
Introduktion till Bootstrap Progress Barer
Nästan programmerare skulle vara välkända om Bootstrap. Den visar framstegen, hur mycket en användare har gjort / slutfört sakerna. Bootstrap tillhandahåller en viss klass för visning av framstegsstängerna. Den här klassen är byggd under bootstrap-biblioteket. Progress Barer visar statusen för användarna, dvs. indikerar hur mycket de har täckt av sin uppgift. Framstegsfältet kan vara i form av loader, bar eller kanske i många andra former. Den visar procentandelen av slutförd uppgift / händelse. Progress Bars-implementering kan uppnås snabbt på webbsidor med klasser från Bootstrap.
Vad är Bootstrap Progress Barer?
Framstegsfält visar framstegen för den aktuella uppgiften, till exempel hur mycket uppgiften är klar och hur mycket den väntar. Det hänvisar till Progress Bar som skapats av Bootstrap.
Således kan det skapas med hjälp av klassen "framsteg" i förälderelementet och det senaste barnelementet kommer att ha klass "framstegsfält". Vi kan se följande skärmdump för framstegsfältet.

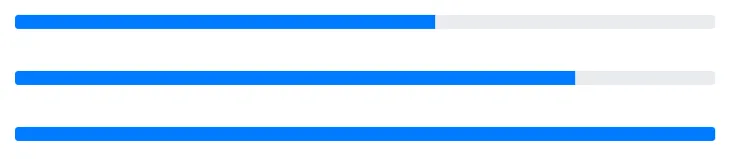
Följande ges HTML för framstegsfältet med olika status för färdigställande av slutförande. Dessa framstegsfält skapas med hjälp av bootstrap. vi kan se det överordnade elementet som innehåller bootstrap-klassen "progress" och dess underordnade element som innehåller klass "progress bar" tillhandahålls av Bootstrap-biblioteket.
60% Complete
80% Complete
60% Complete
80% Complete
För att skapa bootstrap-framstegsfält / -lastare bör bootstrap-biblioteket inkluderas på sidan.
Typer av Bootstrap Progress-barer
De kan ha olika typer och olika funktioner.
- Standard framstegsfält,
- Progress Bar med etikett
- Striped Progress Bar
- Färgad framstegsfält
- Animerad Progress Bar
Låt oss titta på dessa typer i detalj som nämnts nedan:
1. Standardförloppsindikator
Standardförloppsfältet kan lägga till med hjälp av Bootstrap-biblioteket, vissa fördefinierade klasser som används i förälder- och barnelementet för att skapa standardförloppsfältet. Ovanstående exempel är den bästa passningen till standardförloppsfältet.

2. Progress Bar med etikett
Progress Bar med etikett liknar standard en, den innehåller också värdet på fältet vad som har bearbetats. Detta kan skapas genom att lägga till elementet "60% komplett" mellan barnelementet.
Höjden på framstegsfältet styrs av höjden på överordnade element som innehåller klass "framsteg".
t ex i det nedan angivna exemplet spännelement som läggs till mellan barnelementet. Detta spanelement kommer att visas som en etikett på framstegsfältet.
60% Complete
80% Complete
60% Complete
80% Complete
I det nedan angivna exemplet kan vi se att det tillagda spännvidden är synligt som värdet på framstegsfältet i mitten av fältet som en etikett. Det är därför det kallas en framstegsfält med en etikett.

3. Striped Progress Bar
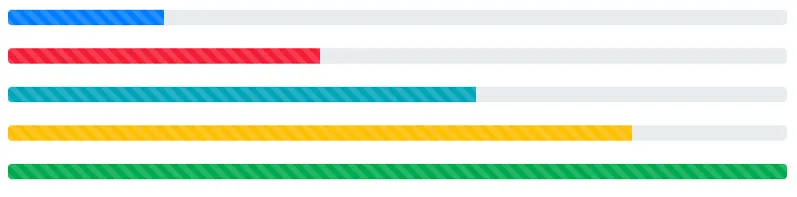
En randig framstegsfält är lite annorlunda i vyn. vi kan se att bootstrap-klassen "progress-bar-striped" i det inre elementet ger strippad som en vy till elementet. Följande ges HTML för Striped Progress Bar.
Nedan med tanke på Striped Progress Bar.

4. Färgad framstegsfält
I ovan angivna framstegsfält kan olika färger läggas till i framstegsfältet med hjälp av bootstrap-klasser. några av dessa klasser ges nedan
- bg-success
- bg-info
- bg-varning
- bg-fara
Ovan angivna klasser kallas bakgrundsverktygsklasser.
Ovan angivna klasser i det inre HTML-elementet kan lägga till färg i framstegsfältet enligt nedan skärmdump.

5. Animerad framstegsfält
Detta hänvisar till Progress Bar med Animation. Bootstrap-biblioteket erbjuder klass "aktiv" för att lägga till animering i Progress Bar. När statusen förändras ändras statusen långsamt till det uppdaterade tillståndet.
Om "aktiv" klass är tillgänglig i den skapade framstegsfältet och deras framstegstillstånd ändras till det nya tillståndet. I det här scenariot kommer progressionsfältet att navigera långsamt till det nya tillståndet, antingen fortskrider eller minskas statusen.
Slutsats
Detta är ett smartare och effektivt sätt att representera framstegsstatusen. Framstegsrepresentation kan beskriva för mycket information som inte kan beskrivas i några få meningar. Innan du skapar Bootstrap Progress Bar är det viktigt att inkludera bootstrap-biblioteket i applikationen.
Rekommenderade artiklar
Detta är en guide till Bootstrap Progress Barer. Här diskuterar vi introduktionen, typer tillsammans med koder. Du kan också gå igenom våra andra artiklar som föreslås för att lära dig mer–
- Vad är Bootstrap?
- Bootstrap-komponenter
- Vad är WebSocket?
- Typer av webbplatser
- Hur skapar jag en ProgressBar i JavaFX?