Lär dig hur du enkelt kan öppna flera bilder samtidigt i Photoshop och automatiskt placera varje bild på sitt eget separata lager i samma dokument med hjälp av Photoshop's Load Files in Stack-kommando.
Oavsett om vi komponerar bilder, skapar collage eller designar layouter, befinner vi oss ofta med flera bilder eller filer som alla måste hamna i samma Photoshop-dokument. Och varje bild eller fil måste visas på sitt eget oberoende lager i det dokumentet.
Den traditionella metoden är att öppna varje bild eller fil i Photoshop en åt gången och sedan kopiera och klistra in, eller dra var och en i ditt huvuddokument. Men om du inte får betalt per timme finns det ett bättre, snabbare sätt att arbeta. Faktum är att allt vi verkligen behöver göra är att berätta för Photoshop vilka bilder eller filer vi behöver öppna. Sedan kan du bara luta dig tillbaka och koppla av medan Photoshop skapar ett nytt dokument, öppnar alla dina bilder i det dokumentet och placerar var och en i sitt eget skikt. Låt oss se hur det fungerar!
Denna handledning är del 6 i vår Photoshop Layers Learning Guide.
Hur man öppnar bilder som lager
Steg 1: Välj kommandot "Ladda filer i stack"
När Photoshop är öppet på skärmen, gå upp till Arkiv- menyn, välj skript och välj sedan Ladda filer i stack . "Stack" betyder din lagerstapel, med hänvisning till hur lager lagras på varandra ovanpå dokumentet:
 Gå till Arkiv> Skript> Ladda filer i stapeln.
Gå till Arkiv> Skript> Ladda filer i stapeln.
Steg 2: Välj dina bilder
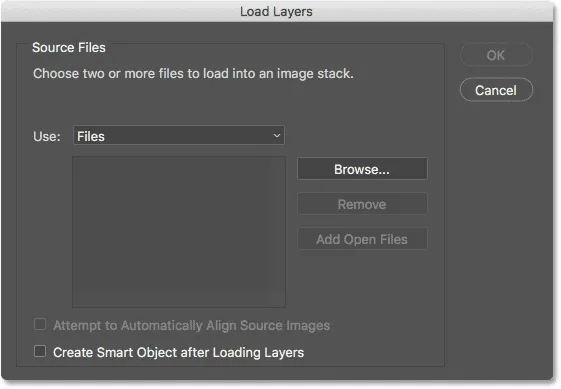
Detta öppnar Photoshop's Load Layers- dialogruta:
 Dialogrutan Ladda lager.
Dialogrutan Ladda lager.
Allt vi behöver göra här är att berätta för Photoshop vilka bilder eller filer vi behöver öppna, och det finns två sätt att göra det. Den ena är att helt enkelt välja en mapp på din dator och sedan låta Photoshop automatiskt välja varje bild eller fil som den hittar i den mappen. Den andra är att navigera till en mapp men sedan välja manuellt bilder eller filer i mappen själv.
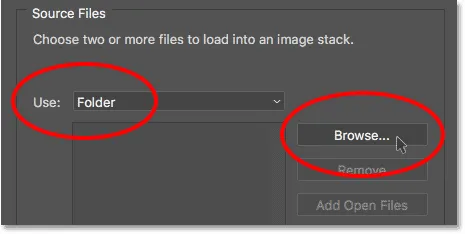
Om du vill välja en mapp och låta Photoshop automatiskt välja varje bild eller fil i den mappen ändrar du alternativet Använd till mapp . Klicka sedan på knappen Bläddra för att navigera till mappen:
 Ställer in "Använd" till "Mapp" och klickar sedan på "Bläddra".
Ställer in "Använd" till "Mapp" och klickar sedan på "Bläddra".
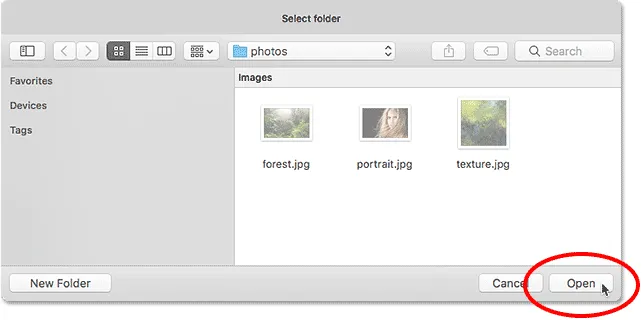
Detta öppnar ett File Explorer- fönster på en PC eller ett Finder- fönster på en Mac (det är det jag använder här). Navigera till mappens plats på din dator. I mitt fall finns alla mina bilder i en mapp som heter "foton" på mitt skrivbord.
Observera dock att alla filer i mappen är nedtonade, vilket betyder att vi inte kan välja dem. Det beror på att Photoshop automatiskt kommer att inkludera alla filer i mappen. Om du har det bra, gå vidare och klicka på OK i File Explorer-fönstret eller Öppna i Finder-fönstret:
 Klicka på OK (Win) / Open (Mac) för att automatiskt välja alla filer i mappen.
Klicka på OK (Win) / Open (Mac) för att automatiskt välja alla filer i mappen.
I mitt fall kommer jag att klicka på Avbryt- knappen för att stänga ur fönstret utan att välja något så att vi kan titta på hur man väljer bilder manuellt:
 Klicka på "Avbryt" för att stänga ur fönstret.
Klicka på "Avbryt" för att stänga ur fönstret.
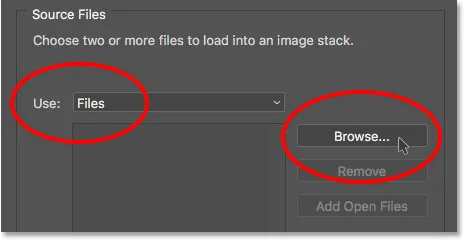
Detta tar mig tillbaka till dialogrutan Load Layers i Photoshop. Om du istället för att välja en hel mapp med bilder du vill navigera till en mapp men sedan välja bilder manuellt, ändrar du alternativet Använd till Filer (standardinställningen). Klicka sedan på knappen Bläddra :
 Ändra "Använd" till "Filer" och klicka sedan på "Bläddra".
Ändra "Använd" till "Filer" och klicka sedan på "Bläddra".
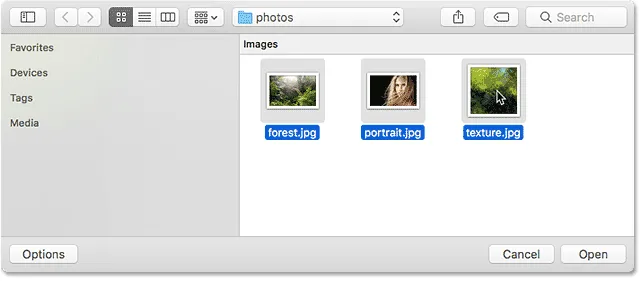
Precis som tidigare öppnar detta ett File Explorer- fönster på en PC eller ett Finder- fönster på en Mac. Navigera till mappen som innehåller dina bilder. Jag navigerar till samma "foton" -mapp på mitt skrivbord.
Lägg märke till att filerna inte är gråade den här gången, vilket innebär att vi bara kan välja de vi behöver. För att välja filer manuellt, klicka på en bild för att välja den. Håll sedan Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på de andra bilderna du vill öppna.
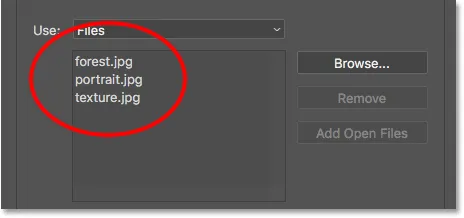
I mitt fall har jag bara tre bilder i mappen, så jag väljer alla tre:
 Välj manuellt de bilder jag behöver för att öppna.
Välj manuellt de bilder jag behöver för att öppna.
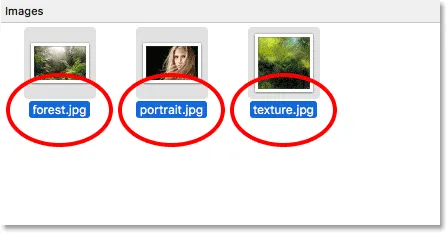
Filnamnen
Innan jag går vidare och öppnar bilderna, märker jag namnen på mina filer ("forest.jpg.webp", "portrait.jpg.webp" och "texture.jpg.webp"). Photoshop kommer att använda namnen på dina filer som namnen på dina lager, så det kan vara en bra idé att byta namn på dina filer innan du laddar dem i Photoshop. Naturligtvis kan du alltid byta namn på dina lager senare om du behöver, men om du byter namn på dina filer först kommer du att spara besväret:
 Filnamnen kommer att användas som lagernamn.
Filnamnen kommer att användas som lagernamn.
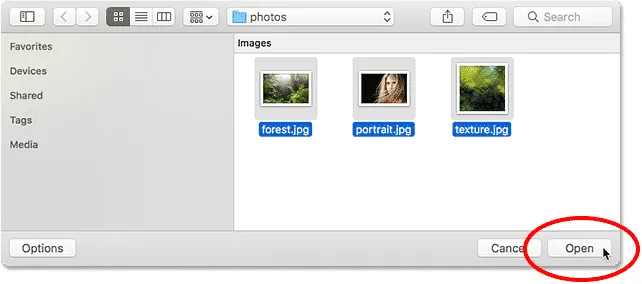
När dina bilder är markerade klickar du på OK i fönstret File Explorer eller Öppnar i Finder-fönstret för att ladda bilderna:
 Öppna de valda bilderna.
Öppna de valda bilderna.
Namnen på filerna du har valt visas i dialogrutan Ladda lager:
 Dialogrutan visar namnen på filerna du öppnar.
Dialogrutan visar namnen på filerna du öppnar.
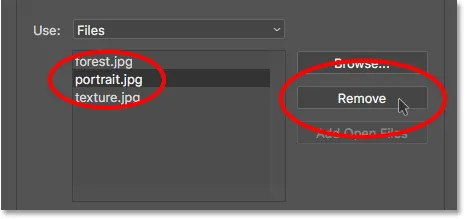
Ta bort en fil från listan
Om du gjorde ett misstag och av misstag valde en fil du inte behöver klickar du bara på dess namn i listan för att markera den. Klicka sedan på knappen Ta bort :
 För att ta bort en fil, markera den och klicka sedan på "Ta bort".
För att ta bort en fil, markera den och klicka sedan på "Ta bort".
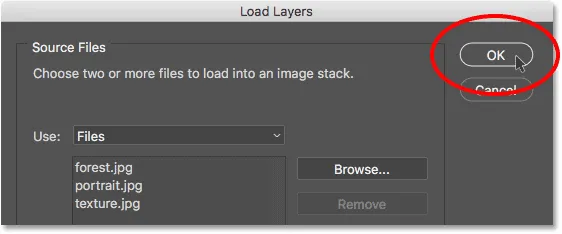
Steg 3: Klicka på OK för att ladda bilderna i Photoshop
Jag kommer faktiskt inte att klicka på knappen Ta bort eftersom jag vill öppna alla tre bilderna. När du är redo att öppna dem klickar du på OK :
 Klicka på OK för att öppna bilderna i Photoshop.
Klicka på OK för att öppna bilderna i Photoshop.
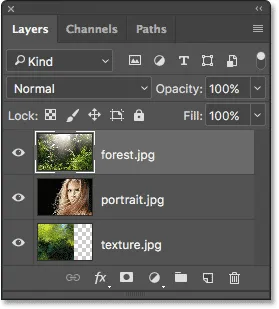
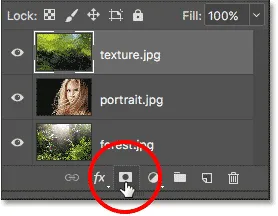
Det kan ta några ögonblick, men Photoshop skapar ett helt nytt dokument, laddar in varje bild i det dokumentet och placerar var och en på sitt eget lager, som vi kan se här i min lagerpanel. Lägg märke till, som jag nämnde tidigare, att Photoshop använde namnet på varje fil som namn på dess lager. Det inkluderade till och med trebokstäverna filändelsen (".jpg.webp") i namnet:
 Panelen Lager som visar alla tre bilderna i separata lager.
Panelen Lager som visar alla tre bilderna i separata lager.
Visa dina bilder
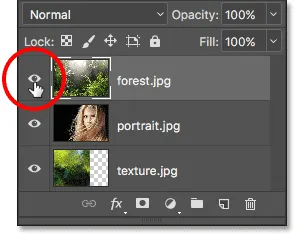
Eftersom mitt "forest.jpg.webp" -lager visas ovanför de två andra lagren i panelen Lager, visas bilden på lagret framför mina andra två bilder i dokumentet (tropisk regnskogfoto från Adobe Stock):
 Bilden på det översta lagret. Fotokredit: Adobe Stock.
Bilden på det översta lagret. Fotokredit: Adobe Stock.
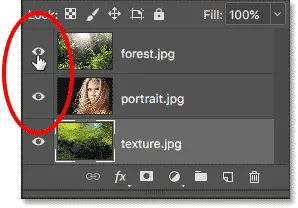
För att se bilden nedanför (på "Portrait.jpg.webp" -skiktet) stänger jag av det övre lagret tillfälligt genom att klicka på dess synlighetsikon :
 Klicka på synlighetikonen för det översta lagret för att stänga av det.
Klicka på synlighetikonen för det översta lagret för att stänga av det.
När det översta lagret är avstängt ser vi min porträttbild i dokumentet (porträttfoto från Adobe Stock):
 Bilden på mittlagret. Fotokredit: Adobe Stock.
Bilden på mittlagret. Fotokredit: Adobe Stock.
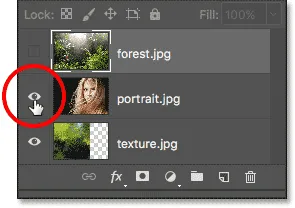
Jag klickar på "porträtt.jpg.webp" -lagrets synlighetikon för att stänga av det mellersta lagret så att vi kan se bilden på det undre lagret:
 Stänga av "Portrait.jpg.webp" -skiktet.
Stänga av "Portrait.jpg.webp" -skiktet.
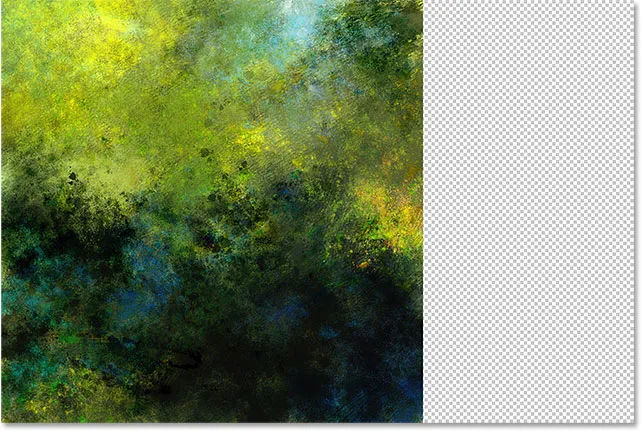
Och så ser bilden på "texture.jpg.webp" -skiktet ut. Lägg märke till rutmönstret till höger om bilden. Checkerboard-mönstret är hur Photoshop representerar transparens i ett lager. När Photoshop skapade det nya dokumentet för att hålla bilderna, ställde det in bredd- och höjdvärdena för dokumentet baserat på bredden och höjden för de största bilderna.
Alla tre av mina foton delar samma höjd, men min texturbild är inte lika bred som de andra två och lämnar lite tomt till höger om lagret. Såvida inte alla dina bilder har samma bredd och höjd måste du troligtvis ändra storleken på några av dem efter att de har laddats in i Photoshop (texturbild från Adobe Stock):
 Bilden på det undre lagret. Fotokredit: Adobe Stock.
Bilden på det undre lagret. Fotokredit: Adobe Stock.
Blanda bilderna
Just nu har vi lärt oss hur vi laddar våra bilder i Photoshop som lager. Men för att avsluta saker och ting kommer jag att blanda in mina tre bilder. Eftersom blandning av bilder faller utanför ramen för denna självstudie går jag igenom stegen ganska snabbt.
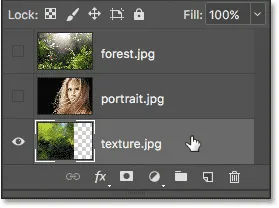
Först måste jag ändra storlek på min texturbild så att den fyller hela lagret. För att göra det klickar jag på "texture.jpg.webp" -skiktet i panelen Lager för att välja det:
 Välja lagret "texture.jpg.webp" i panelen Lager.
Välja lagret "texture.jpg.webp" i panelen Lager.
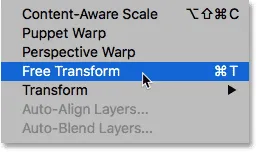
För att ändra storleken på det går jag upp till Edit- menyn högst upp på skärmen och väljer Free Transform :
 Gå till Redigera> Gratis omvandling.
Gå till Redigera> Gratis omvandling.
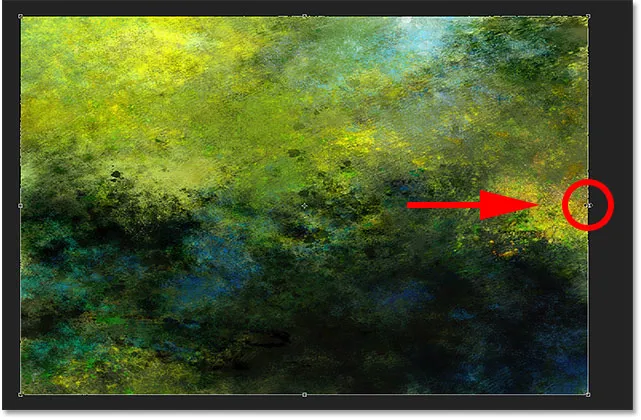
Detta placerar Free Transform-handtagen runt bilden. Jag klickar på handtaget till höger om bilden och drar det längre åt höger tills bilden fyller hela lagret. Normalt vill vi undvika att ändra storlek på en bild på ett så drastiskt sätt eftersom vi förlorar bildkvaliteten, och också för att vi snedvrider bildens ursprungliga bildförhållande. Men i det här fallet, eftersom jag bara använder det som en struktur, kan jag komma undan med det.
För att acceptera transformationen och stänga av kommandot Free Transform trycker jag på Enter (Win) / Return (Mac) på mitt tangentbord:
 Ändra storlek på texturbilden med Free Transform.
Ändra storlek på texturbilden med Free Transform.
Därefter sätter jag tillbaka mina andra två lager i dokumentet genom att klicka på deras synlighetikoner :
 Slå tillbaka de två översta lagren i dokumentet.
Slå tillbaka de två översta lagren i dokumentet.
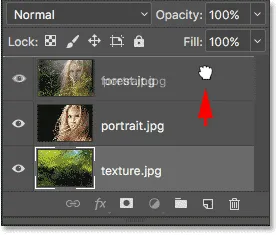
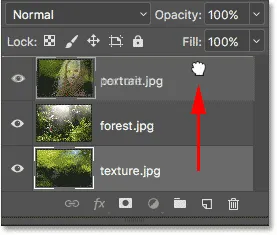
Jag behöver att min porträttbild ska visas ovanför min skogsbild, så jag klickar på "Portrait.jpg.webp" -skiktet i panelen Layers och drar den upp över "forest.jpg.webp" -skiktet. När en tunn markeringsfält visas ovanför skogen "forest.jpg.webp" släpper jag min musknapp för att släppa "Portrait.jpg.webp" -skiktet på plats:
 Dra skiktet "Portrait.jpg.webp" ovanför skogen "forest.jpg.webp".
Dra skiktet "Portrait.jpg.webp" ovanför skogen "forest.jpg.webp".
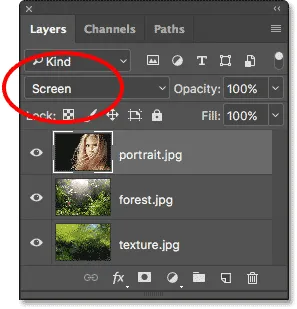
För att blanda porträttbilden med skogsbilden ändrar jag blandningsläget i skiktet "porträtt.jpg.webp" från Normal till skärm :
 Ändra lagblandningsläge till skärm.
Ändra lagblandningsläge till skärm.
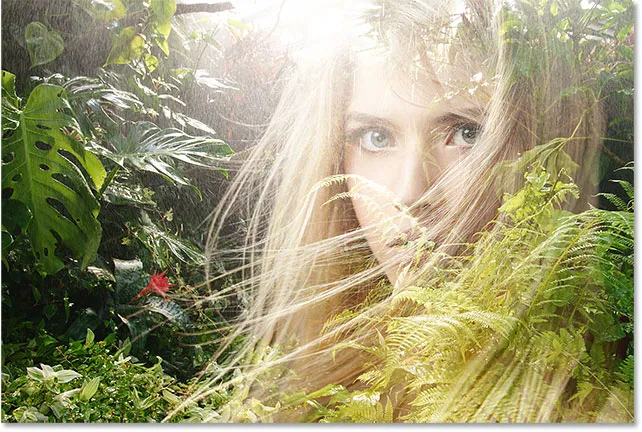
Skärmblandningsläget döljer alla de svarta områdena på porträttlagret och blandar sedan resten av fotot med skogsbilden nedanför:
 Resultatet efter att du har ändrat porträttlagrets blandningsläge till skärm.
Resultatet efter att du har ändrat porträttlagrets blandningsläge till skärm.
Därefter måste jag flytta texturbilden ovanför de andra två bilderna, så jag klickar på "texture.jpg.webp" -skiktet och drar den upp över "Portrait.jpg.webp" -skiktet:
 Dra "texture.jpg.webp" -skiktet till toppen av lagerstapeln.
Dra "texture.jpg.webp" -skiktet till toppen av lagerstapeln.
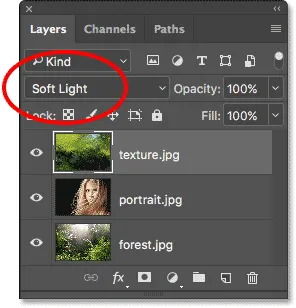
Slutligen, för att blanda strukturen med lagren under den, ändrar jag dess blandningsläge från Normal till Mjukt ljus :
 Ändra blandningsläget för texturlagret till Mjukt ljus.
Ändra blandningsläget för texturlagret till Mjukt ljus.
Soft Light-blandningsläget blandar inte bara strukturen med bilderna utan ökar också den totala kontrasten genom att göra ljusa områden ljusare och mörkare områden mörkare. Och det ökar också färgmättnaden. Du kan lära dig mer om lägesblandningslägen i våra fem väsentliga blandningslägen för fotoredigeringshandledning:
 Resultatet efter att texturens blandningsläge har ändrats till Mjukt ljus.
Resultatet efter att texturens blandningsläge har ändrats till Mjukt ljus.
Blanda foton med lagermasker och lutningar i Photoshop
Använda en lagermask
Det enda jag inte gillar vid denna tidpunkt är att efter att ha blandat in strukturen finns det ett par områden i den nedre halvan av bilden som nu ser ut för mörk. Jag fixar det genom att dölja texturlagret i de områdena med en lagermask . Återigen kommer jag igenom detta snabbt, men jag kommer att inkludera en länk i slutet där du kan lära dig allt om lagermasker i Photoshop.
Först, med mitt "texture.jpg.webp" -lager fortfarande markerat, klickar jag på ikonen Lägg till lagermask längst ner på panelen Lager:
 Klicka på ikonen "Lägg till lagermask".
Klicka på ikonen "Lägg till lagermask".
En vitfylld skiktmask-miniatyr visas på texturskiktet, så att jag får veta att min mask har lagts till:
 En lagermask-miniatyr visas.
En lagermask-miniatyr visas.
Jag väljer Photoshop's Brush Tool från verktygsfältet:
 Välja borstverktyget.
Välja borstverktyget.
Och eftersom jag vill använda lagermasken för att dölja delar av texturlagret ska jag se till att min penselfärg ( förgrundsfärgen ) är inställd på svart :
 Ställer in förgrundsfärgen på svart.
Ställer in förgrundsfärgen på svart.
Sedan, med mitt borsteverktyg i handen och svart som min penselfärg, börjar jag måla på skiktmask över de områden som ser ut för mörka. Jag börjar med skuggområdet till vänster om kvinnans hår. Målning över den med svart döljer texturskiktet i det området, vilket återställer den tidigare ljusstyrkan:
 Gömmer texturskiktet från skuggområdet till vänster om kvinnans hår.
Gömmer texturskiktet från skuggområdet till vänster om kvinnans hår.
Jag målar också över ett mindre skuggområde längst ner till höger på bilden som också ser för mörk ut:
 Gömmer texturskiktet längst ner till höger.
Gömmer texturskiktet längst ner till höger.
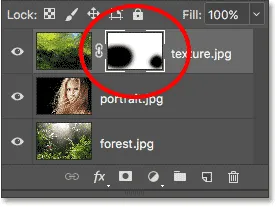
Om vi igen tittar på min skiktmask-miniatyr, kan vi se de två områdena där jag har målade på masken med svart. Dessa är de områden i texturskiktet som inte längre är synliga i dokumentet:
 Miniatyren för lagermask visar vilka områden i lagret som nu är dolda.
Miniatyren för lagermask visar vilka områden i lagret som nu är dolda.
Och här, efter att ha laddat bilderna i Photoshop som lager, blandat alla tre lagren tillsammans med blandningslägen och sedan gömt delar av texturlagret med en lagermask, är mitt slutliga resultat. Du kan lära dig allt om lagermasker som börjar med vår förståelse för Photoshop Layer Masks-handledning:
 Det slutliga resultatet.
Det slutliga resultatet.
Vart man ska gå härifrån …
Och där har vi det! I denna handledning lärde vi oss hur man enkelt kan öppna flera bilder som lager i Photoshop med kommandot Load Files in Stack, men det är inte det enda sättet att göra det. Om du föredrar att välja och öppna dina bilder från Adobe Bridge, kolla in vår relaterade handledning där du lär dig hur du laddar bilder som lager direkt från Bridge med kommandot Load Files in Photoshop Layers!
I nästa handledning i vår Layers Learning Guide kommer vi att lära oss allt om Layer Groups och hur de gör det enkelt att hålla våra lager organiserade och vår Layer-panel ser snygg och snygg ut! Eller kolla in vårt Photoshop Basics-avsnitt för mer tutorials!