
Vad är WebSocket?
Tänk dig själv och skriv ett e-postmeddelande till en vän eller en kollega. Du börjar alltid med Hej, följt av sammanhanget och slutar med ett tack. Föreställ dig nu samma som du och din vän / kollega som har ett konversation ansikte mot ansikte. Skulle du fortfarande starta varje text med Hej och avsluta med Tack? Ett stort NEJ, eller hur? Det sammanfattar praktiskt taget HTTP och WebSocket.
Teknisk förståelse av WebSocket
En WebSocket är ett tvåvägs kommunikationsprotokoll. Det ger en fullständig duplexanslutning. Låt oss förstå hur dessa termer är betydelsefulla.
När vi ser tillbaka på vårt exempel på e-postmeddelanden och konversationer ansikte mot ansikte, betyder e-postmeddelanden HTTP-protokoll medan konversationer ansikte mot ansikte betyder WebSocket-protokoll. Det betyder inte att e-postmeddelanden skickas via HTTP-protokoll, nej. E-postmeddelanden använder oftast SMTP-protokoll, men låt oss inte oroa oss för det nu. Det väsentliga uttaget från exemplet är öppningen och stängningen av den underliggande förbindelsen mellan de två parterna som utbyter information.
HTTP utbyter information genom att öppna en ny anslutning på varje förfrågesvarcykel. Så varje gång du skickar en begäran eller får ett svar skapar HTTP en ny anslutning. Tänk på en anslutning som helt enkelt en säker linje för att överföra information. Så snart din information har levererats stänger HTTP anslutningen.
WebSocket håller anslutningen öppen för dig så att du kan utbyta information över samma rad tills en av er stänger anslutningen.
Lite mer teknisk …
Okej, jag får allt om att anslutningen lämnas öppen. Hur hjälper det mig? Jag känner ingen skillnad om jag skickar e-post eller skickar chattmeddelanden.
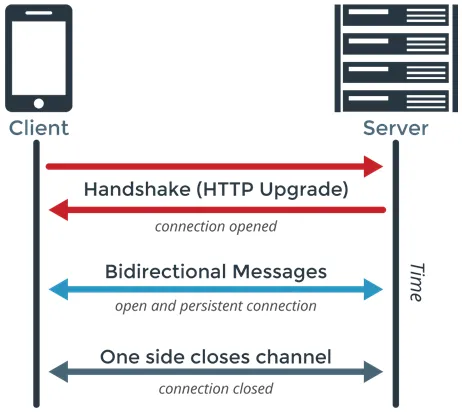
Du har rätt. Som slutanvändare är skillnaden inte synlig för dig. Låt oss tänka som en applikationsutvecklare. När jag säger öppna en säker linje för informationsutbyte, är det en process involverad i det. Detta kallas ofta handskakning. Detta är en process genom vilken båda maskinerna som deltar i en konversation går med på att öppna en port för att skicka och ta emot information. Nu är dessa portar blockerade för varandra och kan inte användas för en tredje maskin.
För handskakning skickar och tar emot HTTP-protokollet några extra byte bara för att bekräfta om en port är gratis i båda maskinerna och hämtar detaljerna i porten. Dessa extra byte är en omkostnad när det krävs ofta informationsutbyte. Därför WebSocket.
När ska man använda WebSocket och när inte?
Överlägset är det uppenbart att WebSocket är användbart endast när det krävs ofta informationsutbyte. WebSocket har en duplexanslutning. Detta innebär att information kan skickas och tas emot samtidigt. Detta kommer uppenbarligen till kostnaden för att blockera hamnen tills tidsinformationen utbyts. Så att använda WebSocket är en avvägning mellan att spara viktiga byte och möjliggöra snabbare konversationer till kostnaden för att blockera en port längre.
Det bästa användningsfallet med WebSocket är när du behöver realtidsdata verkligen snabbt, som aktiekurser. Aktiekurserna förändras varje sekund. Så att använda HTTP skulle slösa avgörande tid i onödig handskakning och offerten skulle bli gammal. Använd istället WebSocket och få det snabbare.
Däremot, om du har råd med en försening på några millisekunder i den information du söker, måste du gå för HTTP.
Hur WebSocket kom till?
Under de första dagarna var Internet ett gigantiskt nätverk av sidor som innehöll textinformation. Dessa var mestadels statiska sidor, vilket innebar att informationen var konstant och inte varierade med efterföljande återhämtningar. Med tiden blev rikt innehåll som bilder en oumbärlig del av webbsidorna. Sidorna blev också dynamiska, vilket innebar att informationen på sidorna nu kunde genereras baserat på frågor.
Detta ledde till framsteg inom teknik med uppfinningen av Dynamic HTML, JavaScript, etc. De var alla mycket avancerade men använde HTTP-protokoll. Problemet med HTTP-protokoll - anslutningen var inte duplex. Kommunikationen var enkelriktad. När som helst kan antingen klienten skicka en begäran till servern eller servern kan svara.
Detta gav plats för WebSocket-protokoll som möjliggör en full duplex-anslutning för att förbättra användarupplevelsen.
Förstå termen "Full-Duplex"
Vi har stött på termen full-duplex ganska mycket. Vad betyder det egentligen?
I HTTP initieras alltid begäran av klienten. Detta innebär att om inte klienten skickar en begäran, kommer servern inte att svara. Detta gör kommunikationen i en riktning.
I WebSocket kan både klienten och servern driva meddelanden till varandra samtidigt. Klienten behöver inte göra en begäran varje gång den kräver något svar. Detta gör anslutningen dubbelriktad.
För att uppnå dubbelriktning måste man tänka på att det finns två anslutningar vid varje tidpunkt. Det är här WebSocket är annorlunda. WebSocket gör detta via en enda TCP-anslutning. Detta benämns som en full duplex-anslutning, vilket betyder tvåvägskommunikation över en enda kanal.

WebSocket-attribut, händelser och metoder
Låt oss skapa en WebSocket-anslutning. Följande kommando gör detta för oss:
var Socket = new WebSocket (URL, (protokoll));
Den nya WebSocket-metoden är den exponerade API-metoden som returnerar en etablerad anslutning med den URL som anges som den första parametern och följer en valfri protokollparameter.
1. Attribut
När anslutningen har upprättats har vi följande attribut i vårt Socket-objekt:
i. Socket.readyState
Ett skrivskyddsattribut som anger anslutningens tillstånd.
0 - Anslutning har ännu inte upprättats.
1 - Anslutning upprättas och kommunikation är möjlig.
2 - Anslutningen går igenom en handskakning.
3 - Anslutningen har stängts eller kunde inte öppnas.
ii. Socket.bufferedAmount
Ett skrivskyddsattribut som anger antalet byte som står i kö med skicka () -metoden.
2. Händelser
i. Socket.onOpen
En händelse som utlöses när en anslutning öppnas.
ii. Socket.onMessage
En händelse som utlöses när klienten får ett meddelande från servern.
III. Socket.onError
Händelsen utlöste ett kommunikationsfel.
iv. Socket.onClose
Händelsen utlöses när en anslutning stängs.
3. Metoder
i. Socket.send (data)
Sändningsmetoden överför data med anslutningen.
ii. Socket.close ()
Den här metoden avslutar den befintliga anslutningen.
Exempel
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
Exempel på verklig värld
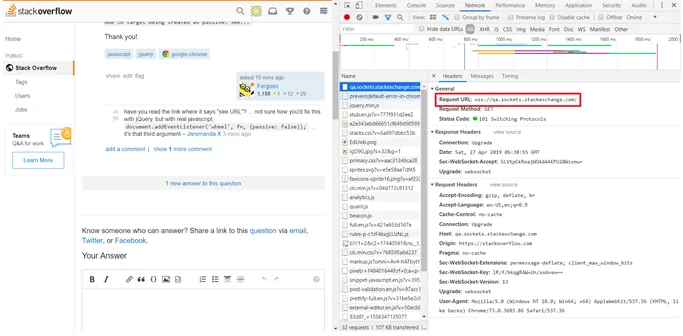
StackOverflow är en mycket populär webbplats som använder WebSocket för att driva aviseringar när ett nytt svar är tillgängligt på frågan.

Rekommenderad artikel
Detta har varit en guide till Vad är WebSocket? Här diskuterade vi begrepp, definition, WebSocket-attribut, händelser och metoder för WebSocket. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Är Hadoop Open Source?
- Vad är Java-arv?
- Vad är multithreading i C #?
- Vad är ASP.Net Web Services?
- Skapande och metoder för multithreading i C #