I denna Photoshop-tutorial kommer vi att lära oss att skapa och återanvända en fotoeffekt som en Photoshop-mall med hjälp av smarta objekt och smarta filter. Smart Objects introducerades först i Photoshop CS2, och Photoshop CS3 tar dem ännu längre med Smart Filters. Båda dessa senaste tillägg till Photoshop har potentialen att helt ändra hur du arbetar i programmet, eftersom de ger dig en fantastisk nivå av flexibilitet som helt enkelt inte finns utan dem.
För att få ut mesta möjliga av denna självstudie måste du ha Photoshop CS3, eftersom det är den enda versionen av Photoshop (hittills ändå) som kommer med smarta filter, även om du fortfarande kan göra ganska mycket enkelt med Photoshop CS2 och Smart Objects . Naturligtvis kan du fortfarande läsa igenom självstudien även om du har en äldre version av Photoshop, bara för att se vilken typ av funktioner du får om och när du bestämmer dig för att uppgradera.
Vad är smarta objekt och smarta filter?
Om du någonsin har använt ett sidlayoutprogram tidigare, känner du till hur smarta objekt fungerar. När du konverterar en bild till ett smart objekt i Photoshop arbetar du inte längre med själva bilden, även om det fortfarande ser ut som du är. Istället arbetar du med en referens till bilden, med den faktiska bilden lagrad säkert i en separat fil som Photoshop skapar. Det smarta objektet är i princip en behållare som visar referensen till den faktiska bilden. Det är detta som gör att vi kan skapa mallar från Photoshop-dokument som använder Smart Objects, eftersom när vi är klara att skapa vår effekt med den ursprungliga bilden kan vi berätta för Photoshop att helt enkelt byta ut bilden i Smart Object-behållaren med en annan bild, eller mer exakt, vi berättar för Photoshop att hänvisa till en annan bild, och precis så byter Photoshop en bild med en annan och hela effekten omedelbart återskapas med den nya bilden utan att behöva göra om något av arbetet!
Så vad är smarta filter då? I grund och botten är de samma som Photoshops vanliga filter som vi hittar under menyn Filter i Alternativfältet. Faktum är att de är exakt samma. Den enda skillnaden, som vi ser, är att när du applicerar ett filter på ett smart objekt konverterar Photoshop det till en "smart" version av filtret, och skillnaden är att smarta filter förblir helt, 100% redigerbara! Normalt, när du tillämpar ett av Photoshop-filter på en bild, ändras själva bilden fysiskt av filtret, och om du vill ändra filterinställningarna måste du ångra dina steg helt tillbaka till precis innan du ansökte filtret (förutsatt att du inte har slut på historikstatusen) och sedan applicera det igen med de nya inställningarna. Inte så med smarta filter! Med ett smart filter kan du när som helst gå tillbaka, ändra inställningarna i filterens dialogruta och få de nya inställningarna tillämpade på bilden direkt utan att skada eller ens beröra bilden på något sätt. Om du är bekant med hur justeringslager fungerar i Photoshop fungerar smarta filter väsentligen på samma sätt.
Som jag nämnde, idealiskt har du Photoshop CS3 för den här självstudien, men det finns fortfarande gott om saker du kan göra när du skapar foto
mallar helt enkelt med Photoshop CS2 och Smart Objects. Det enda du inte kan göra med Photoshop CS2 är faktiskt att använda ett filter på ett smart objekt, åtminstone inte om du fortfarande vill kunna använda effekten som en fotomall.
Ett par saker att påpeka innan vi börjar. Först, även om vi skapar en enkel fotoeffekt här, en som fungerar mycket bra med bröllopsfotografering, är effekten i sig inte i fokus för denna självstudie, även om du verkligen är fritt att återskapa samma effekt om du väljer. Syftet med denna Photoshop-självstudie är att visa dig hur du kan arbeta med att skapa en effekt med hjälp av smarta objekt och smarta filter så att du sedan kan tillämpa kunskapen på dina egna bildmallskapningar. För det andra, för att använda ett annat foto med mallen, är det viktigt att det nya fotot matchar originalet när det gäller bildstorlek, orientering och upplösning. Om det ursprungliga fotot som användes var ett 8x10-porträtt med 300ppi-upplösning, bör varje foto du ersätter det med också vara ett 8x10-porträtt med 300ppi-upplösning, annars kommer du att sluta med oväntade resultat.
Om du helt enkelt använder foton som du tog dig själv med samma digitala kamera och inte har ändrat storlek på eller beskurit dem, behöver du bara se till att du inte försöker byta ut ett foto i stående riktning (högre än den är bred) med en i liggande orientering (bredare än den är hög). Om du behöver mer information om bildupplösning och dokumentstorlekar, se till att besöka vårt avsnitt om Digital Photo Essentials på webbplatsen.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Öppna den första bilden du vill använda
Innan vi kan använda vårt foto
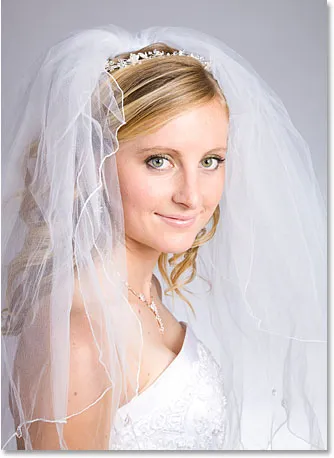
effekt som mall, måste vi först skapa effekten, så öppna det första fotot du vill använda med det. Här är det foto jag börjar med:

Den ursprungliga bilden.
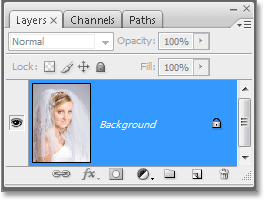
När min bild nu är öppen i Photoshop, om jag tittar i min lagers palett, verkar allt normalt. Jag har ett lager, bakgrundsskiktet, som innehåller min bild:

Photoshops lagpalett som visar originalbilden i bakgrundsskiktet .
Vi kommer att konvertera bilden till ett smart objekt nästa!
Steg 2: Konvertera bilden till ett smart objekt
Här blir saker lite annorlunda än om vi helt enkelt skapade denna effekt en gång utan avsikt att använda den igen med andra bilder. För att kunna använda detta Photoshop-dokument som en mall måste vi konvertera vår bild till ett smart objekt, vilket, som jag nämnde på föregående sida, kommer att innebära att vi inte längre arbetar med själva bilden. Istället kommer vi att arbeta med en referens till bilden. Den faktiska bilden kommer att lagras på ett säkert sätt i en separat fil, orörd och oskadd av vad galna saker vi gör nästa.
För att konvertera bilden till ett smart objekt, gå upp till lager-menyn högst upp på skärmen, välj smarta objekt, och välj sedan Konvertera till smarta objekt i Photoshop CS3, eller om du använder Photoshop CS2, välj Grupp till nya smarta objekt. Ingenting verkar ha hänt med din bild, men om vi tittar i lagpaletten igen, kan vi se några förändringar med bakgrundsskiktet . För en sak heter den inte längre "Bakgrund". Photoshop har bytt namn till det "Layer 0". Ännu viktigare är det att om vi tittar noga på skiktets förhandsvisningsminiatyr kan vi se att det nu har en vit markeringsruta runt sig, tillsammans med en ikon i det nedre högra hörnet. Den ikonen berättar att bilden nu har konverterats till ett smart objekt:
Photoshops lagpalett som visar bilden på bakgrundsskiktet konverteras nu till ett smart objekt.
Steg 3: Duplicera lagret
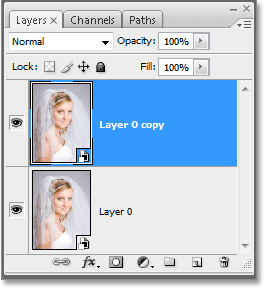
Nu när vår bild har konverterats till ett smart objekt, låt oss duplicera den. Duplicera ett smart objekt skiljer sig inte från att duplicera ett normalt lager, och det enklaste sättet att göra det är med kortkommandot Ctrl + J (Win) / Command + J (Mac). Om vi tittar igen i lagpaletten kan vi se att vi nu har två lager, det ursprungliga "Layer 0" på botten och den nya "Layer 0 copy" ovanför, som båda innehåller en kopia av Smart Object:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att duplicera Smart Object-lagret.
Det är viktigt att notera här att även om vi har duplicerat det smarta objektet, har vi egentligen inte två separata smarta objekt. Båda hänvisar till exakt samma foto, vilket innebär att när vi byter ut den ursprungliga bilden med en annan bild, som vi gör i slutet av lektionen, kommer båda lagren då att visa samma nya foto. Om vi skulle skapa 3, 5, eller 10 eller fler kopior av Smart Object och sedan ersätta bilden, eftersom de alla är kopior av exakt samma Smart Object, skulle alla visa det nya fotot!
Steg 4: Ändra storlek och placera om bilden i det nya lagret med fri transformering
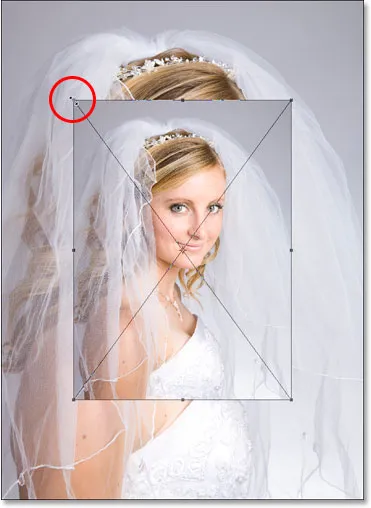
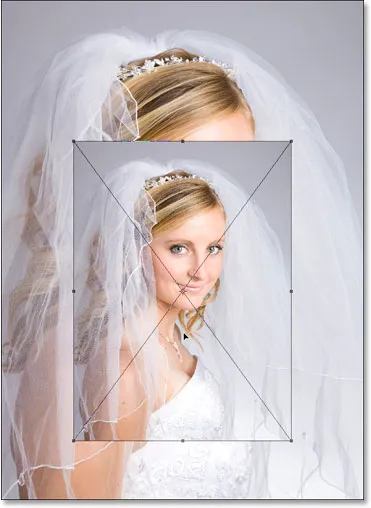
Låt oss flytta och ändra storlek på bilden på vårt nyskapade kopieringslager. Återigen är det ingen skillnad mellan att flytta och ändra storlek på ett smart objekt och ett normalt lager. Tryck på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och hanterar runt bilden i det nya lagret. Håll sedan Shift + Alt (Win) / Shift + Alternativ (Mac) intryckt och dra något av fyra hörnhandtag inåt för att ändra storleken på bilden tills den är ungefär 60% av sin ursprungliga storlek. Om du håller "Skift" begränsar bildens bredd och höjdproportioner när vi ändrar storleken på den så att vi inte av misstag förvränger dess form, och håller "Alt" (Win) / "Alternativ" (Mac) berättar för Photoshop att ändra storlek på bilden från dess Centrum:

Ändra storlek på bilden till cirka 60% av dess ursprungliga storlek med Free Transform.
Jag kommer också att flytta ned bilden lite genom att klicka var som helst inuti Free Transform-rutan (förutom på den lilla målikonen i mitten) och helt enkelt dra bilden ner med min mus. När jag drar kommer jag att hålla Shift som tvingar bilden att röra sig ner i en rak linje och förhindra att jag av misstag flyttar den åt vänster eller höger:

Dra bilden lite ned genom att hålla "Skift" och dra den rakt ner med musen.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och avsluta från Free Transform.
Steg 5: Lägg till ett slag i den ändrade bilden
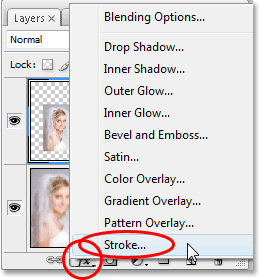
Som vi har sett hittills är det inte mycket att arbeta med smarta objekt från att arbeta med normala lager, och detsamma gäller även när du lägger till Layer Styles. Klicka på ikonen Layer Styles längst ner på paletten Layers (i Photoshop CS2 ser det ut som en cirkel med en "f" inuti, och i Photoshop CS3 är det helt enkelt bokstäverna "fx") och välj Stroke längst ner i listan :

Klicka på ikonen "Layer Styles" och välj "Stroke" i listan.
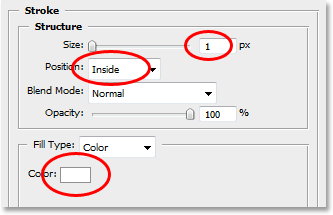
Detta öppnar Photoshops Layer Style-dialogruta inställd på Stroke-alternativen i mittkolumnen. Ändra streckets storlek till 1 px och positionen till insidan och klicka sedan på den röda färgrutan till höger om ordet "Färg", som kommer att få upp Photoshops färgväljare och välj vitt som streckfärgen:

Ändra slagalternativen cirkelröda ovan.
Klicka på OK för att stänga ur färgväljaren, men gå inte ur dialogrutan Layer Style just nu. Vi har ytterligare ett par lagerstilar att lägga till först, vilket vi gör nästa.
Steg 6: Lägg till en droppskugga
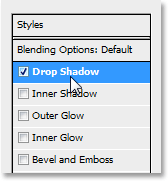
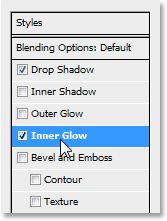
Klicka direkt på orden Drop Shadow till vänster i dialogrutan Layer Style:

Klicka direkt på orden "Drop Shadow".
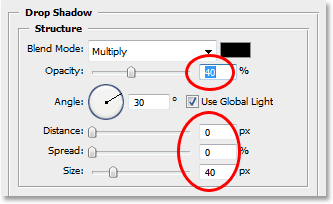
Detta ändrar alternativen i mittkolumnen i dialogrutan Layer Style till alternativen för Drop Shadow. Sänk droppskuggens opacitet till cirka 40% så att den inte är så intensiv. Ställ in avståndet till 0px, låt spridningsuppsättningen vara 0% och öka sedan storleken till cirka 40px, även om du kanske vill experimentera med ett högre värde om du använder en högupplöst bild:

Ändra Drop Shadow-alternativen cirkelröda ovan.
Steg 7: Lägg till en inre glöd
Klicka direkt på orden Inner Glow till vänster i dialogrutan Layer Style:

Klicka direkt på orden "Inner Glow".
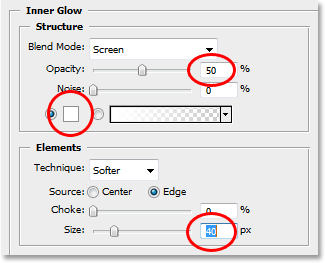
Detta ändrar alternativen i mittkolumnen i dialogrutan Layer Style till alternativen Inner Glow. Sänk Opacity of the Inner Glow till cirka 40%, igen så att det inte är lika intensivt. Klicka på den gula färgrutan direkt under ordet "Noise", som visar Photoshop's Color Picker, och välj vit som glödfärgen. Klicka på OK för att lämna färgväljaren och ställ sedan in glödstorleken till cirka 40 pixlar. Återigen kanske du vill experimentera med ett högre storleksvärde om du använder en högupplöst bild:

Ändra alternativen för inner glöd cirkelrött ovan.
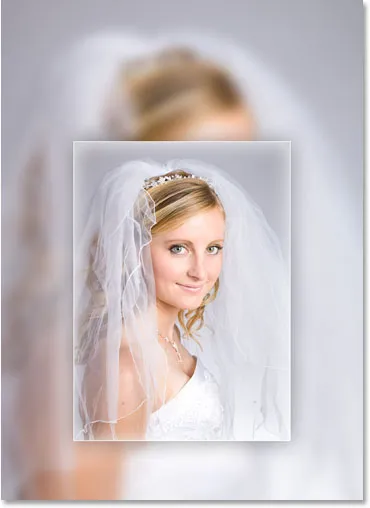
När du är klar klickar du på OK i det övre högra hörnet i dialogrutan Layer Style för att avsluta den. Här är min bild efter att ha applicerat alla tre lagerstilar:

Bilden efter applicering av lagerstilar.
Hittills kan allt vi gjort med vår bild kompletteras i antingen Photoshop CS2 eller Photoshop CS3. Det vi ska göra nästa är en Photoshop CS3 exklusiv, åtminstone tills Photoshop CS4 kommer ut.
Steg 8: Lägg till ett gaussiskt oskärmsmart filter till bottenlagret
Här är den del av handledning som du behöver använda Photoshop CS3 för (oroa dig inte om du använder Photoshop CS2, så kommer vi tillbaka till dig om ett ögonblick). Vi kommer att tillämpa ett smart filter på vårt smarta objekt. Nu bör jag klargöra något innan vi fortsätter. Du kan använda filter på smarta objekt i Photoshop CS2, precis som du skulle använda dem på ett normalt lager. Skillnaden är att i Photoshop CS2, när du försöker tillämpa något filter på ett smart objekt, kommer Photoshop att visa ett varningsmeddelande som säger att det smarta objektet måste rasteriseras innan filtret kan appliceras.
Vad det betyder är att Smart Object konverteras tillbaka till ett normalt lager igen, vilket innebär att det inte längre kommer att vara ett Smart Object, vilket innebär att du inte längre kommer att kunna ersätta ett foto med ett annat inuti det. Vilket egentligen innebär att du tappar förmågan att använda Photoshop-dokumentet som en mall. Så med andra ord, om ditt mål är att skapa ett dokument som kan användas som en mall och du använder Photoshop CS2, använd inte filter. Det finns fortfarande många andra saker du kan göra med dina smarta objekt i CS2, men att använda filter är inte en av dem. Inte om du gör en återanvändbar mall.
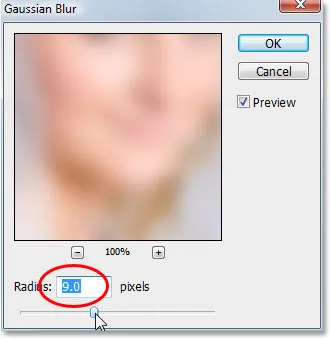
Med det sagt, om du använder Photoshop CS3, klicka på "Layer 0" (det undre lagret) i paletten Layers för att välja det. Gå sedan upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa. Detta öppnar dialogrutan Gaussian sudd. Jag kommer att ställa in mitt Radius-värde längst ner i dialogrutan till cirka 9 pixlar. Om du använder en högupplöst bild kan du prova 12-14 pixlar:

Applicera Gaussian suddighetsfiltret på bottenlagret.
Klicka på OK när du är klar för att lämna dialogrutan. Här är min bild efter applicering av filtret. Lägg märke till hur bilden i bakgrunden nu är suddigt ut:

Bakgrunden är nu suddig efter applicering av Gaussian suddfiltret.
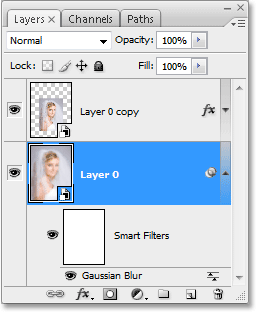
Ingenting vi gjorde här var ovanligt. Vi valde och använde Gaussian Blur-filtret på kopian av Smart Object på bottenlagret på exakt samma sätt som vi skulle ha använt det på ett normalt lager. Men om vi tittar i vår lagpalett kan vi se att något ovanligt definitivt har hänt:

Lagerpaletten som visar att Gaussian suddighetsfiltret som tillämpas på "Layer 0" har konverterats till ett smart filter.
Genom att applicera filtret på ett smart objekt har filtret omvandlats till ett smart filter! Om vi ser nedan under "Skikt 0" kan vi se att det nu står "Smarta filter", och nedan är en lista över alla filter vi har använt på Smart Object. I det här fallet har vi bara använt ett filter, Gaussian suddighetsfiltret, och vi kan se det listat där. Om vi hade använt flera andra filter på det smarta objektet på det lagret, skulle de vardera listas under orden "Smarta filter". Vi har nu framgångsrikt använt ett filter på Smart Object utan att behöva konvertera det tillbaka till ett normalt lager. Dessutom kommer Gaussian Blur-filtret automatiskt att tillämpas på alla foton som vi använder med vår mall, som vi ser när vi kommer att ersätta fotot med ett nytt foto.
Smarta filter har många fördelar, och vi har bara repat ytan med dem här med vår diskussion om hur du använder dem när du skapar mallar. Vi tittar på fler av de fantastiska möjligheterna de erbjuder i andra handledning.
Vi får se hur vi ersätter vårt foto med ett annat nästa!
Steg 9: Byt ut fotot med ett nytt foto
Just nu är vår grundläggande fotoeffekt klar. Du kan spara dokumentet nu om du vill. Vi ska nu se hur otroligt enkelt det är att använda vårt Photoshop-dokument som en mall genom att ersätta vårt befintliga foto med ett nytt foto! Detta fungerar med både Photoshop CS2 och Photoshop CS3 (välkommen tillbaka, Photoshop CS2 användare!).
Tänk på vad jag nämnde i början. När du byter ut ett foto med ett annat inuti ett smart objekt måste du se till att båda fotona har samma bredd- och höjdimension, samma orientering (porträtt eller liggande) och samma upplösning, annars kommer saker och ting inte att räcka ut du förväntar dig. Om du försöker byta ut ett foto mot ett annat och plötsligt är det nya fotot antingen för stort eller för litet inuti dokumentet, var något annorlunda mellan dem, och du måste korrigera det innan du försöker igen. Du hittar mycket information om bildstorlek och upplösning i vårt avsnitt om Digital Photo Essentials på webbplatsen.
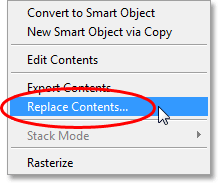
Förutsatt att nästa foto du vill använda med din mall använder samma mått, orientering och bildupplösning som originalet, låt oss byta dem! Välj antingen "Layer 0" eller "Layer 0 copy" i paletten Layers. Det spelar ingen roll vilken du väljer eftersom de, som jag nämnde tidigare, båda kopior av varandra och båda hänvisar till exakt samma foto, så att ersättningen av bilden i en av dem automatiskt ersätter bilden i båda. Med en av dem markerad går du upp till Layer-menyn längst upp på skärmen, väljer Smart Objects, och den här gången väljer du Ersätt innehåll:

Gå till lager> Smarta objekt> Ersätt innehåll.
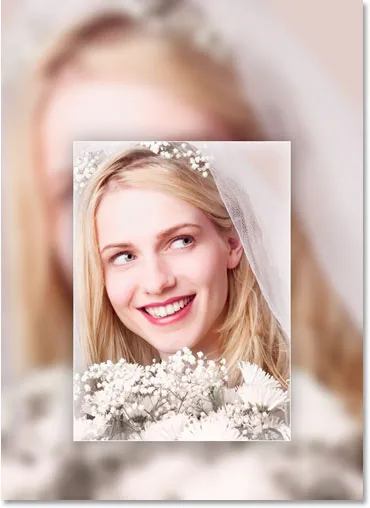
En dialogruta dyker upp så att du kan navigera till det nya fotot på din dator. När du har hittat den, dubbelklicka på den för att välja den, och omedelbart ersätts originalfoto med det nya fotot i dokumentet! Alla lagerstilar som vi använde på det översta lagret har applicerats på den nya bilden, och om du använder Photoshop CS3 har bakgrundsbilden i det undre lagret till och med Gaussian Blur-filtret applicerat på det, allt utan att göra om något av arbetet:

Originalfotoet ersätts omedelbart med det nya fotot i dokumentet.
Vart ska jag gå …
Och där har vi det! Tack vare smarta objekt i Photoshop CS2 och de nya smarta filter i Photoshop CS3 är det enkelt att skapa fotoeffekter som kan återanvändas som mallar när du behöver dem! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!