
Introduktion till Mesh Tool In Illustrator
Graderingar tillåter dig att fylla ett objekt med ett antal färger som smälter in i varandra. Trots att dessa lutningar verkligen är användbara är de begränsade ur en kreativ synvinkel eftersom de endast kan användas i radiella eller linjära former. Illustrator initierade en omfattande ny funktion som kallas gradientmesh, ett osannolikt verktyg som tillåter dig att producera lutningar i någon form. Resultatet är ett konstverk som verkar som om det hade dykt upp direkt från Photoshop, men fortfarande i form av en vektor som använder verktyget lutningsnät.
Ett nät är ett rutnät som består av mer än en nätpunkt som reagerar mycket som till och med ankarpunkter. Du kan ändra var och en av dessa punkter för att hantera nätformen. Det är verkligen en exceptionell typ av objekt eller konstruktioner i Illustrator, och det gör inte vad en vanlig väg gör. Ett nätobjekt är ett färgstarka objekt på vilket färger kan glida i olika riktningar och omvandlingen kan ske jämnt från ena änden till en annan.
Hur använder man Mesh Tool i Illustrator?
Gradientmesh tillåter mycket flexibel och omfattande implementering av färg till objekt. Det producerar ett nät i objektet som kommer att följa konturen. Färg kan sedan registreras på nätpunkterna, och olika färger mellan nätpunkterna smälter in i varandra.

Mesh Tool i verktygsfältet
Du kan producera ett lutningsnätobjekt i Illustrator på två primära sätt, och i båda fallen börjar du först med att skissa ett normalt vektorobjekt. Du skissar inte lutningsnätobjekt från grunden i Illustrator; du omvandlar de vektorformer som finns för att möta objekt.
Med ett vektorobjekt valt:
- Välj Objekt> Skapa gradientmesh i menyfältet. Detta öppnar dialogrutan Skapa gradientnät, vilket ger dig möjlighet att definiera antalet rader och kolumner i ditt rutnät. Om ditt ursprungliga objekt har en färg som redan är registrerat på det, kan du använda markerings- och utseendealternativen för att skugga objektet med vitt. Att välja antalet rader och kolumner definierar mängden nätpunkterna i ditt rutnät. Du kan alltid lägga till eller ta bort nätpunkterna senare.
- Välj mesh-verktyget från verktygsfältet och klicka var du än vill inom din vektorväg. Varje klick med mesh-verktyget lägger till nätpunkterna till rutnätobjektet. Du kommer också att observera att när du lägger till nätpunkterna på ett objekt kompletterar vägarna som sammanfogar nätpunkterna objektets konturer.
- När du är klar med att definiera nätpunkterna kan du gå till det direkta markeringsverktyget och välja varje nätpunkt för att ändra dess plats och dess riktningshandtag. När en meshpunkt väljs kan du välja en färg från färgpanelen / färgrutor / pipetter för att bestämma färgen för den punkten. Vid behov kan du gå tillbaka till nätverktyget och klicka för att lägga till nätpunkterna. Om du vill ta bort en mesh-punkt från ett mesh-objekt kan du hålla alt medan du klickar på en punkt med mesh-verktyget
Exempel på Mesh Tool
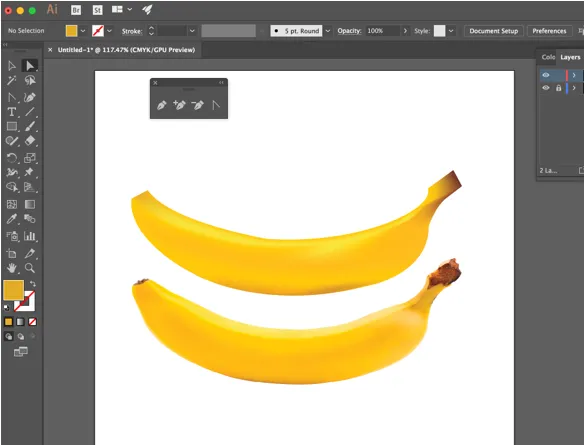
Vi tar exemplet med banan och vi använder Mesh Tool.

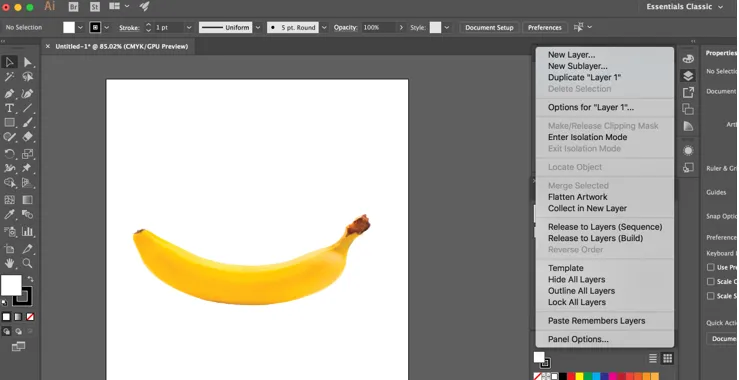
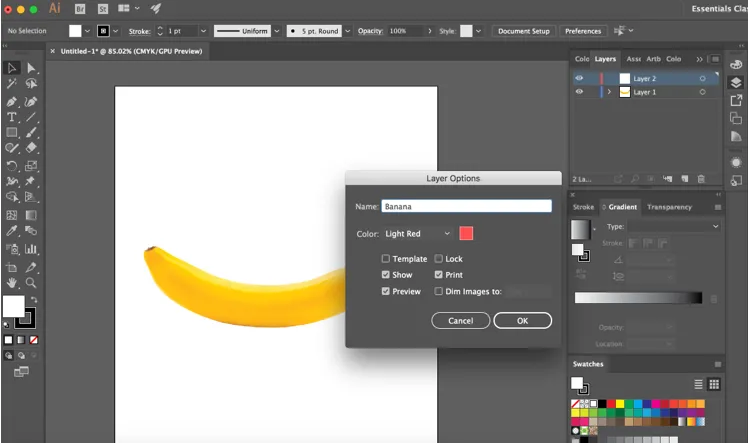
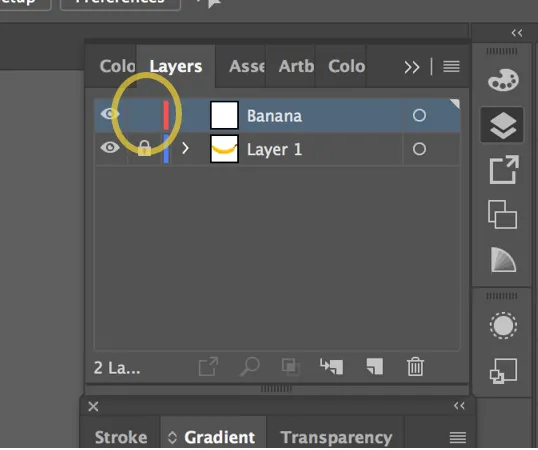
Steg 1: När du placerar bananbilden på tavlan skapar du ett nytt lager med namnet banan och låser det aktuella bildskiktet så att du inte tar bort något av misstag.

Skapa nytt lager

Låsa originalbilden

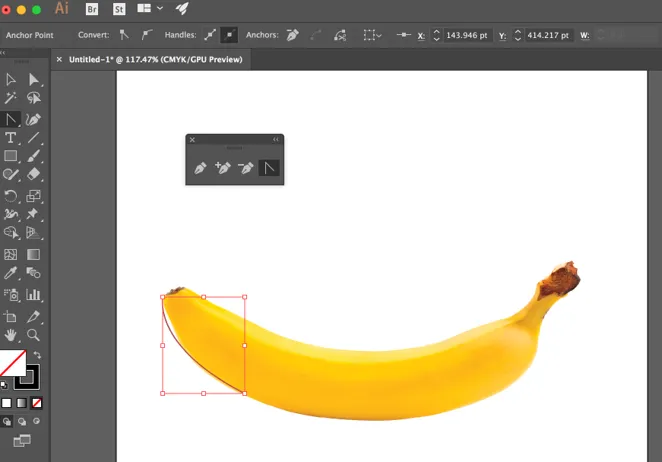
Steg 2: Nu ritar vi bananen genom att spåra konturen med pennverktyget. Välj den nedre spetsen av bananen som den första förankringspunkten och börja rita bananen.
Pen Tool

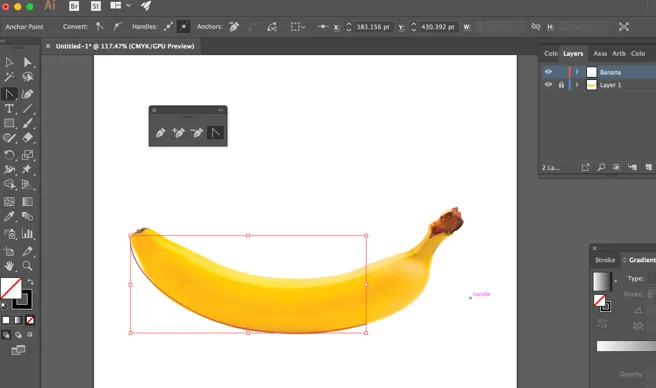
För att rita banans kurviga kontur kan du använda verktyget för ankarpunkterna. Se till att fyllningen är tom.

Ankarpunktverktyg för kurvan

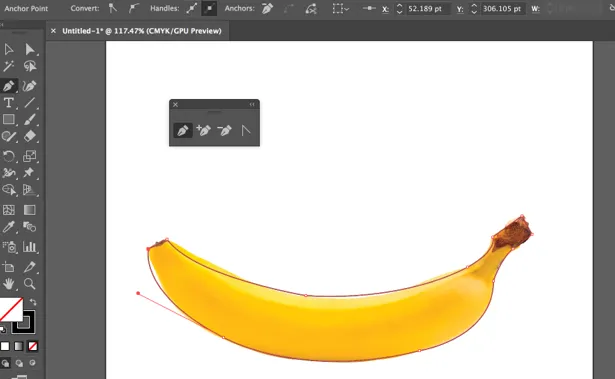
Slutlig disposition

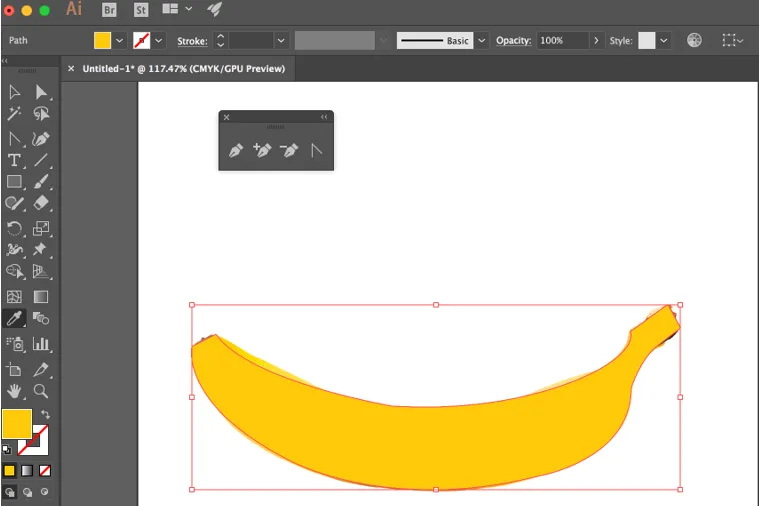
Steg 3: När banans disposition har ritats måste du ge en basfärg till den. Du kan göra det med hjälp av pipettverktyget. Med pipettverktyget kan du dra den färg du vill ha från bilden och applicera den på bananobjektet du har ritat. Basfärgen är gul här, så vi kommer att välja den gula färgen från bananbilden.

Fyll objektet med gul färg med hjälp av pipettverktyget
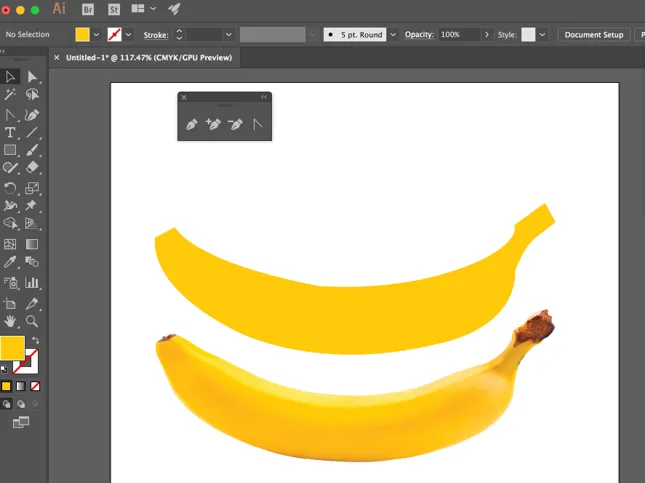
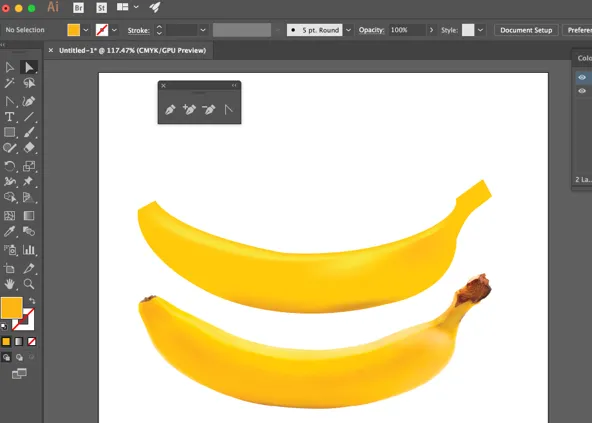
Nu kan du flytta objektet bort från bilden.

Banan disposition med det gula fyllet gjort
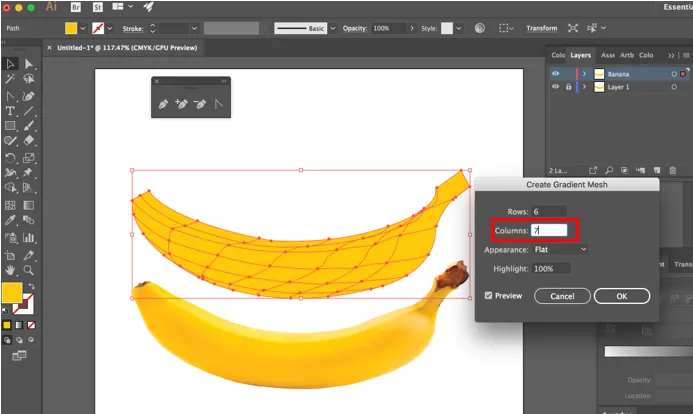
Steg 4: Välj nu objektet med markeringsverktyget och gå sedan till objekt> skapa gradientnät. Välj antal kolumner och rader efter behov.

Skapa gradientmesh
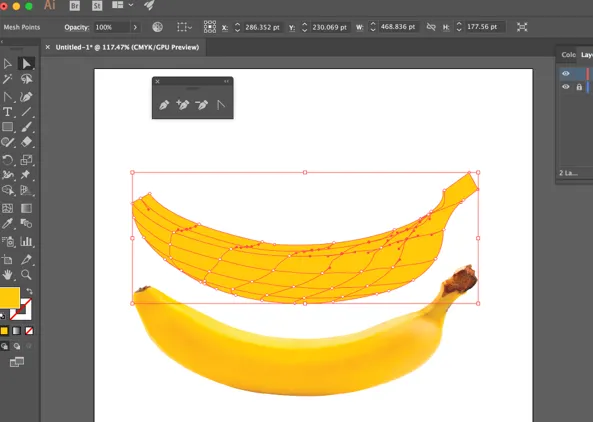
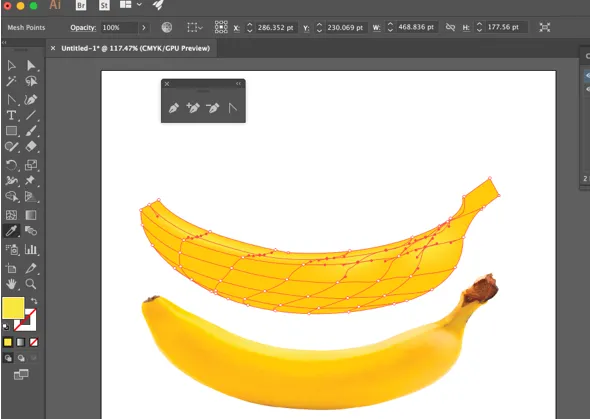
Steg 5: Vi kommer nu att börja ge djupet till bananen och markera banans övre del som i originalbilden. Med hjälp av lutningsnätverktyget kan vi ge några fler lager till bananen. När nätverken har skapats, välj direktvalverktyget och börja välja de förankringspunkter som du vill markera. Här väljer vi den övre delen som visas på bilderna nedan. Du kan hålla skift och välja antalet ankarpunkter som du vill markera.

Toppankarpunkterna markerade med Direct Selection Tool
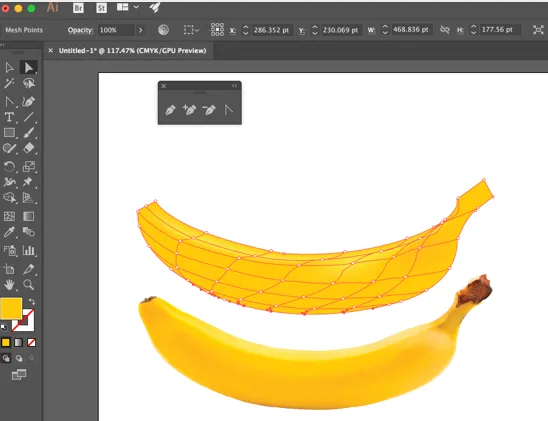
När fästpunkterna har valts, använd pipettverktyget för att välja den övre delen av originalbilden och när du klickar på den delen får du önskad markerad färg på objektet som visas i bilden nedan.

Det översta markerade avsnittet
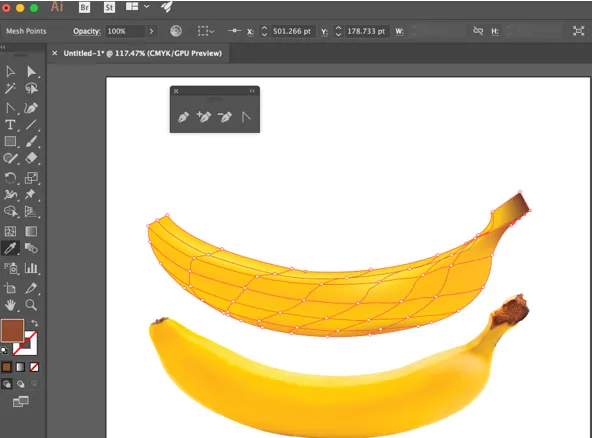
På samma sätt väljer du ankarpunkterna där du vill markera eller ge en mörkare nyans av objektet som i originalbilden. I nedanstående skärmdumpar kan du se hur mycket djup du kan ge till ditt objekt med hjälp av verktyget gradientmesh.

Urval Ankaren pekar för den centrala delen

Central del

Tipset

Spetsen och botten (den sista bilden)
Slutsats
I Illustrator, när en icke-radiell eller icke-linjär gradient krävs, kan ett lutningsnät och nätverktyget vara till hjälp och bör övervägas. Gradientnätet används för att beskriva textur och ytskuggning. En av fördelarna är minskningen i filstorlekar, den andra är enkelheten i vilken gradienten kan modifieras. Med hjälp av lutningsnätverktyget kan du uppnå mer praktiska illustrationer nära ett tredimensionellt utseende. På nackdelen kan du säga att lutningsnätverktyget inte är enkelt att förstå. Många vill gärna använda den här funktionen, men de kan inte besluta om något kongruöst sätt att beskriva dess beteende.
Rekommenderade artiklar
Detta har varit en guide till Mesh Tool In Illustrator. Här diskuterar vi konceptet och steg för steg förklaring av hur man använder Mesh-verktyget i Illustratorn. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Vässa verktyget i Photoshop
- Anpassat formverktyg i Photoshop
- Adobe Photoshop-verktyg
- Verktyg för automatiseringstest