
Skillnaden mellan ReactJs vs AngularJs
React är ett bibliotek som beskriver på andra sidan Angular är ett legitimt ramverk. ReactJs används som bas på en enda webbsida eller mobilapplikationer. Det handlar om visningsskiktet i en applikation. AngularJS är en javascript-baserad front-end webbapplikationsram med öppen källkod. Dess grundläggande funktioner är MVC, datamodellbindning, skriva mindre kod och enhetstestning. Men det finns en likhet också både ReactJs vs AngularJs ramverk är mycket enkla att använda och bygga high-end mobil eller webbapplikation.
Vad är ReactJs?
React är ett Javascript-bibliotek som används för att bygga användargränssnitt. Det underhålls av Facebook och en enskild grupp utvecklare. Det används för att skapa återanvändbara UI-komponenter. Jag hjälper också utvecklaren att bygga en stor applikation där data kan ändras utan att uppdatera dem. Den största fördelen med React Js är att den är snabb, skalbar och enkel.
Fördel med ReactJ: er:
- SEO-vänlig:
ReactJs är mycket bekvämt med SEO. Du kan enkelt köra dina ReactJ: er med servrarna medan andra Javascript inte stöder SEO. - JSX:
I ReactJs för mallar använder vi JSX. JSX är enkelt JavaScript som tillåter HTML-syntax och andra HTML-taggar i koden. HTML-syntax behandlas till javascript-samtal från React framework. - React Native:
Det innehåller ursprungliga bibliotek som stöder Native iOS, Android-applikation. - Enkelhet:
Det är väldigt enkelt att ta tag i. Dess komponentbaserade strategi och väl definierade livscykel är mycket enkla att använda. - Lätt att lära:
Alla med den grundläggande kunskapen om programmering kan enkelt ReactJs. För att lära dig ReactJs behöver du bara veta grunderna för HTML och CSS. - Data-Bindning:
ReactJs använder enkelriktad databindning och applikationsarkitektur kontrollerar dataflödet via en avsändare. - testbarhet:
En reactjs-applikation är mycket lätt att testa. Dess vyer är mycket enkla att konfigurera och kan behandlas som applikationen.
Vad är AngularJs?
AngularJS är en javascriptbaserad front-end-webbapplikationsram med öppen källkod som underhålls av Google. dess huvudkomponent är MVC (Model View Controller). AngularJs har tagit upp många problem som kom vid tidpunkten för en enda webbsida-utveckling.
Fördelar med AngularJS:
- MVC (Model View Controller)
AngularJs-ramverket som är inbyggt på det berömda konceptet Model-View-Controller på grund av den koden kan hanteras lättare. - Data-Bindning:
I detta finns det inget behov av att skriva kod för bindningsdata med HTML-kontrollerna. I vinkel kan det göras med kodavsnitten. Det stöder bindning av tvåvägsdata. - Mindre kod:
I Angular Js måste du skriva mycket mindre mängd kod för Dom-manipulation. - Enhetstestning:
Det innehåller testramens namn som Karma som hjälper till att utforma testfall av AngularJs-applikation. - routing:
I AngularJs är dirigeringen mycket enkel. Ruttning betyder att man går från en vy till en annan vy.
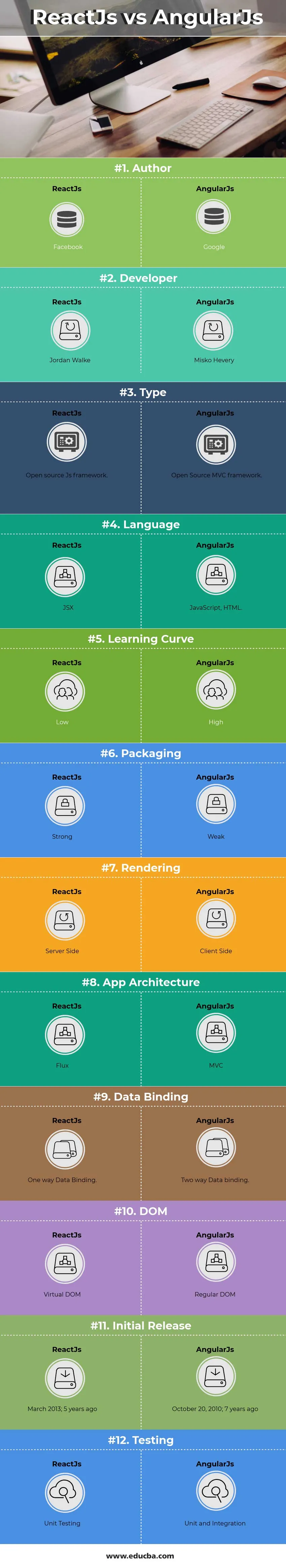
Head to Head Jämförelse mellan ReactJs vs AngularJs
Nedan visas de 12 bästa skillnaderna mellan ReactJs vs AngularJs 
Nyckelskillnaden mellan ReactJs vs AngularJs
Den viktigaste skillnaden mellan ReactJs vs AngularJs ges nedan:
- Den primära skillnaden mellan ReactJs och AngularJs är att ReactJs stöder Uni-directional data binding men Angular Js stöder Bi-directional databindning.
- Angular Js är mer skalbar i jämförelse med ReactJs.
- ReactJs stöder endast Unit Testing men AngularJs stöder både Unit Testing och Integration Testing.
- ReactJs kod är mycket enkel och lätt att förstå men å andra sidan är Angular Js kod inte enkel och mycket svår att förstå på grund av syntax och bibliotek från tredje part.
- Angular Js-kod är inte lämplig för en stor modell på grund av dess komplexitet men ReactJs är det perfekta valet av utvecklare för stora modeller.
- Vinkelkomponentstrukturen är mer vänlig vid jämförelse av ReactJ: er.
- I Angular js är routing enklare jämfört med ReactJs.
- Språket för ReactJs är JSX medan det i AngularJs är HTML, JavaScript.
- ReactJs Framework i Open source medan AngularJs framework är MVC.
ReactJs vs AngularJs jämförelsetabell
Nedan är den bästa jämförelsen mellan ReactJs vs AngularJs
| Grunden för jämförelse mellan ReactJs vs AngularJs | ReactJs | AngularJs |
| Författare | ||
| Utvecklare | Jordan Walke | Misko Hevery |
| Typ | Open source Js framework | Open Source MVC-ramverk |
| Språk | JSX | JavaScript, HTML |
| Inlärningskurva | Låg | Hög |
| Förpackning | Stark | Svag |
| Tolkning | Server sida | Klientsidan |
| App-arkitektur | Flöde | MVC |
| Databindning | Ett sätt databindning | Tvåvägs data bindande |
| DOM | Virtuell DOM | Vanlig DOM |
| Inledande utgåva | Mars 2013; 5 år sedan | 20 oktober 2010; 7 år sedan |
| Testning | Enhetstestning | Enhet och integration |
Slutsats - ReactJs vs AngularJs
Både ReactJs eller AngularJs är mycket kraftfullt och mångfaldigt tillvägagångssätt för webbaserade applikationer. Det stöder alla små medelstora och stora företagsapplikationer. Den ena sidan ReactJs-applikationen SEO-vänlig, enkel och lätt att förstå och den andra sidan Angular Js-applikationer är lätta att utveckla och stöder en annan form av testning.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan ReactJs vs AngularJs. Här diskuterar vi också ReactJs vs AngularJs viktiga skillnader med infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer -
- Fantastisk guide för Angular vs Knockout
- Angular vs Bootstrap Vill du veta om fördelar
- Angular JS vs Vue JS Användbara jämförelser
- Nod JS vs Angular JS
- React vs Angular - Vilken som är mer användbar
- Vinkell vs ryggrad
- ReactJS och Angular 4-fördelar
- Bootstrap 4 Fuskark
- Xamarin vs React Native
- React Native vs React
- React Native vs Swift | 12 skillnader & Infografik