I denna Photoshop-lärdom kommer vi att lära dig hur du ändrar storlek, optimerar och sparar foton för att ladda upp till en webbplats eller skicka e-post till familj eller vänner med hjälp av en kombination av kommandona Bildstorlek och Spara för webb & enheter i Photoshop CS5! Denna handledning är också helt kompatibel med Photoshop CS4.
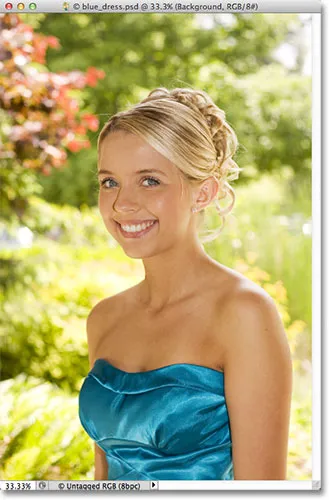
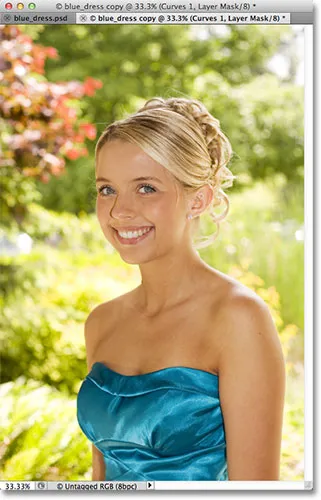
Här är ett foto som jag för närvarande har öppet på min skärm som jag behöver optimera för webben:

Den ursprungliga bilden.
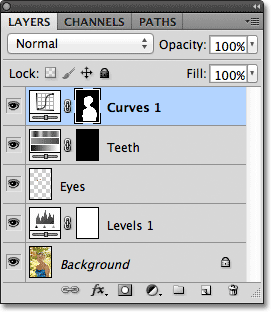
Om vi tittar på min lagerpanel ser vi att jag har gjort lite retuscheringsarbete på den här bilden, med några lager och justeringslager tillagda ovanför den ursprungliga bilden i bakgrundsskiktet :

Panelen Lager.
Steg 1: Duplicera bilden
För att förbereda det här fotot för att skicka e-post eller ladda upp till en webbplats, måste jag lägga ut dokumentet till ett enda lager och sedan ändra storlek på bilden för att göra det mindre, men jag vill först se till att jag inte tappar något av arbete Jag har gjort eller gjort permanenta ändringar i storleken på originalfoto. För att spela det säkert, innan jag gör någonting annat, ska jag göra en kopia av min bild genom att gå upp till Bild- menyn i menyraden längst upp på skärmen och välja Duplicate :

Gå till Bild> Duplicera.
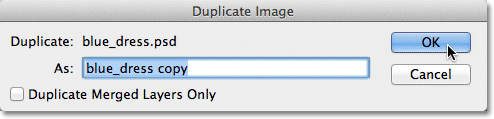
Photoshop öppnar dialogrutan Duplicerad bild och ber dig att namnge kopian. Du kan bara acceptera det standardnamn som Photoshop redan har angett (i mitt fall är det "blue_dress copy") eftersom vi enkelt kan byta namn på bilden när vi går att spara den senare. Klicka på OK i det övre högra hörnet i dialogrutan för att acceptera standardnamnet och stänga av det:

Klicka på OK för att acceptera standardnamnet.
Photoshop öppnar en identisk kopia av bilden, inklusive alla lager som du har lagt till i originalversionen, i ett separat dokumentfönster:

En kopia av originaldokumentet visas i ett nytt fönster.
Steg 2: Platta ut bilden
Låt oss sedan platta ut kopian av vår bild till ett enda lager, vilket kan hjälpa oss att få bättre resultat när vi går till storleken på det, som vi gör på ett ögonblick. Gå upp till Layer- menyn högst upp på skärmen och välj Flatten Image :

Gå till Layer> Flatten Image.
Om vi tittar igen i min lagerpanel ser vi att alla mina lagrar nu har plattats ner till ett enda bakgrundsskikt:

Panelen Lager som visar den platta bilden.
Steg 3: Ändra storlek på bilden
Nu när vår bild har plattats ut, låt oss ändra storleken på den till något mer lämpligt för e-post eller för visning på en webbplats. Gå upp till Bild- menyn högst upp på skärmen och välj Bildstorlek :

Gå till Bild> Bildstorlek.
Detta öppnar dialogrutan Bildstorlek. Som vi kommer att se inom kort ger Photoshop's Save For Web & Devices dialogruta oss också möjligheten att ändra storleken på bilden, men du får bättre resultat om du ändrar storleken på din bild i förväg med kommandot Image Size.
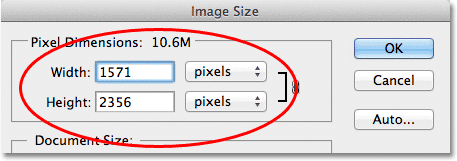
Om vi tittar längst upp i dialogrutan, i avsnittet Pixeldimensioner, ser vi att mitt foto för närvarande är 1571 pixlar brett med 2356 pixlar högt. Det är för stort för att de flesta ska kunna passa hela bilden på sin skärm om jag skulle skicka fotot till dem, och det är verkligen för stort att visa på de flesta webbplatser:

Bildens aktuella bredd och höjd, i pixlar.
Generellt sett för e-post- och webbvisning vill du begränsa måtten på ditt foto till högst 800 pixlar med 600 pixlar, vilket innebär att bredden inte bör överstiga 800 pixlar och höjden inte bör överstiga 600 pixlar. Om du laddar upp fotot till en webbplats kan webbplatsen ha andra specifika dimensioner som du behöver hålla fast vid, men vanligtvis att hålla storleken inom 800 px med 600 px gör att de flesta kan se bilden på sin skärm bekvämt.
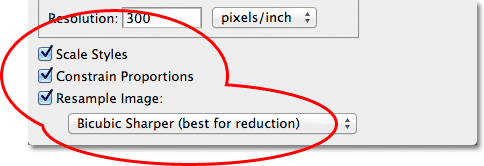
Innan du anger dina nya pixeldimensioner måste du dock först se till att alla tre alternativen längst ner i dialogrutan - Skalaformat, begränsa proportioner och Omampla bild - alla är markerade . Tekniskt, med bilden platt, behöver vi inte oroa oss för det första alternativet, Scale Styles, eftersom vi inte har några lagerstilar på bilden, men det är lättare bara att se till att alla tre alternativ är markerade. Ställ sedan in alternativet Bildinterpolering längst ner i dialogrutan till Bicubic Sharper (bäst för reduktion). Det säger inte "Bildinterpolering" någonstans men det är vad detta bottenalternativ är, och det styr hur Photoshop hanterar pixlarna under omprovningsprocessen. Att ställa in den på Bicubic Sharper ger oss de bästa resultaten när du minskar en bild för att se på skärmen:

Se till att de tre första alternativen är markerade och att det nedre alternativet är inställt på Bicubic Sharper.
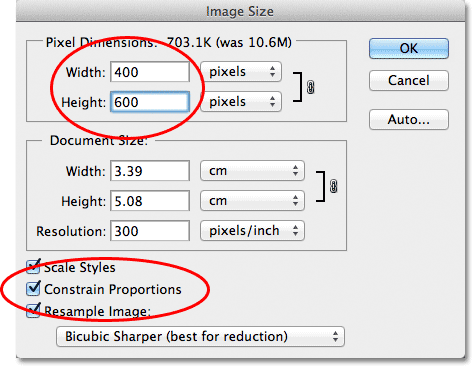
Gå sedan tillbaka till avsnittet Pixeldimensioner längst upp i dialogrutan och skriv in dina nya dimensioner. Eftersom mitt foto är i porträttläge, vilket betyder att det är högre än det är brett, och jag inte vill att höjden ska överstiga 600 pixlar, kommer jag att ange 600 pixlar i alternativet Höjd . Med alternativet Constrain Proportions valt längst ner i dialogrutan kommer Photoshop automatiskt att ange ett nytt breddvärde för mig för att hålla bildens bredd-till-höjd-förhållande samma som den ursprungligen var. I mitt fall skrev Photoshop in 400 pixlar för bredden :

När Constrain Proportions är valda är allt vi behöver att ange en ny bredd eller höjd och Photoshop kommer in den andra för oss.
Lägg märke till att jag inte gjorde några ändringar i upplösningsvärdet i avsnittet Dokumentstorlek i dialogrutan. Det beror på att upplösningen avgör hur stor en bild ska skrivas ut på papper och inte har något att göra med att se en bild på en datorskärm. Allt vi behöver fokusera på när du ändrar storleken på en bild för visning på skärmen är de verkliga pixeldimensionerna för bilden, som finns i avsnittet med lämpligt namn Pixel Dimensions längst upp i dialogrutan.
När du har skrivit in dina nya dimensioner klickar du på OK i det övre högra hörnet av dialogrutan för att stänga ur den, vid vilken tidpunkt Photoshop kommer att sämre ned bilden till dess nya mindre storlek.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-essentials-middle)
Steg 4: Spara för webben
Vi har duplicerat, plattat och ändrat storlek på vår bild. Nu är det dags att optimera och spara det. Gå upp till Arkiv- menyn högst upp på skärmen och välj Spara för webb & enheter :

Gå till Arkiv> Spara för webb och enheter.
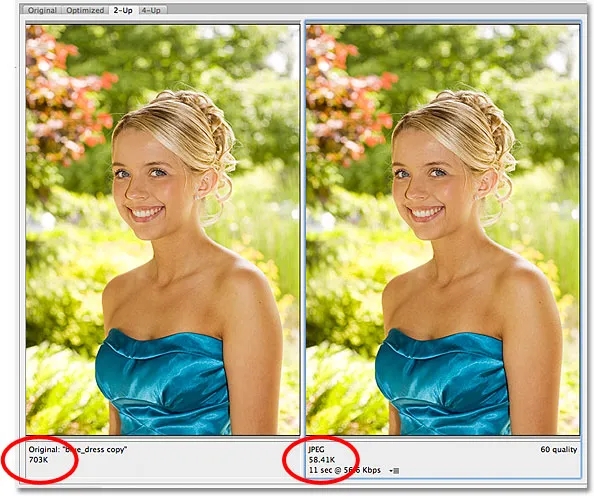
Detta öppnar Photoshopps mycket stora Save For Web & Devices-dialogruta, med ett stort förhandsgranskningsområde som tar större delen av utrymmet. Om du ser precis ovanför det övre vänstra hörnet av förhandsgranskningsområdet ser du en serie med fyra flikar. Som standard är fliken Optimerad vald, vilket innebär att du inte ser originalbilden. Istället ser du en direkt förhandsvisning av hur bilden ser ut med de aktuella optimeringsinställningarna (som vi kommer att titta på i ett ögonblick):

Förhandsgranskningsområdet är som standard inställt på optimerat visningsläge.
Du kan lämna visningsläget inställt på Optimerat, eller för att visa en sida vid sida jämförelse av de ursprungliga och optimerade versionerna av bilden, växla till läget 2-Up genom att klicka på fliken:

Växla till läget 2-Up view.
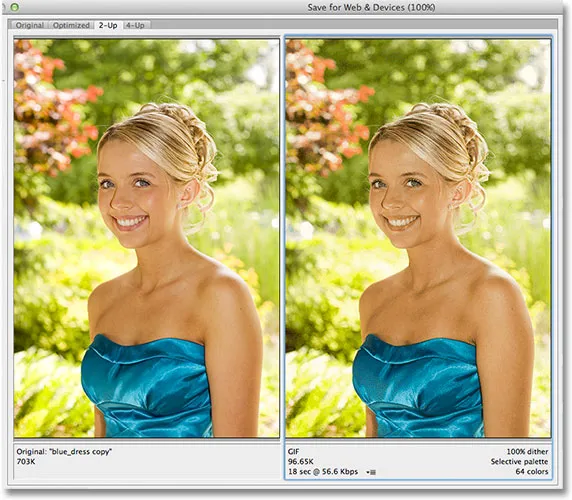
Med 2-Up valt kan vi nu se den ursprungliga versionen av bilden till vänster och den optimerade versionen till höger (om din bild är i liggande läge, vilket betyder att den är bredare än den är hög, ser du en vertikal förhandsvisning med den ursprungliga versionen ovan och den optimerade versionen nedan):

Den ursprungliga versionen är till vänster, den optimerade versionen till höger.
Filformat
Till höger om dialogrutan finns de olika optimeringsalternativen (om du inte ser några alternativ listade, se till att du har den optimerade versionen av bilden vald i förhandsgranskningsområdet). Det första vi behöver göra här är att välja rätt filformat för vår bild. Om det här är första gången du använder dialogrutan Spara för webben & enheter ser du GIF- filformatet högst upp (direkt under ordet "Förinställning"). GIF är ett bra format att använda för att spara webbgrafik, men för foton vill vi använda JPEG.webp- formatet, så ändra alternativet från GIF till JPEG.webp om det inte redan är inställt på JPEG.webp:

Ställ in filformatet på JPEG.webp.
Bildkvalitet
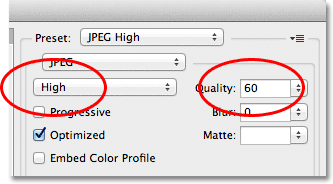
Direkt under alternativet filformat finns alternativ för bildkvalitet . Vi kan välja mellan en förinställd kvalitetsinställning (Låg, Medium, Hög, Mycket Hög och Maximal) till vänster eller så kan vi ringa in ett specifikt värde i alternativet Kvalitet till höger. Även om det kan vara frestande att välja inställningar av högsta kvalitet för våra foton så att alla kan se hur riktigt fantastiska de är, men att optimera dem för e-post eller webben betyder att vi måste hålla filstorleken så liten som möjligt, och det betyder att hitta en mitt mark mellan bildkvalitet och filstorlek. Förinställningen av hög kvalitet är nästan alltid det bästa valet, vilket ger oss det bästa från båda världar - acceptabel bildkvalitet och relativt små filstorlekar. Att välja den höga förinställningen sätter automatiskt kvalitetsinställningen till 60 :

Välj förinställning av hög kvalitet, som sätter kvalitetsvärdet till 60.
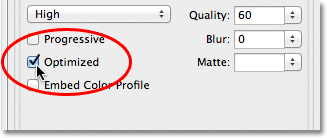
När du har valt kvalitetsinställningen, se till att det optimerade alternativet är valt, vilket kan bidra till att minska filstorleken lite mer. Låt alternativet Progressiv vara avmarkerat och låt Bädda in färgprofilen inte markerad också, eftersom de flesta webbläsare inte stöder färgprofiler ändå:

Välj Optimerad och låt Progressiv och Bädda in färgprofilen inte markerad.
Färg rymd
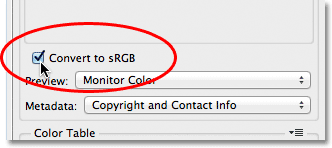
Slutligen väljer du alternativet Konvertera till sRGB om det inte redan är markerat. Detta kommer att se till att fotot sparas i sRGB-färgutrymmet, vilket, kort historia, betyder att färgerna på ditt foto kommer att visas korrekt på webben eller när någon ser bilden i ett e-postmeddelande:

Alternativet Konvertera till sRGB förhindrar att färgerna i dina foton ser tråkiga och tråkiga ut på andras datorskärmar.
Bildstorlek
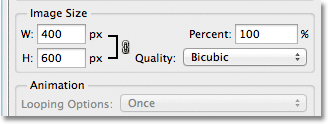
Jag nämnde tidigare när vi tittade på hur du ändrar storleken på fotot med kommandot Bildstorlek att dialogrutan Spara för webb och enheter också ger oss möjlighet att ändra storlek på bilden. Du hittar alternativen för bildstorlek i det nedre högra hörnet av dialogrutan. I mitt fall här visar dialogrutan att mitt foto är 400 pixlar brett och 600 pixlar högt eftersom det är vad jag ändrade storlek på tidigare. Det kan tyckas bekvämt att kunna ändra storleken på bilden medan du ställer in alla andra alternativ för webboptimering, men du får bättre storlek på storleken om du ignorerar dessa alternativ här och håller dig med det verkliga bildstorlekskommandot:

Alternativ för bildstorlek längst ner till höger i dialogrutan.
Jämförelse av filstorlek
Just nu har vi gjort allt vi behöver göra, men innan vi stänger ur dialogrutan Spara för webb & enheter och faktiskt sparar bilden, låt oss ta en snabb titt nedanför de två versionerna av fotot i förhandsgranskningsområdet för att jämföra filstorleken för den ursprungliga versionen med storleken på den optimerade versionen. I mitt fall var det ursprungliga fotot (till vänster) en jättestor 703 Kb, mycket för stor för webben, särskilt för personer med långsammare internethastigheter, medan den optimerade versionen (till höger), som ser nästan lika bra ut som original, är bara 58, 41 Kb :

Med 2-Up-vyn kan vi jämföra filstorlekar mellan de ursprungliga och optimerade versionerna av bilden.
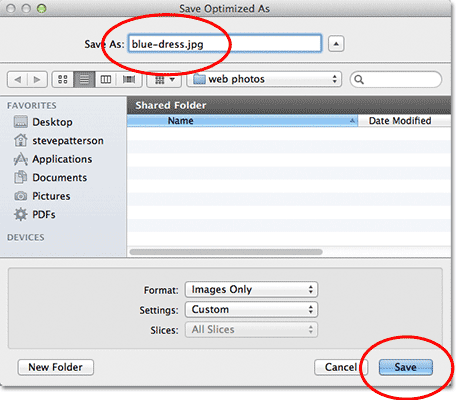
Steg 5: Spara bilden
Om du vill spara den optimerade versionen av ditt foto klickar du på Spara- knappen längst ner i dialogrutan. Photoshop öppnar dialogrutan Spara optimerad som, som låter dig byta namn på bilden om du behöver, samt navigera till katalogen på din hårddisk där du vill spara den. Jag kommer att byta namn på mitt foto "blue-dress.jpg.webp" och jag sparar det i en "webbfoton" -mapp på mitt skrivbord. När du är klar klickar du på Spara för att spara bilden och stänga ur dialogrutan:

Dialogrutan Spara optimerad som.
Och där har vi det! Bilden är nu storleksändrad och helt optimerad, redo att skickas till vänner och familjemedlemmar eller laddas upp på webben, tack vare bildstorleken och spara för webb & enheter i Photoshop CS5!