I den här tutorialen lär vi oss det väsentliga i hur man tecknar vektorformer i Photoshop CS6 med dess lättanvända formverktyg !
Vi börjar med att lära oss att rita grundläggande geometriska former med rektangelverktyget, det rundade rektangelverktyget, Ellipsverktyget, polygonverktyget och linjeverktyget . Vi lär dig hur man väljer fyllnings- och streckfärger för formerna, hur man ändrar streckets utseende, hur man redigerar formerna senare tack vare flexibiliteten i formlager och mer! Det finns mycket att täcka, så denna handledning kommer att fokusera på allt vi behöver veta om dessa fem geometriska formverktyg. I nästa handledning kommer vi att lära dig hur du lägger till mer komplexa former till våra dokument med Photoshops Custom Shape Tool !
Denna handledning är för Photoshop CS6-användare . Om du använder en äldre version av Photoshop, vill du kolla in den ursprungliga handboken om Shapes And Shape Layer Essentials.
De flesta tycker om Photoshop som en pixelbaserad bildredigerare, och om du skulle be någon att rekommendera ett bra vektorbaserat ritprogram skulle Adobe Illustrator vanligtvis vara högst upp på sin lista. Det är sant att Photoshop inte delar alla Illustrators funktioner, men som vi ser i denna och andra tutorials i denna serie är det olika formverktyg som gör Photoshop mer än kapabelt att lägga till enkla vektorbaserade konstverk till våra design och layouter!
Om du inte är säker på vad en vektorform är och hur den skiljer sig från en pixelbaserad form ska du kolla in den tidigare handledningen i den här serien, Drawing Vector vs Pixel Shapes i Photoshop CS6.
Ritning vektorformer i Photoshop
Formverktygen
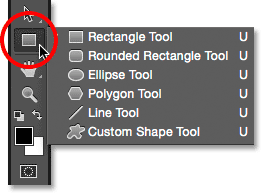
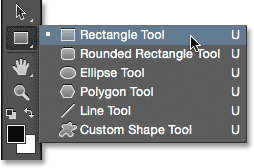
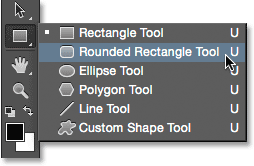
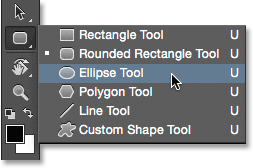
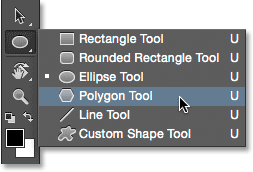
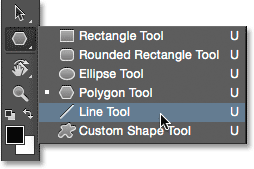
Photoshop ger oss sex formverktyg att välja mellan - rektangelverktyget, det rundade rektangelverktyget, Ellipsverktyget, polygonverktyget, linjeverktyget och anpassade formverktyget, och de är alla kapslade ihop på samma plats i Verktygspanelen . Som standard är rektangelverktyget det som är synligt, men om vi klickar och håller på verktygets ikon visas en utflygningsmeny som visar oss de andra verktygen vi kan välja mellan:

Om du klickar och håller på ikonen Rectangle Tool visar de andra formverktygen som gömmer sig bakom den.
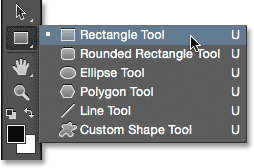
Jag börjar med att välja den första i listan, rektangelverktyget :

Välja rektangelverktyget.
Former, pixlar eller sökvägar
Innan vi ritar några former, måste vi först berätta för Photoshop vilken typ av form vi vill rita. Det beror på att Photoshop faktiskt låter oss rita tre mycket olika former. Vi kan rita vektorformer, banor eller pixelformer . Vi tittar närmare på skillnaderna mellan de tre i andra tutorials, men som vi redan har lärt oss i Tutorial Vector vs Pixel Shapes-handledning, kommer du i de flesta fall att teckna vektorformer. Till skillnad från pixlar är vektorformer flexibla, skalbara och upplösningsoberoende, vilket innebär att vi kan rita dem i alla storlekar vi gillar, redigera och skala dem så mycket vi vill, och till och med skriva ut dem i vilken storlek som helst utan att förlora kvaliteten! Oavsett om vi tittar på dem på skärmen eller i tryck, förblir kanterna på vektorformer alltid skarpa och skarpa.
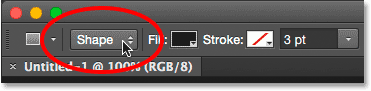
För att se till att du ritar vektorformer, inte banor eller pixlar, väljer du Form från alternativet Verktygsläge i Alternativfältet längst upp på skärmen:

Ställa in alternativet Verktygsläge till Form.
Fylla formen med färg
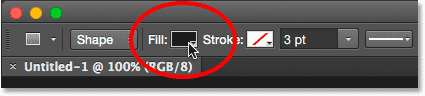
Nästa sak som vi vanligtvis vill göra är att välja en färg för formen, och i Photoshop CS6 gör vi det genom att klicka på färgfärgen i Fyll i alternativfältet:

Klicka på fylla färgrutan.
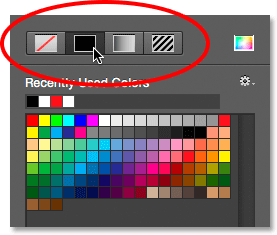
Detta öppnar en ruta som låter oss välja mellan fyra olika sätt att fylla formen, var och en representerad av en av fyra ikoner längst upp. Från vänster har vi ikonen Ingen färg (den med den röda diagonala linjen genom den), ikonen Färgfärg, ikonen Gradient och Mönsterikonen :

De fyra alternativen för att fylla formen (Ingen färg, fast färg, lutning och mönster).
Ingen färg
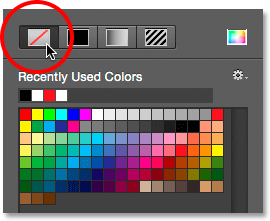
Som namnet antyder, om du väljer Ingen färg till vänster lämnar du formen helt tom. Varför skulle du lämna en form tom? Nåväl, i vissa fall kanske du vill att din form endast ska innehålla en stroke-kontur. Vi får se hur du lägger till ett slag om några ögonblick, men om du vill att din form bara ska innehålla ett slag, utan fyllningsfärg alls, väljer du Ingen färg:

Alternativet Ingen färg lämnar formen tom.
Här är ett snabbt exempel på hur en form utan fyllningsfärg ser ut. Allt vi ser är den grundläggande konturen av formen, känd som banan . Sökvägen är bara synlig i Photoshop, så om du skulle skriva ut ditt dokument eller spara ditt arbete i ett format som JPEG.webp eller PNG, skulle sökvägen inte vara synlig. För att synliggöra det, måste vi lägga till ett slag i det, vilket vi ska lära oss att göra när vi har täckt Fill-alternativen:

Endast formens sökväg är synlig (och endast i Photoshop) när Fyll är inställd på Ingen färg.
Enfärgade
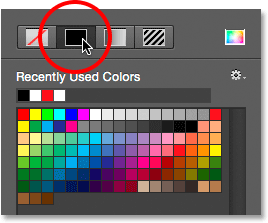
För att fylla din form med en fast färg väljer du alternativet Fast färg (andra från vänster):

Klicka på alternativet Ensfärgad fyllning.
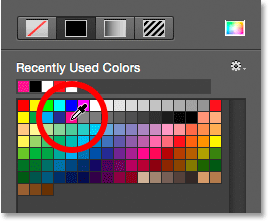
Med fast färg vald, välj en färg för formen genom att klicka på en av färgrutorna . Färger du har använt nyligen visas i raden Nyligen använda färger ovanför huvudproverna:

Att välja en färg genom att klicka på en färgruta.
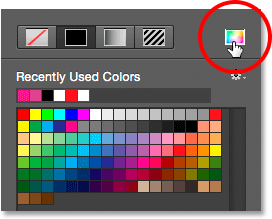
Om den färg du behöver inte finns i någon av färgrutorna klickar du på ikonen Färgväljare uppe till höger i rutan:

Klicka på ikonen för färgväljare.
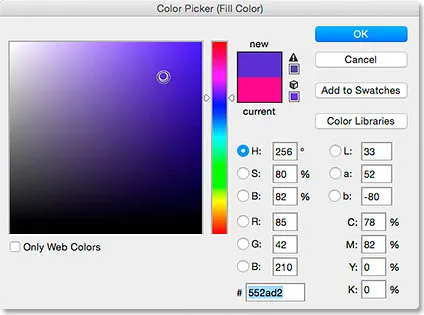
Välj sedan färgen du behöver från färgväljaren. Klicka på OK för att stänga ur färgväljaren när du är klar:

Välja en fyllningsfärg för formen från färgväljaren.
Här är samma form som tidigare, denna gång fylld med en fast färg:

En grundform fylld med en fast färg.
Lutning
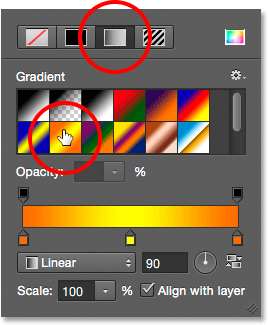
För att fylla din form med en lutning, välj alternativet Gradient . Klicka sedan på en av miniatyrerna för att välja en förinställd gradient, eller använd alternativen under miniatyrerna för att skapa din egen. Vi lär oss allt om att skapa och redigera lutningar i en separat handledning:

Välj alternativet Gradient överst och sedan välja en förinställd gradient.
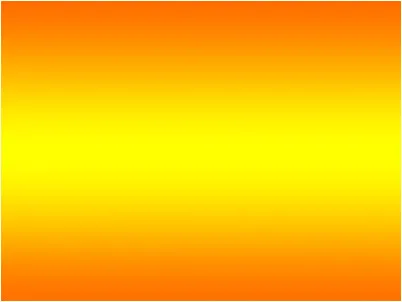
Här är samma form fylld med en lutning:

Formen fylld med en av Photoshops förinställda lutningar.
Mönster
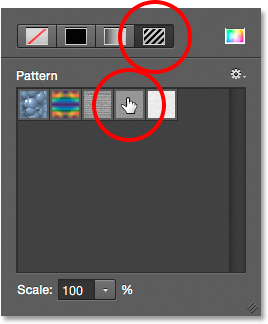
Slutligen, genom att välja mönstret alternativet kan vi fylla formen med ett mönster. Klicka på en av miniatyrerna för att välja ett förinställt mönster. Photoshop ger oss inte många mönster att välja mellan från början, men om du har skapat egna eller laddat ner några från internet kan du ladda in dem genom att klicka på den lilla växelikonen (under ikonen Färgväljare) och välja Ladda Mönster från menyn:

Välj alternativet Mönster och sedan välja ett förinställt mönster.
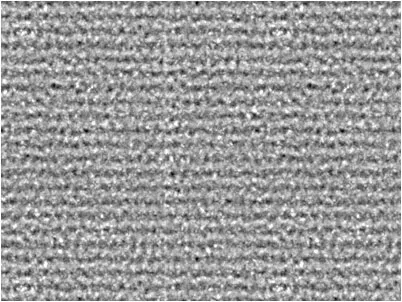
Så här ser formen ut som fylld med ett av Photoshops förinställda mönster. För att stänga ur rutan Fyll färgalternativ när du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet eller klickar på en tom plats i Alternativfältet. Om du inte är säker på vilken färg, lutning eller mönster du behöver för din form, oroa dig inte. Som vi ser kan du alltid komma tillbaka och ändra det senare:

Formen fylld med ett förinställt mönster.
Lägga till ett slag runt formen
Som standard kommer Photoshop inte att lägga till ett slag runt kanterna på din form, men att lägga till en är lika lätt som att lägga till en fyllningsfärg. Faktum är att alternativen för Stroke and Fill in Photoshop CS6 är exakt desamma, så du vet redan hur du använder dem!
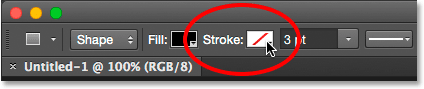
För att lägga till en stroke, klicka på färgrutan Stroke i Alternativfältet:

Klicka på färgrutan Stroke.
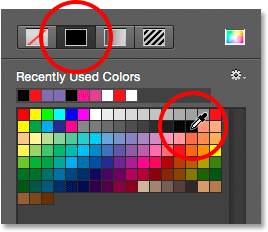
Detta öppnar en ruta som ger oss exakt samma alternativ som vi såg med påfyllningsfärgen, utom den här gången vi väljer en färg för vårt slag. Längst upp har vi samma fyra ikoner för att välja mellan Ingen färg, Ensfärg, Gradient eller Mönster . Som standard är alternativet Ingen färg valt. Jag väljer fast färg, sedan ställer jag in svart som min streckfärg genom att välja den från färgrutorna. Precis som med fyllningsfärgen, om färgen du behöver för din stroke inte hittas i färgrutorna, klicka på ikonen Färgväljare uppe till höger för att manuellt välja den färg du behöver:

Välj alternativet Fast färg för linjen och sedan välja en färg från färgrutorna.
Ändra slaglängden
Om du vill ändra streckens bredd använder du alternativet Stroke Width direkt till höger om färgrutan Stroke i Alternativfältet. Som standard är den inställd på 3 pt. För att ändra bredden kan du antingen ange ett specifikt värde direkt i rutan (tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att acceptera det), eller klicka på den lilla pilen till höger om värdet och dra skjutreglaget:

Ändra slagets bredd.
Alternativet Justera kanter
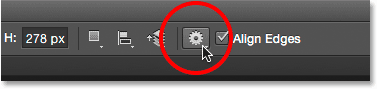
Om du tittar längre åt höger i Alternativfältet ser du ett alternativ som heter Justera kanter . När det här alternativet är aktiverat (markerat) kommer Photoshop att se till att kanterna på din vektorform är i linje med pixelnätet, vilket gör att de ser skarpa och skarpa ut:

Vanligtvis vill du se till att Align Edges är markerad.
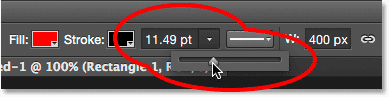
För att Align Edges ska fungera behöver den inte bara väljas, utan du måste också ställa in bredden på din takt i pixlar (px), inte punkter (pt) . Eftersom min slagbredd för närvarande använder punkter (standardmätningstypen) går jag tillbaka och anger en ny bredd på 10 px:

För att Justera kanter ska fungera ställer du in din slagbredd i pixlar (px).
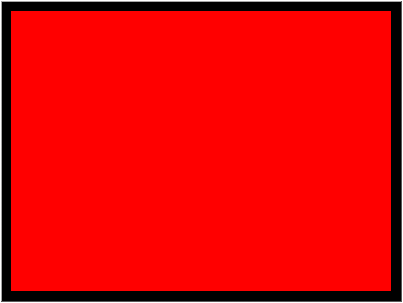
Här är ett exempel på en svart, 10 px streck applicerad på formen:

En enkel form med ett svart slag som omger det.
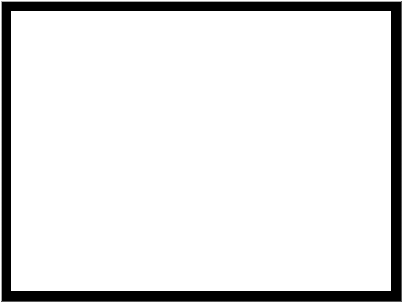
Nu när jag har lagt till en stroke, om jag går tillbaka och klickar på Färg färgrutan i Alternativfältet och ändrar fyllningen till Ingen färg, sitter jag kvar med bara strejken. Insidan av formen är tom. Det ser ut som att den är fylld med vit bara för att bakgrunden till mitt dokument är vit, så det vi faktiskt ser är dokumentets bakgrund:

Samma form, nu med Fyll inställd på Ingen färg.
Fler strokealternativ
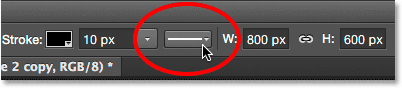
Som standard ritar Photoshop strecket som en heltäckande linje, men vi kan ändra det genom att klicka på knappen Strokealternativ i Alternativfältet:

Klicka på knappen Alternativ för stroke.
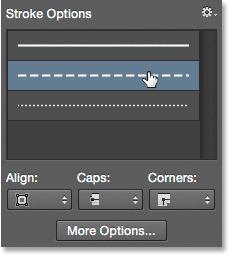
Detta öppnar rutan Stroke Options. Härifrån kan vi ändra slagslagstypen från en hel linje till en streckad eller prickad linje. Alternativet Justera låter oss välja om strejken ska falla in i banans kontur, utanför banan eller vara centrerad på banan. Vi kan ställa in Caps- alternativet till Butt, Round eller Square och ändra hörn till antingen Miter, Round eller Bevel . Om du klickar på knappen Fler alternativ längst ner öppnar du en mer detaljerad ruta där du kan ställa in specifika streck och gap- värden och till och med spara dina inställningar som en förinställning:

Alternativen Stroke.
Här är samma slag som tidigare, den här gången som en streck snarare än en solid linje:

Slagtypen ändrades från fast till streckad.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Rektangelverktyget
Nu när vi vet hur man väljer Photoshops olika formverktyg från Verktygspanelen, hur man väljer en fyllnings- och streckfärg och hur man ändrar streckets utseende, låt oss lära oss hur man faktiskt drar vektorformer! Vi börjar med det första verktyget i listan, rektangelverktyget . Jag väljer den från Verktygspanelen precis som jag gjorde tidigare:

Välja rektangelverktyget.
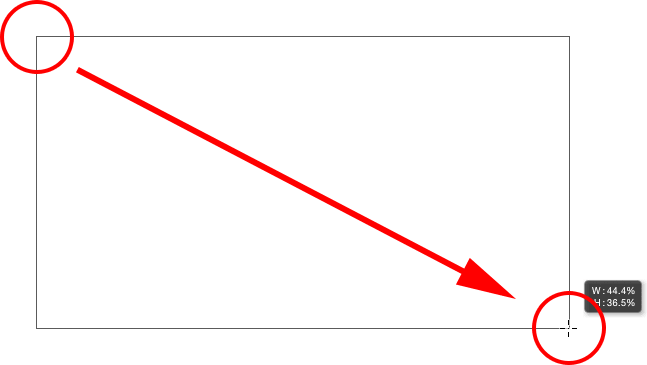
Rektangelverktyget låter oss rita enkla fyrsidiga rektangulära former. För att rita en, börja med att klicka i dokumentet för att ställa in en startpunkt för formen. Håll sedan musknappen intryckt och dra diagonalt för att rita resten av formen. När du drar ser du bara en tunn kontur (känd som banan ) av hur formen kommer att se ut:

Dra ut en rektangelform. När du drar visas bara en kontur av formen.
När du släpper musknappen fyller Photoshop formen med färgen du valde i Alternativfältet:

Photoshop fyller formen med färg när du släpper musknappen.
Ändra storlek på formen efter att du har ritat den
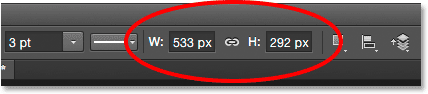
När du har ritat din ursprungliga form visas dess aktuella dimensioner i rutorna Bredd ( W ) och Höjd ( H ) i Alternativfältet. Här ser vi att min form ritades 533 px bred och 292 px hög:

Alternativfältet som visar formens initiala bredd och höjd.
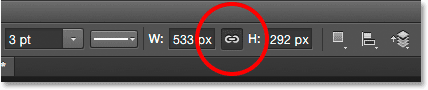
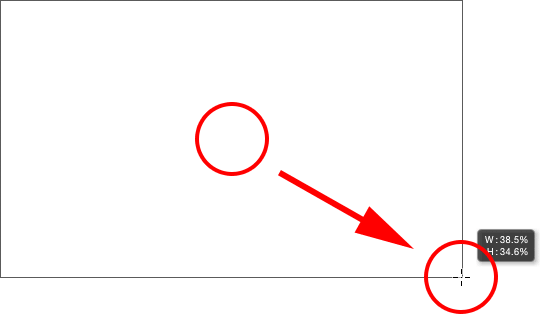
Om du behöver ändra storlek på formen efter att du har ritat den (och detta fungerar för alla formverktyg, inte bara rektangelverktyget) anger du bara de dimensioner du behöver i fälten Bredd (W) och Höjd (H). Låt oss till exempel säga vad jag verkligen behövde var att min form skulle vara exakt 500 px bred. Allt jag behöver göra är att ändra breddvärdet till 500 px . Jag kunde också ange en specifik höjd om det behövs. Om du vill ändra antingen bredden eller höjden men hålla det ursprungliga bildförhållandet på din form intakt, klickar du först på den lilla länkikonen mellan bredd- och höjdvärden:

Använd länkikonen för att bibehålla formförhållandet när du ändrar storleken på den.
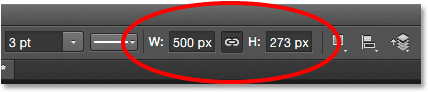
När länkikonen är vald berättar Photoshop att ange en ny bredd eller höjd att automatiskt ändra den andra för att bibehålla bildförhållandet. Här har jag lagt in en ny bredd på 500 px manuellt, och eftersom jag valde länkikonen ändrade Photoshop höjden till 273 px:

Ändra storlek på formen.
Välja storlek innan du ritar formen
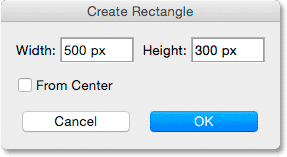
Om du råkar känna den exakta bredden och höjden du behöver för din form innan du ritar den, här är ett trick. Med ditt formverktyg valt klickar du helt enkelt in i dokumentet. Photoshop öppnar en dialogruta där du kan ange dina bredd- och höjdvärden. Klicka på OK för att stänga ur dialogrutan och Photoshop ritar automatiskt formen åt dig:

Klicka en gång i dokumentet för att ange en bredd och höjd och låt Photoshop rita formen.
Rita en form från dess centrum
Här är några enkla men ändå mycket användbara kortkommandon. Om du håller ner knappen Alt (Win) / Option (Mac) på tangentbordet när du drar ut formen, drar du den från dess centrum snarare än från hörnet. Detta fungerar med något av Photoshops formverktyg, inte bara rektangelverktyget. Det är dock mycket viktigt att du väntar tills du har börjat dra innan du trycker på Alt / Option-tangenten, och att du håller knappen intryckt tills du har släppt musknappen, annars fungerar det inte:

Tryck och håll in Alt (Win) / Alternativ (Mac) för att dra en form från mitten.
Rita rutor
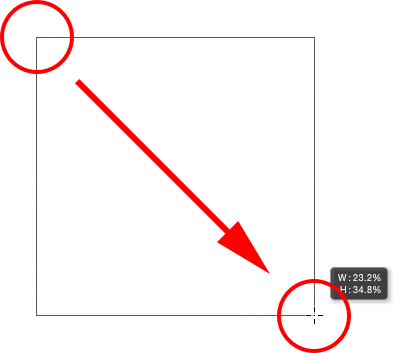
För att rita en perfekt fyrkant med rektangelverktyget, klicka inuti dokumentet för att ställa in en startpunkt och börja dra som vanligt. När du har börjat dra, håll nere Skift- tangenten på tangentbordet. Detta tvingar rektangeln till en perfekt fyrkant. Se igen till att vänta tills du har börjat dra innan du trycker på Skift-tangenten och håll den intryckt tills du släppt musknappen eller så fungerar den inte. Du kan också kombinera dessa två kortkommandon genom att trycka på och hålla Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar med rektangelverktyget, som kommer att tvinga formen till en perfekt fyrkant och dra den ut från mitten :

Håll Shift intryckt när du drar för att rita en fyrkant.
Återigen ser du bara en banvy över torget när du drar, men när du släpper musknappen fyller Photoshop den med din färg:

Photoshop väntar alltid tills du släpper musknappen innan du fyller formen med färg.
Formalternativ
Om du tittar upp i Alternativfältet, till vänster om alternativet Justera kanter, ser du en växelikon . Om du klickar på denna ikon öppnas en ruta med ytterligare alternativ för vilken formverktyg du för närvarande har valt:

Klicka på kugghjulsikonen.
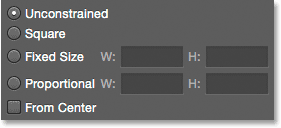
Eftersom jag har valt rektangelverktyget visar jag alternativet för rektangelverktyget genom att klicka på kugghjulsikonen. Med undantag för Polygon Tool och Line Tool, som vi båda kommer att titta på senare, kommer du inte att hitta dig själv genom att använda den här menyn ofta eftersom vi redan har lärt dig hur du får åtkomst till de flesta av dessa alternativ från tangentbordet. Till exempel låter alternativet Obegränsat oss fritt rita former i alla dimensioner vi behöver, men eftersom det är standardverktyget för formverktygen finns det inget behov att välja det. Alternativet Square tillåter oss att rita perfekta rutor med rektangelverktyget, men vi kan redan göra det genom att trycka och hålla nere Shift- tangenten. Och From Center kommer att dra formen från sitt centrum, men igen kan vi redan göra det genom att trycka och hålla in Alt (Win) / Option (Mac).
Om du väljer antingen Fixed Size eller Proportional alternativ och anger bredd- och höjdvärden kommer de att påverka nästa form du ritar, inte en som du redan har ritat. Du måste också komma ihåg att komma tillbaka och välja om alternativet Obegränsat när du är klar, annars kommer varje form du ritar från den punkten att ställas in i samma storlek eller proportioner:

Alternativen du ser kommer att bero på vilket formverktyg som är valt.
Redigera formlager
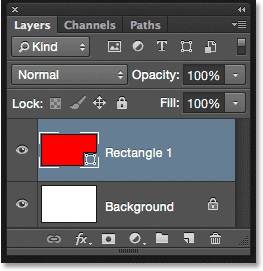
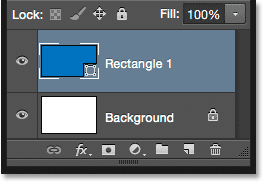
Tidigare fick vi reda på att för att rita vektorformer i Photoshop, måste vi se till att vi har alternativet Verktygsläge i Alternativfältet inställt på Former (i motsats till sökväg eller pixlar). När vi tecknar en vektorform placerar Photoshop den automatiskt på en speciell typ av skikt som kallas formlager . Om vi tittar i panelen Lager ser vi att den form som jag har ritat med rektangelverktyget sitter på ett formlager med namnet "Rektangel 1". Namnet på lagret kommer att ändras beroende på vilket formverktyg som användes, så om jag hade ritat en form med, säg, Ellipse Tool, skulle det ha fått namnet "Ellipse 1":

Varje ny vektorform som du ritar visas i sitt eget formlager.
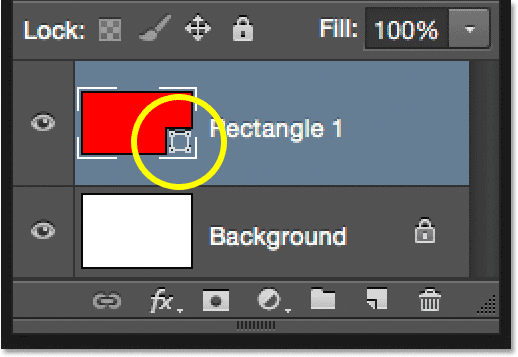
Ett enkelt sätt att se skillnaden mellan ett formlager och ett normalt pixellager är att formlagren har en liten formikon i det nedre högra hörnet av förhandsvisningsminiatyren :

Ikonen i förhandsvisningsminiatyren berättar att det är ett formlager.
Den största skillnaden mellan ett formlager och ett normalt pixellager är att formlagren förblir fullt redigerbara. Tillbaka när vi lärde oss att välja fyll- och streckfärger för våra former, nämnde jag att vi alltid kan komma tillbaka och ändra färgerna efter att vi har ritat formen. Allt vi behöver göra är att se till att vi har valt formlagret i panelen Lager och att vi fortfarande har vårt formverktyg valt från verktygspanelen. Klicka sedan på antingen färgrutan Fyll eller Stroke i Alternativfältet för att välja en annan färg. Du kan också ändra slagbredden vid behov, tillsammans med de andra slagalternativen. Jag klickar på min Fill färgprov:

Klicka på fylla färgrutan med det valda formlagret.
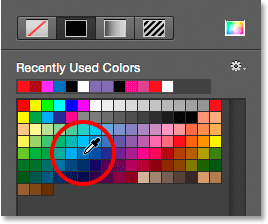
Då väljer jag en annan färg för min form från färgrutorna:

Klicka på en färgruta i blå färg.
Så snart jag klickar på färgrutan uppdaterar Photoshop direkt formen med den nya färgen:

Formens färg har ändrats utan att behöva rita om den.
Och om vi tittar igen i panelen Lager ser vi att förhandsvisningsminiatyren för formlagret också har uppdaterats med den nya färgen:

Formförhandsgranskningen i panelen Lager uppdateras också när vi gör ändringar.
Det rundade rektangelverktyget
Låt oss titta på det andra av Photoshops formverktyg, det rundade rektangelverktyget . Jag väljer det från Verktygspanelen:

Välj det rundade rektangelverktyget.
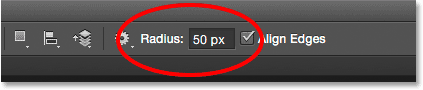
Det rundade rektangelverktyget är mycket likt det vanliga rektangelverktyget förutom att det låter oss rita rektanglar med rundade hörn. Vi kontrollerar hörnenes rundhet med alternativet Radius i alternativfältet. Ju högre värde, desto mer rundade hörnen visas. Du måste ställa in Radius-värdet innan du ritar din form, så jag ställer min till 50 px:

Använd radius-alternativet för att kontrollera hörnens rundhet.
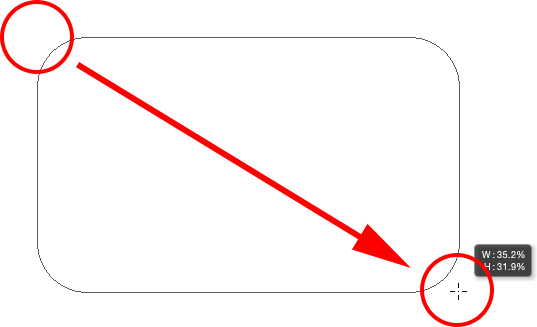
När du har ställt in din radie är ritning av en rundad rektangel exakt samma som att rita en normal rektangel. Börja med att klicka inuti dokumentet för att ställa in en startpunkt för formen, håll sedan musknappen intryckt och dra diagonalt för att rita resten av den. Precis som vi såg med rektangelverktyget, visar Photoshop bara banans konturer som du drar:

Dra ut en rundad rektangel efter inställning av Radius-värdet i Alternativfältet.
När du släpper musknappen slutför Photoshop formen och fyller den med färg:

Formen fylls med färg när du släpper musknappen.
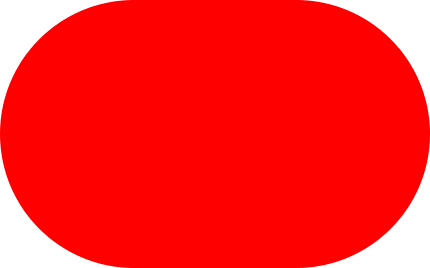
Här är ytterligare ett exempel på en rundad rektangel, den här gången med mitt Radius-värde inställt på 150 px, tillräckligt stort (i det här fallet i alla fall) för att hela vänster och höger sida av rektangeln ska vara krökt:

Ett högre radievärde ger mer rundade hörn.
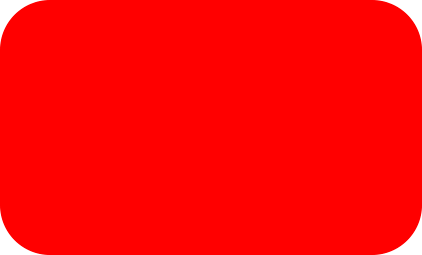
Och här är en rektangel men med ett mycket lägre radievärde på bara 10 px, vilket ger mig mycket små rundade hörn:

Ett mindre radievärde ger oss mindre rundade hörn.
Tyvärr finns det i Photoshop CS6 inget sätt att förhandsgranska hur rundade hörn kommer att visas med vårt valda Radius-värde innan vi faktiskt ritar rektangeln. Vi kan inte heller justera radiusvärdet medan vi drar formen, och Photoshop låter oss inte gå tillbaka och göra ändringar i radiusvärdet efter att det har ritats. Allt detta innebär att ritning av rundade rektanglar i hög grad är en "prövning och fel" -situation.
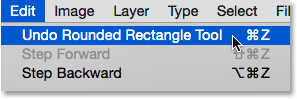
Om du ritar en rundad rektangel och bestämmer att du inte är nöjd med hörnsrundheten, kan du bara göra upp till menyn Redigera i menyraden längst upp på skärmen och välja Ångra rundad rektangelverktyg (eller tryck på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet) som tar bort den rundade rektangeln från dokumentet. Ange sedan ett annat radievärde i Alternativfältet och försök igen:

Gå till Redigera> Ångra rundat rektangelverktyg.
Samma kortkommandon som vi lärde oss om för standard rektangelverktyget gäller också för det rundade rektangelverktyget. För att tvinga formen till ett perfekt kvadrat (med rundade hörn), börja dra ut formen och tryck sedan på Shift- tangenten. Släpp Shift-tangenten först efter att du har släppt musknappen.
Om du vill rita en rundad rektangel från mitten snarare än från hörnet, börja dra ut formen och tryck sedan på Alt (Win) / Option (Mac) -tangenten. Slutligen, genom att trycka och hålla nere Shift + Alt (Win) / Shift + Option (Mac), tvingas formen till en perfekt fyrkant och drar den ut från mitten. Släpp knapparna först efter att du har släppt musknappen.
Ellipsverktyget
I Photoshops Ellipsverktyg kan vi rita elliptiska eller cirkulära former. Jag väljer det från Verktygspanelen:

Välja Ellipse Tool.
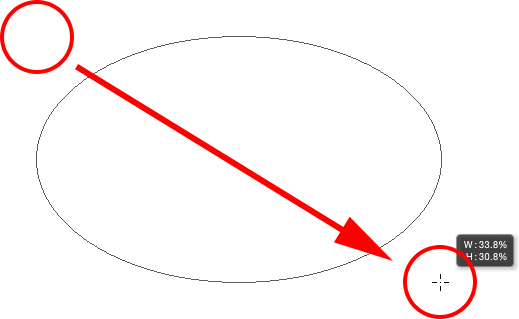
Precis som med de andra formverktygen vi har tittat på, för att rita en elliptisk form, klicka inuti dokumentet för att ställa in en startpunkt, håll sedan musknappen intryckt och dra diagonalt för att rita resten av det:

Rita en elliptisk form med Ellipse Tool.
Släpp musknappen för att slutföra formen och låt Photoshop fylla den med din färg:

Den färgfyllda formen.
För att rita en perfekt cirkel med Ellipse-verktyget, börja dra ut formen och tryck sedan ner Skift- tangenten. För att rita en elliptisk form ut från mitten, håller du in Alt (Win) / Option (Mac) när du börjar dra. Om du trycker och håller ner Shift + Alt (Win) / Shift + -alternativ (Mac) dras en perfekt cirkel ut från mitten. Släpp alltid tangenterna först när du har släppt musknappen:

En cirkel ritad med Ellipsverktyget.
Polygonverktyget
Polygon Tool är där saker börjar bli intressant. Jag väljer det från Verktygspanelen:

Välja Polygon Tool.
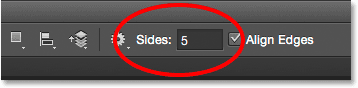
Medan Photoshops rektangelverktyg är begränsat till att rita fyrsidiga polygoner, låter Polygon Tool oss rita polygonala former med så många sidor som vi vill! Det låter oss till och med dra stjärnor, som vi ser på ett ögonblick. Om du vill rita en form med Polygon-verktyget anger du först antalet sidor du behöver i alternativet Sidor i Alternativfältet. Du kan ange valfritt nummer från 3 till 100. Jag lämnar mitt inställt på standardvärdet 5 för nu:

Ange antalet sidor du behöver i alternativet Sidor.
När du har angett antalet sidor klickar du på dokumentet och drar ut din form. Photoshop drar alltid polygonformer från sitt centrum så det finns inget behov av att hålla ner Alt (Win) / Option (Mac) -nyckeln. Om du håller Shift- tangenten nere när du börjar dra kommer det att begränsa antalet vinklar till vilken formen kan dras, vilket kan hjälpa till att placera formen på det sätt du behöver den:

En 5-sidig form ritad med Polygon Tool.
Om du ställer alternativet Sidor till 3 i Alternativfältet ger vi ett enkelt sätt att rita en triangel:

En enkel triangel ritad med Polygon Tool.
Och här är en polygonform med sidor inställda på 12. Liksom alternativet Radius för det rundade rektangelverktyget låter Photoshop inte ändra antalet sidor när vi har ritat vår form, så om du har gjort ett misstag, behöver du för att gå upp till redigeringsmenyn högst upp på skärmen och välja Ångra polygonverktyg (eller tryck på Ctrl + Z (Win) / Kommando + Z (Mac)), ange sedan ett annat värde i alternativet Sidor och rita om formen:

En tolvsidig polygonform.
Ritningstjärnor med polygonverktyget
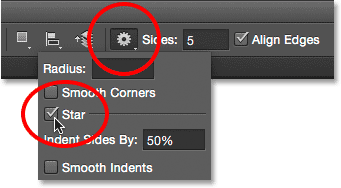
För att rita stjärnor med Polygon Tool klickar du på kugghjulsikonen i Alternativfältet och väljer sedan Stjärna :

Klicka på kugghjulsikonen och välj Star.
Klicka sedan in i dokumentet och dra ut en stjärnform. När stjärna är vald kontrollerar Sides-alternativet i alternativfältet antalet poäng i stjärnan, så vid dess standardvärde på 5 får vi en 5-spetsig stjärna:

En 5-spetsig stjärna ritad med Polygon Tool.
Att ändra sidans värde till 8 ger oss en 8-spetsig stjärna:

Kontrollera antalet poäng med alternativet Sidor.
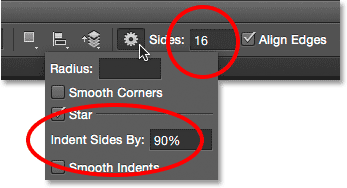
Vi kan skapa en starburst-form genom att öka Indent Sides By- alternativet utöver standardvärdet på 50%. Jag höjer det till 90%. Jag kommer också att höja mitt sidovärde till 16:

Skapa ett starburst genom att öka indragssidorna efter värde.
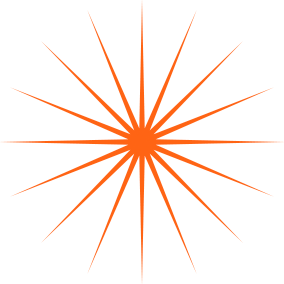
Och här är resultatet:

Ett starburst ritat med Polygon Tool.
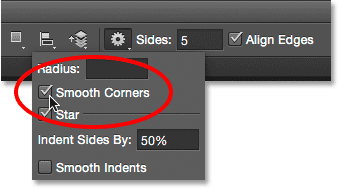
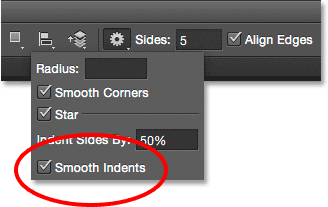
Som standard har stjärnor skarpa hörn i ändarna på sina punkter, men vi kan göra dem rundade genom att välja alternativet Smooth Corners :

Slå på släta hörn.
Här är en standard 5-spetsig stjärna med alternativet Smooth Corners aktiverat:

Alternativet Smooth Corners ger stjärnorna en rolig och vänlig look till dem.
Vi kan också jämna ut sträckorna och göra dem rundade genom att välja alternativet Smooth Indents :

Slå på jämna intryck.
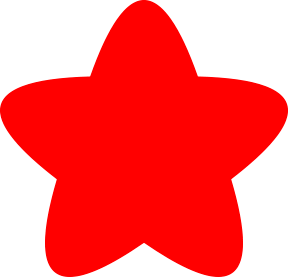
Med val av både släta hörn och släta inslag får vi mer en sjöstjärnform:

En stjärna med släta hörn och släta indrag tändes.
Linjeverktyget
Det sista av Photoshops grundläggande geometriska formverktyg är Line Tool . Jag väljer det från Verktygspanelen:

Välj radverktyg.
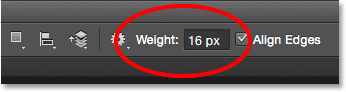
Line Tool tillåter oss att rita enkla raka linjer, men vi kan också använda det för att rita pilar. För att rita en rak linje ställer du först in tjockleken på linjen genom att ange ett värde, i pixlar, i fältet Vikt i Alternativfältet. Standardvärdet är 1 px. Jag ökar det till 16 px:

Alternativet Vikt styr linjens tjocklek eller bredd.
Klicka sedan inuti dokumentet och dra ut din linje som med de andra formverktygen. För att göra det lättare att rita en horisontell eller vertikal linje håller du ner Skift- tangenten när du börjar dra och släpp sedan Skift-tangenten när du släppt musknappen:

Håll Shift när du drar för att rita horisontella eller vertikala linjer.
Ritningsriktningspilar
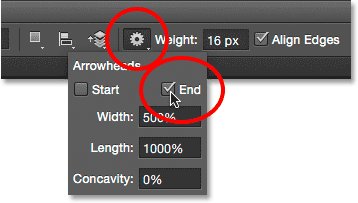
För att rita pilar, klicka på kugghjulsikonen i Alternativfältet för att öppna alternativen för pilspetsar . Välj om du vill att pilspetsen ska visas i början av raden, slutet eller båda (om du vill att pilen ska vända i samma riktning som linjen dras, välj Avsluta):

Klicka på kugghjulsikonen för att öppna alternativen för pilspetsen.
Här är en linje som liknar den som ritats tidigare, den här gången med en pilspets i slutet:

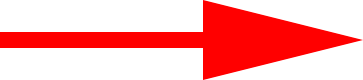
Line Tool gör det enkelt att rita riktningspilar.
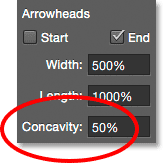
Om standardstorleken på pilspetsen inte fungerar för dig kan du justera den genom att ändra alternativet Bredd och Längd . Du kan också få pilspetsen att se mer konkav genom att öka alternativet Concavity . Jag höjer det från dess standardvärde på 0% till 50%:

Ändra formen på pilspetsen genom att öka dess konkavitet.
Så här ser pilspetsen ut nu. Se till att du ändrar alternativet Line Tool innan du ritar din form eftersom de inte kan justeras efteråt (om du behöver göra ändringar måste du ångra formen och börja om igen):

En pilspets med ett konkavitetsvärde till 50%.
Gömmer sökvägen runt formen
Som vi har sett i hela denna självstudie visar Photoshop bara när vi ritar en form med någon av formverktygen bara sökvägen medan formen ritas. När vi släpper vår musknapp är det när Photoshop slutför formen och fyller den med färg. Problemet är att om du ser noggrant efter att du har ritat formen ser du att banans kontur fortfarande finns där som omger den. Här kan vi se den tunna svarta konturen som omger formen. Det här är inte så mycket eftersom konturen inte kommer att skrivas ut eller visas i något sparat filformat som JPEG.webp eller PNG, men det kan fortfarande vara irriterande att titta på medan du arbetar.

Banans kontur är fortfarande synlig även efter att formen ritats.
För att dölja sökvägen i Photoshop CS6, tryck helt enkelt på Enter (Win) / Return (Mac) på tangentbordet och det försvinner:

Tryck på Enter (Win) / Return (Mac) och konturen är borta.
Vart ska jag gå …
Och där har vi det! Det är det väsentliga för att rita grundläggande geometriska vektorformer i Photoshop CS6 med Rectangle Tool, The Rounded Rectangle Tool, Ellipse Tool, Polygon Tool och Line Tool! I nästa handledning kommer vi att lära dig hur du lägger till mer komplexa och intressanta former till dina mönster och layouter med Photoshop's Custom Shape Tool! Besök vårt Photoshop Basics-avsnitt för att lära dig mer om Photoshop!