I denna Photoshop Effects-lärdom kommer vi att lära dig att lägga till spänning till ett foto (inte att dina foton inte är tillräckligt spännande) och ge mer fokus och uppmärksamhet till ditt huvudämne genom att skapa en illusion av en mindre, beskuren version av bilden i sig själv. Vi kommer att använda en vektorform för att skapa dimensioner på det mindre fotot så att vi enkelt kan rotera och ändra storleken på det utan att förlora bildkvaliteten, lägga till ett par lagerstilar till det, skapa en klippmask, ta prov på färger från originalet foto, med hjälp av justeringslager och lägga till ett roligt filter med radiell oskärpa. Massor av bra grejer. Alla senaste versioner av Photoshop fungerar bra för denna effekt. Jag ska använda Photoshop CS3.
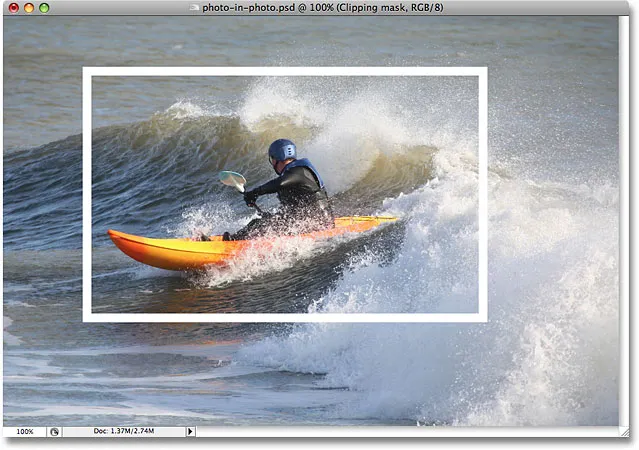
Här är originalbilden som jag ska använda för den här självstudien:

Det ursprungliga fotot.
Och här är vad vi kommer att arbeta för i hela stegen:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Duplicera bakgrundsskiktet
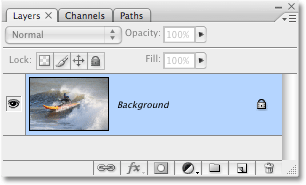
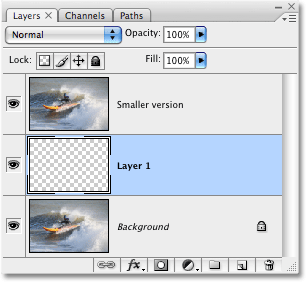
Med mitt ursprungliga foto öppet i Photoshop kan jag se i min lagerpalett att jag för närvarande bara har ett lager, bakgrundsskiktet:

Photoshops palett med lager som visar bakgrundsskiktet som innehåller min ursprungliga bild.
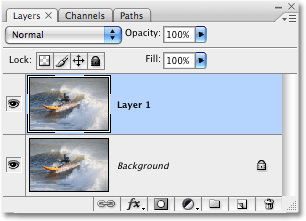
Det första jag behöver göra är att kopiera bakgrundsskiktet, så jag ska använda kortkommandot för snabbtangentbord, Ctrl + J (Win) / Command + J (Mac). Jag har nu min kopia av bakgrundsskiktet som visas i paletten Lager, som Photoshop automatiskt namnger "lager 1":

Lagerpaletten som visar bakgrundsskiktet med kopian av det ovan, med namnet 'Lager 1'
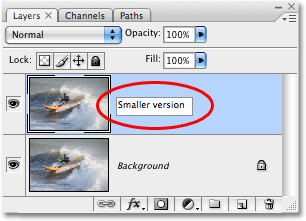
För att hålla saker lättare att följa när vi går, och som en god vana att komma in, kommer jag att byta namn på detta lager till något mer beskrivande. Eftersom "Layer 1" så småningom blir den mindre, beskuren versionen av fotot, kommer jag att dubbelklicka på skiktets namn och ändra dess namn från "Layer 1" till "Mindre version":

Dubbelklicka på namnet "Layer 1" och ändra lagrets namn till "Mindre version".
Steg 2: Skapa ett nytt lager under lagret "Mindre version"
Nästa sak vi behöver göra är att skapa ett nytt lager under lagret "Mindre version", så det hamnar mellan de två lagren vi för närvarande har. Vad de flesta skulle göra här är att klicka på bakgrundsskiktet för att välja det och sedan skapa ett nytt lager, eftersom Photoshop som standard skapar alltid ditt nya lager direkt ovanför det lager som för närvarande är valt i paletten Lager.
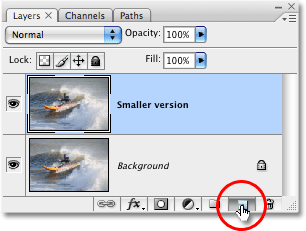
Här är ett snyggt trick jag föredrar att använda istället, och om du inte vet om det, när du väl vet det, kommer du att använda det mycket. I stället för att skapa ett nytt lager ovanför det nuvarande valda lagret kan du be Photoshop att skapa det under det nuvarande valda lagret genom att hålla ner Ctrl- tangenten (Win) / Kommandotangenten (Mac) medan du klickar på ikonen Nytt lager längst ner på Lagerpaletten, som jag gör här:

Håll ned 'Ctrl' (Win) / 'Command' (Mac) när du klickar på ikonen Nytt lager för att skapa ett nytt lager under lagret 'Mindre version'.
Och nu, tack vare det lilla tricket, har Photoshop skapat ett nytt tomt lager för mig direkt under "Mindre version" -lagret:

Det nya lagret, återigen benämnt "lager 1", skapades under "mindre version" -skiktet.
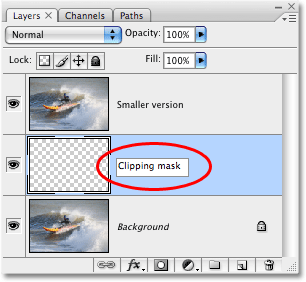
Sedan jag döpte om det föregående "Layer 1" till "Mindre version" har Photoshop gått och namngivit det andra nya lagret "Layer 1" på sin plats. Jag kommer att dubbelklicka på skiktets namn och byta namn på det till "Clipping mask", eftersom vi på ett ögonblick kommer att använda detta lager för att "klippa" skiktet ovanför:

Dubbelklicka på namnet på det nya lagret och byt namn på det "Clipping mask".
Steg 3: Dra ut formen på det mindre fotot med rektangelverktyget
Med lagret "Klippmask" valt i paletten Lager väljer du rektangelverktyget antingen från Photoshops verktygspalett eller genom att trycka på U på tangentbordet:

Välj rektangelverktyget.
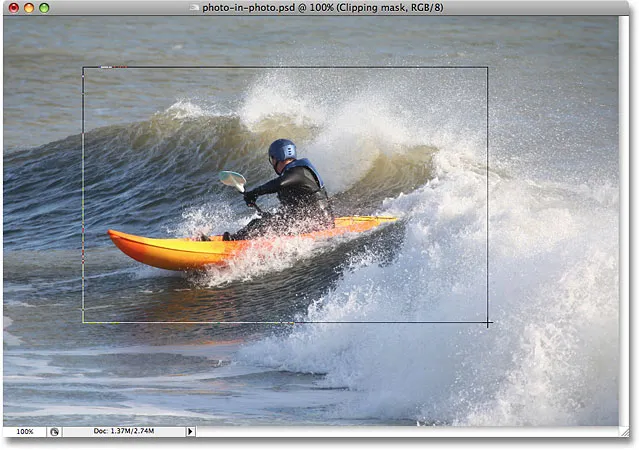
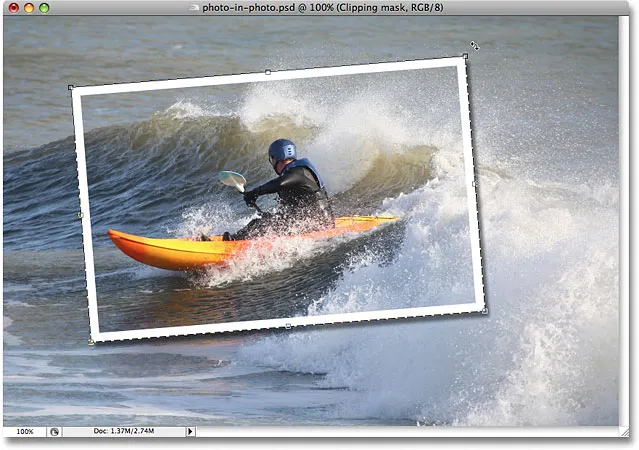
Rektangelverktyget ritar rektangulära vektorbaserade former, och med det valt kommer jag att dra ut den ungefärliga formen och platsen för mitt mindre, beskurna foto. Jag vill föra fokus och uppmärksamhet på fotot ämne, som i detta fall är killen i kajaken, så jag drar ut en rektangulär form runt honom:

Dra ut den ungefärliga formen och platsen för den mindre versionen runt ditt ämne.
Med vektorformen ritad, lägg märke till vad som hände i lagpaletten. "Clipping mask" -skiktet, som var ett normalt, tomt lager för ett ögonblick sedan, har nu blivit ett vektorformlager:

"Clipping mask" -lagret har blivit ett formlager.
Steg 4: Använd vektorformen för att skapa en klippmask
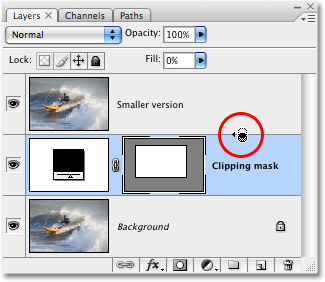
Nu när vi har formen på vår mindre, beskurna version av fotot utdragna, kan vi använda den här formen som en klippmask, som "klämmer" skiktet ovanför det till dimensionerna på formen. För att göra det, håll ner Alt- tangenten (Win) / Alternativ- tangenten (Mac) och flytta muspekaren direkt mellan lagren "Mindre version" och "Clipping mask" tills du ser markören ändra till ikonen för klippmask (cirklad i rött nedan):

Håll Alt (Win) / Alternativ (Mac) intryckt och flytta musen direkt mellan de två lagren tills markören ändras till klippmasken.
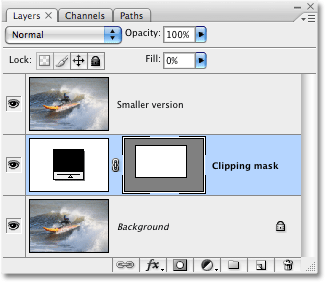
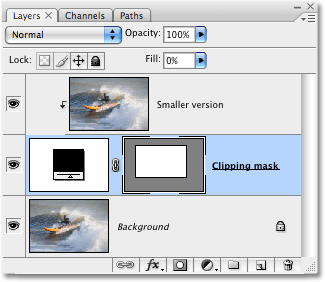
När din klippmaskikon visas, klickar du helt enkelt med musen för att skapa klippmasken . Det verkar inte som att något har hänt ännu i din bild, men i lagpaletten kommer lagret "Mindre version" intryck till höger, vilket indikerar att det nu klipps av vektorformen nedan:

Lagerpaletten som nu visar "Mindre version" -skiktet klippt av vektorformlagret under det.
Inget mycket har hänt ännu med bilden, men vi håller på att ändra det. Vi kommer att skapa utseendet på vårt mindre, beskurna foto runt ämnet genom att lägga till ett par lagerstilar till vektorn.
Steg 5: Lägg till ett vitt slag i vektorn för att skapa gränsen för det mindre fotot
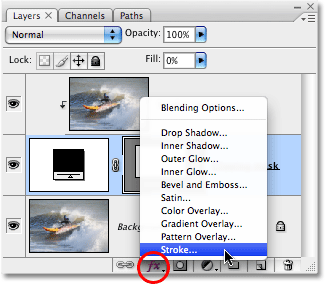
Se till att lagret "Klippmask" fortfarande är markerat i paletten Lager (valda lager markeras med blått), klicka sedan på ikonen Lagerformat längst ner på paletten och välj Stroke i listan med lagerstilar som visas:

Klicka på vektorns formlager för att välja det och klicka sedan på ikonen Lagerformat längst ner på paletten Lager.
Detta får upp den ganska massiva Layer Style-dialogrutan som är inställd på Stroke-alternativen i mittkolumnen:

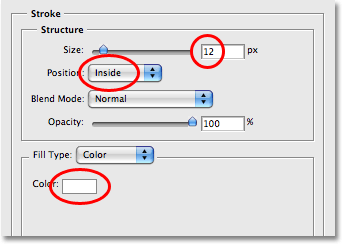
Alternativen Stroke i dialogrutan Layer Style.
Det finns tre alternativ vi vill ändra här, och jag har cirkelat dem i rött i skärmdumpen ovan. Jag har ställt in min strokestorlek till 12px för att skapa en standardfotokantel runt mitt mindre foto. Beroende på storleken på fotot du arbetar med, kanske du tycker att ett annat värde fungerar bättre. Under det ska du se till att Position är inställd på Insida . Detta betyder att vårt slag kommer att visas inom formens gränser. Som standard är Position inställd på "Utanför", vilket gör att hörnarna i stroke visas rundade. Vi vill att våra hörn är fina och vassa, och "Insidan" gör det för oss. Slutligen, som standard, ställer Photoshop streckfärgen till röd, vilket är absolut meningsfullt, och uppenbarligen vill vi inte ha en röd kant runt vår bild, så ändra streckfärgen till vit genom att klicka på färgrutan och välja vit från Photoshops färgväljare .
Så här ser min bild ut så långt med den 12px vita streken applicerad:

Det mindre fotot syns nu med det vita 10px-strecket applicerat.
Gå inte ut ur dialogrutan Layer Style just nu. Vi har ytterligare en lagerstil att använda.
Steg 6: Applicera en droppskugga
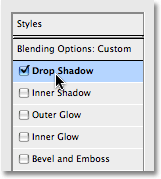
När dialogrutan Layer Style fortfarande är öppen klickar du på den allra första lagerstilen högst upp i listan till vänster, Drop Shadow . Se till att du klickar direkt på orden "Drop Shadow" och klickar inte bara in i kryssrutan till vänster om dem. Vi vill ta fram alternativen för drop skuggeffekt, och du måste klicka direkt på själva orden för det.

Klicka direkt på orden "Drop Shadow" högst upp i listan över lagerstilar till vänster.
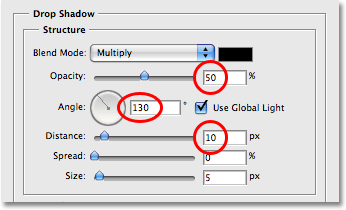
Detta ändrar alternativen i den mellersta kolumnen i dialogrutan Layer Style från Stroke-alternativen till Drop Shadow-alternativen. Sänk droppskuggens opacitet till cirka 50% så att den inte verkar så mörk, ändra sedan skuggvinkeln till 130 ° . Slutligen ställer du in avståndet till cirka 10 pixlar, även om du kanske måste öka detta belopp om du använder en större bild än den jag använder:

Drop Shadow-alternativen i dialogrutan Layer Style.
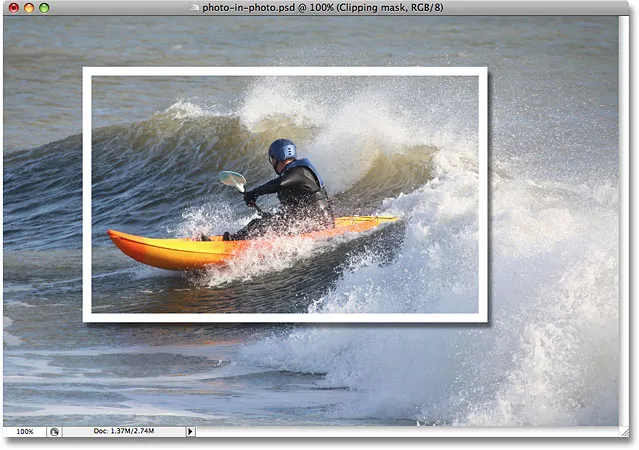
Här är min bild nu med både den vita streken och droppskuggan applicerad:

Det mindre fotot har nu den vita streken och droppskuggan applicerad.
Steg 7: Använd 'Free Transform' för att rotera och / eller ändra storlek på formen efter behov
Om du behöver rotera, ändra storlek på eller flytta din vektorform vid denna punkt, se till att formlagret är valt i paletten Lager och använd sedan kortkommandot Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Gratis transformeringslåda och handtag runt det mindre fotot.
För att flytta formen, klicka var som helst i rutan Gratis omformning och dra formen till en ny plats, eller använd piltangenterna på tangentbordet för att skjuta in den. Om du vill ändra storlek på formen klickar du på och drar något av fria omvandlingshandtagen. För att helt enkelt göra formen större eller mindre samtidigt som du håller samma proportioner för bredd och höjd, håll ner Skift- tangenten när du drar något av hörnhandtagen. Om du håller ner Alt (Win) / Alternativ (Mac) när du drar kommer formen att ändra storlek från mitten snarare än från sidan eller hörnet mittemot där du drar. Slutligen, för att rotera formen, klicka och dra musen var som helst utanför rutan Free Transform:

Ändra storlek, placera om och / eller rotera formen på det mindre fotot efter behov med "Free Transform".
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen. Att rotera formen ger bilden lite mer spänning. Jag har också gjort små ändringar i storlek och placering på min form. Och med det är vårt mindre beskurna foto runt ämnet nu komplett! Vi avslutar effekten genom att färga och suddiga originalbilden i bakgrunden nästa.
Vi är nästan klara. Allt arbete med att skapa en illusion av det mindre, beskurna fotot i huvudbilden är slutfört, och allt som återstår att göra nu är lite arbete med originalbilden i bakgrunden. Det finns alla möjliga saker du kan göra med det. Du kan tekniskt lämna det i fred och vara nöjd med det du har vid denna tidpunkt, men nu när vi har ökat fokus på huvudämnet är tanken att minska fokuset på resten av bilden som är i bakgrunden. Du kan desaturera det och göra det svartvitt. Du kan lägga till ett enkelt Gaussian suddighetsfilter för att oskärpa bakgrunden. Du kan använda nivåer eller kurvor för att göra bakgrunden ljusare och ge den ett "tvättat" utseende. Det finns många alternativ, och du behöver verkligen inte göra det jag ska göra här, vilket är att färga det och lägga till en radiell oskärmningseffekt, men om du vill ha samma utseende för din bakgrund, så här gör det.
Steg 8: Använd pipettverktyget för att ta prov på en färg inifrån det mindre fotoområdet
Välj pipettverktyget från verktygspaletten eller tryck på I på tangentbordet för att välja det. Jag kommer att använda pipetten för att prova en färg inifrån det mindre fotoområdet och sedan använda den färgen för att färga originalbilden i bakgrunden:

Välj pipettverktyget för att prova en färg inifrån det mindre fotoområdet.
När pipetten är vald, kommer jag att klicka någonstans på hjälmen på killen för att prova den blå färgen:

Provtagning av en färg från hjälmen.
Lägg märke till att min förgrundsfärg i Verktygspaletten nu har ändrats till den blå färgen som jag precis samplade. Jag kan nu använda den här färgen för att färglägga det ursprungliga fotot i bakgrunden med hjälp av ett justeringslager för nyans / mättnad:

Förgrundsfärgen i verktygspaletten har ändrats till den blå färgen som samplats från hjälmen.
Steg 9: Färglägg bakgrunden med ett justeringslager för nyans / mättnad
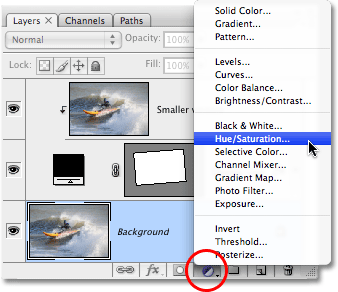
Klicka på bakgrundsskiktet i paletten Lager för att välja det. Klicka sedan på ikonen Nytt justeringslager längst ner på paletten och välj nyans / mättnad i listan:

Klicka på ikonen "Nytt justeringslager" längst ner på paletten Lager och välj "Nyans / mättnad".
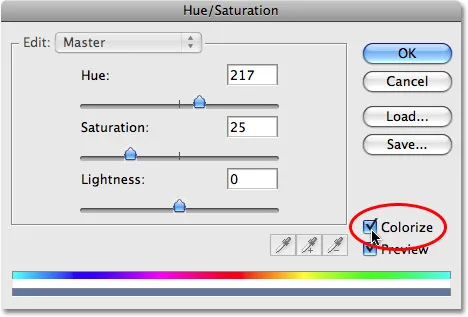
Detta visar dialogrutan Nyans / mättnad, som jag kommer att använda för att färga min bakgrund. Du behöver inte börja dra skjutreglagen för att välja en färg här. Jag har redan provat min färg från bilden, så allt jag behöver göra är att klicka på alternativet Colorize i nedre högra hörnet av dialogrutan:

Välj alternativet "Färglägg" i dialogrutan Nyans / mättnad.
Klicka på OK för att lämna dialogrutan Nyans / mättnad. Photoshop använder den samplade färgen för att färglägga min ursprungliga bild i bakgrunden:

Den ursprungliga bilden i bakgrunden är nu färgad med den samplade färgen.
Steg 10: Duplicera bakgrundsskiktet en gång till
Innan vi använder vår radiella oskärpa, låt oss duplicera bakgrundsskiktet en gång till så att vi har ett separat lager för att applicera filtret, eftersom vi aldrig vill beröra den ursprungliga pixelinformationen för vår bild på bakgrundsskiktet. Välj bakgrundsskiktet i lagpaletten och tryck sedan på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera den. Dubbelklicka på det nya lagrets namn och byta namn på det "Radial Blur:

Duplicera bakgrundsskiktet igen och byt namn på det "Radial suddighet".
Steg 11: Applicera filter för radiell oskärpa på det nya lagret
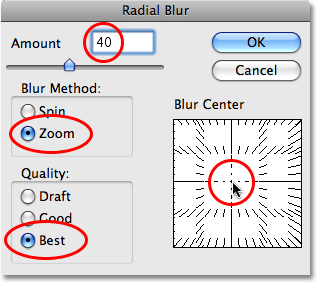
När det nya lagret "Radial suddighet" har valts i paletten Lager, gå upp till filtermenyn längst upp på skärmen, välj oskärpa och välj sedan Radial oskärpa, som visar dialogrutan Radial sudd. Ställ först in oskärpa-metoden till zoom och ställ sedan in kvaliteten på Bäst . Alternativet Belopp längst upp bestämmer hur mycket av en suddighetseffekt du får. Jag ska ställa min till 40, men du kanske vill använda ett annat värde. Alternativet för suddighet längst ner till höger i dialogrutan avgör var suddigheten kommer från i din bild. Försök att placera suddighetscentret nära var ämnet på ditt foto är genom att klicka på den ungefärliga platsen i rutan Oskärpa Center. Det är inte det mest exakta i världen och det gör att du tar ett par försök innan du får det rätt, så var inte rädd att ångra filtret med Ctrl + Z (Win) / Command + Z (Mac) och försök igen om du först inte lyckas:

Filtrera> Oskärpa> Radiell oskärpa för att visa dialogrutan Radial oskärpa. Ändra cirkulerade alternativ i rött.
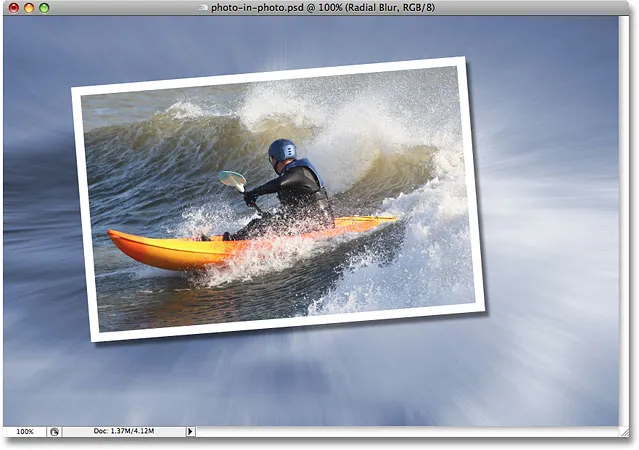
Klicka på OK när du är klar för att gå ur dialogrutan och applicera radiell oskärpa på bilden:

Bilden med radiell suddighetsfilter applicerad.
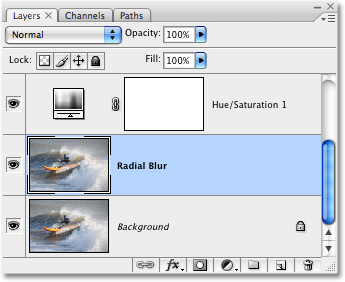
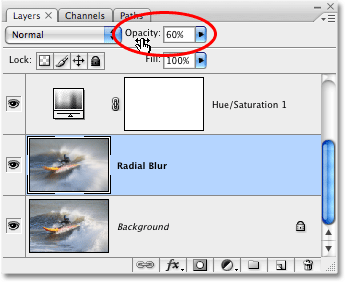
Steg 12: Sänk på opaciteten hos radiell oskärmningslager
Det sista steget är valfritt, men jag tycker att min radiella oskärpa är för intensiv. Jag vill att den ska smälta in mer med den ursprungliga bilden på bakgrundsskiktet, och jag kan göra det helt enkelt genom att gå upp till Opacity- alternativet längst upp i lagpaletten och sänka opaciteten till cirka 60%, vilket jag tycker fungerar bra :

Om det behövs kan du sänka opaciteten hos skiktet Radial suddighet för att blanda in effekten med den ursprungliga bilden på bakgrundsskiktet under det.
Som jämförelse här är min originalbild ännu en gång:

Originalbilden återigen.
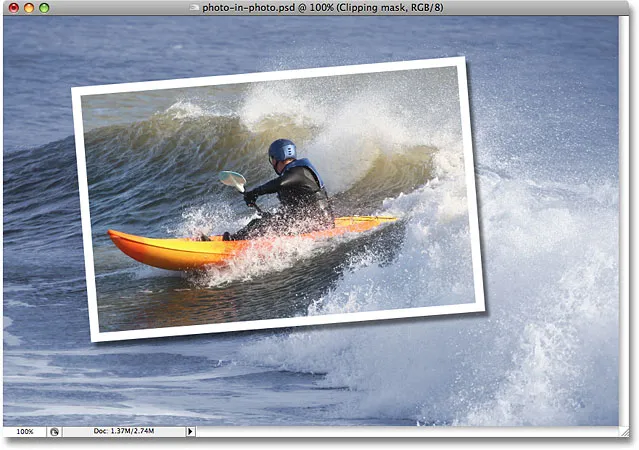
Och här, efter att ha sänkat opaciteten i mitt radiell oskärmningslager, är mitt slutliga "foto inom ett foto" -resultat:

Det slutliga resultatet "foto inom ett foto".
Och där har vi det! Så här skapar du ett foto inom ett foto med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!