I denna Photoshop-grundläggande handledning lär vi oss att skapa några intressanta textlayouter med anpassade former som textramar ! Med andra ord, vi kommer att rita en form med en av de anpassade formerna som skickas med Photoshop, men snarare än att fylla formen med färg som vi normalt skulle göra, fyller vi den med text!
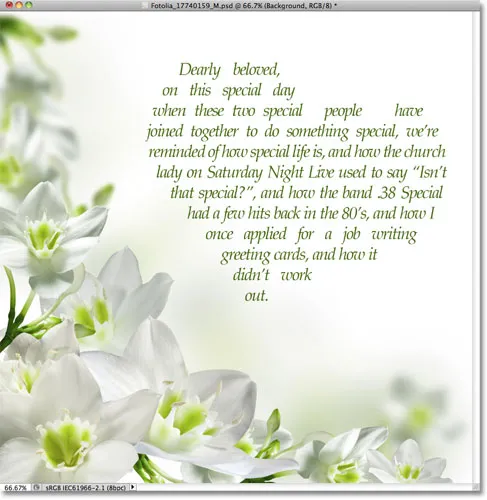
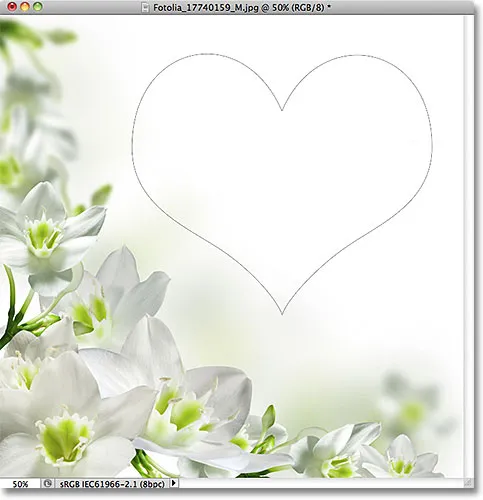
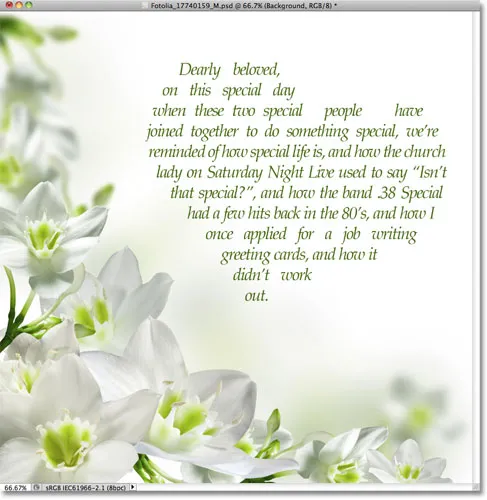
Här är ett exempel på effekten vi ska lära oss skapa. Bakgrundsbilden (utan texten) är tillgänglig från Fotolia- bildbiblioteket. Naturligtvis kan du använda en annan bild om du föredrar det, eller helt enkelt skapa ett nytt Photoshop-dokument med en vit bakgrund som du kan använda enligt följande:
 En hjärtaform, roterad något och fylld med text.
En hjärtaform, roterad något och fylld med text.
Låt oss börja!
Steg 1: Välj Custom Shape Tool
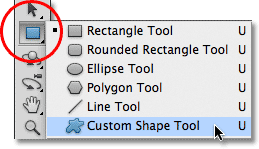
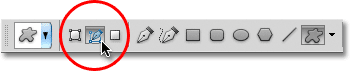
Välj Photoshop's Custom Shape Tool från Verktygspanelen . Som standard gömmer det sig bakom rektangelverktyget, så klicka på ikonen för rektangelverktyget och håll ner musknappen i en sekund eller två tills en utflygningsmeny visas med en lista över de andra verktygen som finns tillgängliga på den platsen och välj sedan Anpassat formverktyg från listan:
 Klicka och håll på rektangelverktyget och välj sedan Custom Shape Tool från menyn.
Klicka och håll på rektangelverktyget och välj sedan Custom Shape Tool från menyn.
Steg 2: Välj en form
När Custom Shape Tool är valt klickar du på miniatyren för formförhandsgranskning i Alternativfältet längst upp på skärmen:
 Förhandsvisningsminiatyren visar den form som för närvarande är vald.
Förhandsvisningsminiatyren visar den form som för närvarande är vald.
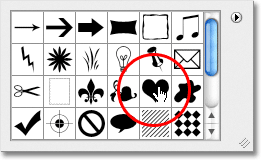
Detta öppnar Photoshop's Shape Picker, som visar små miniatyrbilder av alla anpassade former vi kan välja mellan. För att välja en form klickar du bara på miniatyrbilden. Jag kommer att välja hjärtformen. När du har valt en form trycker du på Enter (Win) / Return (Mac) för att stänga ur formväljaren:
 Välj hjärtaform genom att klicka på miniatyrbilden.
Välj hjärtaform genom att klicka på miniatyrbilden.
Steg 3: Välj alternativet "Sökvägar"
Nära längst till vänster i Alternativfältet finns en rad med tre ikoner, var och en representerar en annan typ av form vi kan rita. Photoshop ger oss valet om att rita normala former, banor eller pixelbaserade former. För att använda en form som behållare för vår text vill vi rita en väg, som i huvudsak är en kontur av formen. Vi lägger texten in i konturen. Klicka på mitten av de tre ikonerna för att välja alternativet Sökvägar :
 Klicka på alternativet Sökvägar (mitten av de tre ikonerna).
Klicka på alternativet Sökvägar (mitten av de tre ikonerna).
Steg 4: Rita din form
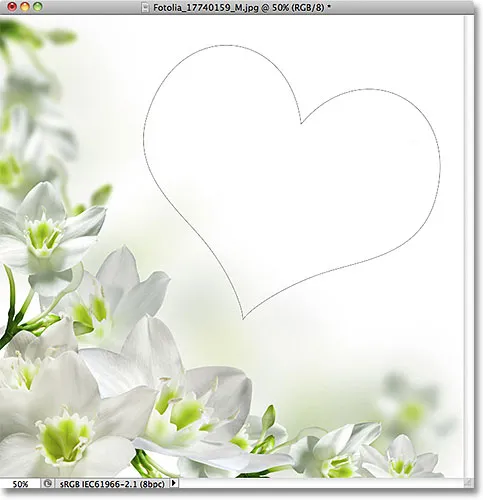
Med alternativet Sökvägar valt i Alternativfältet klickar du in i dokumentet och drar ut din form. Du ser din form visas som en tunn kontur när du drar. Du kan hålla Shift- tangenten intryckt när du drar för att tvinga formen för att behålla sitt ursprungliga utseende medan du ritar den. Om du behöver flytta formen när du ritar den, håll ner mellanslagsfältet, dra formen dit du behöver den i dokumentet, släpp sedan mellanslagsfältet och fortsätt dra. Här har jag ritat min hjärtaform längst upp till höger i bilden:
 Klicka och dra ut din form i dokumentet. Det kommer att visas som en kontur.
Klicka och dra ut din form i dokumentet. Det kommer att visas som en kontur.
Steg 5: Omforma, rotera eller flytta sökvägen (valfritt)
Om du behöver omforma eller rotera sökvägen (formkonturen) eller flytta den till en annan plats, är det enklaste sättet att göra det genom att gå upp till Redigera- menyn i menyraden längst upp på skärmen och välja Gratis Transform Path . Du kan också trycka på Ctrl + T (Win) / Kommando + T (Mac) för att snabbt välja samma kommando med kortkommandot:
 Gå till Edit> Free Transform Path.
Gå till Edit> Free Transform Path.
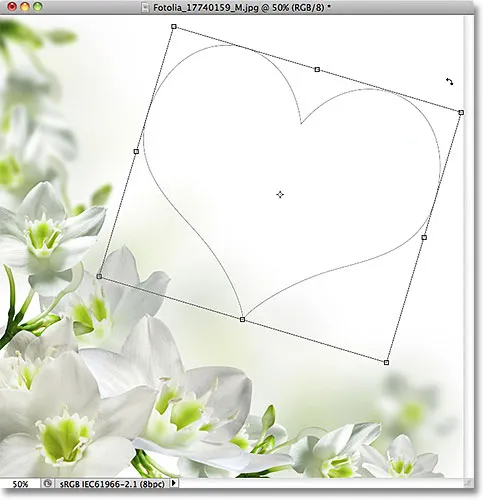
Detta placerar Free Transform Path-handtagen och avgränsningsrutan runt formen. För att omforma det klickar du bara på något av handtagen (de små rutorna) runt avgränsningsrutan och drar dem. Om du vill ändra storlek på formen håller du ner Skift- tangenten och drar något av de fyra hörnhandtagen . För att rotera den, flytta markören var som helst utanför avgränsningsrutan och klicka sedan och dra med musen. Slutligen, för att flytta formen, klicka var som helst i avgränsningsrutan och dra.
Jag kommer att rotera hjärtformen lite så att kurvan ner till vänster sida flyter bättre med blommornas utformning:
 Rotera formen med Free Transform Path.
Rotera formen med Free Transform Path.
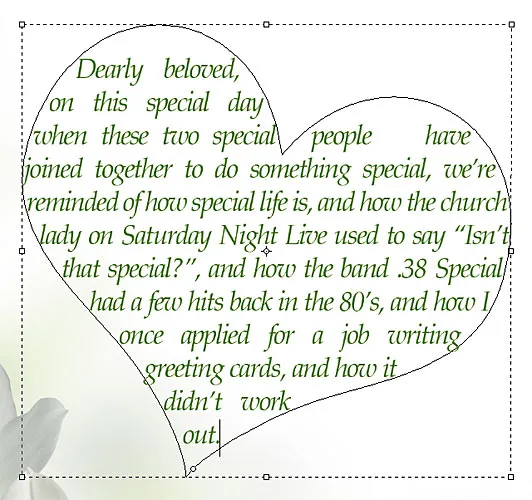
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera ändringarna och gå ur kommandot Free Transform Path:
 Konturen verkar nu roterad.
Konturen verkar nu roterad.
Steg 6: Välj typverktyget
Nu när vi har vår väg är vi redo att lägga till vår text! Välj typverktyg på verktygspanelen:
 Välj typverktyget.
Välj typverktyget.
Steg 7: Välj ditt teckensnitt
Välj det teckensnitt du vill använda för din text i Alternativfältet. För min design använder jag Palatino Italic uppsättning till 12 pt:
 Välj ditt teckensnitt från Alternativfältet.
Välj ditt teckensnitt från Alternativfältet.
För att välja en färg för min text klickar jag på färgrutan i Alternativfältet:
 Klicka på färgrutan för att välja en färg för din text.
Klicka på färgrutan för att välja en färg för din text.
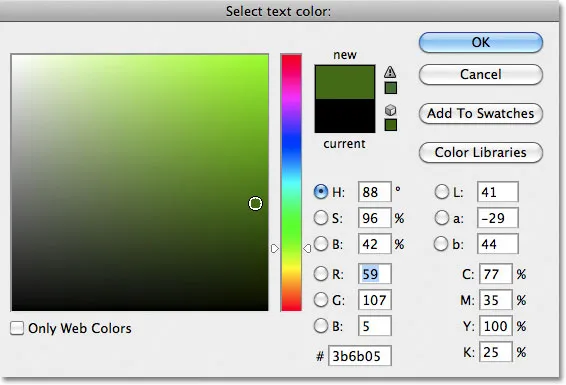
Detta öppnar Photoshop's Color Picker . Jag väljer en mörkgrön bland färgväljaren så att den matchar färgen från blommorna i min bild. När du har valt en färg, klicka på OK för att stänga ur färgväljaren:
 Välj en färg för din text från färgväljaren.
Välj en färg för din text från färgväljaren.
Steg 8: Öppna styckepanelen
Klicka på tecken- / styckepanelen för att växla ikonen till höger om färgrutan i alternativfältet:
 Växlingsikonen öppnas och stänger panelen Tecken och stycke.
Växlingsikonen öppnas och stänger panelen Tecken och stycke.
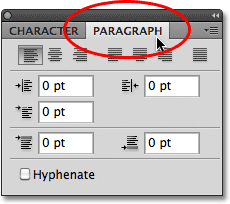
Detta öppnar Photoshops tecken- och styckepaneler som är dolda som standard. Välj avsnittspanelen genom att klicka på dess namnflik högst upp i panellgruppen:
 Klicka på fliken Paragrafpanel.
Klicka på fliken Paragrafpanel.
Steg 9: Välj alternativet "Justify Centered"
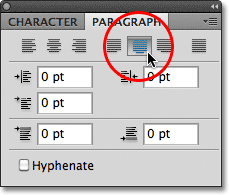
När avsnittpanelen nu är öppen klickar du på alternativet Justify Centered för att välja det. Detta gör det lättare för texten vi ska lägga till för att fylla hela formens bredd. När du är klar klickar du igen på växlingsikonen i Alternativfältet för att dölja tecken- och styckepanelerna eftersom vi inte längre behöver dem:
 Välj alternativet "Justify Centered".
Välj alternativet "Justify Centered".
Steg 10: Lägg till din text
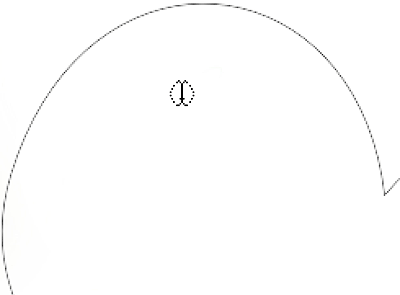
Just nu är det bara att lägga till vår text. Flytta typverktygets markör var som helst inom formen. Du kommer att se en prickig ellips visas runt markörikonen, vilket är Photoshops sätt att säga att vi ska lägga till vår text i sökvägen:
 En prickad ellips visas runt markörikonen när du flyttar den inuti formen.
En prickad ellips visas runt markörikonen när du flyttar den inuti formen.
Klicka var som helst i formen och börja skriva din text. När du skriver ser du att texten är begränsad till området inuti sökvägen:
 När du skriver förblir texten inom formens gränser.
När du skriver förblir texten inom formens gränser.
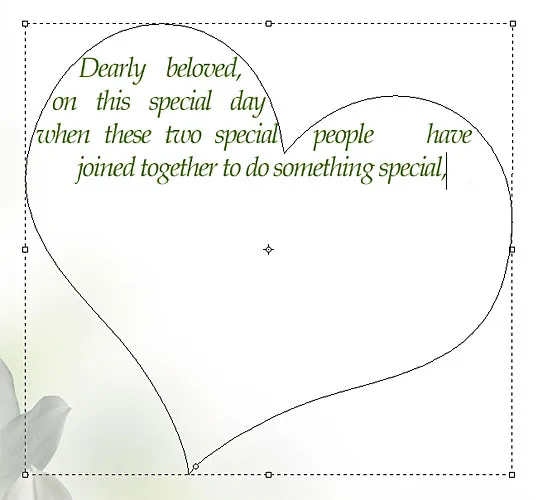
Fortsätt att lägga till mer text tills du har fyllt formområdet:
 Formen är nu fylld med text.
Formen är nu fylld med text.
Steg 11: Klicka på Kontrollmärket för att acceptera din text
När du är klar med att lägga till din text klickar du på kryssmarkeringen i Alternativfältet för att acceptera den och gå ur Photoshops textredigeringsläge:
 Klicka på bocken för att acceptera texten.
Klicka på bocken för att acceptera texten.
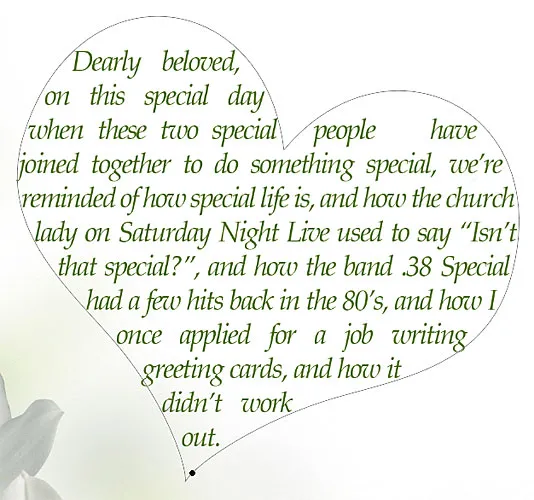
Texten har nu lagts till och fyller formområdet snyggt, men vi kan fortfarande se sökvägen runt den:
 Sökvägen runt texten förblir synlig.
Sökvägen runt texten förblir synlig.
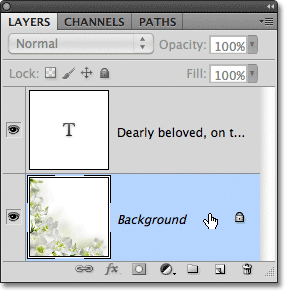
För att dölja sökvägen, klicka bara på ett annat lager i panelen Lager. I mitt fall innehåller mitt dokument bara två lager - typskiktet som innehåller min text (som för närvarande är vald) och bakgrundsskiktet under det som innehåller min bakgrundsbild, så jag klickar på bakgrundsskiktet för att välja den:
 Sökvägen kommer att synas när textlagret är aktivt. Välj ett annat lager för att dölja det.
Sökvägen kommer att synas när textlagret är aktivt. Välj ett annat lager för att dölja det.
Och med det är vi klara! Texten jag lagt till kanske inte vinner mig några litterära priser, men vi har nu sett hur lätt det är att använda Photoshops anpassade former som behållare för text:
 Det slutliga resultatet.
Det slutliga resultatet.