Hittills i denna serie tutorials om de många sätten att konvertera färgfoton till svartvitt i Photoshop har vi tittat på hur man konverterar en bild till gråskalans färgläge och hur man tar bort färgen genom att desaturera bilden .
I den här tredje tutorialen i serien lär vi oss hur Photoshop's justering av gradientkarta gör att vi enkelt kan "kartlägga" originalfärgerna i en bild till färgerna i en lutning. Du kan leka i timmar med en Gradient Map med alla typer av vilda och galna färgeffekter, men för våra ändamål här kommer vi att titta specifikt på hur en Gradient Map gör svarta och vita konverteringar till ett ögonblick! (Skaffa det? "Karta", "snäpp"? Det rimmar! Ja, jag vet, bara fortsätt med det. Geez.)
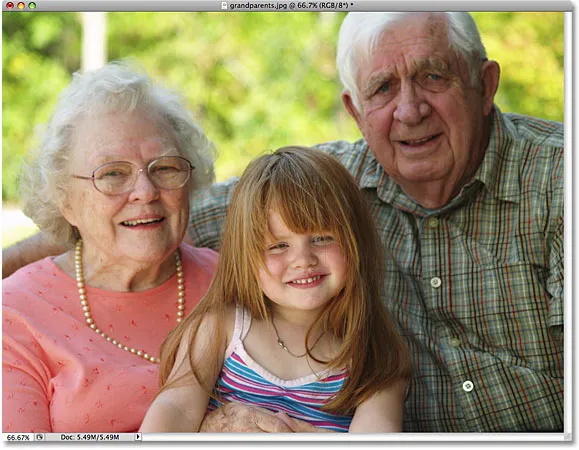
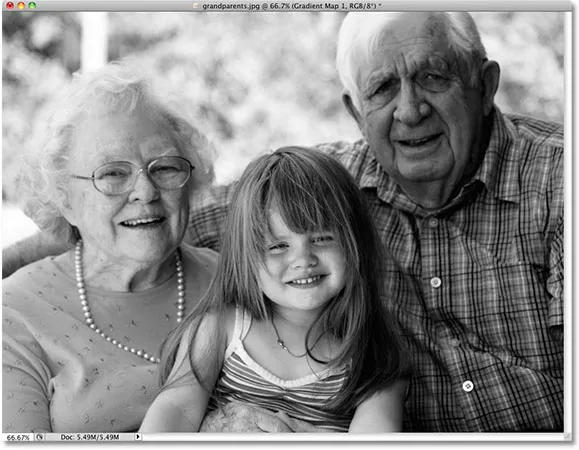
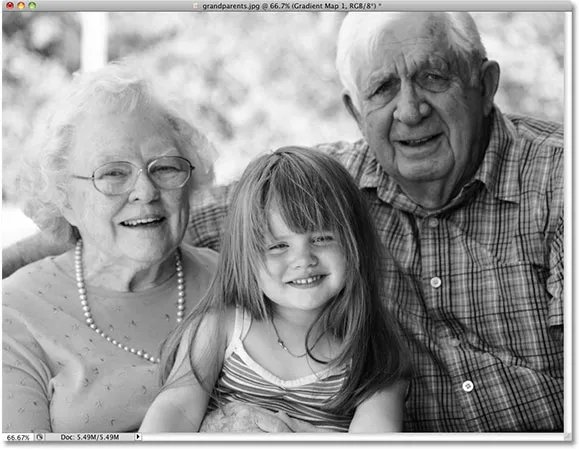
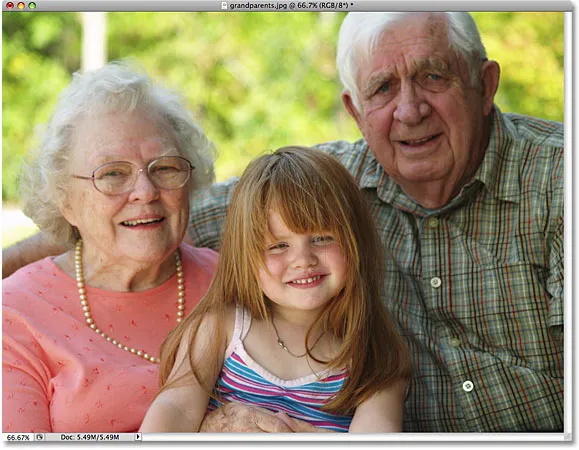
Här är en bild som jag använder igenom hela denna serie tutorials:
 Den ursprungliga fullfärgsbilden.
Den ursprungliga fullfärgsbilden.
Steg 1: Återställ dina förgrunds- och bakgrundsfärger
Som standard använder Photoshops gradientkartajustering en lutning som är baserad på våra nuvarande förgrunds- och bakgrundsfärger . Om till exempel vår nuvarande förgrundsfärg var röd och vår bakgrundsfärg var lila och vi använde en gradientkartajustering, skulle vi sluta med ett foto som består av röda och lila. Även om det kan (eller kanske inte) vara intressant ur ett kreativt perspektiv, är det definitivt inte den effekt vi siktar på här. Vi vill konvertera vår bild till svart och vitt, vilket innebär att vi vill kartlägga färgerna i bilden till en svartvit lutning. Så innan vi gör någonting annat, låt oss se till att våra förgrunds- och bakgrundsfärger är inställda på deras standardvärden, som, som tur skulle ha det, bara råkar vara svart (förgrundsfärg) och vit (bakgrundsfärg)!
Eftersom svart och vitt är Photoshops standard förgrunds- och bakgrundsfärger, finns det en god chans att din redan är inställd på svartvitt. Du kan kontrollera dina nuvarande färger genom att titta på färgrutorna för förgrunds- och bakgrundsfärger nära botten av verktygspaletten. Färgrutan längst upp till vänster representerar förgrundsfärgen, medan färgrutan längst ner till höger är bakgrundsfärgen:
 Som standard är förgrundsfärgen (översta vänster färgrut) svart och bakgrundsfärgen (färgrutan till höger) är vit.
Som standard är förgrundsfärgen (översta vänster färgrut) svart och bakgrundsfärgen (färgrutan till höger) är vit.
Om de redan är inställda på svartvitt som mina är du bra att gå. Om de är inställda på andra färger, tryck helt enkelt på bokstaven D på tangentbordet (tänk "D" för "Standard") för att återställa förgrunds- och bakgrundsfärgerna till svart och vitt.
Steg 2: Lägg till ett justeringslager för lutningskarta
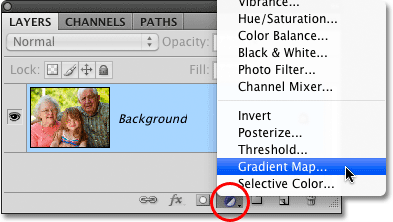
Vi är redo att lägga till vår gradientkarta. Som med de flesta av Photoshops bildjusteringar, inklusive justering av nyans / mättnad som vi tittade på tidigare, är Gradient Map tillgänglig för oss som ett justeringslager, vilket är vad vi kommer att använda. Klicka på ikonen Nytt justeringslager längst ner på paletten Lager och välj Gradient Map i listan över justeringslager som visas:
 Klicka på ikonen Nytt justeringslager och välj Lutningskarta i listan.
Klicka på ikonen Nytt justeringslager och välj Lutningskarta i listan.
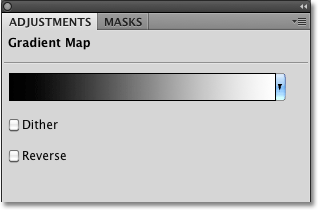
Om du använder Photoshop CS4 som jag är här kommer alternativen för Gradient Map att visas i Justeringspanelen som är ny för CS4. Om du använder Photoshop CS3 eller tidigare öppnas dialogrutan Övertoningskarta på skärmen. Huvudfunktionen i alternativet Övertoningskarta är förhandsvisningsfältet för lutning som visar oss de aktuella färgerna i den lutning som används på vår bild. Som vi nämnde är denna standardgradient baserad på våra förgrunds- och bakgrundsfärger, och eftersom vi såg till att ställa in dem på svart och vitt innan vi lägger till gradientkarta får vi en svart-vit-gradient som är exakt vad vi behövde:
 Förhandsvisningsfältet för lutning visar oss den svartvit lutningen som används på bilden.
Förhandsvisningsfältet för lutning visar oss den svartvit lutningen som används på bilden.
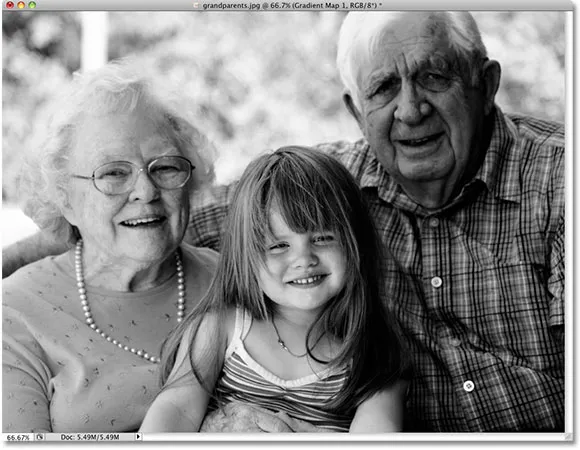
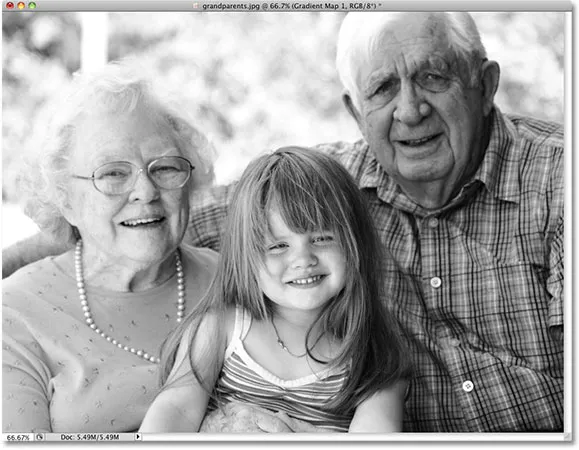
Baserat på deras ljusstyrkevärden ersätts nu alla originalfärger på fotot av färgerna (eller i detta fall gråtonerna) i lutningen, och om vi tittar på vårt foto i dokumentfönstret ser vi att den svartvita gradienten har konverterat bilden till svartvitt:
 Alla originalfärger i bilden har nu mappats till svart, vitt eller någon grå nyans mellan dem.
Alla originalfärger i bilden har nu mappats till svart, vitt eller någon grå nyans mellan dem.
Det är inte en dålig start, men vi kan göra några justeringar av vår lutning för att förbättra våra svarta och vita resultat. Vi ska titta på hur vi gör det nästa!
Steg 3: Öppna Gradient Editor
Genom att helt enkelt kartlägga originalfärgerna på fotot till vår svartvit lutning med gradientkartajusteringen har vi lyckats uppnå anständiga resultat för vår svartvit konvertering. Men det var bara en utgångspunkt. Vi kan försöka förbättra resultaten ytterligare genom att göra några enkla ändringar i gradienten vi använder.
Klicka direkt på förhandsvisningsfältet för lutning i dialogrutan Övertoningskarta (eller Justeringspanelen i CS4) för att få fram Photoshops gradientredigerare . Gradient Editor innehåller en annan förhandsvisningsfält för gradient som visar oss de aktuella gradientfärgerna, men till skillnad från dialogrutan Gradient Map ger Gradient Editor oss möjlighet att ändra och / eller justera färgerna i gradienten. Genom att göra ändringar i lutningens utseende kan vi finjustera utseendet på vår svartvit bild.
Steg 4: Justera Midtones med Midpoint Marker
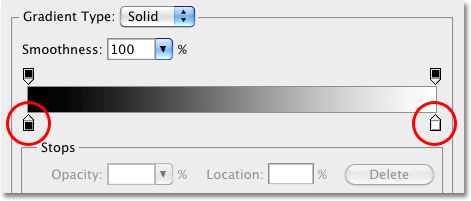
Om du tittar direkt under endera änden av förhandsvisningsfältet för lutning ser du ett färgstopp . Dessa två färgstopp styr de två huvudfärgerna som utgör vår lutning. Den längst till vänster kommer att visas svart, medan den längst till höger är vit (eftersom vår lutning går från svart till vänster till vit till höger):
 Färgen stannar under gradientförhandsvisningsfältet i endera änden kontrollerar de två huvudfärgerna i lutningen.
Färgen stannar under gradientförhandsvisningsfältet i endera änden kontrollerar de två huvudfärgerna i lutningen.
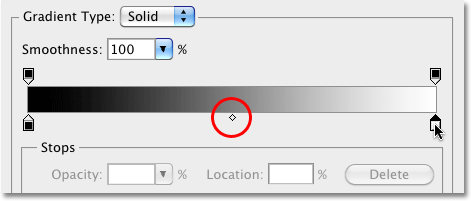
Om du klickar på någon av de två färgstopparna (spelar ingen roll vilken), kommer en liten Midpoint-markör att visas direkt under mitten av lutningen:
 Om du klickar på endera färgstoppet visas en mittpunktmarkör under mitten av lutningen.
Om du klickar på endera färgstoppet visas en mittpunktmarkör under mitten av lutningen.
Som du kanske har gissat från dess namn styr Midpoint-markören där mitten av lutningen faller mellan de två färgstopparna på vardera sidan av den. Som standard är det, ja, i mitten, men det behöver inte vara det. Vi kan flytta lutningens mittpunkt helt enkelt genom att klicka på markören och dra den åt vänster eller höger. Om du är bekant med hur Photoshops nivåjustering fungerar, vet du att med en nivåjustering kan vi ljusa eller mörkare mitttonerna i en bild (ljusstyrkenivåer som faller mellan rent svart och rent vitt) genom att dra skjutreglaget mitt i ton. Vi kan göra samma sak här med gradientens Midpoint-markör. Genom att dra markören åt vänster eller höger kan vi justera ljusstyrkan på mellantonerna i vår svartvit bild.
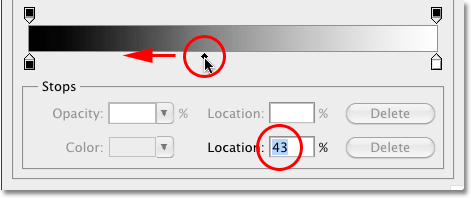
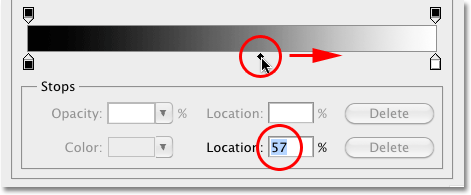
Om du klickar på Midpoint-markören och tittar ner på alternativet Plats längst ner i dialogrutan Gradient Editor ser du att det är inställt på 50%. Detta innebär att lutningens mittpunkt initialt är halvvägs mellan färgstopparna i endera änden av lutningen. Jag ska dra Midpoint-markören ett kort avstånd mot vänster, vilket kommer att flytta gradientens mittpunkt närmare svart. Platsvärdet minskar när vi flyttar reglaget närmare svart. Jag kommer att stoppa när platsvärdet är inställt på cirka 43% eftersom vi vanligtvis inte behöver dra markören väldigt långt för att se märkbara förändringar i bilden (du måste släppa musknappen efter att ha dragit markören för att bilden i dokumentfönstret ska uppdateras med dina ändringar):
 Mittpunktsmarkören fungerar som mellantonreglaget i nivåjustering, ljusare eller mörkare mellantonerna.
Mittpunktsmarkören fungerar som mellantonreglaget i nivåjustering, ljusare eller mörkare mellantonerna.
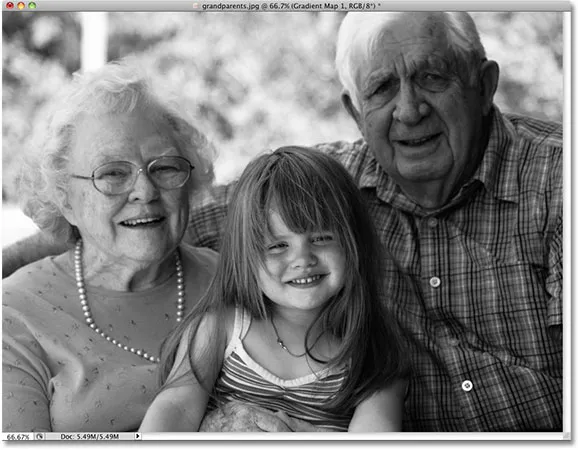
Att flytta lutningens mittpunkt närmare svart lyser mitttonerna, och min bild verkar nu ljusare:
 Genom att flytta Midpoint-markören bara ett kort avstånd mot vänster lättades mellantonerna avsevärt.
Genom att flytta Midpoint-markören bara ett kort avstånd mot vänster lättades mellantonerna avsevärt.
På samma sätt kan vi dra Midpoint-markören åt höger, vilket kommer att flytta lutningens mittpunkt närmare vit. Platsvärdet ökar när vi flyttar markören närmare vit:
 Dra inte Midpoint-markören för långt, eftersom små rörelser kan visa stora förändringar i mellantonerna.
Dra inte Midpoint-markören för långt, eftersom små rörelser kan visa stora förändringar i mellantonerna.
Att flytta lutningens mittpunkt närmare vit mörknar tontonerna. I mitt fall verkar fotot nu för mörkt, men naturligtvis kommer din bild att vara annorlunda, varför du vill hålla ett öga på ditt foto i dokumentfönstret när du drar i Midpoint-markören för att bedöma resultaten:
 Alla foton är olika, så titta på din bild när du drar i Midpoint-markören för att välja rätt inställning för ditt specifika foto.
Alla foton är olika, så titta på din bild när du drar i Midpoint-markören för att välja rätt inställning för ditt specifika foto.
Därefter ser vi hur du kan förbättra den övergripande kontrasten för vår svartvit bild med hjälp av den svarta och vita färgstoppen!
Steg 5: Justera kontrasten med de svarta och vita färgstopparna
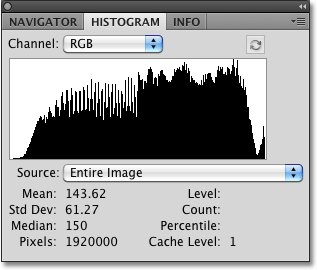
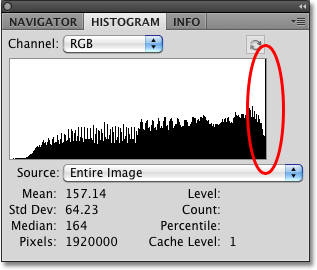
Vi kan också försöka förbättra den övergripande kontrasten i den svarta och vita bilden om det behövs med hjälp av den svarta och vita färgen stoppar i vardera änden av förhandsvisningsfältet för lutning, men beroende på din bild kan dina svarta och vita punkter redan ställas in optimala nivåer och inga ytterligare justeringar bör göras. Du vill definitivt hålla Photoshopps Histogram-palett öppen på skärmen om du väljer att justera kontrasten på detta sätt, eftersom du vill se till att du inte klämmer på någon viktig skugga eller markerar detaljer i bilden (se vår Hur Så här läser du ett bildhistogram i Photoshop-handledning för mer information). Som standard är Histogrampaletten kapslad med Navigator- och Info-paletten. Om du inte kan se Histogram-paletten på din skärm, gå upp till Fönster- menyn i menyfältet högst upp på skärmen och välj Histogram :
 Histogrammet visar hur ljusstyrkan i bilden fördelas mellan rent svart och rent vitt.
Histogrammet visar hur ljusstyrkan i bilden fördelas mellan rent svart och rent vitt.
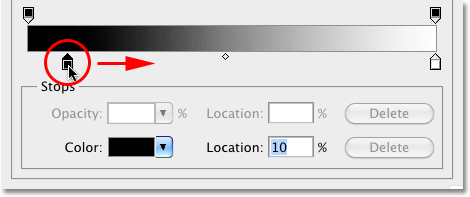
För att dra de mörkaste områdena i din bild närmare rent svart klickar du bara på den svarta färgstoppet under vänster kant av lutningsförhandsvisningsfältet och drar den mot höger. När du fortsätter att dra färgstoppet åt höger blir mer och mer av bilden mörkare:
 Gör de mörkaste områdena i bilden ännu mörkare genom att dra den svarta färgstoppet åt höger.
Gör de mörkaste områdena i bilden ännu mörkare genom att dra den svarta färgstoppet åt höger.
Efter att ha dragit den svarta färgstoppet åt höger, är de mörkaste områdena på mitt foto nu ännu mörkare:
 Beroende på din bild kan mörkare färg med svart färgstopp antingen förbättra eller förstöra det totala utseendet.
Beroende på din bild kan mörkare färg med svart färgstopp antingen förbättra eller förstöra det totala utseendet.
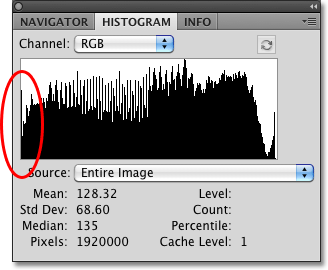
Men om vi igen tittar på min Histogram-palett, ser vi nu en spik längs den vänstra kanten på histogrammet, vilket innebär att jag har gått för långt med den svarta färgstoppet och dragit en hel del pixlar i bilden ner till ren svart, vilket resulterar i förlust av detaljer i skuggområdena:
 En spik längs histogrammets vänstra kant innebär att du har tappat detaljer i skuggområdena i bilden.
En spik längs histogrammets vänstra kant innebär att du har tappat detaljer i skuggområdena i bilden.
Huruvida du har något utrymme för att flytta det svarta färgstoppet utan att förlora skuggdetaljer beror helt på bilden du arbetar med, varför det är så viktigt att hålla ett öga på Histogram-paletten.
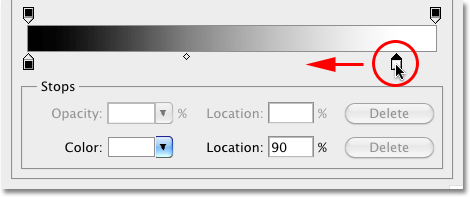
Vi kan också skjuta de lättaste områdena i bilden närmare rent vitt genom att klicka på det vita färgstoppet under höger kant av förhandsvisningsfältet för lutning och dra det mot vänster. När du fortsätter att dra färgstoppet åt vänster blir allt mer av bilden ljusare:
 Gör de lättaste områdena i bilden ännu ljusare genom att dra den vita färgstoppet åt vänster.
Gör de lättaste områdena i bilden ännu ljusare genom att dra den vita färgstoppet åt vänster.
De lättaste delarna av min bild är nu ännu ljusare efter att ha flyttat det vita färgstoppet:
 Precis som med svart färgstopp kan flyttning av vit färgstopp antingen förbättra eller skada resultaten beroende på bilden.
Precis som med svart färgstopp kan flyttning av vit färgstopp antingen förbättra eller skada resultaten beroende på bilden.
Men om vi än en gång tittar på mitt histogram ser vi en spik längs höger kant, vilket innebär att vi har tappat detaljer i höjdpunkterna genom att gå för långt med den vita färgstoppet och tvinga för många pixlar till rent vitt:
 En spik längs histogrammets högra kant innebär att du har tappat detaljer i bildens höjdpunkter.
En spik längs histogrammets högra kant innebär att du har tappat detaljer i bildens höjdpunkter.
Oavsett om du har något utrymme att flytta det vita färgstoppet utan att blåsa ut höjdpunkterna beror helt på din bild, eftersom varje foto är annorlunda. För ett bättre sätt att förbättra den övergripande kontrasten för en bild, som vanligtvis bör göras innan du konverterar fotot till svart och vitt, se till att du läser vår förbättring av bildtone med nivåer .
När du är nöjd med resultaten klickar du på OK för att lämna dialogrutan Gradient Editor, klicka sedan på OK för att lämna dialogrutan Gradient Map (Photoshop CS4-användare kan lämna justeringspanelen öppen eftersom det inte finns något behov att stänga av det).
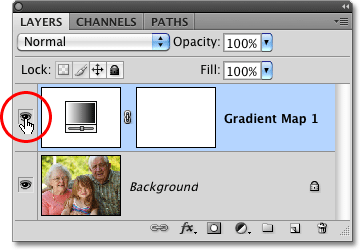
Som vi såg i föregående handledning i den här serien när vi tittade på att konvertera bilden till svart och vitt med hjälp av ett justeringslager för nyans / mättnad, ingenting vi har gjort med bilden här är permanent. Hela den svarta och vita effekten vi har skapat finns i själva Gradient Map-justeringslagret, medan originalbilden förblir säker och oskadad på bakgrundsskiktet under det. Om du när som helst vill se fullfärgsversionen av bilden igen, stänger du helt enkelt av gradientkartajusteringslagret genom att klicka på ikonen för skiktens synlighet (ikonen "ögonglob") till vänster om justeringslagret i lagren palett:
 Aktivera eller inaktivera justeringslagret för Gradient Map för att visa eller dölja den svarta och vita effekten.
Aktivera eller inaktivera justeringslagret för Gradient Map för att visa eller dölja den svarta och vita effekten.
Om du stänger av justeringslagret återställs direkt all färg i bilden:
 Den ursprungliga fullfärgsbilden förblir oskadd tack vare justeringslagrets flexibilitet.
Den ursprungliga fullfärgsbilden förblir oskadd tack vare justeringslagrets flexibilitet.
Klicka igen på skiktsikonsymbolen för att aktivera justeringslagret för gradientkarta igen och återgå till den svarta och vita versionen.
Därefter tittar vi på hur vi kan använda Photoshop's Luminosity-blandningsläge för att skapa en svartvit version av vårt foto genom att helt enkelt ignorera färgen, och vi får se hur vi kan förbättra de första resultaten med ett par ytterligare blandningslägen och en lagermask!