I den här Photoshop-effekttutorialen ska vi titta på hur du lägger till färgglada ljusstreck på ett foto. Du har antagligen sett dessa ljusa streck som används i annonser för allt från schampo till mobiltelefoner, och de användes faktiskt senast i en cool annons för en ny mobiltelefon från Sprint och Samsung. Att skapa dem är lika enkelt som att rita en bana med Photoshop's Pen Tool och sedan ströka vägen med en pensel, med ett par enkla lagerstilar som används för att lägga till den faktiska färgen och ljuseffekten. Allt är ganska enkelt, men om du aldrig har använt pennverktyget förut eller om du inte är säker på hur du ska rita banor, kanske du vill kolla in vår utvärdering med Pen Tool först, där jag täcker allt du behöver för veta om ritning och redigering av banor med pennan.
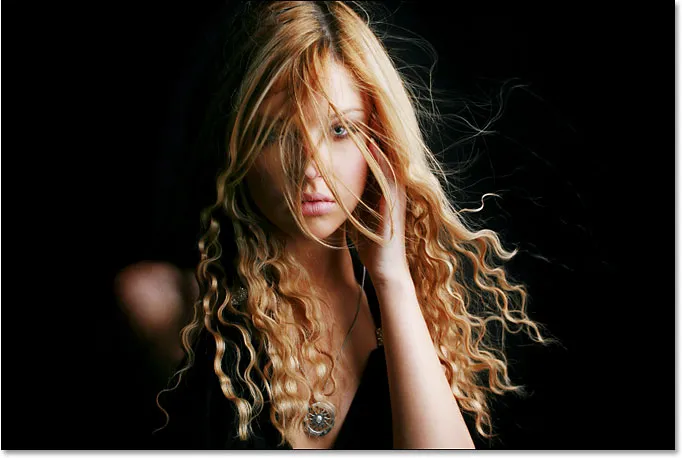
Här är den bild jag ska arbeta med i den här handledning:

Den ursprungliga bilden.
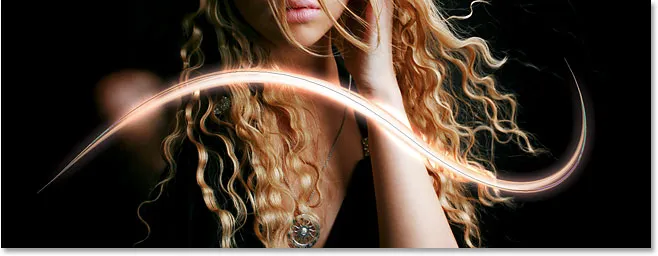
Och så kommer det att se ut efter att vi har lagt till våra ljusa ränder:

Den slutliga effekten.
Steg 1: Lägg till ett nytt tomt lager
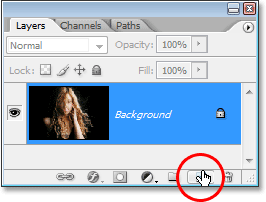
Vi kommer att lägga till våra ljusa streck på deras eget skikt, så det första vi behöver göra är att lägga till ett nytt tomt lager till vårt dokument. För att göra det, klicka på ikonen Nytt lager längst ner på paletten Lager:

Klicka på ikonen "Nytt lager".
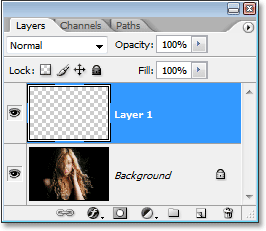
Detta lägger till ett nytt tomt lager, som Photoshop namnger "lager 1", ovanför vårt bakgrundsskikt:

Ett nytt lager visas ovanför bakgrundsskiktet.
Steg 2: Välj Pennverktyget
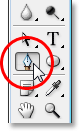
Som jag nämnde i början, kommer vi att skapa våra ljusa streck genom att rita stigar och sedan ströva stigarna med en pensel. För att rita vägar behöver vi pennaverktyget, så välj det från verktygspaletten. Du kan också trycka på bokstaven P för att välja den med kortkommandot:

Välj pennaverktyget.
Steg 3: Välj alternativet "Sökvägar" i alternativfältet
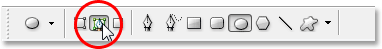
Photoshop ger oss tre olika saker som vi kan göra med pennverktyget. Vi kan använda det för att rita vektorbaserade former, vi kan rita banor med det (vilket är vad vi vill göra) och vi kan rita pixelbaserade former. Vi väljer mellan dessa tre alternativ genom att klicka på deras ikoner uppe i Alternativfältet högst upp på skärmen. Du ser tre små fyrkantiga ikoner grupperade tillsammans på vänster sida av alternativfältet. Klicka på ikonen i mitten, vilket är alternativet Sökvägar:

Klicka på ikonerna "Sökvägar" i Alternativfältet.
Steg 4: Rita en väg där du vill att den första ljusstrecken ska visas
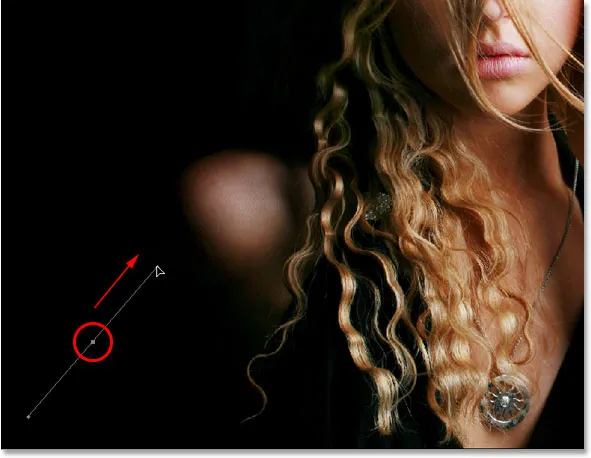
Med pennverktyget valt och alternativet Sökvägar valt i Alternativfältet är vi redo att rita vår första väg. Jag vill att mina ljusstreck ska visas i den nedre halvan av fotot, någonstans runt kvinnans axlar och nacke, så det är där jag ska rita min första väg. Du vill lägga till flera kurvor på din väg för att göra ljusstrecken mer intressant. Jag börjar med att klicka någonstans i det nedre vänstra hörnet av bilden för att lägga till min första förankringspunkt, sedan drar jag ut riktningshandtagen i den riktning som jag vill att min väg ska följa. Återigen, se till att kolla in vår guide till att göra val med pennverktyget först om det jag sa just inte gav någon mening för dig:

Klicka i dokumentet för att lägga till en förankringspunkt och dra ut riktningshandtagen.
Jag fortsätter att rita resten av min första sökväg genom att klicka och dra ytterligare ett par gånger med Pen Tool för att lägga till resten av mina bansegment. Jag har nu min första väg som löper från vänster till höger över kvinnans axlar och nackområde:

Den första vägen har nu lagts till i bilden.
Steg 5: Välj borstverktyget
Nu när vi har dragit vår första väg är nästa steg att sträcka den med en pensel. För det behöver vi Photoshop's Brush Tool, så välj den från verktygspaletten eller tryck helt enkelt på bokstaven B på tangentbordet:

Välj penselverktyget.
Steg 6: Välj borsten "40 provtips"
Photoshop kommer med flera borstar som skulle fungera bra för vår ljusa streckeffekt, men efter att ha testat några av dem har jag hittat en jag gillar bäst. För att välja den måste vi ta upp paletten Brushes. Det finns några olika sätt att ta fram Brushes-paletten, och ett av dem är att klicka på Brushes-paletten för att växla ikonen i Alternativfältet högst upp på skärmen:

Klicka på Brushes-paletten för att växla ikonen för att ta fram Brushes-paletten.
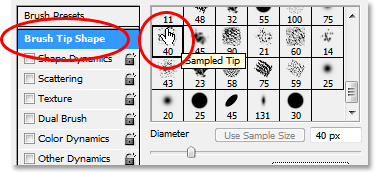
När penslarpaletten visas klickar du på orden Penselformform i palettets övre vänstra hörn. Bläddra sedan ner längst ner i listan och välj den 40 borstet med sampletips. Det står bara "40" i förhandsgranskningsområdet, men om du har verktygstips aktiverade i Photoshops inställningar, ser du orden "Exempel på tips" visas när du håller musen över borsten:

Klicka på orden "Brush Tip Shape" i det övre vänstra hörnet och klicka sedan på "40 Sampled Tip" -borsten i markeringsområdet.
Steg 7: Sänk beloppet "Avstånd" till 1%
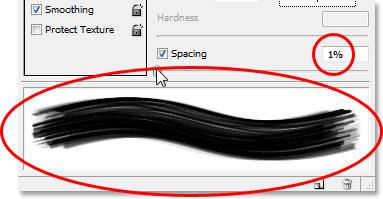
Nere längst ner på Brushes-paletten, direkt ovanför borstförhandsgranskningsområdet, ser du alternativet Mellanrum. När du målar med en pensel i Photoshop, även om det vanligtvis verkar som att du målar ett kontinuerligt slag, är det som Photoshop verkligen gör "att stämpla" bilden om och om igen med borstspetsen. Om "frimärkena" är tillräckligt nära varandra, visas de som ett kontinuerligt slag.
Distansalternativet bestämmer hur långt från varandra frimärken kommer att visas, och som standard är alternativet inställt på 30% för vår "40 Sampled Tip" -borste. Det är för mycket utrymme för vår effekt. Använd skjutreglaget för att sänka avståndet hela vägen ner till 1%. Om du tittar på borstförhandsgranskningsområdet efter att du har sänkt avståndet till 1% ser du att borsten nu visas som ett kontinuerligt slag:

Sänk mängden "Avstånd" till 1% för att jämna ut utseendet på borstslaget.
Steg 8: Ställ in borststorlekskontrollen till "Pentryck"
Om vi skulle sträcka vägen med vår pensel just nu skulle ljusstrimmeffekten inte se bra ut eftersom borsten skulle se ut i exakt samma storlek längs vägen. Vi behöver borsten för att avsmalna i båda ändarna för att skapa en illusion att ljusstrimman faktiskt börjar i ena änden och slutar i den andra änden. För det måste vi berätta för Photoshop att simulera penntrycket för oss, som om vi ritade med en penntablett.
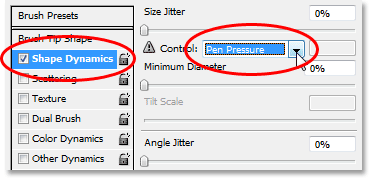
Klicka direkt på orden Shape Dynamics till vänster om Brushes-paletten, direkt under "Brush Tip Shape". Se till att du klickar direkt på orden, inte bara i kryssrutan till vänster om orden. Om du klickar in i kryssrutan aktiveras alternativen Shape Dynamics men tillåter oss inte att ändra någon av dem. Vi måste klicka på själva orden för att få tillgång till alternativen. När du har klickat på orden ser du alternativen Shape Dynamics visas till höger om paletten. Högst upp ser du orden "Size Jitter" med en skjutreglage, och direkt under skjutreglaget är kontrollalternativet. Det är här vi får besluta hur vi ska kontrollera storleken på vår borste. Vi vill att Photoshop ska simulera penntrycket, så välj Pentryck i rullgardinsmenyn Kontroll:

Klicka direkt på orden "Shape Dynamics" till vänster och ställ sedan "Control" till höger på "Pen Pressure".
Nu för tillfället berättas allt vi har gjort för Photoshop att vi vill kontrollera storleken på vår pensel enligt penntrycket, men vad händer om du faktiskt inte har en penntablett? Om du inte har någon ansluten till din dator ser du en liten varningssymbol till vänster om ordet "Kontroll" som säger att en penntablett krävs, men oroa dig inte för det. På ett ögonblick kommer vi att berätta för Photoshop att simulera penntrycket för oss, så för denna effekt gör det ingen skillnad om du har en penntablett eller inte.
Steg 9: Ställ in din förgrundsfärg på vit
Vi har vår borste redo att gå. Nu behöver vi bara välja den färg vi vill måla med. Vi kommer att vilja måla med vitt, vilket innebär att vi behöver vår förgrundsfärg för att vara vit. Tryck på bokstaven D på tangentbordet för att se till att dina förgrunds- och bakgrundsfärger återställs till deras standardvärden, med svart som din förgrundsfärg och vit som din bakgrundsfärg. Tryck sedan på bokstaven X för att byta dem och göra vit till din förgrundsfärg:

Färgrutorna i förgrunden och bakgrunden i verktygspaletten. Vit är nu förgrundsfärgen.
Steg 10: Spara din sökväg
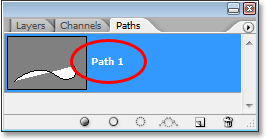
Vi har vår väg, vi har vår pensel och vi har satt vår förgrundsfärg till vit. Vi är redo att skapa vår första ljusa strimma! Växla över till Photoshop's Paths-palett, som du hittar grupperade i lagrarna och kanalerna. Du ser din sökväg listad, som för närvarande heter "Arbetsväg", tillsammans med en förhandsgranskning av sökvägen till vänster, liknande hur lager visas i lagpaletten med deras namn till höger och ett förhandsgranskningsområde på vänster. När du skapar en ny sökväg namnger Photoshop den automatiskt "Work Path", vilket betyder att den är tillfällig. Om du inte sparar banan innan du ritar en ny, kommer den nya banan att ersätta den föregående och du har tappat den. I många fall är detta inte ett problem, men låt oss spara vår väg bara för att vi vill gå tillbaka till det senare.
För att spara en väg, behöver vi bara byta namn på den. Dubbelklicka bara på namnet "Work Path" och Photoshop dyker upp dialogrutan Save Path, med det föreslagna namnet på "Path 1" som redan har angetts för dig. Klicka på OK för att lämna dialogrutan och Photoshop byter namn på sökvägen "Bana 1". Sökvägen är nu sparad:

Paths-paletten som visar banan som nu har sparats och bytt namn till "Path 1".
Steg 11: Stryk vägen med borsten
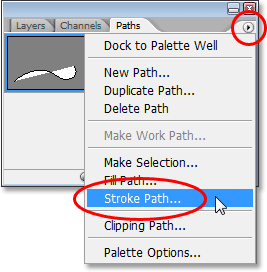
Låt oss skapa vår första ljusa strimma. Klicka på den lilla, högerpekande pilen i det övre högra hörnet av Paths-paletten, som tar fram Paths-palettens utflygningsmeny och välj sedan Stroke Path från listan med alternativ:

Välj "Stroke Path" från fly-out-menyn.
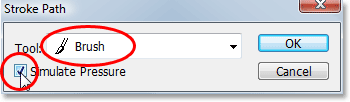
Detta öppnar dialogrutan Stroke Path. Vi vill sträcka vägen med vår pensel, så se till att alternativet Verktyg är inställt på Borste. Klicka sedan in i kryssrutan till vänster om orden Simulera tryck för att berätta för Photoshop att simulera penntrycket för oss.

Ställ in alternativet "Verktyg" på "Borste" och se till att "Simulera tryck" är valt.
Klicka på OK för att stänga ur dialogrutan så Photoshop sträcker sökvägen med borsten och skapar vår första ljusstrimma. Lägg märke till hur penseldraget avsmalnar i båda ändarna tack vare alternativet "Simulera tryck":

Bilden efter att ha ströat vägen med borsten.
Om du tycker att din penseldrag är antingen för tjock eller för smal, tryck helt enkelt på Ctrl-Z (Win) / Command-Z (Mac) för att ångra streken, gör sedan din borste större eller mindre genom att trycka på antingen vänster eller höger konsoltangent på tangentbordet. Den vänstra fästnyckeln gör borsten mindre och den högra fästnyckeln gör den större. Försök igen när du har ändrat storlek på din borste.
Vi har lagt till vår första ljusa strimma, men det ser inte mycket ut som en lätt streck för tillfället. Det ser ut som en snygg vit penseldrag, vilket är exakt vad det är. För att det ska se mer ut som en lätt streck måste vi lägga till lite färg och några glödeffekter, och för det använder vi ett par enkla lagerstilar.
Steg 12: Lägg till en "Outer Glow" -lagerstil
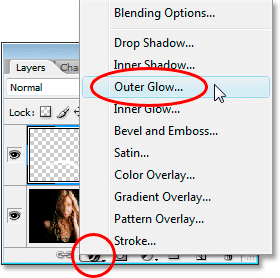
Byt tillbaka till din lagpalett. Du kommer att se ditt vita penseldrag i förhandsgranskningsområdet för "Layer 1". Klicka på ikonen Layer Styles längst ner på paletten Layers och välj Yuter Glow i listan över lagerstilar som visas:

Lägg till en "Outer Glow" -lagerstil i lagpaletten.
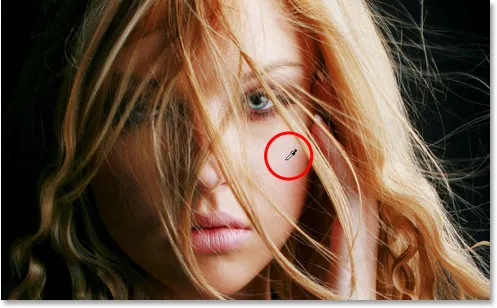
Detta öppnar Photoshop's Layer Style-dialogruta inställd på alternativen för yttre glöd i mittkolumnen. Ändra alternativet Blend Mode överst till Linear Light, vilket ger oss en mycket mer intensiv glöd än vad vi normalt skulle få. Välj sedan en färg för din glöd genom att klicka på den lilla färgrutan direkt under ordet "Buller". Detta kommer att få fram Photoshop's Color Picker. Du kan antingen välja din färg från färgväljaren, eller om du föredrar kan du prova en färg direkt från bilden. För att prova en färg, flytta helt enkelt muspekaren över bilden. Du kommer att se din musikon förvandlas till pipettikonen. Flytta pipetten över den färg du vill prova och klicka sedan för att prova den. Jag ska prova ett ljust område i kvinnans hud för att använda som min yttre glödfärg:

Provtagning av en färg från bilden som ska användas som färg för den yttre glöd.
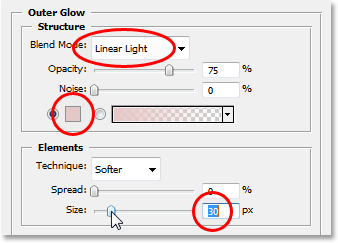
När du har valt din färg klickar du på OK för att lämna färgväljaren. Slutligen, öka storleken på den yttre glöd till någonstans cirka 30 pixlar. Du kan behöva höja eller sänka det beloppet beroende på bildens storlek och upplösning:

Ändra blandningsläge, färg och storlek på yttre glöd.
Gå inte ut ur dialogrutan Layer Style bara för att vi fortfarande har ytterligare en lagerstil att lägga till. Så här ser min ljusa strip ut så långt efter att jag har lagt till min yttre glöd:

Bilden efter applicering av en yttre glöd på den ljusa strimmen.
Steg 13: Lägg till en "Inner Glow" -lagerstil
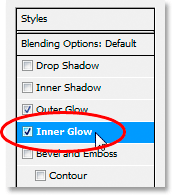
Vi har lagt till en yttre glödlagerstil till vår ljusa strimma. Låt oss nu lägga till en inre glödstil. När dialogrutan Layer Style fortfarande är öppen klickar du på orden Inner Glow till vänster om dialogrutan, direkt under "Yuter Glow":

Välj "Inner Glow" till vänster i dialogrutan Layer Style.
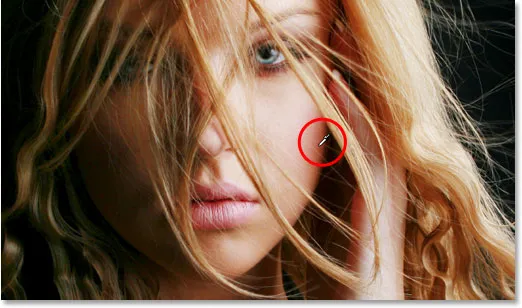
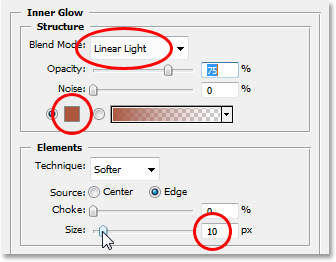
Du ser alternativen för inner glöd visas i den mellersta kolumnen i dialogrutan. Ändra än en gång alternativet Blend Mode överst till Linear Light. Klicka sedan på färgrutan under ordet "Buller" och välj antingen en färg från färgväljaren eller, som jag gjorde med den yttre glöd, prova en färg direkt från bilden. Jag ska prova ett mörkare område av kvinnans hud för min inre glödfärg:

Ta prov på en mörkare hudfärg som ska användas som färg för den inre glöd.
När du har valt färgen för din inre glöd klickar du på OK för att lämna färgväljaren. Slutligen, öka storleken på din inre glöd till cirka 10 pixlar. Precis som med den yttre glöd, kan du behöva leka med detta värde lite beroende på bildens storlek och upplösning:

Ändra blandningsläge, färg och storlek på inner glöd.
Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Din ljusa strimma bör nu ha en intensiv glöd på den:

Den ljusa linjen visas nu med en ljus, färgglad glöd.
Den tunna mörka linjen vi ser genom mitten av vår ljusa streck är vägen. Oroa dig inte, det kommer inte att vara där när vi är klara.
Steg 14: Redigera sökvägen för att skapa en liten variant av det
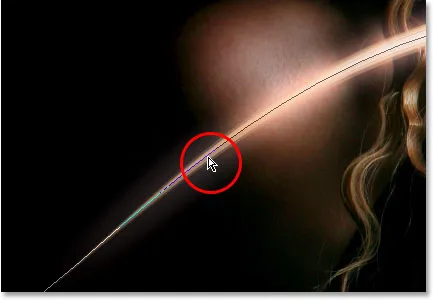
Låt oss göra vår ljusa streck lite mer intressant genom att lägga till ett par strimmor till den. Vi kan göra det enkelt genom att helt enkelt redigera vår väg för att skapa några små variationer av den och sedan ströka varje variant med vår pensel. Byt tillbaka till din Paths-palett så att vi kan redigera vår sökväg. Håll sedan ner Ctrl (Win) / Command (Mac) -tangenten och flytta muspekaren direkt över någon del av banan. Så snart det är över banan ser du markören förvandlas till en vit pekare, vilket innebär att du nu har tillfällig åtkomst till Photoshops Direct Selection Tool, som är det verktyg vi behöver för att redigera vår sökväg:

Håll ner "Ctrl" (Win) / "Command" (Mac) och flytta muspekaren direkt över banan för att tillfälligt komma åt Direct Selection Tool (vit pekare).
Klicka på sökvägen med Direct Selection Tool för att välja den, gör sedan några mindre justeringar av sökvägen för att skapa en något annorlunda sökväg. Du kan dra en förankringspunkt till en något annan plats eller flytta riktningshandtag för att justera banans kurvor, eller till och med dra ett bansegment till en något annan position. Rör bara inte vid ankarpunkterna i endera änden av banan eftersom vi vill att varje variation vi skapar börjar och slutar på exakt samma plats. Så förutom de två förankringspunkterna kan resten av vägen redigeras på vilket sätt du vill. Vi letar inte efter större förändringar på vägen. Små, subtila förändringar är allt vi behöver.
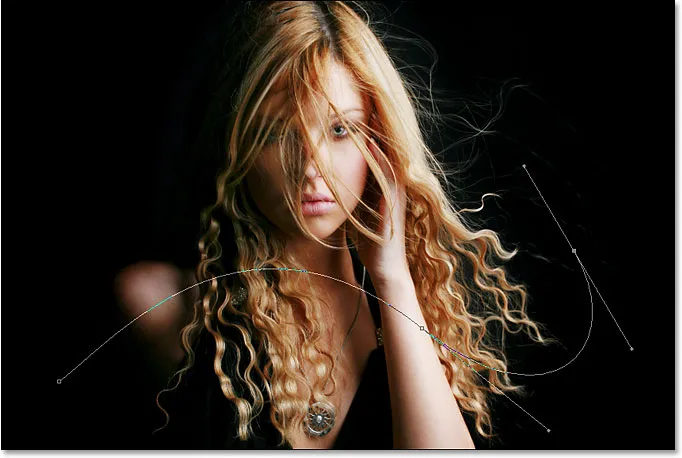
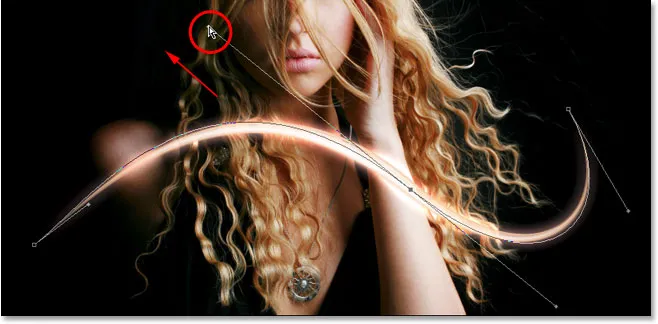
Här har jag ändrat de två huvudkurvorna på min väg något genom att dra de två riktningshandtagen som sträcker sig ut från mitt mittförankringspunkt. Du kan se hur banans kurvor inte längre exakt matchar kurvan för den första ljusstrimmen:

Skapa en liten variation av den ursprungliga banan genom att flytta förankringspunkter, riktningshandtag eller stigsegment.
Vi kan nu sträcka denna variation av vägen med vår pensel. Men innan vi gör det, kommer vi förmodligen att vilja använda en något mindre borste den här gången, så tryck på vänster fästknapp på tangentbordet ett par gånger för att göra borsten lite mindre.
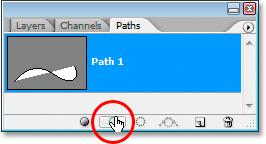
För att sträcka variationen på vår väg, finns det inget behov av att gå igenom besväret med att välja "Stroke Path" från Paths-palettens fly-out-meny som vi gjorde förra gången. Klicka bara på Stroke Path-ikonen längst ner på Paths-paletten:

Klicka på ikonen "Stroke Path" längst ner på Paths-paletten.
Photoshop sträcker den nya vägen vi skapade med vår pensel. Eftersom vi fortfarande arbetar med samma lager i paletten Lager, appliceras stilarna för yttre glöd och inner glöd automatiskt på vår nya ljusstrimla:

Den nya vägen har nu strök med borsten och lagerstilarna tillämpas automatiskt på den.
Steg 15: Skapa ett par fler banvarianter och stryk dem med borsten
Upprepa föregående steg en eller två gånger till för att skapa fler variationer av banan och sträcka var och en med penseln. Försök ändra storleken på borsten varje gång med vänster och höger konsoltangenter för att ge ännu mer intresse för ljusstrimman. Om du inte gillar det penseldrag du just har lagt till trycker du bara på Ctrl + Z (Win) / Command + Z (Mac) för att ångra det, sedan redigera sökvägen igen och försök igen.
Om du vill se hur din ljusstreck ser ut utan att sökvägen blockerar din vy klickar du bara var som helst i det tomma området nedanför sökvägen i Paths-paletten. Detta avmarkerar sökvägen och döljer den från vyn. Klicka på den i Paths-paletten för att se sökvägen igen. Du måste ha din väg synlig när du vill stryka den med din pensel. Om sökvägen inte är synlig blir ikonerna längst ned på Paths-paletten gråa och inte tillgängliga.
Här är min bild efter att ha redigerat min väg ytterligare ett par gånger och strök varje ny banvariant med penseln. Återigen, eftersom vi fortfarande arbetar på samma lager, "lager 1", i lagpaletten, appliceras stilen Outer Glow och Inner Glow lager automatiskt på varje nytt penseldrag. Jag har gömt min väg från sikten så att vi lättare kan se hur ljusstrimman nu ser ut med alla dess olika variationer:

Den första ljusstrimmen efter att ha lagt till några varianter till den.
Steg 16: Kopiera lagerstilarna på "lager 1"
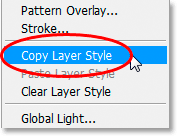
Och med det har vi skapat vår första ljusa strimma! Du kommer förmodligen att vilja lägga till minst ett till ditt foto, och det är en bra idé att placera varje ljusstreck på sitt eget lager, men vi kan skära ner några av de arbeten vi behöver göra genom att kopiera lagerstilarna som vi redan har använt på vår första ljusstrimla och helt enkelt klistra in dem på varje nytt lager vi skapar. Byt tillbaka till din lagpalett. Du bör fortfarande ha "Lager 1" valt. Gå upp till Layer-menyn högst upp på skärmen, välj Layer Style och välj sedan Copy Layer Style:

Med "Layer 1" markerat, gå till Layer> Layer Style> Copy Layer Style.
Steg 17: Lägg till ett nytt tomt lager
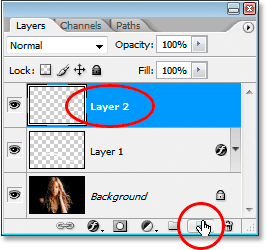
Klicka på ikonen Nytt lager längst ner på paletten Lager för att lägga till ett annat tomt lager. Photoshop lägger till det nya lagret ovanför "Layer 1" och namnger det automatiskt "Layer 2":

Lägg till ett nytt tomt lager ovanför "lager 1".
Steg 18: Klistra in lagerstilarna på det nya lagret
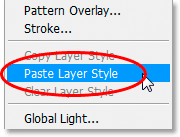
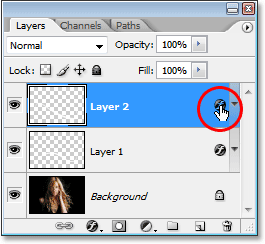
Med det nya lagret valt, gå tillbaka till Layer-menyn högst upp på skärmen, välj Layer Style igen, och den här gången, välj Paste Layer Style:

Gå till Layer> Layer Style> Klistra in Layer Style.
Stilarna Yuter Glow och Inner Glow från "Layer 1" läggs nu till i "Layer 2" och kommer automatiskt att appliceras på nästa ljusstrimma vi skapar!
Steg 19: Lägg till en annan lätt streck
Med ett nytt lager lagt till och lagerstilarna från "Layer 1" redan tillämpats på det nya lagret kan vi enkelt skapa en andra ljusstrimma. Rita helt enkelt en ny sökväg med pennverktyget, spara sökvägen om du vill genom att döpa om den till "Bana 2" (eller vad du än vill namnge den) och sträck sedan banan med penseln. När du har skapat den huvudsakliga ljusstrimman håller du ner Ctrl (Win) / Command (Mac) för att komma åt Direct Selection Tool och redigera sökvägen, flytta ankarpunkterna, riktningshandtagen och / eller bansegmenten för att skapa några små variationer av och stryk sedan varje variant med borsten med hjälp av en annan penselstorlek varje gång.
Här är mitt resultat efter att ha lagt till en andra ljusstrimma på mitt foto:

Bilden efter att ha lagt till en andra ljusstrimma.
Om du inte vill att båda ljusstrimmorna ska vara i samma färg kan du enkelt ändra färgerna helt enkelt genom att redigera lagerstilarna. Låt oss säga att jag vill att min andra ljusstreck ska ha en annan färg. För att redigera lagerstilarna behöver jag bara dubbelklicka på ikonen Layer Style längst till höger i "Layer 2":

Dubbelklicka på ikonen Layer Style för att redigera lagerstilarna för det lagret.
Detta öppnar dialogrutan Layer Style för mig. Allt jag behöver göra är att klicka på orden Outer Glow på vänster sida av dialogrutan, som visar alternativet Outer Glow i den mittersta kolumnen, klicka sedan på färgrutan och välja en ny färg antingen från Färgen Väljaren eller genom att ta en annan färg från bilden. Klicka på OK för att lämna färgväljaren och klicka sedan på orden Inre glöd till vänster för att komma åt alternativet Inre glöd. Klicka på färgprovet, välj en ny färg, klicka på OK för att lämna färgväljaren och klicka sedan på OK för att lämna dialogrutan Layer Style. Du kan redigera färgerna på ljusstreck när du vill helt enkelt genom att redigera lagerstilarna.
Här är mitt slutliga resultat efter att jag har redigerat lagerstilarna på "Layer 2" och ändrat färgen på mitt andra ljusstreck något med färger som jag samplade från kvinnans hår:

Det slutliga resultatet.
Och där har vi det! Så här lägger du till färgstarka ljusstreck till en bild med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!