
Introduktion till Lägga till nyckelrutor i After Effects
Lägga till nyckelrutor i After Effects används mest i animationsprocessen, dess huvudverktyg är att animera. Nyckelramar är inget annat än markörer som placerar tidslinjen för lager och ändrar värden för att skapa animationer som position, skala, rotation och färg osv. Keyframe-animering fungerar som om vi skapar en punkt i start- och slutpunkterna och ändrar värdena genom att animationen spela. Om vi behöver flytta ett objekt från ett ställe till ett annat skapar vi två nyckelramar i början ställer vi in den punkt där objektet behöver starta och ställer in punkten där slutningen av positionen ska vara, mellan nyckelbildens objektanimationer, om vi behöver påskynda animationen kan vi flytta nyckelrutorna nära eller långt för att göra långsam.
Hur använder man nyckelramar i After Effects?
Här använder vi text för animering:
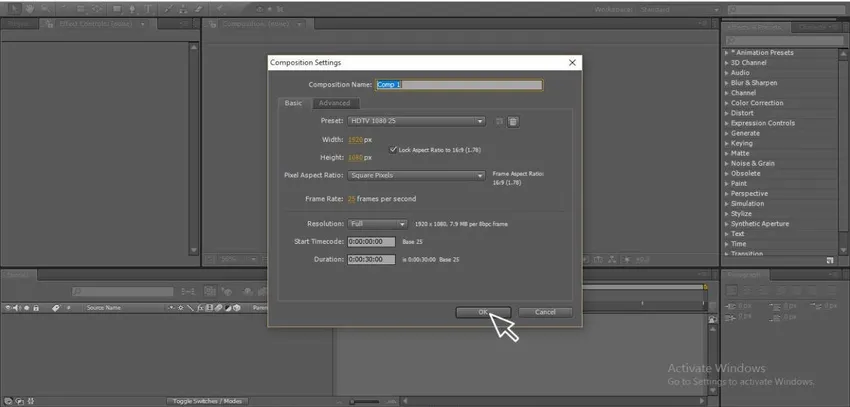
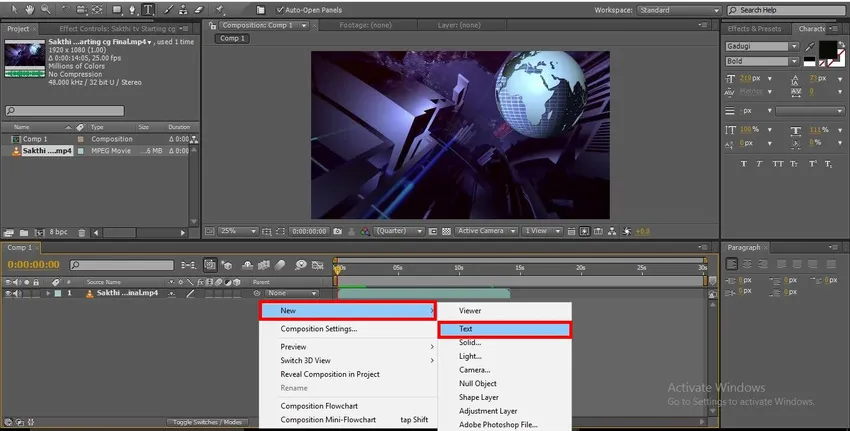
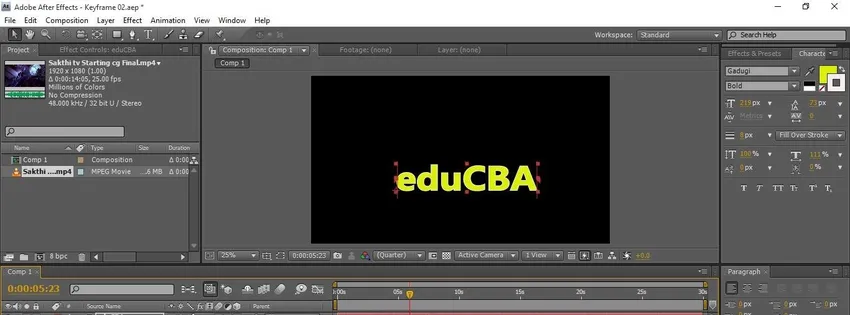
Steg 1: Öppna ny komposition.

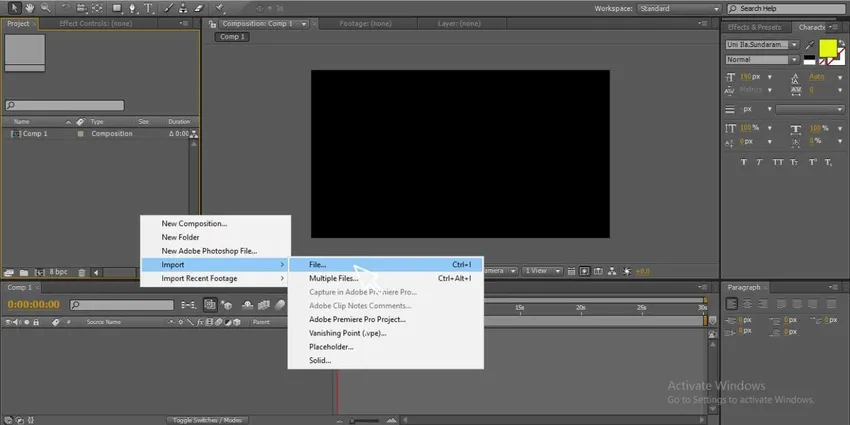
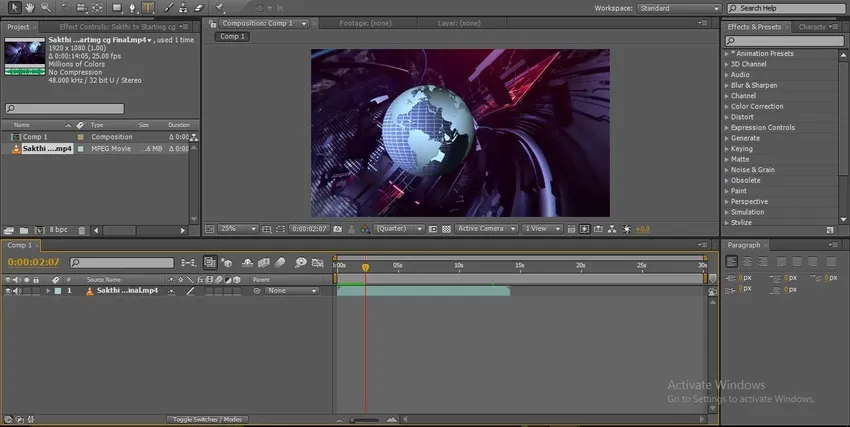
Steg 2: Lägg till bilder det kan vara en video eller bild baserat på ditt krav, här tog jag en video.

Steg 3: Importera bilder till tidslinjen.

Steg 4: Skapa ett nytt textlager

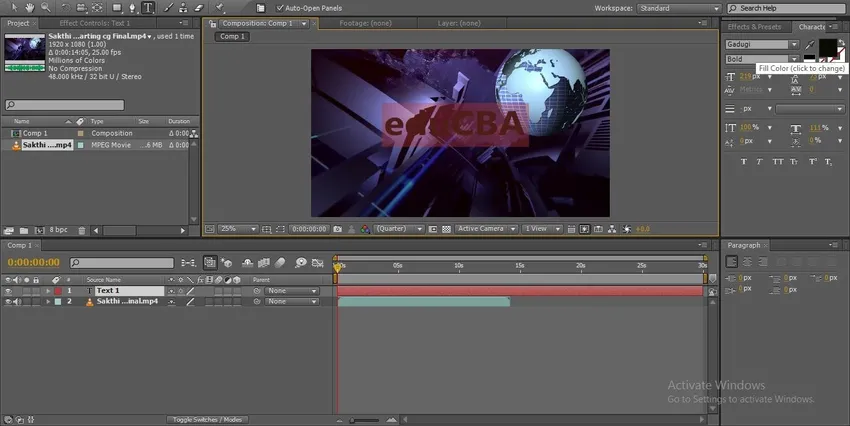
Steg 5: Vi kan skapa ett nytt textlager genom att välja textverktyget och skriva din text.

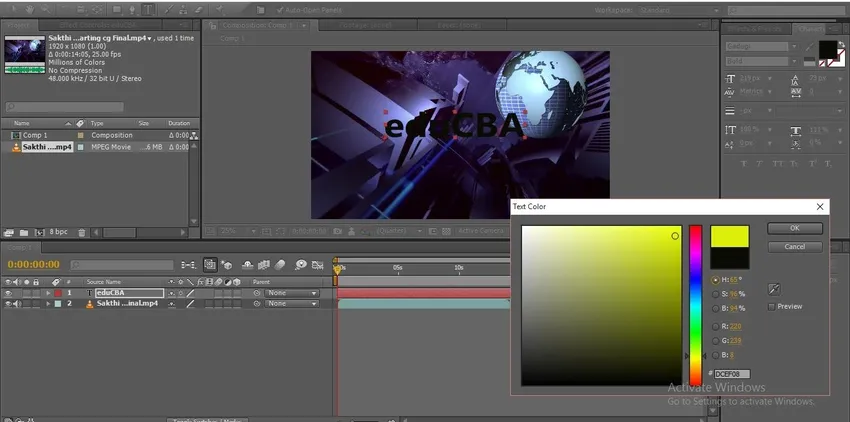
Steg 6: Applicera en perfekt färg på texten, färg ger alltid attraktion till animeringen.

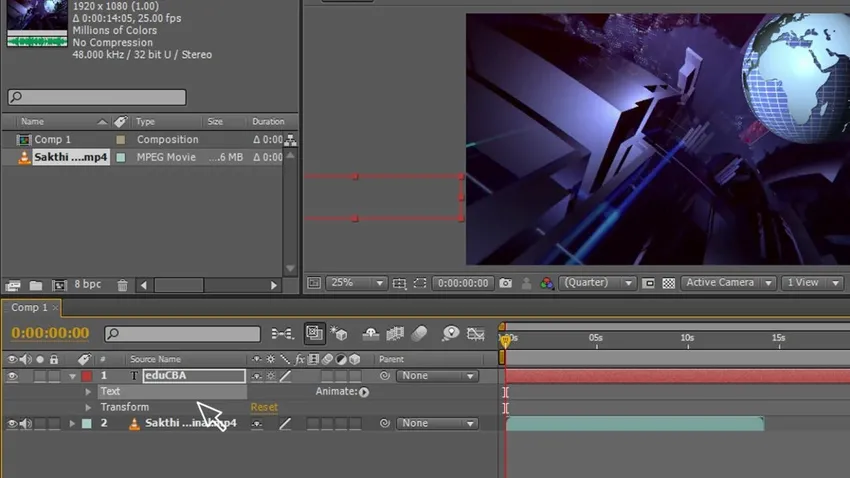
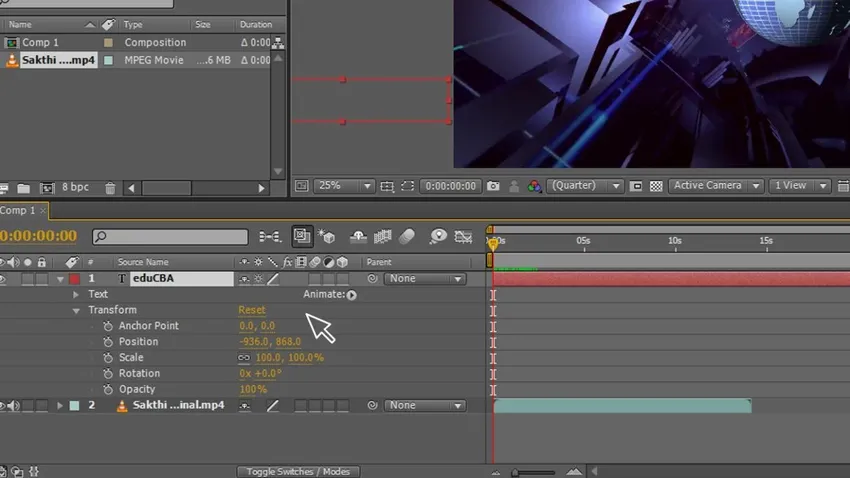
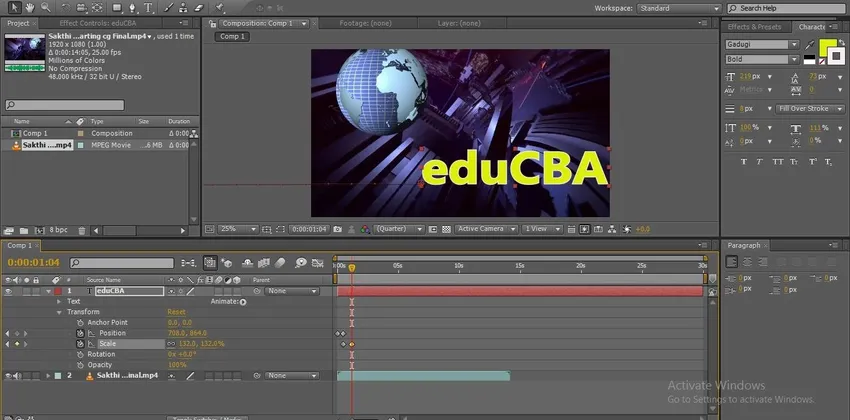
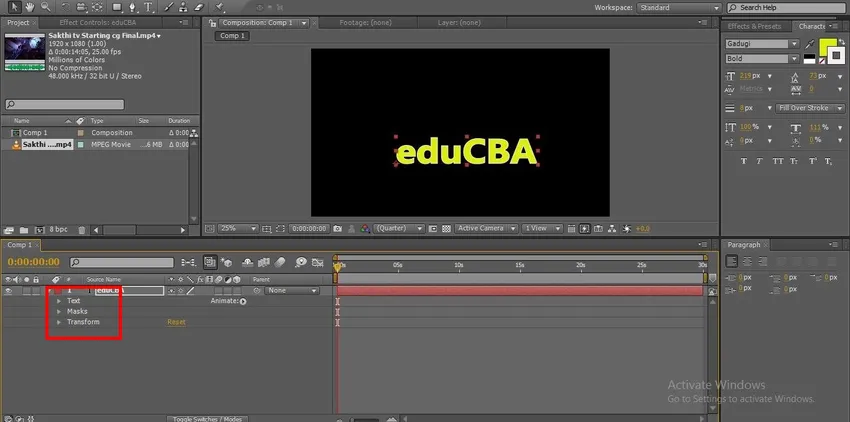
Steg 7: Vi måste animera texten som position, skala och opacitet, för att animera denna text måste vi använda keyframe-animering, om vi går till textlagret kan vi hitta två undermenyer Text och transformera.

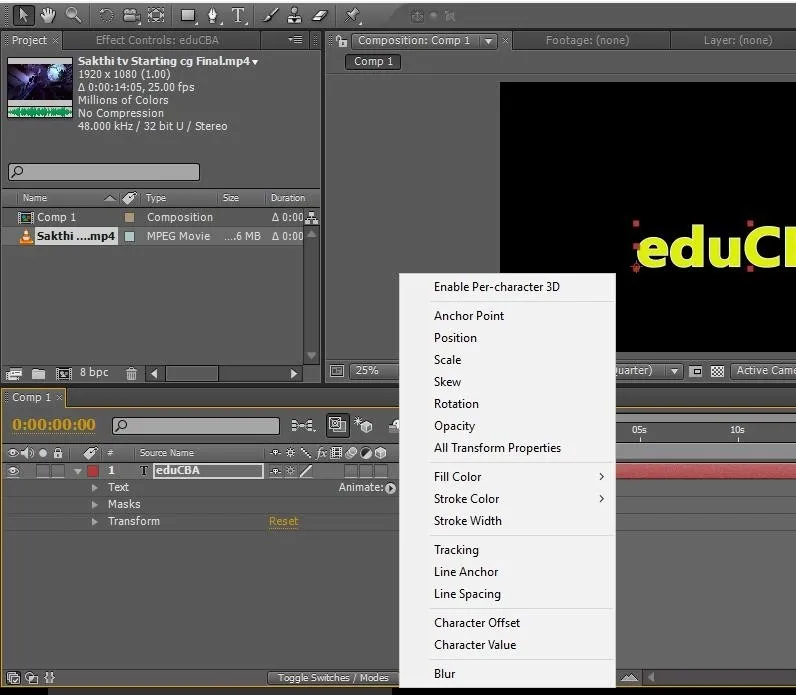
Steg 8: I transform har vi undermenyn med animeringsalternativ som visas på bilden.

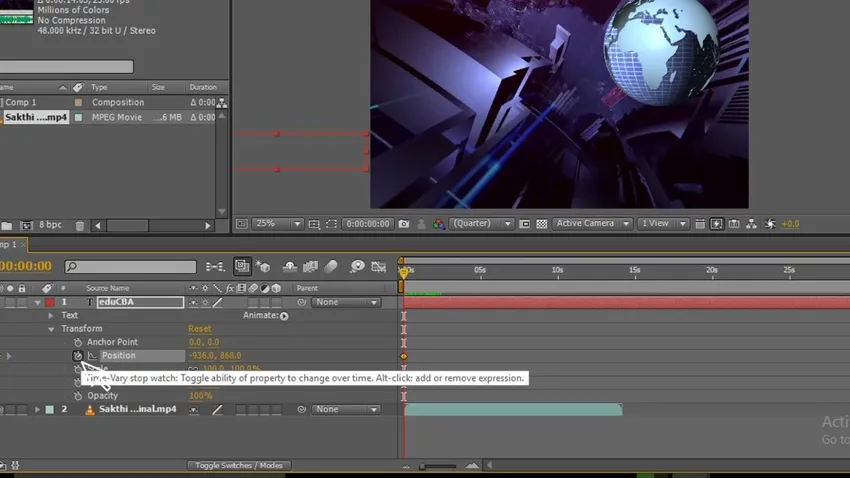
Steg 9: Låt oss börja med position, starta positionsanimationen och ge en startnyckelbild och ta texten till den position där jag ska börja, ändra värdet på startpunkten, jag tar texten till monitorn eftersom jag gillar att animera text från utanför skärmen.

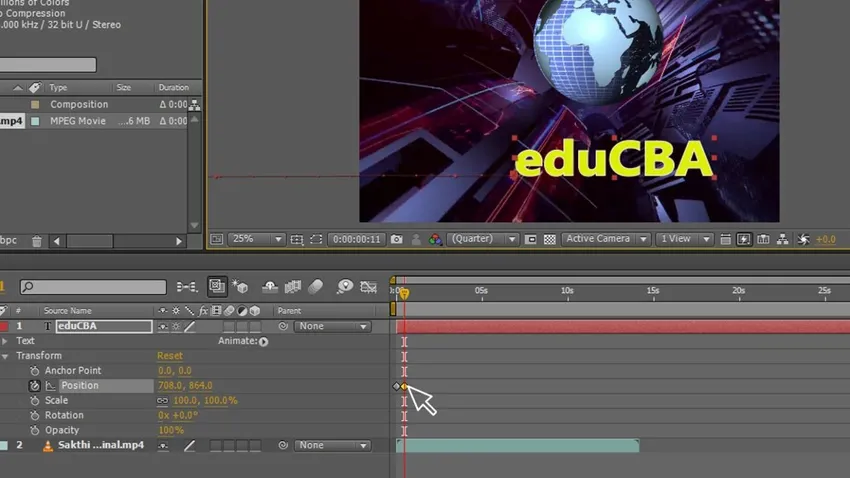
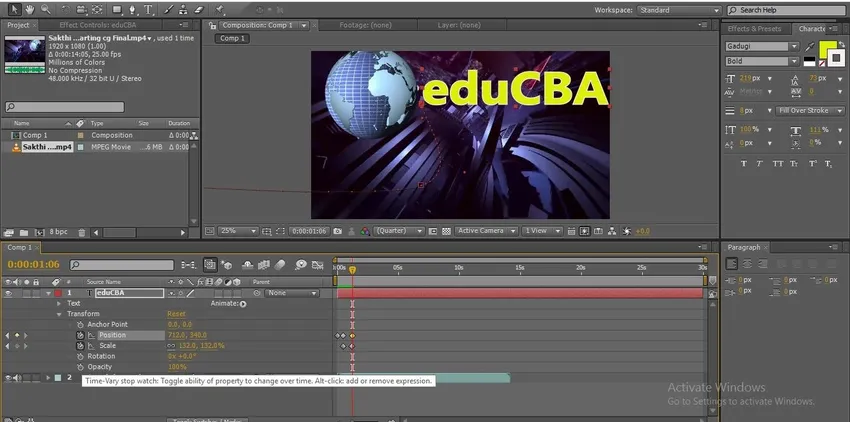
Steg 10: Ge din nästa nyckelbild, ta texten till nästa position, automatiskt läggs till en nyckelbild i tidslinjen, ändra värdena på slutpunkten, vi kan hitta en sökväg mellan start- och slutpunkter inom denna sökväg animerar, i bild kan du hitta två nyckelrutor.

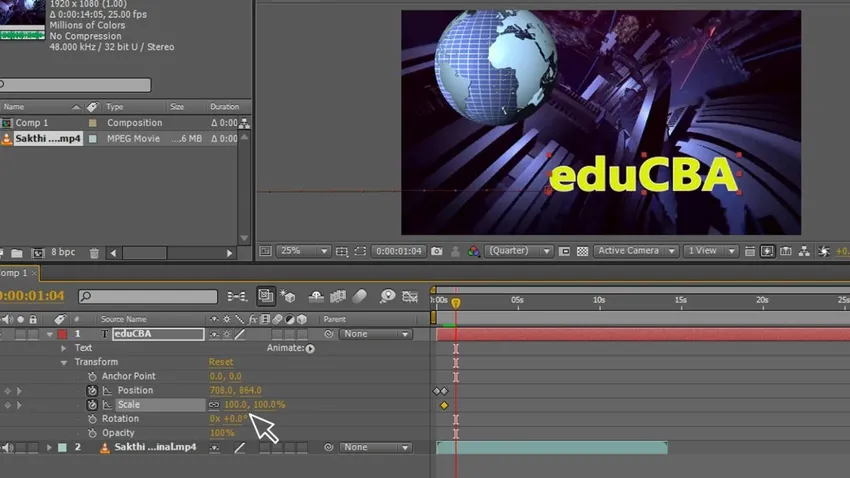
Steg 11: Nu ska jag starta en animeringsskala, hålla startpunkten i skalan, klicka på animationsknappen i skala och lägga till en nyckelbild och ändra värdet på startpunkten.

Steg 12: Håll ytterligare en skala och öka värdet här vi kan se animationsvägen.

Steg 13: Låt oss försöka med position igen, här flyttar jag texten upp om vi flyttar texten till en nyckelbild som automatiskt skapats, vi kan hitta animationsvägen.

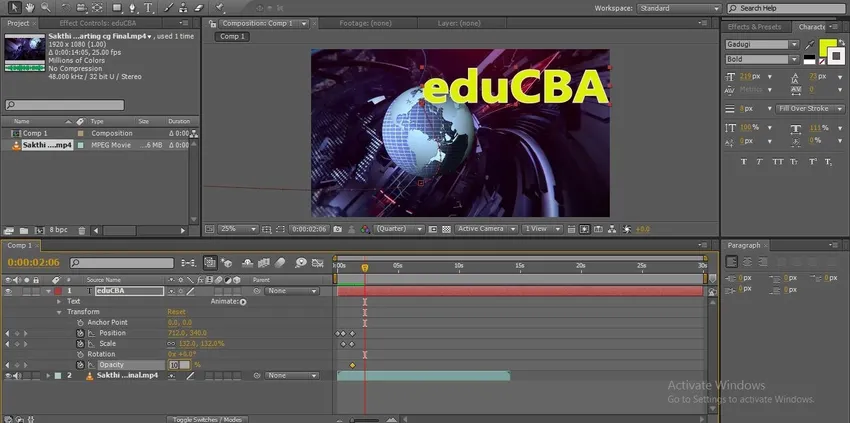
Steg 14: Vi försöker med opacitet och starta animeringen genom att klicka på opaciteten och ändra värdena på opacitet vid startpunkten.

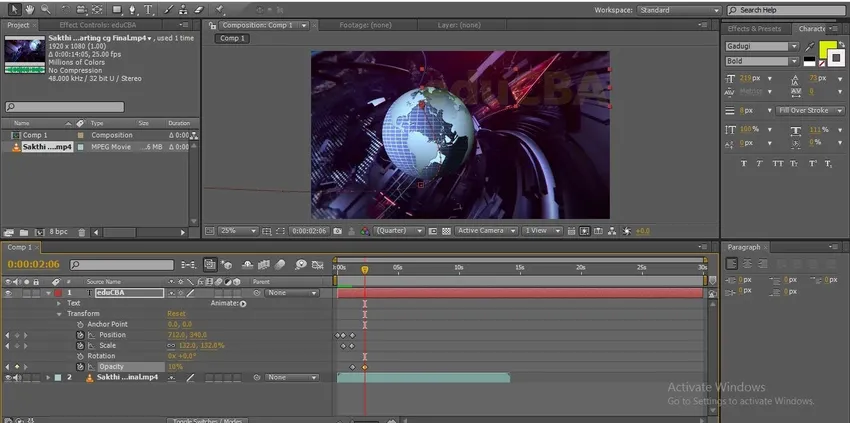
Steg 15: Ge ytterligare en poäng och ändra värdet på opacitet till 0, du kan hitta texten försvinna.

I den här processen lär vi oss keyframe-animering, hur man sätter in keyframe och hur man justerar nyckelramarna, här importerar jag bilder och skapade text och jag placerade animering genom att lägga till keyframes, sedan började vi skala genom att skapa två nyckelrutor och ändra värdena senare vi ändrar opacitetsvärden, här täcker vi positioner, skalor och opacitetsanimationer med hjälp av keyframes-animationen.
Lägga till nyckelramar med Mask Animation
Låt oss prova med animering av maskvägstext med hjälp av nyckelramar:
Steg 1: Skriv din text.

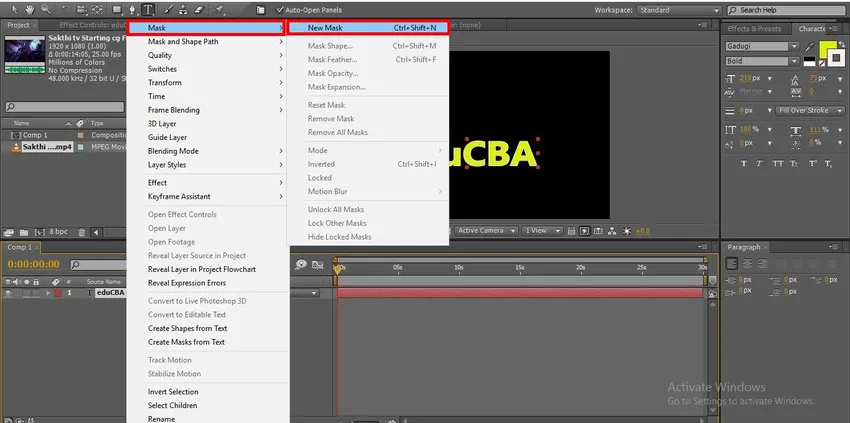
Steg 2: Skapa en ny mask i texten, gå till textlagret och högerklicka och välj mask så får du undermeny i den nya masken, vi kan använda genvägar som Ctrl + shift + N.

Steg 3: Vi kan hitta tre alternativ under textlager.
- Text
- masker
- Omvandla
Vi kan hitta Animate-alternativet till höger, vilket är ett mycket viktigt och användbart alternativ

Steg 4: Om vi klickar på animering kan vi hitta några animeringsalternativ för undermenyer, vanligtvis kan vi göra animering mellan två nyckelbildrutor, men när vi använder maskeringsvägen är dess korrekta animeringsmetod.

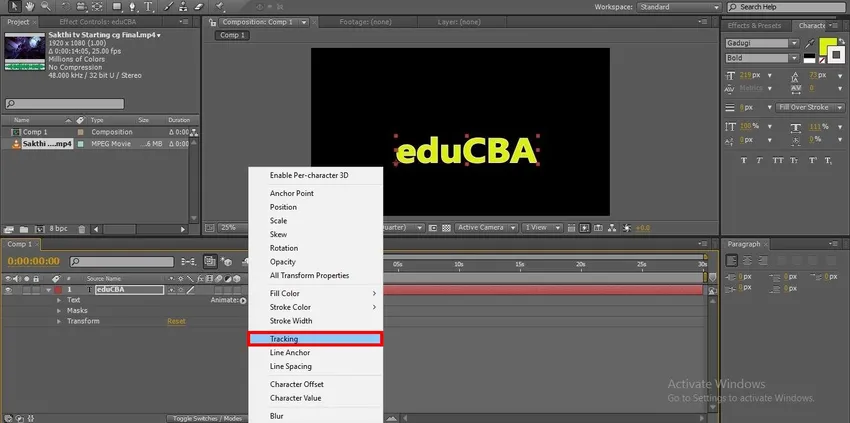
Steg 5: I denna lista över animationer har vi redan provat position, skala och opacitet, så låt oss försöka med spårningsmetoden, spårning är också känd som kerning, i den här processtexten kommer bokstäverna att separeras och få mellanrummet mellan bokstäverna om vi ändrar värdena.

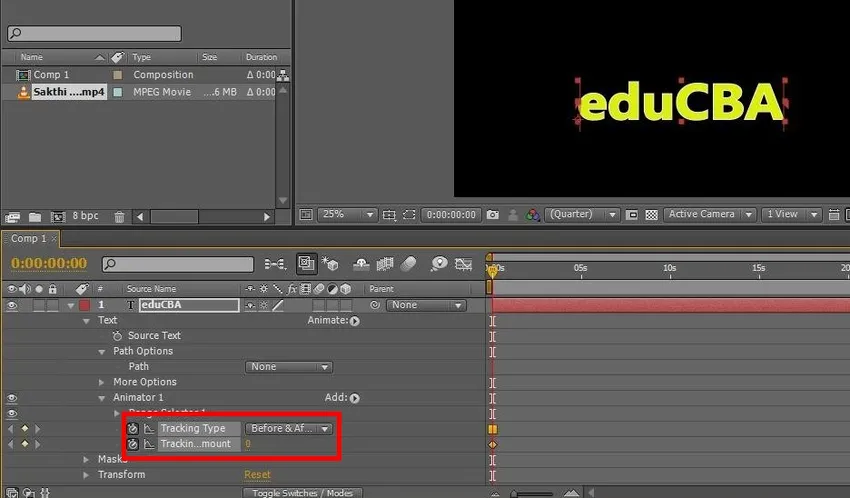
Steg 6: Om vi väljer spårningsalternativet kan vi få animeringsalternativen.
- Spårningstyp i det här alternativet finns det tre typer före och efter, före, efter.
- Spårningsbelopp här kan vi ändra mängden start- och slutplatser.

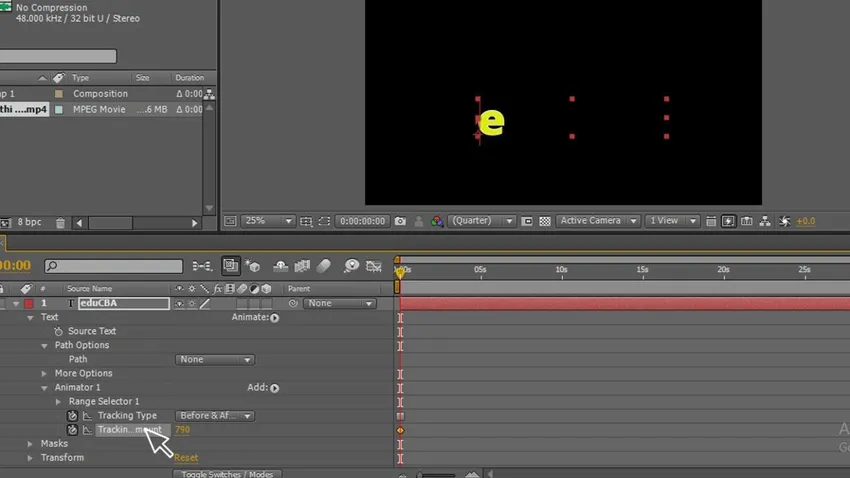
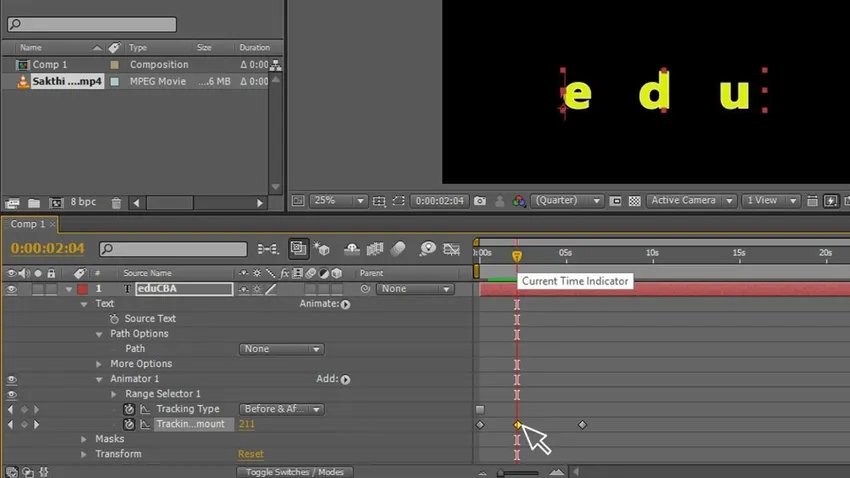
Steg 7: Nu kommer vi att börja animera texten, så vi ger vår första utgångspunkt, här ökar vi mängden spårning för att dölja den återstående texten förvänta sig den första bokstaven, jag gav 790 som spårning av beloppet.

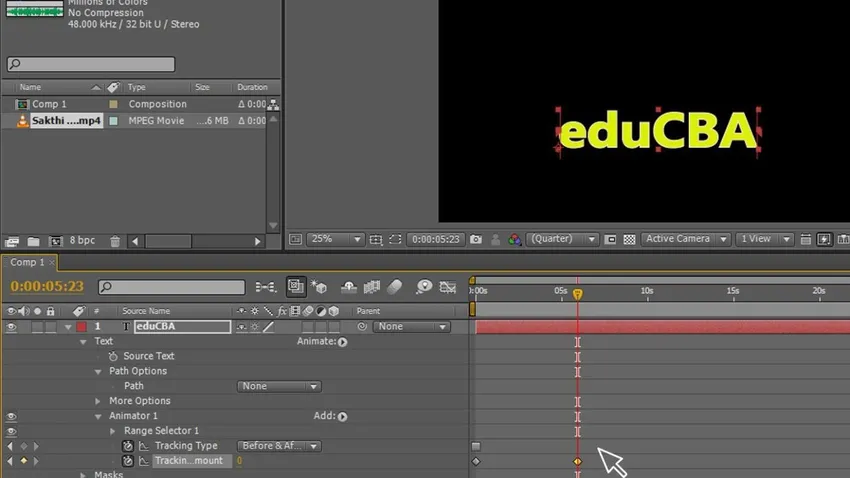
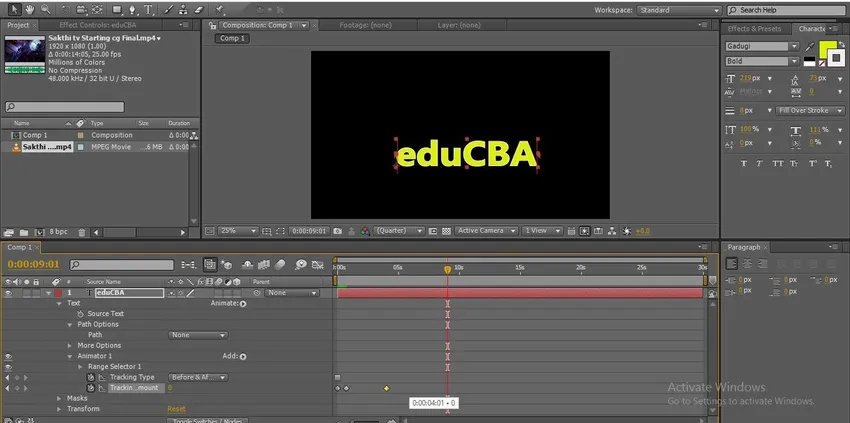
Steg 8: Vi ger en annan poäng som en nyckelbildram för att slutföra animationen och ger värdena 0 för att ersätta texten.

- Här kan vi hitta två nyckelrutor som börjar och slutar när vi slutför animeringen men vi kan justera nyckelramarna för att göra animeringen mycket bättre eller så kan vi infoga en ny nyckelbild mellan animationen för att påskynda eller göra långsam.
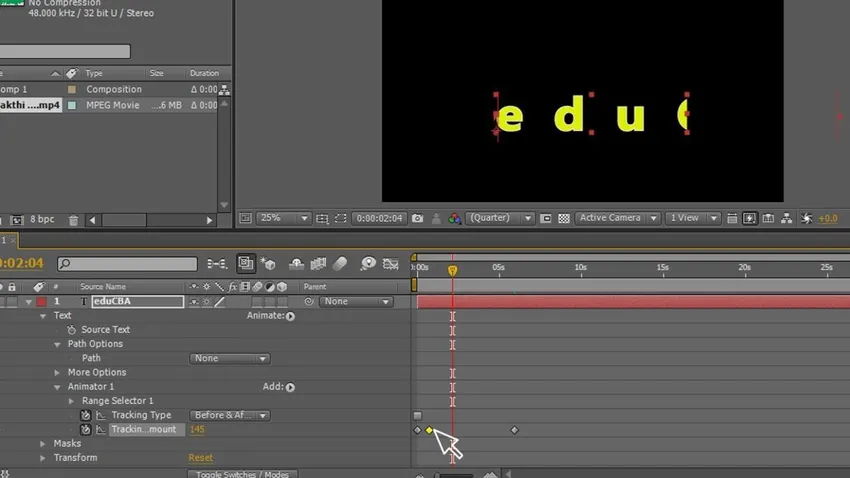
Steg 9: Om du funderar på att göra animering bättre, lägg bara till en nyckelpunkt däremellan och ändra värdena genom att vi kan känna animationen för bättre.

Steg 10: När vi känner att flytta animationshastigheten uppåt eller långsamt efter att du har gett nyckelramarna, flytta bara tangentramen framåt eller bakåt för att ändra animationens hastighet.

Steg 11: Ändra nyckelbildspositionen för att påskynda animationen.

Slutsats
I den här processen skapade vi en text och gav den nya masken till textlagret, genom att texten fick en separat sökväg och vi valde animeringsalternativ genom att vi spårar animering. Sedan skapade vi två nyckelramar och ändrade värdena på start och slut av den animerade texten och vi sätter in ett nytt nyckelbild i mitten för att snabba textanimeringen snabbt i början och långsamt i slutet, och vi flyttar nyckelramarna närmare rampen till animeringen .
Rekommenderade artiklar
Detta är en guide för att lägga till nyckelrutor i After Effects. Här diskuterar vi hur man använder keyframes, hur man sätter in keyframes och justerar keyframes. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Tillämpa effekter i Illustrator
- Bästa VFX-programvaror
- Rasterize i Illustrator
- 3D-text i illustratör