I en tidigare handledning lärde vi oss grunderna och nödvändigheterna med att använda klippmasker i Photoshop för att dölja oönskade delar av ett lager från synen i våra mönster och dokument.
Vi lärde oss att klippmasker använder innehållet och de transparenta områdena i bottenlagret för att bestämma vilka delar av skiktet ovanför det som förblir synliga, och som ett verkligt exempel använde vi en klippmask för att placera en bild i en fotoram som var inuti en andra bild.
I den självstudien fokuserade vi främst på att använda klippmasker med pixelbaserade lager, men en annan vanlig användning för dem är typ. Specifikt kan de användas för att enkelt placera ett foto inuti text !
Som vi kommer att se i denna självstudie skiljer sig typlagren i Photoshop från pixelbaserade lager eftersom det inte finns några verkliga "transparenta" områden i ett typlager. Själva typen blir helt enkelt skiktets innehåll. När vi använder en urklippsmask med ett typlager, förblir alla delar av bilden på skiktet ovanför som ligger direkt ovanpå texten synliga i dokumentet, medan områden i bilden som faller utanför texten är dolda. Detta skapar en illusion att bilden faktiskt finns i texten! Låt oss se hur det fungerar.
Liksom med föregående självstudie kommer jag att använda Photoshop CS6 här men allt vi täcker gäller för alla senaste versioner av Photoshop.
Använda klippmasker med typ
Här är ett dokument som jag har öppet med två bilder. Det första fotot på det nedre bakgrundsskiktet kommer att användas som huvudbild för projektet (vänner som tycker om snöfallfoto från Shutterstock):

Huvudbilden som kommer att användas som bakgrund.
Och om jag slår på det översta lagret genom att klicka på dess synlighetikon i panelen Lager:

Klicka på ikonen för skiktens synlighet ("ögonglob") för det översta lagret.
Vi ser bilden som jag ska placera in i text (abstrakt vinterbakgrund från Shutterstock):

Bilden som kommer in i texten.
Steg 1: Lägg till din text
Låt oss gå vidare och lägga till texten i dokumentet. Först vill jag att min text ska visas framför de andra bilderna för tillfället (så jag kan se vad jag gör) så innan jag lägger till någon text, klickar jag på det översta lagret i panelen Lager för att välja den och gör det aktivt:

Välja det översta lagret.
När det översta lagret är valt lägger jag till min text. Om du letar efter mer information om hur du arbetar med typ i Photoshop ska du kolla in vår fullständiga handledning för Photoshop Type Essentials, den första av flera tutorials som täcker allt du behöver veta. Här börjar jag med att ta tag i Typverktyget från Verktygspanelen :

Välja typverktyget.
När du har valt typverktyget väljer jag mitt teckensnitt i alternativfältet längst upp på skärmen. När du vet att du kommer att placera en bild i din text vill du vanligtvis välja ett teckensnitt med tjocka bokstäver så att du kan se mer av bilden. Jag väljer Impact eftersom det är ett fint tjockt teckensnitt och jag ställer in den ursprungliga storleken på mitt teckensnitt till 24pt. Oroa dig inte för att välja en färg för texten eftersom färgen inte är synlig när vi har lagt till bilden:

Välja teckensnittalternativ i Alternativfältet.
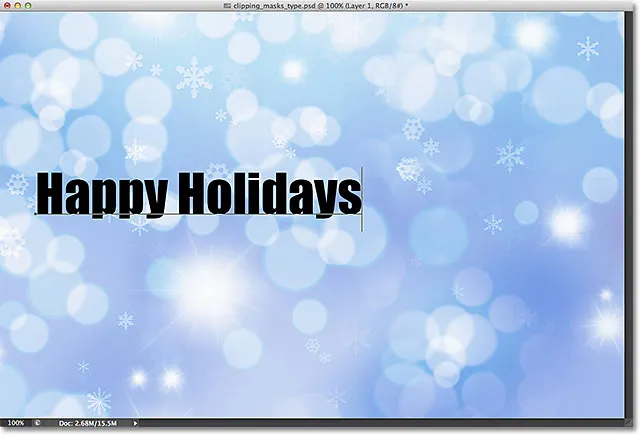
Med mina typsnittdetaljer valda klickar jag in i dokumentet med typverktyget för att börja lägga till min text. Jag skriver orden "Happy Holidays":

Lägga till typen i dokumentet.
När du är klar klickar du på kryssmarkeringen i Alternativfältet för att acceptera typen och lämna textredigeringsläget:

Klicka på bocken i alternativfältet.
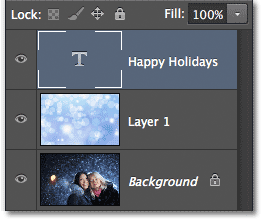
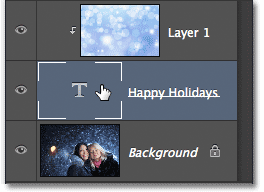
Om vi tittar på panelen Lager ser vi det nya typskiktet som har placerats ovanför de två andra lagren. Photoshop placerar nya typlager direkt ovanför vilket lager som tidigare var aktivt, varför jag först klickade på lager 1 för att välja det innan jag lägger till texten:

Panelen Lager som visar det nya typlagret.
Steg 2: Ändra storlek på texten med fri omvandling
Tyvärr var teckensnittstorleken jag valde i Alternativfältet för liten för min design, men det är okej eftersom det finns ett enkelt sätt att ändra storleken på texten. Vi använder bara Photoshops kommando för gratis transformering. Jag väljer det genom att gå upp till Redigera- menyn i menyraden längst upp på skärmen och välja Free Transform . Eller så kunde jag trycka på Ctrl + T (Win) / Command + T (Mac) på mitt tangentbord för att välja Free Transform med genvägen. Vilket som går bra:

Gå till Redigera> Gratis omvandling.
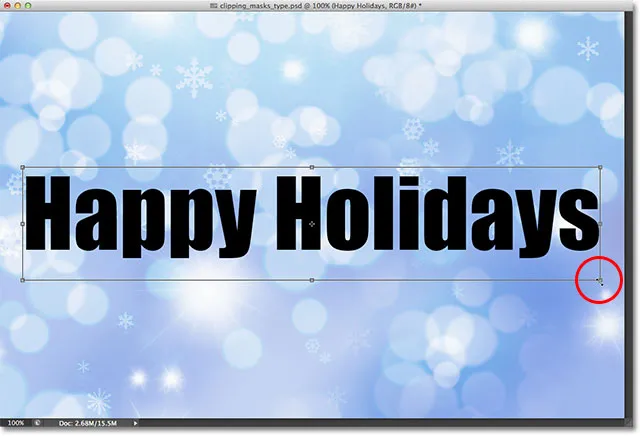
Detta placerar Free Transform-rutan och hanterar (små rutor) runt typen. För att ändra storlek på typen klickar jag helt enkelt på och drar hörnhandtagen utåt för att göra texten så stor som jag behöver den. Jag håller också ner Shift- tangenten när jag drar i handtagen för att hålla bokstävernas ursprungliga form intakt när jag ändrar storlek på dem. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera omvandlingen och avsluta kommandot Free Transform:

Håll Shift och dra hörnhandtagen för att ändra storlek på texten.
Steg 3: Skapa en klippmask
Nu när typen är den storlek vi behöver, låt oss gå vidare och lägga till vår urklippsmask för att placera bilden i texten. Bilden som jag vill placera i min text finns på lager 1, men lager 1 sitter för närvarande under mitt typlager och som vi lärde oss i klippmaskens essentiella handledning behöver vi det lager som kommer att fungera som klippmask (i detta fall, typskiktet) som ska ligga under det lager som kommer att "klippas" (lager 1). Det betyder att jag först måste flytta mitt typlager under lager 1.
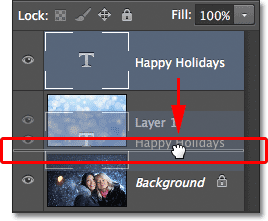
För att flytta typlagret klickar jag på det i panelen Lager och med min musknapp nedtryckt börjar jag dra lagret nedåt tills jag ser en horisontell markeringsfält mellan lager 1 och bakgrundsskiktet:

Dra typskiktet under lager 1.
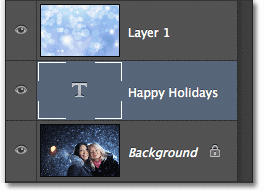
När markeringsfältet visas släpper jag min musknapp och typlagret flyttas precis där jag behöver det direkt under lager 1:

Lager 1 sitter nu ovanför typskiktet.
Därefter måste vi se till att vi har det lager som kommer att "klippas" av den urklippsmasken som valts, så jag väljer lager 1:

Välja bildskiktet ovanför typskiktet.
Med typskiktet nu direkt under bilden och det valda bildskiktet, lägger jag till klippmasken genom att gå upp till Layer- menyn högst upp på skärmen och välja Create Clipping Mask :

Gå till lager> Skapa klippmask.
Om vi tittar igen i panelen Lager ser vi att lager 1 nu är indraget till höger med en liten pil till vänster om förhandsgranskningssymbolen pekande nedåt på typskiktet under det. Detta berättar att lager 1 nu klipps av typlagret:

Panelen Lager som visar klippmasken.
Och om vi tittar i dokumentfönstret ser vi att bilden i lager 1 nu verkar vara i texten! Det är inte riktigt inuti texten. Det ser bara så ut eftersom någon del av bilden som inte sitter direkt ovanför typen är dold från sikten tack vare klippmasken:

Photoshop döljer nu någon del av bilden som inte sitter direkt ovanför typen.
Steg 4: Flytta texten igen
Naturligtvis valde jag en ganska dålig plats att placera min text. Det blockerar ansiktena på de två personerna på fotot så jag måste flytta texten på plats. Först väljer jag typskiktet i panelen Lager:

Klicka på typskiktet för att välja det.
Sedan tar jag Photoshop's Move Tool från toppen av Tools-panelen:

Välj flyttaverktyget.
När du har valt typlagret och flyttverktyget i handen klickar jag helt enkelt på texten i dokumentet och drar den upp över de två personerna på fotot. Även om texten rör sig förblir bilden inuti texten på plats. Det rör sig inte alls. Så med texten nu högre uppe i dokumentet ser vi en annan del av bilden inuti texten. Texten och bilden inuti den kan faktiskt flyttas oberoende av varandra, så om jag ville, kunde jag också välja bildlagret (lager 1) i panelen Lager och, med flyttaverktyget kvar i handen, dra bilden runt i texten för att flytta den igen. Detta skulle flytta bilden medan texten förblev på plats:

Använd Flyttaverktyget för att flytta texten eller bilden inuti texten (beroende på vilket lager som är vald i panelen Lager).
Även om typskiktet används som en klippmask, är det fortfarande officiellt typ, vilket innebär att det förblir fullt redigerbart även om bilden visas inuti den. Om du plötsligt insåg att du gjorde ett stavfel väljer du bara Typverktyget, markerar felet genom att klicka och dra över det, ange rättelsen och klicka sedan på bocken i Alternativfältet för att acceptera det. Eller, om du inte gillar det teckensnitt du valt initialt, välj igen typverktyget, klicka på typskiktet i panelen Lager för att göra det aktivt och välj sedan ett annat teckensnitt från alternativfältet (du kan behöva använda gratis Transformera igen för att ändra storlek på typen om du ändrar teckensnitt). Återigen täcker jag alla dessa saker och mer som börjar med vår Photoshop Type Essentials-handledning.
Snevning och omformning av typen
Eftersom typen fortfarande är typ, betyder det att du till och med kan vrida den till olika former! Se först till att du har valt typlagret i panelen Lager, gå sedan upp till menyn Redigera högst upp på skärmen, välj Transformera och välj sedan Varp :

Gå till Redigera> Transformera> Varp.
När Warp-kommandot är valt, letar du upp längst till vänster i Alternativfältet högst upp på skärmen så ser du ett Warp- alternativ som som standard är inställt på Ingen :

Alternativet Varp i Alternativfältet.
Om du klickar på ordet Ingen öppnas en listruta med flera förinställda varpstilar att välja mellan. Som exempel väljer jag en av de mer populära stilarna - Wave :

Att välja Wave från listan med förinställda varpstilar.
Detta snurrar omedelbart texten till en rolig "våg" -form, men klippmasken förblir aktiv när bilden fortfarande visas i texten. Allt du normalt kan göra med att skriva i Photoshop, du kan göra med det även när det används som en klippmask:

Texten efter att ha använt Warp-kommandot.
Lägga till lagerstilar
Vi lärde oss också i urklippsmasken Essentials att vi kan lägga till lagerstilar till klippmasker, och det är sant även när vi använder typ. För att snabbt avsluta saker, lägger jag till en lagerstil i texten för att hjälpa den att smälta in bättre med huvudfotoet bakom den. Först väljer jag typskiktet i panelen Lager:

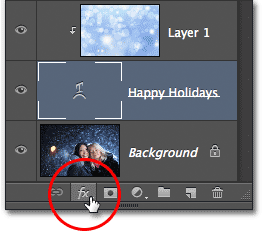
Välja typlagret.
Sedan klickar jag på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
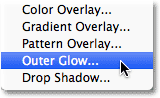
Jag väljer Outer Glow från listan över lagerstilar som visas:

Att välja en yttre glödstil.
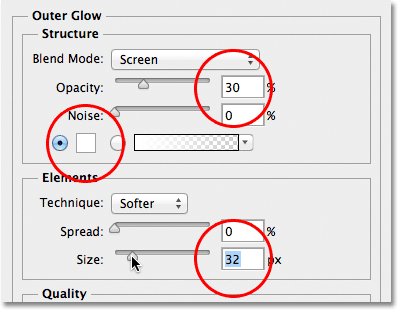
Detta öppnar Photoshop's Layer Style-dialogruta inställd på alternativen för yttre glöd i mittkolumnen. Jag ändrar färgen på mitt yttre glöd till vitt genom att klicka på färgrutan och välja vitt från färgväljaren som visas. Då sänker jag glödens opacitet till 30% och jag ökar glödets storlek till cirka 32px . Naturligtvis är det bara inställningar som fungerar bra med min bild här och är bara avsedda att vara ett exempel på hur vi kan lägga till lagerstilar för att skriva medan det används som en klippmask:

Alternativ för yttre glöd.
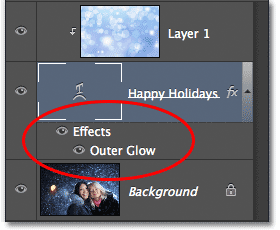
Jag klickar på OK i det övre högra hörnet i dialogrutan Layer Style för att stänga den. Vi kan se den yttre glödstilen som listas nedanför typskiktet i panelen Lager:

Stil för yttre glöd visas under typskiktet.
Och med det är vi klara! Här är mitt slutliga resultat med den yttre glödet läggs till i texten (jag brukade också flytta verktyget för att flytta ned typen bara så att det verkar vara mer centrerat mellan de två flickorna och bildens övre del):

Det slutliga resultatet "bild i text".