I denna Photoshop-lärdom kommer vi att lära oss att skapa en Photoshop-textbrytningseffekt genom att förfalska den textbrytningsfunktion som du vanligtvis hittar i ett sidlayoutprogram, vilket gör att vi kan svepa text runt objekt. Photoshop är kanske världens mest populära och kraftfullaste bildredigerare, men det mäter inte riktigt med program som InDesign eller till och med Illustrator när det gäller text (även om Photoshop erbjuder fler textrelaterade alternativ än du normalt skulle förvänta dig att hitta i ett program som är byggt för fotoredigering).
Photoshop har inte en verklig textbrytningsfunktion, men det ger oss möjligheten att använda en sökväg som en behållare för vår text, och som vi kommer att lära oss i denna handledning kan vi använda den för att svepa text runt objekt. Det är inte riktigt lika bra eller så intuitivt som att ha en verklig textomslagsfunktion, men det fungerar.
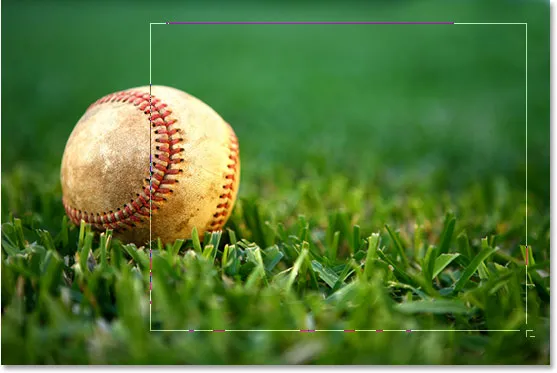
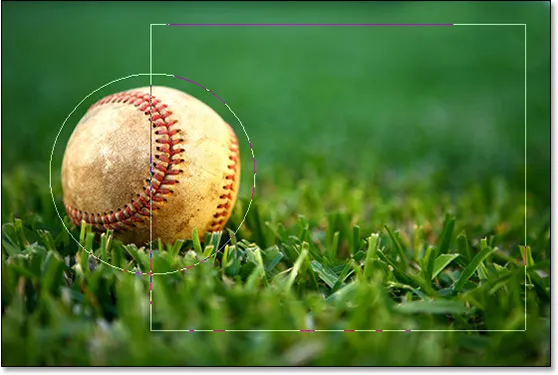
Här har jag en bild av en baseboll som ligger i gräset:

Den ursprungliga bilden.
Jag vill lägga till lite text till den här bilden och jag vill att texten ska lindas runt basebollet. Som sagt, Photoshop kommer inte med ett officiellt "textomslag" -alternativ, men tack vare banor och Photoshops förmåga att använda en sökväg som behållare för text kommer detta att bli enkelt.
Låt oss börja!
Steg 1: Välj rektangelverktyget
Eftersom vi kommer att använda en sökväg som en behållare för vår text behöver vi en sökväg innan vi kan lägga till vår text! Jag kommer att använda Photoshops rektangelverktyg (inte att förväxla med det rektangulära markeringsverktyget) för att skapa en rektangulär sökväg, som kommer att bli grundformen för min textbehållare. Jag väljer rektangelverktyget från verktygspaletten:

Välj Photoshops rektangelverktyg.
Jag kunde också trycka på U på mitt tangentbord för att snabbt välja det.
Steg 2: Välj alternativet "Sökvägar" i alternativfältet
Photoshop ger oss tre sätt att använda rektangelverktyget tillsammans med dess andra formverktyg. Vi kan använda dem för att rita vektorformer, vi kan använda dem för att rita enkla banor (det är vad vi gör här) och vi kan använda dem för att rita pixelbaserade former. Du väljer mellan dessa tre alternativ genom att klicka på motsvarande ikon upp i Alternativfältet högst upp på skärmen. Jag vill använda rektangelverktyget för att rita en rektangulär bana, så jag kommer att klicka på Paths-ikonen i Alternativfältet, som är ikonen i mitten av de tre (den till vänster är vektorn formalternativ och det till höger är för att rita pixelbaserade former):

När rektangelverktyget är valt klickar du på ikonen "Sökvägar" i alternativfältet.
Steg 3: Dra ut en rektangulär väg
Med mitt rektangelverktyg valt och inställt på att rita banor, kommer jag helt enkelt att dra ut en rektangulär formad bana, på samma sätt som jag skulle dra ut ett urval med det rektangulära markeringsverktyget, och denna sökväg blir behållaren för min text:

Dra ut en rektangulär formad bana med rektangelverktyget.
Som vi kan se på bilden ovan, går min väg just nu genom basebollet, vilket inte kommer att hjälpa mig så mycket när det jag verkligen vill är att min text ska svepa runt höger sida av basebollet, inte flyta över toppen av det. Jag behöver ett sätt att omforma min väg så att själva banan sveper runt bollen. Vi gör det nästa.
Steg 4: Välj Ellipse Tool
Det finns några sätt vi kan omforma en bana i Photoshop, men i det här fallet är det enklaste sättet, eftersom bollen är rund, att använda Photoshops Ellipsverktyg för att subtrahera en del av banan från runt bollen. För att göra det väljer jag mitt Ellipse-verktyg, som som standard gömmer sig bakom rektangelverktyget i verktygspaletten, så jag måste klicka på rektangelverktyget, hålla musknappen nere i en sekund eller två, och välj sedan Ellipse Tool från fly out-menyn som visas:

Välj Photoshop's Ellipse Tool från verktygspaletten.
Steg 5: Ställ Ellipse Tool till "Subtrahera" -läget
När Ellipse Tool är valt ser du en grupp med fyra ikoner som ser ut som kvadrater kopplade på olika sätt om du tittar upp i Alternativfältet. Dessa fyra ikoner representerar fyra alternativ som avgör hur banan du ska rita kommer att bete sig. Den vi vill ha är den andra från vänster, som är Subtract from path area icon. Jag klickar på den för att välja den:

Klicka på ikonen "Subtract from path area" för att välja den.
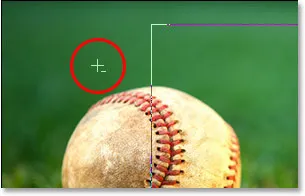
När det här alternativet är valt, om jag drar ut en elliptisk formad bana med Ellipsverktyget, vilket jag kommer att göra om ett ögonblick, kommer alla delar av den nya banan som överlappar min ursprungliga rektangulära väg att subtraheras från den ursprungliga banan. Låt oss se vad jag menar. Jag ska dra ut en elliptisk väg runt basebollet. Innan jag börjar, om jag ser noggrant på min markör, kan jag se ett litet minustecken ("-") i det nedre högra hörnet av det och låta mig veta att jag är i "Subtrahera" -läget:

Ett litet minustecken ("-") i markörens nedre högra hörn indikerar att du för närvarande har alternativet "Subtract from path area" valt.
Du kan också komma åt läget "Subtrahera" helt enkelt genom att hålla ner Alt (Win) / Alternativ-tangenten innan du börjar dra ut din sökväg, vilket är lite snabbare än att välja alternativet i Alternativfältet (du kan släppa Alt / Alternativet när du börjar dra ut din sökväg). Jag går vidare och drar ut en väg runt basebollet. Om jag behöver flytta om min sökväg när jag drar, vilket jag nästan alltid behöver göra, kan jag hålla ner mitt mellanslag och flytta banan runt på skärmen med musen för att flytta den, släpp sedan mellanslagstangenten och fortsätta dra ut vägen. Här är bilden med den andra banan runt basebollet:

Dra en elliptisk bana runt basebollet med Ellipse Tool inställt på "Subtract" -läge.
Det ser ut som att jag har två separata banor i bilden på denna punkt - en rektangulär och en elliptisk. Men den enda aktiva vägen är den ursprungliga rektangulära vägen, som nu inte är lika rektangulär eftersom, trots att Photoshop inte ger oss några visuella ledtrådar om vad som verkligen händer, drar den elliptiska vägen nu bort (eller "skär ut", om du föredrar)
del av den rektangulära banan runt basebollet. För att göra det lättare att se har jag fyllt i det återstående aktiva banområdet i bilden nedan. Detta är det område där min text kommer att visas. Lägg märke till hur den rektangulära banan nu slår sig fint runt basebollet, vilket betyder att min text också kommer att lindas runt den:

Det ifyllda området representerar det aktiva sökområdet efter att ha dragit del av det med Ellipse Tool inställt på "Subtrahera".
Nu när vi har vår väg på plats, låt oss lägga till vår text.
Steg 6: Lägg till din text
Allt som återstår att göra nu är att lägga till min text, och för det behöver jag Photoshops typverktyg, så jag väljer den från verktygspaletten:

Välj typverktyget.
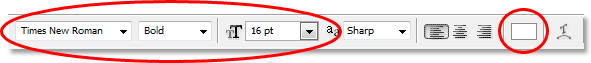
Jag kunde också snabbt komma åt typverktyget genom att trycka på T på mitt tangentbord. Sedan, med typverktyget valt, går jag upp till Alternativfältet högst upp på skärmen och väljer mitt teckensnitt, teckenstorlek och textfärg. Jag ska bara hålla sakerna enkla här och gå med Times New Roman Bold inställd på en storlek på 16pt, med min textfärg inställd på vit:

Välja teckensnittalternativ i Alternativfältet.
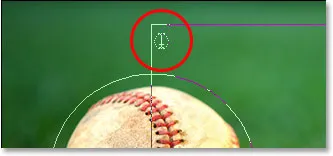
För att använda sökvägen som jag har skapat som en behållare för min text behöver jag bara flytta markören var som helst inom det aktiva sökområdet. När jag gör det ändras min typverktygsmarkör från att ha en prickad fyrkantig kontur runt den till en prickad elliptisk kontur, vilket indikerar att sökvägen blir min textbehållare om jag klickar här och börjar skriva:

Ikonen för typverktyg visar nu en prickad elliptisk kontur som säger att jag ska lägga till min text i banan.
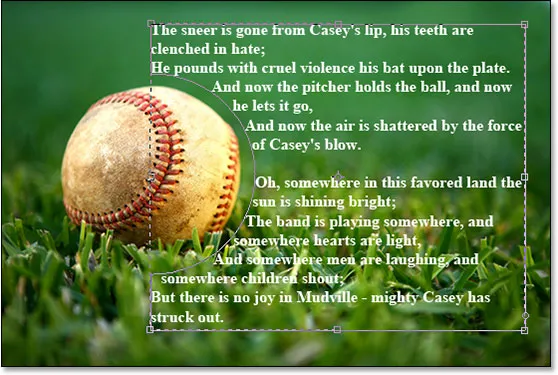
Jag har redan sparat lite text på mitt urklipp som jag kopierade från slutet av den berömda baseboldiktet "Casey At The Bat" av Ernest Lawrence Thayer, som jag trodde skulle passa för den här bilden, så för att lägga till texten till min bild, Jag klickar helt enkelt in i sökvägen och använder sedan kortkommandot Ctrl + V (Win) / Kommando + V (Mac) för att klistra in texten i banan. Som vi kan se, förblir inte bara texten inne i banan, den slår sig också fint runt basebollet:

Photoshop använder den aktiva sökvägen för att innehålla texten, vilket gör att texten sveper runt basebollet till vänster.
För att acceptera texten och gå ur textredigeringsläget klickar jag på kryssmarkeringen i alternativfältet:

Klicka på markeringen i alternativfältet för att acceptera texten.
Till slut, för att dölja sökvägen så att den inte längre syns i min bild, klickar jag helt enkelt på bakgrundsskiktet i paletten Lager:

Klicka på bakgrundsskiktet för att dölja bankonturerna i bilden.
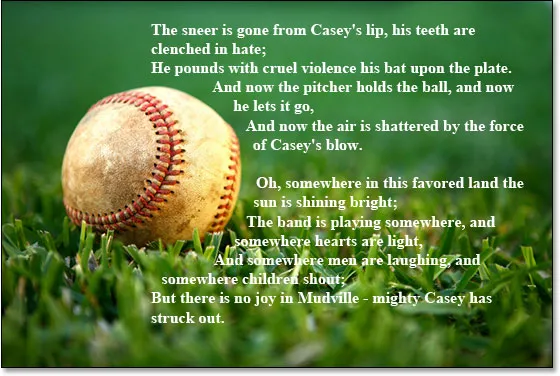
Med min vägkonturer som inte längre rör på min bild, här är mitt slutliga resultat:

Det slutliga resultatet av "falsk textomslag".
Vart ska jag gå …
Och där har vi det! Det är grunderna i hur man förfalskar ett sidlayoutprogrammets "textomslag" -funktion i Photoshop! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!