I denna Photoshop Effects-handledning kommer vi att lära oss att skapa en intressant fotoeffekt genom att ta en bild och förvandla den till en serie sammanvävda remsor. Vi kommer att använda några lager och lagermasker i självstudien, såväl som ett par klippmasker och en lagerstil, och vi kommer att aktivera Photoshops rutnät för att hjälpa oss.
Första gången jag såg denna Photoshop-effekt, tänkte jag "Wow, det finns några riktigt avancerade saker där på gång!". Men som med de flesta saker i livet, efter att ha tänkt på det i några minuter, insåg jag hur enkelt det egentligen är, som vi kommer att se!
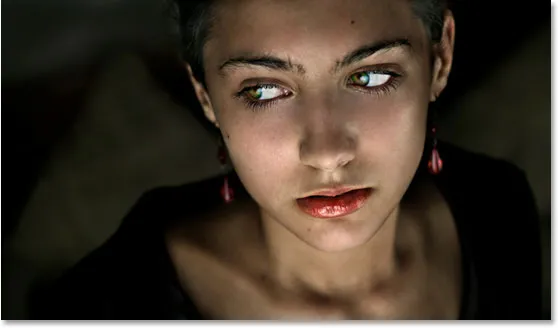
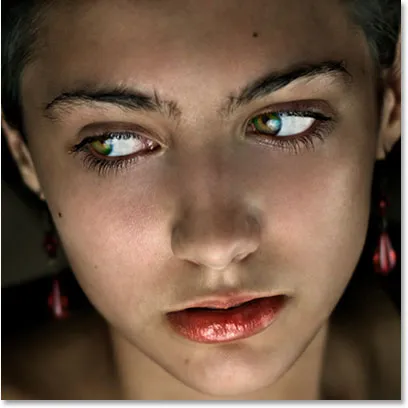
Här är det foto jag ska använda för den här självstudien. Det är samma bild som jag använde i självstudien Ghosting An Image men det fungerar bra även med denna effekt:

Den ursprungliga bilden.
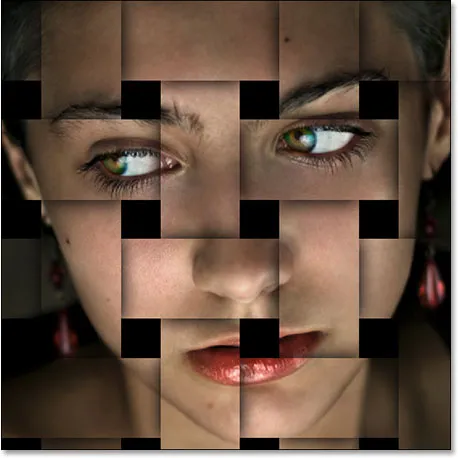
Och här är samma bild efter att ha förvandlat den till sammanvävda remsor. Lägg märke till hur de vertikala och horisontella remsorna verkar växla mellan att gå över och under varandra (det är där "vävningsdelen" kommer från):

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Beskär bilden till en fyrkant
Det första vi behöver göra för den här effekten är att beskära bilden till en kvadrat, även om du tekniskt kan lämna bilden som en 4x6 eller vilken storlek som helst, men effekten tenderar att se bäst ut som en kvadrat, så låt oss beskära den. Vi använder Photoshops beskärningsverktyg för detta, så välj det från verktygspaletten:

Välj beskärningsverktyget.
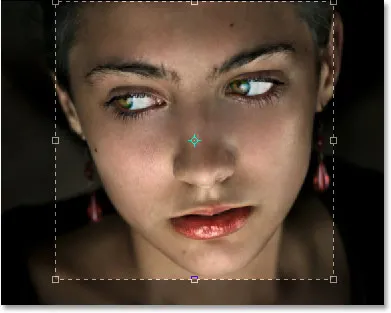
Du kan också trycka på bokstaven C för att snabbt välja den med kortkommandot. Med Crop Tool markerat håller du sedan Shift- tangenten och drar ett urval runt personens ansikte. Holding Shift berättar för Photoshop att begränsa markeringen till ett perfekt torg:

Håll ner "Skift" och dra ett fyrkantigt urval runt personens ansikte.
Tryck på Enter (Win) / Return (Mac) när du är klar och drar ur markeringen, och Photoshop fortsätter och beskär bilden till en kvadrat:

Bilden är nu beskuren i en fyrkant.
Steg 2: Duplicera bakgrundsskiktet två gånger
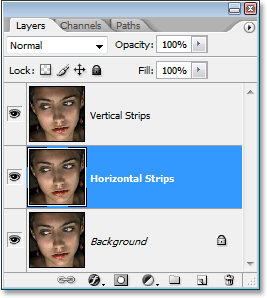
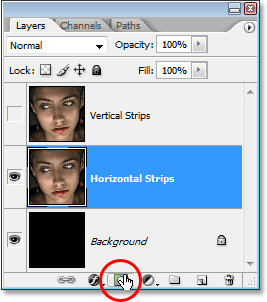
Nästa sak vi ska göra är att skapa ett par kopior av vår bild. Om vi tittar i lagpaletten kan vi se att vi för närvarande har ett lager som heter Bakgrund och den innehåller vår ursprungliga bild (eller åtminstone vad som finns kvar av vår ursprungliga bild nu när vi har beskurit den). Vi måste duplicera bakgrundsskiktet ett par gånger, så använd kortkommandot Ctrl + J (Win) / Kommando + J (Mac) för att duplicera det en gång och använd sedan samma kortkommando igen för att skapa en andra kopia. Du bör se tre lager nu i din lagerpalett. Dubbelklicka direkt på namnet på lagret ovanpå och byt namn på det "Vertikala remsor", dubbelklicka sedan direkt på namnet på lagret under det och byt namn på det "Horisontella remsor":

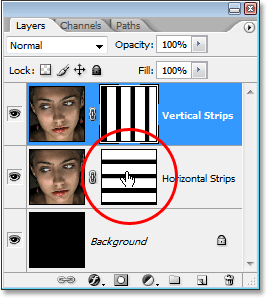
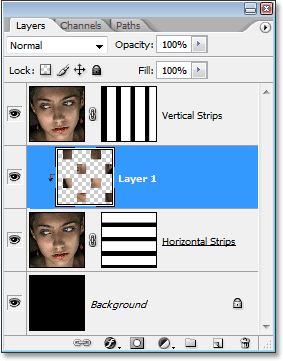
Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att skapa två kopior av bakgrundsskiktet, sedan byta namn på den översta "Vertikala remsor" och den nedre "Horisontella remsor".
Steg 3: Fyll bakgrundsskiktet med svart
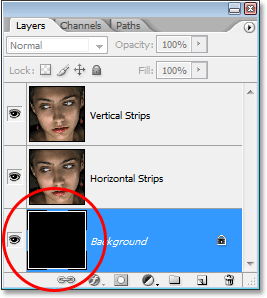
Tryck på D på tangentbordet för att återställa Photoshops förgrunds- och bakgrundsfärger till deras standardvärden som svart som förgrundsfärgen och vitt som bakgrundsfärgen (din kan kanske redan ställas in som standardfärger). Klicka sedan på det ursprungliga bakgrundsskiktet (det undre lagret) i paletten Lager för att välja det. Vi kommer att fylla det med svart, och med svart nu som vår förgrundsfärg, kan vi använda kortkommandot Alt + Backspace (Win) / Option + Delete (Mac) som fyller det nuvarande valda lagret med den aktuella förgrundsfärgen ( svart). Ingenting verkar ha hänt med bilden, eftersom de två lagren ovanför bakgrundsskiktet blockerar den från vyn, men om vi tittar i lagpaletten kan vi se att bakgrundslagets miniatyrbild nu är fylld med svart och säger att själva lagret är fyllt med svart:

Välj bakgrundsskiktet i lagpanelen och tryck på "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac) för att fylla det med svart.
Steg 4: Stäng av det översta lagret för nu
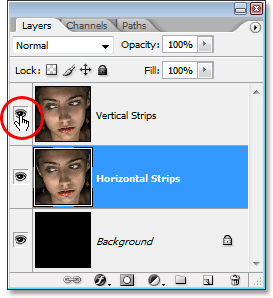
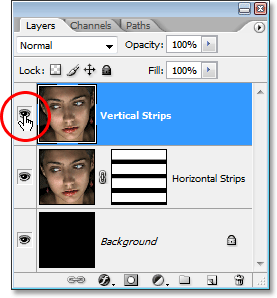
Vi ska skapa våra horisontella remsor först, men "Vertikala remsor" -lagret ovanpå kommer att blockera vår syn så vi måste tillfälligt stänga av den. För att göra det klickar du på ikonen för lagervisbarhet (ikonen "ögonglob") till vänster om lagret "Vertikala remsor" i lagpaletten. Du kommer inte att se något hända med själva bilden eftersom lagren "Vertikala remsor" och "Horisontella remsor" är identiska för tillfället, men när du klickar på ögonglobsikonen försvinner ögonbollet och berättar att lagret är dold:

Klicka på ikonen "ögonglob" till vänster om lagret "Vertikala remsor" i paletten Lager för att tillfälligt stänga av lagret.
Steg 5: Slå på Photoshops rutnät
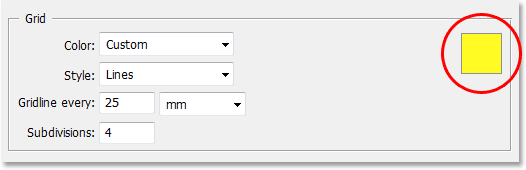
Vi kommer att skapa våra vertikala och horisontella remsor och för att hjälpa oss använder vi Photoshops rutnät. Gå upp till Visa-menyn högst upp på skärmen, välj Visa och välj sedan Raster. Du kan också använda kortkommandot Ctrl + '(Win) / Command +' (Mac) för att enkelt sätta på och stänga av rutnätet. När ditt rutnät visas, om du upptäcker att du inte kan se det särskilt bra eftersom rutnätsfärgen smälter in i färgerna på din bild, tryck Ctrl + K (Win) / Command + K (Mac) för att snabbt få fram Photoshop's Inställningar. Välj sedan Guider, rutnät och skivor från rullgardinsmenyn längst upp. Härifrån kan vi ändra rutnets färg. I rutnätalternativen klickar du på färgrutan i det övre högra hörnet, vilket visar Photoshops färgväljare. Välj en färg för ditt rutnät som du kan se framför din bild och klicka sedan på OK för att lämna färgväljaren. Du kan se på skärmdumpen nedan för rutnätalternativen att jag har ändrat min rutfärg till gul:

Ändra färg på rutnätet i Photoshops inställningar om det behövs.
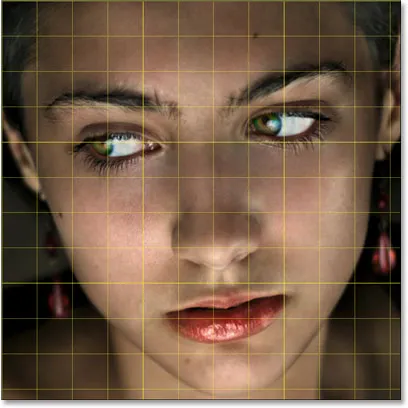
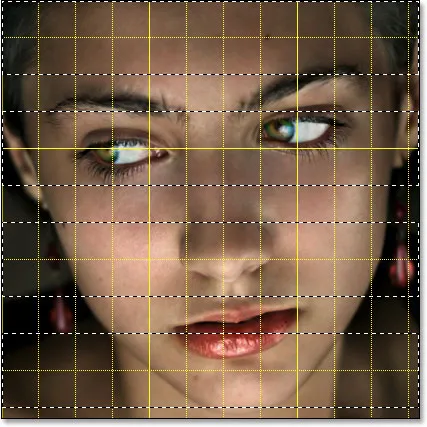
Klicka på OK för att lämna dialogrutan Inställningar. Nu ska du se ditt rutnät i din nya färg (i mitt fall gult) ovanpå din bild:

Rutnätet som visas över bilden.
Steg 6: Dra ut en serie horisontella markeringar
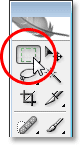
Låt oss skapa våra horisontella remsor först. Ta tag i ditt rektangulära markeringsverktyg från verktygspaletten eller tryck på M på tangentbordet för att snabbt välja det:

Välj det rektangulära markeringsverktyget.
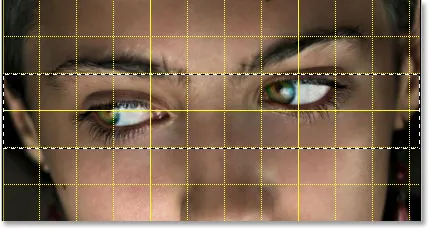
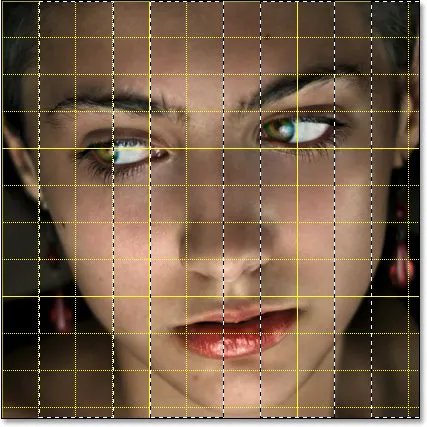
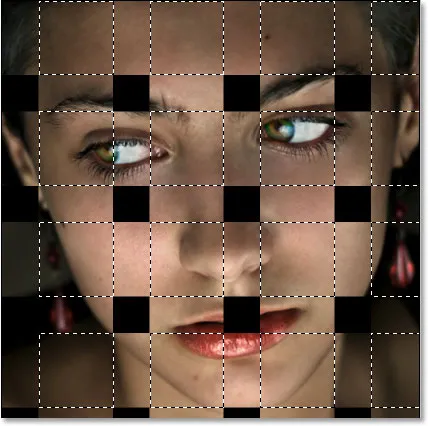
Låt oss nu använda vårt rutnät för att hjälpa oss skapa våra horisontella remsor. Kontrollera först att lagret "Horisontella remsor" är markerat i paletten Lager (det nuvarande markerade lagret är markerat med blått). Jag kommer att skapa horisontella remsor som är två rader i nätet höga, med en rasterrad som skiljer dem från varandra. Nu vill jag se till att kvinnans ögon ingår i den slutliga effekten, så jag kommer att börja med att dra ut ett urval runt de två rutnätena framför ögonen. Som standard kommer mitt val att knäppas till rutnätet när jag drar för att göra det enkelt. Om du upptäcker att ditt val inte knäpper till rutnätet, gå upp till Visa- menyn högst upp på skärmen, välj Snap To och välj sedan Raster. Du bör se en bock till vänster om ordet "Raster".
Här är mitt urval runt de två raderna framför hennes ögon:

Dra ut ett horisontellt val två rutnätsrader högt.
Detta val kommer att bli en av våra horisontella remsor. Låt oss nu skapa resten av dem. Håll nere Shift- tangenten, som säger Photoshop att lägga till dessa nästa val i vårt ursprungliga urval och dra ut fler horisontella markeringar, hålla var och en av två raster i rutnätet högt och lämna en rasterrad som skiljer varje val. Din bild ska se ut så här när du är klar:

Håll "Skift" intryckt och dra ut resten av de horisontella markeringarna, gör var och en till två raster i rutnätet högt och lämna en rasterrad mellan dem.
Steg 7: Lägg till en lagermask
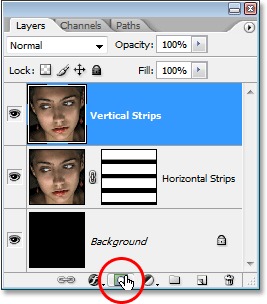
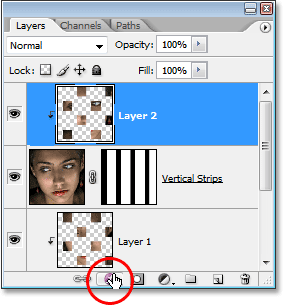
Med våra horisontella markeringar på plats klickar du på ikonen Lagermask längst ner i lagpaletten för att lägga till en lagermask i lagret "Horisontella remsor":

Klicka på ikonen "Layer Mask" längst ner på paletten.
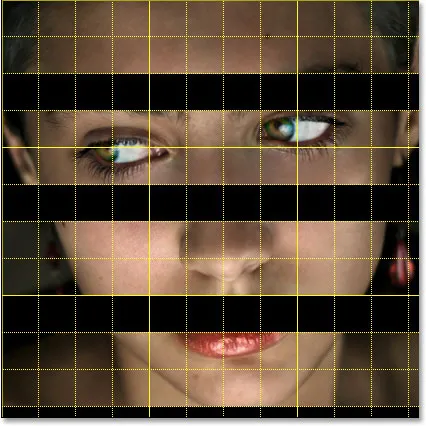
Photoshop lägger till en mask i lagret och använder markeringarna som vi har skapat för att bestämma vilka delar av lagret som förblir synliga och vilka delar som kommer att döljas från vyn. De områden som fanns inom våra horisontella markeringar förblir synliga, medan områdena som var i rutnätkolumnerna som skilde våra val försvinner, vilket avslöjar det svartfyllda lagret under:

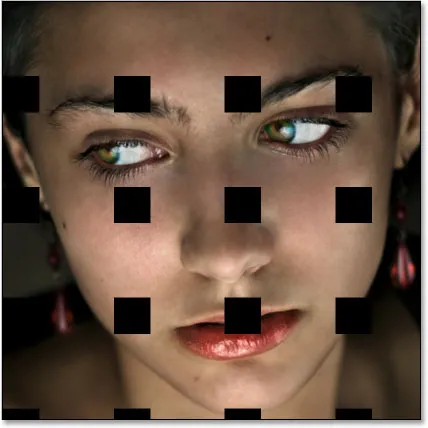
Efter att ha lagt till lagermasken döljer Photoshop områdena mellan våra val och avslöjar det svartfyllda lagret under.
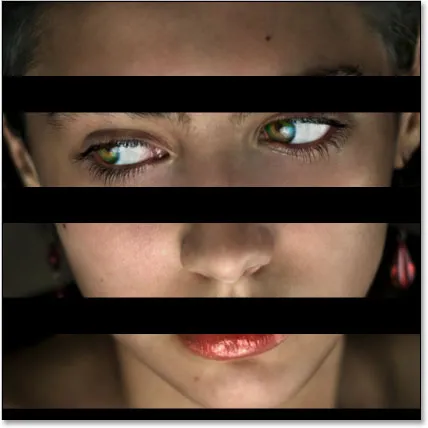
Jag kommer att trycka på Ctrl + '(Win) / Command +' (Mac) för att tillfälligt dölja mitt rutnät så att vi kan se tydligare vad som hände. Vi har nu skapat våra horisontella remsor:

De horisontella remsorna är nu skapade.
Steg 8: Sätt tillbaka lagret "Vertikala remsor"
Vi kommer att göra samma sak nu för att skapa våra vertikala remsor. Klicka först på det övre lagret "Vertikala remsor" i paletten Lager för att välja det, klicka sedan på ikonen för lagervisbarhet för att få tillbaka ögonbollet och sätta på lagret igen:

Välj lagret "Vertikala remsor" i lagpaletten och klicka igen på dess lagringssymbol för att slå på lagret igen.
Steg 9: Dra ut en serie vertikala markeringar
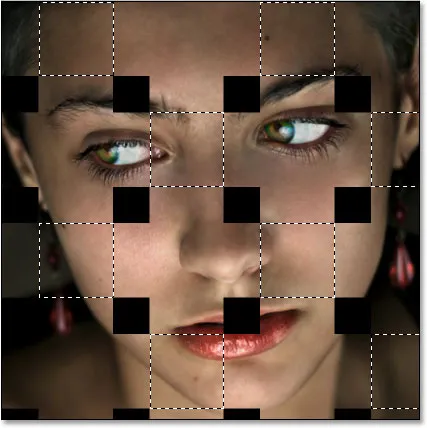
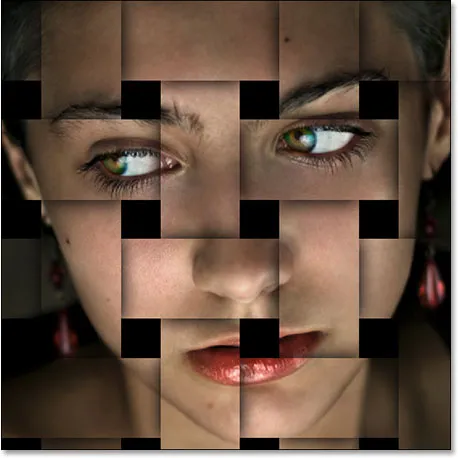
Precis som vi gjorde när vi skapade de horisontella remsorna, låt oss dra ut en serie markeringar, den här gången vertikala. Vi gör de vertikala markeringarna två rutnätkolumner breda och lämnar en rutkolumn mellan dem. Använd ditt rektangulära markeringsverktyg för att dra ut ditt första val, håll sedan ned Skift och dra ut resten av dina val. Din bild ska nu se ut så här:

Dra ut en serie vertikala markeringar. Gör dem till två rutkolumner breda och lämna en rutkolumn mellan varje val för att separera dem.
Steg 10: Lägg till en lagermask
Med våra vertikala markeringar på plats klickar du på ikonen Lagermask längst ner i lagpaletten:

Lägg till en lagermask i lagret "Vertical Strips".
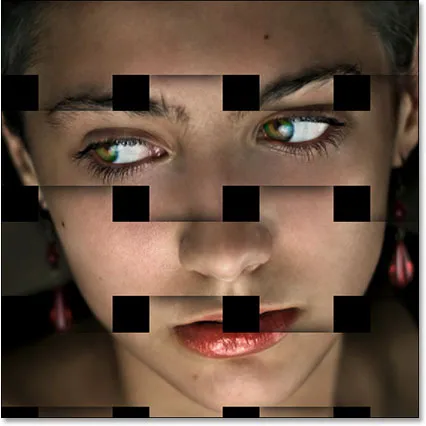
Photoshop lägger till en lagermask i lagret och precis som tidigare använder den våra val för att bestämma vilka områden i lagret som förblir synliga och vilka som försvinner från synen. Områdena inom våra val förblir synliga, och områdena som fanns i rutnätkolumnerna som skiljer våra val försvinner och avslöjar både "Horisontella remsor" -skiktet och det svartfyllda skiktet nedan:

Endast de områden som fanns inom våra vertikala markeringar förblir synliga.
Återigen stänger jag av mitt rutnät tillfälligt med Ctrl + ' (Win) / Command +' (Mac) så att vi kan se själva bilden lättare. Din bild ska nu se ut så här:

De vertikala och horisontella remsorna skapas nu.
Steg 11: Välj alla The Strip-skärningspunkten
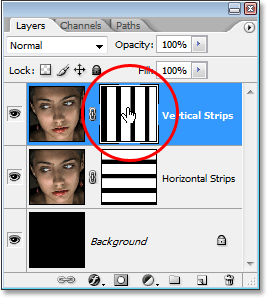
Vi har våra vertikala och horisontella remsor, men allt som det verkligen ser ut för tillfället är att vi har ett gäng svarta rutor som täcker vår bild. Vi måste skapa en illusion att remsorna väver över och under varandra. För att göra det måste vi välja områden där de vertikala och horisontella remsorna korsar varandra. Innan vi gör det, tryck Ctrl + '(Win) / Command +' (Mac) för att stänga av rutnätet om du inte redan har gjort det, eftersom vi inte längre behöver det. Håll sedan ner Ctrl (Win) / Command (Mac) -tangenten och klicka direkt på lagret "Horisontella remsor" -maskens miniatyrbild:

Håll ner "Ctrl" (Win) / "Command" (Mac) och klicka direkt på "Horisontella remsor" -maskens miniatyrbild.
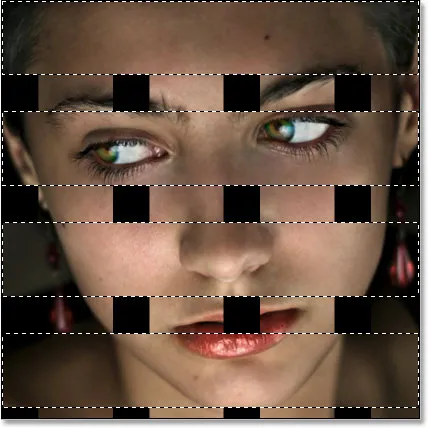
Detta laddar de horisontella markeringarna tillbaka i bilden:

De horisontella valen laddas nu igen i bilden.
Håll sedan ner Shift + Ctrl + Alt (Win) / Shift + Command + Alternativ (Mac) och klicka direkt på "Vertical Strips" -maskens miniatyrbild:

Håll ner "Shift + Ctrl + Alt" (Win) / "Shift + Command + Alternativ" (Mac) och klicka direkt på lagret "Vertical Strips".
Detta kommer att göra två saker: En, den kommer att ladda de vertikala markeringarna tillbaka till bilden, och två, den kommer att säga Photoshop att behålla markeringen endast runt områden där de horisontella och vertikala markeringarna korsar varandra. Allt annat avmarkeras:

Endast de områden där de horisontella och vertikala markeringarna korsar var kvar valda.
Steg 12: Spara markeringen
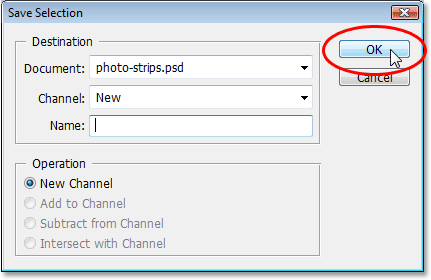
Innan vi går längre måste vi spara det här valet. För att göra det, gå upp till Välj-menyn högst upp på skärmen och välj Spara markering. När dialogrutan "Spara markering" visas klickar du bara på OK i det övre högra hörnet för att lämna det:

Spara markeringen.
Steg 13: Avmarkera valet av varannan kvadrat
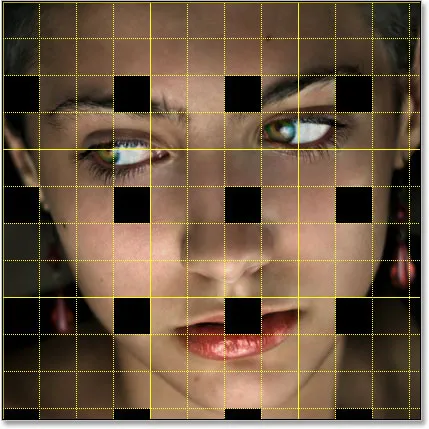
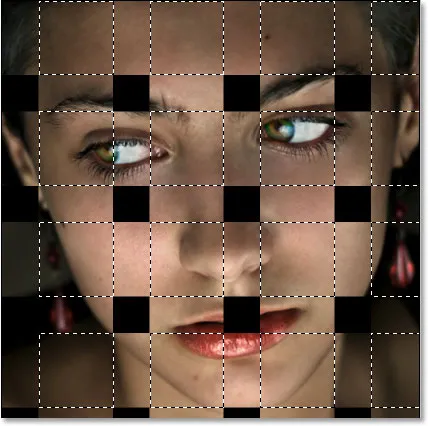
Med ditt rektangulära markeringsverktyg fortfarande aktivt håller du ner Alt (Win) / Alternativ (Mac) -tangenten och drar ett urval runt varje annat fyrkantigt val. Detta avmarkerar markeringarna du drar runt. Fortsätt dra runt alla andra fyrkantiga markeringar för att avmarkera det tills bara hälften av de ursprungliga fyrkantiga markeringarna återstår. Din bild ska se ut så här:

Avmarkera alla andra kvadratiska val tills bara hälften av dem återstår.
Steg 14: Kopiera markeringen till ett nytt lager
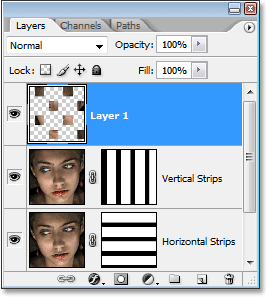
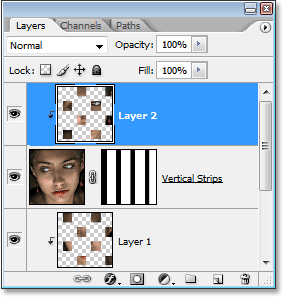
Klicka på miniatyrbilden "Horisontella remsor" i paletten Lager för att välja den. Tryck sedan på Ctrl + J (Win) / Command + J (Mac) för att kopiera de valda områdena till ett nytt lager. Du kommer inte att se något hända med själva bilden, men om du tittar i lagpaletten ser du ett nytt lager med namnet "Lag 1" som lagts mellan lagren "Horisontella remsor" och "Vertikala remsor" som innehåller vårt fyrkant valda områden:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera de valda områdena till ett nytt lager.
Steg 15: Skapa en klippmask
Med det nya lagret valt, gå upp till Lager- menyn högst upp på skärmen och välj Skapa klippmask . Du kan också använda kortkommandot Ctrl + Alt + G (Win) / Command + Option + G (Mac). Hursomhelst "klipps" det nya lagret till lagret under det. Vi kan inte se någon skillnad i själva bilden, men i lagpaletten kan vi se att det nya lagret nu är indraget till höger som säger att det klipps av skiktet under det:

Håll "Ctrl" (Win) / "Command" (Mac) och klicka på "Horisontella remsor" -lagets miniatyr för lagermask.
Steg 16: Ladda om det sparade valet
Låt oss återföra det urval som vi sparat för ett ögonblick sedan, och vi kan göra det enkelt med hjälp av kortkommandot Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):

Ladda om det sparade valet.
Steg 17: Avmarkera markeringarna för motsatt fyrkant
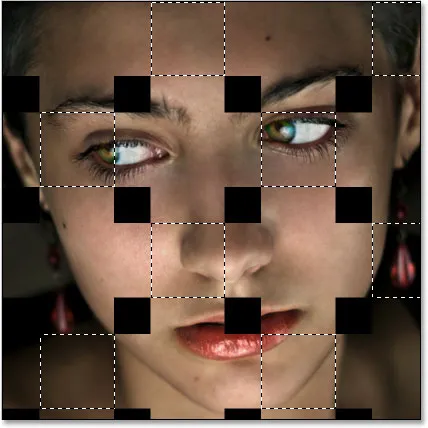
Med det rektangulära markeringsverktyget fortfarande valt håller du igen din Alt (Win) / Option (Mac) -tangent och drar runt alla andra fyrkantiga val för att avmarkera den. Men den här gången vill du behålla de fyrkantiga markeringarna som du raderade första gången vi gjorde detta och avmarkera alla de du behöll, så att när du är klar ser din bild så här ut:

Håll "Alt" (Win) / "Alternativ" (Mac) intryckt och dra markeringarna runt fyrkantiga val för att avmarkera dem. Behåll de du har valt tidigare och avmarkera dem du behöll.
Steg 18: Kopiera markeringen till ett nytt lager
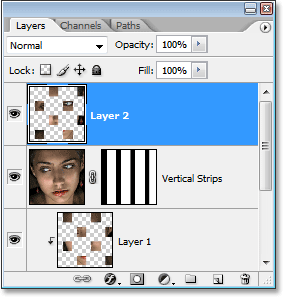
Klicka på "Vertikala remsor" -skiktet längst upp i lagpaletten för att välja det, tryck sedan på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera de valda områdena till ett nytt lager. Återigen kommer vi inte att se något hända med själva bilden, men Layer-paletten visar oss ett nytt lager med namnet "Layer 2" ovanför "Vertical Strips" -skiktet som innehåller våra valda fyrkantiga områden:

Lagerpaletten som visar det nya lagret upptill som innehåller våra utvalda fyrkantiga områden.
Steg 19: Skapa en klippmask
Precis som vi gjorde för ett ögonblick sedan, antingen gå upp till Layer- menyn och välj Skapa klippmask eller tryck Ctrl + Alt + G (Win) / Kommando + Alternativ + G (Mac) för att skapa en klippmask. Vi kan nu se det nya lagret intryckt till höger som berättar för oss att det klipps av skiktet "Vertical Strips" under det:

Det nya lagret klipps nu av skiktet "Vertical Strips" under det.
Steg 20: Lägg till en yttre glödlagerstil
När det övre lagret fortfarande är valt klickar du på ikonen Layer Styles längst ner på paletten Layers:

Klicka på ikonen "Layer Styles".
Välj Yuter Glow i listan över Layer Styles som visas:

Välj lagerstilen "Outer Glow".
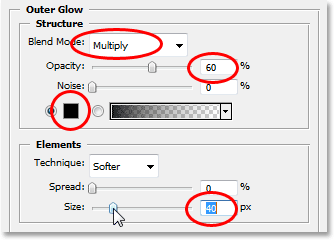
Detta visar dialogrutan "Layer Style" som är inställd på alternativet "Yuter Glow" i mitten. Vi kommer att förvandla vår "glöd" till en skugga, och för att göra det måste vi ändra blandningsläget överst från Multiply . Vi vill inte heller ha gul som vår skuggfärg, så klicka på färgrutan strax under ordet "Noise", som visar Photoshop's Color Picker, och välj svart som färgen. Klicka på OK när du har valt svart för att gå ur färgväljaren. Sänk opacitetsvärdet till cirka 60% så att skuggan inte är lika mörk och intensiv. Slutligen, i avsnittet "Element" i mitten av dialogrutan, höj storleksvärdet till cirka 40 pixlar:

Ändra alternativen "Yttre glöd" cirklar i rött ovan.
Du kan behöva justera värdet "Storlek" beroende på storleken och upplösningen på bilden du använder. Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Din bild ska nu se ut så här. Vi är nästan klara:

Bilden efter applicering av lagerstilen på "Layer 2".
Steg 21: Kopiera och klistra in lagerstilen på "lager 1"
Allt som återstår att göra nu är att använda exakt samma yttre glödlagerstil på "lager 1". Istället för att lägga till en annan Yuter Glow och behöva ändra alla inställningar i alternativen igen, kan vi helt enkelt kopiera vår lagerstil från "Layer 2" och klistra in den på "Layer 1". För att göra det, gå upp till Layer- menyn högst upp på skärmen, välj Layer Style och välj sedan Copy Layer Style . Klicka sedan på "Layer 1" i paletten Layers för att välja den, gå tillbaka upp till Layer- menyn, välj Layer Style igen, och den här gången, välj Paste Layer Style .
Så snart du gör det klistras in Yuter Glow, tillsammans med alla inställningar som vi just har ändrat, på "Layer 1" och effekten "Interweaving Photo Strips" är klar:

Kopiera och klistra in Outer Glow-lagerstilen från "Layer 2" på "Layer 1" för att slutföra effekten.
Och där har vi det! Så här skapar du en sammanflätad fotoremseffekt i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!