I denna Photoshop-tutorial kommer vi att ha kul med silhuetter. Med det menar jag att vi först ska skapa en grundläggande silhuett med en teknik som ger oss friheten att ändra storlek på silhuetten efter behov utan att förlora bildkvaliteten, och sedan får vi se hur man fyller silhuetten med en rolig bakgrund för att skapa intressanta mönster!
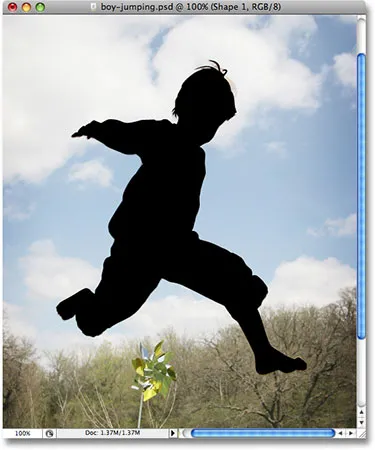
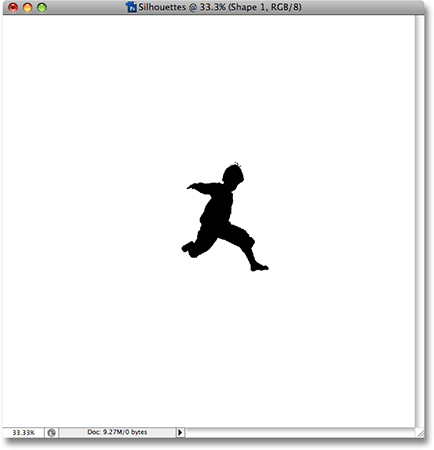
Jag ska skapa ett par silhuetter för den här tutorialen. Först ska jag använda pojken från det här fotot:

Den första silhuetten skapas från det här fotot.
Jag ska också skapa en silhuett från flickan på det här fotot:

Den andra silhuetten skapas från det här fotot.
Jag ska fylla båda silhuetterna med en bakgrund, och jag kommer att använda bakgrunden vi skapade i vår senaste Classic Starburst Bakgrundsstudie :

Bakgrunden "starburst" skapades i en ny tutorial.
Naturligtvis kan du använda vilken bakgrund du vill. Om du skapar den här starburst-bakgrunden från vår självstudie, vill du se till att du plattar starburst-bilden när du är klar genom att gå upp till Layer- menyn längst upp på skärmen och välja Flatten Image så att starburst bilden finns på ett enda bakgrundsskikt, vilket underlättar senare. Som jag sa dock, använd gärna vilken bakgrundsbild du vill ha.
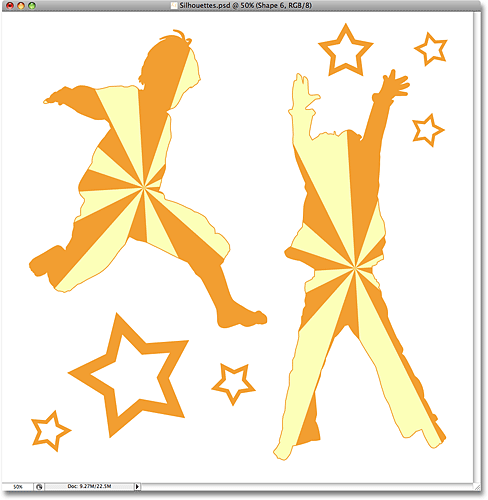
Här är den slutliga effekten vi arbetar för:

Den slutliga silhuetteffekten.
Innan vi börjar bör jag nämna att vi kommer att använda Photoshop's Pen Tool för att skapa våra silhuetter, i motsats till något mer grundläggande som Lasso Tool. Det finns ett par skäl till varför. För det första att få professionella kvalitetsval med Lasso-verktyget är nästan omöjligt, och silhuetter skapade med Lasso-verktyget ser generellt slarvigt och amatörmässigt ut. Pennverktyget ger oss all den precision vi behöver för att skapa snygga former.
Det andra skälet till att välja pennaverktyget är att det gör att vi kan skapa vektorbaserade former som är upplösningsoberoende, vilket innebär att vi kan ändra storlek på dem efter behov utan att förlora bildkvaliteten. Lasso-verktyget skapar å andra sidan pixelbaserade markeringar som inte är storleksanpassade. De tenderar att förlora bildkvaliteten efter att ha ändrats i storlek, särskilt om du behöver göra dem större. Så för snygga silhuetter som inte kommer att förlora bildkvaliteten oavsett vilken storlek vi gör dem behöver vi Pen Tool!
Med detta sagt, om du inte är bekant med hur du använder pennaverktyget i Photoshop, se till att du först tittar på hur du gör val med pennaverktyget, där du hittar allt du behöver veta för att komma igång. med vad som är utan tvekan det enda bästa urvalsverktyget i hela Photoshop.
Steg 1: Välj Pennverktyget
Öppna den första bilden som du vill skapa en silhuett från (i mitt fall är det fotot på pojken) och välj pennaverktyget från Photoshop: s verktygspalett:

Välj pennaverktyget.
Du kan också välja pennaverktyget genom att trycka på bokstaven P på tangentbordet.
Steg 2: Välj alternativet "Formlager" i alternativfältet
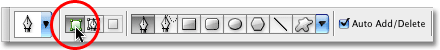
Så snart du väljer pennverktyget ändras alternativfältet högst upp på skärmen för att visa alternativ specifikt för pennverktyget. Över till vänster om Alternativfältet ser du en serie med tre ikoner - en som ser ut som en kvadrat med en mindre kvadrat i varje hörn (ikonen Shape Layers ), en som har pennverktyget i mitten av kvadrat ( Paths- ikonen) och en som bara är en enkel fyrkant (ikonen Fill Pixels ). Dessa ikoner styr vad det gör vi gör med Pen Tool. Vi kan använda pennan för att rita vektorbaserade former, vi kan använda den för att rita banor (som i princip är formkonturer), och vi kan använda den för att rita pixelbaserade former. För att skapa vår silhuett vill vi rita vektorbaserade former, så klicka på ikonen Formlager i Alternativfältet för att välja den:

Välj alternativet Formlager från Alternativfältet.
Steg 3: Återställ dina förgrunds- och bakgrundsfärger om det behövs
Som jag nämnde kommer vi att fylla vår silhuett med en bakgrundsbild, men låt oss först skapa en mer traditionell svart fylld silhuett. För det behöver vi vår förgrundsfärg inställd på svart, vilket råkar vara dess standardfärg (vit är standardfärgen för bakgrundsfärgen). Om din förgrundsfärg redan är inställd på svart kan du hoppa över det här steget. Om inte, kan du enkelt återställa färgerna i förgrunden och bakgrunden genom att trycka på bokstaven D på tangentbordet. Om du tittar på dina förgrunds- och bakgrundsfärgprover nära botten av verktygspaletten ser du att svart nu är förgrundsfärgen (den vänstra färgrutan) och vit är nu bakgrundsfärgen (den högra färgrutan):

Återställ förgrunds- och bakgrundsfärgerna om det behövs.
Steg 4: Rita en disposition runt personen på fotot
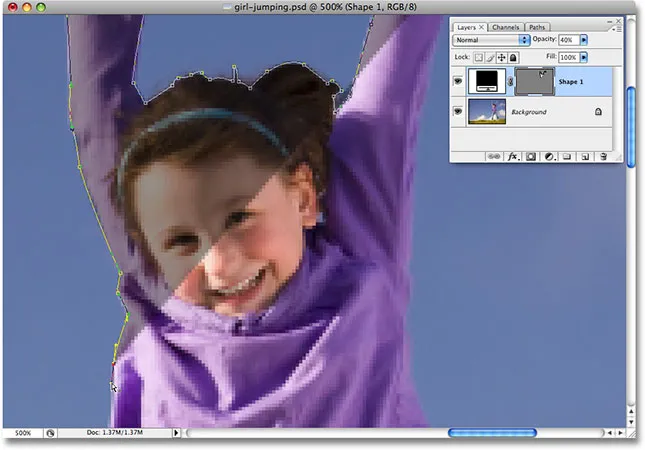
Med pennverktyget i handen, alternativet Formlager som valts i Alternativfältet och din förgrundsfärg inställd på svart, börja rita en kontur runt personen på ditt foto, lägga till förankringspunkter och flytta riktningshandtagen efter behov. Återigen, se till att du läser igenom vår guide till att göra val med pennverktyget först om du behöver hjälp med att använda pennverktyget.
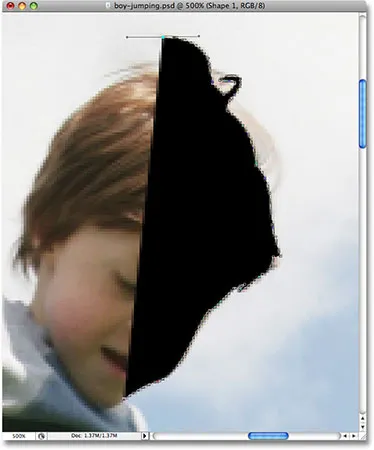
Du märker snabbt lite av ett problem när du arbetar dig runt personen. Eftersom vi ritar en form, fyller Photoshop området inuti konturen med svart när du skapar det, vilket i sig inte är ett problem förutom att det tenderar att blockera din syn på vad du gör. Här kan vi se att jag har börjat rita en kontur runt pojkens huvud, men den svarta svarta blockerar honom helt från synen när jag jobbar mig runt honom:

Den solida svarta fyllningen blockerar pojken från synen.
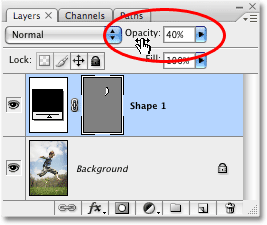
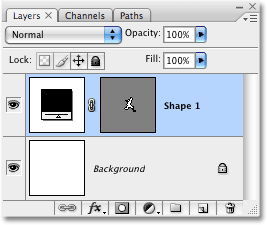
För att komma runt detta lilla problem, allt vi behöver göra är att tillfälligt sänka opaciteten i vårt formlager. Om vi tittar i vår lagpalett kan vi se att vi nu har två lager. Vårt foto är på bakgrundsskiktet, och formen vi ritar med pennverktyget är på formlagret, med namnet "Form 1", direkt ovanför. Formlagret är för närvarande valt (vi vet detta eftersom det är markerat med blått), så gå upp till Opacity- alternativet i det övre högra hörnet av lagret-paletten och sänk opaciteten ner till cirka 40% eller så:

Sänk formen på opaciteten i lagerpaletten.
Med formens sänkta opacitet kan vi nu se igenom den fulla svarta fyllningen, vilket gör det mycket lättare att se vad vi gör:

Pojken är nu synlig genom den fulla svarta fyllningen.
Fortsätt rita din kontur runt personen med Pen Tool. När du är klar går du tillbaka till Opacity- alternativet i paletten Lager och höjer opaciteten till 100% . Här är min färdiga form runt pojken, fylld med helt svart. Jag har nu min första silhuett:

Den första silhuetten är nu klar.
Steg 5: Skapa ett nytt tomt Photoshop-dokument
Nu när vi har skapat vår första silhuett, låt oss flytta den till sitt eget dokument. Först måste vi skapa ett nytt Photoshop-dokument, så gå upp till Arkiv- menyn högst upp på skärmen och välj Nytt, som öppnar dialogrutan Nytt dokument . Jag ska namnge mitt nya dokument "Silhouettes", även om det är helt frivilligt att namnge nya dokument.
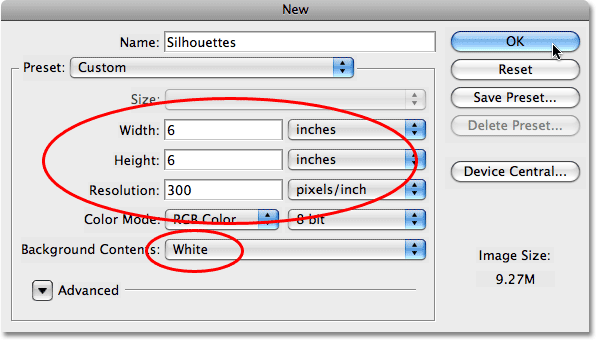
Välj vilken storlek du behöver för ditt dokument. För denna handledning skapar jag ett 6x6 tum dokument och jag ställer in upplösningen till 300 pixlar per tum, vilket är en standardupplösning för utskrift av professionell kvalitet. Se till att du väljer Vit som dokumentets bakgrundsinnehåll :

Skapa ett nytt tomt Photoshop-dokument.
Klicka på OK för att lämna dialogrutan när du är klar och det nya dokumentet visas:

Det nya Photoshop-dokumentet fyllt med vitt.
Steg 6: Dra formlagret till det nya dokumentet
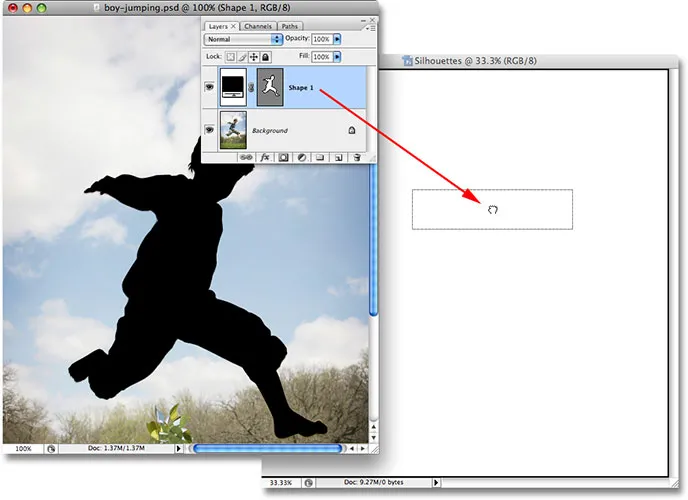
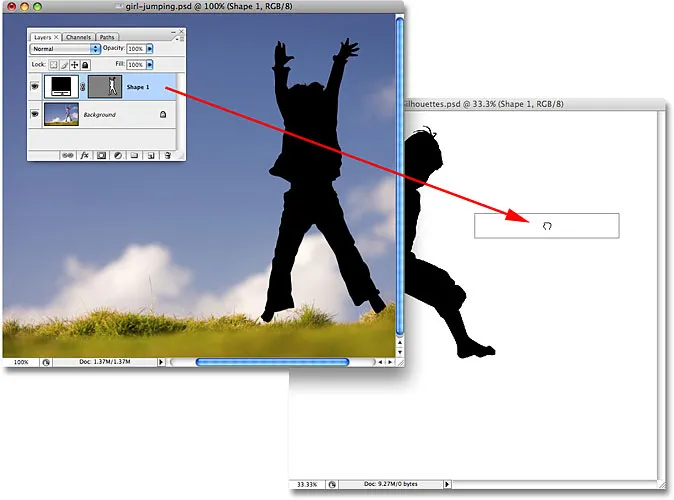
Med både ditt ursprungliga foto och det nya tomma dokumentet nu öppet på skärmen i sina egna separata dokumentfönster, klicka var som helst i ditt originalfoto för att välja det, vilket gör det aktivt. Gå sedan till Lagerpaletten, klicka på formlagret som innehåller din silhuett och dra bara skiktet till det nya dokumentet:

Välj originalbilden och klicka sedan på formlagret i paletten Lager och dra den till det nya dokumentet.
Släpp musknappen så kommer din svartfyllda siluett att visas i det nya dokumentet:

Silhuetten visas nu i det nya dokumentet.
Du kan stänga ur originalfotos dokumentfönster just nu eftersom vi inte längre behöver det. Och nu, om vi tittar på Lagerpaletten ännu en gång, kan vi se att vårt formlager faktiskt har kopierats till det nya dokumentet och sitter direkt ovanför det vitfyllda bakgrundsskiktet:

Lagpaletten som visar formlagret nu i det nya dokumentet.
Steg 7: Ändra storlek på och flytta silhuetten med fri transformering
Som jag nämnde i början av denna självstudie var en av de främsta orsakerna till att vi använde pennverktyget för att skapa vår silhuett eftersom det tillät oss att skapa vår silhuett som en vektorbaserad form, och som en form, vi är fria att ändra storleken på vilket sätt vi vill, vilket gör det så stort eller så litet som vi vill utan att förlora bildkvaliteten. Låt oss ändra storlek på silhuetten med hjälp av Photoshops kommando Free Transform. Tryck på Ctrl + T (Win) / Command + T (Mac) för att välja formlagret i lagpaletten för att få upp rutan Free Transform och handtag runt silhuetten. Håll nere Shift- tangenten för att begränsa proportionerna på silhuetten så att du inte snedvrider utseendet på den och drar något av hörnhandtagen för att ändra storleken på den. Om du vill ändra storlek på den från mitten snarare än från hörnet håller du ner Alt (Win) / Option (Mac) -tangenten när du drar. Du kan också flytta silhuetten runt i dokumentet genom att klicka var som helst i rutan Free Transform och dra formen runt med musen. Klicka bara på den lilla målikonen i mitten, annars flyttar du målikonen, inte formen.
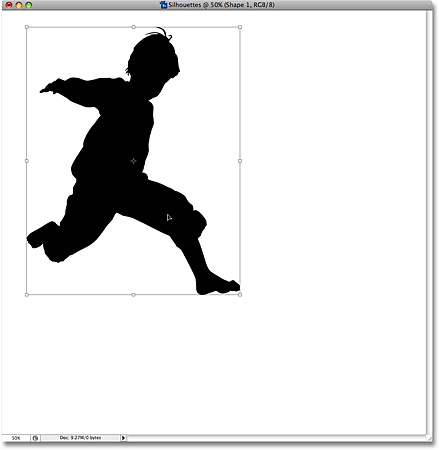
Här har jag gjort min silhuett större och flyttat den till det övre vänstra hörnet av dokumentet:

Ändra storlek på silhuetten och placera den efter behov med Free Transform.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 8: Lägg till ytterligare silhuetter i dokumentet (valfritt)
Om du bara använder en silhuett i din design kan du hoppa över det här steget. Jag har en andra silhuett
som jag vill lägga till min design, så jag öppnar upp mitt andra foto, som är en bild av flickan:

Öppna din andra bild (valfritt).
Med samma steg som tidigare väljer jag pennverktyget från verktygspaletten och drar en kontur runt flickan och minskar formskiktets opacitet i lagpaletten till cirka 40% så att jag kan se vad jag gör när jag tar mig runt henne:

Rita en formkontur runt flickan med pennaverktyget.
När jag är klar höjer jag formskiktets opacitet till 100%. Här är min bild med flickans silhuett nu komplett:

Den andra silhuetten är nu klar.
Jag behöver dra den andra silhuetten till mitt huvudsakliga "Silhouettes" -dokument, så med båda dokumentfönstren öppna på min skärm klickar jag på flickans foto för att välja det och göra det aktivt, och sedan klickar jag på formlagret i lagerpaletten och dra bara skiktet till dokumentet "Silhouettes":

Dra den andra silhuetten till huvudsilhouetdokumentet.
Med min andra silhuett nu i huvuddokumentet stänger jag bort flickans foto eftersom jag inte längre behöver ha det öppet. Om vi tittar i mitt "Silhouettes" -dokument nu, kan vi se att flickans silhuett har lagts till:

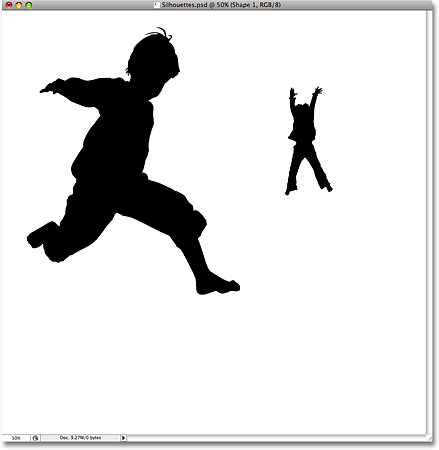
Båda silhuetterna visas nu i huvuddokumentet "Silhouettes".
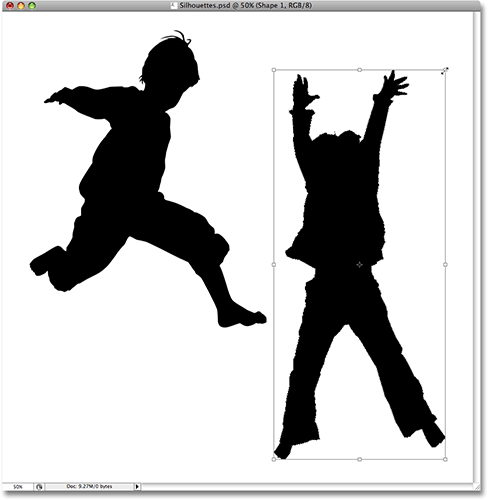
Precis som jag gjorde tidigare med den första silhuetten, kommer jag att trycka på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform- låda och handtag runt min nya silhuett och jag drar ut något av hörnet handtag för att ändra storleken på den genom att hålla Shift när jag drar för att begränsa formens proportioner och hålla Alt (Win) / Option (Mac) samt för att tvinga formen att ändra storlek från dess centrum. Jag kommer också att dra formen ner mot dokumentets nedre högra hörn medan jag är på det:

Använd Free Transform för att ändra storlek på och flytta den andra silhuetten.
Jag trycker på Enter (Win) / Return (Mac) när jag är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
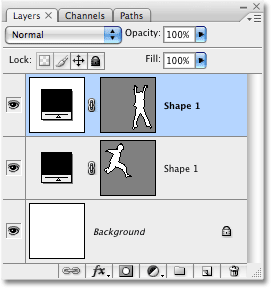
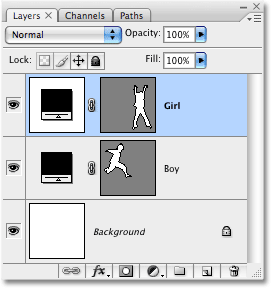
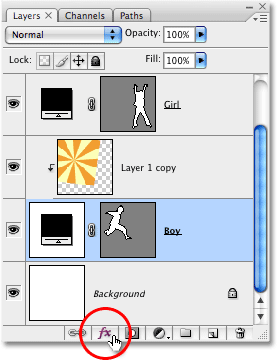
Om jag tittar i min lagers palett kan jag se att jag nu har två formlager som sitter ovanför det vita fyllda bakgrundsskiktet. Pojkens silhuett är i bottenformen och flickans är på den översta:

Photoshops lagpalett visar nu två formlager ovanför bakgrundsskiktet.
Tyvärr kallas båda formlagren "Shape 1", vilket är lite förvirrande. Jag kommer att byta namn på lagren genom att dubbelklicka direkt på deras namn och skriva in nya namn. Jag ska namnge det nedre formskiktet "Boy" och det översta "Girl":

Byt namn på formlagren i lagpaletten för att undvika förvirring.
Steg 9: Öppna bilden du vill fylla silhuetter med
Låt oss göra våra silhuetter lite mer intressanta genom att fylla dem med en rolig bakgrundsbild snarare än att lämna dem fyllda med helt svart. Öppna bilden du vill fylla dina silhuetter med. Som jag nämnde i början av den här tutorialen kommer jag att använda starburst-bakgrunden som vi skapade i vår senaste Classic Starburst-bakgrundstudie :

Öppna bilden du vill fylla dina silhuetter med.
Steg 10: Dra bilden till silhuettdokumentet
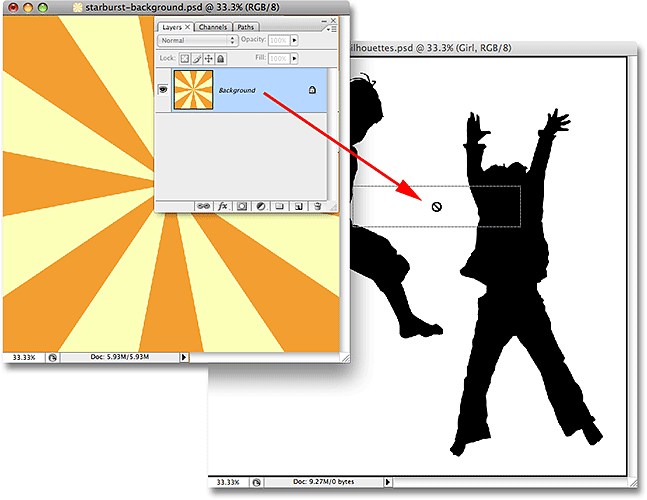
Med både ditt Silhouettes-dokument och din bakgrundsbild öppen på din skärm i sina egna separata dokumentfönster, klicka var som helst i bakgrundsbilden för att välja det och göra det aktivt, klicka sedan på Bakgrundsskiktet i paletten Lager och dra lagret in i Silhuetter dokument:

Dra bakgrundsskiktet från din bakgrundsbild till silhuettdokumentet.
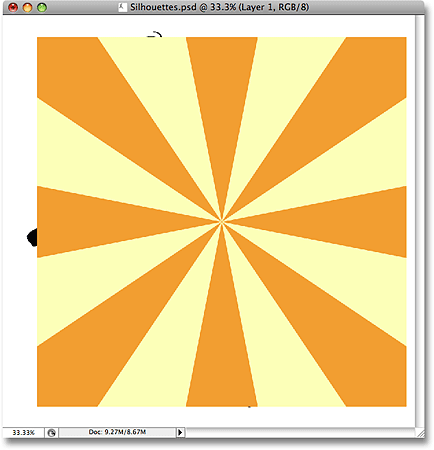
Släpp musknappen så att bakgrundsbilden visas framför silhuetterna i dokumentet "Silhouettes":

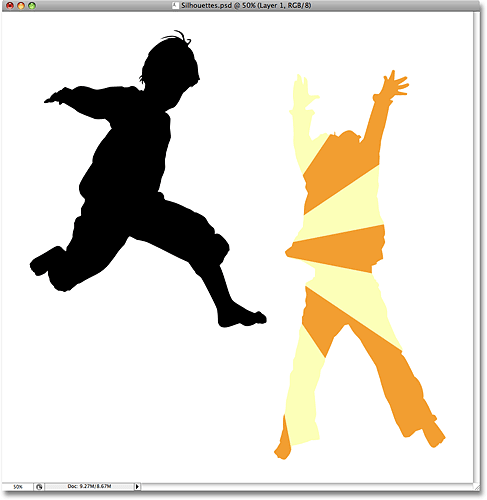
Bakgrundsbilden visas nu i Silhouettes-dokumentet.
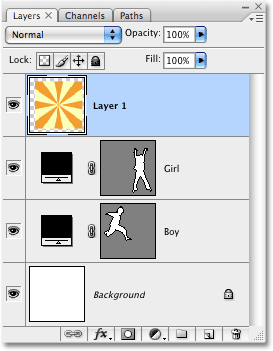
Du kan stänga ur bakgrundsbilden när du har dragit den in i "Silhouettes" -dokumentet. Om vi tittar i lagpaletten kan vi se att bakgrundsbilden nu visas i ett lager med namnet "Lag 1" ovanför de andra lagren i dokumentet:

Bakgrundsbilden visas på sitt eget lager i lagpaletten ovanför de andra lagren.
Anledningen till att bilden dök upp ovanför de andra lagren beror på att Photoshop automatiskt placerade den direkt ovanför det lager som just nu valts. I mitt fall valde jag "Girl" -lagret, så Photoshop placerade bakgrundsbilden direkt ovanför det. Om "Boy" -lagret hade valts skulle Photoshop ha placerat bakgrundsbilden mellan "Boy" och "Girl" -lagren.
Steg 11: Skapa en klippmask
För närvarande blockerar starburst-bilden (eller vilken bild du använder) båda mina silhuetter från sikten. Uppenbarligen är det inte det jag vill ha. Det jag vill är att starburst ska dyka upp i en av mina silhuetter. För det måste vi skapa en urklippsmask, som "klämmer" bilden på starburst till vad som finns på lagret direkt under det. I mitt fall är flickans silhuett direkt under den, så när jag skapar urklippsmasken är den enda delen av starburst-bilden som kommer att vara synlig det området som faller inom silhuetten. Detta kommer att skapa en illusion att silhuetten är fylld med starburst-mönstret.
För att skapa klippmask, se till att du har "Lag 1" valt i paletten Lager, gå sedan upp till Layer- menyn högst upp på skärmen och välj Skapa klippmask :

Välj "Skapa klippmask" på lager-menyn.
Med den urklippsmask som skapats klipps starburst-bilden till silhuetten direkt under den, vilket gör att det verkar som om silhuetten fylls av starburst:

Starburst-bilden klipps nu till flickans silhuett.
Steg 12: Ändra storlek och placera bakgrundsbilden om det behövs med fri omvandling
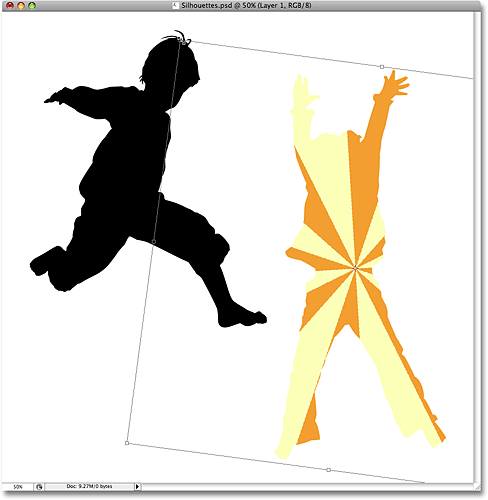
När "Layer 1" fortfarande är markerat, tryck Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform- ruta och hanterar runt din bakgrundsbild, ändra sedan storlek och flytta bilden efter behov tills du är nöjd med hur det verkar inuti silhuetten. Du kan också rotera bilden om det behövs genom att flytta muspekaren utanför rutan Free Transform och sedan klicka och dra musen. Free Transform-rutan och handtagen visas runt de faktiska måtten på din bakgrundsbild, även om den enda delen av bakgrundsbilden du kan se är området inuti silhuetten:

Använd Free Transform för att ändra storlek, rotera och flytta bilden inuti silhuetten efter behov.
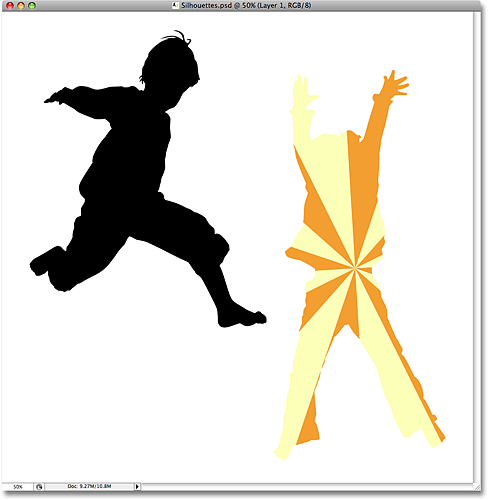
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform. Vi har nu vår första bakgrundsbildfyllda silhuett:

Bakgrundsbilden visas nu som vi vill ha den i den första silhuetten.
Steg 13: Duplicera bakgrundsbilden och flytta den ovanför den andra silhuetten
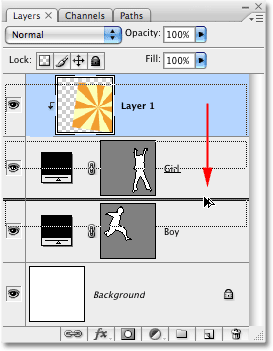
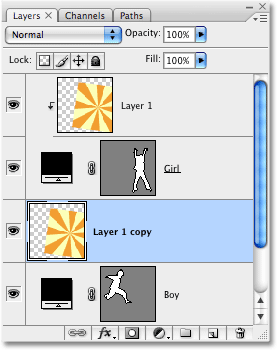
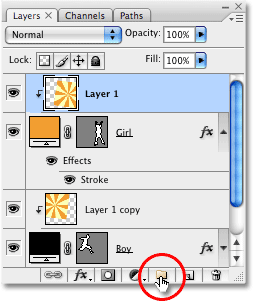
Om du använder två silhuetter i din design som jag är, måste vi göra en kopia av vår bakgrundsbild och flytta den direkt ovanför den andra silhuetten i lagpaletten. Vi kan faktiskt göra båda dessa saker på en gång. Gå till din lagerpalett och håll ner Alt (Win) / Option (Mac) -tangenten. Detta säger till Photoshop att vi vill göra en kopia av lagret. Klicka sedan på "Layer 1" och dra Alt / Option nedtryckt och dra ner lagret mellan de två formlagren. Du ser en tjock svart linje som visas mellan de två lagren så att du kan veta när du är på rätt plats:

Håll Alt (Win) / Alternativ (Mac) intryckt och dra "Layer 1" mellan de två formlagren.
Släpp musknappen när den svarta linjen visas. En kopia av "Layer 1" visas nu i lagpaletten direkt mellan de två formlagren:

Lagerpaletten som visar en kopia av "Lager 1" mellan de två formlagren.
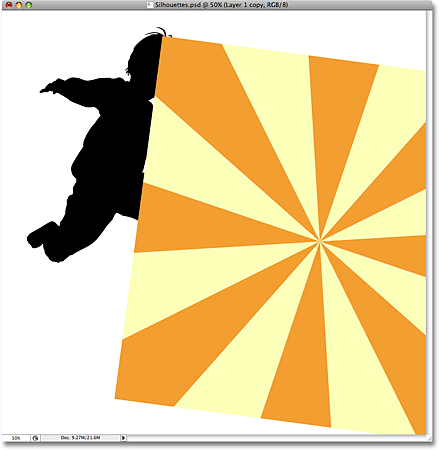
Om vi tittar i dokumentfönstret kan vi se att bakgrundsbilden återigen blockerar en del av designen från vyn:

Kopian av bakgrundsbilden blockerar nu en del av huvudbilden från vyn.
Steg 14: Skapa en klippmask
Vi måste klippa in kopian av vår bakgrundsbild till den andra silhuetten så att den visas inuti silhuetten, precis som vi gjorde för ett ögonblick sedan med den första silhuetten. Gå upp till Layer- menyn högst upp på skärmen och välj Skapa klippmask :

Välj "Skapa klippmask" på lager-menyn.
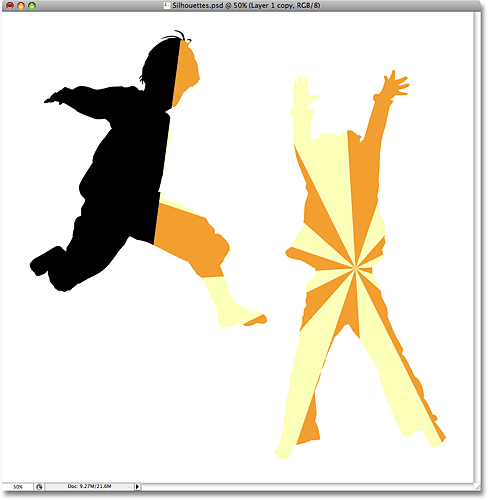
Detta klipp av kopian av bakgrundsbilden till den andra silhuetten, vilket gör att det verkar som om bakgrundsbilden är inuti silhuetten:

Kopian av bakgrundsbilden klipps nu till den andra silhuetten.
Steg 15: Ändra storlek på och placera bakgrundsbilden med fri transformering
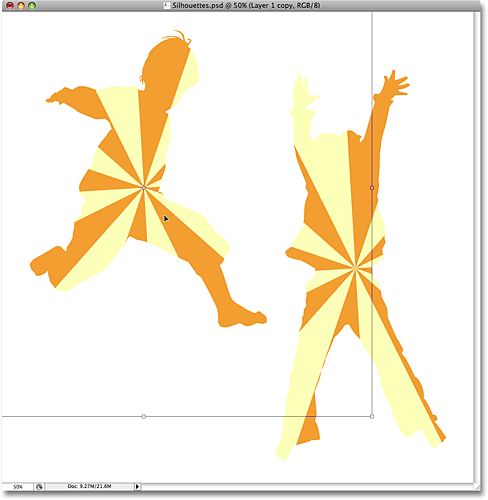
Tryck på Ctrl + T (Win) / Kommando + T (Mac) för att få fram Photoshops fria Transform- ruta och hanterar runt bakgrundsbilden inuti silhuetten, ändra sedan storlek, rotera och / eller flytta den på plats efter behov:

Använd Free Transform för att ändra storlek på bilden inuti silhuetten och flytta den på plats.
Tryck på Enter (Win) / Return (Mac) när du är klar för att avsluta kommandot Free Transform.
Steg 16: Lägg till ett slag i silhuetterna
Just nu görs vår grundläggande effekt, men låt oss ge våra silhuetter lite mer definition genom att lägga till ett tunt slag runt dem. Välj först något av formlagren i paletten Lager. Jag klickar på "Boy" -lagret för att välja det. Klicka sedan på ikonen Lagerformat längst ner på paletten Lager:

Välj något av formlagren och klicka sedan på ikonen Layer Styles.
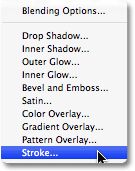
Välj Stroke längst ner i listan:

Välj "Stroke" i listan över lagerstilar.
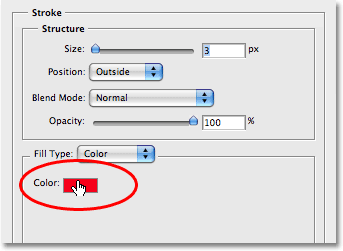
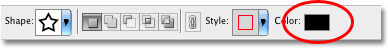
Detta visar dialogrutan Layer Style som är inställd på Stroke- alternativen i mittkolumnen. Jag kommer att lämna alla standardinställningar ensamma, med undantag för färgen. Standardstryckfärgen är röd, och jag vill använda den orange färgen från starburst-bakgrunden som jag fyller mina silhuetter med. För att ändra streckens färg, klicka på färgrutan i dialogrutan:

Klicka på färgrutan för att ändra färgen på linjen.
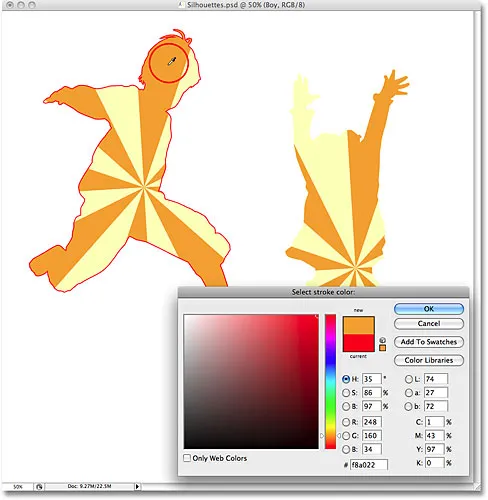
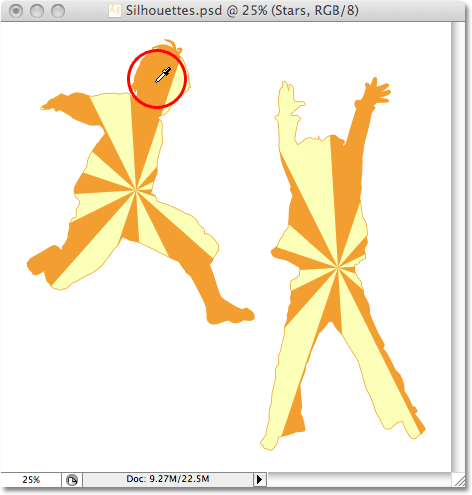
Detta tar upp Photoshop's Color Picker, men snarare än att välja en färg med Color Picker, kommer jag helt enkelt att flytta min muspekare över ett orange område i pojkens silhuett och klicka på den för att prova färgen:

Ta prov på den orange färgen från starburst-bakgrunden inuti pojkens silhuett.
Klicka på OK för att lämna färgväljaren när du är klar och klicka sedan på OK för att lämna dialogrutan Layer Style. Pojkens silhuett har nu ett orange slag applicerat på den, vilket ger den lite mer definition:

Den orange streken har applicerats på den första silhuetten.
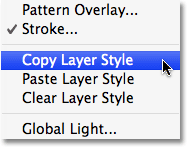
För snabbt att använda strejken på den andra silhuetten, gå upp till Layer- menyn högst upp på skärmen, välj Layer Style och välj sedan Copy Layer Style :

Gå till Layer> Layer Style> Copy Layer Style.
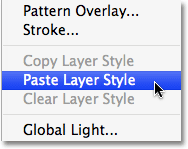
Klicka på den andra silhuettens lager i lagpaletten för att välja det. I mitt fall klickar jag på "Girl" -lagret. Gå sedan tillbaka till Layer- menyn, välj Layer Style igen, och den här gången, välj Paste Layer Style :

Välj det andra formlagret i paletten Lager och gå sedan till Layer> Layer Style> Paste Layer Style.
Och precis så appliceras nu stroke också på den andra silhuetten:

Slaget har nu applicerats på båda silhuetterna.
Jag kommer att avsluta min design genom att lägga till några spridda stjärnor runt silhuetterna. Jag gör det nästa.
Steg 17: Skapa en ny lagergrupp
Som jag nämnde längst ner på föregående sida kommer jag att avsluta min design genom att lägga till några spridda stjärnor runt silhuetterna. Jag kunde rita en stjärna från början om jag ville, men Photoshop levererar faktiskt med ett par stjärnformer som vi kan använda. Innan vi lägger till dem, låt oss skapa en lagergrupp för att placera alla våra stjärnor i. På detta sätt håller vi vår lagpalett ren och organiserad. Klicka först på det översta lagret i din palett för lager för att välja den. Håll sedan ner Alt (Win) / Option (Mac) -tangenten och klicka på Layer Group- ikonen längst ned på Layer- paletten (Obs: i tidigare versioner av Photoshop kallas Layer Groups som Layer Sets):

Håll Alt (Win) / Alternativ (Mac) intryckt och klicka på Layer Group-ikonen i paletten Layers.
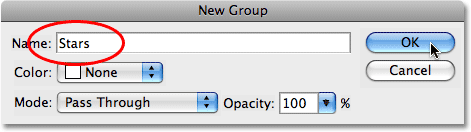
Genom att hålla ner Alt / Alternativ när du klickar på ikonen ber vi Photoshop att dyka upp dialogrutan Ny grupp för oss där vi kan ange ett namn för vår nya lagergrupp. Jag kommer att kalla mina "stjärnor":

Ange ett namn för din nya lagergrupp i dialogrutan.
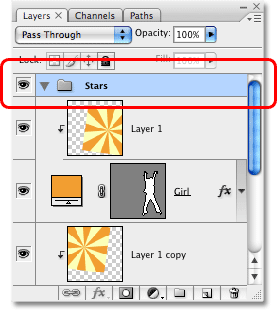
Klicka på OK när du är klar för att lämna dialogrutan. Om vi tittar i lagpaletten nu kan vi se att en ny lagergrupp med namnet "Stjärnor" har lagts till ovanför de andra lagren. En lagergrupp är i princip en mapp i lagpaletten som vi kan placera flera lager inuti, vilket hjälper till att hålla allt organiserat:

En ny lagergrupp med namnet "Stjärnor" har lagts till i lagpaletten.
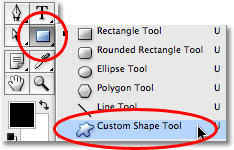
Steg 18: Välj Custom Shape Tool
Välj Photoshops anpassade formverktyg, som du hittar gömmer sig bakom rektangelverktyget i verktygspaletten. Klicka och håll musen nere på rektangelverktyget i en sekund eller två tills fly-out-menyn visas och välj sedan Custom Shape Tool längst ned i listan:

Välj Custom Shape Tool.
Steg 19: Ladda anpassningsformen "Shapes"
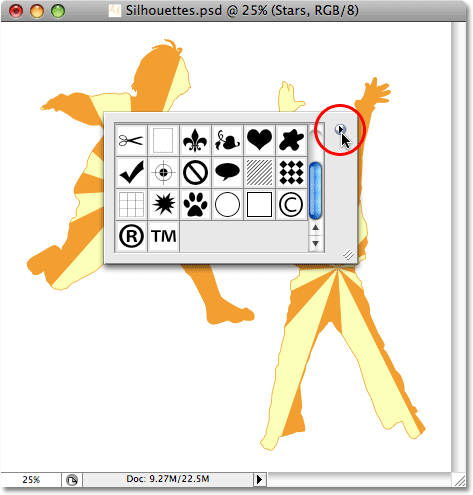
Photoshop har många anpassade former som vi kan använda i våra mönster, men bara ett fåtal av dem har redan laddats in för oss. För att komma åt stjärnformerna måste vi ladda in en av de extra anpassade formuppsättningarna själva. När Custom Shape Tool är valt, högerklicka (Win) / Control-klicka (Mac) var som helst inuti dokumentfönstret för att få fram rutan Custom Shape och klicka sedan på den lilla högerpekande pilen i det övre högra hörnet av valruta:

Klicka på den lilla pilen i det övre högra hörnet i valrutan Custom Shape.
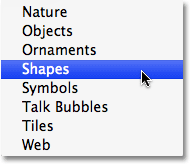
Detta skapar en fly-out-meny, och längst ner på menyn ser du en serie anpassade formuppsättningar som vi kan ladda. Klicka på formen för att välja den:

Välj "Form" -anpassad formuppsättning från menyn.
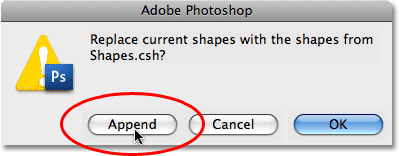
Photoshop dyker upp en dialogruta där du frågar om du vill ersätta de aktuella formerna med formerna i formen. Klicka på Lägg till, som lägger till formerna i formuppsättningen utan att ta bort de former som redan finns:

Klicka på "Bifoga" för att lägga till de nya formerna med de former som redan finns.
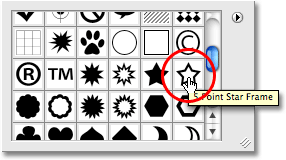
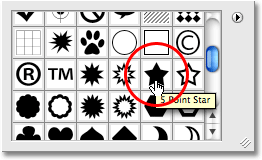
Om du bläddrar ner i rutan Custom Shape nu, ser du de nyligen tillagda formerna som är tillgängliga. Du hittar två stjärnformer, "5-punktsstjärna" och "5-punktsstjärnram" (om du har "Visa verktygstips" aktiverade i Photoshops inställningar, kommer namnen på formerna att visas när du håller musen över dem). Jag kommer att välja formen "5 Point Star Frame" genom att klicka på den:

Välja formen "5-punkts stjärnram".
Jag vill använda samma orange färg som jag använde för mitt slag, så för att ändra formfärgen klickar jag på färgrutan i Alternativfältet högst upp på skärmen:

Ändra formfärgen genom att klicka på färgrutan i Alternativfältet.
Detta tar upp Photoshop's Color Picker, men jag tänker inte använda det. Istället, precis som jag gjorde för streckfärgen, kommer jag att flytta min muspekare över ett orange område i mitt dokumentfönster och jag klickar på den för att prova färgen:

Provtagning av den orange färgen från starburst-bakgrunden.
Steg 20: Dra ut den första stjärnformen
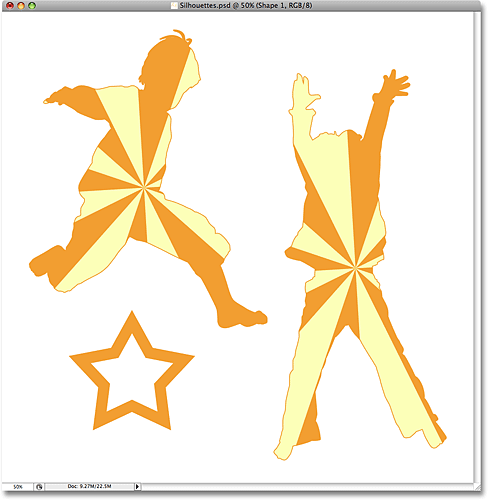
Med den nu valda färgen kan vi börja lägga stjärnor till designen. Håll nere Shift- tangenten för att begränsa stjärns proportioner, se till att inte förvränga utseendet på den, klicka sedan in i dokumentet där du vill lägga till den första stjärnan och dra ut en stjärnform. Håll ner Alt (Win) / Option (Mac) också om du vill dra stjärnformen ut från dess centrum. Om du behöver flytta tillbaka stjärnan när du drar, håll ner mellanslagstangenten och flytta musen för att flytta om formen, släpp sedan mellanslagsfältet och fortsätt dra. Här har jag lagt till min första stjärnform i det nedre vänstra hörnet av bilden:

Dra ut din första stjärnform.
Steg 21: Rotera stjärnan med fri transformering
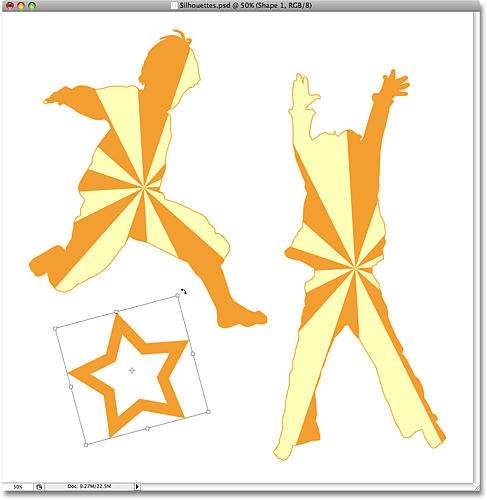
Tryck på Ctrl + T (Win) / Kommando + T (Mac) för att få fram Photoshop's Free Transform- ruta och handtag runt stjärnan, flytta sedan muspekaren utanför Free Transform-rutan, klicka och dra musen för att rotera stjärnan om det behövs :

Använd Free Transform för att rotera stjärnformen.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera rotationen och gå ur kommandot Free Transform.
Steg 22: Lägg till ytterligare stjärnformer
Lägg till ytterligare stjärnformer genom att upprepa de senaste stegen. Dra först ut formen och rotera sedan formen om det behövs med Free Transform. Här är min bild efter att ha lagt till några stjärnor till:

Lägg till fler stjärnor i designen och rotera dem efter behov.
Steg 23: Välj formen "5-punktsstjärna"
Med det anpassade formverktyget fortfarande markerat högerklickar du (Win) / Kontrollklickar (Mac) var som helst i dokumentet för att återigen få fram valfältet Anpassad form, välj sedan den andra stjärnformen, formen "5-punktsstjärna" :

Lägg till fler stjärnor i designen och rotera dem efter behov.
Steg 24: Lägg till fler stjärnor
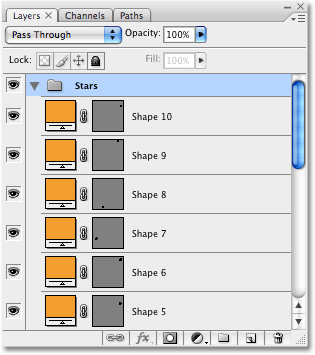
Med formen "5 Point Star" vald, följ samma steg för att lägga till fler stjärnor, först dra dem ut och sedan rotera dem med kommandot Free Transform. Om vi tittar i vår lagerpalett nu kan vi se alla formlagren vi har lagt till, var och en innehåller en av stjärnformerna. Lägg märke till hur de alla verkar i skiktgruppen "Stjärnor":

Alla stjärnorna visas i lagpaletten i skiktgruppen "Stjärnor".
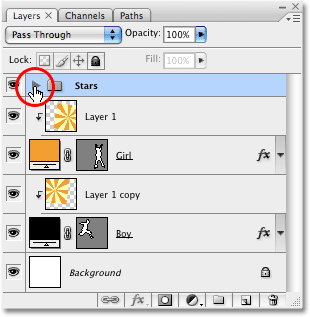
För att visa vad jag menade med att använda lagergrupper för att hålla saker organiserade klickar du på den lilla triangeln till vänster om lagergruppens namn. Detta kommer att stänga lagergruppen, och nu är alla stjärnlagren bekvämt undankopplade i lagergruppen, även om de fortfarande är synliga i dokumentet:

Öppna och stäng lagergrupper genom att klicka på den lilla triangeln till vänster om gruppens namn i lagpaletten.
Och här är min slutliga silhuettdesign efter att ha lagt till några stjärnor med formen "5 Point Star":

Den slutliga silhuettdesignen.
Och där har vi det! Så här skapar du roliga, intressanta mönster med bilder och silhuetter i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!