
Introduktion till MeteorJS
MeteorJS definierar ramen för Javascript som underlättar applikationsdesignen på mycket kort tid. MeteorJS hjälper till i full stack utveckling av webb- eller mobilapplikationsutveckling. Det fungerar mycket bra med Mongo DB. Det är även möjligt att integrera det med andra databaser som standard, men databasen är Mongo DB.
MeteorJS
- Meteorer kan definieras som tekniken som tillhandahåller en full-stack plattform för att skapa webbapplikationer. Det fungerar bäst med servern och klienten för att uppnå det är en funktion för att tillhandahålla en full-stack miljö. För att implementera MeteorJS måste vi använda HTML, CSS, Mongo DB och inbyggda JS-funktioner. Innan vi börjar arbeta med detta måste vi göra systemet redo för det.
- I MeteorJS får applikationen bättre anslutning till backend och därmed kan den betraktas som webbdesigntekniken som fungerar även i frontend och backend. Det kan också förklaras som den uppgraderade versionen av Javascript. Å ena sidan, där Javascript är skriptspråk på klientsidan, å andra sidan fungerar MeteoJS på både klient- och serversidan
- En server krävs för att arbeta med MeteorJS så ditt system måste kunna göra det, vilket kan göras genom att installera MeteorJS i din maskin. Du kan ladda ner och installera MeteorJS från deras officiella webbplats och sedan måste du köra .meteor-filen med kommandotolken för att starta tjänsten så att du faktiskt kan arbeta med MeteorJS.
Arbetar med MeteorJS
Hittills har vi förstått vad en MeteorJS är och nu i det här avsnittet kommer vi att se hur vi kan arbeta med MeteorJS eller implementera det. Nedan kommer vi att titta på några av de bilder som har koden och utgången så att vi kan få en exakt bild av hur det fungerar så låt oss komma igång.
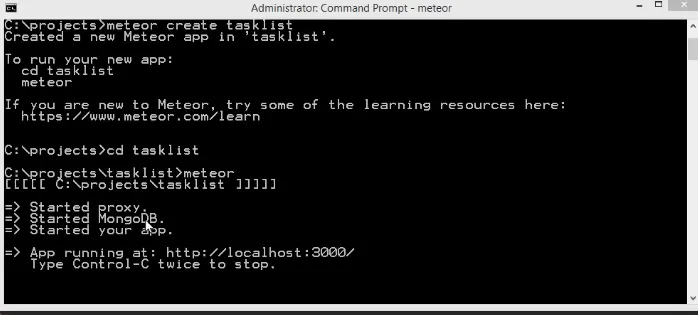
- När meteor har laddats ner och installerats. Vi måste köra .meteor-filen där den ligger, vilket kan göras efter koden som skrivs i snäpp nedan.

- Vi måste vänta på att databasen och proxy startas. När du väl är klar att börja, nu blir det att skriva din kod och börja implementera Meteor JS. Nedan visas HTML-koden som senare måste integreras med JS-filen för att det är dess funktionalitet på webbsidan.

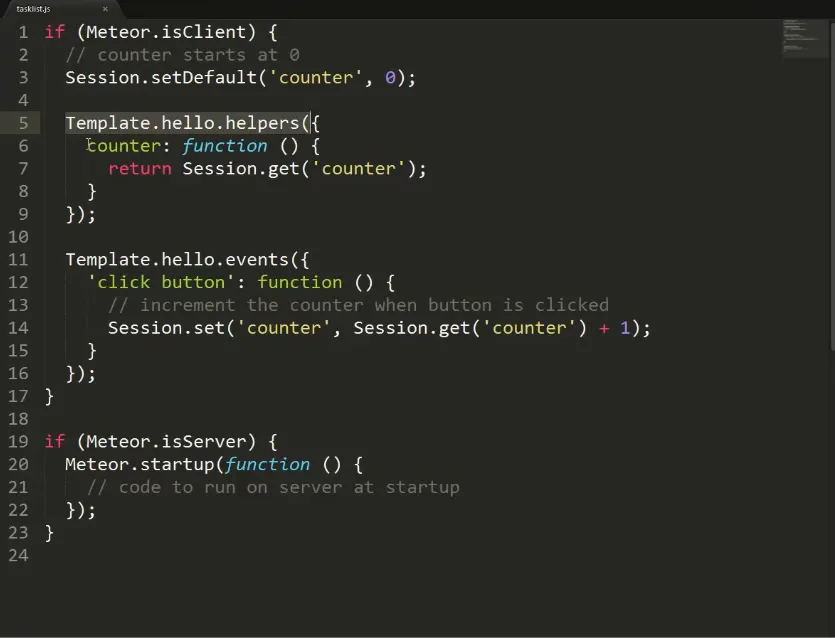
- Efter HTML-sidan nu vänder det sig att använda de inbyggda funktionerna i Javascript så att vi kan implementera MeteorJS. I bilden nedan definierar vi vilken funktionalitet vi faktiskt förväntar oss av "hej". De uttalanden som definieras i nedanstående fil kommer att integreras med HTML-sidan för att utforma webbsidan som kommer att bli resultatet av detta.

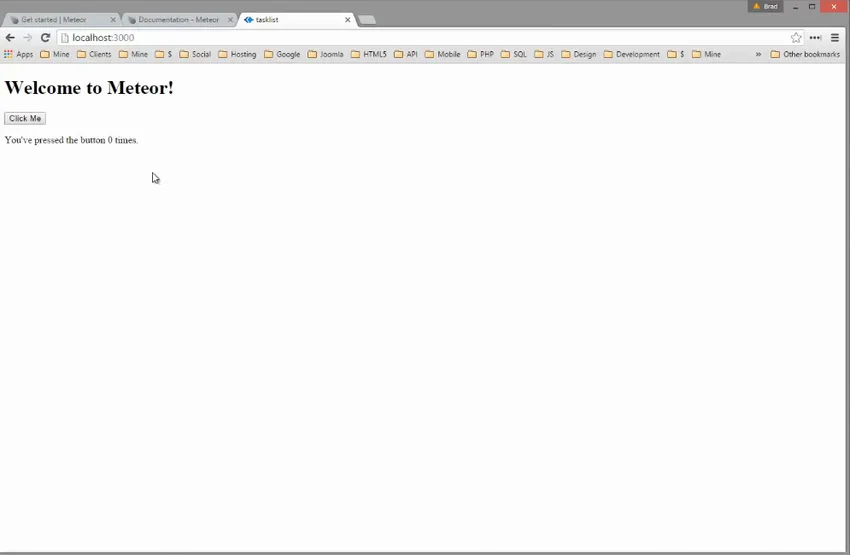
- När du är klar med att skriva koden blir det nu att öppna localhost och kontrollera utdata. Baserat på den funktionalitet som du har definierat kommer den att fungera. Nedan kommer resultatet av dessa koder.

Vad kan du göra med MeteorJS?
I avsnittet ovan fick vi veta hur vi faktiskt kan implementera MeteorJS för att skapa webbapplikationen och från det fick vi vissa idéer om vad vi kan göra med hjälp av MeteorJS. Vi kan integrera applikationen med databasen som erbjuder en pluspunkt för att använda MeteorJS över det normala Javascript.
Den applikation som utvecklats med denna teknik anses vara tillräckligt säker. Utöver sina olika lukrativa funktioner, låter den också utvecklaren utveckla en full stackapplikation som definitivt kommer att vara den effektiva. Detta är några av de vanliga sakerna som kan göras med MeteorJS och nu i nästa avsnitt kommer vi att se några av dess fördelar.
Fördelar med MeteorJS
Anledningen till att få MeteorJS var att införa eller lyfta fram fördelar i Javascript. Det ger oss några av de mycket viktiga funktionerna och verkligen stöds av webbapplikationsutvecklare. Nedan följer några av dess vanliga fördelar.
- Full Stack-utveckling - MeteorJS introducerar funktionaliteten för full stack-applikationsutveckling som gör det möjligt för utvecklare att utnyttja de inbyggda klasserna för att skapa en effektiv applikation.
- Databasintegration - Applikationen som utvecklats i MeteorJS kan integreras med databasen och standarddatabasen är Mongo DB. Man kan också byta ut DB med vad de är bekväma.
- Konsumerar mindre tid - Den mycket viktiga delen av att använda MeteorJS är att det gör att arbetet blir färre på kortare tid på grund av den inbyggda funktionaliteten som kan användas utan att definieras.
- Säkerhet - Det är mycket spännande att veta att webb- eller mobilapplikationen som utvecklats med den är tillräckligt säker och kan distribueras utan att betrakta säkerhet som ett primärt problem.
Behov och omfattning i MeteorJS
Ovanstående avsnitt gör det mycket tydligt varför vi behöver det. Men för att sammanfatta det som behövs kan vi säga att det är den utökade versionen av JS med flera definierade funktioner som gör webbdesign och utveckling mycket enkel. Det är lätt att använda funktionen, säkerhetsaspekten och mindre tidsförbrukning är de saker som validerar behovet av MeteorJS.
Företag letar idag efter full stack-utvecklare som kan utveckla applikationen och också integrera den med backend. Människor med en bra fungerande idé om MeteorJS kan lätt få en mycket bra möjlighet med några av de välrenommerade organisationerna och växa sin karriär inom informationsteknologibranschen.
Vem är rätt publik för att lära sig MeteorJS-teknologier?
För att hoppa in MeteorJS bör man ha erfarenhet av HTML, Mongo DB och Javascript. Även om det också fungerar om du inte har en djup uppfattning om något av dessa måste du ha en uppfattning om deras grunder eftersom MeteorJS är orolig för att utveckla applikationer. När det gäller yrket, kan antingen studenter eller IT-professionell luta sig till detta för att ta hävstångseffekt av dess fullständiga karaktär.
Slutsats
MeteorJS kan betraktas som den utökade versionen av Javascript i olika aspekter. Syftet med dess existens är att införa skapandet av en fullständig applikation genom att använda en enda plattform. Ju mer du har praktisk övning på Javascript, desto mer blir det lätt för dig att lära dig och arbeta med MeteorJS.
Rekommenderade artiklar
Detta har varit en guide till Vad är MeteorJS. Här diskuterade vi Working, Omfång, behov, användning, karriärstillväxt och fördelar med MeteorJS. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Vinklade alternativ
- Vad är Laravel Framework?
- Vad är selen?
- Vad är SAS
- Vad är full stack?