Lär dig hur du kan vända, spegla och rotera en enda bild i Photoshop för att skapa roliga och intressanta mönster och hur man skapar unika utseende för effekten med Photoshops lagblandningslägen!
I en tidigare bildeffektstudie lärde vi oss att skapa en enkel spegeleffekt i Photoshop genom att vända ena sidan av en bild horisontellt för att skapa en reflektion av den andra sidan. I den här tutorialen tar vi samma grundidé och går mycket längre med den och skapar intressanta effekter, mönster och mönster helt enkelt genom att vända, rotera och spegla samma bild om och om igen! Vi kommer också att experimentera med Photoshops lagblandningslägen för att se hur olika blandningslägen dramatiskt kan förändra våra resultat.
För att följa med kan du använda vilken bild du vill, men du får ofta de bästa resultaten om bilden innehåller massor av detaljer.
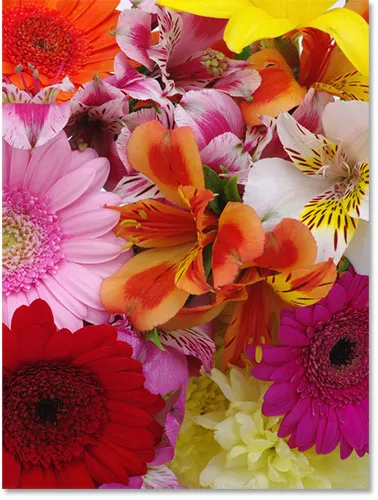
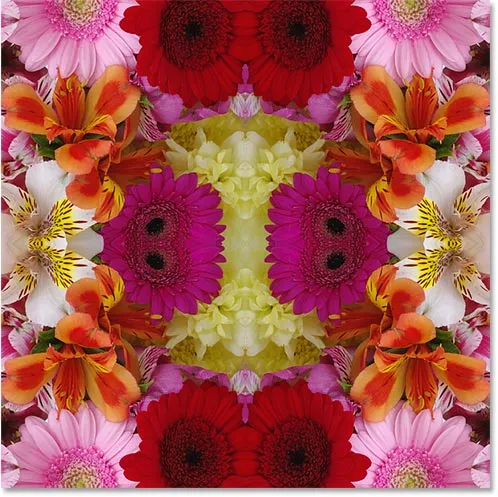
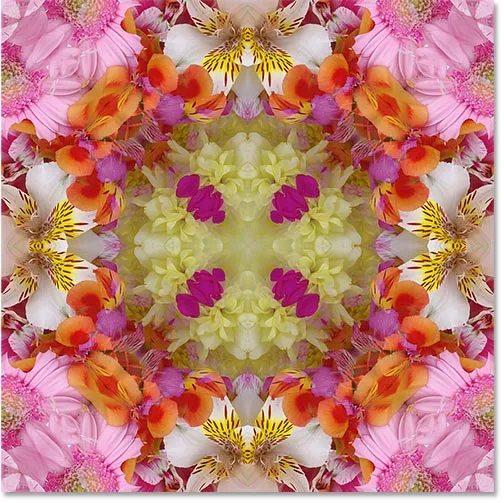
Här är det foto jag ska använda (blommorfoto från Adobe Stock):

Den ursprungliga bilden. Fotokredit: Adobe Stock.
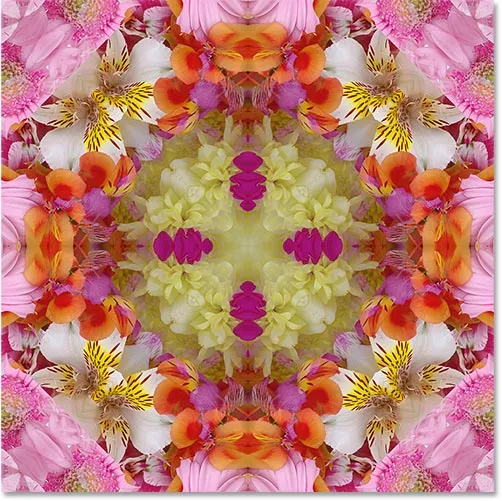
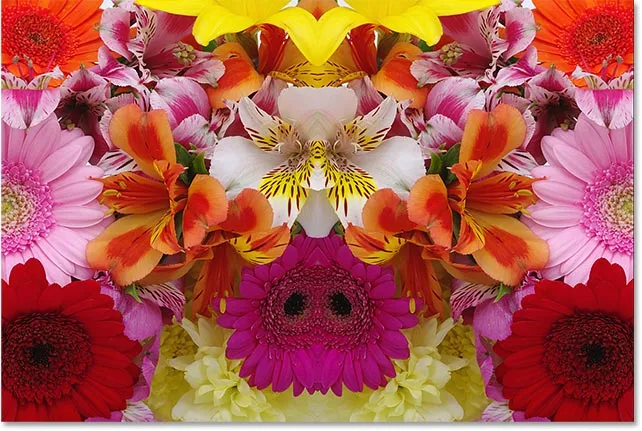
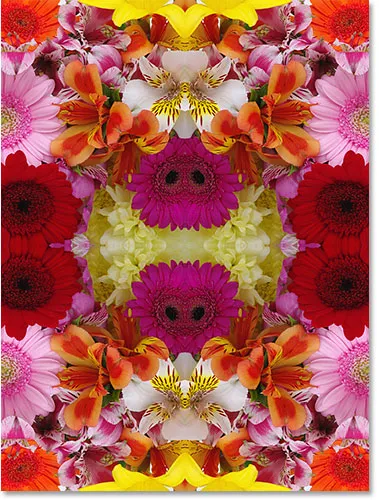
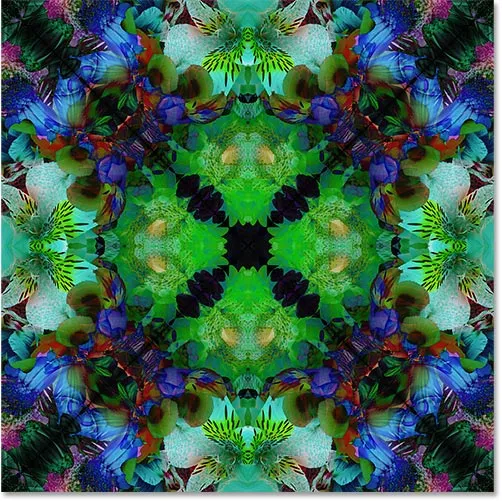
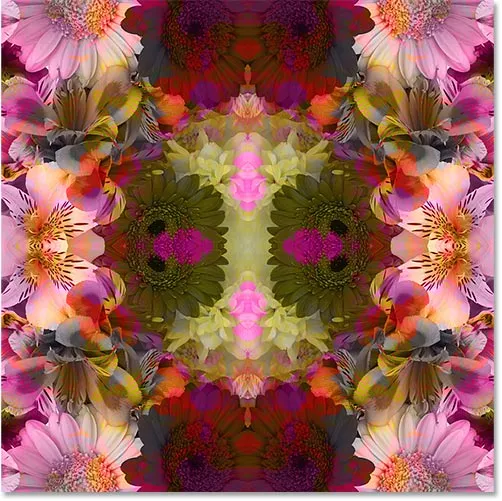
Och här är bara ett exempel på den typ av design vi kan skapa utifrån några enkla steg. Vi ser andra exempel när vi går. Varje foto ger dig unika resultat, så när du vet hur du skapar effekten kan du prova med olika typer av bilder för att se vad du kan komma på:

En möjlig design. Dina resultat beror på ditt foto och vilka blandningslägen du väljer.
Låt oss börja!
Hur man vänder, speglar och roterar bilder i Photoshop
För denna tutorial använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6 och tidigare.
Du kan också följa med min video om denna tutorial på vår YouTube-kanal. Eller ladda ner denna tutorial som en PDF och få min nya kompletta guide till Layer Blend Mode som en bonus!
Steg 1: Beskär bilden om det behövs
Till att börja med, låt oss skära bort alla delar av vår bild som vi egentligen inte behöver för denna effekt. Om du inte behöver beskära din bild kan du hoppa vidare till steg 2.
I allmänhet vill du skära hårt runt ditt ämne och ta bort alla omgivande områden med låga detaljer (som klarblå himmel) som inte riktigt ger något till slutresultatet. I mitt fall har bilden jag använder inte några områden med liten detalj. Faktum är att det praktiskt taget blommar med detaljer (lite blommahumor där). Jag kunde bara använda hela fotot så som det är och sluta med en riktigt galen design. Men för att förenkla saker och ting kommer jag att skära några av blommorna bort.
Välj Photoshops beskärningsverktyg från verktygsfältet till vänster på skärmen för att beskära din bild:

Välja beskärningsverktyget.
När beskärningsverktyget är valt, se till att Radera beskärda pixlar är markerat i Alternativfältet eftersom vi faktiskt måste ta bort de beskurna pixlarna, inte bara dölja dem från vyn (Obs! Alternativet Radera beskärda pixlar finns bara tillgängligt i Photoshop CC och CS6 Om du använder en tidigare version raderar Photoshop pixlarna som standard så att du inte behöver oroa dig för det):

Se till att "Ta bort beskuren pixlar" är markerad.
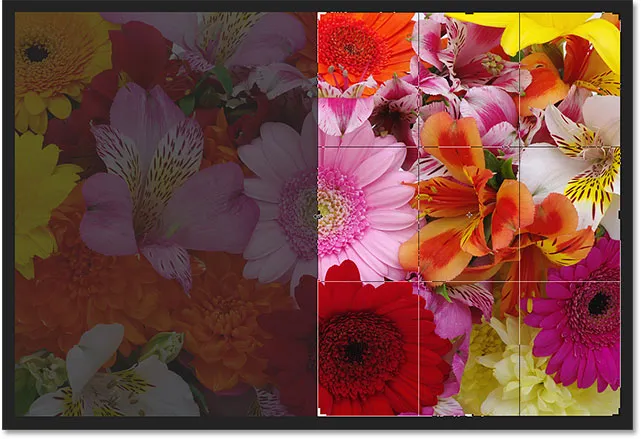
Klicka sedan och dra ut en beskärningsgräns runt det område du vill behålla. I mitt fall drar jag gränsen runt bildens högra sida. Detta betyder att jag kommer att hålla höger sida och beskära vänster sida bort:

Dra min gröda kant runt höger sida av fotot.
Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är redo att beskära bilden:

Den återstående delen av bilden borde skapa intressanta mönster.
Steg 2: Duplicera bakgrundsskiktet
Om vi tittar på vår lagerpanel ser vi vår bild sitta på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar den beskurna bilden i bakgrundsskiktet.
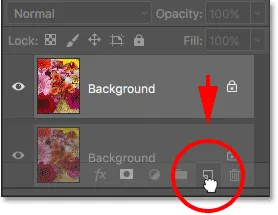
Vi måste skapa en kopia av det här lagret. För att göra det, klicka på bakgrundsskiktet och dra det ner till ikonen Nytt lager längst ner på panelen Lager (andra ikonen från höger):

Dra bakgrundsskiktet till ikonen Nytt lager.
Photoshop gör en kopia av bakgrundsskiktet, namnger den "Bakgrundskopia" och placerar den ovanför originalet:

Lagret "Bakgrundskopia" visas.
Steg 3: Dubbla bredden på duken
Gå upp till Bild- menyn högst upp på skärmen och välj Canvas Size :

Gå till Image> Canvas Size.
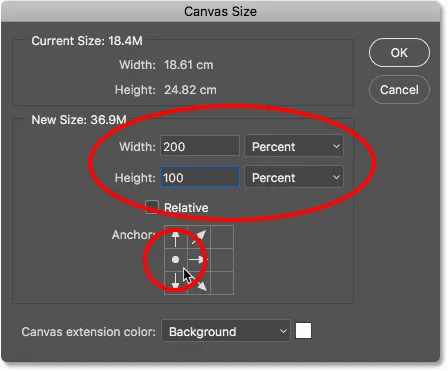
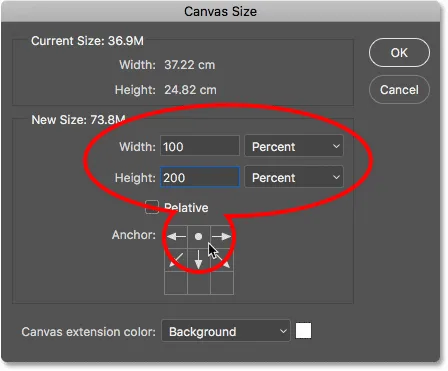
Detta öppnar Photoshop's Canvas Size-dialogruta som vi använder för att lägga till mer dukutrymme runt vårt foto. Vi måste fördubbla den nuvarande bredden på vår duk och vi vill att allt extra kanfas ska visas till höger om vår bild. För att göra det ställer du in breddvärdet till 200 procent och lämnar höjden till 100 procent (vilket kommer att lämna kanvasens höjd i sin nuvarande storlek). Lämna inte alternativet Relativt kryssat . För att tvinga det extra kanfasutrymmet till höger om fotot, klicka på det vänstra mittfältet i Anchor- rutnätet:

Inställningarna för att fördubbla bredden på duken.
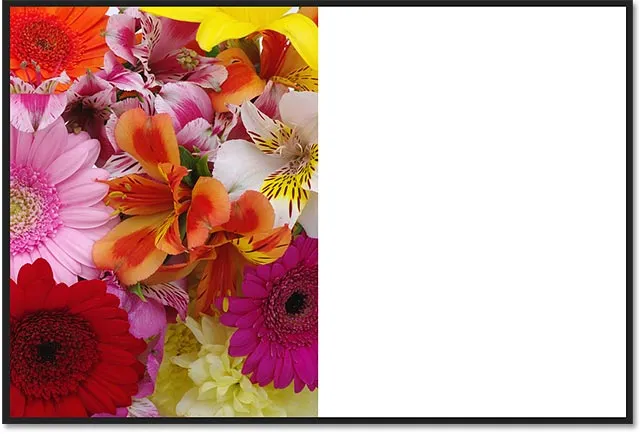
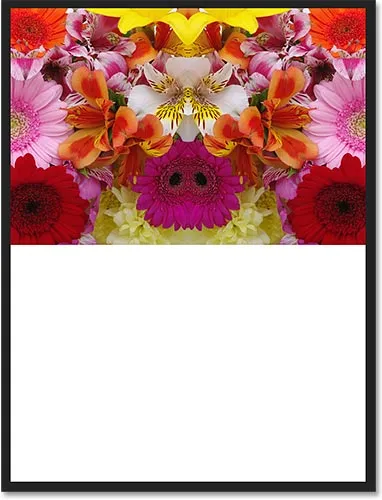
Klicka på OK när du är klar för att stänga ur dialogrutan. Photoshop fördubblar kanfasbredden och lägger till allt extra utrymme till höger om fotot. Som standard fyller Photoshop det extra kanfasutrymmet med vitt. Om ditt av någon anledning inte är vitt, oroa dig inte för det är inte viktigt:

Det extra dukutrymmet visas på höger sida av fotot.
Steg 4: Dra fotot i lagret "Bakgrundskopia" till höger
Nu när vi har lagt till vårt extra dukutrymme måste vi dra kopian av vårt foto på "Bakgrundskopia" -skiktet till det nya området. Välj Photoshop's Move Tool från verktygsfältet:

Välj flyttaverktyget.
Se till att lagret "Bakgrundskopia" är valt i panelen Lager. Håll nere Shift- tangenten och klicka sedan på fotot och dra det över till höger om originalbilden. Om du håller Shift-tangenten när du drar kommer du att begränsa den riktning du kan flytta, vilket gör det enkelt att dra rakt över. När du är klar släpper du musknappen och släpper sedan Shift-tangenten. Nu ska du se två kopior av fotot som sitter bredvid varandra:

Dra kopian av bilden till höger om originalet.
Steg 5: Vänd bilden till höger horisontellt
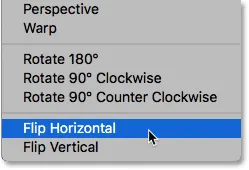
Hittills har vi bara två identiska tvillingar. Låt oss skapa vår första spegeleffekt genom att vända bilden till höger horisontellt så att den visas som en reflektion av den till vänster. För att göra det, gå upp till Redigera- menyn högst upp på skärmen, välj Transformera och välj sedan Vänd horisontellt :

Gå till Redigera> Transformera> Vänd horisontellt.
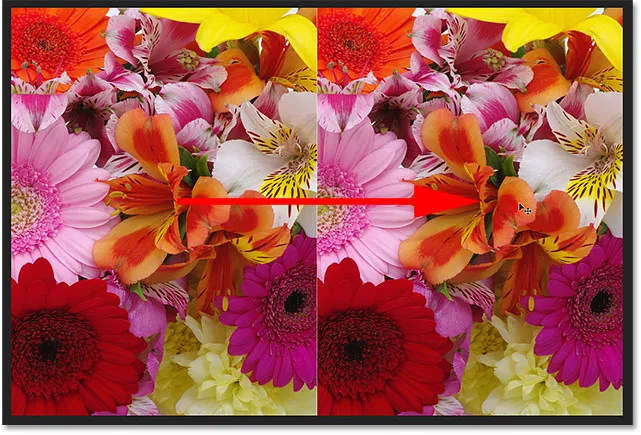
Fotot till höger blir omedelbart en spegelreflektion av fotot till vänster, vilket skapar vår första effekt:

De två bilderna är nu spegelreflektioner av varandra.
Steg 6: Slå samman de två lagren tillsammans
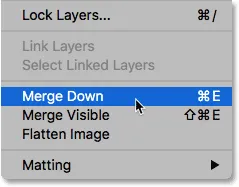
Hittills så bra, men som de säger, men vi har bara börjat. Låt oss slå samman våra två lager till ett enda lager genom att gå upp till Layer- menyn högst upp på skärmen och välja Merge Down :

Gå till lager> Slå samman.
Inget tycks ha hänt i dokumentet, men om vi tittar på panelen Lager ser vi att våra två lager har släppts samman till ett enda bakgrundsskikt:

Bakgrundsskiktet har nu vår spegeleffekt.
Steg 7: Duplicera lagret
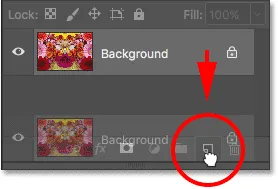
Precis som vi gjorde i steg 2, låt oss duplicera bakgrundsskiktet genom att klicka på det och dra det ner på ikonen Nytt lager :

Dra igen bakgrundsskiktet till ikonen Nytt lager.
Photoshop duplicerar bakgrundsskiktet igen, namnger det "Bakgrundskopia" och placerar det ovanför originalet:

Panelen Lager som visar det nya lagret "Bakgrundskopia".
Steg 8: Dubbla höjden på duken
Vi kommer att skapa ytterligare en reflektion av vår bild, den här gången vertikalt. För det måste vi fördubbla höjden på vår duk och låta det nya dukutrymmet visas under vår befintliga bild. Låt oss återigen ta fram dialogrutan Canvas Size genom att gå upp till Image- menyn högst upp på skärmen och välja Canvas Size :

Gå till Image> Canvas Size.
När dialogrutan visas ställer du in bredden till 100 procent (vilket kommer att lämna bredden i sin nuvarande storlek) och höjden till 200 procent . Återigen, låt det relativa alternativet inte markeras . För att tvinga det extra utrymmet att visas under bilden klickar du på den övre mellersta fyrkanten i förankringsrutnätet :

Inställningarna för att fördubbla dukens höjd.
Klicka på OK för att stänga ur dialogrutan. Photoshop lägger till extra kanfasutrymme under bilden. Om du inte kan se hela duken just nu eftersom den nu är för stor för att passa på skärmen, gå upp till Visa- menyn och välj kommandot Fit on Screen eller tryck på Ctrl + 0 (Win) / Command + 0 ( Mac) på tangentbordet. Photoshop zoomar ut dokumentet till vilken nivå som behövs för att det ska passa:

Det extra dukutrymmet visas under bilden.
Steg 9: Dra bilden nedanför originalet
När Flyttaverktyget fortfarande är valt och "Bakgrundskopia" -skiktet valt i panelen Lager klickar du på bilden och drar den ner till det extra dukutrymmet. Håll Shift- tangenten intryckt när du drar för att begränsa riktningen du kan flytta, vilket gör det enkelt att dra fotot rakt ner:

Dra bilden i lagret "Bakgrundskopia" under originalet.
Steg 10: Vänd nedre bilden vertikalt
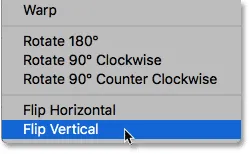
För att förvandla den nedre bilden till en spegelreflektion av den översta, gå upp till menyn Redigera, välj Transformera och välj sedan Vänd vertikalt :

Gå till Redigera> Transformera> Vänd vertikalt.
Vi har nu vår andra spegelreflektion, denna gång vertikalt. Saker börjar redan se intressant ut:

Den nedre bilden återspeglar nu den översta bilden.
Steg 11: Slå samman båda lagren till ett nytt lager
Hittills har allt vi gjort är att kopiera bilden och vända dem horisontellt eller vertikalt. Låt oss se hur mycket längre vi kan ta saker genom att rotera kopior av bilden och prova olika lagerblandningslägen!
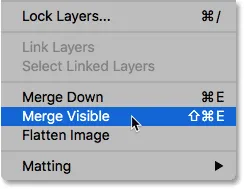
Först, låt oss slå samman båda våra befintliga lager till ett helt nytt lager. För att göra det, håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet. Medan du fortfarande håller ned knappen, gå upp till Layer- menyn högst upp på skärmen och välj Sammanfoga synlig längst ner i listan:

Håll Alt (Win) / Alternativ (Mac) och går till Layer> Merge Visible.
Normalt skulle kommandot Merge Visible ha sammanfogat våra två lager till ett enda lager, precis som kommandot Merge Down gjorde tidigare. Men genom att hålla ner Alt / Option-tangenten när vi valde Merge Visible, sa vi till Photoshop att skapa ett helt nytt lager och slå samman våra befintliga lager till det nya lagret.
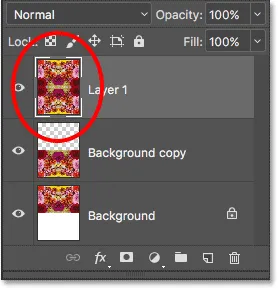
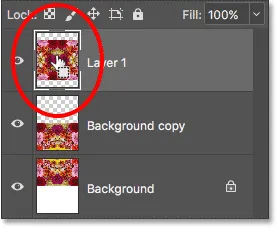
I vår lagerpanel kan vi se att vi nu har ett tredje lager, med namnet "lager 1", och vi kan se i dess förhandsvisningsminiatur att det har en sammanslagd kopia av bilderna från de ursprungliga två lagren under den:

De två ursprungliga lagren har släppts samman till ett tredje lager.
Steg 12: Rotera det nya lagret 90 ° medsols
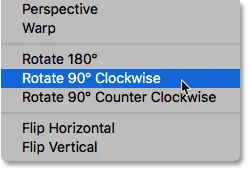
Låt oss rotera bilden i "lager 1". Gå upp till menyn Redigera, välj Transformera och välj sedan Rotera 90 ° medsols :

Gå till Redigera> Transformera> Rotera 90 ° medsols.
Detta kommer att rotera lagret 90 ° medsols, vilket lämnar de två lagren under det i sin ursprungliga orientering:

Resultatet efter rotation av "Layer 1" 90 grader.
Steg 13: Skär dokumentet runt den roterade bilden
Därefter beskär vi dokumentet runt den roterade bilden. Tryck och håll ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka direkt på förhandsvisningsminiatyren för "Layer 1" i panelen Layers:

Klicka på förhandsvisningsminiatyren medan du håller Ctrl (Win) / Command (Mac).
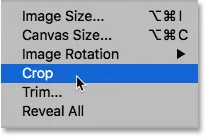
Detta laddar en markeringskontur runt den roterade bilden. Med markeringen på plats går du upp till Bild- menyn högst upp på skärmen och väljer Beskär :

Gå till bild> Beskär.
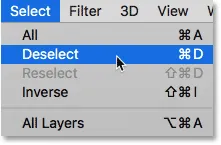
Photoshop skördar bort områdena ovan och under bilden. För att ta bort markeringsplanen eftersom vi inte längre behöver den, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera, eller tryck Ctrl + D (Win) / Command + D (Mac) på ditt tangentbord:

Gå till Välj> Avmarkera.
Nu när vi har beskurit bort toppen och botten är allt vi kan se nu vår roterade bild. Vi fixar det nästa när vi börjar experimentera med Photoshops lagblandningslägen:

Resultatet efter att beskära områdena ovan och under bilden.
Steg 14: Experiment med lägesblandningslägen
Nu börjar saker och ting bli lite mer experimentella och en fråga om personlig smak. För närvarande blockerar bilden på "Layer 1" helt lagren under den från vyn, vilket inte är vad vi vill ha. Vi måste blanda vårt topplager med lagren under det, och vi kan göra det genom att ändra lagrets blandningsläge.
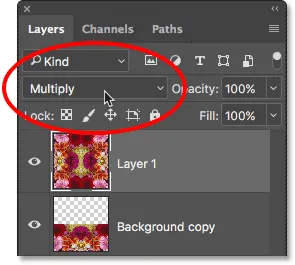
Du hittar alternativet Blandningsläge uppe till vänster på panelen Lager. Det säger inte "Blend Mode" någonstans men det är alternativet som är inställt på Normal som standard. "Normal" betyder att skiktet inte alls blandas med lagren under det. Det är bara att blockera dem från vyn. Låt oss prova några olika blandningslägen för att se vad vi får. Jag börjar med att ändra mitt blandningsläge från Normal till Multiplicera :

Ändra blandningsläget för "lager 1" för att multiplicera.
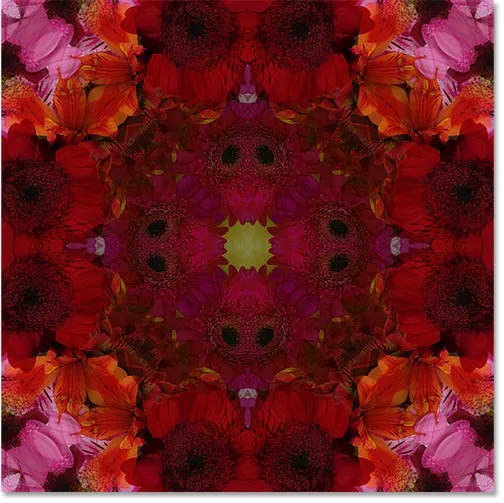
Multiply-blandningsläget gör ett trevligt jobb med att blanda mina bilder ihop för att skapa en intressant design. Men eftersom Multiply är ett av flera blandningslägen i Photoshop som har effekten att göra den övergripande bilden mörkare, kan vi se att effekten den skapade är ganska lite mörkare än vad vi hade tidigare:

Multiply skapar ett intressant men mörkt mönster.
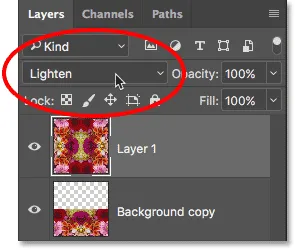
Jag ska prova ett annat blandningsläge, den här gången Lighten :

Ändra blandningsläget för "lager 1" till ljusare.
Lighten är ett av flera blandningslägen som gör den övergripande bilden ljusare. Det fungerar genom att jämföra pixlarna på det valda lagret med pixlarna på skikten under det och sedan hålla de pixlar som är lättare. Här ser vi att det definitivt har ljusnat upp saker och gett mig en annan intressant design. Personligen gillar jag den här mycket bättre:

Lighten skapar en annan intressant och mycket lättare design.
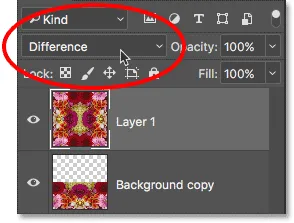
Om du vill ha något mer psykedeliskt kan du prova antingen blandningslägena Skillnad eller uteslutning . Jag ska prova skillnaden:

Ändra blandningsläget till skillnad.
Differensblandningsläget letar efter skillnader mellan lagret och lagren under det och visar sedan dessa skillnader som olika färger. Riktigt med namnet ser resultatet definitivt annorlunda ut:

Effekten med blandningsläget inställt på Skillnad.
Cykla genom blandningslägen från tangentbordet
Hittills har jag bara klickat på alternativet Blandningsläge i panelen Lager och sedan valt slumpmässiga sådana att prova från listan. Men här är ett mycket enklare sätt att prova blandningslägen. Se till att du fortfarande har Flyttverktyget valt. Tryck sedan helt enkelt på Shift- tangenten på tangentbordet och använd knapparna + och - för att bläddra uppåt eller nedåt i listan.
Efter att ha testat dem alla, tror jag att jag kommer att hålla mig med läget Lighten-blandning. Du kanske föredrar ett annat blandningsläge för din bild, men i detta fall ger Lighten mig det resultat jag gillar bäst.
Steg 15: Slå samman båda lagren till ett nytt lager
Låt oss försöka göra ytterligare en kopia av bilden, rotera den och sedan ändra blandningsläget för att se vad vi får. Först kommer vi att slå samman alla våra tre lager till ett nytt lager. Tryck och håll ner Alt (Win) / Option (Mac) -knappen igen när du går upp till Layer- menyn och väljer Merge Visible :

Håll Alt (Win) / Alternativ (Mac) och välj Layer> Merge Visible.
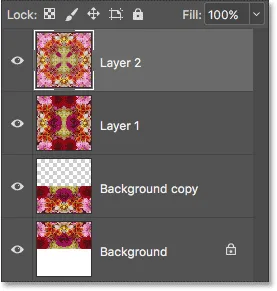
Detta sammanfogar alla tre lagren till ett fjärde lager, "lager 2", ovanför dem:

Alla tre lagren är nu sammanslagna till "Layer 2".
Steg 16: Rotera det nya lagret 45 °
Med "Layer 2" markerat, gå upp till Redigera- menyn, välj Transformera och välj sedan Rotera :

Gå till Redigera> Transformera> Rotera.
Sedan, i Alternativfältet längst upp på skärmen, ange 45.0 i inmatningsrutan för vinkel för att berätta för Photoshop att rotera bilden på "lager 2" med 45 ° medsols:

Ange "45.0" i vinkellådan.
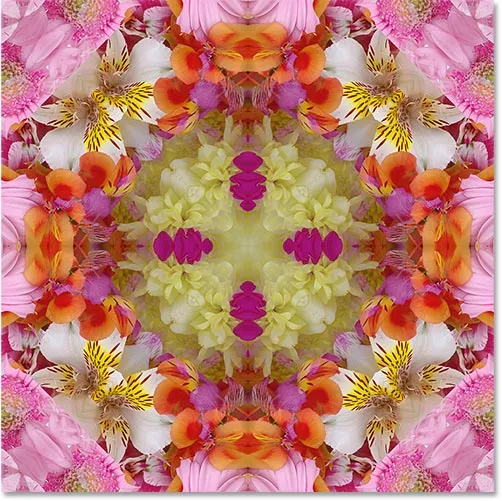
Tryck på Enter (Win) / Return (Mac) på tangentbordet en gång för att acceptera vinkeln som du har angett, tryck sedan på Enter (Win) / Return (Mac) en andra gång för att avsluta Rotate-kommandot. Här är min design med den översta bilden nu roterad:

Effekten efter rotation av "Layer 2" med 45 °.
Steg 17: Ändra blandningsläget
Slutligen, prova olika blandningslägen precis som vi gjorde för att se hur var och en påverkar hur den roterade bilden på "Layer 2" smälter in i lagren under den. Återigen är det enklaste sättet att göra det genom att hålla ner Shift- tangenten och använda + och - för att bläddra igenom blandningslägena.
Efter att ha testat dem alla, kommer jag att gå med blandningsläget Darker Color den här gången. Liksom Multiply-blandningsläget som vi testade tidigare, mörkare färg mörknar också bilden, men den är lite mer avancerad. Det fungerar genom att jämföra pixlarna på det valda lagret med pixlarna från skikten under det och sedan håller de pixlarna som är mörkare:

Ställer in det översta lagret på mörkare färg.
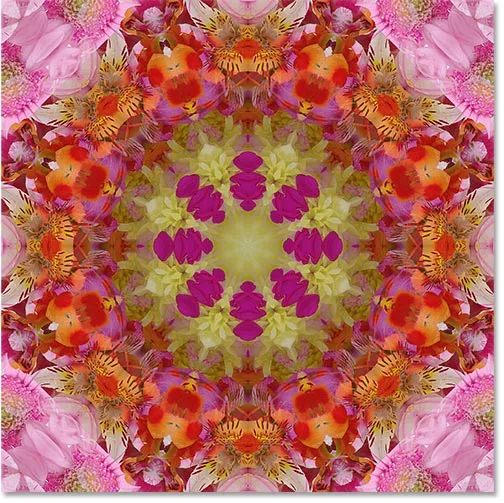
Och här är resultatet:

Effekten efter att ha ändrat topplagrets blandningsläge till mörkare färg.
Naturligtvis kan du alltid gå tillbaka på denna punkt och ändra blandningsläget för "Lag 1" om du vill fortsätta experimentera. För att göra det klickar jag på "Layer 1" för att välja det. Sedan ändrar jag blandningsläget till något helt annat, som Luminosity :

Att välja "Layer 1" och ändra blandningsläget till Luminosity.
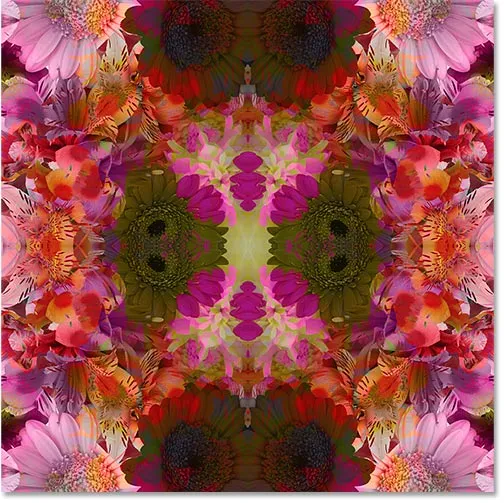
Luminosity-blandningsläget blandar luminansen (ljusstyrkan) för det valda lagret med färgerna från lagren under det, och här ser vi att det skapar ett helt annat resultat från de tidigare exemplen vi har tittat på:

Resultatet med "Layer 1" inställd på Luminosity.
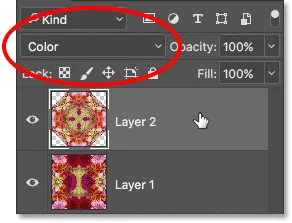
Slutligen klickar jag på "Layer 2" för att välja det igen. Sedan ändrar jag blandningsläget till färg :

Att välja "Layer 2" och ändra dess blandningsläge till Color.
Photoshops färgblandningsläge är motsatsen till ljusstyrka. Det blandar färgen på det valda lagret med luminansen hos skikten nedan. Med andra ord, det färgar bilden och ger oss ännu ett unikt resultat:

Resultatet med "Layer 2" är nu inställt på Color.
Naturligtvis behöver du inte veta hur var och en av Photoshops 27 olika lagers blandningslägen (från och med Photoshop CC 2017) fungerar för att skapa denna effekt. Allt du verkligen behöver veta är hur du går igenom dem och väljer den du gillar bäst! Det finns emellertid en handfull blandningslägen du kommer att använda hela tiden i ditt Photoshop-arbete. För att lära dig allt om det, kolla in vår Photoshop's Five Essential Blend Mode-lektioner.
Och där har vi det! Så här skapar du intressanta mönster och mönster med en bild helt enkelt genom att vända, rotera och spegla den och experimentera med lagblandningslägen i Photoshop! För liknande tutorials, se vår Mirror Image Effect eller våra blandningsstrukturer med foton. Eller besök vårt Photo Effects-avsnitt för mer instruktioner om Photoshop-effekter!