I denna Photoshop Effects-lärdom kommer vi att lära dig hur du skapar en enkel bildramram i galleri-stil, komplett med en texttexter under, som om fotot visades i ett konstgalleri. Detta kan vara ett mycket elegant och elegant sätt att presentera ditt arbete, och det är enkelt att skapa layout.
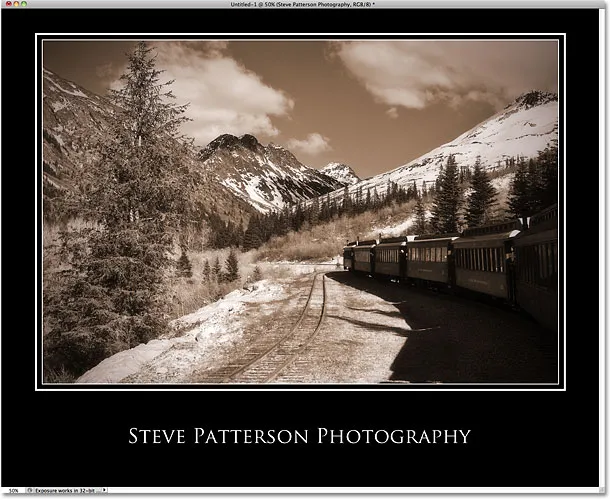
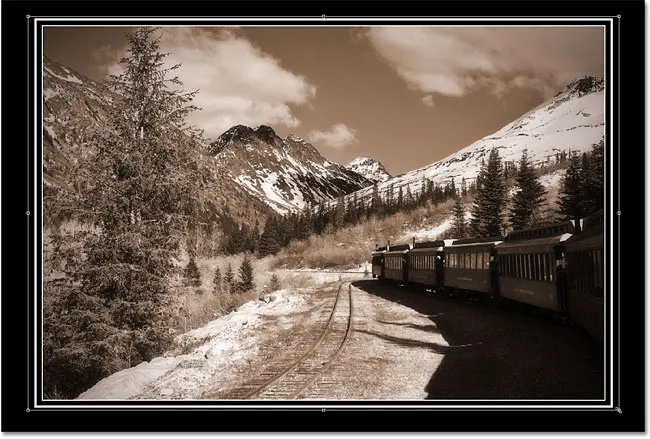
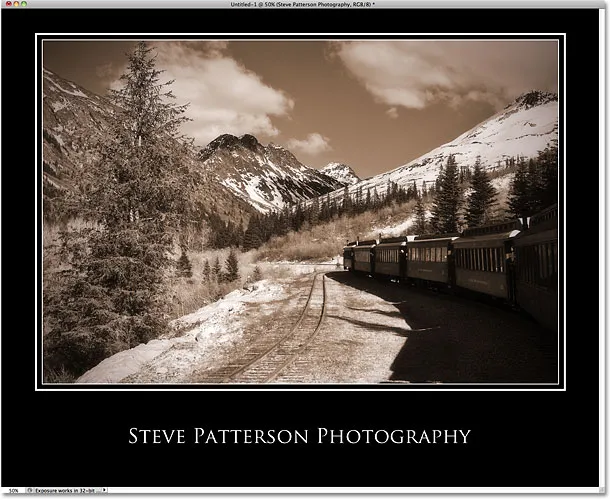
Så här ser slutresultatet ut (naturligtvis kommer ditt foto och texttexter att vara annorlunda):

Den sista layouten för fotoramstil i galleri.
Hur man skapar en fotoram i galleristil
Steg 1: Skapa ett nytt dokument
Låt oss börja med att skapa ett nytt dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
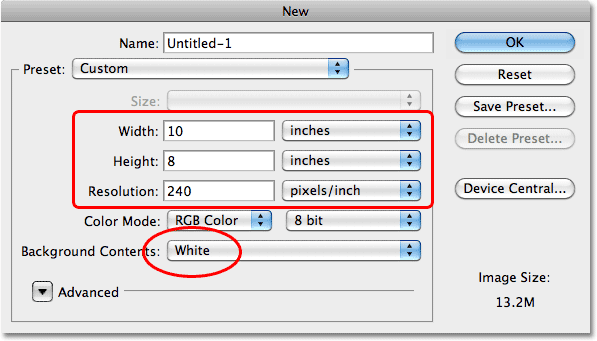
Detta öppnar Photoshops nya dokument-dialogruta. Jag vill att min slutliga layout ska skrivas ut som en 8x10 i liggande orientering, så jag ska ange ett värde på 10 tum för bredden och 8 tum för höjden (se till att du ställer in måttypen till tum, inte pixlar ). Dimensionerna du behöver för din layout kan vara olika. Eftersom jag vill att det ska skrivas ut i hög kvalitet, anger jag ett upplösningsvärde på 240 pixlar / tum . Slutligen ställer du in bakgrundsinnehållet till vitt, vilket kommer att fylla bakgrunden för det nya dokumentet med vitt, även om vi kommer att ändra det på ett ögonblick (detta håller oss bara på samma sida):

Ställ in bredd, höjd, upplösning och bakgrundsfärg i dialogrutan Nytt dokument.
Klicka på OK för att stänga ur dialogrutan. Ett nytt dokument fyllt med vitt visas på din skärm.
Steg 2: Fyll det nya dokumentet med svart
Med vårt nya dokument skapat, låt oss fylla det med svart, som blir bakgrundsfärgen på layouten. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
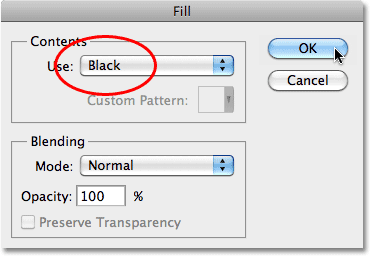
Detta visar dialogrutan Fyll. Ställ in alternativet Använd längst upp i dialogrutan till Svart :

Ställ alternativet Använd till Svart.
Klicka på OK för att lämna dialogrutan, och Photoshop fyller dokumentet med helt svart:

Svart är nu bakgrundsfärgen för layouten.
Steg 3: Lägg till ett nytt tomt lager och namnge det "Fotoområde"
Låt oss lägga till ett nytt tomt lager till vårt dokument genom att klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
Detta lägger till ett nytt tomt lager, som Photoshop automatiskt namnger "lager 1", ovanför bakgrundsskiktet i panelen Lager. Dubbelklicka direkt på namnet "Layer 1" och ändra namnet till fotoområdet . Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen:

Dubbelklicka på det nya lagrets namn och ändra det till "fotoområde".
Steg 4: Dra ett urval runt huvudfotoområdet
Vi måste rita ett urval runt området som fotot kommer att visas i. Välj det rektangulära markeringsverktyget från Verktygspanelen :

Välj det rektangulära markeringsverktyget.
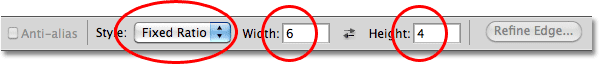
När det rektangulära markeringsverktyget är valt ändras alternativfältet längst upp på skärmen för att visa alternativ specifikt för detta verktyg. Jag kommer att utforma min layout för att visa ett foto med ett standardförhållande på 4x6, i liggande orientering. För att göra det ändrar jag först stilalternativet i alternativfältet till fast förhållande, sedan anger jag 6 för bredden och 4 för höjden (det bildförhållande du vill ha för ditt fotoområde kan vara annorlunda) :

Ändra stilalternativet till fast förhållande och ange sedan 6 för bredden och 4 för höjden.
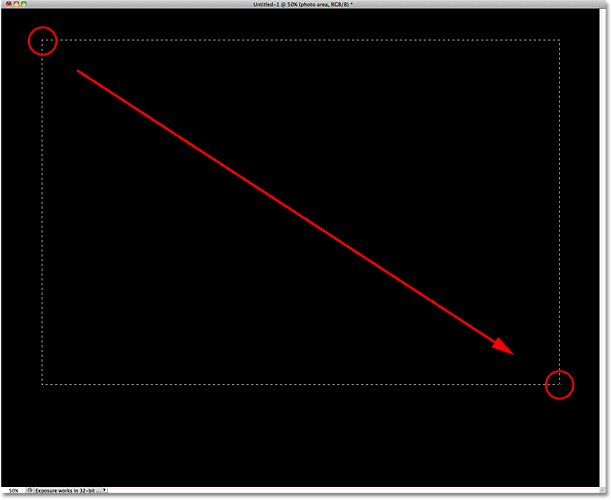
Sedan klickar jag ungefär en tum bort från dokumentets övre vänstra hörn och drar ut ett urval som blir området där fotot visas. När jag drar låser Photoshop markeringen till det bildförhållande som jag ställde i Alternativfältet:

Dra ett urval runt området där fotot kommer att visas.
Steg 5: Fyll urvalet med grått
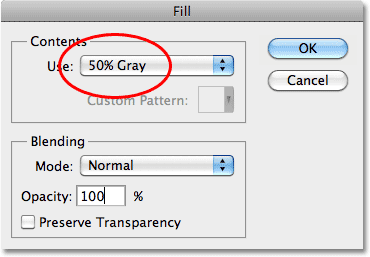
När markeringen finns på plats, gå upp till Redigera- menyn och välj Fyll igen. Den här gången när dialogrutan Fyll visas anger du alternativet Använd till 50% grått :

Ställ in användningen på 50% grå.
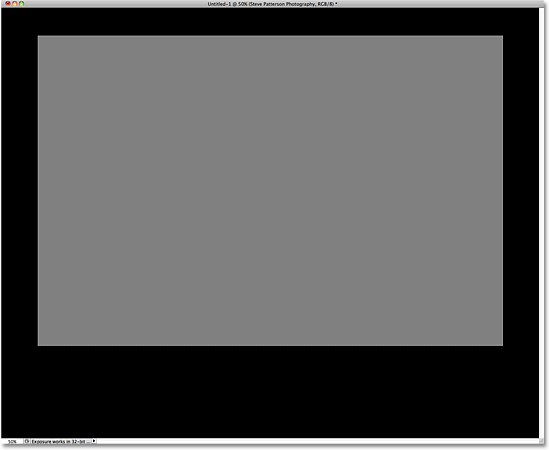
Klicka på OK och Photoshop fyller fotoområdet med grått. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringsplanen:

Fotoområdet är nu fyllt med grått.
Steg 6: Justera fotoområdet horisontellt med dokumentet
Innan vi fortsätter, låt oss se till att vårt fotoområde är i linje horisontellt med dokumentet. Tryck på Ctrl + A (Win) / Command + A (Mac) på tangentbordet, som omedelbart kommer att välja hela dokumentet (en markering visas runt kanterna på dokumentfönstret). Tryck på bokstaven V på tangentbordet för att snabbt välja Photoshop's Move Tool . Klicka sedan på alternativet Justera horisontella centra med alternativet Flytta verktyg i Alternativfältet:

Använd alternativet Justera horisontella centra för att anpassa fotoområdet till dokumentet.
Om ditt fotoområde var lite mitt i horisontellt fall kommer Photoshop att fästa det i perfekt anpassning till dokumentet. Tryck på Ctrl + D (Win) / Command + D (Mac) när du är klar för att avmarkera dokumentet.
Steg 7: Lägg till en tunn vit kant
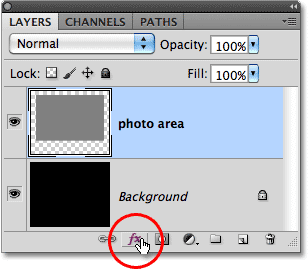
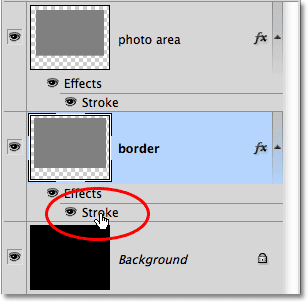
Låt oss lägga till en tunn vit kant runt fotoområdet. För det använder vi en av Photoshops lagerstilar. Klicka på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
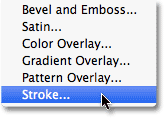
Välj sedan Stroke längst ner på listan:

Välj Stroke från listan.
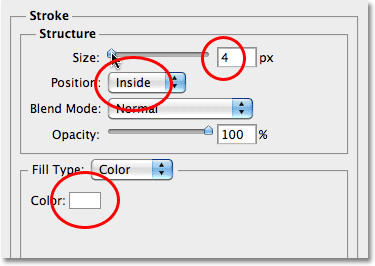
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Stroke-alternativen i mittkolumnen. Klicka först på färgrutan till höger om ordet Färg, som öppnar färgväljaren och välj vit som färgen för strecket. Klicka på OK för att stänga ur färgväljaren när du är klar. Ändra sedan positionen för stroke till insidan . Slutligen justerar du streckets storlek genom att dra skjutreglaget Storlek åt höger. Du kan se en direkt förhandsvisning av slagstorleken i dokumentfönstret när du drar skjutreglaget. Eftersom vi vill ha en tunn kant, kommer jag att sätta min stroke storlek till 4 px :

Ändra färgen på linjen till vit och Positionen till insidan och justera sedan slagstorleken med reglaget.
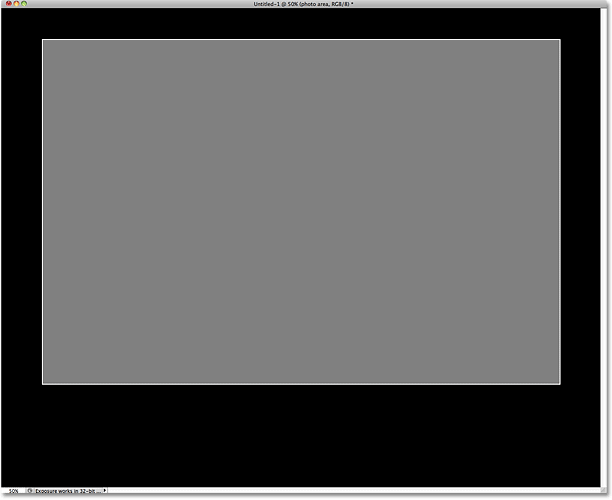
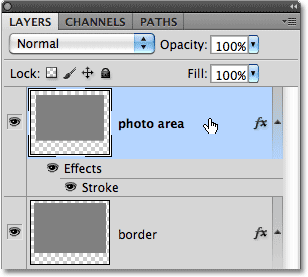
Klicka på OK för att lämna dialogrutan Layer Style. Ett tunt vitt slag visas nu runt fotoområdet i dokumentfönstret (anledningen till att vi fyllde fotoområdet med grått och inte vitt tidigare var så att vi skulle kunna se den vita gränsen runt det):

Den första av två vita gränser visas. Vi lägger till en andra om ett ögonblick.
Steg 8: Skapa en kopia av lagret fotoområde
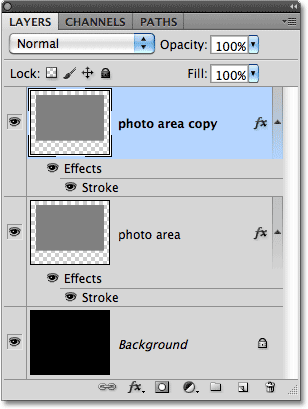
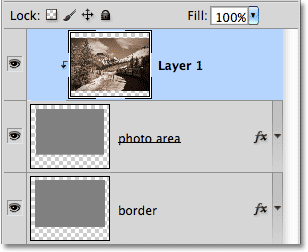
Med det fotoområdet som är valt i panelen Lager (valda lager markeras med blått), tryck Ctrl + J (Win) / Command + J (Mac) på tangentbordet för att göra en kopia av lagret, som Photoshop placerar ovanför original. Lägg märke till att strejklagerstilen också kopieras:

Photoshop namnger automatiskt det nya lagret "kopia av fotoområde".
Steg 9: Byt namn på lagret och dra det mellan de två ursprungliga lagren
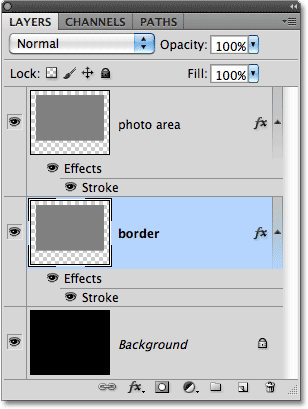
Dubbelklicka direkt på namnet "kopia av fotoområde" och ändra lagrets namn till kant, eftersom vi kommer att använda det för att lägga till en ytterkant till fotoområdet på ett ögonblick. Tryck på Enter (Win) / Return (Mac) för att acceptera namnändringen. Klicka sedan på kantlagret i panelen Lager och, medan du fortfarande håller ner musknappen, dra den mellan bakgrundsskiktet och fotoområdet. Släpp musknappen för att släppa den på plats när en markeringsfält visas mellan de två lagren:

Dra det nya lagret mellan de ursprungliga två.
Steg 10: Sänk gränslagsfyllet till 0%
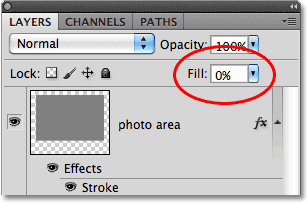
Vi kommer att använda det gråfyllda området på kantlagret för att lägga till ett andra, tjockare slag runt fotot. Problemet är att vi faktiskt inte vill att det grå området ska vara synligt på detta lager. Allt vi vill kunna se är den vita streken runt den. Om du vill dölja det gråa och hålla bara taket synligt, sänker du bara Fyllningen för kantlagret till 0% . Fyll döljer innehållet i ett lager men håller alla lagerstilar synliga. Du hittar Fill-alternativet direkt under Opacity-alternativet högst upp på panelen Lager. Inget tycks dock ha ändrats i dokumentfönstret ännu, men eftersom lagret för fotoområdet blockerar kantlagret från vyn:

Ställ in fyllningen på 0% för att dölja det gråa utan att dölja stroke runt det.
Steg 11: Använd gratis transformering för att lägga till utrymme runt fotoområdet
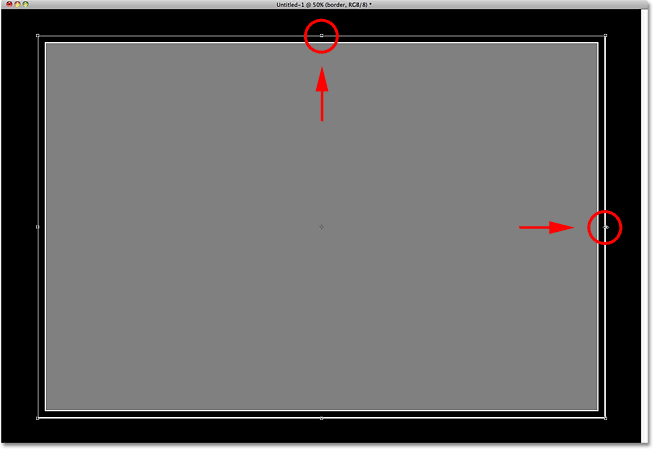
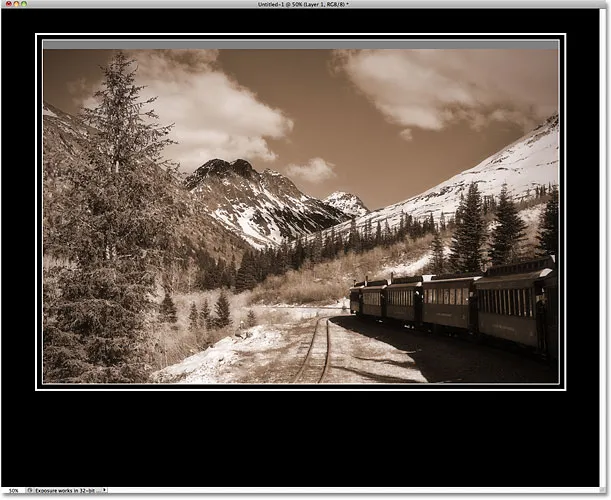
Med fyllning inställd på 0% trycker du på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshops Free Transform- ruta och hanterar runt det grå området på gränslagret. Håll knappen Alt (Win) / Option (Mac) intryckt och klicka sedan på antingen vänster eller höger handtag (den lilla fyrkanten) och, medan du fortfarande håller musknappen nere, dra den utåt för att lägga till lite utrymme på båda sidor mellan det andra strecket och det gråa fotoområdet. Lägg märke till att bara det vita strejket i sig är synligt. Det gråa på gränsskiktet är dold från sikten, vilket lämnar oss med ett område med svart (som visas igenom från bakgrundsskiktet) mellan detta andra vita strecket och originalet.
Håll Alt / Alternativ nedtryckt och dra antingen det övre eller nedre handtaget utåt för att lägga till en jämn mängd utrymme mellan det andra strecket och toppen och botten av det gråa fotoområdet:

Använd Free Transform för att lägga till utrymme mellan det andra strecket och fotoområdet.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen.
Steg 12: Öka tjockleken på den yttre gränsen
Dubbelklicka på ordet Stroke under kantlagret i panelen Lager:

Alla lagerstilar som används på ett lager listas direkt under det.
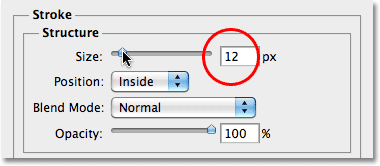
Detta öppnar igen dialogrutan Layer Style, återigen inställd på Stroke-alternativen i mittkolumnen. Låt oss göra ytterkanten lite tjockare än den ursprungliga genom att dra skjutreglaget Storlek längre åt höger. Återigen kan du se en direkt förhandsvisning av stroken i dokumentfönstret när du drar skjutreglaget. Jag kommer att öka min yttre slagstorlek till 12 px . Låt alla andra alternativ vara desamma:

Öka storleken på det andra slaget för en tjockare ytterkant.
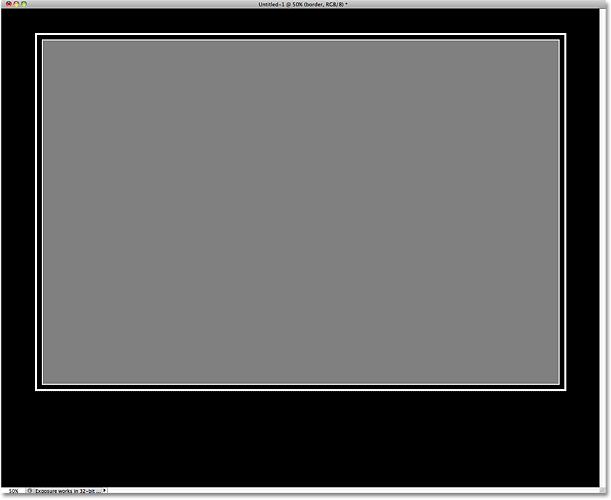
Klicka på OK för att åter gå ur dialogrutan Layer Style. Vi har nu en tunn kant direkt runt fotoområdet och en tjockare kant runt utsidan, vilket kompletterar vår grundram:

Fotoområdet och den enkla ramen med dubbel kant är nu på plats.
Steg 13: Öppna det foto du vill visa
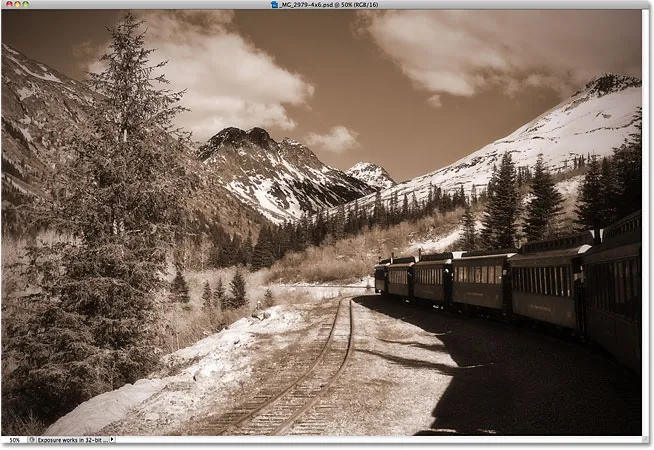
Det är dags att lägga till vårt foto i fotoområdet! Öppna fotot som du vill visa, vilket kommer att visas i ett separat dokumentfönster. Här är bilden jag ska använda:

Öppna bilden som kommer att visas i fotoområdet.
Steg 14: Välj och kopiera bilden
Tryck på Ctrl + A (Win) / Command + A (Mac) för att snabbt välja hela fotot. Tryck sedan på Ctrl + C (Win) / Command + C (Mac) för att kopiera den till urklipp.
Steg 15: Välj Photo Area Layer
Med fotot kopierat till urklippet växlar du tillbaka till det ursprungliga dokumentfönstret (bildramramens bildgalleri) och klickar på fotoområdet i lagret för att välja det:

Välj fotoområdet.
Steg 16: Klistra in fotot i dokumentet
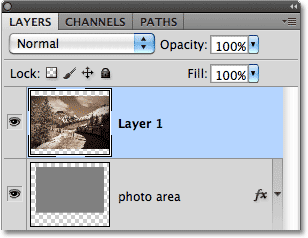
Tryck på Ctrl + V (Win) / Kommando + V (Mac) för att klistra in fotot som vi kopierade till urklippet för ett ögonblick sedan i dokumentet. Photoshop kommer automatiskt att placera fotot på sitt eget lager direkt ovanför vilket lager som valts vid den tiden (det är därför vi valde fotoplanlagret först), som vi kan se genom att titta i panelen Lager. Photoshop kallade fotolagret "Layer 1", vilket är bra. Du behöver inte byta namn på den:

Fotot visas på sitt eget skikt direkt ovanför skiktet för fotoområdet.
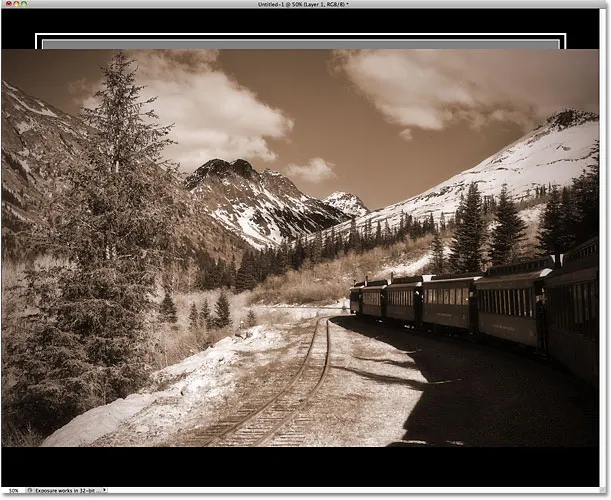
Om vi tittar i dokumentfönstret ser vi dock att bilden för närvarande är för stor för att passa in i fotoområdet och blockerar den från bilden:

Fotot är för närvarande för stort för att passa in i det område det kommer att visas i.
Steg 17: Skapa en klippmask
Vi behöver ett sätt att få bilden att passa in i fotoområdet, och vi kan göra det med en klippmask . Klicka först på lagret som innehåller fotot ("Lager 1") i panelen Lager för att välja det. Gå sedan upp till Layer- menyn längst upp på skärmen och välj Skapa klippmask :

Välj fotolagret i panelen Lager och gå sedan till Lager> Skapa klippmask.
Fotolagret kommer intryckt till höger i panelen Lager och låter oss veta att det nu är "klippt" till lagret under det:

Fotorealskiktet används nu som en mask för bilden.
Tack vare urklippsmasken är det bara det område på bilden som faller direkt ovanför det gråa fotoområdet under det som nu syns i dokumentfönstret. Områden utanför gränserna för fotoområdet är dolda från vyn:

Endast området på fotot direkt ovanför fotoområdet under det förblir synligt.
Steg 18: Ändra storleken och placera om foton med fri transformering
Hittills så bra, men min bild är fortfarande för stor för att passa helt inom de mindre gränserna för fotoområdet, och den måste också flyttas om. Vi kan göra båda dessa saker med Free Transform. Tryck ännu en gång på Ctrl + T (Win) / Command + T (Mac) för att få upp fria Transform- rutan och -handtagen, denna gång runt fotot. Håll nere Shift- tangenten och dra något av hörnhandtagen för att ändra storleken på fotot efter behov tills det passar inuti fotoområdet. För att flytta fotot, klicka var som helst i rutan Gratis omformning och dra bilden på plats. Om din bild använder samma bildförhållande som ditt fotoområde (som mitt gör), borde du kunna passa hela bilden inuti den. Om inte, ändra storleken på bilden tills så mycket som möjligt syns. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen:

Använd Free Transform för att flytta och ändra storlek på fotot tills det passar inuti fotoområdet.
Steg 19: Lägg till din text under bilden
Just nu är det bara att lägga till en texttexter under bilden. Välj verktyget Horisontaltyp på panelen Verktyg:

Välj typverktyget.
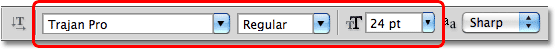
Välj typverktyg och välj ditt teckensnitt och teckenstorlek från Alternativfältet. Jag kommer att använda Trajan Pro på 24 pt:

Välj ditt teckensnitt och teckenstorlek i alternativfältet.
Klicka på färgrutan i alternativfältet och välj vit som textfärg från färgväljaren. Klicka till sist på alternativet Center Text till vänster om färgrutan, vilket gör det lite lättare att centrera vår text i dokumentet när vi skriver:

Välj vit som din textfärg och välj alternativet Center Text-justering.
Klicka sedan bara i det svarta området nedanför fotot mitt med typverktyget och lägg till din text. Jag ska skriva "Steve Patterson Photography". Du kommer förmodligen att vilja lägga till något annat, såvida du naturligtvis inte vill ge mig kredit för ditt arbete. Lägg märke till att platsen du klickade på med typverktyget blir mittpunkten för texten när du skriver tack vare alternativet Center Text vi valde i Alternativfältet:

När alternativet Centretekst är valt sträcker sig texten ut i båda riktningarna från den plats du klickade på.
När du är klar klickar du på markeringen i alternativfältet för att acceptera texten:

Klicka på bocken för att gå ur textredigeringsläget.
Steg 20: Justera texten horisontellt om det behövs
För att se till att texten är i linje horisontellt med dokumentet, följ samma metod som vi använde i steg 6. När textlagret är valt i panelen Lager trycker du på Ctrl + A (Win) / Kommando + A (Mac) för att välja hela dokumentera. Tryck på bokstaven V för att snabbt välja Flyttaverktyget och klicka sedan på alternativet Justera horisontella centra i Alternativfältet. Photoshop justerar texten perfekt i det horisontella mitten av dokumentet. Tryck på Ctrl + D (Win) / Command + D (Mac) när du är klar för att avmarkera dokumentet. När du har valt bort kan du trycka på upp- och nedpiltangenterna på tangentbordet om du behöver skjuta in texten lite högre eller lägre:

Använd alternativet Justera horisontella centra igen, den här gången för att justera texten med dokumentet.
Och med det är vi klara! Här är min sista layout "Galleri stil fotoram":

Det slutliga resultatet.