
Vad är exakt vinkelformat?
Angular är ett open source-ramverk för JavaScript och skapar reaktiva singelsidapplikationer (SPA) och det byggdes av Google-utvecklarna. Angular har intygt en bred spridning i Open Source JavaScript Frameworks och det är anmärkningsvärt högt uppskattat mellan utvecklare och företag för sina fantastiska fungerande tekniker. Angular ett innovativt MVW-ramverk på klientsidan används mycket för närvarande för mobilapp och webbapputveckling. Det har skrivits i Typescript med support ES6 (ECMA Script 2015) standardisering. Typskript utvecklat av Microsoft och det är ett superset av JavaScript. Detta transpilerar koden och konverteras i JavaScript- eller ES5-format. Typskriptet är ett starkt skrivet och det är tillåtet att skriva OOPS-funktion som klass-, gränssnitts- och moduluppsatser precis som C # eller Java som ökar körningen och minskar körtidens fel.

Följande är de viktigaste funktionerna i Angular 2
-
Komponenter -
den tidigare versionen av Angular hade kontrollerernas uppmärksamhet men ändrade nu helt fokus för att arbeta med komponenter över kontrollerna. Komponenter hjälper till att skapa applikationerna i flera moduler. Detta hjälper till att effektivare hantera applikationen under en tidsperiod.
-
Modul -
modulen är ganska identisk med en klass. En modul beskrivs generellt av ett kodblock som används för att utföra en viss enskild uppgift. Angular har förmågan till modularitet, där bara en applikation byggs genom att separera den i flera moduler. Exportera nyckelord används för att exportera komponentklass från en modul. Varje vinkelapplikation har minst en vinkelmodul enligt konvention, appmodul.
Till exempel

-
Mall -
Mallen är nyckelrollen som motiverar bläddring av komponenten. Det kan förklaras att komponentens vy identifieras med hjälp av en mall. Det är skapat med HTML, innehåller bindande och direktiv.
Till exempel

-
Metadata -
Det är mycket bra att utöka klassens effektivitet. I typskript identifieras för detta ändamål genom att dekorera klass. Om du till exempel vill ange vilken komponent som helst i vinkelapplikation använder du metadata för klassen (i. E. @ Komponentdekoratör).
En dekoratör är en funktion som sätter på metadata till en klass, det är medlemmar, eller det är metodargument.
-
Databindning -
Den mest effektiva funktionen, Data Binding, är anslutningsbryggan mellan modell och vy. Det synkroniseras automatiskt. Vinkelformig stödjer fyra typer av bindning - fastighetsbinding, händelsebindning, interpolering och tvåvägsbindning.
-
Direktiv -
Direktiven är specialtillverkade HTML-attribut som är användbara för att behålla HTML-förmågan. För att skapa ett direktiv används @Directive-dekoratören på klassens anslutna metadata. Tre typer av direktiv - Komponent, dekoratör och mall.
-
Tjänster -
Tjänster används när varje produktivitet normalt krävs i olika moduler i applikationen. I princip används den för att dela data och beteende inom applikationen. Tjänsten har ingen basklass. Ofta använda tjänster är loggningstjänst, datatjänst, massageservice etc.
-
Beroende injektion -
Beroende injektion i vinkel. Dependency Injection (DI) är ett grundläggande koncept för Angular 2+ och gör det möjligt för en klass att samla beroenden från en annan klass. Vanligtvis i vinkel utförs beroendeinjektion genom att injicera en serviceklass i en sektion eller modulklass.
Till exempel

Det finns många textredigerare som helt stöder Typescript. Antingen ut ur lådan eller med en plugin, inklusive alla dessa enligt nedan.
- Visuell Studio.
- Visual Studio Code.
- Atom.
- Förmörkelse.
- WebStorm.
Visual Studio Code är det bästa valet eftersom det är open source och körs på Linux, Windows och MacOS. Det ger fantastiska funktioner som stöder Typescript, inklusive
- Automatisk komplettering
- IntelliSense
- Syntaxkontroll
- refactoring
För att ladda ner Visual Studio-koden besöker du webbplatsen på https://code.visualstudio.com/download.
Steg för att installera Angular 2
Nu kommer du igång med processen för att installera Angular 2
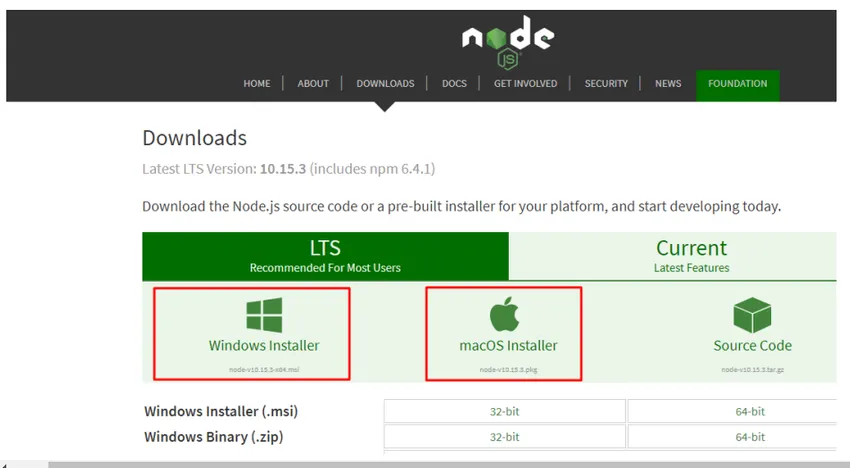
Steg 1: För att installera Angular 2, ladda ner först paketet node.js från webbplatsen https://nodejs.org/en/download/.
Installera det nedladdade npm-lagret (Node Package Manager) i ditt system.
- Om du använder Windows System, installera Windows-installationsprogram.
- Om du använder MacOS System, installera MacOS-installationsprogram.
Kontrollera dina systemkompatibla versioner som 32 eller 64 bit.

Steg 2: Installera nod,
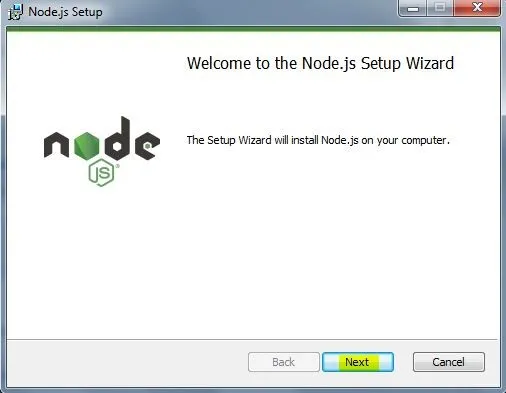
Nu dubbelklickar du på den nedladdade node-v10 15.3-x64.msi-filen för att köra installationsprogrammet och klicka på Nästa på installationsskärmen.

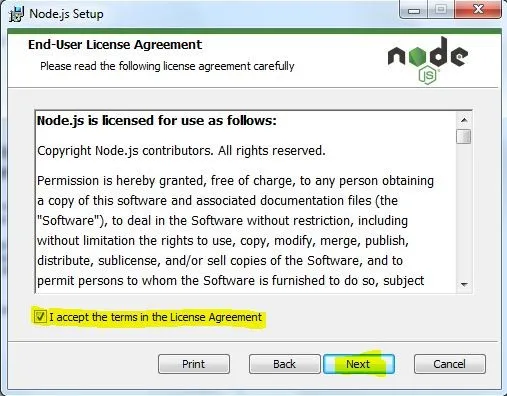
Steg 3: Klicka nu på kryssrutan och acceptera villkoren i licensavtalet . Klicka sedan på Nästa.

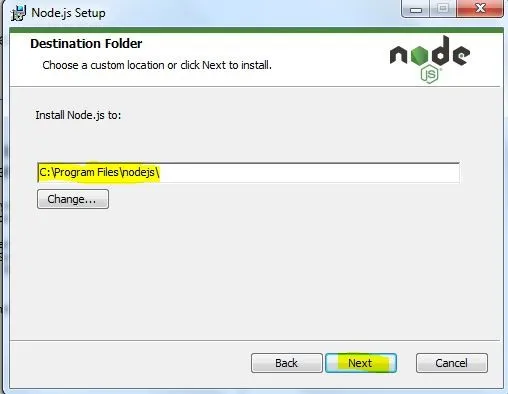
Steg 4: På nästa skärm, ändra installationsvägen vid behov eller Klicka på Nästa.

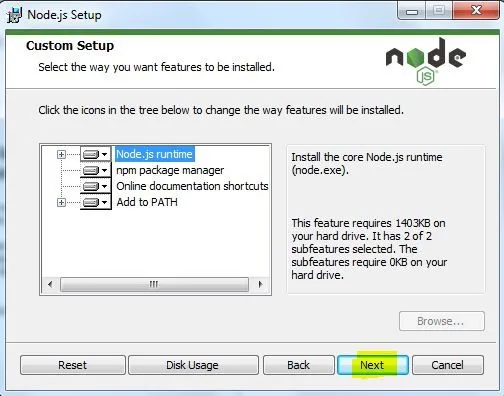
Steg 5: På skärmbilden för val av nästa funktion håller du standardvalet och klickar på Nästa.

Steg 6: Nu installerar du Node.js Klicka på Installera-knappen.

Steg 7: Vänta tills installationen är klar på nästa skärm.

Steg 8: Klicka nu på Slutför-knappen.

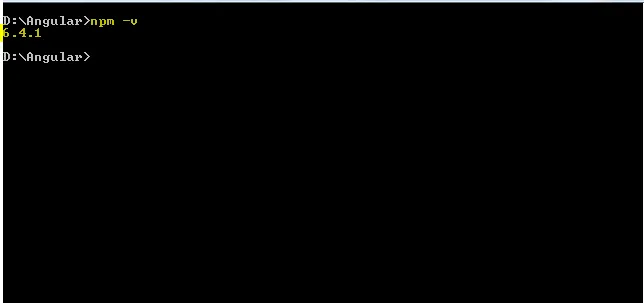
Steg 9: Öppna kommandotolken på din maskin och skriv följande kommando och kontrollera nodejs-versionen och npm-versionen:
c:/>node -v

c:/>npm -v.

Steg 10: När installationen är klar. Besök webbplatsen på https://cli.angular.io/ för Angular CLI (Command Line Interface).

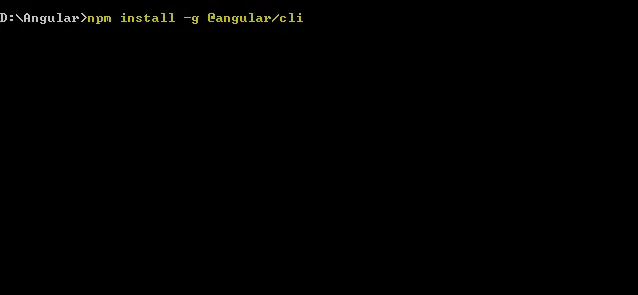
Steg 11: Öppna kommandotolken på din maskin och skriv kommandot “npm installera –g @ angular / cli” och tryck på enter för att installera Angular 2 CLI (Command Line Interface).
Obs: Om du använder MacOS / Linux lägger du bara sudo före klockan npm, "sudo npm installera –g @ angular / cli"

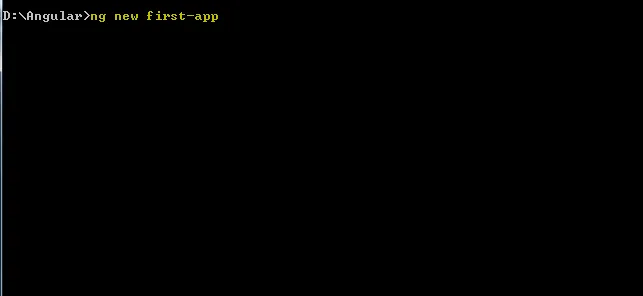
Steg 12: Skriv “ng new first-app” och tryck på enter för att skapa den första appen.

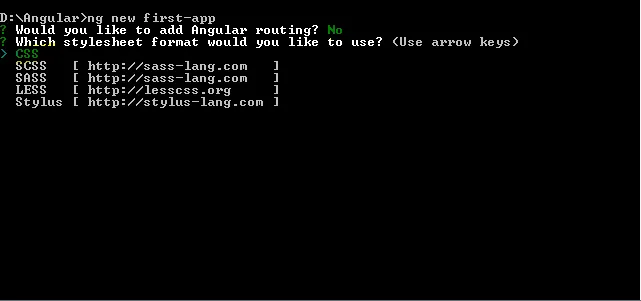
Steg 13: När du installerar Angular 2-appen kommer du att ställa några frågor av Angular CLI.
- Vill du lägga till vinkelruttning? (Y / No) -> Nej
- Vilken typmallstandard vill använda? (Använd piltangenterna) -> CSS


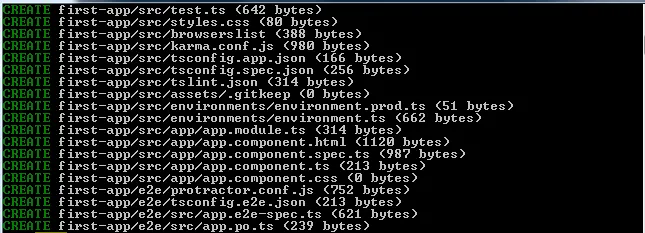
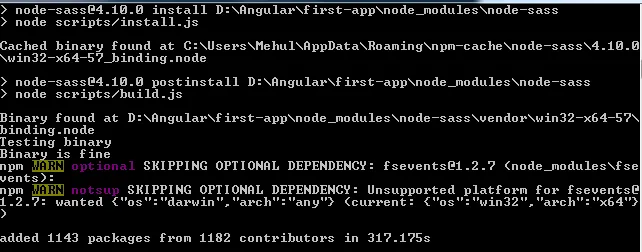
Steg 14: I den första appen lägg till alla paket med Angular CLI

När du installerar alla paket betyder det att appen skapas på disken.
Steg 15: Skriv kommandot “ng –version” i kommandotolken och tryck på enter för att ta reda på vinkelversionen

Steg 16: Skriv nu kommandot “cd first-app” för att komma in i appkatalogen eller mappen.

Steg 17: Slutligen skapas "First App" Angular-appen; skriv nu kommandot "ng serve".


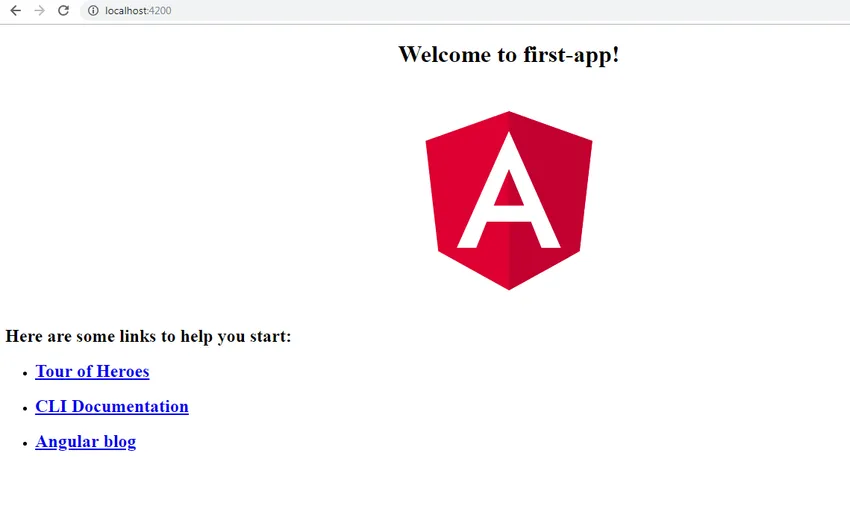
Steg 18: Öppna nu webbläsaren och skriv http: // localhost: 4200 i adressfältet och tryck på Enter för att köra appen First Application Angular i webbläsaren.

Rekommenderade artiklar
Detta har varit en guide för Install Angular 2. Här har vi diskuterat de viktigaste funktionerna i Angular 2 och stegen för att installera Angular 2. Du kan också titta på följande artiklar för att lära dig mer -
- Angular 2 Cheat Sheet
- Angular 2 Interview Questions
- Angular 2 vs Vue JS
- Vinkelformiga kommandon