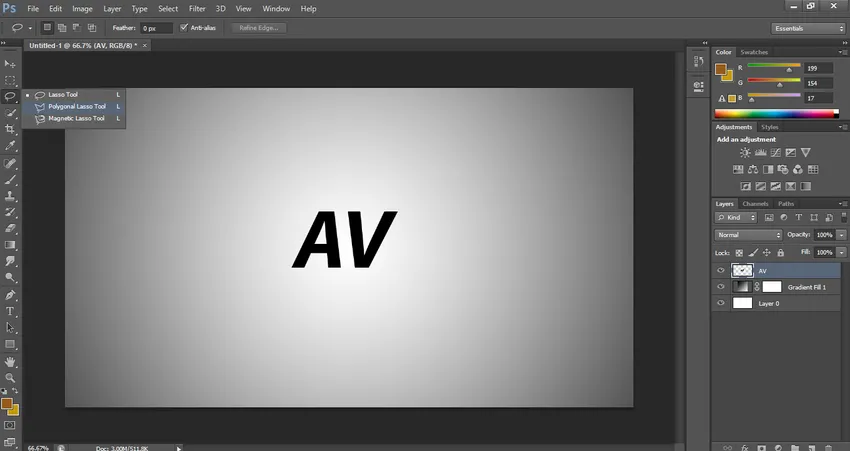
- Ta Polygon-verktyget från verktygspanelen.

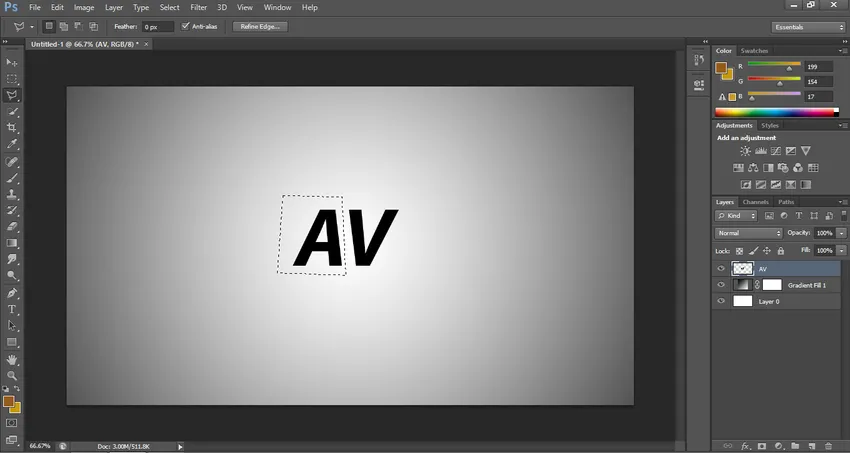
- Välj bokstaven A för att separera den från detta lager.

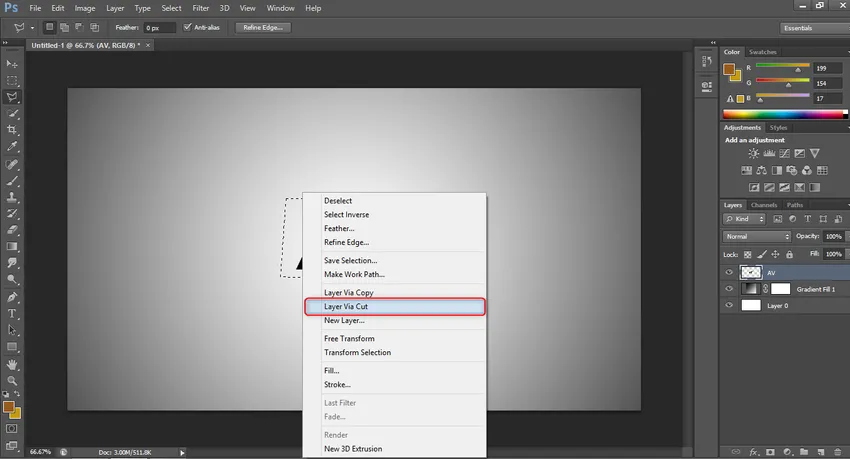
- När du har valt det med polygonverktyget klickar du på musens högra knapp. En listruta öppnas, klicka på alternativet 'Layer Via Cut'.

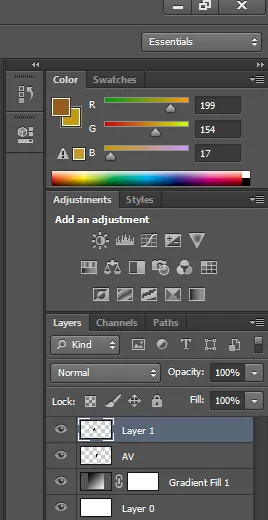
- Nu kommer två separata lager med bokstaven A och bokstaven V att genereras.

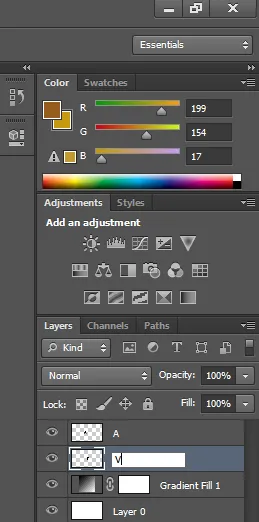
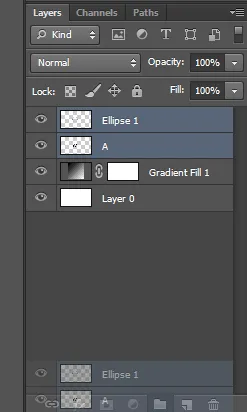
- Namnge nu båda lagren för vår bättre förståelse.

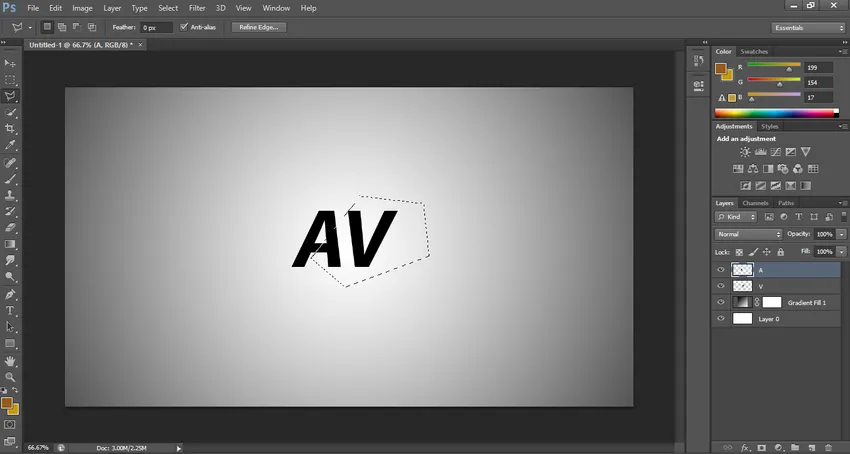
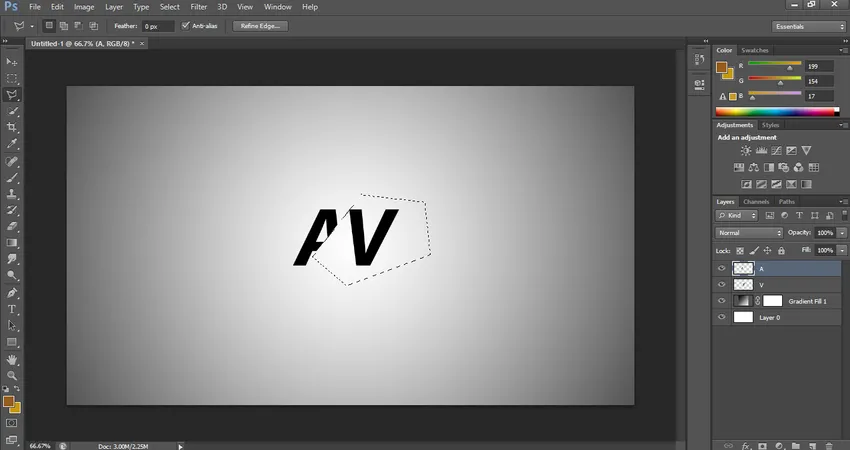
- Nu ska vi klippa bokstaven A från sidan för att ge den en logotyputseende. Ta ett polygonverktyg och gör ett val som jag har gjort.

- Tryck på Delete-tangenten på tangentbordet för att klippa det markerade området med bokstaven A.

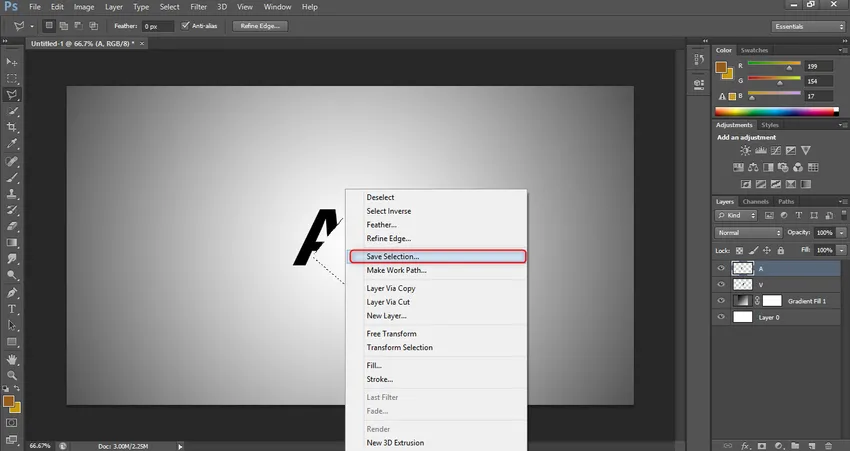
- Spara nu det här valet. Högerklicka med musknappen på logotypen. En rullgardinslista är öppen, klicka på alternativet Spara urval för att spara den.

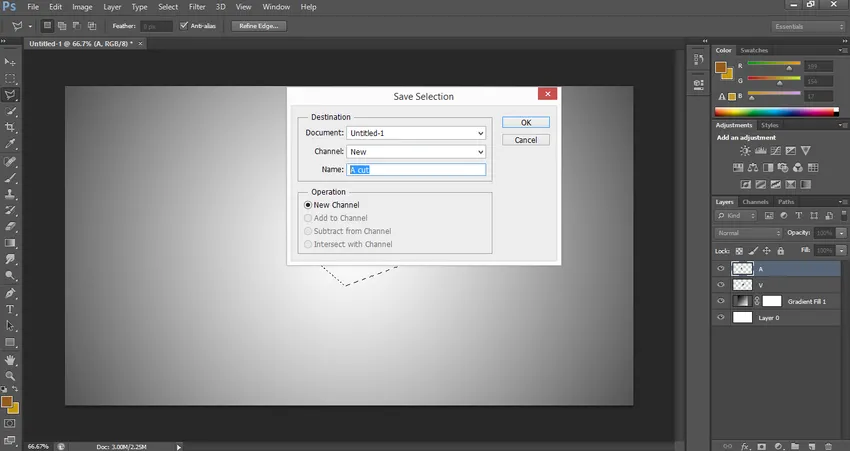
- En dialogruta med Spara val öppnas. Namnge valet enligt dig och klicka på Ok.

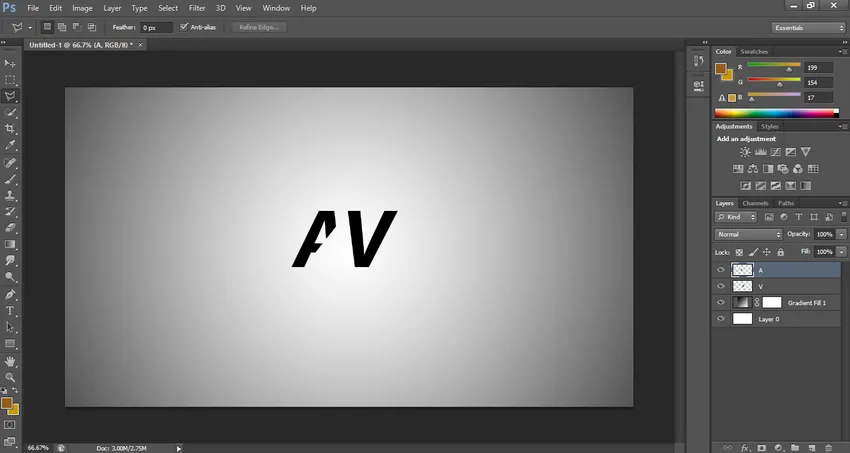
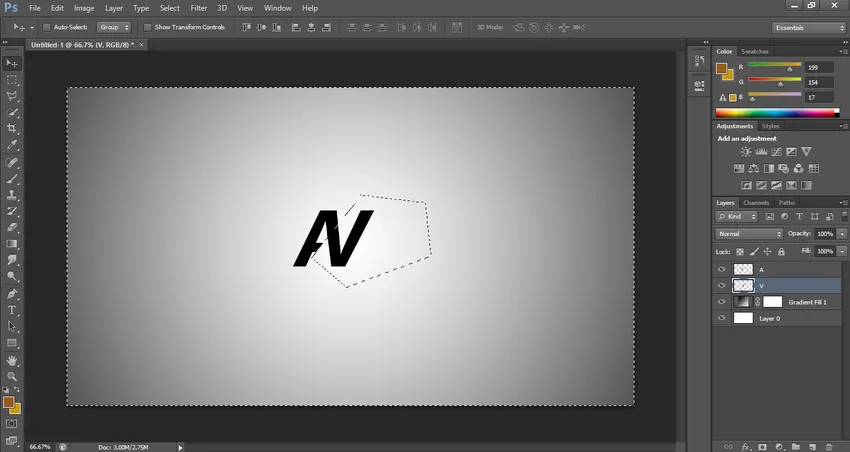
- Tryck nu på Ctrl + D på tangentbordet för att välja det valda området med bokstaven A.

- Kom nu på lager V.

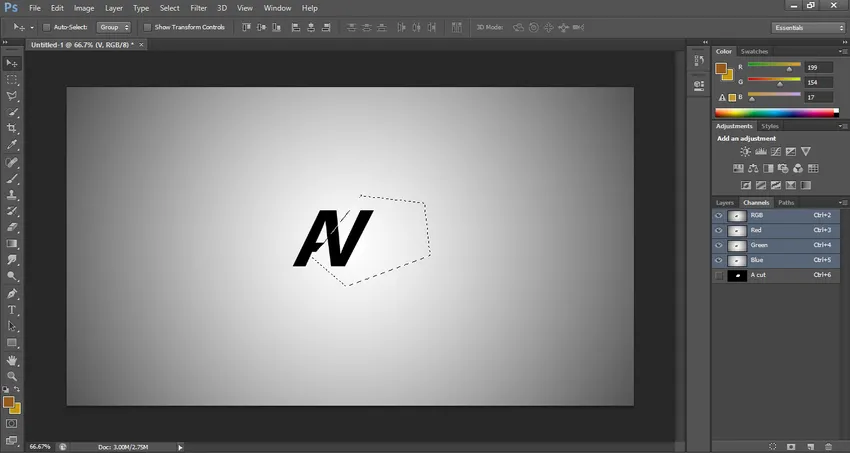
- Gå till fliken Kanal genom att klicka på den och gå till ditt sparade val och klicka på det genom att hålla Ctrl-tangenten på tangentbordet.

- Ett tidigare val aktiveras automatiskt för V-lagret.

- Tryck nu på Ctrl + Shift + I på tangentbordet för att reservera valet eftersom jag vill klippa hela området på detta lager runt V.

- Tryck på Delete-tangenten på tangentbordet för att radera det valda området.

- Använd nu Flyttaverktyget och flytta bokstaven V enligt dig för att ge din logotyp ett professionellt utseende.

- Gå nu till skiktavsnittet och välj båda lagren som är lager A och lager V genom att klicka på det en och en med håll CTRL-tangenten.

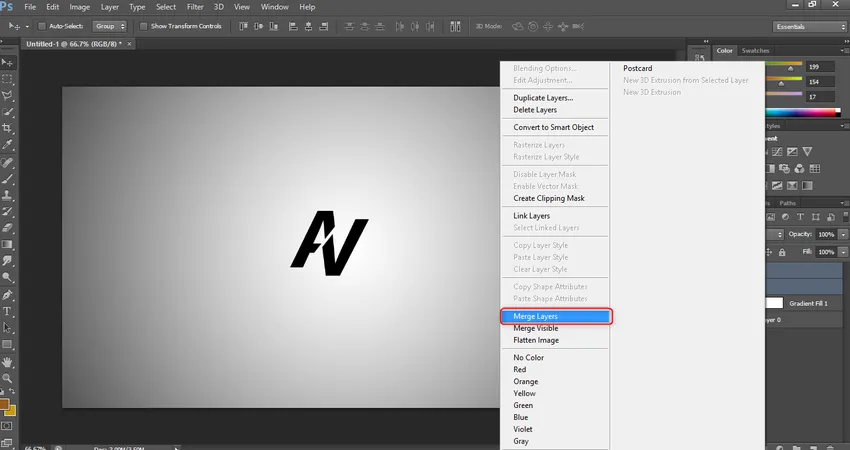
- Klicka sedan på högerklicka på det valda lagret. En listruta öppnas. Klicka på alternativet Slå samman här för att slå samman dessa lager.

- Ta nu cirkelverktyget.

- Rita det beroende på logotypens storlek.

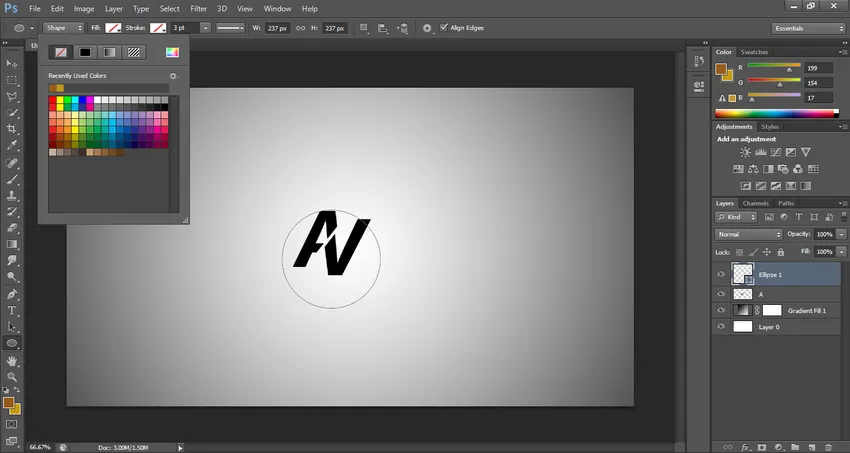
- Stäng av alternativet Fyll.

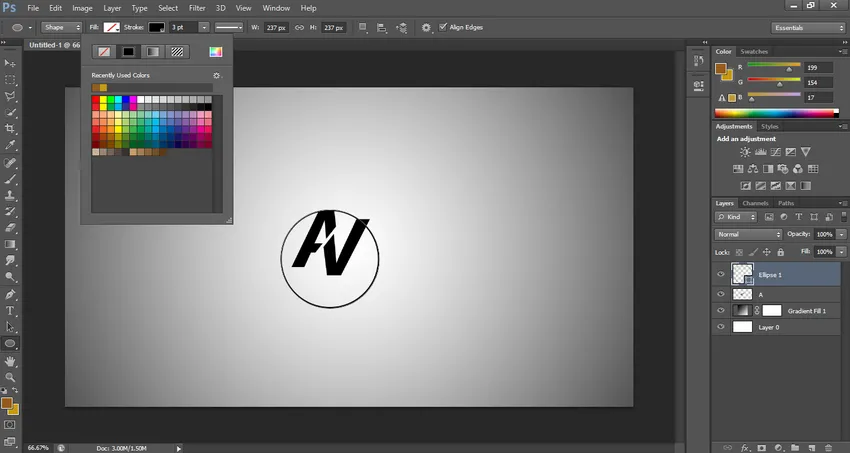
- Ta svart färg som slagfärg och öka slagstjockleken enligt dig.

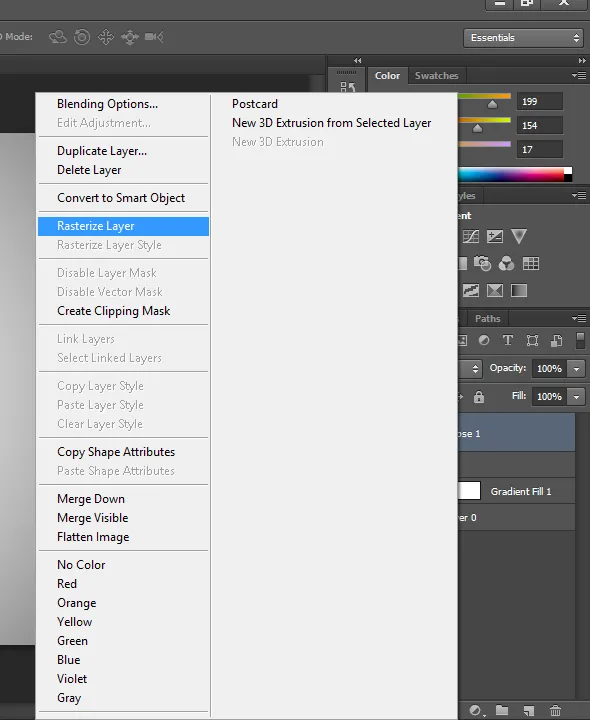
- Högerklicka nu på detta cirkellager för att göra det till en bild.

- Välj Rasterize-alternativet i listrutan.

- Välj nu Ellipsskiktet och lager A och dra dem till gruppskiktsikonen, som ligger längst ner i skiktavsnittet.

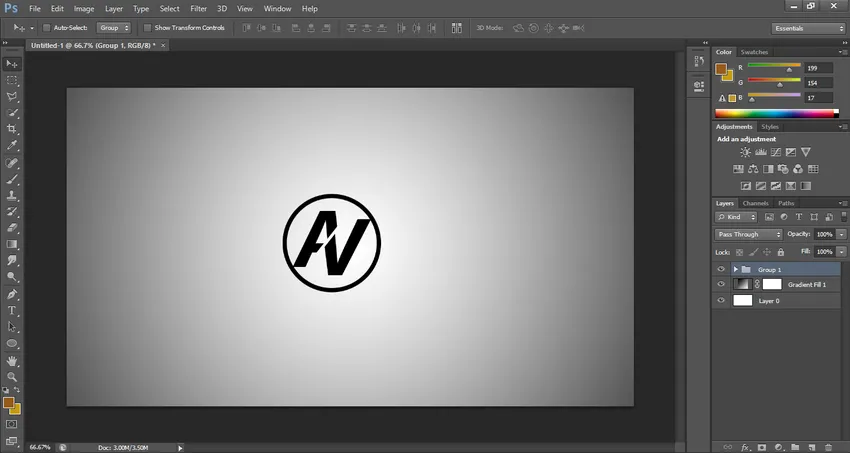
- Lager grupperas nu.


- Nu tar jag en bild från Min mapp med Drag and Drop-metoden.

- Justera detta lager enligt lager 0.

- Och klicka på den här ikonen för att placera den här bilden i Photoshop.

- Klicka nu på den här bilden genom att trycka på Alt-knappen och skicka den tillbaka till gruppskiktet. Justera bilden enligt din logotyp. Detta är din slutliga logotyp.

Slutsats
Efter den här artikeln kan du hitta det mycket enkelt att skapa en logotyp i Photoshop. För att skapa en logotyp i Photoshop måste du ha god kontroll på verktygen och vissa specialfunktioner i denna programvara och sedan kan du implementera dina idéer som en logotyp mycket enkelt i den här programvaran.
Rekommenderade artiklar
Det här är en guide för hur man skapar en logotyp i Photoshop. Här diskuterar vi skapa logotyp med hjälp av Photoshop-verktyg med ett grundläggande exempel för bättre förståelse. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Reflektionseffekt i Photoshop
- Photoshop vs InDesign | Skillnad mellan
- Tillämpa guldtexteffekt i Photoshop
- Förstå begreppet Photoshop
- Photoshop vs Illustrator | De bästa skillnaderna med Infographics