Lär dig steg för steg hur du lätt kan lysa upp de stormiga himlen på dina bilder genom att lägga till en regnbåge med Photoshop! Nu helt uppdaterad för Photoshop CC och CS6!
I den här tutorialen lär vi oss hur du lägger till en regnbåge till ett foto ! Som vi ser är det faktiskt enklare att rita en regnbåge i Photoshop än du kanske tror. Det beror på att Photoshop har en inbyggd, färdiggjord regnbågens lutning som vi kan använda! Allt vi behöver veta är var man hittar den och hur man ritar det med Photoshops Gradient Tool.
På egen hand ser regnbågens lutning inte så realistisk ut, men det är okej. Det ger oss fortfarande en fantastisk utgångspunkt. När vi har ritat den ursprungliga lutningen lär vi oss att kombinera den med ett smart filter och en skiktmask för att blanda regnbågen perfekt med bilden.
Jag kommer att använda Photoshop CC men allt vi lär oss är också kompatibelt med Photoshop CS6 . Om du använder Photoshop CS5 eller tidigare kan du fortfarande följa med här, eller så kan du kolla in originalet Lägg till en regnbåge till en bildstudie.
Som med de flesta fotoeffekter hjälper det om vi börjar med rätt bildtyp. Eftersom vi lägger till en regnbåge skulle ett foto taget utomhus vara ett bra val. Om det råkar vara ett landskapsfoto med några stormmoln i bakgrunden, ännu bättre.
Här är den bild jag ska använda (liggande foto från Adobe Stock:

Den ursprungliga bilden. Kredit: Adobe Stock.
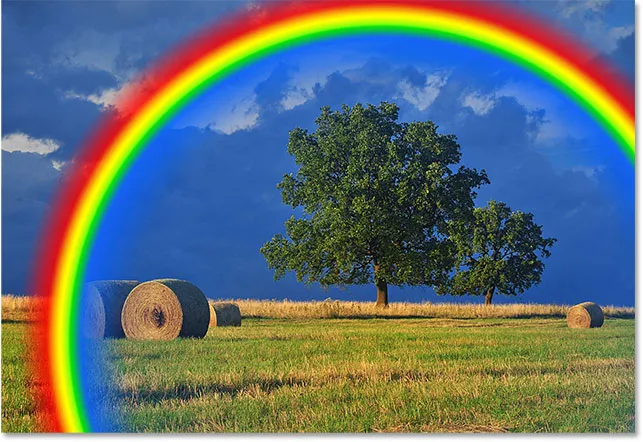
Och så ser det ut efter att ha lagt regnbågen. I slutet av lektionen kommer vi att lära oss hur vi kan anpassa regnbågens utseende ytterligare, men det är den allmänna effekten vi kommer att lära oss att skapa:

Den slutliga effekten.
Hur man lägger till en regnbåge till ett foto
Steg 1: Lägg till ett nytt lager
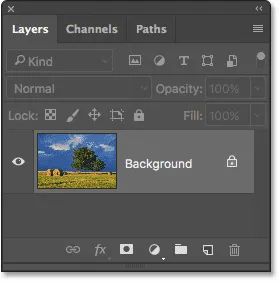
Det första steget i att skapa vår regnbåge är att lägga till ett nytt lager. Detta gör att vi kan hålla regnbågen och bilden åtskilda från varandra. Om vi tittar på panelen Lager ser vi den ursprungliga bilden på bakgrundsskiktet, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
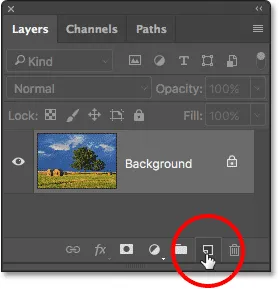
Låt oss lägga till ett nytt lager. Vi kommer också att namnge lagret samtidigt. För att göra det, tryck och håll ner Alt (Win) / Option (Mac) -tangenten när du klickar på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager medan du håller Alt (Win) / Alternativ (Mac).
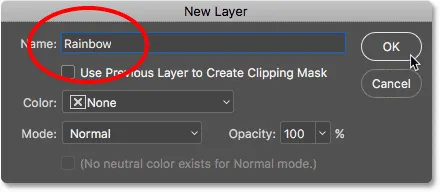
Detta öppnar Photoshops nya lager-dialogruta. Namnge lagret "Rainbow" och klicka sedan på OK:

Namnge det nya lagret.
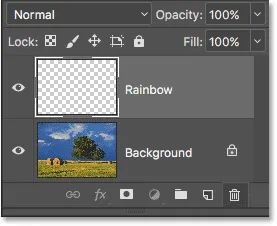
Om vi tittar igen i panelen Layers ser vi vårt nya "Rainbow" -lager ovanför bilden:

Det nya "Rainbow" -lagret har lagts till i dokumentet.
Steg 2: Välj Gradient Tool
Välj Gradient Tool på Verktygspanelen :

Att välja Gradient Tool.
Steg 3: Öppna Gradient Picker
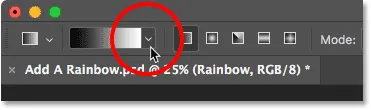
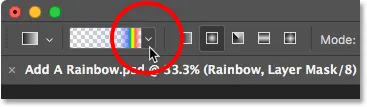
När Gradient Tool är valt klickar du på den lilla nedåtpekande pilen direkt till höger om miniatyren för gradientförhandsvisning i Alternativfältet längst upp på skärmen. Detta öppnar Photoshops gradientväljare . Klicka inte på miniatyrbilden själv. Om du gör det öppnar du den större Gradient Editor. Vi behöver bara Gradient Picker, så se till att klicka på pilen, inte miniatyren:

Klicka på pilen till höger om miniatyrbilden för förhandsvisningsgradienten.
Steg 4: Ladda graden av specialeffekter
När Gradient Picker öppnas ser du små miniatyrbilder av de olika lutningarna vi kan välja mellan. Om du ännu inte har laddat några andra lutningar ser du bara standarduppsättningen. Regnbågens gradient som vi behöver är inte en del av denna standarduppsättning, men den ingår i Photoshop. Det finns i specialeffekter gradientuppsättningen. Allt vi behöver göra är att ladda specialeffekter som är inställda i Photoshop.
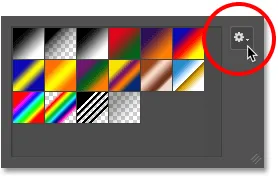
För att göra det, klicka på kugghjulsikonen i det övre högra hörnet av Gradient Picker:

Klicka på kugghjulsikonen.
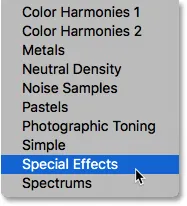
Detta öppnar en meny med olika lutningsrelaterade alternativ. Längst ner i menyn finns en lista med ytterligare gradientuppsättningar. Välj uppsättning specialeffekter :

Val av gradientuppsättning för specialeffekter.
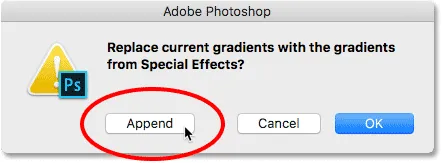
Photoshop frågar om du vill ersätta de nuvarande lutningarna med de nya eller helt enkelt lägga till de nya i listan. Vi behöver en av de ursprungliga standardgradienterna lite senare, så klicka på Lägg till :

Klicka på alternativet Bilaga.
Steg 5: Välj The Russells Rainbow Gradient
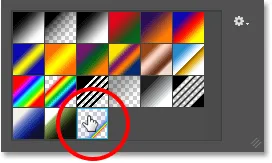
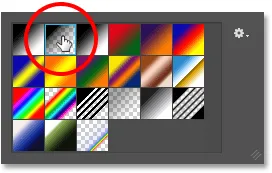
Tillbaka i Gradient Picker väljer du Russells Rainbow gradient. Det bör vara den sista miniatyrbilden i listan. Om du har verktygstips aktiverade i Photoshopps inställningar (de är aktiverade som standard) ser du namnet på lutningen visas när du håller muspekaren över dess miniatyrbild. Dubbelklicka på miniatyren för att både välja Russells Rainbow-gradient och stänga Gradient Picker:

Välja Russells Rainbow-gradient.
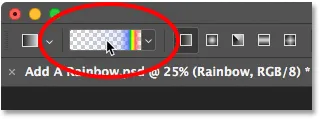
Om du är nyfiken på att se hur Russells Rainbow-gradient ser ut, klicka på gradientens förhandsvisningsminiatyr i Alternativfältet. Den här gången vill du klicka på själva miniatyren, inte pilen bredvid den som vi klickade på tidigare:

Klicka på miniatyrbilden för gradientförhandsvisning i Alternativfältet.
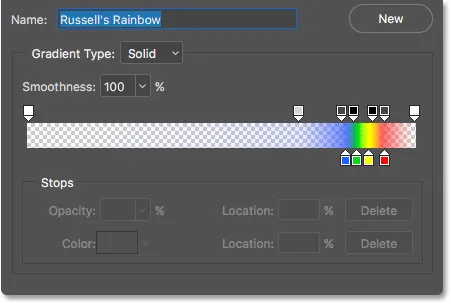
Detta öppnar Gradient Editor . Den för närvarande valda gradienten visas i den stora horisontella fältet i den nedre halvan av redigeraren. Lägg märke till att de flesta av Russells Rainbow-gradient är helt transparent. Regnbågens färger visas bara nära längst till höger:

Gradient Editor som visar oss hur Russells Rainbow-gradient ser ut.
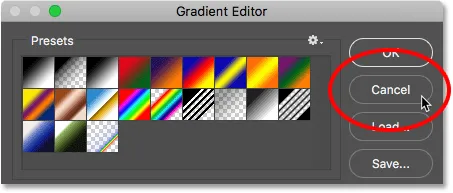
Vi vill inte redigera gradienten, så klicka på Avbryt för att stänga Gradient Editor utan att göra några ändringar:

Klicka på Avbryt för att stänga Gradient Editor.
Steg 6: Ställ in gradientstilen på "Radial"
Som standard ritar Photoshop lutningar i en rak linje, känd som linjär stil. För att rita en regnbåge måste vi berätta för Photoshop att rita en rund ( radiell ) lutning istället.
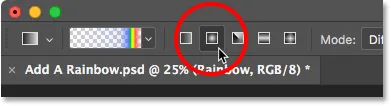
Om du tittar direkt till höger om miniatyrbilden för gradientförhandsvisning i Alternativfältet ser du en serie med fem ikoner. Varje ikon väljer en annan gradientstil . Från vänster till höger har vi linjär, radiell, vinkel, reflekterad och diamant. För att rita en rund lutning, välj Radial- ikonen (andra från vänster):

Välja ikonen Radiell gradientstil i alternativfältet.
Steg 7: Rita regnbågens lutning
Rita en radiell gradient med Photoshops gradientverktyg är en tvåstegsprocess. Först klickar vi någonstans på bilden för att ställa in en startpunkt. Denna punkt blir mitten av lutningen. Sedan, med vår musknapp fortfarande intryckt, drar vi bort från startpunkten, mittpunkten för att ställa in lutningens storlek . Ju längre vi drar, desto större kommer lutningen att visas.
Trots att det är väldigt enkelt att rita en lutning i Photoshop, är detta faktiskt den svåraste delen när det gäller att lägga till en regnbåge till en bild. Det beror på att regnbågens storlek och placering helt beror på var och hur långt du har dragit.
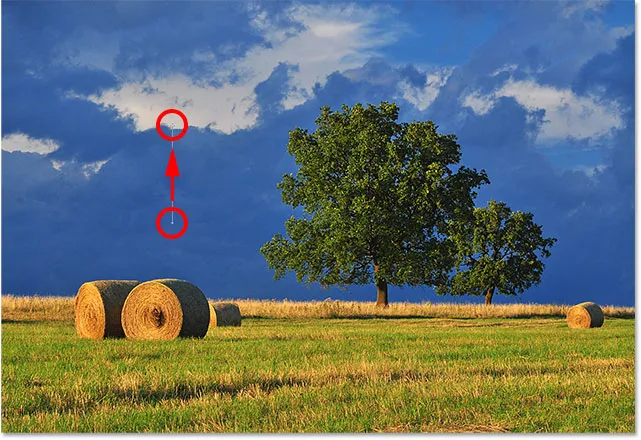
För att visa vad jag menar, klickar jag på en slumpmässig plats i bilden för att ställa in mitt startpunkt. Sedan, med min musknapp fortfarande intryckt, drar jag ett kort avstånd från den platsen. Eftersom vi drar en rund lutning gör den faktiska riktningen som du drar ingen skillnad:

Klicka för att ställa in en mittpunkt för lutningen och dra sedan bort för att ställa in storleken.
Först ser vi bara en tunn kontur som visar oss var vi klickade och var vi har dragit. När vi släpper vår musknapp är det när Photoshop faktiskt drar lutningen, och här ser vi resultatet. Den goda nyheten är att jag har ritat en rund regnbågens lutning. De dåliga nyheterna? Det är för litet, och det är inte där jag vill att regnbågen ska visas:

Den första lutningen är för liten och den är på fel plats.
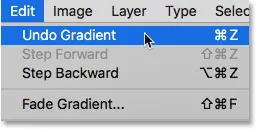
Eftersom det inte är vad jag ville, återställer jag lutningen genom att gå upp till menyn Redigera högst upp på skärmen och välja Ångra gradient . Eller jag kunde ångra det med hjälp av kortkommandot Ctrl + Z (Win) / Command + Z (Mac). Hursomhelst fungerar det, men eftersom du troligtvis behöver ångra din gradient flera gånger innan du får rätt, är kortkommandon verkligen din vän:

Gå till Redigera> Ångra lutning.
Varje bild kommer att vara annorlunda, men det jag vill ha för den här bilden är att regnbågen ska bågas över toppen av träden. Jag börjar med att klicka nedan på det större av de två träden för att ställa in lutningens mittpunkt. Sedan, med min musknapp nedtryckt, drar jag bort från mittpunkten och upp i molnen:

Rita en större lutning, denna gång börjar under trädet.
Jag släpper min musknapp för att låta Photoshop rita lutningen, och den här gången får jag ett mycket bättre resultat:

Regnbågen visas nu på den storlek och plats jag ville ha.
Steg 8: Ändra Layer Blend Mode till "Screen"
Än så länge är allt bra. Vi har regnbågens lutning på plats. Naturligtvis ser det inte så realistiskt ut för tillfället. Ett av problemen är att lutningen ser ut som att den bara sitter framför fotot. Vi måste smälta in den med bilden, och vi kan göra det genom att ändra "Rainbow" -lagrets blandningsläge.
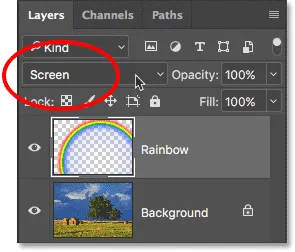
Du hittar alternativet Blandningsläge uppe till vänster på panelen Lager. Som standard är blandningsläget inställt på Normal. Klicka på ordet "Normal" för att ta fram en lista med andra blandningslägen och välj Skärm från listan:

Ändra blandningsläget "Rainbow" -lagret till skärmen.
Här är resultatet efter att du har ändrat blandningsläget till skärm. Regnbågen smälter nu bättre in med bilden:

Resultatet efter att blandningsläget har ändrats till skärm.
Steg 9: Konvertera lagret till ett smart objekt
Ett annat problem med regnbågen är att övergången från en färg till nästa är för väl definierade. Vi måste mjukgöra dem och vi kan göra det genom att oskärpa lutningen.
Vi oskärpa det med Photoshops Gaussian suddfilter. Men innan vi gör det, låt oss konvertera "Rainbow" -skiktet till ett smart objekt . På så sätt kommer Gaussian suddighetsfiltret att användas som ett smart filter, vilket gör att vi kan gå tillbaka och ändra inställningarna om vi behöver.
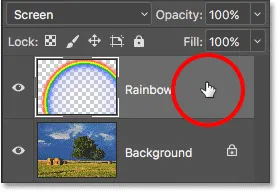
För att konvertera "Rainbow" -skiktet till ett smart objekt, högerklicka (Win) / Control-klicka (Mac) på lagret i panelen Layers:

Högerklicka (Win) / Kontrollklicka (Mac) på "Rainbow" -lagret.
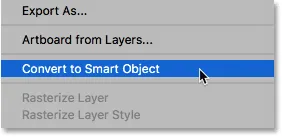
Välj sedan Konvertera till smart objekt på menyn som visas:

Att välja kommandot "Convert to Smart Object".
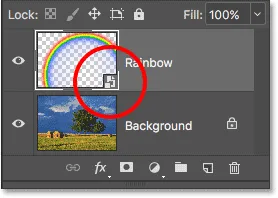
Det verkar inte som om något har hänt, men om vi tittar igen i panelen Lager ser vi nu en liten Smart Object-ikon i det nedre högra hörnet av "Rainbow" -lagets förhandsvisningsminiatyr . Så här låter Photoshop oss veta att lagret har konverterats till ett smart objekt:

Panelen Lager som visar Smart Object-ikonen.
Steg 10: Applicera Gaussian suddighetsfilter
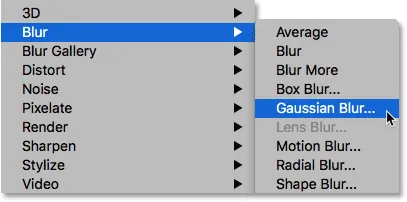
Nu när vi har konverterat lagret till ett smart objekt, låt oss använda vårt filter. Gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
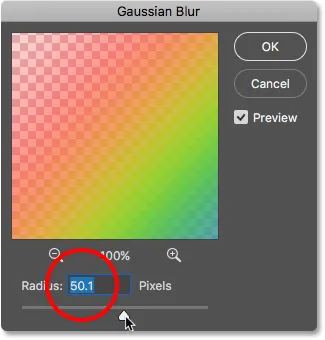
Detta öppnar dialogrutan Gaussian suddighet. Håll ett öga på din bild när du drar radie-reglaget längs botten av dialogrutan åt höger. Ju längre du drar, desto mer suddig kommer du att använda regnbågen och desto mjukare kommer övergångarna mellan färgerna att visas.
Hur mycket suddighet du behöver beror främst på bildens storlek, så det finns inget specifikt värde att ange här. Jag arbetar med en ganska stor bild, så i mitt fall fungerar ett Radius-värde på cirka 50 pixlar bra. Ett annat värde kan fungera bättre för din bild beroende på dess storlek och det totala utseendet du vill ha:

Gaussian oskärpa-dialogrutan.
När du är nöjd med effekten klickar du på OK för att stänga ur dialogrutan. Här är mitt resultat efter att du har oskarp lutningen:

Resultatet efter applicering av Gaussian suddighetsfilter.
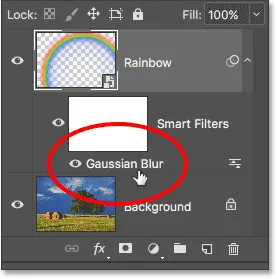
Eftersom vi använde Gaussian Blur-filtret inte på ett normalt lager utan på ett Smart Object konverterades det automatiskt till ett Smart Filter. Vi kan se "Gaussian Blur" listad som ett smart filter under "Rainbow" -skiktet i panelen Layers.
Den största fördelen med att använda smarta filter över vanliga filter i Photoshop är att även om vi redan har använt filtret kan vi alltid gå tillbaka och ändra dess inställningar. Om du vill prova ett annat radiusvärde, dubbelklickar du på orden "Gaussian suddighet" för att öppna filtrets dialogruta igen och försök igen. Du kan göra detta så många gånger du vill utan att förlora bildkvaliteten:

Smarta filter kan öppnas när som helst bara genom att dubbelklicka på dem.
Steg 11: Lägg till en lagermask
Det återstående problemet med regnbågen, åtminstone med min bild, är att botten på den sträcker sig hela vägen till fotens botten och över marken. Vi behöver ett sätt att dölja den nedre delen av lutningen så att regnbågen bara visas på himlen. Vi kan göra det med en lagermask.
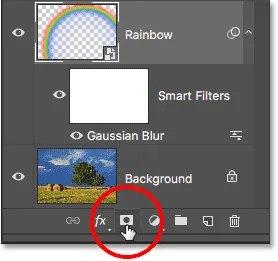
För att lägga till en lagermask klickar du på ikonen Lagermask längst ner på panelen Lager:

Klicka på ikonen Layer Mask.
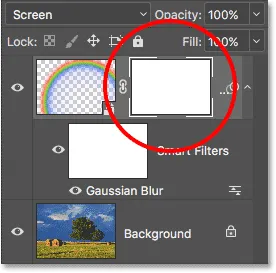
Återigen verkar ingenting ha hänt, men vi kan nu se en vitfylld skiktmask-miniatyrbild till höger om "Rainbow" -lagets förhandsvisningsminiatyr. Lägg märke till att miniatyren för skiktmask har en vit markeringskant runt sig. Detta säger till oss att lagermasken, inte själva lagret, nu är vald:

En lagermask-miniatyr visas på "Rainbow" -skiktet.
Steg 12: Ställ in din förgrundsfärg på svart
Inom ett ögonblick kommer vi att använda Photoshop's Foreground to Transient- gradient för att dölja de delar av regnbågen vi inte vill se. Men för att det ska fungera måste vi först se till att vår förgrundsfärg är inställd på svart .
Vi kan se Photoshops nuvarande förgrunds- och bakgrundsfärger i de två färgrutorna nära botten av verktygspanelen. Färgrutan uppe till vänster är den aktuella förgrundsfärgen. Om den inte är inställd på svart, tryck på bokstaven D på tangentbordet för att snabbt återställa förgrunds- och bakgrundsfärgerna till deras standardvärden. Detta ställer in förgrundsfärgen till vit och bakgrundsfärgen till svart. Tryck sedan på bokstaven X på tangentbordet för att byta färger och göra förgrundsfärgen svart:

Förgrundsfärgen (översta vänster färg) ska ställas in på svart.
Steg 13: Välj "Förgrund till genomskinlig" lutning
Med förgrundsfärgen inställd på svart, gå tillbaka upp till Alternativfältet längst upp på skärmen och klicka en gång till på den lilla pilen direkt till höger om miniatyrbilden med tonad förhandsvisning :

Klicka igen på pilen bredvid miniatyrbilden för förhandsvisningsgrad.
Detta öppnar gradientväljaren igen. Den här gången väljer du graden Förgrund till Transparent genom att dubbelklicka på miniatyren (andra från vänster, övre raden):

Dubbelklicka på gradienten "Förgrund till genomskinlig".
Steg 14: Ställ in lutningstil till "linjär"
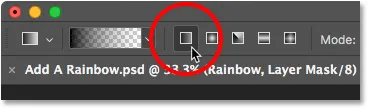
I stället för att rita en annan radiell lutning som vi gjorde för regnbågen, måste vi denna gång rita en linjär lutning. För att växla från radiell till linjär, klicka på ikonen Linjär gradientstil i Alternativfältet:

Klicka på ikonen Linjär gradientstil.
Steg 15: Rita en lutning på lagermasken
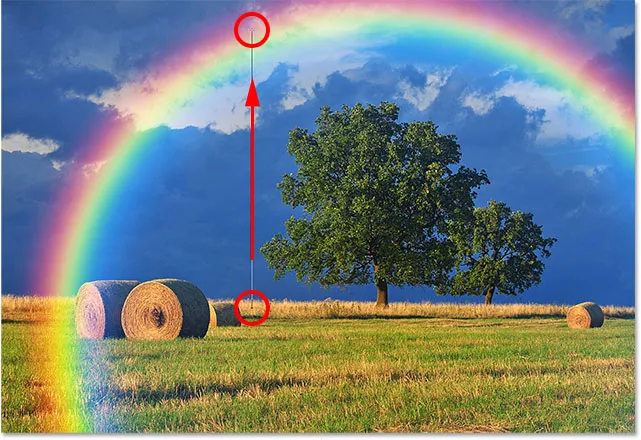
Med förgrunds- till genomskinlig lutning vald, svart som vår förgrundsfärg och lutningstilen inställd på Linjär, allt vi behöver göra för att dölja den del av regnbågen som är synlig under himlen är att dra en lutning från horisonlinjen upp till toppen av regnbågen.
Jag börjar med att klicka var som helst precis under himlen. Sedan trycker jag på och håller min Shift- knapp och drar rakt upp, nästan till toppen av regnbågen. Håll Shift-tangenten när du drar begränsar vinklarna som du kan dra i, vilket gör det lättare att röra sig rakt upp vertikalt:

Dra från marken upp till toppen av regnbågen.
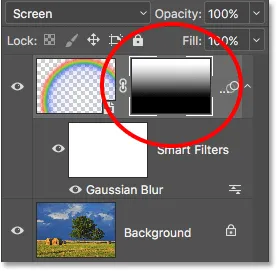
Jag släpper min musknapp, sedan Skift-tangenten, så Photoshop kan rita lutningen på skiktmask, och här är resultatet. Regnbågens nedre del (den del som sträckte sig i marken) har försvunnit helt från sikten. Regnbågen kommer sedan gradvis i sikte och ökar i ljusstyrka när vi rör oss från horisontlinjen upp till toppen av regnbågen:

Regnbågen visas nu bara på himlen, ökar i ljusstyrka ju högre upp den går.
Om vi tittar på miniatyren för skiktmask i panelen Lager kan vi se den lutning som vi har ritat. Det svarta området på botten är det område där regnbågen nu är helt dold. Det vita området högst upp är där regnbågen är 100% synlig. Det mörka till ljusa området däremellan är där regnbågen gradvis kommer i sikte:

Miniatyren för lagermask som visar lutningen.
Läs mer: Förstå lagermasker i Photoshop
Steg 16: Dölj ytterligare områden i regnbågen (valfritt)
Du undrar kanske varför jag valde förgrundsnivån till genomskinlig lutning här snarare än Photoshops vanliga svart till vita lutning. Anledningen är att förgrunden till genomskinlig gradient ger oss friheten att gömma andra delar av regnbågen också, om vi behöver.
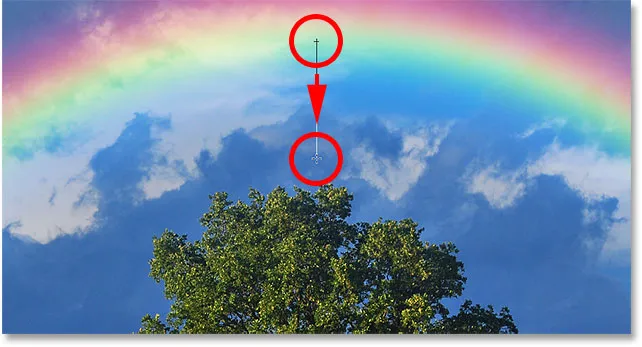
Till exempel, om min bild innehöll fler moln på himlen ovanför träden, och jag ville att regnbågen skulle se ut som om den försvann i molnen, behöver jag bara rita en annan förgrundsplan till Transparent lutning på skiktmask uppifrån av regnbågen nedåt:

Rita en andra förgrund till genomskinlig lutning, den här gången för att gömma toppen av regnbågen.
När jag släpper min musknapp drar Photoshop den andra lutningen, och nu försvinner toppen av regnbågen. Lägg märke till att botten fortfarande är dold. Ritning av den andra lutningen överskrev inte den första som den skulle ha gjort om jag hade ritat en svart till vit lutning. Istället lades den andra gradienten helt enkelt till den första:

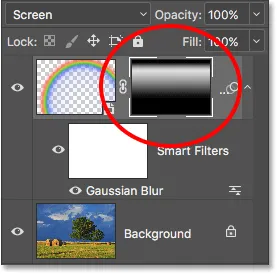
Regnbågens topp försvinner medan botten också förblir dold.
Vi kan se detta tydligare om vi igen tittar på miniatyren för skiktmask. Botten är fortfarande fylld med svart, men nu är det bara toppen:

Miniatyren för lagermask som visar de två kombinerade lutningarna.
Naturligtvis finns det inga moln ovanför träden i den här bilden, så jag ångrar den andra gradienten genom att gå upp till Edit- menyn och välja Ångra gradient, eller genom att trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra lutning.
Vi kunde också dölja en del av regnbågen från sidan. Jag ritar en förgrundsplan till genomskinlig lutning på skiktmask från regnbågens högra kant in mot mitten:

Rita en förgrund till genomskinlig lutning från höger.
Jag släpper min musknapp, och nu verkar regnbågen försvinna när den rör sig över himlen:

Lutningen verkar nu försvinna mot höger.
Återigen, detta är inte riktigt den effekt jag har för denna bild. Jag visar bara några exempel här på varför förgrunden till genomskinlig lutning kan vara ett bättre val jämfört med den vanliga svart till vita lutningen när du lägger till en regnbåge. Jag återställer snabbt min andra gradient genom att trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord.
Före och efter
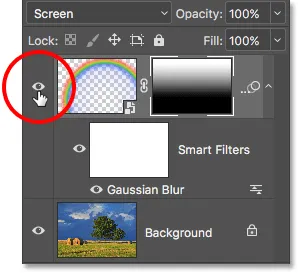
Slutligen, eftersom vi har ritat vår regnbåge på sitt eget separata lager, kan vi enkelt göra en "före och efter" jämförelse. Om du vill visa din ursprungliga bild utan regnbågen klickar du helt enkelt på "Rainbow" -lagrets synbarhetsikon (det lilla ögongloppet) i panelen Lager för att tillfälligt stänga av lagret:

Klicka på synbarhetsikonen för att slå regnbågen av och på.
När skiktet är avstängt försvinner regnbågen:

Den ursprungliga bilden återgår.
Klicka på samma siktikon igen (den tomma fyrkanten där ögongloppet brukade vara) för att slå på "Rainbow" -skiktet igen och se ditt slutliga resultat:

Den slutliga regnbågeeffekten.
Och där har vi det! Så här lägger du enkelt till en regnbåge till en bild med bara ett par lutningar, ett filter och en skiktmask i Photoshop! Visa fler fotoeffekter tutorials.p>