Denna handledning visar hur du skapar transparent text i Photoshop, så att bilden bakom texten kan visas genom bokstäverna! En steg för steg handledning för Photoshop CC, CS6 och tidigare.
Behöver du lägga till text i en bild men det finns bara inget bra ställe att sätta den på? Prova att lägga till den som transparent text i Photoshop! I den här tutorialen ska jag visa dig hur du enkelt kan skapa ett transparent textområde, vilket innebär att själva typen kommer att vara helt transparent, så att bilden under den kan visas igenom. Vi omger texten med ett block av fast färg, vanligtvis vitt, för att avslöja bokstävernas former. Den transparenta texten blir då en ram för vårt ämne! Detta är ett fantastiskt designtrick för bilder som är för upptagna för att text ska vara läsbar.
Det är enkelt att skapa transparent text i Photoshop. Vi börjar med att lägga till ett nytt lager ovanför bilden och fylla det med vitt. Sedan lägger vi till vår text. För att göra texten transparent använder vi Photoshops avancerade blandningsalternativ (oroa dig inte, de är väldigt enkla "avancerade" alternativ) för att förvandla vårt typlager till ett "Knockout" -lager som stansar hål till bilden i formerna av våra brev!
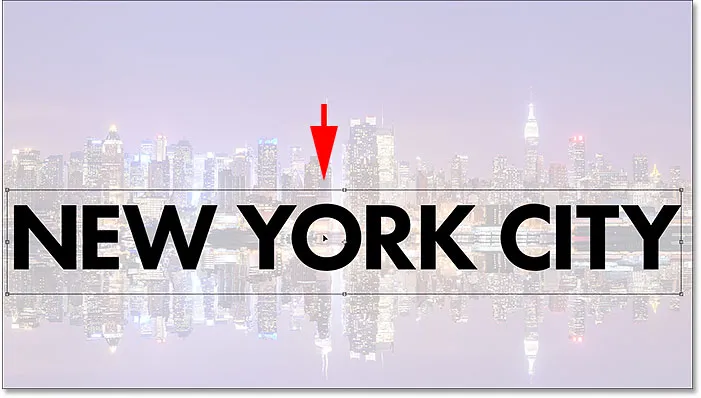
Så här ser det öppna textområdet ut när vi är klara:

Den transparenta texteffekten.
Låt oss börja!
Hur man lägger till transparent text
För denna tutorial använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6 och tidigare. Du kan också följa med min video om denna tutorial på vår YouTube-kanal. Eller ladda ner denna handledning som en utskriftsklar PDF!
Steg 1: Öppna din bild
Börja med att öppna bilden där du vill lägga till någon transparent typ. Jag laddade ner den här bilden av New York-skyline från Adobe Stock:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Steg 2: Lägg till ett nytt lager
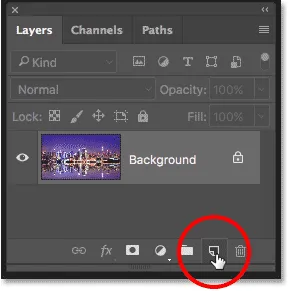
I panelen Lager ser vi bilden på bakgrundsskiktet. Lägg till ett nytt tomt lager ovanför bilden genom att klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen "Nytt lager".
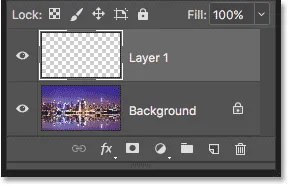
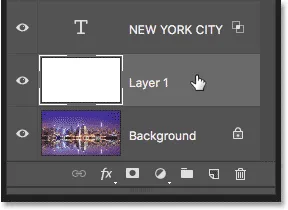
Ett nytt lager med namnet "Lag 1" visas ovanför bakgrundsskiktet:

Det nya lagret läggs till.
Steg 3: Fyll det nya lagret med vitt
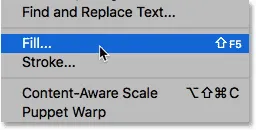
Vi använder det här lagret för att skapa det vita området som omger texten. Fyll skiktet med vitt genom att gå upp till menyn Redigera i menyraden och välja Fyll :

Gå till Redigera> Fyll.
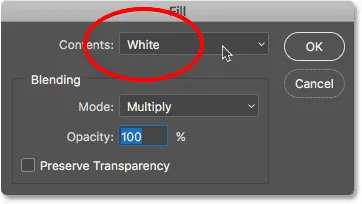
I dialogrutan Fyll anger du alternativet Innehåll överst till Vit och klickar sedan på OK:

Att välja vit som fyllningsfärg.
Photoshop fyller lagret med vitt och tillfälligt blockerar bilden från vyn:

Det nya lagret är nu fyllt med vitt.
Steg 4: Sänk lagens opacitet
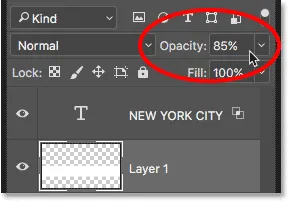
Sänk opaciteten hos "Layer 1" till 75% . Alternativet Opacity finns längst upp till höger på panelen Lager:

Sänker opaciteten hos "Layer 1" till 75%.
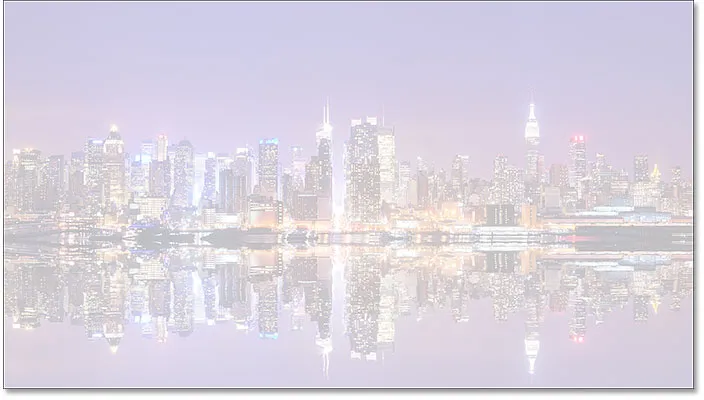
När opaciteten har sänkts visas nu bilden delvis så att vi kan se den när vi lägger till texten:

Bilden visas nu genom "Layer 1".
Steg 5: Välj typverktyget
Välj typverktyget från verktygsfältet:

Välja typverktyget.
Steg 6: Välj ditt teckensnitt
Välj ditt teckensnitt i alternativfältet . Jag använder Futura PT Heavy som jag laddade ner från Adobe Typekit, men alla teckensnitt fungerar:

Välja teckensnitt i alternativfältet.
Ställ in teckensnittstorleken på 72 pt i alternativfältet. Vi måste ändra storlek på texten när vi har lagt till den, men detta kommer att ge oss den största förinställda storleken för nu:

Ställer in teckensnittstorleken till 72 pt.
Steg 7: Ställ in typfärgen på svart
Se till att din typfärg är inställd på svart genom att trycka på bokstaven D på tangentbordet, som återställer färgen till standard. Det är bara så att vi kan se typen framför den vita bakgrunden. Den aktuella teckensnittsfärgen finns i färgrutan i Alternativfältet:

Typfärgprovet i alternativfältet.
Steg 8: Lägg till din text
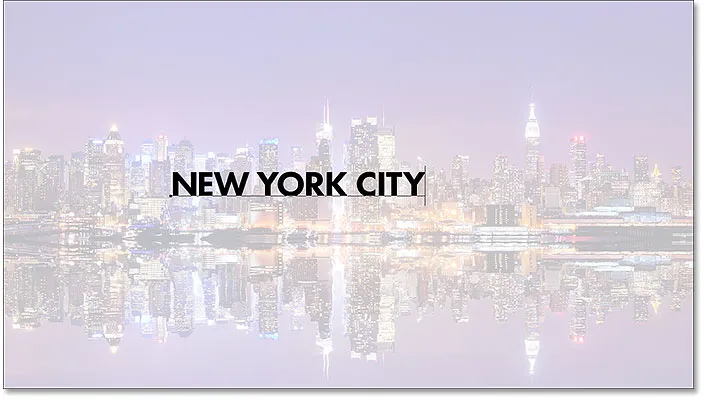
Klicka inuti dokumentet och lägg till din text. Jag skriver orden "NEW YORK CITY":

Lägga till text i bilden.
Klicka på kryssmarkeringen i Alternativfältet för att acceptera det:

Klicka på bocken för att acceptera texten.
I panelen Lager visas det nya typskiktet ovanför "Lag 1":

Panelen Lager som visar det nya typlagret.
Steg 9: Ändra storlek på texten
Gå upp till menyn Redigera i menyfältet och välj Gratis omvandling:

Gå till Redigera> Gratis omvandling.
Photoshop omger texten med rutan Free Transform och handtag. Klicka och dra något av hörnhandtagen för att ändra storlek på texten efter behov. Tryck och håll nere Shift- tangenten när du drar för att undvika att förvränga formerna på bokstäverna när du ändrar storlek på dem:

Håll Shift och dra hörnhandtagen för att ändra storlek på texten.
För att flytta texten klickar du in i rutan Gratis omformning och drar den på plats. Jag flyttar min text framför vattenlinjen. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet:

Klicka och dra i rutan Gratis omformning för att flytta texten igen.
Steg 10: Öppna blandningsalternativen
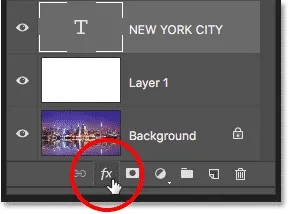
När du har valt typlagret klickar du på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
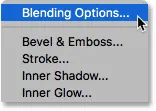
Välj blandningsalternativ längst upp i listan:

Att välja "Blandningsalternativ".
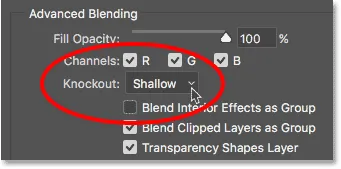
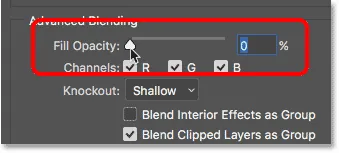
Detta öppnar Photoshop's Layer Style-dialogruta inställd på de viktigaste blandningsalternativen. I avsnittet Avancerad blandning ändrar du Knockout från Ingen till Grunt . Detta förvandlar typlagret till ett "knockout" -lager, vilket innebär att Photoshop kommer att använda bokstävernas former för att slå igenom "Layer 1" och avslöja bilden i bakgrundsskiktet:

Ställ in Knockout-alternativet till "Grunt".
För att se effekten, dra skjutreglaget Fill Opacity hela vägen ner till 0% :

Sänker fyllningsopaciteten till 0%.
Klicka på OK för att stänga dialogrutan Layer Style. Inte bara har själva texten blivit genomskinlig, utan även området "Skikt 1" direkt under texten, som om texten stansade ett hål rakt igenom den. Vi kan nu se bilden på bakgrundsskiktet genom bokstäverna:

Effekten efter att du har förvandlat typskiktet till ett knockout-lager.
Steg 11: Välj "Layer 1"
Låt oss ändra storlek på det vita området som omger texten så att det inte täcker hela fotot. Klicka på lager 1 i panelen Lager för att välja det:

Att välja "lager 1".
Steg 12: Ändra storlek på lagret med fri transformering
Gå upp till menyn Redigera och välj än en gång Gratis omvandling :

Gå till Redigera> Gratis omvandling.
Dra de övre och nedre handtagen in mot texten. Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar:

Ändra storlek på det vita området som omger texten med Free Transform.
Steg 13: Justera lagens opacitet
Slutligen, justera opaciteten för "Layer 1" för att finjustera textens synlighet. Att öka opaciteten kommer att göra det vita området som omger texten mer solid och typen lättare att läsa. Minska opaciteten kommer att blekna textområdet i bilden. Jag ställer opaciteten till 85%:

Att öka opacitetsvärdet till 85%.
Och här, efter att ha ökat opaciteten, är mitt slutliga "transparenta textområde" -resultat:

Den slutliga transparenta typeffekten.
Att avslöja ett lager annat än bakgrundsskiktet
Stegen vi har behandlat i den här tutorialen är allt du behöver göra när bilden du vill avslöja genom din text finns på bakgrundslager . Om du har en bild ovanför bakgrundsskiktet som du vill visa genom texten ska du helt enkelt placera typskiktet och det fasta vita lagret under det i en lagergrupp genom att välja båda lagren, sedan gå upp till menyn Lager och välja Grupplager .
Och där har vi det! Så här lägger du enkelt till transparent text till en bild med Photoshop! Tillsammans med att lägga till transparent text är en annan klassisk Photoshop-effekt att placera din bild direkt i texten. Eller lära dig att blanda din text i bilden genom att välja typfärger direkt från själva bilden! Besök vårt avsnitt om fotoeffekter för mer Photoshop-tutorials!