I denna Photoshop Effects-lärdom kommer vi att lära dig att skapa en rolig och enkel halvkantmönsterfotokant med ett par Photoshop-filter, ett grundläggande markeringsverktyg, en lagermask och ett lagerblandningsläge. Vi kommer att använda smarta filter för att skapa effekten, vilket gör att vi enkelt kan göra ändringar i fotokanten efter att vi har skapat den utan att behöva ångra eller göra om några steg. Smart Filters introducerades först i Photoshop CS3, vilket innebär att du behöver åtminstone Photoshop CS3 om du vill ha de extra fördelarna som Smart Filters erbjuder (jag använder Photoshop CS4 själv), men den här effekten kan skapas med vilken version som helst av Photoshop, inklusive Photoshop Elements, så tappa inte hoppet bara för att du inte har CS3 eller CS4.
Om du använder Photoshop CS2 eller tidigare, eller Photoshop Elements, kan du bara ignorera de få stegen som handlar specifikt om smarta filter och applicera vanliga filter på lagret som du normalt skulle göra. Det enda du kommer att missa är den extra flexibiliteten och redigerbarheten som Smart Filters ger oss.
Här är den halvtonade fotokanten som vi skapar:

Den sista halvtonen mönster fotokanten.
Hur man skapar en halvtonad mönsterfotokant
Steg 1: Lägg till ett nytt tomt lager
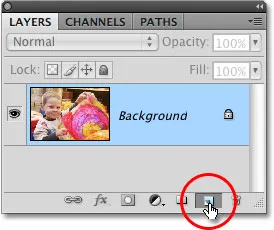
Med vårt nyligen öppnade foto i Photoshop kan vi i vår lagpalett se att vi för närvarande har ett lager som heter Bakgrund . Detta är det lager som innehåller vår bild. Vi kommer att skapa vår fotokant på ett separat lager ovanför bilden, vilket innebär att vi måste lägga till ett nytt lager i vårt Photoshop-dokument. För att lägga till ett nytt lager, klicka på ikonen Nytt lager längst ner på paletten Lager:

Klicka på ikonen Nytt lager för att lägga till ett nytt tomt lager ovanför bakgrundsskiktet.
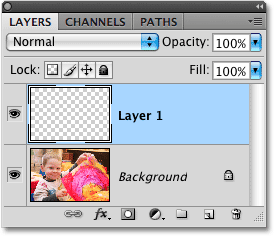
Ett nytt tomt lager visas i paletten Lager direkt ovanför bakgrundsskiktet. Photoshop namnger automatiskt det nya lagret "Layer 1". Om vi tittar på förhandsvisningsminiatyren till vänster om skiktets namn kan vi se ett grått och vitt kvadratmönster. Så här representerar Photoshop transparens och berättar att vårt nya lager för närvarande är öppet. Med andra ord, det finns ingenting på det just nu:

Förhandsvisningsminiatyren till vänster om ett lagers namn visar oss vad som finns på lagret. Ett grått och vitt mönster innebär att lagret är tomt.
Steg 2: Fyll det nya lagret med vitt
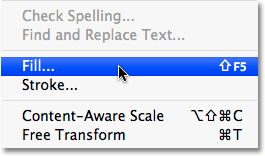
Vi kommer att använda vitt som färg för vår fotokant, så vi måste fylla vårt nya lager med vitt. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
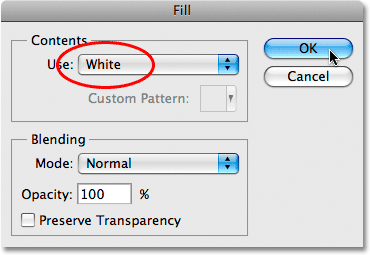
Detta öppnar Photoshops Fyll-dialogruta. Välj Vit från listan till höger om ordet Använd i den övre halvan av dialogrutan. Se också till att alternativet Mode i den nedre halvan av dialogrutan är inställt på Normal och att Opacity är inställd på 100% . Dessa är standardinställningarna för dessa alternativ så att du antagligen inte behöver oroa dig för dem om du inte har gjort ändringar tidigare:

Fill-kommandot är ett sätt att fylla ett lager eller ett urval med en färg i Photoshop.
Klicka på OK för att lämna dialogrutan. Photoshop kommer att fylla det nya lagret med vitt och tillfälligt blockera fotot på bakgrundsskiktet från vyn:

Eftersom "lager 1" är ovanför bakgrundsskiktet blockeras fotot under det tillfälligt från synen med den fulla vita fyllningsfärgen.
Steg 3: Välj det rektangulära markeringsverktyget
Vi måste definiera kanterna på vår fotokant, och för det använder vi Photoshops rektangulära markeringsverktyg som gör att vi enkelt kan rita rektangulära former. Klicka på det rektangulära markeringsverktyget i verktygspaletten för att välja det, eller tryck på bokstaven M på tangentbordet för att snabbt välja det med genvägen:

Rectangular Marquee Tool är ett av Photoshops grundläggande urvalsverktyg.
Klicka sedan längst upp till vänster i dokumentet med det rektangulära markeringsverktyget och dra ut en markeringsöversikt för att definiera kanterna på fotokanten. Området utanför markeringen (mellan markeringsplanen och dokumentets kanter) blir fotokanten, medan området inuti markeringen kommer att vara där fotot är synligt. Om du behöver flytta om markeringen när du ritar det, håll ner mellanslagstangenten och dra musen för att flytta markeringen efter behov, släpp sedan mellanslagsfältet och fortsätt rita markeringen. När du är klar bör du ha ett rektangulärt urval som beskriver de fyra kanterna på fotokanten:

Försök att lämna lika mycket utrymme runt varje kant för fotokanten.
Steg 4: Fyll det valda området med svart
Vi måste fylla det valda området med svart och vi kan använda samma Fill-kommando som vi använde tidigare när vi fyllde hela skiktet med vitt. Gå tillbaka till Edit- menyn längst upp på skärmen och välj Fyll igen. Den här gången, när Fyll-dialogrutan visas, väljer du Svart från listan till höger om ordet Använd :

Välj svart den här gången som fyllningsfärg.
Klicka på OK för att återigen lämna dialogrutan Fyll. Förra gången vi använde Fill-kommandot fyllde Photoshop hela lagret med den valda färgen. Denna gång, eftersom vi har ett aktivt urval i vårt dokument, är det bara området i urvalet som fylls. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera markeringen och ta bort markeringen:

Om ett urval är för närvarande aktivt fyller kommandot Fyll bara området inom markeringen.
Steg 5: Konvertera "lager 1" till ett smart objekt
Om du använder Photoshop CS2 eller tidigare eller Photoshop Elements kan du hoppa över det här steget eftersom det bara gäller Photoshop CS3 och högre. Vi kommer att använda ett par smarta filter på "lager 1" som gör att vi kan gå tillbaka och ändra filterinställningarna när som helst efter att vi har skapat den första fotokanten för att finjustera effekten . Innan vi dock kan använda smarta filter måste vi först konvertera vårt lager till ett smart objekt . Om du använder ett av Photoshops standardfilter på ett smart objekt konverteras filtret automatiskt till ett smart filter.
För att konvertera lagret till ett smart objekt, gå upp till filtermenyn högst upp på skärmen och välj Konvertera för smarta filter . Du kan också gå upp till Layer- menyn, välja Smart Objects och sedan välja Convert to Smart Object . Det här är bara två olika sätt att säga samma sak. I båda fallen konverterar vi skiktet till ett smart objekt:

Smart Objekter dök först ut i Photoshop CS2, följt av Smart Filters i Photoshop CS3.
För att göra det mer uppenbart att allt vi gör är att konvertera lagret till ett smart objekt, om du väljer "Konvertera för smarta filter" från filtermenyn, kommer Photoshop att visa en dialogruta som varnar om att lagret handlar om att bli ett smart objekt. Klicka på OK för att lämna det:

Om du konverterar ett lager för smarta filter konverterar du skiktet till ett smart objekt.
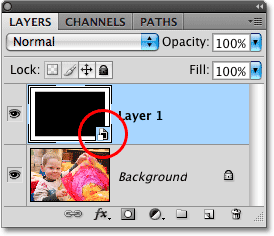
Ingenting verkar ha förändrats i dokumentfönstret, men om vi tittar i det nedre högra hörnet av förhandsvisningsminiatyren för "Lager 1" i lagpaletten har en liten Smart Object-ikon dykt upp och meddelat att lagret nu är ett smart objekt:

Ikonen i det nedre högra hörnet av förhandsvisningsminiatyren berättar att lagret är ett smart objekt.
Steg 6: Applicera Gaussian suddighetsfilter
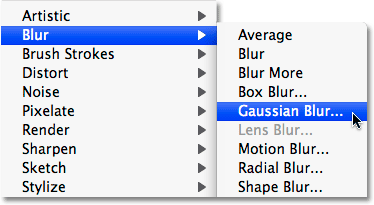
Om du hoppade över föregående steg eftersom du inte använder Photoshop CS3 eller CS4, välkommen tillbaka! Vi kommer nu att skapa vår halvtonmönstereffekt, och de här följande stegen är desamma oavsett vilken version av Photoshop du använder. Först måste vi mjuka upp kantarna på fotokanten. Gå upp till filtermenyn, välj oskärpa och välj sedan Gaussian oskärpa :

Gå till Filter> oskärpa> Gaussian oskärpa.
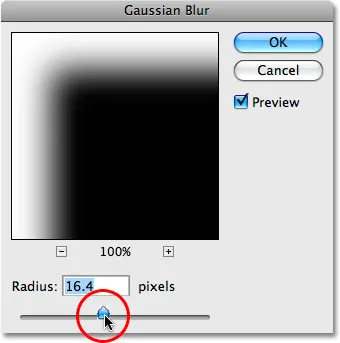
Detta öppnar Gaussian Blur-filterens dialogruta. Mjukna ut kantarna på fotokanten genom att dra radie- reglaget längst ner i dialogrutan. Ju längre du drar skjutreglaget åt höger, desto mer suddig kommer du att använda på lagret vilket resulterar i ett bredare övergångsområde mellan den svarta delen i mitten och den vita fotokanten runt kanterna. Det finns inget specifikt radievärde att använda eftersom det kommer att bero på storleken på det foto du arbetar med, med större foton som kräver större radievärden, så följ ett öga på din bild i dokumentfönstret när du drar reglaget för att bedöma resultat. Tänk på att bredden på halvtonmönstret som vi lägger till i nästa steg kommer att bestämmas av bredden på övergångsområdet som vi ställer in här. Det är därför som Smart Filters gör livet så mycket enklare, eftersom vi enkelt kan gå tillbaka och prova olika filterinställningar när som helst.
Jag ska ställa in mitt radievärde till någonstans runt 16 pixlar. Återigen kan värdet du använder vara annorlunda:

Mjuka upp kanterna mellan de vita och svarta områdena i lagret genom att justera Radius-värdet.
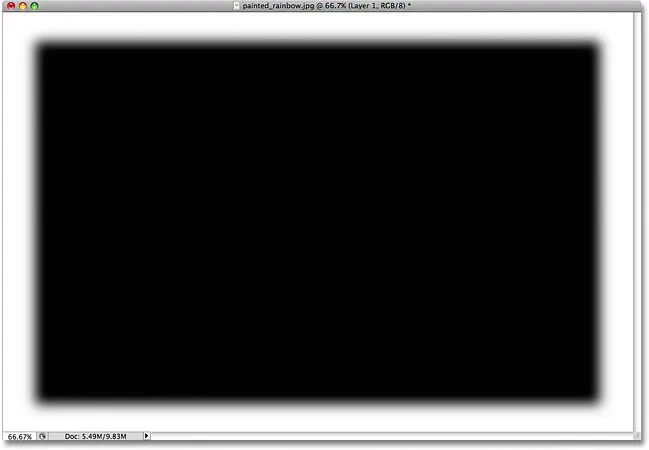
Klicka på OK när du är klar för att gå ur dialogrutan och tillämpa suddigheten på skiktet. Kanterna där de svarta och vita områdena i lagret möts är nu mycket mjukare:

Ett smidigt övergångsområde visas nu mellan de svarta och vita områdena.
Steg 7: Använd färg halvtonsfiltret
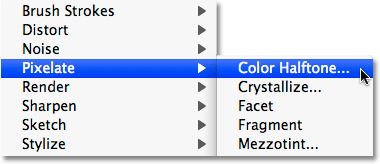
Gå tillbaka till filtermenyn och välj Pixelate den här gången och välj sedan Halvton för färg :

Gå till Filter> Pixelate> Halvton för färg.
Detta öppnar Photoshops dialogruta för färghalvton. Color Halftone-filtret utformades för att simulera utseendet på en traditionell fyra tryckpress för offsettryck och konvertera bilden till en serie överlappande färgade prickar i olika storlekar. Om det var effekten vi siktade på här (som det inte är), skulle vi först behöva konvertera vår bild från RGB- färgläget till CMYK- färgläget, eftersom filtret kräver fyra färgkanaler (Cyan, Magenta, Gult och svart) för att fungera korrekt och RGB-färgläget använder bara tre kanaler (rött, grönt och blått). Men vi använder helt enkelt filtret för att skapa ett repeterande mönster av cirklar, så det finns ingen anledning att oroa sig för vilket färgläge vi arbetar i. Du arbetar troligen i RGB-färgläget och det är bra för denna effekt .
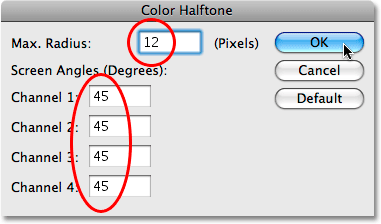
Ställ först in var och en av de fyra kanalerna till 45 grader. Detta kommer att ge oss ett rent, jämnt cirkelmönster. Alternativet Max Radius högst upp i dialogrutan anger storleken på de största cirklarna i mönstret. Liksom det Gaussian suddighetsfilter som vi använde tidigare finns det inget specifikt värde att använda här eftersom det helt beror på effekten du vill skapa och storleken på det foto du arbetar med. Återigen är det här där smarta filter gör det enkelt eftersom vi kan gå tillbaka och prova olika inställningar utan att behöva ångra några steg. Eftersom jag redan har använt denna effekt flera gånger när jag förberedde denna tutorial, vet jag att ett värde på 12 pixlar fungerar bra med min bild. Du kommer troligen att behöva experimentera några gånger för att hitta den storlek som passar bäst för ditt foto:

Ställ in varje kanal på 45 grader och ställ sedan in storleken på de största cirklarna i mönstret med Max Radius-alternativet.
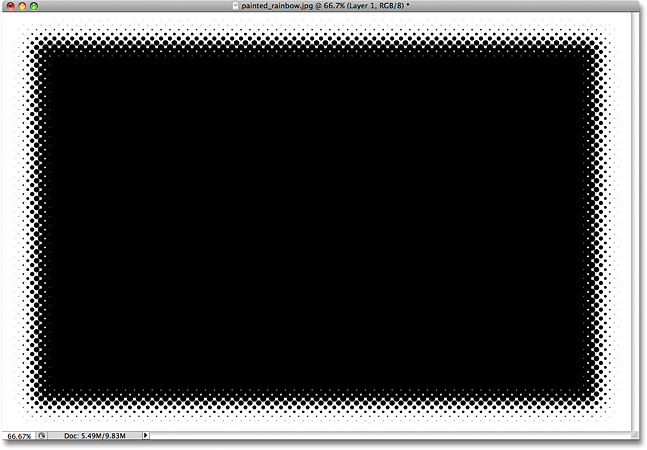
Klicka på OK när du är klar för att lämna dialogrutan Färghalvton och applicera filtret på lagret (eller Smart Object). Du bör nu se en serie upprepande cirklar i olika storlekar runt din fotokant. Storleken på de största cirklarna i mönstret inställdes med Max Radius-värdet för ett ögonblick sedan:

Halvtonmönstret visas.
Om du använder Photoshop CS3 eller CS4 och du inte är nöjd med storleken på prickarna i mönstret, fortsätt vidare för nu kommer vi att se hur du redigerar Smart Filter-inställningarna i slutet av lektionen. Om du använder en äldre version av Photoshop och vill prova ett annat Max Radius-värde för att ändra prickstorleken, tryck Ctrl + Z (Win) / Command + Z (Mac) för att ångra det sista steget och upprepa sedan Steg 7 igen med ett annat värde. Du kan ångra steget och försöka om filtret med ett annat värde så många gånger som behövs.
Steg 8: Ändra blandningsläget för "lager 1" till skärm
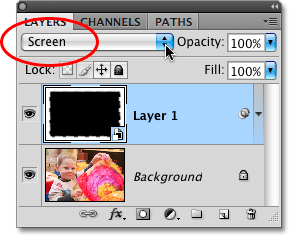
Slutligen, för att dölja den svarta svarta färgen på "lager 1" och låta fotot på bakgrundsskiktet under det visa igen, gå upp till alternativet Blandningsläge högst upp på lagpaletten och ändra lagrets blandningsläge från Normal till Skärm :

Ändra blandningsläget för "lager 1" till skärm.
Skärmblandningsläget, som jag täcker mer detaljerat i våra fem väsentliga blandningslägen för fotoredigeringshandledning, döljer alla områden på lagret som är fyllda med svart medan områden fyllda med vit förblir orörda, och om vi tittar i vårt dokumentfönster efter att vi har ändrat blandningsläget, kan vi se att vår vita halvtonmönsterruta förblir synlig medan det svarta har varit helt doldt från vyn, vilket gör att bilden i bakgrundsskiktet kan visa igenom och fullborda vår foto kanteffekt:

Den sista halvtonen mönster fotokanten.
Steg 9: Ändra inställningarna för smartfilter för att redigera effekten (valfritt)
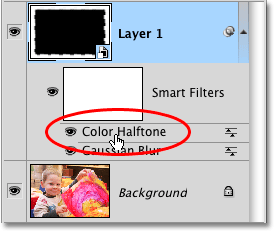
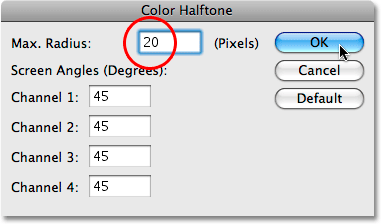
Om du använder Photoshop CS3 eller CS4 och arbetar med smarta filter ser du båda filtren som du har lagt till i "lager 1" nedanför det i lagpaletten, med det senast tillagda filtret i överst på listan. Du kan prova olika filterinställningar för att ändra utseendet på fotokanten när som helst genom att dubbelklicka direkt på filterens namn. Till exempel tar jag tillbaka dialogrutan Color Halftone genom att dubbelklicka på filterens namn i lagpaletten:

Dubbelklicka på namnet på ett smart filter i paletten Lager för att redigera filterinställningarna.
Jag kan nu prova ett annat värde för Max Radius-alternativet utan att behöva ångra några steg. Jag försöker ett värde på 20 pixlar den här gången, vilket skulle göra cirklarna i mönstret lite större:

Försök med ett annat Max Radius-värde för att justera storleken på cirklarna i mönstret.
Klicka på OK för att stänga ur dialogrutan och Photoshop uppdaterar bilden i dokumentfönstret med de nya inställningarna. Som väntat är cirklarna i halvtonmönstret nu större. Du kan gå tillbaka och prova olika inställningar så ofta du vill med Smart Filters:

Smarta filter gör det enkelt att experimentera med olika filterinställningar när du skapar effekter.
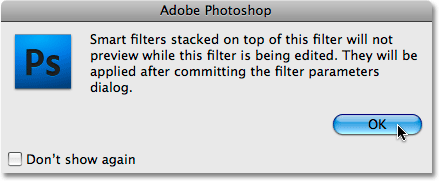
Du kan också gå tillbaka och justera bredden på halvtonmönstret genom att ändra Radius-värdet som vi använde för Gaussian suddighetsfiltret. Dubbelklicka bara på Gaussian Blur-filterens namn i paletten Lager för att återföra dialogrutan. Men när du gör det kommer en liten varningsruta att visas:

En Smart Filters-varning.
Om du inte väljer alternativet Visa inte igen i det nedre vänstra hörnet, kommer du att se den här varningsrutan när du går för att redigera ett smartfilter som har andra smarta filter som är listade ovanför (i detta fall färghalvtonen filtret är listat ovanför det), och du kan säkert klicka på OK för att lämna det, då filtrets dialogruta kommer att visas. Varningen säger helt enkelt att Photoshop inte kan visa oss en förhandsgranskning av hur ändringarna vi gör påverkar de andra filtren ovanför tills vi klickar på OK och accepterar ändringarna. Det är inget att oroa sig för eftersom vi alltid kan gå tillbaka och ändra filterinställningarna igen om vi inte gillar resultaten. Jag kommer inte att bry mig om att redigera mina Gaussian Blur-filterinställningar eftersom jag är nöjd med hur min fotokant ser ut, men se till att leka på egen hand för att se hur otroligt enkelt det är att experimentera med olika filterinställningar tack vare Photoshops smarta filter.