I den här Photoshop-effekttutorialen kommer vi att kombinera ett par olika effekter. Först ger vi ett foto som är lätt att skapa målade kanter, och sedan får vi det att se ut som om det tryckts på duk . Vi laddar in och använder ett par Photoshop-penslar för den målade kantereffekten, lägger till en skiktmask att måla på och slutligen använder Texturizer-filter för dukeffekten. När vi är klara ser vi hur vi kan använda vår Photoshop-fil som en mall för att snabbt och enkelt ge andra bilder exakt samma utseende!
Denna version av självstudien är för Photoshop CS5 och tidigare. För Photoshop CS6 och CC (Creative Cloud), kolla in vår helt uppdaterade version.
Här är originalbilden som jag ska använda för den här självstudien:

Den ursprungliga bilden.
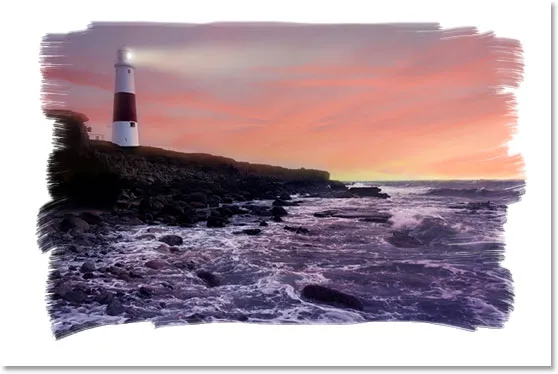
Och här är den "målade kanter på duk" -effekten vi ska:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Lägg till ett nytt lager
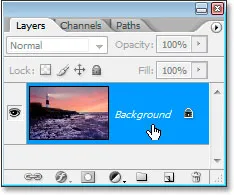
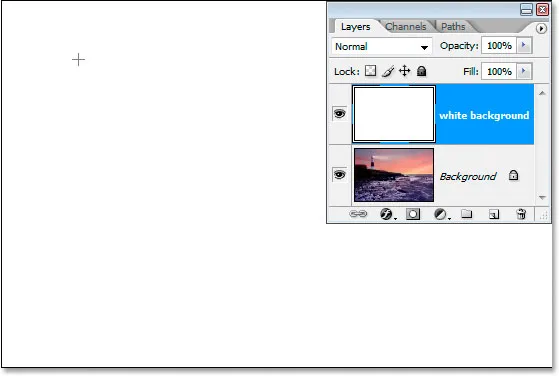
När mitt foto är öppet i Photoshop visar min lagerpanel mig att jag har ett lager, bakgrundsskiktet som Photoshop lägger till som standard och innehåller min ursprungliga bild:

Photoshops panel Lagrar som visar bakgrundsskiktet som innehåller min ursprungliga bild.
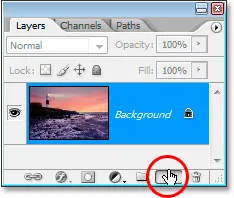
Det första jag vill göra för denna effekt är att lägga till ett nytt tomt lager ovanför mitt bakgrundsskikt, så jag klickar på ikonen Nytt lager längst ner på panelen Lager:

Lägg till ett nytt lager genom att klicka på ikonen "Nytt lager" längst ner på panelen Lager.
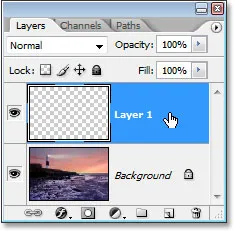
Detta ger mig ett nytt lager ovanför bakgrundsskiktet, som Photoshop automatiskt namnger "lager 1":

Photoshop-handledning: Panelen Lager som visar det nya lagret, "Lag 1", ovanför bakgrundsskiktet.
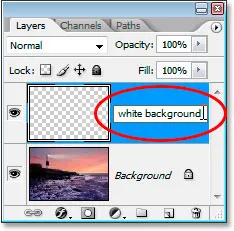
Jag kommer att dubbelklicka direkt på namnet på lagret och byta namn på det från "Lag 1" till något mer beskrivande, som "vit bakgrund", eftersom vi kommer att fylla det med vitt i nästa steg och det kommer att så småningom verkar vara bakgrunden som fotot ligger på:

Byt namn på "lager 1" till "vit bakgrund" eller något liknande som du väljer.
Steg 2: Fyll det nya lagret med vitt
Då jag vill att mitt foto ska se ut som om det var målade på en vit bakgrund måste jag fylla det nya lagret med vitt. Jag kunde använda Photoshop's Fill-kommando för det här, men det finns ett ännu enklare sätt. Tryck först på bokstaven D på tangentbordet för att återställa dina förgrunds- och bakgrundsfärger till deras standardvärden av svartvitt, om de inte redan är inställda på det. Du ser dem växla tillbaka till svart och vitt i Photoshop: s verktygspalett:

Tryck på "D" på tangentbordet för att växla förgrundsfärgen till standardsvart och bakgrundsfärgen till vit.
Med vitt nu som bakgrundsfärg och "vit bakgrund" -lagret som valts i panelen Lager använder du kortkommandot Ctrl + Backspace (Win) / Command + Delete (Mac) för att fylla lagret med vitt. Bilden kommer nu att döljas från tillfälligt av det fasta vita skiktet ovanför:

Det nya lagret är nu fyllt med vitt och gömmer tillfälligt fotot bakom det.
Steg 3: Ladda borstsatsen "Tjocka tunga borstar"
För att skapa vår målade kantereffekt behöver vi ett par Photoshop-borstar som installeras med Photoshop men inte laddas som standard, så vi måste ladda dem själva, vilket är väldigt enkelt att göra. Välj först borstverktyget genom att ta tag i det från verktygspaletten eller genom att trycka på bokstaven B på tangentbordet:

Välj penselverktyget.
Med Brush-verktyget valt, högerklicka (Win) / Command-klicka (Mac) var som helst i dokumentfönstret för att visa dialogrutan Alternativ för Brush-verktyg och klicka sedan på den lilla högerpekande pilen i det övre högra hörnet av den:

Klicka på högerpilen längst upp till höger i dialogrutan Alternativ för penselverktyg.
Välj sedan borstuppsättningen för tjocka tunga borstar från listan som visas:

Välj borsteuppsättningen "Tjocka tunga borstar" för att ladda den.
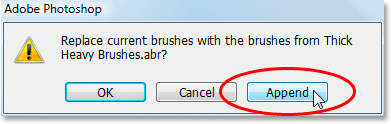
En dialogruta dyker upp och frågar dig om du vill ersätta din nuvarande borstsats med den nya. Välj Bifoga istället för OK så att den nya borstsatsen läggs till med standardborstarna och inte ersätter dem helt:

Välj "Bifoga" i dialogrutan när du blir frågan om du vill byta ut de aktuella borstarna mot den nya uppsättningen.
Steg 4: Välj 111-Pixel-borsten "Flat Bristle"
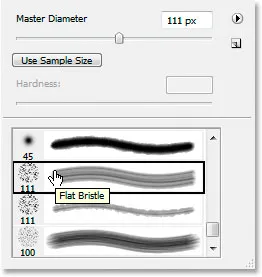
Med den tjocka tunga borstar som borstsatsen är laddad, bläddrar du ner listan över tillgängliga borstar tills du kommer nära listans botten, och det är där du hittar borsten Flat Bristle 111-pixel . Om du har inställt Photoshopps inställningar för att visa verktygstips visas namnet på borsten när du håller musen över borsten:

Välj 111-pixelborsten "Flat Bristle" nära botten av listan.
Du hittar två penslar med 111 pixlar i närheten av botten. Den vi vill ha först är den ovanpå, men vi kommer också att använda den under den på några stunder. Nu när vi har laddat och valt vår borste är det dags att börja skapa vår målade kanteffekt. Först behöver vi en skiktmask, så lägger vi till nästa.
Steg 5: Lägg till ett lagermask i lagret "Vit bakgrund"
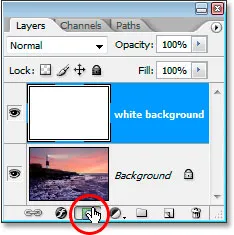
Vi kommer att börja måla med vår pensel för att skapa vår målade kantereffekt, men vi kommer inte att måla direkt på själva bilden. Vi ska måla på en skiktmask och innan vi kan måla på den måste vi skapa den, så låt oss göra det. Se till att lagret "vit bakgrund" är markerat i panelen Lager och klicka sedan på ikonen Lägg till lagermask längst ner på paletten:

När lagret "vit bakgrund" är valt klickar du på ikonen "Lägg till skiktmask" längst ner i Photoshops lagerpanel.
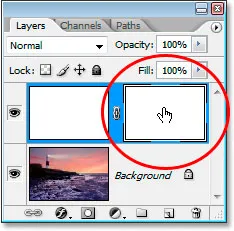
Detta kommer att lägga till en lagermask till "vit bakgrund" -skiktet. Du kan se det i panelen Lager direkt till höger om skiktets förhandsgranskningsområde för miniatyr:

Lagermasken visas till höger om "vit bakgrund" -lagrets miniatyrförhandsgranskningsområde.
Med vår 111-pixel Flat Bristle-borste som vi redan har valt, och med svart som redan ställts in som förgrundsfärg från när vi återställer förgrunds- och bakgrundsfärgerna till deras standardvärden för ett ögonblick sedan, ska vi måla med svart på detta skiktmask, och när vi målar, kommer fotot på bakgrundsskiktet att börja dyka upp igen genom detta solida vita lager.
Steg 6: Börja måla från sida till sida på lagermasken
Se till att lagermasken är vald och inte själva lagret. Du kan se markeringsrutan runt miniatyren för lagermask på skärmdumpen ovan, vilket betyder att den är vald. Klicka på den för att välja den om den inte av någon anledning väljs. Sedan med den valda masken börjar du måla streck från vänster till höger inuti dokumentfönstret. Eftersom vi målar på skiktmask med svart kommer alla områden vi målar över att bli transparenta och avslöja lagret nedan, som i detta fall är vårt bakgrundsskikt som innehåller vårt foto. Du kan se att de målade kanterna börjar ta form när du målar med borsten:

Måla med svart på skiktmask för att avslöja bilden nedan.
Flat Bristle-borsten vi använder gör ett trevligt jobb med att ge oss en målad look och känsla, inte bara runt kanterna utan också inuti det område vi målar, eftersom det ibland lämnar vita luckor i penseldraget som lägger till illusion att vi verkligen målar det här fotot med en torr borste.
Du kan se i panelen Lager att de områden vi målar över i dokumentfönstret visas som svarta i förhandsvisningsområdet för skiktmaskens miniatyrbild:

De områden vi målar över i bilden visas svarta i förhandsgranskningsområdet för skiktmaskens miniatyrbild.
Fortsätt måla med penseln tills du är nöjd med hur det ser ut. Om du målar ett slag och det inte ser bra ut för dig, ångra det helt enkelt med Ctrl + Z (Win) / Command + Z (Mac) och måla sedan stroke igen. Här är mitt resultat:

Bilden hittills.
Vi kommer att byta till den andra 111-pixelborsten vi laddade och röra upp kanterna nästa.
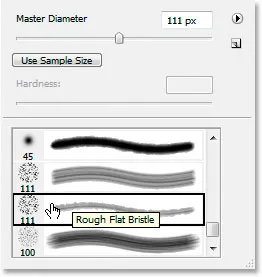
Steg 7: Välj 111-pixelborsten "Rough Flat Bristle"
Vi kommer att byta borstar nu och röra upp kanterna för att förbättra det målade utseendet. Högerklicka (Win) / Command-klicka (Mac) var som helst i bilden igen för att få fram dialogrutan Brushalternativ, bläddra ner till längst ner i listan över tillgängliga borstar och klicka här på 111 -pixelborste direkt under den vi just använde, Rough Flat Bristle- borsten:

Välj den andra penseln med 111 pixlar direkt under den som vi just använde i listan.
Steg 8: Måla små slag runt kanterna för att förbättra effekten
Med den nya borsten vald, och se till att lagermasken, inte själva lagret, fortfarande är vald i panelen Lager, gå runt kanterna och måla små streck för att lägga till några fläckar och färgstänk och förbättra effekten. Tricket här är att hålla det mesta av borsten i det redan målade området så att endast en liten procentandel av den sträcker sig utöver kanterna. Du vill inte överdriva det här. Låt bara en liten bit av borsten sträcka sig ut i det vita området och måla med mycket korta slag. Det kan tillräckligt bara klicka på ett område med penseln en gång. Återigen, om du känner att du har gjort ett misstag, tryck Ctrl + Z (Win) / Command + Z (Mac) för att ångra och försök igen. Det finns inget tryck för att få det rätt första gången, så känn dig fri att experimentera:

Tillåt endast en liten procentandel av borsten att sträcka sig ut i det vita området, måla mycket korta streck eller helt enkelt klicka med den nya borsten runt kanterna för att lägga till färgstänk och stänk.
Vår målade kanteffekt är komplett! Du kan stanna här om du ville, men jag kommer att ta saker vidare och få det att se ut som om fotot är tryckt på duk, och vi kommer att göra det på ett sätt som gör att vi kan använda denna Photoshop igen fil som en mall för andra foton utan repetitionssteg. Vi gör det nästa.
Steg 9: Lägg till ett nytt lager ovanför "Vit bakgrund" -lagret
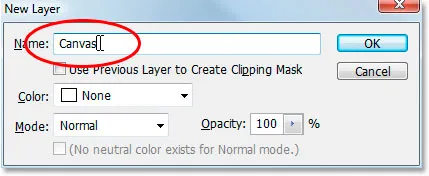
Med det "vita bakgrundsskiktet" valt (det spelar ingen roll här om lagret eller lagermask är valt, antingen gör en av dem) lägger du till ett nytt lager. Den här gången, låt oss använda kortkommandot Shift + Ctrl + N (Win) / Shift + Command + N (Mac), som visar Photoshops nya lager- dialogruta:

Använd kortkommandot för att ta fram Photoshops nya lager-dialogruta.
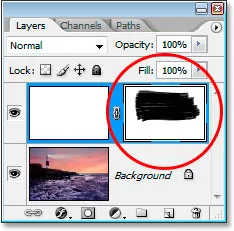
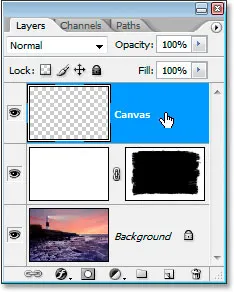
Byt namn på det nya lagret som vi skapar i dialogrutan till "Canvas", som jag har cirkelat med rött ovan. Inget annat behöver ändras, klicka sedan på OK och Photoshop lägger till det nya lagret ovanför "vit bakgrund" -lagret och kommer att kalla det "Canvas":

Panelen Lager som visar det nyligen tillagda lagret "Canvas" ovanför "vit bakgrund" -lagret.
Vi kallade det "Canvas" eftersom det här lagret kommer att innehålla vår dukeffekt, som vi kommer att se på ett ögonblick.
Steg 10: Fyll skiktet "Canvas" med vitt
Precis som vi gjorde med "vit bakgrund" -skiktet, använd tangentbordgenvägen Ctrl + Backspace (Win) / Command + Delete (Mac) för att fylla detta lager med vitt, eftersom vit fortfarande är vår bakgrundsfärg:

Fyll "Canvas" -skiktet med vitt.
Vår bild är ännu en gång dold från synen, men det är okej för tillfället.
Steg 11: Applicera en dukstruktur på lagret med texturizerfiltret
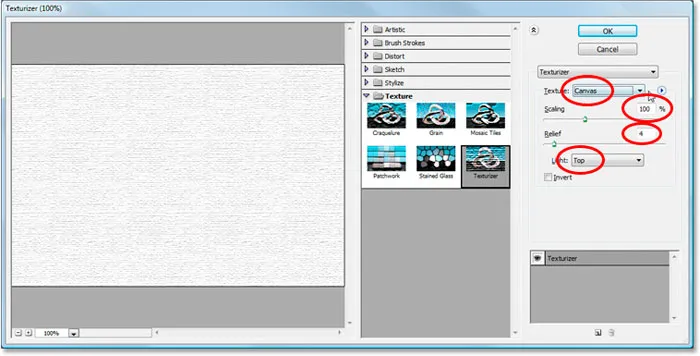
Vi kommer nu att applicera en dukstruktur på detta lager. Gå upp till Filter-menyn högst upp på skärmen, välj Texture och välj sedan Texturizer, som visar den enorma dialogrutan Filter Gallery som visar oss alternativen för Texturizer-filter längst till höger:

Filtergalleriet som visar filteralternativ för Texturizer.
Jag har cirkelat alternativen vi är intresserade av med rött ovan. Se till att Texture är inställt på Canvas, skalningen är inställd på 100%, Relief är inställd på 4 och Light direction är inställd på Top . Klicka på OK och Photoshop applicerar strukturen på "Canvas" -skiktet:

Dukstrukturen appliceras på "Canvas" -skiktet
Vi kan se kanvasstrukturen men vi kan inte se vår bild. Vi kommer att fixa det nästa.
Steg 12: Ändra blandningsläget i "Canvas" -lagret till "Multiply"
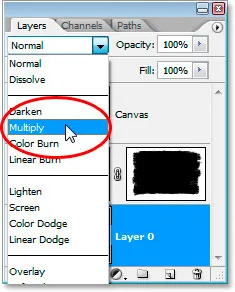
Vi är nästan klara. Bara ett par snabba steg att gå. För att se vår bild genom dukstrukturen kommer vi att ändra blandningsläget i "Canvas" -skiktet. Gå upp till blandningsalternativet högst upp på panelen Lager, klicka på den nedåtpekande pilen till höger om ordet "Normal" och välj Multiplicera i listan:

Ändra blandningsläget "Canvas" -lagret från "Normal" till "Multiply".
Så snart vi gör det blir vår bild synlig bakom strukturen:

Fotot med vår målade kanteffekt syns nu bakom dukstrukturen.
Steg 13: Sänk på "Canvas" -lagret
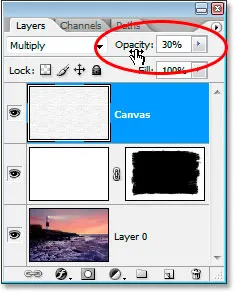
Textureffekten är dock för intensiv, så låt oss minska den, och vi kan göra det genom att sänka lagets opacitetsvärde . Gå upp till Opacity-värdet i det övre högra hörnet av panelen Layers, klicka med musen direkt på ordet "Opacity" för att få fram Photoshops "scrubby reglage", och dra sedan musen till vänster för att sänka opaciteten. Jag kommer att sänka mina ganska mycket, ner till 30% :

Sänk lagerets opacitet för att minska dukeffekten.
Och där går vi, här är mitt slutliga resultat med den målade kantereffekten och dukstrukturen sänkt till ett opacitetsvärde på 30%:

Det slutliga resultatet.
Effekten är fullständig. Spara din Photoshop .PSD-fil vid denna tidpunkt, eftersom vi nu kan använda den som en mall för att snabbt lägga till samma effekt till andra foton, som vi kommer att se i det sista avsnittet i denna handledning.
Vår "Painted Edges On Canvas" -effekt är klar och vårt Photoshop .PSD-dokument sparas. Så vad händer om vi har ett annat foto som vi vill använda samma effekt på? Måste vi gå igenom alla dessa steg igen? Nej, det gör vi säkert inte.
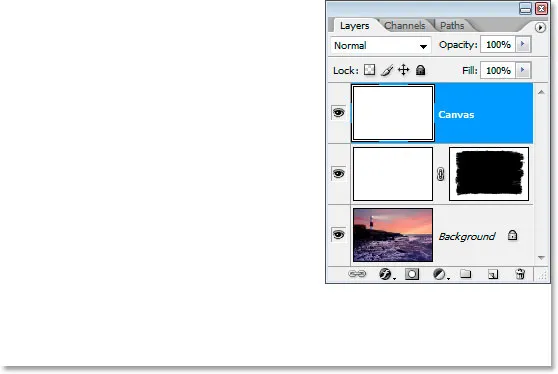
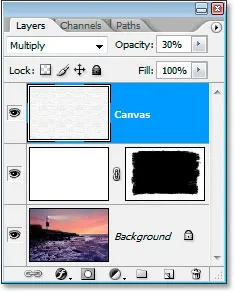
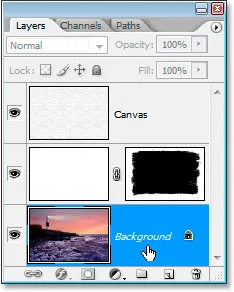
Låt oss ta en titt på vad vi har i vår lagerpanel nu när vi har gått igenom alla steg för att skapa effekten:

Lagerpanelen efter att ha genomfört alla steg.
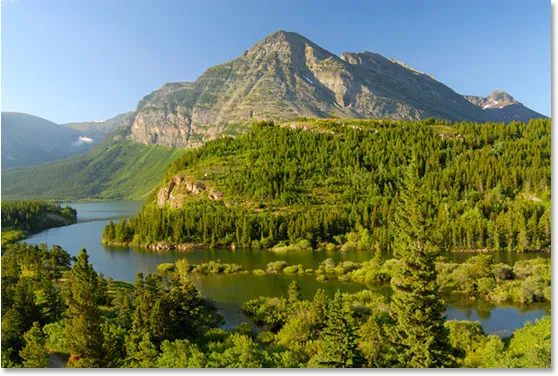
Vi har totalt tre lager. Först längst ner finns vårt ursprungliga bakgrundsskikt som innehåller fotot. Ovanför detta är vårt "vita bakgrundsskikt" som innehåller vår målade kanteffekt. Slutligen, på toppen är vårt duk texturlager. Låt oss nu säga att jag har ett annat foto som jag vill använda denna effekt med. Jag använder det här fotot nedan:

Jag vill använda exakt samma effekt på det här fotot utan att behöva upprepa några av stegen. Hur gör jag det? Lätt.
Steg 1: Välj bakgrundsskiktet i den målade kanter Photoshop-filen
När jag går tillbaka till min "Painted Edges On Canvas" .PSD-fil kommer jag att klicka på mitt bakgrundslager i panelen Layers för att välja den:

Välj bakgrundsskiktet i Photoshop-filen "Painted Edges".
Steg 2: Välj Flyttaverktyget
Ta tag i Flyttaverktyget från verktygspaletten eller tryck på bokstaven M :

Välj flyttaverktyget.
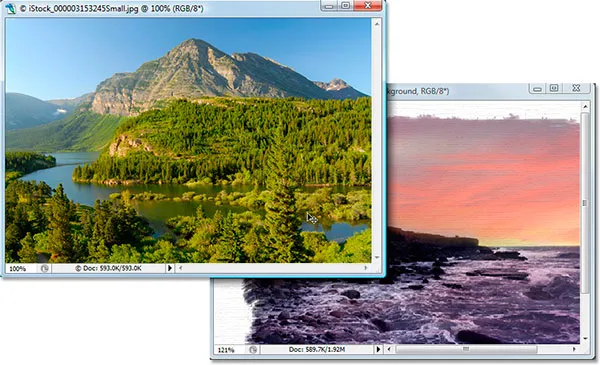
Steg 3: Dra det nya fotot till dokumentet med målade kanter
Med Flyttaverktyget valt och bakgrundsskiktet valt i panelen "Målade kanter", klicka var som helst i det nya fotots dokumentfönster och dra det till dokumentfönstret "Målade kanter":

Dra det nya fotot till effektdokumentet "Painted Edges" med Flyttaverktyget.
Håll Shift- tangenten intryckt innan du släpper musen efter att du dragit den nya bilden till effektdokumentet, och det kommer automatiskt att centrera den i dokumentet.
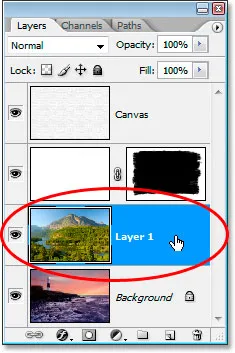
Låt oss titta på dokumentet "Painted Edges On Canvas" i lagret nu när jag har dragit in mitt nya foto:

Layer-panelen i effektdokumentet efter att ha dragit det nya fotot in i det.
Eftersom jag valde bakgrundsskiktet här innan jag dra det nya fotot in i dokumentet, placerade Photoshop automatiskt det nya fotot på ett nytt lager direkt ovanför bakgrundsskiktet, vilket effektivt blockerade det ursprungliga fotot från vyn, samtidigt som de två effektlagren hölls ovanför så att de förbli synlig, och det nya fotot har nu ersatt det ursprungliga fotot, utan att behöva göra om något av stegen:

Effekten "Painted Edges On Canvas" tillämpas nu på den nya bilden utan att behöva göra om något av stegen.
Fungerar också bra med porträttbilder:

Effekten tillämpas på en annan bild, igen med mallen utan några ytterligare steg.
Och där har vi det! Så här skapar du en målad fotokant med Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!