
Skillnader mellan SVG vs EPS
SVG står för Scalable Vector Graphics, som är ett vektorbildformat för tvådimensionell grafik och är XML-baserat. SVG har omfattande stöd för interaktivitet och animering. Två-dimensionella bilder kan skapas på kort tid med hjälp av vektorer med SVG. Till skillnad från JPEG.webp och PNG använder SVG dock inte pixlar. Alla former med SVG specificeras med XML, som sedan återges av en SVG-visare. De flesta webbläsare i den moderna världen kan rendera SVG, precis som de kan rendera PNG- och JPG.webp-format. Eftersom SVG är baserat på vektorgrafikformat. Det används mest för vektorbaserade diagram. Vissa av applikationerna baserade på SVG-format är tvådimensionella grafer i X, Y-koordinatsystem, ikoner och logotyper som är skalbara till sin natur kan utformas framgångsrikt för webb, mobilapplikation och surfplatta. Återgivna former i SVG är baserade på vektorgrafikformat, lagras som vektorliknande strukturer. Kort sagt, lagras som nummer snarare än som pixlar. Som en vektorgrafik är SVG-baserade bilder skalbara och innebär att en utvecklare kan skala en bild upp och ner i storlek utan att vara orolig för kvalitetsförlusten. En egenskap som faktiskt gör det möjligt är att grafiken är baserad på siffror snarare än pixlar. Med andra ord, siffror som definierar SVG-bilderna modifieras, kan göras via multiplikation eller delning. Det finns flera fördelar med XML-format, det är ganska enkelt att skapa från en servlet, JSP vs PHP eller någon annan webbapplikationsteknik. Därför anses SVG vara ett idealiskt val för datorgenererade grafer och diagram. Ritning skapad med SVG kan vara interaktiv eller dynamisk. Element kan modifieras på tidsbaserat sätt och kan beskrivas eller programmeras på vilket skriptspråk som JavaScript. Webstandard rekommenderar dock SMIL som standardanimering för SVG.
EPS står för Encapsulated PostScript, som är ett PostScript-dokument och kan användas som grafikfilformat. Postscript-dokument är utformade, som kan beskriva en bild och kan placeras i ett annat Postscript-dokument framgångsrikt. Med andra ord kan man säga att EPS-filen är ett Postscript-program, med en massa beskrivningar, avsedda att skapa en bild. Detta Postscript-program kan sparas som en enda fil, inklusive en förhandsgranskning som fångas in eller inkapslas i det, vilket gör att något annat program kan visa en förhandsgranskning på skärmen. EPS-fil kan beskriva rektangeln som innehåller bilden, denna rektangel kallas BoundingBox DSC-kommentar. Varje applikation som är avsedd att använda EPS-fil kan använda denna information för att lägga ut sidan. EPS tillhör Adobe, skiljer sig väsentligt från andra filformat som stöds. Ursprungligen designades EPS-filer för att lagra information som rör positionering av bilddata för skrivare, men inte datorskärmar. Skrivare som var Postscript-aktiverade, tolkar EPS-data direkt för att generera högkvalitativ produktion från Postscript-filer. När tiden går över blev Postscript-data mer visuellt orienterade och gränssnittet blev mer kraftfullt. EPS-filformat kan användas i vektorbaserade bilder med Adobe Illustrator. EPS-filen innehåller vanligtvis en bitmappsversion av bilden för enklare visning snarare än vektorinstruktionen för att rita bilden. Efter den första implementeringen av EPS använde Apple Macintosh-maskiner i stort sett Postscript. För skärmvisning innehåller EPS-filen ofta en förhandsgranskningsbild av innehållet, eftersom den tillåter en förhandsgranskning av slutproduktionen i en applikation som kan rita en bitmapp. Utan att denna förhandsgranskning har tagits med måste en applikation direkt återge Postscript-data i EPS.
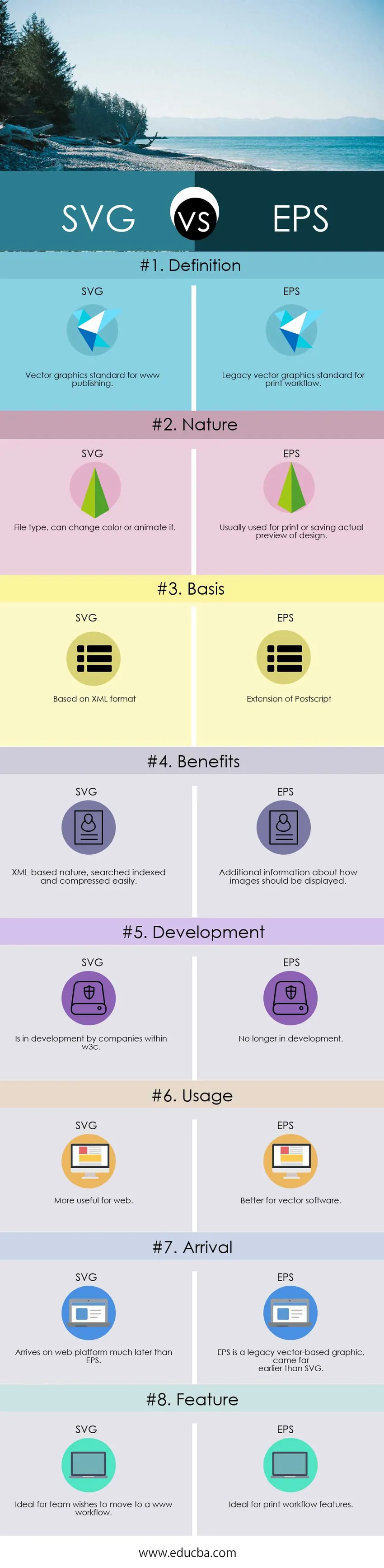
Head to Head-jämförelse mellan SVG vs EPS (Infographics)
Nedan visas topp 8-skillnaden mellan SVG vs EPS 
Viktiga skillnader mellan SVG vs EPS
Både SVG vs EPS-prestanda är rekommenderade alternativ i branschen. Låt oss undersöka några av de viktigaste skillnaderna mellan SVG vs EPS:
- SVG står för Scalar vektorgrafik medan EPS programmerar eller skriptbaserade står för Encapsulated PostScript.
- SVG är ett idealiskt val för teamet som arbetar med det globala arbetsflödet på webben medan EPS är bra för det tryckta arbetsflödeteamet.
- SVG är baserat på XML-filformat och kan användas för webbrelaterad teknik medan EPS är baserat på Postscript snarare än XML-format.
- De flesta av den moderna webbläsaren kan göra SVG-baserade bilder medan EPS ursprungligen är avsett för utskriftsarbetsflöde, med Postscript.
- SVG-filer är ett bättre val för webbdesign medan EPS kan fungera som en säkerhetskopia för de skrivare som kan begära det, givet någon chans.
- SVG-filformat är lämpliga för grafik och ikoniska element på en webbplats medan EPS-filformat är bättre för dokumentutskrifter, logotyper och marknadsföringsmaterial av hög kvalitet.
- Ett SVG-filformat är en upprorfunktion på en webbplattform, medan EPS-formatet dör av och är reserverat för gammal vektorgrafik.
- Adobe Illustrator och CorelDRAW har tillräckligt med stöd för att läsa, skriva SVG medan inte alla verktyg har en fullständig förmåga att läsa och skriva EPS-format, som Ghostview kan läsa EPS-format bra, men kan inte redigera det.
- SVG fungerar som en standardvektorbild i W3C medan EPS är standardutbytesformatet i tryckindustrin.
- SVG är standardmetoden om man vill använda vektorfiler för webben, eftersom detta är det enda valet kvar medan EPS är tillämpligt i ett tryckt publiceringssammanhang eftersom SVG saknar många funktioner som krävs av Print.
SVG vs EPS jämförelsetabell
Låt oss titta på den bästa jämförelsen mellan SVG vs EPS -
| Grunden för jämförelse mellan SVG vs EPS |
SVG |
EPS |
| Definition | Vektorgrafikstandard för www-publicering | Äldre vektorgrafikstandard för utskriftsflöde |
| Natur | Filtyp, kan ändra färg eller animera den | Vanligtvis används för att skriva ut eller spara en faktisk förhandsvisning av designen |
| Grund | Baserat på XML-format | Förlängning av postscript |
| fördelar | XML-baserad natur sökte indexeras och komprimeras enkelt | Ytterligare information om hur bilder ska visas |
| Utveckling | Är i utveckling av företag inom w3c | Inte längre i utveckling |
| Användande | Mer användbart för webben | Bättre för vektorprogramvara |
| Ankomst | Anländer till webbplattformen mycket senare än EPS | EPS är en gammal vektorbaserad grafik, kom långt tidigare än SVG |
| Funktion | Idealisk för teamet som vill flytta till ett www-arbetsflöde | Idealisk för arbetsflödesfunktioner |
Slutsats - SVG vs EPS
Båda filformaten EPS vs SVG har sina egna uppsättningar av förtjänster och nedskärningar. SVG är en de facto-standard för vektorgrafik på en webbplattform, eftersom det är det enda valet och XML-standarden är kompatibel med webbaserad teknik som servlet, JSP eller PHP etc. EPS är å andra sidan baserat på Postscript, vilket skiljer sig mycket från XML-standarden. Det avskrivs i dagens scenario och anlände i datorteknologi mycket tidigare än SVG. EPS är mer lämpad för att skriva ut arbetsflöde, vilket var den ursprungliga avsikten. Så småningom såg det ut i ett landskap som var gränssnittsbaserat och fick lite fart därifrån.
Det är användaren som väljer att gå med EPS vs SVG-format. Om användarhistoria kretsar kring ett webbaserat scenario är SVG-filformat det bästa valet att gå med, med flera webbläsarsupport för det. För arbetsbaserat scenario med utskriftsflöde skulle EPS vara ett idealiskt val eftersom SVG saknar utskriftsfunktioner.
Rekommenderad artikel
Detta har varit en guide till den största skillnaden mellan SVG vs EPS. Här diskuterar vi också SVG vs EPS viktiga skillnader med infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs våren
- JavaScript vs JScript
- Capex vs Opex: Skillnader
- JSP vs ASP: Vad är jämförelserna?