När det gäller att göra val i Photoshop finns det verkligen två typer av människor - de som vet hur man använder pennaverktyget, och de som kämpar. De flesta sätter igång att lära sig att använda pennaverktyget så länge som möjligt, medan andra aldrig får lära sig det, och tror att det är för förvirrande, för komplicerat och helt enkelt onaturligt.
I slutändan lider deras arbete i Photoshop för det, eftersom de fastnar och litar på Lasso-verktyget för nästan allt de inte kan välja med de rektangulära eller elliptiska markverktygen. I denna Adobe Photoshop-tutorial kommer vi att få slut på lidandet. Vi ska lära oss hur enkelt det är att göra val med Pen Tool.
Nu, när jag säger "lätt", menar jag inte att du kommer att läsa den här handledning och omvandlas direkt till en Pen Master. Att lära sig använda pennaverktyget är ungefär som att lära sig att cykla. När du har lärt dig verkar det helt naturligt och du undrar hur någon kanske inte vet hur man använder något så enkelt. Men att komma till den punkten kräver lite övning och ansträngning, och när du läser varje bok finns det hur man ska cykla kan lära dig grunderna i hur pedalerna, växlarna och bromsarna fungerar, det är inte förrän du på cykeln kämpar för att hålla din balans att det verkliga lärandet börjar.
En av de fantastiska sakerna med Pen Tool är att det inte är något som är exklusivt för Photoshop. Långt ifrån! Praktiskt taget alla populära fotoredigerings-, grafik- och sidlayoutprogram använder Pen Tool i en eller annan form, så när du har lärt dig hur du använder den i Photoshop har du redan en god förståelse för hur du använder den i massor av andra program också!
Var hittar jag pennverktyget?
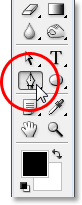
Innan vi börjar prata om vad Pen Tool är eller hur man använder det, bör vi titta på var vi hittar det i Photoshop först. Du hittar pennverktyget på verktygspaletten, grupperad i formverktygen, typverktyget och sökvägen (den vita pilen) och direktval (den svarta pilen) Verktyg (se bilden till vänster).

Photoshop's Pen Tool
Naturligtvis kan detta väcka frågan om varför, om vi kan göra val med pennverktyget, inte är det grupperade med de andra urvalsverktygen (det rektangulära markeringsverktyget, det Elliptiska markeringsverktyget, Lasso-verktyget, etc.) på toppen av verktygspaletten? Varför är det där nere med de andra verktygen som helt klart inte är urvalsverktyg?
Det är en utmärkt fråga, och det råder bara ett lika utmärkt svar att följa med det, som vi kommer att få till på ett ögonblick.
Varför kallas det "penna" -verktyget?
En av de första snubblorna för att lära sig använda pennaverktyget, som med många andra saker i Photoshop, är dess namn, eftersom det trots allt är en sak som alla som någonsin har försökt att använda den vet, den här saken är inte en penna. Åtminstone inte den typ av penna du normalt skulle tänka på när du hör ordet "penna". Försök att skriva ditt namn med det på samma sätt som du kan skriva på ditt namn på ett papper med en penna och du kommer antagligen att hamna med en vriden, trasslig röra och saker som slingrar över varandra (naturligtvis antar jag att kan mycket väl vara hur du signerar ditt namn).
 Pierre Bezier
Pierre Bezier
Så om den inte fungerar som en traditionell bläckpenna, varför kallas den Pen Tool? Pennverktyget har faktiskt kallats flera saker under åren, och med det menar jag inte den typ av saker du kanske har kallat det i ögonblick av frustration. Du kanske har hört den kallas Bezier Pen eller Bezier Tool, och det beror på att det skapades av en man som heter Pierre Bezier (det är honom till vänster), en fransk ingenjör och en smart smart kille som kom med snygg matematik som driver verktyget när du arbetar för Renault bilföretag (Pen Tool skapades ursprungligen för att hjälpa till att designa bilar).
Du kanske också har hört Pen Tool som kallas Paths Tool, och det är verkligen det mest lämpliga namnet för det. Pennverktyget handlar om att rita "banor". För att göra val med pennverktyget konverterar vi helt enkelt sökvägen eller banorna vi har ritat till val. Men det börjar dock alltid med en väg.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
Vad är en väg?
En "väg" är, helt ärligt, något som kan verka lite på sin plats i ett program som Photoshop. Anledningen är att Photoshop främst är ett pixelbaserat program. Det tar miljoner små fyrkantiga pixlar som utgör en typisk digital bild och gör saker med dem. Sökvägar har å andra sidan absolut ingenting att göra med pixlar, varför jag sa att de kan tyckas på sin plats i ett program som huvudsakligen används för att redigera och rita pixlar.
En sökväg är egentligen inget annat än en linje som går från en punkt till en annan, en linje som är helt oberoende av och bryr sig ingenting om pixlarna under den. Linjen kan vara rak eller den kan vara böjd, men den går alltid från en punkt till en annan punkt, och som jag nämnde har det ingenting att göra med pixlarna i bilden. En sökväg är helt åtskild från själva bilden. I själva verket är en sökväg så separat att om du försökte skriva ut din bild med en sökväg synlig på skärmen skulle sökvägen inte visas på papperet. Om du sparat din bild som en JPEG.webp-fil och laddade upp den till en webbplats, även om du sparat bilden med sökvägen på din skärm i Photoshop, ser du den inte på bilden på webbplatsen. Sökvägar är endast för dina ögon och Photoshop. Ingen annan kommer någonsin att se dem, såvida de inte går förbi din dator medan du arbetar.
Vi behöver alltid minst två punkter för att skapa en väg, eftersom vi måste veta var banan startar och var den slutar. Om vi använder tillräckligt med punkter som vi kan ta tillbaka vår väg till samma punkt som det började från, kan vi skapa olika former ur banorna, vilket är exakt hur Photoshops olika formverktyg fungerar. Rektangelverktyget använder banor, anslutna med punkter, för att rita en rektangulär form. Ellipsverktyget använder banor, anslutna med punkter, för att rita en elliptisk form och så vidare. Det är också hur Photoshops typverktyg fungerar, även om Photoshop-handtag skriver lite annorlunda än det hanterar vanliga former, men all typ i Photoshop är i huvudsak tillverkad av banor. I själva verket kan du konvertera typ till former, som sedan ger dig alla samma redigeringsalternativ för sökvägar med typ som du får när du arbetar med former.
Du kanske också har hört banor som kallas konturer, och det är en ganska bra beskrivning av vad en sökväg är, eller åtminstone, vad en sökväg kan vara. Vi kan rita en fyrkantig bana, och om vi inte gör något annat med det, eftersom vi inte fyller den med en färg eller tillämpar ett slag på det, så är allt vi har en grundläggande kontur av en kvadrat. Samma med en cirkel eller annan form som vi ritar. Banan i sig är bara konturen av formen. Det är inte förrän vi gör något med sökvägen, som att fylla den, tillämpa en stroke eller konvertera den till ett urval, att vägen faktiskt blir något mer än en grundläggande kontur.
Du kan välja en hel sökväg med hjälp av sökvägsverktyget (även känt som "svart pil" -verktyget), eller du kan välja enskilda punkter eller sökvägsegment med Direct Selection Tool (verktyget "vit pil"). En sökväg "segment", eller "linjesegment" som det ibland kallas, är vilken väg som helst mellan två punkter. En rektangulär bana, till exempel, skulle bestå av fyra punkter (en i varje hörn), och de individuella vägarna som förbinder punkterna tillsammans längst upp, botten, vänster och höger för att skapa formen på rektangeln är vägsegmenten . Själva vägen i sig är kombinationen av alla de individuella vägsegmenten som utgör formen.
Det kan vara lite förvirrande, så låt oss se vad jag menar. Öppna ett nytt dokument i Photoshop. Det spelar ingen roll vilken storlek det är. Jag väljer storlek 640x480 från listan med förinställningar, men som sagt, det spelar ingen roll vilken storlek du väljer. Välj ditt pennaverktyg från verktygspaletten. Du kan också välja pennaverktyget helt enkelt genom att trycka på bokstaven P på tangentbordet.
De två pennverktygslägena
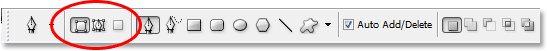
Innan vi fortsätter måste vi först se till att vi arbetar med banor, och det beror på att pennverktyget faktiskt har två olika lägen som det kan fungera i, och som standard använder det det andra. När pennaverktyget är valt kommer vi att se en grupp med tre ikoner om vi letar upp i alternativfältet högst upp på skärmen:

Alternativfältet i Photoshop visar gruppen med tre ikoner som representerar var och en av de tre pennaverktygslägena.
Jag vet att jag sa att det finns två lägen som Pen Tool kan fungera i och ändå, som för att göra saker mer förvirrande, finns det tre ikoner, men ikonen till höger, som är ikonen Fyll pixlar, är grå och inte tillgänglig när du arbetar med pennverktyget. Det är bara tillgängligt när du arbetar med olika formverktyg, så det finns egentligen bara två ikoner som vi behöver titta på.
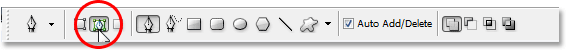
Ikonen till vänster är ikonen Shape-lager, även känd som "inte den vi vill ha", och den är den som har valts som standard. Om vi skulle arbeta med pennaverktyget med den valda ikonen skulle vi rita former, precis som om vi använder något av de olika formverktygen, förutom att vi istället för att rita en fördefinierad form som en rektangel eller en ellips, kunde rita vilken form vi ville ha. Som jag sa, det är inte vad vi vill ha. Vi vill att ikonen bredvid den, Paths-ikonen, så fortsätt och klicka på den för att välja den:

Photoshop Tutorials: Klicka på "Paths" -ikonen i Alternativfältet för att arbeta med banor med Pen Tool.
Med pennverktyget markerat och sökvägsikonen vald i alternativfältet klickar du en gång var som helst i dokumentet. Klicka inte och dra, bara klicka. När du gör det lägger du till en liten fyrkantig punkt. Jag har förstorat det här:

Klicka en gång i dokumentet med pennverktyget för att lägga till en punkt.
Den första punkten som vi just har lagt till är utgångspunkten för vår väg. För tillfället har vi faktiskt inte en väg. Allt vi har är en utgångspunkt. "Punkten" kallas tekniskt ett ankare eller förankringspunkt, och det heter det för att det förankrar banan på plats. Den första punkten kommer att förankra början av sökvägen till denna plats inuti dokumentet. När vi lägger till fler poäng kommer var och en av dem att förankra vägen på plats på den platsen.
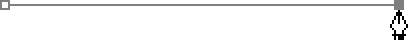
Låt oss lägga till en annan punkt. Klicka någon annanstans i dokumentet. Vart som helst kommer att göra. Jag kommer att klicka någonstans till höger om min första punkt:

Photoshop Tutorials: Lägg till en andra förankringspunkt genom att klicka någon annanstans i dokumentet.
Jag har nu lagt till en andra förankringspunkt och se vad som hände. Jag har nu en rak linje som går ihop med de två punkterna! Den raka linjen är min väg. Som jag nämnde tidigare behöver vi minst två punkter för att skapa en sökväg, eftersom vi måste veta var vägen startar och var den slutar, och nu när vi har både en start- och slutpunkt kan Photoshop ansluta till två punkter tillsammans och skapar vår väg.
Låt oss lägga till några fler poäng bara för skojs skull. Klicka ytterligare några gånger på olika platser i dokumentet. Återigen, klicka och dra inte, klicka bara:

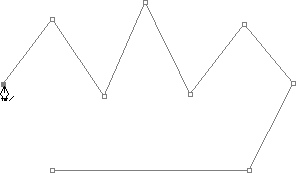
Lägg till ytterligare poäng genom att klicka på olika platser i dokumentet.
I bilden ovan har jag lagt till ytterligare sju ankarpunkter genom att klicka på olika platser med Pen Tool, och varje gång jag lägger till en, ökade min sökvägs längd eftersom en ny "segment" -bana tillkom mellan den föregående punkten och den nya punkten. Min väg består nu av nio ankarpunkter och åtta vägsegment. Jag kunde fortsätta klicka runt i dokumentet för att lägga till fler förankringspunkter och sökvägsegment, men det jag verkligen skulle vilja göra nu är att stänga min väg så det bildar en fullständig form.
Stänger en sökväg
För att stänga en väg, behöver vi bara klicka en gång till på vår första startpunkt. När du håller muspekaren över startpunkten ser du en liten cirkel i det nedre högra hörnet av pennikonen:

En liten cirkel visas i det nedre högra hörnet av pennikonen när du håller markören över banans första startpunkt.
Den cirkeln berättar för oss att vi håller på att komma "full cirkel" med vår väg och avsluta den där den började. För att stänga det klickar du direkt på startpunkten.
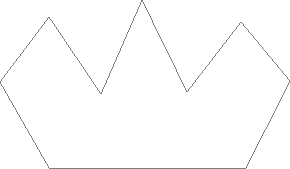
Vi kan se nedan att min väg har blivit en stängd väg och nu är en grundläggande kontur av en form:

Vägen är nu stängd, slutar vid startpunkten och skapar en stängd väg.
Även om den här vägen ritades bara för skojs skull som ett exempel på hur man ritar en grundväg med Pen Tool kan jag enkelt förvandla den här vägen till ett urval. För det behöver vi Photoshop's Paths-palett, och vi tittar på det nästa.
Vända en väg till ett urval
Hittills har vi tittat på vad en väg är och hur man ritar en grundväg med Photoshop's Pen Tool. Men hur ska du göra ett urval från vägen?
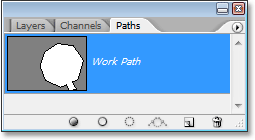
Lätt! Det finns ett par sätt att förvandla en sökväg till ett urval, inklusive en praktisk kortkommando, men innan vi tittar på det snabba sättet, låt oss titta på det officiella sättet. Det "officiella sättet" innebär att du använder Photoshop's Paths-palett, som du hittar grupperade i med Layer-paletten och Channels-paletten:

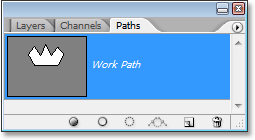
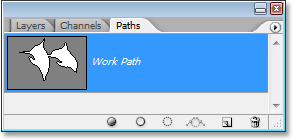
Photoshop's Paths Palette.
Vid första anblicken ser Paths-paletten mycket lik Photoshops Layer-palett, och Adobe gjorde det avsiktligt så att du känner dig mer bekväm att använda den. Vi kan se en förhandsvisning av miniatyrbilden av formen på den sökväg som vi just skapade, och som standard namnger Photoshop sökvägen "Work Path", som i princip är ett fint sätt att säga "temporärt", som om du skulle skapa en annan sökväg nu utan att byta namn på denna sökväg till något annat först, skulle den här ersättas av den nya vägen. Du kan bara ha en "Work Path", så om du vill behålla den måste du dubbelklicka på dess namn i Paths-paletten och ge den något annat namn innan du skapar en ny sökväg.
Eftersom min sökväg ser lite ut som en krona kommer jag att dubbelklicka på namnet "Work Path", som med Photoshop: s Save Path-dialogruta, och jag kommer att byta namn på min sökväg "Crown":

Du kan spara en tillfällig "Work Path" helt enkelt genom att byta namn på den.
Jag klickar på OK när jag är klar, och nu om jag tittar i min Paths-palett igen, kan jag se det nog, min "Work Path" har bytt namn till "Crown":

Paths-paletten som visar att sökvägen har bytt namn till "Crown".
Genom att byta namn på den sparas sökvägen nu och försvinner inte på mig om jag går till en ny väg. Dessutom sparas alla sparade sökvägar med Photoshop-dokumentet, så nu, om jag sparar mitt dokument, sparas sökvägen med det och nästa gång jag öppnar dokumentet kommer banan fortfarande att finnas där i Paths-paletten.
Att spara en sökväg är inte något du behöver göra för att göra det till ett urval. I de flesta fall när du använder pennaverktyget för att göra val, kommer du inte att ha något behov av sökvägen när du har gjort ett urval av det, så det behöver inte sparas den. Om du vill spara det, ändra bara det till något annat än "Work Path" och det sparas.
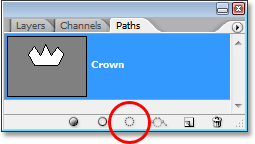
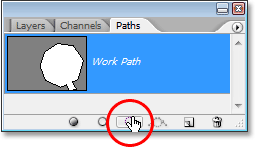
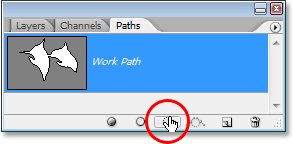
För att förvandla sökvägen till ett urval, om vi tittar längst ner på Paths-paletten, kan vi se flera ikoner. Dessa ikoner tillåter oss att göra olika saker med vår väg. Den första ikonen till vänster är Fill-banan med förgrundsfärgsymbolen, och som namnet antyder kommer att klicka på den att fylla vår sökväg med vår nuvarande förgrundsfärg. Intressant, men det är inte vad vi vill ha. Den andra ikonen från vänster är Stroke-bana med pensel-ikonen, som kommer att tillämpa en stroke på vår väg med hjälp av vilken pensel vi just nu har valt.
Detta är ett utmärkt sätt att skapa intressanta effekter i Photoshop, men för det vi gör här, omvandla en väg till ett urval, är det inte heller det vi vill ha. Den vi vill ha är den tredje ikonen från vänster, Lastvägen som en markeringsikon:

Ikonen "Ladda sökväg som markering" längst ner på Paths-paletten.
Så fort jag klickar på denna ikon blir min sökväg inuti mitt dokument ett urval, som om jag hade skapat den med hjälp av något av Photoshops vanligare markeringsverktyg:

Sökvägen har nu konverterats till ett urval.
Det är så enkelt! Det är faktiskt ännu enklare än så eftersom det finns en kortkommando för att förvandla en sökväg till ett urval utan att behöva byta till Paths-paletten alls. När du har ritat din sökväg och är redo att förvandla den till ett urval trycker du bara på Ctrl + Enter (Win) / Command + Return (Mac) för att få Photoshop att konvertera sökvägen till ett urval.
Vid det här laget kan det vara lite mer uppenbart för dig, även om Pen Tool är mycket ett urvalsverktyg, det är inte grupperat med de andra markeringsverktygen högst upp på verktygspaletten. Anledningen är att pennaverktyget främst är ett vägverktyg. Det skapar markeringar genom att först skapa banor, och av den anledningen har det mer gemensamt med de olika formverktygen och typverktyget, som alla använder banor än det har med de grundläggande markeringsverktygen som det rektangulära markeringsverktyget eller Lasso Verktyg som gör val bara baserat på pixlar.
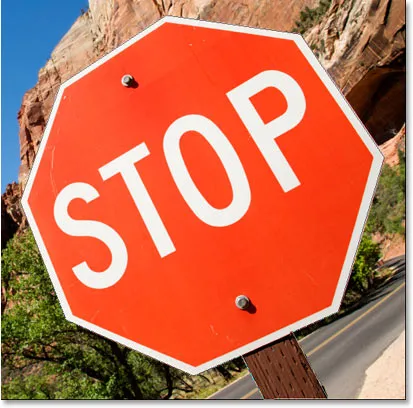
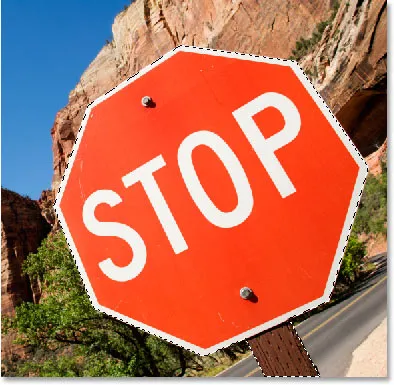
Låt oss titta på ett praktiskt exempel på vad vi hittills har lärt oss. Här har vi ett foto av en stoppskylt framför några klippiga klippor:

Ett foto av ett stoppskylt.
Låt oss säga att jag ville välja det stoppskylt så att jag kan kopiera det till sitt eget lager. Stoppskylten består av bara en serie raka linjer, vilket kommer att göra detta extremt enkelt. Först behöver jag en startpunkt för min väg, så jag börjar i det övre vänstra hörnet av skylten genom att klicka en gång för att placera en initial förankringspunkt. I det här fallet spelar det ingen roll var jag startar vägen, men jag börjar i det övre vänstra hörnet:

Klicka en gång i det övre vänstra hörnet av stoppskylten för att börja vägen med en initial förankringspunkt.
Lägg märke till hur jag zooma in här när jag klickar. Du kommer att hitta det lättare när du gör val med Pen Tool för att zooma in lite på din bild. På så sätt kan du vara säker på att du håller din väg precis inom det område du vill välja.
Just nu har jag ingen väg, jag har bara en startpunkt för min väg. För att skapa sökvägen, allt jag behöver göra är att gå runt skylten och lägga till en förankringspunkt i varje hörn där vägen måste ändra riktning. När jag lägger till varje förankringspunkt kommer ett nytt banesegment att dyka upp och förena den tidigare förankringspunkten med den nya tills jag har gått hela skiltet. För att stänga sökvägen, klickar jag helt enkelt tillbaka på den ursprungliga utgångspunkten. Det är lite svårt att se på skärmdumpen nedan, men jag har nu en väg runt hela stoppskylt, inklusive inlägget som det är kopplat till, helt enkelt genom att gå runt klicka i hörnen där sökvägen måste ändra riktning:

En väg visas nu runt stoppskylten i bilden.
Om jag tittar i min Paths-palett nu, ser jag mycket tydligt att jag har en väg i form av stoppskylt:

Photoshop's Paths-palett som visar banan ritad runt stoppskylt.
Lägg märke till hur Photoshop har namngivit sökvägen "Work Path", vilket innebär att den här banan är tillfällig och jag tappar den om jag skapar en annan sökväg utan att spara den här först genom att byta namn på den. Även om jag inte skapar en ny sökväg kommer jag fortfarande att förlora den när jag stänger ur dokumentet såvida jag inte sparar det först. Jag behöver dock inte spara den här vägen, så jag oroar mig inte för det. I de flesta fall behöver du inte oroa dig för det heller.
För att konvertera min sökväg till ett urval klickar jag på Ladda sökvägen som en markeringsikon längst ner på lagpaletten, eller så kan jag lika enkelt trycka på Ctrl + Enter (Win) / Kommando + Retur (Mac):

Klicka på ikonen "Ladda sökväg som markering" i paletten Paths eller tryck på "Ctrl + Enter" (Win) / "Command + Delete" (Mac) för att konvertera sökvägen till ett urval.
Så snart jag gör omvandlas min sökväg till ett urval och stoppskylten är nu vald:

Stoppskylt väljs nu efter att konvertera sökvägen till ett urval.
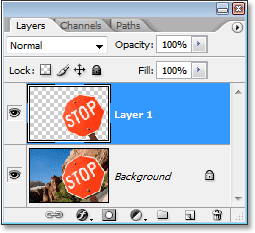
Jag går tillbaka till min lagers palett och för att kopiera stoppskylt till sitt eget lager använder jag kortkommandot Ctrl + J (Win) / Command + J (Mac), som placerar skylten på egen hand skikt ovanför bakgrundsskiktet:

Stoppskylten har nu kopierats till sitt eget separata lager.
Med skylten nu på sitt eget lager kan jag göra vad jag vill med det, byta bakgrunden med en annan bild eller göra bakgrunden svartvit medan jag lämnar skylten i färg, vad jag kan tänka på. Poängen är att jag enkelt kunde välja skylten genom att klicka i hörnen med Pen Tool, vilket skapade en sökväg runt skylten och sedan konverterade jag helt enkelt sökvägen till ett urval.
Hittills i vår titt på att göra val med pennaverktyget i Photoshop har vi lärt oss att pennan är ett urval av verktyg som Photoshops vanligaste markeringsverktyg som den rektangulära markören och Lasso-verktygen, men att istället för att göra val baserade på pixlar som de andra verktygen gör, ritar Pen Tool sökvägar som sedan enkelt kan konverteras till val, antingen från Paths-paletten eller genom att använda snabbtangentgenvägen.
Därför hittas pennan inte längst upp i verktygspaletten med de andra pixelbaserade markeringsverktygen utan är istället grupperade med sökverktygen, som de olika formverktygen, typverktyget och verktyget Val av sökvägar och direktval . Pennverktyget handlar om banor, inte pixlar.
Vi har lärt oss att vi kan lägga till förankringspunkter i vårt dokument, som förankrar banan på plats genom att helt enkelt klicka på olika platser med Pen Tool, och när vi lägger till fler och fler ankarpunkter, skapar vi en sökväg som varje ny punkt är ansluten till föregående punkt av ett nytt bansegment. Vi har också lärt oss att en sökväg är det som vanligtvis kallas ett "icke-utskriftselement", vilket betyder att oavsett hur många sökvägar vi lägger till kommer ingen av dem att synas på papperet när vi går ut för att skriva ut bilden . De kommer inte heller att vara synliga om vi visar bilden på en webbplats. Sökvägar är bara synliga för oss när du arbetar i Photoshop (även om andra program som Adobe Illustrator också stöder sökvägar). Det är inte förrän vi gör något med sökvägen, som att fylla den med en färg, tillämpa en streck på den eller konvertera den till ett urval, att banan blir något mer än bara en grundläggande, icke-tryckande kontur av en form.
Vi såg hur lätt det skulle vara att använda pennaverktyget för att välja något som ett stoppskylt genom att beskriva det med en sökväg som består av en serie raka vägsegment och sedan förvandla sökvägen till ett urval. Det är fantastiskt, men egentligen har vi inte gjort någonting ännu som vi inte kunde ha gjort lättare med något som Lasso Tool, eller ännu bättre, Polygonal Lasso Tool som byggdes specifikt för att välja plattsidiga former som vårt stopp tecken. Chansen är, om du inte har någon konstig fascination av vägskyltar, förr eller senare kommer du att vilja välja något lite mer intressant, och med "intressant" menar jag mer utmanande. Och med "utmanande" menar jag något som innehåller kurvor. Att välja ett krökt objekt i Photoshop är vanligtvis när du förlorar all respekt för de grundläggande markeringsverktygen. Lyckligtvis händer det också att pennaverktyget verkligen lyser!
Innan vi fortsätter ska jag påpeka att allt vi gjort till denna punkt har varit ganska enkelt. Klicka här, klicka där, konvertera sökvägen till ett urval, gjort. Den här nästa delen där vi får ritning av kurvor är inte riktigt lika enkel, även om det verkligen inte är svårt, men om det här är din första gång med Pen Tool eller om du inte har så mycket erfarenhet av det, kan arbeta med kurvor verkar vara lite onaturlig och till och med lite överväldigande. Det är definitivt där "ridning på cykel" -analogin kommer in. Du kan falla av några gånger till en början och undrar hur någon lyckas göra det, men ju mer du tränar och ju mer du håller dig med det, desto mer känsla är det börjar göra. På nolltid kommer det att se ut som en andra natur för dig och du kommer plötsligt att förstå varför så många människor svär att Pen Tool är det enskilt största valverktyget i hela Photoshop! Allvarligt är det verkligen.
Få ett handtag på riktningshandtag
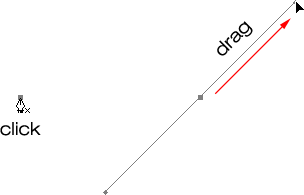
Låt oss börja igen med pennverktyget. Öppna ett nytt tomt Photoshop-dokument, eller rader helt enkelt vad du hittills gjort i det befintliga dokumentet så att vi börjar färska. Sedan med pennaverktyget valt och alternativet Sökvägar valt i alternativfältet (kom ihåg att det är standardformat så att du måste se till att du har alternativet Vägar valt), klicka en gång var som helst i ditt dokument, precis som det gjorde vi tidigare. Den här gången, snarare än att bara klicka för att lägga till en ankarpunkt, klicka och dra sedan musen ett kort avstånd från ankarpunkten innan du släpper musknappen:

Klicka var som helst i dokumentet med pennverktyget och dra ett kort avstånd från ankarpunkten.
När du är klar ser du en ankarpunkt med två rader som sträcker sig utifrån. Vid första anblicken kanske du tror att vi på något sätt har lyckats dra ut en väg med Pen Tool. När allt kommer omkring ser det ut som att vi har tre förankringspunkter, en i vardera änden och en i mitten, med två vägsegment som förbinder dem. Om vi dock ser lite närmare, kan vi se att punkterna i vardera änden är lite mindre än den i mitten, och att de faktiskt har en annan form. Den i mitten är kvadratisk, och som vi har sett är en ankarpunkt kvadratisk, men de i båda ändarna verkar vara diamantformade. Är några förankringspunkter kvadratiska och några diamantformade?
Nej. Alla förankringspunkter är kvadratiska, och de är alla i samma storlek, vilket innebär att de mindre, diamantformade punkterna på ändarna inte är förankringspunkter. Och om de inte är förankringspunkter, betyder det att linjerna inte är vägsegment, eftersom vi behöver minst två förankringspunkter för att skapa en bana och just nu är den enda ankarpunkten vi har den i mitten. Så vad är de linjerna exakt som sträcker sig ut från förankringspunkten? Det är riktningshandtag!
"Ah, riktning hanterar!" du säger. "Nu fattar jag!"
… … …………….
"Vänta, nej, det gör jag inte. Vilket är riktningshandtagen?"
Riktningshandtag är, ja, handtag, och de används bara när du skapar böjda bansegment. Det finns inget behov av riktningshandtag när du skapar rakvägsegment. Det finns vanligtvis två av dem, även om det ibland bara finns en, och som vi redan har sett sträcker de sig från ankarpunkter. De kallas "handtag" för, som vi ser på ett ögonblick, kan du faktiskt ta tag i dem och flytta runt dem.
Riktningshandtag kontrollerar två saker. De styr kurvvinkeln och kontrollerar kurvans längd och gör det på ett riktigt snyggt sätt. Anledningen till att det vanligtvis finns två av dem är att en av dem styr vinkeln och längden på kurvan som kommer in i förankringspunkten, och den andra styr vinkeln och längden på kurvan som strömmar ut från förankringspunkten.
Innan vi tittar på hur vi drar kurvor med riktningshandtagen, låt oss först se hur vi kontrollerar själva handtagen, eftersom vår framgång med ritningskurvor beror mycket på vår förmåga att kontrollera handtagen. Oroa dig inte, det är inte som de säger raketvetenskap. Det finns bara några enkla saker du behöver lära dig. Vi har redan sett hur man skapar riktningshandtag genom att klicka med pennverktyget och sedan dra bort från förankringspunkten. Ju längre bort från förankringspunkten vi drar, desto längre blir riktningshandtagen. Ju längre handtag, desto längre kurva. Kort handtag, kort kurva. Långt handtag, lång kurva.
En av de trevliga sakerna du kommer att lära dig ganska snabbt om Pen Tool är att det är extremt förlåtande. Det finns ingen anledning alls att oroa sig för att få saker rätt första gången när vi drar vägar med det eftersom vi kan gå tillbaka och fixa saker lätt när vi är klara! Placerade du en förankringspunkt på fel plats? Inga problem! Flytta det bara dit du behöver det! Vi får se hur vi gör det på ett ögonblick. Drade du ut ett riktningshandtag i fel riktning? Inget problem. Ta tag i handtaget och vrid det i den riktning du behöver. Återigen ser vi hur du gör det. Är ett av dina riktningshandtag för långa eller för korta? Inga problem alls. Klicka bara på den och dra den längre eller kortare efter behov (japp, vi ska se hur vi gör det också). Vägar är fullt redigerbara hela tiden, så det finns absolut ingen anledning att oroa dig för att göra ett misstag eller att göra det rätt första gången. Gör det inte dig att känna dig lite bättre redan?
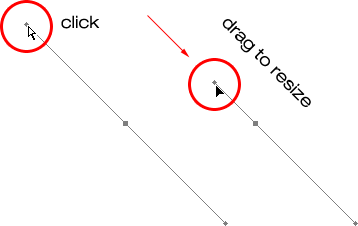
Rotera och ändra storlek på riktningshandtag
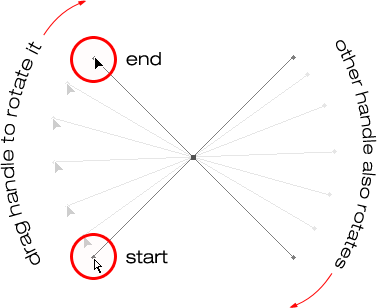
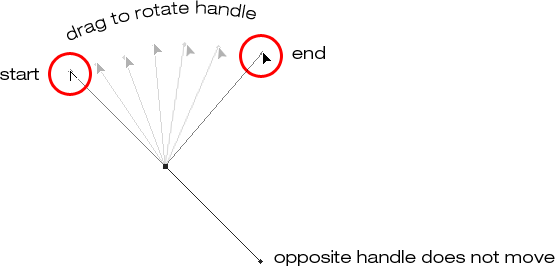
Som jag nämnde kallas de riktning "handtag" eftersom du kan ta dem som handtag och flytta runt dem. Låt oss se hur vi gör det. Först ska vi titta på hur du roterar båda handtagen samtidigt. Med hjälp av förankringspunkten och de två riktningshandtag som vi redan har skapat håller du ner Ctrl (Win) / Command (Mac) -tangenten. Du kommer att se din pennaverktygsikon tillfälligt förvandlas till ikonen för direktval (den vita pilen), och det beror på att med pennaverktyget markerat blir "Ctrl / kommando" en snabb genväg för att tillfälligt få åtkomst till direktvalverktyget som är vad vi använder för att välja olika delar av vår väg. Klicka sedan direkt på den lilla diamantformen i slutet av någon av riktningshandtagen (klicka på "raden" i sig fungerar inte, så du måste alltid klicka på diamantformen i slutet av ett handtag för att göra någonting och dra den runt förankringspunkten för att rotera den. När du roterar ett av handtagen, roterar det andra handtaget tillsammans med det i motsatt riktning, liksom en såg. Du kanske också märker att så snart du börjar dra handtaget kommer din musmarkörikon att ändras igen, den här gången till ikonen Flytta verktyg, eftersom vi flyttar något från en plats till en annan:

Håll "Ctrl" (Win) / "Command" (Mac) och klicka på slutet av något av riktningshandtagen och dra sedan i handtaget för att rotera det runt förankringspunkten. När du drar i ett handtag roterar det andra i motsatt riktning.
Du kan släppa din "Ctrl / Command" -nyckel när du har börjat dra handtaget. Du behöver inte hålla den nere hela tiden.
Om du vill ändra storlek på ett riktningshandtag när du roterar det dra du helt enkelt änden på handtaget mot förankringspunkten för att göra det kortare eller dra det bort från förankringspunkten för att göra det längre. Som jag nämnde ovan kommer ett kortare handtag att göra kurvan kortare, och ett längre handtag kommer att göra kurvan längre. Du kan dock inte ändra storlek på båda handtagen på samma gång, så om du behöver ändra storlek på båda måste du dra var och en längre eller kortare separat. Det enda du kan göra för dem båda på samma gång är att rotera dem. Om du redan har släppt musknappen efter att ha roterat handtagen och markören har ändrats tillbaka till ikonen Pen Tool och du måste ändra storlek på ett av handtagen måste du hålla ner "Ctrl / Command" igen för att tillfälligt växla tillbaka till Direct Selection Tool och klicka sedan och dra i slutet på handtaget för att ändra storleken på det:

Dra ändarna på handtagen in mot förankringspunkten för att förkorta dem, eller dra dem bort från förankringspunkten för att göra dem längre.
Låt oss nu titta på hur du roterar handtagen oberoende av varandra. För att rotera ett handtag utan att påverka det andra, släpp först musknappen om du har roterat eller ändrat storlek på handtagen så att markören ändras tillbaka till ikonen Pen Tool. I stället för att hålla ner "Ctrl / Command", som flyttar båda handtagen på en gång, håller du ner Alt (Win) / Option (Mac) -tangenten och klickar på slutet på något av riktningshandtagen. Du kommer att se markören ändra till ikonen Konvertera punktverktyg, som ser ut som en förenklad pil gjord av endast två rader, nästan som en upp och ned bokstaven "v" (förutom att den inte är riktigt upp och ned). Dra sedan helt enkelt handtaget runt förankringspunkten för att rotera det, precis som du gjorde tidigare, och den här gången kommer handtaget att rotera oberoende av det andra och bryta förbindelsen mellan dem:

Håll ner "Alt" (Win) / "Alternativ" (Mac) och klicka på slutet av någon av riktningshandtagen och dra sedan i handtaget för att rotera det runt ankarpunkten oberoende av det andra handtaget.
Återigen kan du släppa din "Alt / Option" -nyckel efter att du har börjat dra. Du behöver inte hålla ner den hela tiden.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Yes there is. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Bläddrar du fortfarande? Ladda ner denna handledning som PDF!
Drawing A Curve
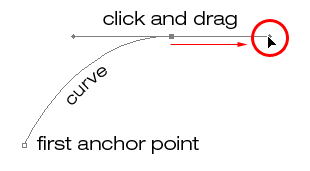
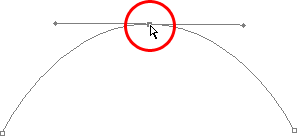
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
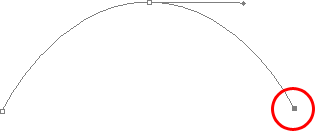
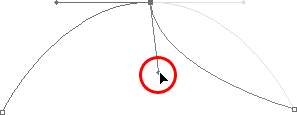
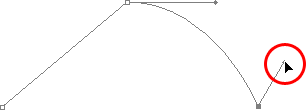
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

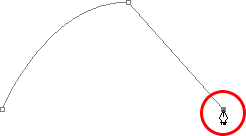
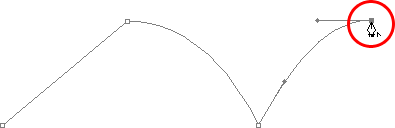
Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
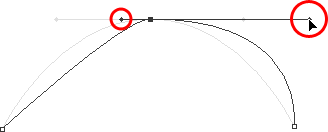
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

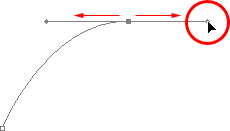
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
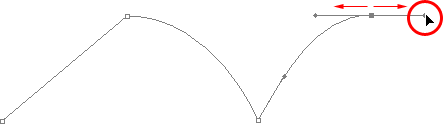
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
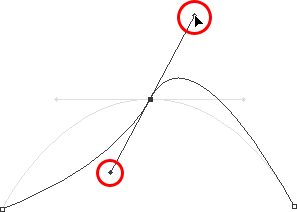
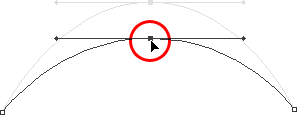
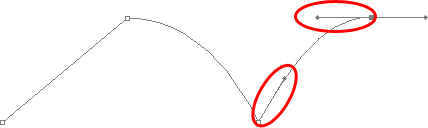
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
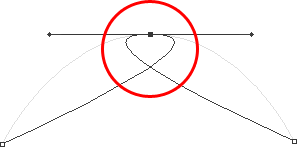
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Loops kan orsakas av att rotationshandtagen roteras för långt, som jag har gjort ovan, men oftare orsakas de av att ett handtag är för långt, vilket gör kurvan för lång och får den att överlappa varandra med sig själv. Om det händer, vilket det gör ibland när du ritar en väg, förkortar du bara längden på riktningshandtaget. De flesta människor slutar skapa ett helt gäng slingor på sin väg när de först börjar arbeta med Pen Tool, så tro inte att du är den enda. Du behöver dock inte få panik eller bli frustrerad. Som sagt orsakas problemet troligen av att ett riktningshandtag är för långt, och allt du behöver göra är att förkorta handtaget för att "lossa loopen"!
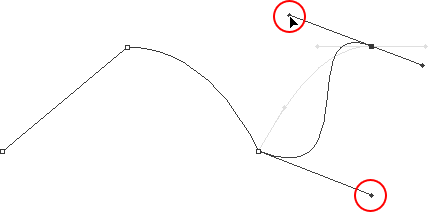
Jag kommer att trycka på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) några gånger igen för att ångra mina ändringar och återställa min väg tillbaka till den fina släta bågen jag började med. Vad sägs nu om att rotera riktningshandtagen oberoende av varandra? Som vi lärde oss på föregående sida, för att rotera handtagen separat, istället för att välja dem med "Ctrl / Command", väljer vi dem helt enkelt medan vi håller ner Alt (Win) / Option (Mac), vilket ger oss tillfällig tillgång till Konvertera Punktverktyg. Klicka på slutet av ett handtag för att välja det, dra det sedan med musen för att rotera det och den här gången kommer det andra handtaget att förbli på plats och bryta anslutningen mellan dem.
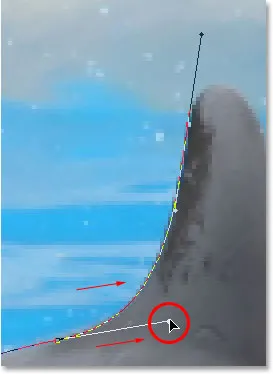
Här har jag valt handtaget till höger medan du håller "Alt / Option" och roterade sedan ner och till vänster. Lägg märke till hur än en gång, vinkeln på stigsegmentet till höger förändras för att matcha den nya riktningen för handtaget, och den här gången förblir handtaget till vänster, tillsammans med banesegmentet till vänster, båda på plats. Min väg ser nu ut som en hajfena:

Håll ner "Alt" (Win) / "Alternativ" (Mac) för att tillfälligt komma åt "Convert Point Tool", klicka sedan på slutet av ett riktningshandtag för att välja det och rotera det oberoende av det andra handtaget.
Flytta en ankarpunkt
En sak som vi inte har tittat på ännu är hur man flyttar en förankringspunkt. Om du minns, nämnde jag på föregående sida att pennverktyget är extremt förlåtande, och ett av orsakerna till det, förutom att vi kan rotera och ändra storlek på riktningshandtagen efter att vi har skapat dem, är att vi enkelt kan flytta ankare pekar från en plats till en annan om vi behöver. Som vi redan lärt oss förankrar ankarpunkterna en väg på plats. Själva ankarpunkterna är dock inte förankrade på plats. Du kan flytta en förankringspunkt var som helst, när som helst och alla bansegment som är anslutna till den kommer att röra sig och justeras rätt tillsammans med den.
Om du vill flytta en förankringspunkt håller du ner Ctrl (Win) / Command (Mac) för att tillfälligt få åtkomst till Direct Selection Tool som vi redan har gjort och klicka sedan på ankarpunkten för att välja den och dra den till dess nya plats med din mus. Alla bansegment som är anslutna till den kommer att flytta med den till den nya platsen. Här har jag dragit mitt mittförankringspunkt ned från sin ursprungliga plats (igen, den svaga banan markerar den ursprungliga platsen för jämförelse). Lägg märke till hur banan själv har ändrat form för att anpassa sig till den nya platsen för ankarpunkten:

Håll ner "Ctrl" (Win) / "Command" (Mac) och klicka på en ankarpunkt för att välja den och dra den sedan till en ny plats. Alla bansegment som är anslutna till punkten kommer att röra sig med den och ändra form efter behov.
Normalt, när du skisserar ett objekt med en sökväg för att välja det med hjälp av pennverktyget, behöver du inte flytta till en ankarpunkt så långt som vad jag har gjort ovan, men det är mycket vanligt att gå tillbaka runt din väg efter du har skapat den och skjut ut några ankarpunkter här och där för att finjustera vägen. När du har valt en förankringspunkt kan du skjuta den upp, ner, vänster eller höger med piltangenterna på tangentbordet.
Kombinera raka vägar med kurvor
Vad händer om jag inte vill att båda mina vägsegment ska vara kurvor? Tänk om det jag behövde var för att det första vägsegmentet skulle böjas, men det andra behövde vara rak? Låt oss se hur vi gör det. Jag kommer att ta bort min befintliga sökväg och börja om igen. Först klickar jag för att lägga till en ankarpunkt för att starta saker. Sedan, precis som tidigare, klickar jag på för att lägga till en andra förankringspunkt upp till höger om min ursprungliga punkt, och den här gången drar jag ut riktningshandtag, vilket skapar en böjd bana som förbinder de två punkterna, vilket ger mig exakt vad jag hade uppe i början av denna sida:

Klicka en gång för att lägga till en förankringspunkt, klicka sedan för att lägga till en andra förankringspunkt och dra riktningshandtagen för att skapa en kurva.
Jag har nu min ursprungliga kurva, men jag vill att mitt nästa bansegment ska vara rak. Om jag bara skulle klicka någonstans för att lägga till en annan förankringspunkt just nu, skulle jag få en ny kurva eftersom jag har det riktningshandtaget som sträcker sig från höger sida om den sista ankarpunkten som jag lade till. Vad jag behöver göra är att bli av med det enriktade handtaget. Utan ett riktningshandtag som styr vinkeln och längden på en kurva får vi en rak linje.
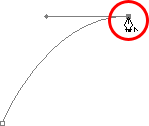
För att ta bort handtaget och bara lämna handtaget till vänster om förankringspunkten, allt jag behöver göra är att hålla Alt (Win) / Option (Mac) intryckt, vilket igen tillfälligt kommer att byta mig till Convert Point Tool, och sedan klicka bara direkt på förankringspunkten. När jag gör det försvinner riktningshandtaget till höger, vilket bara lämnar det till vänster:

Håll "Alt" (Win) / "Alternativ" (Mac) intryckt och klicka direkt på förankringspunkten för att ta bort riktningshandtaget till höger och bara lämna det till vänster.
Nu, med riktningshandtaget borta, om jag klickar för att lägga till en ny förankringspunkt får jag ett rakvägsegment mellan de två punkterna:

Med riktningshandtaget till höger nu borta, genom att klicka för att lägga till en ny förankringspunkt läggs ett rakvägsegment mellan de två punkterna.
Jag har nu ett krökt banesegment till vänster och ett rak segment till höger! Tänk om jag ville ha det motsatta? Anta att jag behövde börja med ett rakvägsegment och sedan följa det med en kurva? För att göra det, börjar jag först med att klicka för att lägga till en initial förankringspunkt. Sedan jag vill ha ett rakvägsegment behöver jag bara klicka någon annanstans för att lägga till en andra förankringspunkt, och jag får automatiskt en rak väg som förbinder de två punkterna:

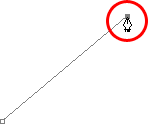
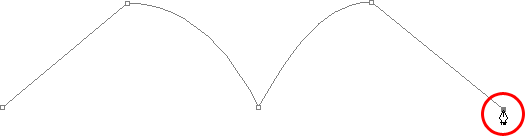
Klicka med pennverktyget för att lägga till en initial förankringspunkt, klicka sedan igen någon annanstans för att lägga till en andra förankringspunkt och skapa ett rakvägsegment mellan dem.
Jag kommer att hålla musknappen intryckt efter att ha klickat för att lägga till min andra förankringspunkt eftersom jag vill att mitt nästa bansegment ska böjas, och vi vet att för att skapa en kurva behöver vi ett riktningshandtag. För att lägga till ett handtag som sträcker sig från höger om min förankringspunkt kommer jag att hålla Alt (Win) / Alternativ (Mac) intryckt, och med min musknapp fortfarande nere, kommer jag helt enkelt att dra åt höger för ankarpunkten. När jag gör kommer ett riktningshandtag att dra ut tillsammans med det:

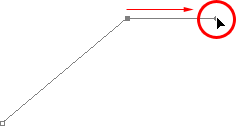
Håll ner "Alt" (Win) / "Alternativ" (Mac) och dra ut ett riktningshandtag till höger om ankarpunkten.
Lägg märke till att riktningshandtaget bara sträckte sig från höger om ankarpunkten, inte från båda sidor, vilket lämnar mitt raka vägsegment på vänster plats. Och nu när jag har mitt riktningshandtag till höger är allt jag behöver göra för att skapa min kurva klicka för att lägga till en tredje punkt:

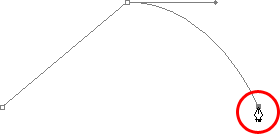
Klicka för att lägga till en tredje förankringspunkt, som skapar ett krökt banesegment mellan den föregående förankringspunkten och den nya.
Och där går vi! Jag har nu ett rakvägssegment till vänster, följt av ett böjt segment till höger. Naturligtvis kommer de flesta vägar du ritar att bestå av mer än bara tre förankringspunkter. Låt oss säga att jag ville fortsätta den här vägen, röra mig i samma allmänna riktning mot höger, och jag vill att mitt nästa bansegment också böjs. Precis som för ett ögonblick sedan lämnade jag min musknapp nedtryckt efter att ha klickat för att lägga till min tredje punkt. Jag skulle hålla Alt (Win) / Option (Mac) intryckt och dra ut ett annat riktningshandtag. Hittills har vi bara dragit handtagen mot höger, men det du verkligen vill göra är att dra handtagen ut i den allmänna riktning du vill att kurvan ska följa. Jag vill skapa en kurva som går upp och till höger, så jag ska dra ut ett litet handtag i samma allmänna riktning:

Dra ut dina riktningshandtag i kurvens allmänna riktning.
Dricks! En bra praxis att komma in i är att hålla dina riktningshandtag små när du först drar ut dem, eftersom du aldrig riktigt vet hur länge eller i vilken exakt vinkel de behöver vara tills den faktiska kurvan visas, och kurvan inte visas förrän du har lagt till båda sina förankringspunkter. När du har lagt till båda punkterna och kurvan visas, kan du enkelt gå tillbaka och göra alla justeringar du behöver för handtagen. Du kanske till och med vill vänta tills du har dragit hela vägen innan du oroar dig för att justera handtagen.
Med mitt riktningshandtag skapat, kommer jag att klicka för att lägga till en fjärde förankringspunkt, och jag kommer också att dra ut riktningshandtag från den:

Lägga till en fjärde förankringspunkt tillsammans med riktningshandtag som sträcker sig från den.
Jag har nu lagt till ett tredje segment på min väg, det här är en kurva. Lägg märke till att denna kurva faktiskt har två riktningshandtag som styr den, en som sträcker sig från höger om min tredje ankarpunkt och en som sträcker sig från vänster om min fjärde punkt:

Det tredje vägsegmentet har nu två riktningshandtag, ett i vardera änden och arbetar tillsammans för att styra kurvan.
Den totala formen på denna kurva styrs nu av längden och riktningen för båda dessa handtag. Se vad som händer med kurvan när jag flyttar handtagen. Jag drar det nedre handtaget nedåt och till höger, och jag drar det övre handtaget uppåt och till vänster. Jag kommer också att dra båda dessa handtag längre. Den svaga kurvan är originalet för jämförelse:

Om du ändrar riktningen och / eller längden på vardera handtaget förändras kurvens övergripande form. Efter rotering och förlängning av båda handtagen visas nu kurvan i en "S" -form.
Kurvan är nu lite "S" -formad, och det beror på att det undre handtaget styr vinkeln och längden på kurvan när den flyter ut från den tredje förankringspunkten, medan det övre handtaget styr vinkeln och längden på kurvan som det flyter in i den fjärde punkten. Om du ändrar längden och / eller riktningen för vardera handtaget förändras kurvens övergripande form.
Jag kommer att trycka på Ctrl + Alt + Z (Win) / Kommando + Alternativ + Z (Mac) ett par gånger för att ångra ändringarna jag gjorde, så kurvan återigen är i en enkel bågeform som det var ett ögonblick sedan, och jag tror att jag kommer att avsluta denna väg med ett annat rakt segment, vilket innebär att jag måste ta bort det riktningshandtaget som sträcker sig ut från höger sida om den fjärde ankarpunkten. Vi har redan lärt oss hur vi gör det genom att hålla ner Alt (Win) / Option (Mac) och klicka direkt på själva ankarpunkten:

Håll ner "Alt" (Win) / "Alternativ" (Mac) och klicka direkt på förankringspunkten för att ta bort riktningshandtaget till höger.
När riktningshandtaget är borta är allt jag behöver göra nu för att lägga till ett rakvägsegment klicka för att lägga till en annan förankringspunkt:

Riktningshandtaget till höger är nu borta, så vi kan lägga till ett rakvägsegment genom att bara klicka för att lägga till en annan förankringspunkt.
Vi kunde fortsätta den här vägen så länge vi ville, lägga till mer raka segment och kurvor, men jag tror att vi kommer att sluta här eftersom vi har ganska mycket täckt allt vi behöver veta om att rita vägar med Pen Tool nu. Det var mycket information att ta in, särskilt om det här är första gången du lär dig om vägar. Som jag nämnde i början kommer du inte att bli en Pen Master helt enkelt genom att läsa igenom denna självstudie, precis som du inte kommer att lära dig att cykla, eller köra bil, lära dig simma eller spela piano helt enkelt genom läser om det. Men förhoppningsvis har du lite förnuft på den här punkten hur du ritar banor med pennverktyget, hur man ritar raka vägsegment, hur man ritar kurvor genom att dra ut riktningshandtagen, hur man ändrar längd och vinkel på kurvan genom att rotera och ändra storlek handtagen och hur man kombinerar raka och böjda segment på en väg.
För att avsluta vår titt på att göra val med pennverktyget, låt oss se ett praktiskt exempel på hur man väljer ett objekt med kurvor.
Här har vi ett foto av ett par delfiner som hoppar ur vattnet. Definitivt ett par väldigt kurviga varelser:

Ett foto av två delfiner som hoppar ut ur vattnet.
Låt oss säga att vi vill välja dessa delfiner så att vi kan använda dem för en design eller ett collage, eller vad som än är fallet. Om du skulle försöka välja dem med Lasso-verktyget, vilket sannolikt är vad du skulle hamna i om du inte visste hur du använder pennaverktyget, inte bara skulle du ha det tufft, du skulle ha en jämn tuffare tid att försöka övertyga dig själv om att du var nöjd med resultaten när du var klar. Anledningen är att Lasso Tool helt enkelt inte kan göra böjda markeringar så bra. Det största problemet med det, förutom att det är ett pixelbaserat urvalsverktyg, är att det förlitar sig på att du har en tillräckligt stabil hand för att flytta den smidigt runt kurvorna. Även om du inte lider av ett koffeinberoende, kan du göra dig galet och försöka rita en perfekt slät kurva med musen, eller till och med med en penntablett, och när du äntligen har gett upp, kommer du fortfarande att vara kvar med ett urval fullt av grova, taggade kanter som bara skriker "amatör!". Ingen gillar att kallas amatör, särskilt när det inte finns något behov av det tack vare pennverktyget!
Undersök objektet först
När du håller på att välja något med pennverktyget, innan du börjar, ta en stund för att undersöka objektet noggrant för att få en känsla av var du kommer att behöva placera dina förankringspunkter. Glöm alla detaljer i objektet och fokusera bara på dess form. Var är områden där formen ändrar riktning? Vilka delar av formen är raka? Vilka delar är böjda? Om det finns en kurva, är det en jämn, kontinuerlig båge eller förändras vinkeln på en plats längs kurvan? Visualisera i ditt sinne var du kommer att behöva placera dina förankringspunkter, för när du placerar en vill du alltid tänka på den nästa och hur bansegmentet mellan de två punkterna måste se ut.
Ett verktyg av elegans
En sak att tänka på är att Pen Tool är tänkt att vara ett elegansverktyg. Det är inte en spikpistol eller en häftpistol. Du vill inte bara klicka runt din form och lägga till förankringspunkter alla "willy nilly" (det är en teknisk term). När du använder den för att rita kurvor, vill du att kurvorna ska vara fina och smidiga, annars kan vi lika gärna hålla fast vid Lasso Tool. För att få kurvorna att flyta smidigt måste vi begränsa antalet ankarpunkter vi använder för att skapa dem. Det är därför du vill ta ett ögonblick för att undersöka objektet först och visualisera var ankarpunkterna måste vara. Om du kan beskriva en stor del av formen med bara en kurva med en ankarpunkt i vardera änden, är det vad du vill göra, eftersom det är vad som kommer att ge dig den typ av resultat du letar efter. Den typ av resultat som skriker "definitivt inte en amatör!".
Låt oss välja dessa delfiner. Jag kommer att börja min väg mitt på fotot, på den plats där sidan av delfinen till vänster överlappar den bakre vippan på delfinen till höger. Det finns ingen rätt eller fel plats att börja en väg. Det är just här jag har bestämt mig för att börja. Den första delen av den bakre flipparen är rak, så eftersom jag inte behöver ett riktningshandtag för att skapa ett rakvägsegment, kommer jag helt enkelt att klicka en gång med mitt Pen Tool för att lägga till min första förankringspunkt, som kommer att fungera som utgångspunkten för min väg:

Lägga till den första förankringspunkten.
Som jag nämnde tidigare, kommer du antagligen vara till hjälp att zooma in på din bild när du drar din väg. Om du vill bläddra runt på bilden när du zooma in håller du in mellanslagstangenten som ändrar dig till handverktyget och låter dig flytta på bilden genom att klicka och dra den.
Övre delen av flippan har faktiskt en svag kurva när den närmar sig delfins svanssektion, så för min andra ankarpunkt kommer jag att klicka på den punkt där flipparen och svanssektionen möts, och jag ska dra ut korta riktningshandtag, dra upp och åt höger i den riktning som svanssektionen rör sig. Lägg märke till att jag nu har skapat en liten kurva längs flipparen:

Lägga till den andra förankringspunkten och dra ut små riktningshandtag för att lägga till en svag kurva till det första vägsegmentet.
När jag fortsätter upp längs svansen kan jag se att den förblir rak ett kort avstånd, följt av en kurva till höger, så jag kommer att klicka för att lägga till en tredje förankringspunkt på platsen där kurvan börjar. Detta ger mig ett rakvägsegment mellan den föregående punkten och den nya. Jag vet att det finns ett kort riktningshandtag som sträcker sig ut från den tidigare förankringspunkten, vilket normalt innebär att mitt nya vägsegment kommer att vara en kurva, inte en rak sektion, men eftersom handtaget är så kort och också rör sig i samma riktning som vägsegment, det finns ingen märkbar kurva för det. Betrakta det som ett "mestadels rak" sökvägsegment:

Klicka på för att lägga till den tredje förankringspunkten och skapa ett (mestadels) rakvägsegment.
Fortsätter vi och kommer till den första riktiga kurvan på vår väg. För detta kommer jag att behöva dra ut ett riktningshandtag från den ankarpunkt som jag just har lagt till, så jag kommer att hålla ner Alt (Win) / Option (Mac) och sedan dra ut ett handtag i allmän riktning där jag vill att kurvan ska flyta när den börjar. Lägg märke till hur jag bara drar ut ett handtag från ena sidan av ankarpunkten, inte båda:

Håll "Alt" (Win) / "Alternativ" (Mac) för att dra ut ett riktningshandtag från en sida av en ankarpunkt.
För att lägga till kurvan klickar jag och drar på platsen där kurvan slutar och formar kurvan när jag drar ut handtagen tills den matchar kurvan för delfins svans. Om jag behövde det, kunde jag också gå tillbaka och ändra längden och riktningen på handtaget i början av kurvan för att finjustera det, men i det här fallet behöver jag inte göra det:

Lägga till en förankringspunkt i den motsatta änden av kurvan och dra ut riktningshandtagen från den, rotera och ändra storlek efter behov tills kurvan matchar objektets kurva.
Delfins nästa område är ganska rak, ända tills dess rygg börjar smälta samman med sin ryggfena, vid vilken punkt finns det en annan kurva, så jag kommer att klicka för att lägga till en ankarpunkt precis innan kurvan upp ryggfenan börjar, vilket kommer att ge mig ett annat "mestadels rak" vägsegment mellan den föregående punkten och den nya punkten. Sedan ska jag än en gång hålla Alt (Win) / Option (Mac) intryckt och dra ut ett riktningshandtag när jag förbereder mig för mitt nästa bansegment som kommer att böjas:

Klicka för att lägga till en förankringspunkt, håll sedan ner "Alt" (Win) / "Alternativ" (Mac) och dra ut ett riktningshandtag för att förbereda dig för nästa bansegment.
Den vänstra sidan av ryggfenan består huvudsakligen av en kontinuerlig kurva uppåt tills den kommer nära toppen, vid vilken punkt formen ändras, så för att skapa denna kurva ska jag klicka och dra vid den punkten nära toppen där kurvan kommer att ändra riktning. Som vi kan se på skärmdumpen lägger detta till ett krökt banesegment mellan den föregående ankarpunkten och den nya, men kurvan följer ännu inte längs formen på fenan. Det kommer att behöva lite finjustering:

Lägga till en kurva längs vänster sida av ryggfenan. Kurvan behöver fortfarande justeras.
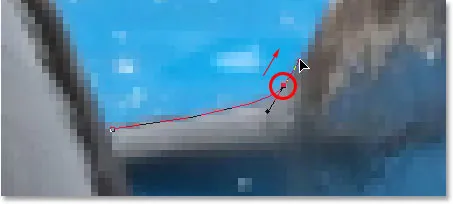
För att justera kurvan kommer jag helt enkelt att hålla ned Ctrl (Win) / Command (Mac) -tangenten, vilket ger mig tillfällig åtkomst till Direct Selection Tool, och jag kommer att dra handtaget som sträcker sig utifrån förankringspunkt mot höger för att förlänga den, som kommer att dra vinklingen på kurvan in mot höger tillsammans med den och föra den fint upp med kurvan för fenan. Jag har också roterat toppriktningshandtagen något medurs för att vara nit-picky, men huvuddelen av justeringen gjordes med hjälp av bottenriktningshandtaget:

Justera kurvan genom att justera riktningshandtagen.
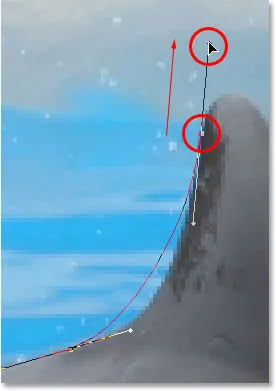
För att lägga till en kurva runt toppen av fenan, klickar jag och drar på motsatt sida av den för att lägga till en annan förankringspunkt med korta riktningshandtag. Observera att vi stöter på lite problem. Riktningshandtaget på vänster sida av kurvan är för långt och det drar kurvan bort från toppen av fenan:

Riktningshandtaget till vänster om kurvan är för långt, vilket resulterar i att kurvan inte följer formen på fenan.
För att fixa det, allt jag behöver göra är att en gång hålla ner Ctrl (Win) / Command (Mac), klicka sedan på slutet av handtaget för att välja det och dra det kortare tills kurvan har rätt form:

Förkorta längden på riktningshandtaget för att justera kurvens form.
Låt oss avsluta skapa vår väg runt ryggfenan. Återstoden av fenan är i princip en rak linje, så jag kommer att klicka på basen av fenen för att lägga till en annan ankarpunkt som lägger till rakvägsegmentet och kompletterar vår väg runt fenen:

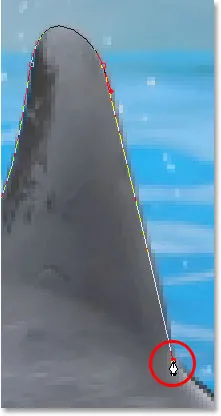
Lägga till en förankringspunkt vid botten av fenan för att avsluta ritningen av banan runt den.
Eftersom du och jag båda skulle vara här hela dagen om jag skulle fortsätta att kommentera varje ankarpunkt, riktningshandtag och stigsegment när vi tar oss långsamt runt delfinerna, och eftersom vi har täckt allt vi behöver veta vid denna punkt, Jag kommer att gå vidare och rita resten av vägen och beskriva båda delfinerna:

Båda delfinerna visas nu av vägen.
Delfinerna har nu beskrivits med vägen, och om vi tittar på Paths-paletten kan vi se det nog, vi har en väg i form av delfinerna:

Photoshop's Paths-palett som visar konturerna av delfinerna i förhandsvisningsminiatyren.
Som vi lärt oss namnger Photoshop automatiskt sökvägen "Work Path", vilket innebär att den är tillfällig och kommer att ersättas om vi startar en ny sökväg. Om du ville spara det, måste du dubbelklicka på namnet "Work Path" och byta namn på det till något annat, som "Dolphins" i det här fallet. Jag kommer inte att oroa mig för det, eftersom jag inte behöver spara det. Allt jag vill göra just nu är att konvertera min sökväg till ett urval, och eftersom jag redan är i Paths-paletten, gör jag det genom att klicka på Load path som markeringsikon längst ner på paletten:

Klicka på ikonen "Ladda sökväg som markering" längst ner på Paths-paletten.
Jag kunde också ha använt kortkommandot Ctrl + Enter (Win) / Command + Return (Mac). Hursomhelst konverteras min väg till ett urval, och om jag tittar på mitt foto kan jag se att min väg verkligen har blivit ett urval runt delfinerna:

Vägen runt delfinerna har nu omvandlats till ett urval.
Vart ska jag gå …
Och där har vi det! Delfinerna är nu utvalda och redo för alla planer vi har för dem. Och med det slår vi in vår blick på ritstigar och gör val med pennaverktyget i Photoshop! Mer information om Photoshopps urvalsverktyg finns i våra Hur man gör val i Photoshop-serien. Besök vårt Photoshop Basics-avsnitt för mer Photoshop-ämnen!