I den här tutorialen lär vi oss att kombinera lutningar med lagermasker i Photoshop för att enkelt blanda två eller flera foton i en sömlös sammansatt bild!
Längs vägen tittar vi på den viktiga skillnaden mellan de två lutningar du använder mest med lagermasker - förgrunden till bakgrunden och förgrunden till genomskinliga lutningar - och anledningen till att du väljer en över den andra.
Som alltid kommer jag att täcka allt steg för steg, men för att verkligen få ut det mesta av denna självstudie vill du ha åtminstone en allmän förståelse för hur lagermasker fungerar och du vill bli bekant med ritningsgradenter med hjälp av Photoshop's Gradient Tool . Du hittar allt du behöver veta om ritningsgradienter i vår handledning om hur du ritar lutningar med lutningsverktyget, och du kan lära dig allt om lagermasker med vår förståelse av lagermasker i Photoshop-handledning.
Jag ska använda Photoshop CC men allt vi täcker är helt kompatibelt med Photoshop CS6 .
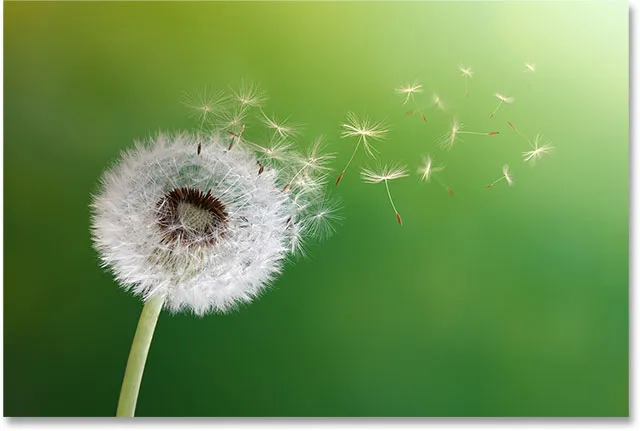
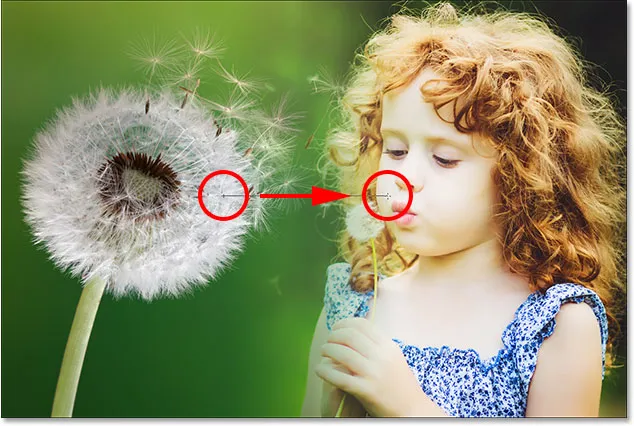
Låt oss börja med att titta på de tre fotona jag ska använda. Du kan använda alla foton du gillar eftersom vårt mål här inte är att skapa något specifikt utan snarare lära dig de steg och tekniker som du sedan kan använda för att skapa dina egna intressanta kompositioner. Här är min första bild (tjej med maskrosfoto från Shutterstock):

Det första fotot.
Här är min andra bild som jag ska blanda in med den första (maskrosfrönfoto från Shutterstock):

Det andra fotot.
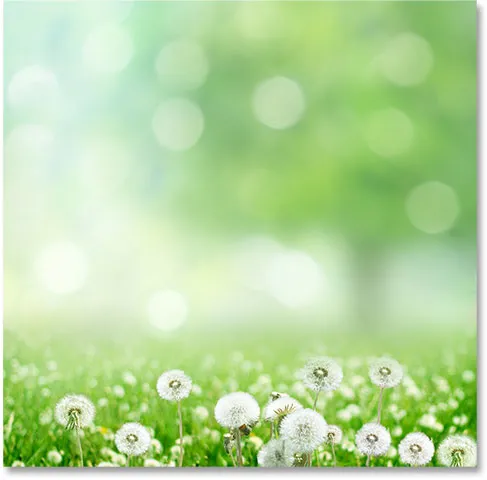
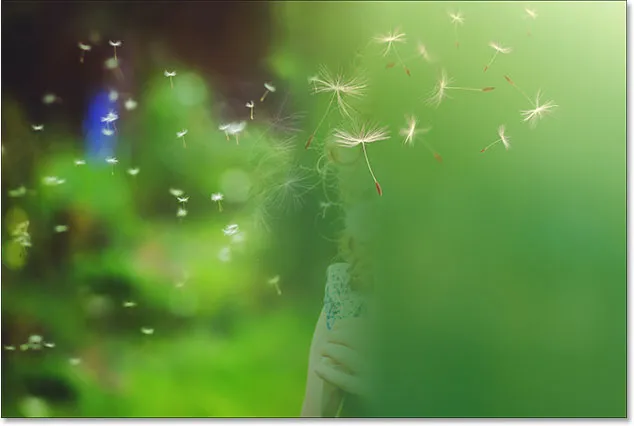
Och här är den tredje bilden som jag ska använda för att binda det hela (vårens bakgrundsfoto från Shutterstock):

Det tredje fotot.
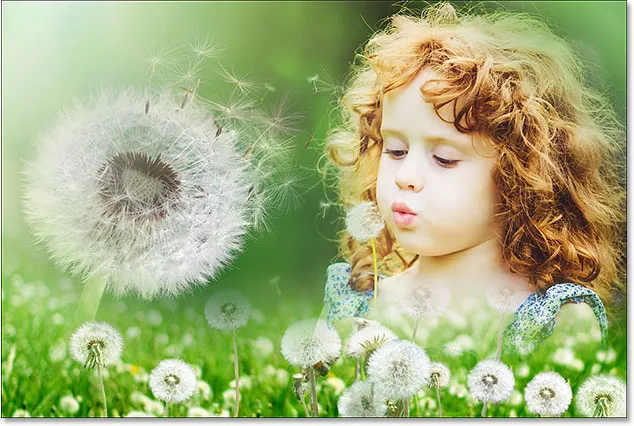
Så här kommer min slutkomposit att se ut efter att jag blandat alla tre bilderna med ingenting annat än enkla lutningar och skiktsmasker:

Alla tre bilderna blandades ihop.
Låt oss börja!
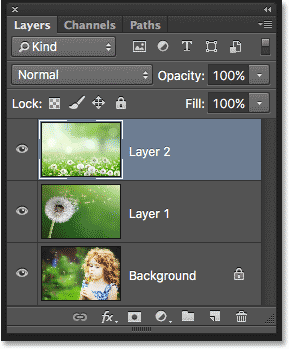
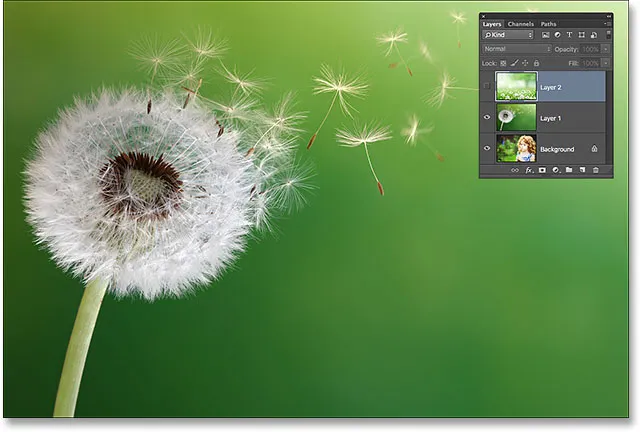
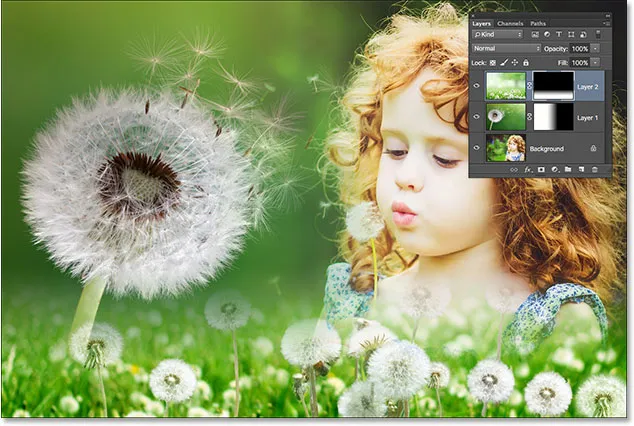
För att spara lite tid kommer jag att börja med alla tre bilder som redan importerats till mitt Photoshop-dokument. Om vi tittar på min lagerpanel ser vi att varje foto sitter på sitt eget separata lager, vilket är mycket viktigt, eftersom vi behöver att varje bild är i sitt eget lager om vi vill blanda dem ihop. För att lära dig hur Photoshop snabbt kan öppna flera bilder och ladda dem på separata lager, se vår övning med flera bilder som lager:

Panelen Lager som visar varje bild på sitt eget lager.
Som vi kan se i lagret förhandsvisar miniatyrbilder, är tjejens foto på det undre lagret (bakgrundsskiktet), bilden av maskrosen ligger på lagret direkt ovanför det (lager 1) och fotot av fältet av maskrosor ligger på det översta lagret (lager 2). Låt oss fokusera på att blanda bara de två nedre bilderna för tillfället. Vi sparar den bästa för senare.
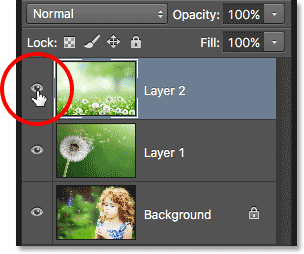
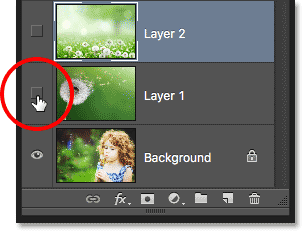
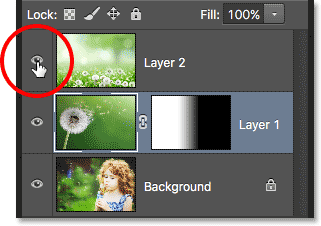
Eftersom vi inte behöver se den översta bilden ännu, stänger jag av den genom att klicka på dess synlighetsikon :

Klicka på det övre lagrets synbarhetsikon.
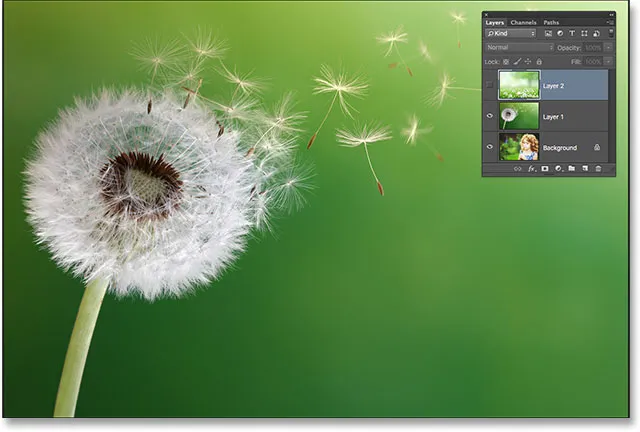
När det översta lagret är avstängt, blir bilden på lager 1 direkt under den synlig i dokumentet:

Bilden i lager 1.
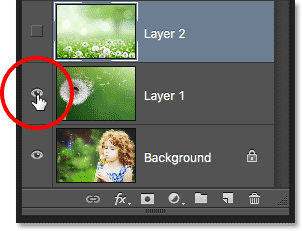
Om jag klickar på synlighetikonen för lager 1 för att stänga av den tillfälligt:

Klicka på synbarhetsikonen för lager 1.
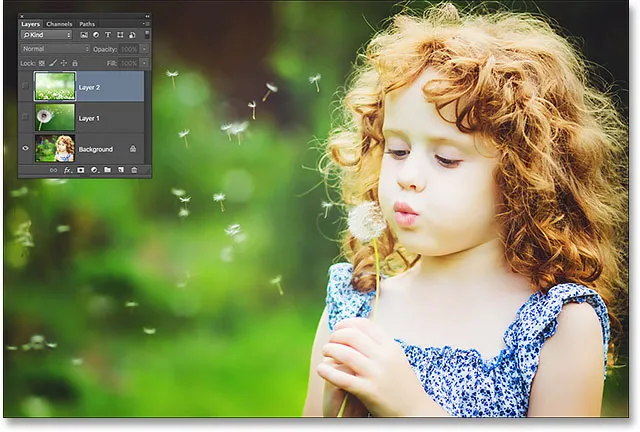
Vi ser fotot av flickan i bakgrundsskiktet:

Bilden på bakgrundsskiktet.
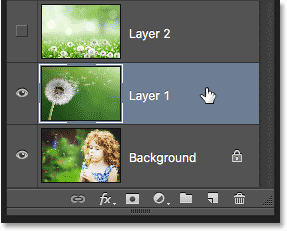
Nu när vi har sett vilka foton som finns på vilka lager kommer jag att aktivera lager 1 igen genom att klicka en gång till på dess synlighetsikon:

Slå på lager 1 igen i dokumentet.
Och nu är vi tillbaka till att se maskrosen:

Fotot på lager 1 syns återigen i dokumentet.
Hur man blandar bilder i Photoshop
Lägga till en lagermask
Jag vill blanda fotot på lager 1 med bilden i bakgrundsskiktet. Specifikt vill jag behålla vänster sida av maskrosfoto (den del som faktiskt innehåller maskrosen) och höger sida av fotot under det (där flickan står) och ha båda sidorna som smälter ihop som om de var en del av samma bild.
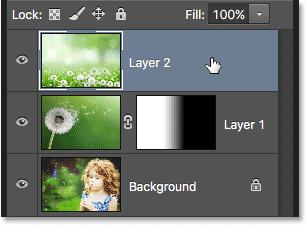
För att göra det använder jag en skiktmask . Jag måste placera masken på vilket av de två lagren som är högre i lagerstapeln, som i detta fall är lager 1, så jag klickar på lager 1 i panelen Lager för att välja den och göra den aktiv:

Välja lager 1.
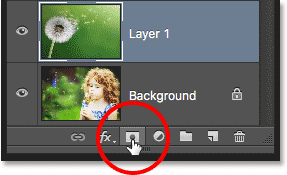
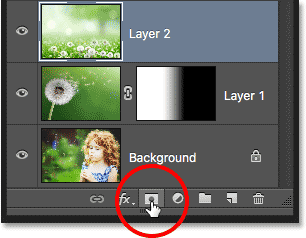
När lager 1 är valt lägger jag till en lagermask genom att klicka på ikonen Lägg till lagermask längst ner på panelen Lager:

Klicka på ikonen Lägg till lagermask.
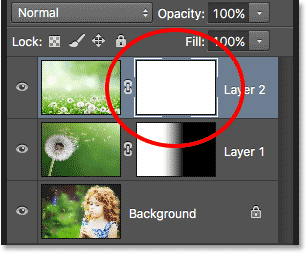
Ingenting verkar ha hänt med bilden, men en skiktmask-miniatyr visas på lager 1, så att vi får veta att masken lades till:

Miniatyren för det nya lagermask.
Lägg märke till att miniatyren är fylld med vit . Det sätt som en lagermask fungerar i Photoshop är att områden fyllda med vitt på masken representerar de delar av skiktet som är 100% synliga i dokumentet. Områden fyllda med svart på masken representerar de delar av skiktet som är 100% transparent i dokumentet. Partiell transparens på skiktet representeras av olika grå nyanser på masken; ju mörkare skugga, desto mer transparent är området, så mer av skiktet under det visar igenom.
Eftersom min lagermask för närvarande är fylld med vit, betyder det att bilden i lager 1 är helt synlig, vilket helt blockerar bilden under den:

En vitfylld lagermask betyder att hela bilden på lagret är synlig.
Välja Gradient Tool
Låt oss se hur vi kan blanda fotot på lager 1 med fotot på bakgrundsskiktet genom att helt enkelt rita en lutning på lagermasken. Först behöver vi Gradient Tool . Jag väljer det från Verktygspanelen :

Att välja Gradient Tool.
Att välja förgrunden till bakgrundsgradienten
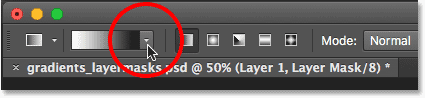
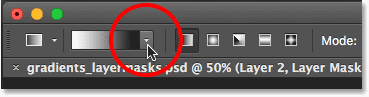
Med gradientverktyget i handen är nästa sak jag vill göra att se till att jag har valt förgrundsgrad till bakgrundsgradient, som kommer att använda mina nuvarande förgrunds- och bakgrundsfärger som färger på lutningen. För att göra det öppnar jag Photoshops gradientväljare genom att klicka på den lilla pilen direkt till höger om förhandsvisningsfältet för lutning i Alternativfältet längst upp på skärmen:

Klicka på pilen bredvid lutningsförhandsvisningsfältet.
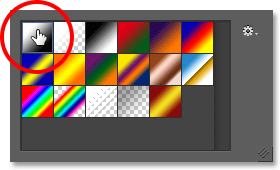
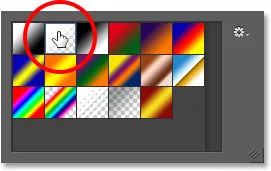
När gradientväljaren visas väljer jag gradienten till förgrunden till bakgrunden genom att dubbelklicka på miniatyrbilden (den första till vänster, övre raden). Om du dubbelklickar (i motsats till enstaka klickning) kommer miniatyren att välja lutning och stänga gradientväljaren:

Dubbelklicka på miniatyren för förgrundsinformation till bakgrundsgradienten.
Välja linjär gradientstil
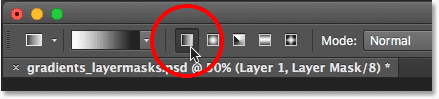
Till höger om förhandsvisningsfältet för lutning finns en serie med fem ikoner som representerar de fem lutningsstilarna vi kan välja mellan. Från vänster har vi linjär stil, radiell, vinkel, reflekterad och diamant . För att blanda de två sidorna på mina bilder, vill jag se till att jag har valt standardlinjär stil, vilket kommer att rita en enkel lutning som går över i en rak linje från vänster till höger (eller uppåt till botten, eller vilken riktning jag ritar den):

Välja linjär gradientstil.
Välja lagermask
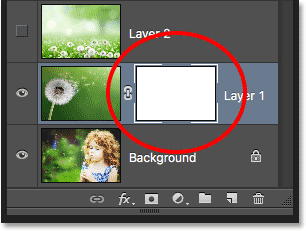
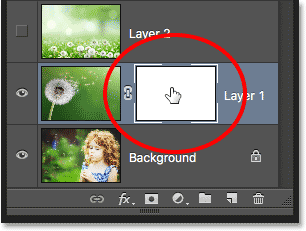
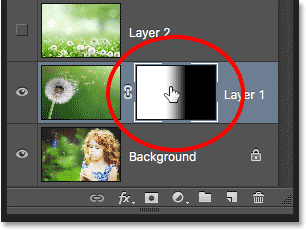
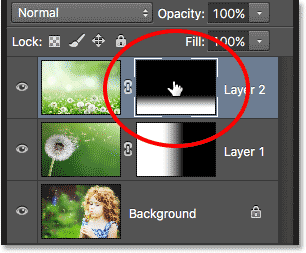
Det sista jag behöver göra innan jag faktiskt tecknar min lutning är att se till att jag har lagermasken, inte själva lagret, valt i panelen Lager. Vi kan enkelt berätta vilken som är vald genom att leta efter den vita höjdgränsen . Om du ser markeringsrammen runt skikmaskens miniatyr betyder det att masken är vald. Om du ser det runt skiktets förhandsvisningsminiatyr betyder det att själva lagret är valt. Om du behöver, klicka på maskminiatyren för att välja den och göra den aktiv:

Kanten runt miniatyren innebär att lagermasken är vald.
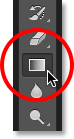
Förgrunds- och bakgrundsfärger
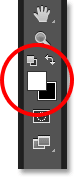
Lägg märke till att om vi tittar på färgrutorna i förgrunds- och bakgrundsfönstret nära botten av verktygspanelen, är min förgrundsfärg för närvarande inställd på vit och min bakgrundsfärg är inställd på svart . Det här är Photoshops standardfärger när vi har valt en lagermask. Du kan återställa dem till standardvärdena om det behövs genom att trycka på bokstaven D på tangentbordet. Eftersom jag valde förgränsning till bakgrundsgradient från Gradient Picker, betyder det att jag kommer att rita en vit till svart lutning på masken:

Nuvarande färger i förgrunden (övre vänstra) och bakgrund (nedre högra).
Ritning av lutningen
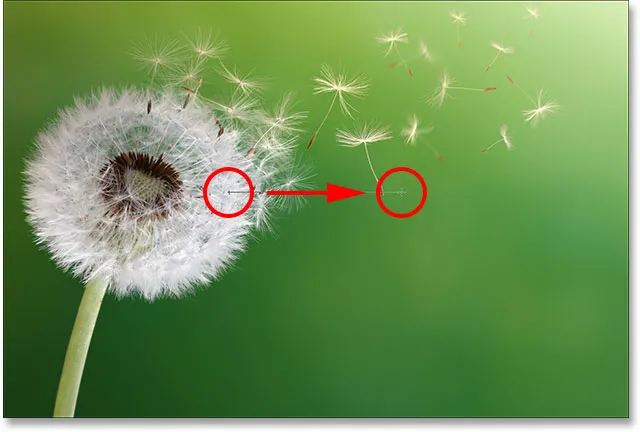
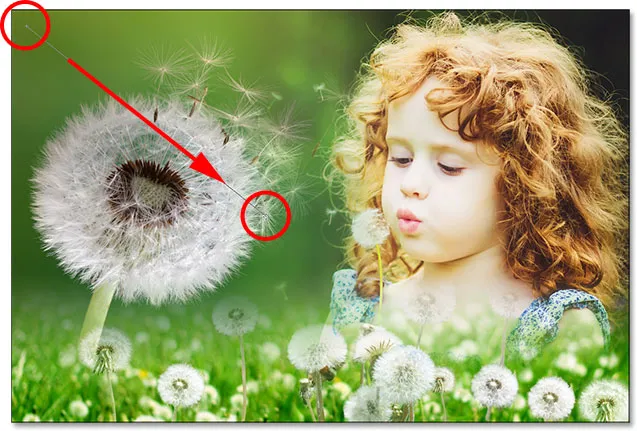
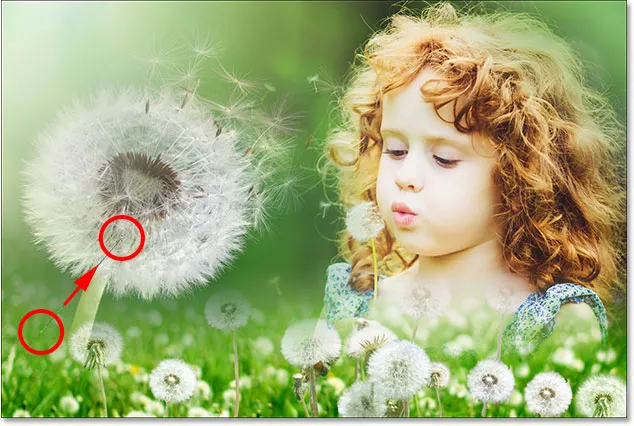
För att rita gradienten klickar jag in i dokumentet där jag vill att övergången från vit till svart ska börja. I det här fallet klickar jag precis inuti den vita delen av maskrosen. Sedan, med min musknapp fortfarande intryckt, kommer jag att dra åt höger till platsen där övergången ska sluta. Jag trycker och håller ner min Shift- knapp när jag drar, vilket begränsar vinkeln i vilken jag kan dra, vilket gör det lättare att dra rakt över horisontellt:

Klicka för att ställa in gradientens startpunkt och dra sedan till slutpunkten.
När jag släpper min musknapp drar Photoshop den vita till svarta lutningen. Eftersom lutningen ritades på lagermasken, inte på själva lagret, ser vi faktiskt inte lutningen över bilden. Istället ser vi nu vänster sida av mitt foto på lager 1 blandas med höger sida av mitt foto på bakgrundsskiktet:

De två sidorna på fotona har blandats ihop.
Om du inte fick övergången helt rätt, oroa dig inte. Rita bara en ny lutning för att försöka igen. Varje gång du ritar en förgrundsgrad till bakgrundsgradient på lagermasken, ritar Photoshop den nya övertoppen av den gamla, vilket gör det enkelt att prova så många gånger som behövs tills du får saker som ser exakt rätt ut.
Visa skiktmask
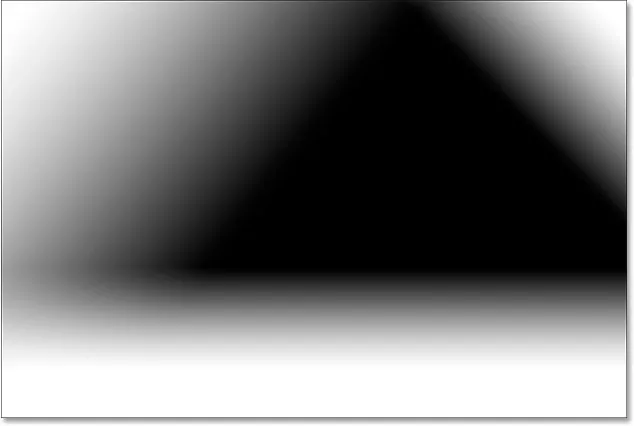
Om du vill visa den faktiska lagermasken i dokumentet och se hur din gradient ser ut trycker du och håller ner Alt (Win) / Option (Mac) -tangenten på tangentbordet och klickar på lagermaskens miniatyrbild i panelen Lager:

Klicka på maskminiatyren medan du håller Alt (Win) / Option (Mac).
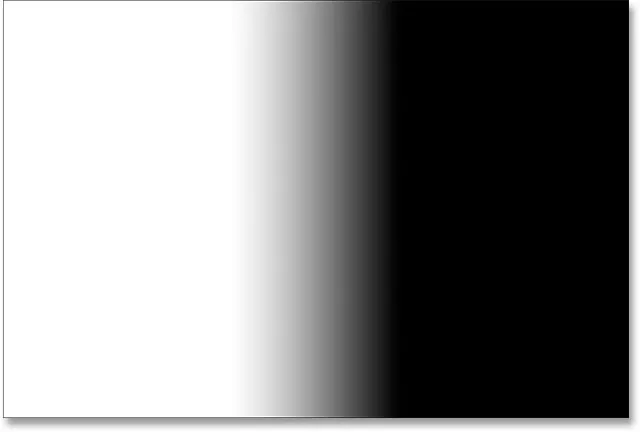
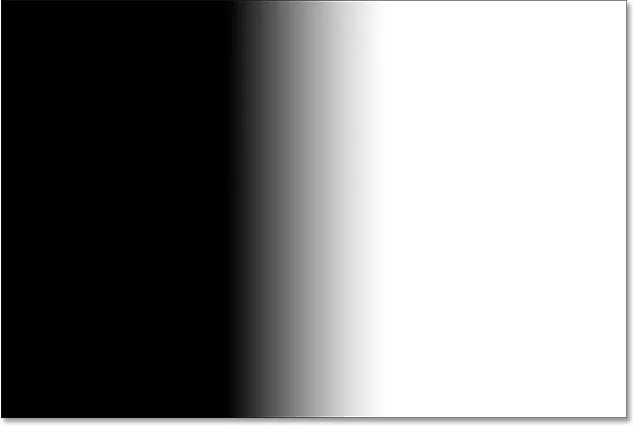
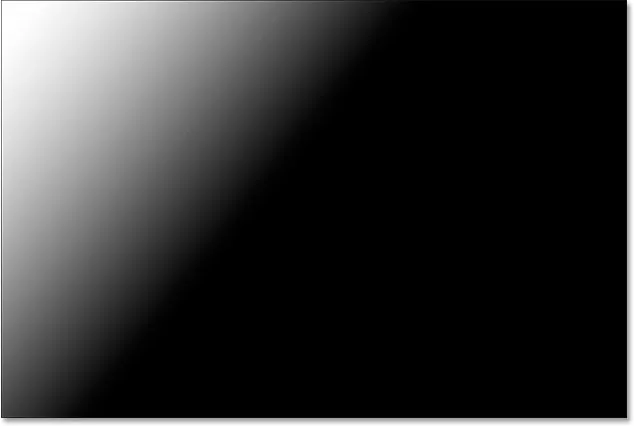
Detta växlar din vy från bilden till själva lagermasken, och här ser vi området med helt vitt till vänster, som är det område där mitt maskrosfoto är fullt synligt i dokumentet. Området med helt svart till höger är där maskrosfotoet är helt doldt från sikten, vilket gör att fotot av flickan under det kan visas igenom. Övergången från vit till svart i mitten av masken är där de två fotona blandas från en till en annan:

Visning av skiktmask i dokumentet.
För att dölja lagermasken och återgå till bilden, tryck och håll ner Alt (Win) / Option (Mac) -tangenten och klicka på lagermaskens miniatyrbild :

Klicka igen på maskminiatyren medan du trycker på Alt (Win) / Option (Mac).
Och nu är vi tillbaka till att se den sammansatta bilden:

Tillbaka till den normala vyn.
Byta förgrunds- och bakgrundsfärger
Tidigare såg vi att förgrundsfärgerna och bakgrundsfärgerna när jag arbetar på en skiktmask är vita för förgrunden och svart för bakgrunden, varför jag kunde rita en vit till svart lutning. Men vad händer om, istället för en vit till svart lutning, vad du verkligen behöver är motsatsen - en svart till vit lutning? Allt du behöver göra är att trycka på bokstaven X på tangentbordet. Detta byter förgrunds- och bakgrundsfärger, vilket gör att förgrundsfärgen blir svart och bakgrundsfärgen vit . Om du trycker på X igen byter du tillbaka dem:

Tryck på X på tangentbordet för att byta förgrunds- och bakgrundsfärger.
När färgerna byts ut ritar jag en ny lutning från vänster till höger på ungefär samma plats som tidigare:

Rita en svart till vit lutning på lagermasken.
Den här gången när jag släpper min musknapp får jag exakt motsatt resultat; vänster sida av fotot på bakgrundsskiktet smälter nu in med den högra sidan av maskrosfoto på lager 1. Med andra ord har jag lyckats blanda fel sidor på bilderna:

Resultatet av att dra en svart till vit lutning i samma riktning som tidigare.
Om vi ser lagermasken (genom att trycka på och hålla Alt (Win) / Alternativ (Mac) och klicka på maskminiatyren i panelen Lager) ser vi området med svart svart till vänster som gör den delen av maskrosen foto på lager 1 helt transparent, vilket gör att bakgrundsskiktet kan visas igenom. Det vita området till höger är där lager 1 är 100% synligt, och den svarta till vita övergången i mitten är där lager 1 och bakgrundsskiktet smälter samman:

Visar lutningen på masken.
En svart till vit gradient kan ofta vara användbar med lagermasker, men i det här fallet gav det mig fel resultat. Lyckligtvis är det en enkel fix. Jag kan bara trycka på X på mitt tangentbord för att byta mina förgrunds- och bakgrundsfärger och sedan rita lutningen i samma riktning igen. Eller så kan jag helt enkelt dra ytterligare en svart till vit lutning över det, men i motsatt riktning, vilket är vad jag ska göra.
Jag kommer tillbaka till att visa min bild genom att åter trycka på och hålla Alt (Win) / Option (Mac) och klicka på maskminiatyren i panelen Lager. Sedan, med min förgrundsfärg fortfarande inställd på svart och min bakgrundsfärg fortfarande inställd på vit, ritar jag en ny lutning, den här gången från höger till vänster:

Rita en svart till vit lutning i motsatt riktning.
Och nu är vi tillbaka till att se maskrosen till vänster och flickan till höger:

Ett mycket bättre resultat.
Lägga till det tredje fotot i kompositionen
Låt oss ta med det tredje fotot, som i mitt fall ligger på det översta lagret (lager 2). Jag klickar på synbarhetsikonen för att aktivera den:

Klicka på det övre lagrets synbarhetsikon.
Med det översta lagret nu synligt blockerar min tredje bild de andra två fotona nedanför från bilden:

Det tredje fotot.
För att blanda in det här fotot med de andra använder jag igen en skiktmask. Först klickar jag på lager 2 för att välja det:

Välja det översta lagret.
När lager 2 är markerat klickar jag på ikonen Lägg till lagermask längst ner på panelen Lager:

Klicka på ikonen Lägg till lagermask.
En lagermask-miniatyr, fylld med vit, visas:

Miniatyren för det nya lagermask.
Innan jag ritar en lutning på den här nya lagermasken ska jag först byta mina förgrunds- och bakgrundsfärger tillbaka till sina standardvärden genom att åter trycka på bokstaven X på mitt tangentbord. Jag kunde också trycka på bokstaven D på mitt tangentbord för att återställa dem till standardvärdena. Hursomhelst får jag tillbaka till att ha min förgrundsfärg inställd på vit och min bakgrundsfärg inställd på svart, vilket gör att jag får en vit till svart lutning på masken:

Tillbaka till standardfärgerna.
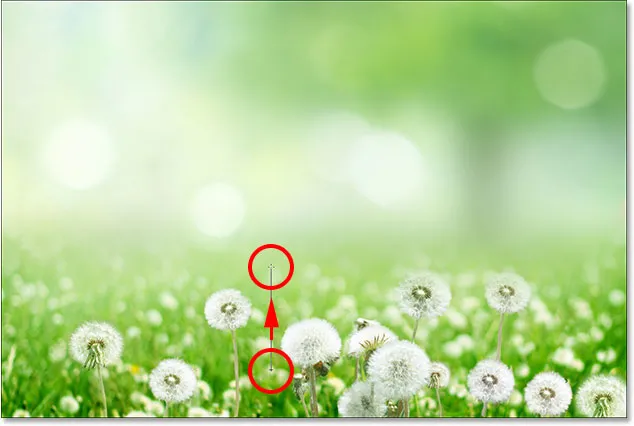
Jag börjar med att blanda bara den nedre delen av det här fotot med de andra bilderna. För att göra det, med den lagrade masken markerad, klickar jag nära bildens botten för att ställa in startpunkten för min vita till svarta lutning. Då håller jag ner min musknapp och drar ett kort avstånd uppåt. Jag trycker och håller ner min Shift- tangent när jag drar vilket kommer att begränsa vinkeln i vilken jag kan dra, vilket gör det lättare att dra rakt upp vertikalt:

Dra en kort vit till svart lutning uppåt från fotot.
När jag släpper min musknapp drar Photoshop lutningen på lagermasken och blandar den nedre delen av fotot i kompositionen. Än så länge är allt bra:

Alla tre fotona går nu ihop.
Jag ska se masken genom att trycka på och hålla Alt (Win) / Option (Mac) och klicka på maskminiatyren för lager 2:

Byt till maskvyn.
Och här ser vi hur lutningen ser ut. Det vita området längst ner är där fotot på lager 2 är helt synligt. Det stora svarta området ovanför är det där fotot är helt doldt, och det korta övergångsområdet mellan dem är där fotot försvinner för att avslöja de andra bilderna under det:

Den vita till svarta lutningen på Layer 2s mask.
Bygga upp lagermasken med fler lutningar
Hittills har vi sett hur man ritar en enda lutning på en lagermask med hjälp av Photoshop's Foreground to Background gradient, men vad händer om jag vill lägga till ännu mer av fotot i lager 2 i kompositionen? Låt oss till exempel säga att jag också vill lägga till området i det övre vänstra hörnet.
Jag återgår till att visa bilden. Sedan med min förgrundsgrad till bakgrundsgradient fortfarande vald, vit som min förgrundsfärg och svart som min bakgrundsfärg, klickar jag i det övre vänstra hörnet av dokumentet för att ställa in startpunkten för min lutning och dra nedåt diagonalt i mitten av bilden:

Rita en vit till svart lutning diagonalt från det övre vänstra hörnet.
När jag släpper min musknapp märker du vad som har hänt; Jag har framgångsrikt blandat det övre vänstra hörnet på fotot på lager 2 i kompositionen, men var är den del på botten som jag har lagt till tidigare? Den är inte längre där:

Det övre vänstra hörnet av den tredje bilden har lagts till, men den nedre delen har försvunnit.
Låt oss titta på själva lagermasken för att se vad som hände. Här ser vi den vita till svarta lutningen som ritades uppe till vänster, men märker att min ursprungliga lutning längst ner är borta. Anledningen är att varje gång vi ritar en ny förgrundsgrad till bakgrundsgradient drar Photoshop den nya övergången till den gamla. Jag kan inte rita en ny lutning utan att ersätta den som redan var där:

Den nya lutningen ersatte den föregående lutningen och lägger till det övre vänstra hörnet på fotot men tog bort botten.
Förgrunden till genomskinlig lutning
Det vi behöver är ett sätt att lägga till flera lutningar till samma lagermask. Vi kan inte göra det med förgrundsgradienten till bakgrundsgradienten, men vi kan göra det med Photoshops förgrundsgrad till transparent gradient. För att växla lutningar, öppnar jag gradientväljaren igen genom att klicka på pilen till höger om förhandsvisningsfältet för lutning i Alternativfältet:

Öppna gradientväljaren igen.
Därefter väljer jag gradienten Förgrund till Transparent genom att dubbelklicka på miniatyrbilden (andra från vänster, övre raden):

Välja förgränsning till transparent gradient.
Förgrundsgraden till genomskinlig lutning liknar förgrundsgraden till bakgrundsgradienten genom att den använder din nuvarande förgrundsfärg som huvudfärg. Den stora skillnaden är dock att det inte finns någon andra färg . Din huvudfärg bleknar helt enkelt till transparens . Detta gör att vi kan lägga till flera förgrunder till transparenta lutningar till samma lagermask!
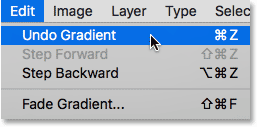
Jag återställer lutningen jag just har lagt till genom att gå upp till Redigera- menyn i menyraden längst upp på skärmen och välja Ångra gradient . Jag kunde också trycka på Ctrl + Z (Win) / Kommando + Z (Mac) på mitt tangentbord för att ångra det med den snabbare genvägen:

Gå till Redigera> Ångra lutning.
Detta tar bort det övre vänstra hörnet av lager 2 från kompositionen och tar tillbaka den nedre delen:

Den nedre delen av fotot på lager 2 har återvänt.
Jag lämnar min förgrundsfärg som vit så att jag drar en vit till transparent gradient. Sedan ska jag återigen dra en lutning från övre vänstra diagonalt nedåt i mitten:

Rita en förgrunds- till genomskinlig lutning uppifrån till vänster i dokumentet.
Den här gången när jag släpper min musknapp ser vi att jag lyckades lägga till det övre vänstra hörnet på fotot utan att tappa nedre delen:

Både nedre och övre vänstra hörnet av lager 2 har framgångsrikt lagts till kompositionen.
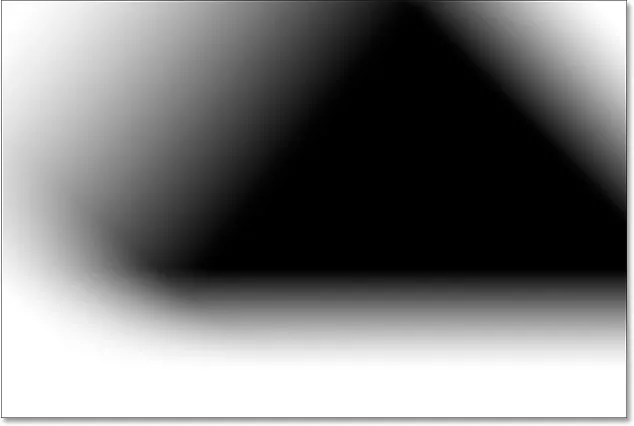
Om vi igen tittar på lagermasken ser vi att tack vare förgrundsgraden till genomskinlig gradient kunde jag lägga till lutningen i det övre vänstra hörnet utan att skriva över den längst ner:

Lagermasken som visar båda lutningar tillagda.
Jag gör samma sak med det övre högra hörnet av lager 2 och lägger till det i kompositionen genom att rita en vit till transparent gradient uppifrån till höger diagonalt nedåt över flickans hår:

Rita en annan förgrund till genomskinlig lutning, den här gången i maskens övre högra hörn.
Jag släpper min musknapp, och nu övre högra hörnet smälter in:

Det övre högra hörnet av lager 2 har lagts till.
När vi tittar på lagermasken ser vi att jag nu har tre lutningar på samma mask. Detta skulle inte vara möjligt med förgrundsgradienten till bakgrunden, men förgrundsgraden till genomskinlig gradient gör det enkelt:

Det övre högra hörnet har lagts till lagermasken.
Slutligen tar jag in lite mer av området i nedre vänstra delen av lager 2 genom att rita en fjärde förgrundsplan till Transparent lutning, den här gången i det nedre vänstra hörnet:

Rita ännu en förgrund till genomskinlig lutning på masken.
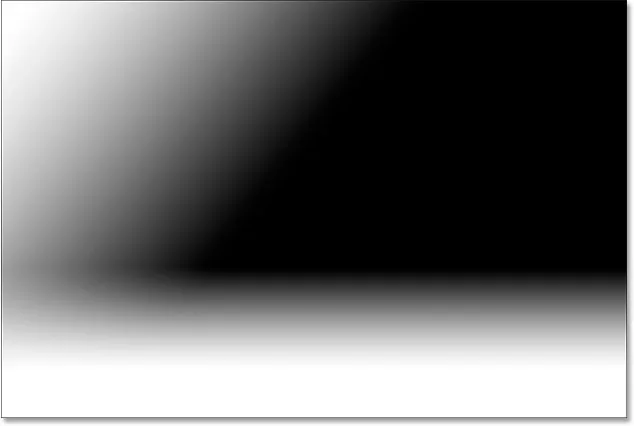
Låt oss ta en sista titt på skiktmask där vi ser alla fyra lutningar tillagda:

Den färdiga lagermasken.
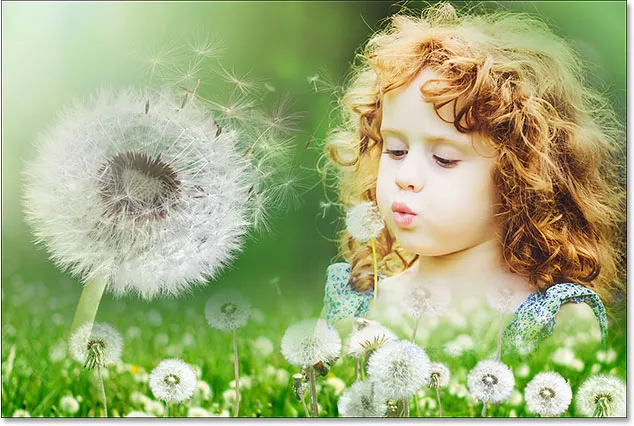
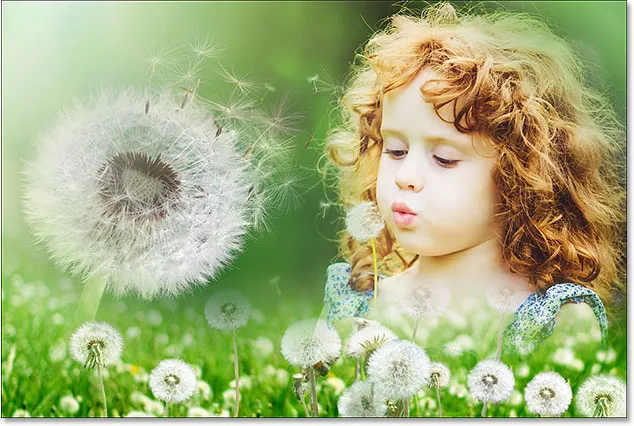
Och här, tillbaka till bildvyn, är min slutkomposition:

Det slutliga resultatet.
Vart ska jag gå nästa
Och där har vi det! Så här kan du enkelt blanda två eller flera foton i en enda sammansatt bild med lager, lagermasker, Gradient Tool och Foreground to Background och Foreground till Transparent lutningar i Photoshop! För relaterade tutorials, lära dig hur du blandar texturer med foton eller hur du blandar bilder som en Hollywood-affisch! Besök vårt Photoshop Basics-avsnitt för att lära dig mer om Photoshop!