
Skillnaden mellan React JS vs Vue JS
React JS är ett Javascript-bibliotek som i princip används för att utveckla Font-slutanvändargränssnitt. React JS har utvecklats av Facebook som används för att hantera visningsskiktet för både webb- och mobilapplikationer. Javascript, HTML5 och CSS krävs för att arbeta på samma sak. Detta används för att utveckla återanvändbara UI-komponenter. React JS används som en View-del i MVC-modellen. Vi kan återge Recat JS på en server som en nod och den används också för ursprungligt applikationsutvecklingsändamål. React JS implementerar faktiskt envägsdataflöde, varför React JS är mycket enklare än andra vanliga JS-ramverk.
Funktioner i React JS
- JSX : Javascript Syntax Extension som mest rekommenderas att använda i React JS.
- Komponenter: React JS används som en komponentstruktur som används för att arbeta i ett stort projekt med en annan modulstruktur.
- Enriktad dataflöde: Det implementerar envägsdataflöde med hjälp av Flux-mönster för att hålla uppgifterna i en riktning.
- Licens: Det är licensierat under Facebook Inc.
Vue JS är också en öppen källkod Javascript ram som används för att utveckla Font slutanvändargränssnitt. Vue JS har utvecklats av Evan You, en tidigare anställd hos Google. Vue JS används för att utveckla frontend för interaktiva webbapplikationer.
Funktioner hos Vue JS
- Mallar: Vue JS tillhandahåller HTML-baserade mallar som kommer att användas för att skapa vyer, dvs. användargränssnitt. Det underhåller HTML, CSS och JS separat.
- Direktiv: Vue JS använder olika in-build-direktiv för att utföra en annan typ av åtgärder.
- Watchers: Watchers är vana att ta hand om alla datarelaterade förändringar.
- Routing: Vue-router används för att navigera mellan olika sidor.
- Vue-CLI: Detta används för att köra Vue JS i kommandoradgränssnittet.
- Databindning: v-bind används för att tilldela ett värde till HTML-attribut, manipulera CSS och stil etc.
- Virtuell DOM: Detta är ett programmeringskoncept som lagrar en virtuell kopia av ett användargränssnitt i minnet och synkroniseras med faktiska DOM med hjälp av relaterade bibliotek.
- Animation: Vue JS har sina inbyggda plugins som hjälper till att animera olika HTML-element.
- Eventhantering: v-on- attribut används för att lyssna på olika händelser som läggs till i DOM-elementet.
Head to Head Jämförelse mellan React JS vs Vue JS
Nedan visas de 3 bästa skillnaderna mellan React JS vs Vue JS 
Viktiga skillnader mellan React JS vs Vue JS
Både React JS vs Vue JS är populära val på marknaden; låt oss diskutera några av de största skillnaderna mellan React JS vs Vue JS:
- React JS är ett Javascript-bibliotek som används för att utveckla olika applikationer såväl som användargränssnitt. Vue JS är ett Javascript MVC-ramverk som används för att utveckla ett UI-lager av webbapplikationer.
- React JS används för att utveckla användargränssnitt för webbapplikationer och mobilapplikationer. Inte bara detta, det används också för att utveckla infödda applikationer och också ges på servern som en nod. Vue JS används för att utveckla användargränssnitt för webbapplikationer. Det fokuserade i grund och botten på bildskiktet. Det är också lätt att integrera med andra projekt och tredjepartsapplikationer
- React JS är ett javascript-bibliotek, det använder en JSX-strategi för utveckling. HTML, CSS behöver bara skriva i Javascript. Vue JS är ett Javascript MVC-ramverk som använder en mallbaserad strategi för utveckling. Allt HTML, CSS och Javascript kan användas separat i Vue JS vilket faktiskt gör utvecklingen mycket enklare än React JS.
- I React JS om någon komponents tillståndsförändring inträffar återger den hela komponenthierarkin med hänsyn till den komponenten som en rotkomponent. Vi måste använda PurComponent eller implementera shouldComponentUpdate för att undvika denna återgivningssituation när det behövs. I Vue har JS shouldComponentUpdate implementerats automatiskt för att undvika dessa återgivningsvillkor. Här vet systemet vilken komponent som måste återges när några tillståndsändringar inträffar.
- React JS använder create react app för installation. React JS behöver också webbpaket för build.Vue JS använder Vue-cli / CDN / NPM för installation. Vi kan utveckla Vue JS överallt.
- React JS använder rent kärnkoncept Javascript-utveckling. Medan Vue JS använder mallbaserad utveckling. React JS är mer populärt än Vue JS eftersom jobbmöjligheterna i React JS är mycket med avseende på Vue JS.
- State Management Library for React kallas MobX som är mycket populärt inom React Community. Medan State Management Library for Vue kallas VueX.
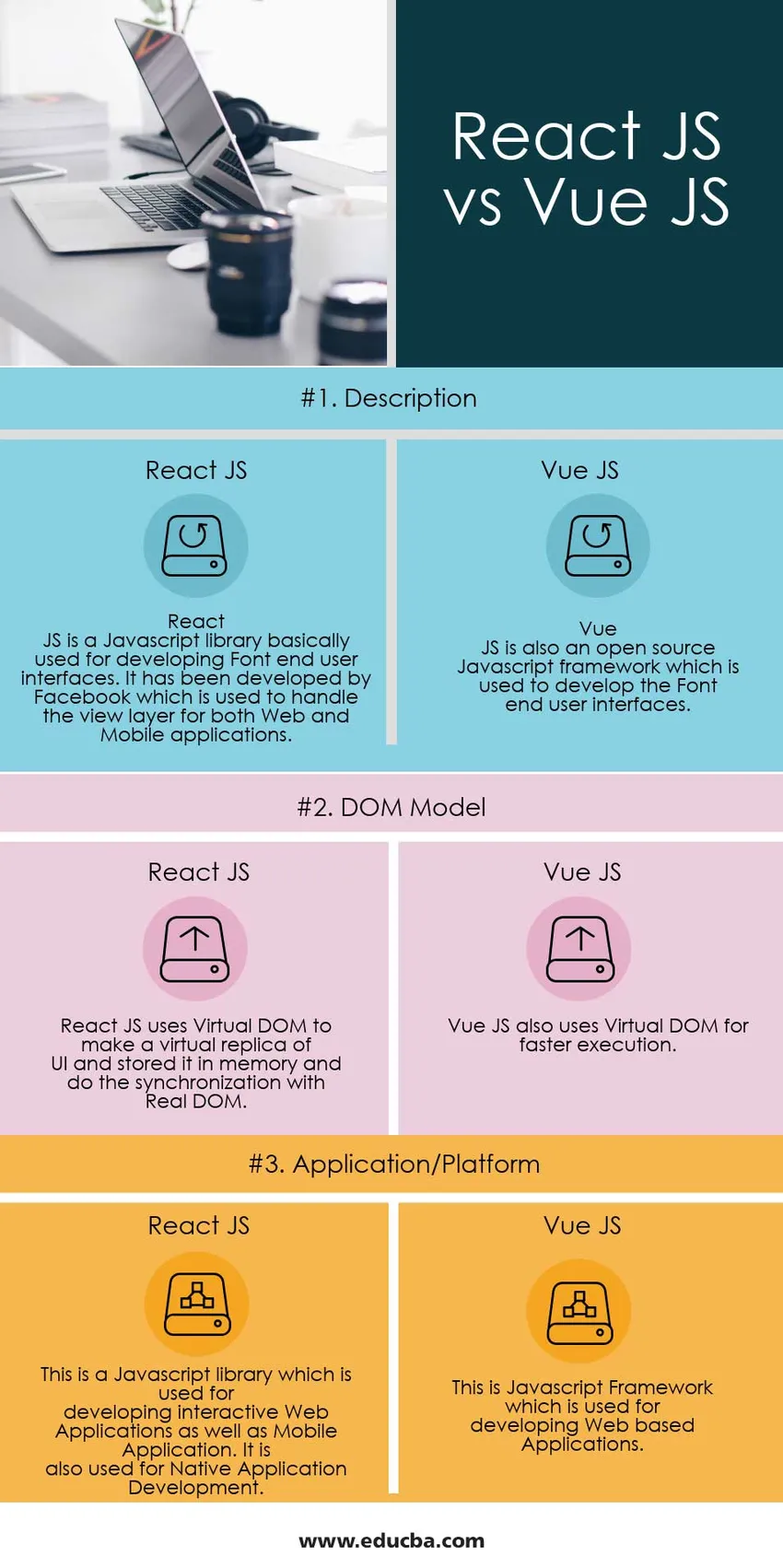
React JS vs Vue JS Jämförelsetabell
Nedan är listan med punkter som beskriver jämförelsen mellan React JS vs Vue JS
| Grund för jämförelse mellan React JS vs Vue JS |
Reager JS |
Vue JS |
| Beskrivning | React JS är ett Javascript-bibliotek som i princip används för att utveckla Font-slutanvändargränssnitt. Det har utvecklats av Facebook som används för att hantera visningsskiktet för både webb- och mobilapplikationer. | Vue JS är också en öppen källkod Javascript ram som används för att utveckla Font slutanvändargränssnitt. |
| DOM-modell | React JS använder Virtual DOM för att skapa en virtuell kopia av UI och lagrade den i minnet och göra synkroniseringen med Real DOM. | Vue JS använder även Virtual DOM för snabbare körning. |
| Ansökan / plattform | Detta är ett Javascript-bibliotek som används för att utveckla interaktiva webbapplikationer samt mobilapplikationer. Det används också för Native Application Development. | Detta är ett Javascript-ramverk som används för att utveckla webbaserade applikationer. |
Slutsats React JS vs Vue JS
Både React JS eller Vue JS använder Virtual DOM för snabbare exekvering som faktiskt lagrar virtuell UI-representation i minnet och synkroniseras med Real DOM. Eftersom React JS är ett Javascript-bibliotek så all kod som innehåller HTML, CSS, måste JS skriva i Core Javascript-konceptet som i princip använder JSX-strategi medan Vue JS är ett Javascript MVC-ramverk som faktiskt följer Model View Controller-mönster där Vue JS huvudsakligen är fokuserad på Visa-lagret. Vue JS följer en mallbaserad strategi som tillhandahåller HTML-baserade mallar för att utveckla View Layer, dvs. för att utveckla användargränssnitt. Vid React JS används den för att utveckla webben som användargränssnitt för mobilapplikationer. Dessutom används React JS också för utveckling av infödda applikationer och vi kan också återge React JS på en server som en nod. Medan Vue JS används för att utveckla interaktiva användargränssnitt för webbapplikation. Enligt det nuvarande ekosystemet och skillnaden mellan React JS eller Vue JS verkar det som att React JS är mycket populär än Vue JS.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan React JS vs Vue JS. Här diskuterar vi också de viktigaste skillnaderna i React JS vs Vue JS med infografik och jämförelsetabell. Du kan också titta på följande artiklar -
- Fantastisk guide för Angular vs Bootstrap
- Vue.js vs Angular Useful Difference
- Angular vs React
- Vue.js vs jQuery Vilken som är bättre
- Värdefulla skillnader Angular JS vs Vue JS
- Vue.JS vs React.JS: Vilka är fördelarna?
- Bootstrap 4 Fuskark: Fördelar