I den första delen av denna tutorial om det nya valet av fokusområde i Photoshop CC 2014 lärde vi oss att fokusområdet tillåter oss att göra val baserat på in-fokusområdena (skärpedjupet) för en bild, vilket gör det till ett potentiellt bra val för att skilja ett ämne från dess bakgrund.
Vi lärde oss också att skapa ett fokusbaserat urval egentligen är en tvåstegsprocess. Först använder vi verktygen i dialogrutan Fokusområde för att skapa ett första urval av vårt ämne med fokus. Sedan tar vi det första valet och flyttar det till Photoshop's Refine Edge- kommando där vi rensar upp det, finjusterar det och gör det ännu bättre.
I den andra delen av tutorialen kommer vi att lära oss hur vi flyttar vårt urval från fokusområde till Refine Edge, såväl som allt vi behöver veta om hur Refine Edge fungerar så att vi kan skapa bästa möjliga fokusbaserade val. Innan du hoppar till kommandot Refine Edge vill du naturligtvis först se till att du har skapat ditt första val med fokusområde. Refine Edge kan vara ett otroligt kraftfullt verktyg, men det kan inte göra första val. Det är strikt för finjustering av urval.
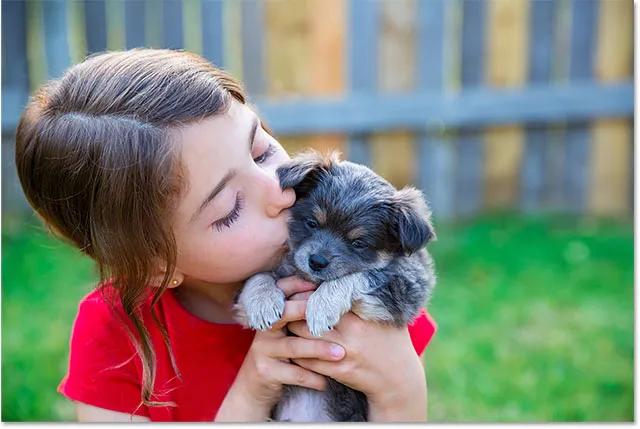
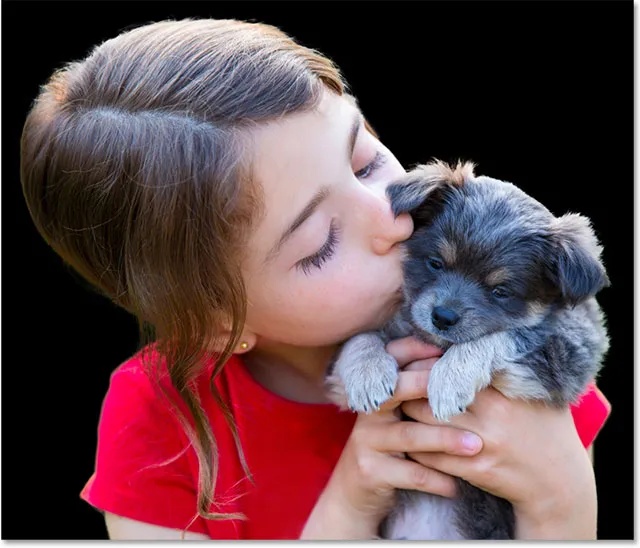
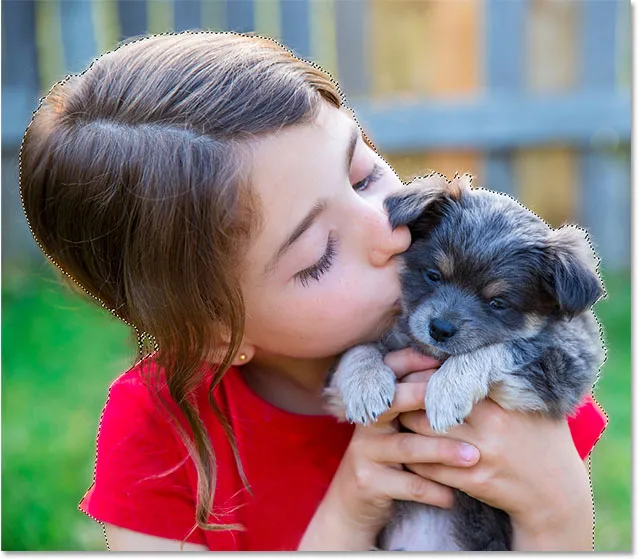
Här är än en gång bilden jag arbetar med (tjej med valpfoto från Shutterstock):

Den ursprungliga bilden.
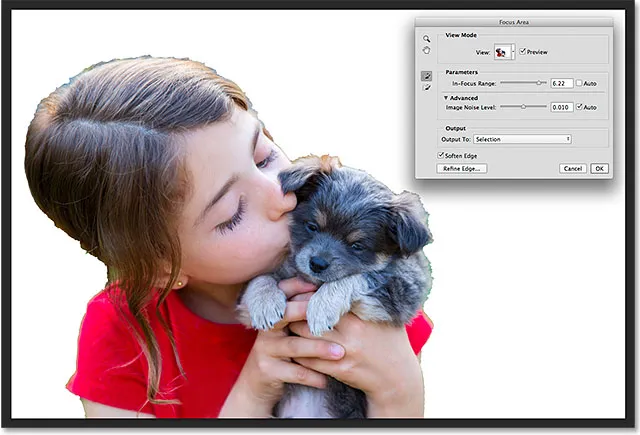
Och här är hur mitt första val ser ut efter att ha tagit saker så långt jag kunde med verktygen i dialogrutan Fokusområde. Lägg märke till att medan jag kunde skilja flickan och valpen från den suddiga, ur fokusbakgrund, ser kanterna på urvalet ut ganska grovt och trolligt:

Det första valet skapades med fokusområde.
Låt oss se hur Photoshops kommando Refine Edge kan ta ett urval som detta och förvandla det till något mer användbart och mer professionellt, med början med hur man flyttar urvalet från Focus Area till Refine Edge. Låt oss börja!
Flytta valet för att förfina kanten
För att flytta valet från Fokusområde till kommandot Förfina Edge, klickar vi helt enkelt på knappen Förfina kant längst ner till vänster i dialogrutan Fokusområde:

Klicka på Refine Edge-knappen.
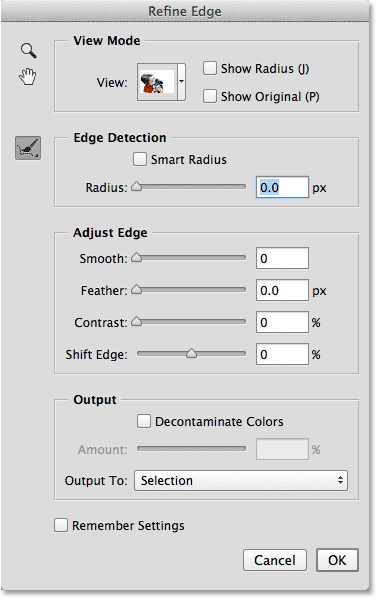
Själva fältets dialogruta försvinner och Refine Edge öppnas på sin plats:

Dialogrutan Refine Edge.
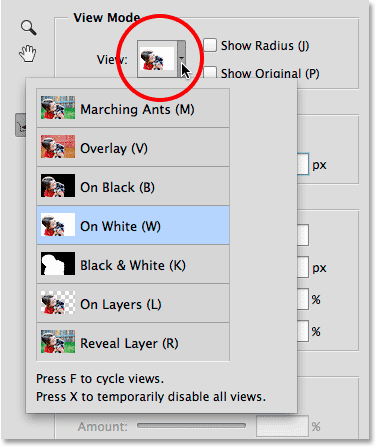
Visa-läget
Förfina Edge har faktiskt funnits i Photoshop i några versioner nu, men du kanske märker att den ser väldigt lik den nya dialogrutan Focus Area, åtminstone när det gäller dess allmänna layout. Det har till och med exakt samma visningsalternativ högst upp där vi kan klicka på miniatyren för att få tillgång till olika bakgrunder för att se vårt urval, som På vitt, på svart, på lager osv., Tillsammans med exakt samma kortkommandon i parentes. Och precis som med fokusområdet kan vi bläddra igenom visningslägena från tangentbordet genom att trycka upprepade gånger på bokstaven F :

Refine Edge ger oss samma val av visningsläge som fokusområde.
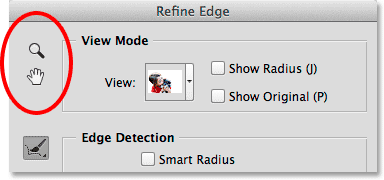
Navigeringsverktygen
Vi har också exakt samma navigationsverktyg längst upp till vänster i dialogrutan Förfina kant, med ikoner för att välja zoomverktyget (för att zooma in och ut) och handverktyget (för att bläddra in bilden när du zooma in):

Zoomverktyget (överst) och handverktyget (längst ner).
Men som jag nämnde i den första delen av självstudien är du mycket bättre på att använda kortkommandona för att tillfälligt få åtkomst till dessa navigationsverktyg vid behov. För att få tillgång till Zoomverktyget trycker du och håller ner Ctrl + mellanslagsfält (Win) / Kommando + mellanslagsfält (Mac) och klickar på bilden för att zooma in, eller Alt + mellanslagsfält (Win) / Alternativ + mellanslagsfält (Mac) och klicka för att zooma ut . För att bläddra i bilden, tryck och håll in mellanslagstangenten för att komma åt Handverktyget och klicka sedan och dra bilden.
Kantdetektering
Photoshops dialogrutan Refine Edge är indelad i fyra huvudavsnitt - Visa-läge (som vi just tittade på), Edge Detection, Adjust Edge och Output (en annan likhet med dialogrutan Focus Area som vi tittar på senare). Av dessa fyra sektioner är den absolut viktigaste, överlägset, Edge Detection. Detta är hjärtat och själen (och hjärnan) i kommandot Refine Edge. Så här fungerar det.
Som namnet "Edge Detection" antyder kommer Photoshop att försöka upptäcka var kanterna på ditt val faktiskt borde vara. Det gör du genom att analysera områdena som omger din ursprungliga urvalsomfattning, både inom det valda området och utanför i de icke markerade områdena, och det letar efter "kanter". En kant, till Photoshop, är ett område där det plötsligt övergår ton eller färg mellan intilliggande pixlar. Det enda vi behöver göra är att berätta för Photoshop hur långt bort från det ursprungliga urvalet det kan se ut, ett avstånd som kallas radien .
Justera storleken på radien
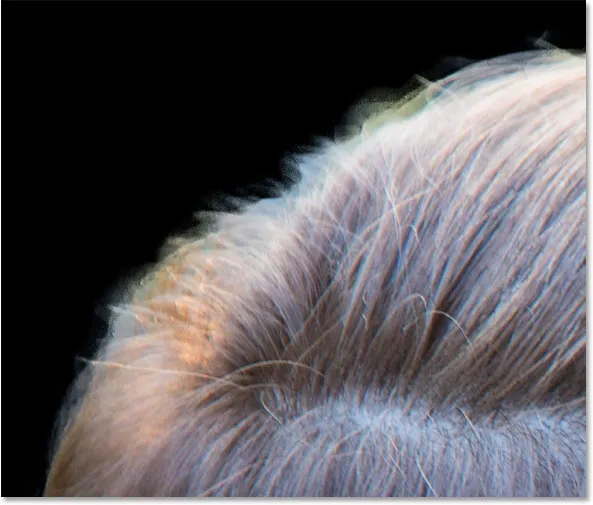
Jag kommer att zooma in på min bild så att vi lättare kan se urvalskanterna runt flickans hår. Således ser saker ut utan att någon kantdetektering tillämpas:

Det första grova valet.
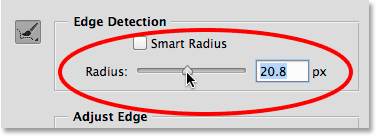
Som standard är radiusstorleken (det vill säga avståndet utåt från markeringsplanen) inställd på 0 px (pixlar), vilket i huvudsak betyder att kantdetektering är avstängd. Jag kommer att öka storleken på radien till cirka 20 pixlar genom att dra skjutreglaget åt höger:

Öka storleken på radien genom att dra skjutreglaget.
Lägg märke till vad som redan har hänt med mina valkanter. Helt enkelt genom att öka storleken på Radius kunde Photoshop lägga till mer av flickans hår till urvalet, vilket gav det ett mer naturligt utseende snarare än de hårda, snygga kanter jag började med. Det beror på att jag sa till Photoshop att titta på ett område med 20 pixlar bredt runt mitt ursprungliga urval, både inuti och utanför, och lägga till alla områden (eventuella pixlar) som borde vara en del av urvalet (och även för att avmarkera alla områden som borde inte ha valts):

Urvalet runt håret ser nu ut lite mer naturligt.
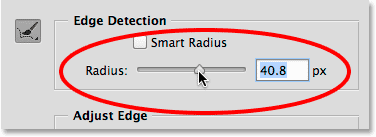
Om jag ökar radiusstorleken ytterligare, till cirka 40 pixlar:

Fortsätter att öka storleken på radien.
Nu får jag ett ännu mer naturligt urval när mer lösa hårstrån läggs till. Återigen, det beror på att jag nu har sagt Photoshop att titta på ett område som är 40 pixlar brett runt det ursprungliga urvalet, både inuti och utåt, och lägga till eventuella pixlar till (eller subtrahera några pixlar från) valet efter behov:

Resultatet av att ytterligare öka radiusvärdet.
Håret är lite svårt att se framför den vita bakgrunden, så jag trycker på bokstaven B på mitt tangentbord för att snabbt växla till läget On Black och nu kan jag se håret lättare:

Ändra bakgrundsfärgen för att göra markeringen synligare.
Visar radien
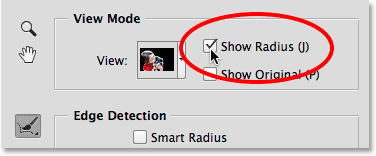
För att bättre förstå hur radien fungerar hjälper det att se den faktiskt. Vi kan se radien när som helst genom att välja alternativet Visa radius högst upp i dialogrutan (till höger om Visa-miniatyren). Du kan också snabbt slå på och stänga av alternativet Visa radius genom att trycka på bokstaven J på tangentbordet:

Aktivera alternativet Show Radius.
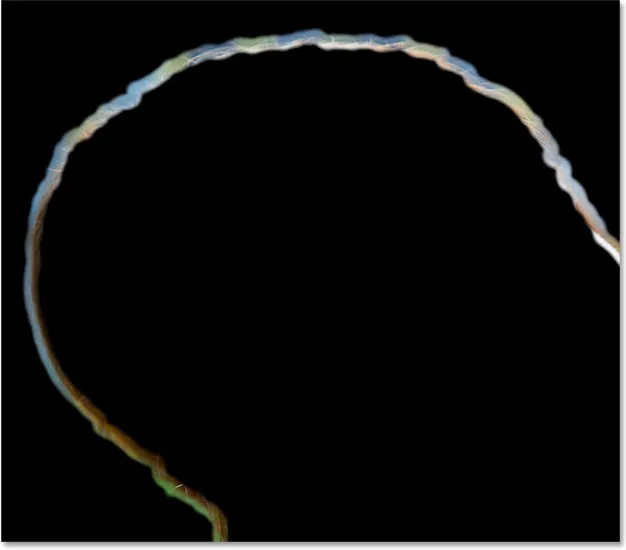
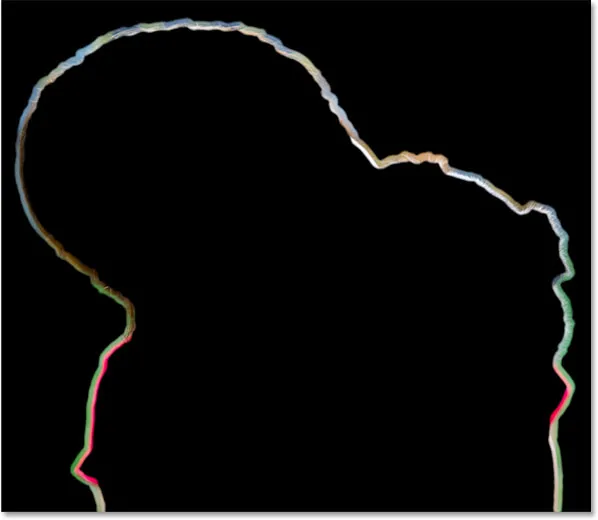
När Show Radius är aktiverat ser vi nu den faktiska radien som visas runt den ursprungliga urvalsomfattningen, liknande om vi har använt en stroke på den. Denna "stroke" är övergångsområdet mellan det som är absolut valt och det som inte har valts, där Photoshop analyserar bilden och försöker förfina valet ytterligare:

Om du slår på Show Radius kan vi se radien själv.
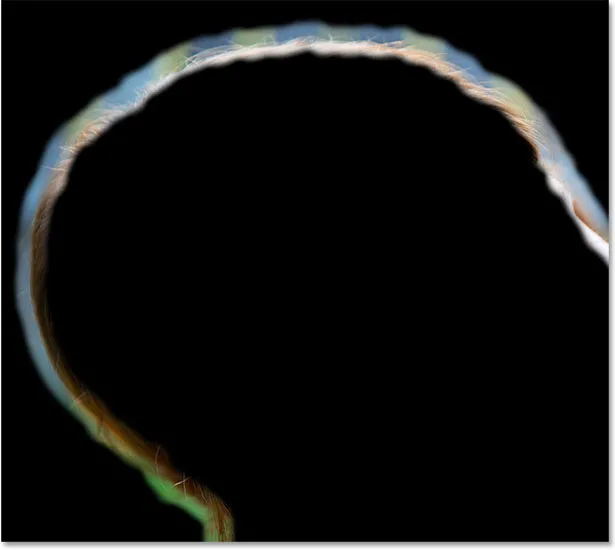
Om jag ökar radiusvärdet ännu mer, den här gången till cirka 80 pixlar, kan vi se bredden på radien öka, vilket innebär att ännu mer av området runt det ursprungliga urvalet kommer att analyseras:

Ett större radievärde betyder ett större övergångsområde för Photoshop att leta efter kanter.
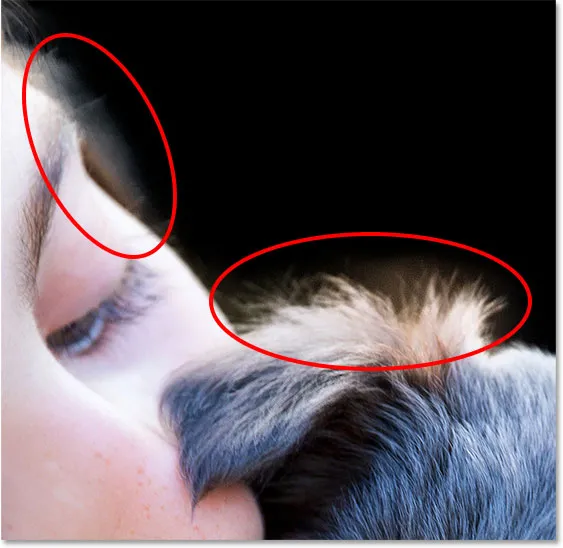
Men om vi ökar storleken på radien för mycket, ger vi Photoshop för mycket område att arbeta med och saker kan börja gå fel. Oönskade bakgrundsområden kan börja smälta in i markeringen och vi kan till och med förlora områden som vi ursprungligen valde och ville behålla. Jag trycker på bokstaven J på mitt tangentbord för att snabbt slå av alternativet Show Radius så att vi är tillbaka och tittar på själva markeringen. Och nu, om vi tittar på området med valpens päls precis ovanför örat, liksom flickans hår ovanför hennes öga, ser vi att eftersom radien är för bred, förlorar valet definitionen i dessa områden. I det här fallet skulle jag behöva sänka Radius-värdet till något mindre. Det verkliga värdet du behöver beror helt på din bild och vilken typ av motiv du väljer, så det kommer att vara annorlunda varje gång och du måste experimentera:

Att ställa in radien för hög kan göra att bakgrunden börjar smälta in i valet, något vi vill undvika.
Smart radie
Photoshop kan göra ett ganska bra jobb med att förfina urvalet bara genom att öka storleken på radien med huvudreglaget, men med bilder som den jag använder där typen av kant varierar kan vi lägga till ännu mer intelligens till Edge Detection . När jag säger "typen av kant varierar", vad jag menar är att det finns några större, mindre uttalade kanter som flickans hår och hundens päls, men det finns också skarpare, tydligare definierade områden som kanterna på flickans skjorta . Och när jag säger att vi kan "lägga till ännu mer intelligens", vad jag menar är att vi i situationer som detta kan aktivera ett alternativ som heter Smart Radius .
Områden som hår och päls behöver en större radie för att passa alla de lösa trådarna i urvalet, medan skarpare, hårdare kanter som kanten på en tröja behöver en mindre radie. Ändå om jag aktiverar mitt Show Radius-alternativ ett tag (genom att trycka på bokstaven J på mitt tangentbord) ser vi att min Radius förblir exakt samma bredd runt valet, oavsett vilken typ av kant den möter:

Radieens bredd förändras inte trots att kanttypen gör det.
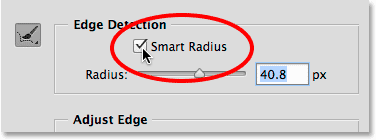
För att åtgärda det aktiverar jag Smart Radius genom att klicka i kryssrutan direkt ovanför reglaget:

Slå på Smart Radius.
När Smart Radius är påslagen kan Photoshop ändra bredden på radien så att den matchar den kant som den möter. Här har jag zoomat in på området ovanför valpens huvud så att vi kan titta närmare. Lägg märke till att i områden där pälsen är längre förblir radien bredd större, medan i områden med kortare päls är radien nu stramare och smalare. När du har aktiverat Smart Radius vill du vanligtvis justera radiusstorleken med huvudreglaget för att se om du kan få ännu bättre resultat (och naturligtvis vill du göra det med Show Radius stängd av så du ser bilden, inte Radien själv):

Smart Radius gör att radiusstorleken kan ändras beroende på kanttyp.
Verktygen för förfina radie och radera förfining
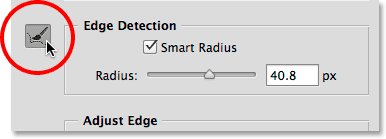
Ibland kommer det inte att räcka med att öka radiusstorleken med reglaget. Faktum är att det sällan räcker. Du har fortfarande områden som behöver ytterligare förfining, och det är därför som Photoshop låter oss manuellt måla i ytterligare områden med Radius med en borste som kallas förfina radiusverktyget . Det är redan valt för oss som standard, men du kan också komma till det genom att klicka på dess ikon till vänster i dialogrutan:

Välj Refine Radius Tool.
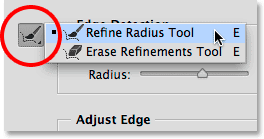
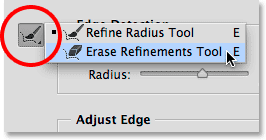
Även om det bara finns en ikon finns det faktiskt två relaterade borstverktyg som vi kan komma åt från den. Om du klickar och håller kvar på ikonen visas båda verktygen i en fly-out-meny. Överst finns Refine Radius Tool, och nedanför finns det Erase Refinements Tool som låter oss radera radien i områden där vi inte behöver den. I allmänhet är dock Refine Radius Tool det du använder mest, så låt oss se hur det fungerar:

Klicka och håll på ikonen för att få åtkomst till både förfina radie och verktyg för raderingsförbättringar.
Med Refine Radius Tool valt borstar vi helt enkelt områden runt urvalskanten som fortfarande behöver arbete. Eftersom det är ett borstverktyg kan vi ändra dess storlek beroende på storleken på det område vi målar över. Ett sätt att ändra penselstorleken är genom att dra skjutreglaget för alternativet Storlek i Alternativfältet:

Klicka på den lilla pilen för att komma åt skjutreglaget, och dra sedan reglaget för att ändra penselstorleken.
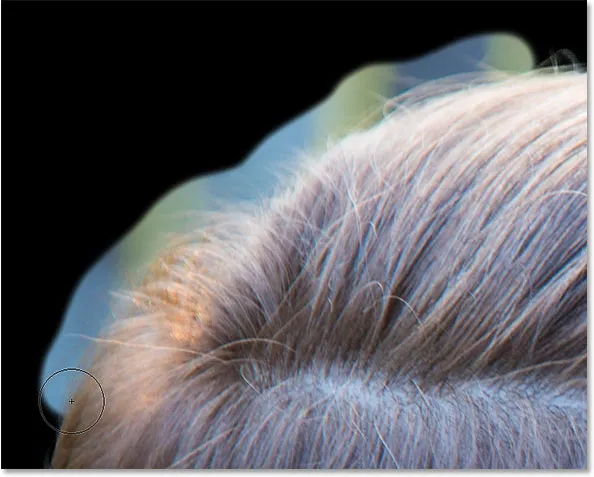
Ett annat sätt är från tangentbordet. Tryck upprepade gånger på vänster konsol-tangent ( ( ) för att göra borsten mindre, eller höger konsol-tangent ( ) ) för att göra den större. Sedan målar du helt enkelt över ett område där du behöver rensa upp kanten. Här är ett område längs toppen av tjejens hår som fortfarande ser lite trångt och klumpigt ut:

Och område som behöver ytterligare förfining.
Jag målar ett enda slag över området med Refine Radius Tool och försöker få så många av de lösa hårstråarna som möjligt utan att gå för långt i bakgrunden:

Måla längs hårets topp.
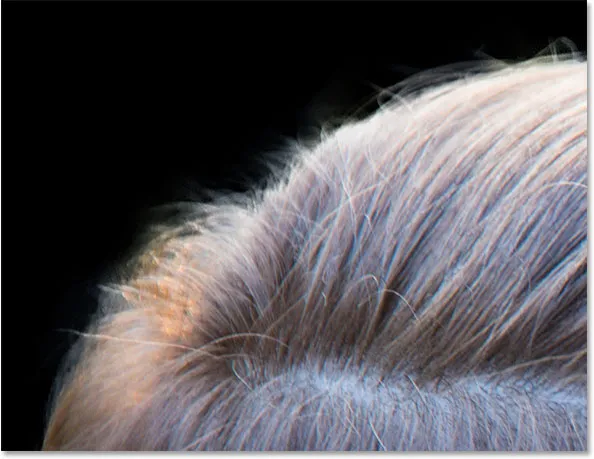
När jag släpper min musknapp lägger Photoshop till det området i radien, analyserar det för kanter och kan lägga till mer av håret i urvalet och samtidigt ta bort den oönskade bakgrunden. Det är kraftfulla grejer:

Refine Radius Tool kunde städa kanten snyggt.
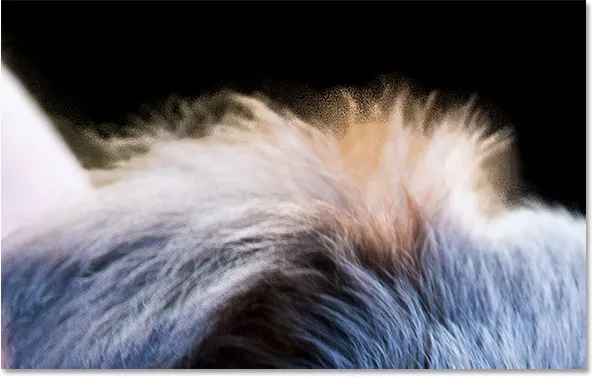
Ibland kan det ta några pass med Refine Radius Tool, eller flera mindre penseldrag snarare än ett kontinuerligt slag, för att rensa upp ett område. Här är samma problem som vi såg tidigare med valpens päls ovanför örat. Urvalskanten ser fortfarande för mjuk och oklar:

Ett annat område som behöver mer arbete.
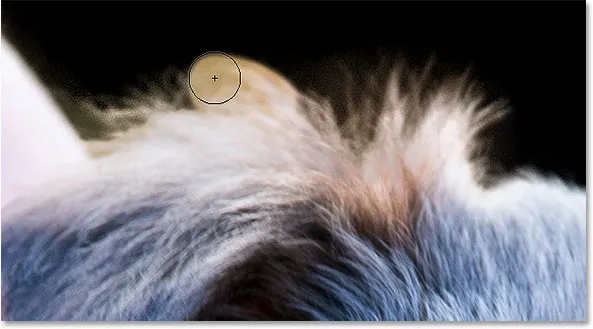
Den här gången ska jag försöka måla flera mindre penseldrag, så att Photoshop kan analysera problemet i mindre bitar. Om du gör det som verkar vara ett stort misstag ger Refine Edge oss en nivå av ångra. Tryck bara på Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt senaste penseldrag och fortsätt sedan på:

Måla med små streck över pälsen.
Ett annat alternativ om du (eller Photoshop) gör ett misstag är att byta till verktyget Erase Refinements, som gör motsatsen till Refine Radius Tool. I stället för att utöka radien genom att måla mer av den runt en markeringsknapp, raderar verktyget Radera förfining Radien där du målar. Det raderar inte några delar av ditt ursprungliga val (det vill säga markeringen som det verkade innan du öppnade det i Refine Edge). Det raderar bara själva radien som lades till med antingen radie-reglaget eller förfina radiusverktyget.
Som vi såg tidigare kan du välja Erase Refinements Tool genom att klicka och hålla kvar på verktygsikonen till vänster i dialogrutan och välja det från fly-out-menyn:

Klicka och håll ner på verktygsikonen och välj sedan verktyget Radera förfining.
Du kan också växla mellan de två verktygen genom att trycka på bokstaven E på tangentbordet. Men ett ännu snabbare och bättre sätt att komma åt Erase Refinements Tool är att tillfälligt komma åt det när du behöver det. Med Refine Radius Tool aktivt trycker du bara på Alt (Win) / Option (Mac) -tangenten på tangentbordet för att tillfälligt växla till Erase Refinements Tool (du ser plustecknet (+) i penselmarkörsknappen för att ett minustecken (-)), måla sedan över ett område för att radera radien på den platsen. Släpp Alt (Win) / Option (Mac) för att återgå till Refine Radius Tool och fortsätt. Verktyget Erase Refinements är särskilt användbart om du börjar märka viktiga områden i ditt första val som delvis avmarkeras. Måla bara de områdena med verktyget Radera förfining för att lägga till dem tillbaka till markeringen.
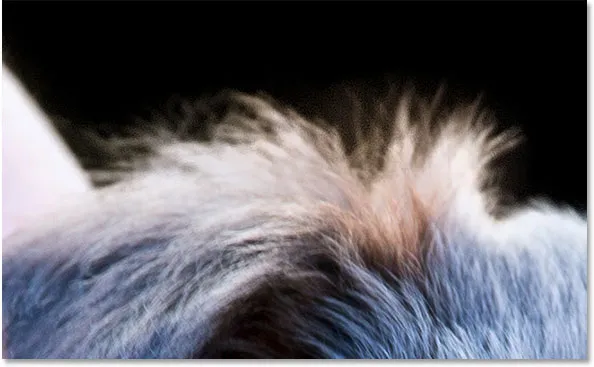
Här, efter flera små penseldrag med Refine Radius Tool, är det mycket förbättrade urvalet runt pälsen:

Pälsen ser nu mycket bättre ut.
Växla förhandsvisningen på och av
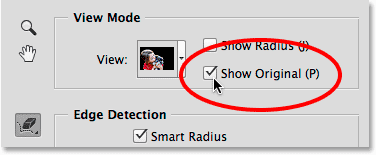
Vi kan när som helst jämföra det arbete vi gör i Refine Edge med hur våra ursprungliga urvalskanter såg ut genom att aktivera alternativet Visa original nedan Visa radie längst upp i dialogrutan. Vi kan också växla och visa Show Original genom att trycka på bokstaven P på tangentbordet:

Klicka i kryssrutan för Visa original.
Till skillnad från förhandsgranskningsalternativet i dialogrutan Fokusområde, kommer du inte att visa originalbilden om du slår på Visa original. Istället visar det oss de ursprungliga urvalskanterna som de såg ut innan du öppnar Refine Edge ( Tips: Om du vill se din ursprungliga bild medan du arbetar i Refine Edge, tryck på X- tangenten på tangentbordet. Tryck på X igen för att återgå till Refine Edge Kantvy):

Använd Visa original för att se hur bra du har det jämfört med den ursprungliga orraffinerade kanten.
Justera kantalternativ
Nedanför Edge Detection finns fyra Justera Edge- alternativ som vi kan använda för ytterligare finjustering, även om dessa alternativ är mycket mer grundläggande och saknar intelligensen för Edge Detection-verktygen. Om du drar glattreglaget glättar du ut de återstående taggade kanterna medan fjäderreglaget helt enkelt fjädrar markeringen, något du vanligtvis vill undvika.
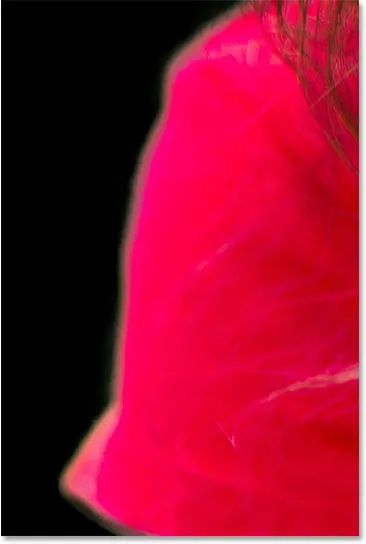
Det tredje och det fjärde alternativet är ofta mer användbara. Att dra kontrastreglaget åt höger kommer att strama upp markeringskanterna (sortera motsatsen till fjäderreglaget), medan Shift Edge kommer att expandera eller kontrahera hela markeringen som helhet (ett negativt Shift Edge-värde kommer att flytta hela markeringen inåt, medan ett positivt värde utvidgar det utåt). Här är en närbild av flickans tröjahylsa. Lägg märke till hur kanten ser mjuk ut och inte väl definierad:

Ärmen innan du ökar kantkontrasten.
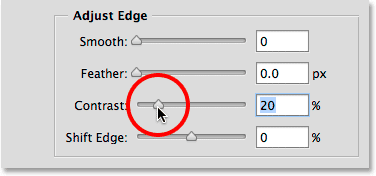
Jag drar kontrastreglaget till cirka 20%:

Att höja kontrasten till 20%.
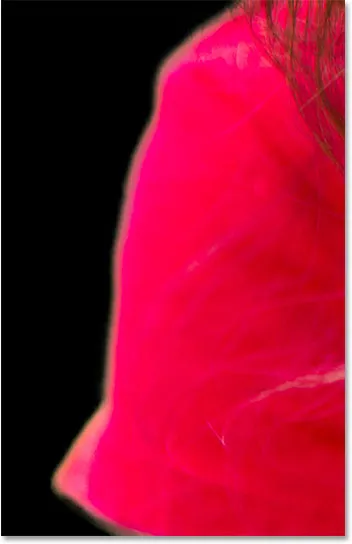
Genom att öka kontrasten verkar kanten nu stramare och renare. Jag kan också försöka få kanten ytterligare längre genom att dra skjutreglaget Shift Edge lite mot höger:

Tröjahylsan efter ökad kantkontrast.
Jag fortsätter att ta mig runt bilden för att rensa upp eventuella kvarvarande problemområden. Här är mitt slutliga resultat:

Urvalet ser mycket bättre ut än med bara Focus Area-verktygen.
Utföra det slutliga urvalet
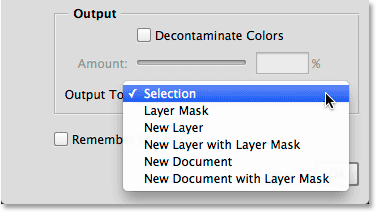
Vi har skapat vårt första fokusbaserade urval med fokusområde och vi har förfinat kanterna med Refine Edge-verktygen. Avsnittet är där vi bestämmer hur vi vill skriva ut det slutliga urvalet, och vi kan välja mellan flera alternativ, inklusive en traditionell urvalsplan, en lagermask, ett nytt lager och så vidare. Klicka på rutan Output To för att se alla alternativ:

Utmatningsalternativen.
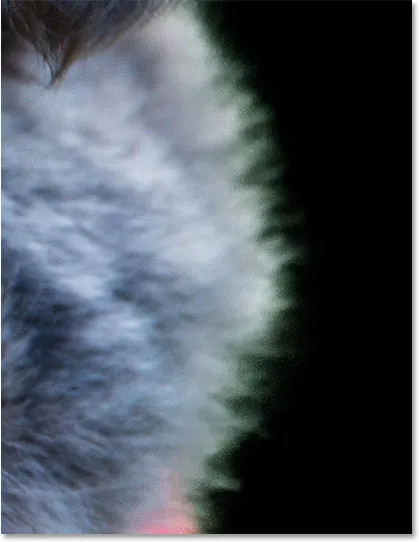
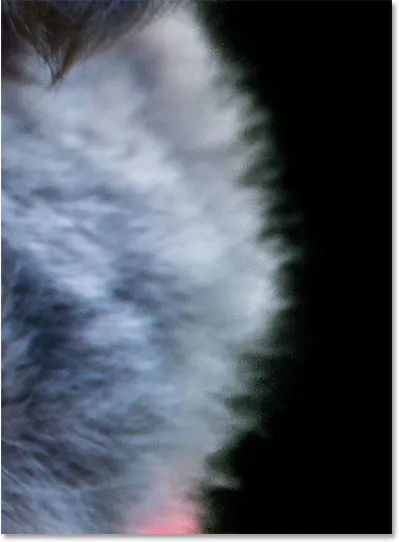
Innan jag sänder ut mitt val, finns det emellertid ett återstående alternativ att titta på först - Dekontaminera färger . Om vi tittar längs kanten av hundens päls i detta område kan vi se att den ser lite grönaktig ut, inte för att valpen är sjuk (förhoppningsvis inte, åtminstone) utan för att en del av den gröna bakgrunden blöder in i pixlarna till höger längs kanten av urvalet:

Vissa gröna från bakgrunden smälter in i pälsen.
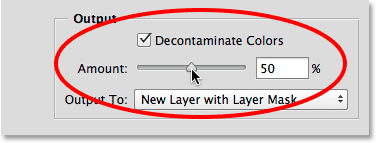
För att åtgärda problem som detta kan vi aktivera dekontaminatfärger som försöker korrigera denna färgkantning genom att fysiskt ändra pixlarnas färg runt ytterkanten. När du har aktiverat dekontaminera färger kan du justera korrigeringsmängden genom att dra skjutreglaget:

Välja dekontaminera färger.
Efter att ha aktiverat Decontaminate Colours försvinner problemet och det gröna tas bort:

Färgkanten korrigeras.
Det finns flera problem att vara medvetna om innan du bestämmer dig för att använda alternativet Decontaminate Colors. Först, som jag nämnde, ändrar Photoshop fysiskt färgen på några av pixlarna i din bild, vilket innebär att det är en förstörande modifiering (typen av permanent redigering som vi vanligtvis försöker undvika). För det andra fungerar det inte alltid, eller så fungerar det bra på ett område men introducerar faktiskt nya problem i ett annat. Och för det tredje, så fort du väljer Decontaminate Colors, begränsar Photoshop dina utmatningsalternativ. Den väljer automatiskt nytt lager med lagermask och förhindrar att du matar ut till antingen en standardmarkering eller en lagermask. Lägg märke till att de två bästa alternativen nu är nedtonade:

Val och lagermask är inte längre tillgängliga som utgångsalternativ.
För den här tutorialen vill jag bara skriva ut mitt val som en traditionell "marsch myror" urval, så för att göra det ska jag stänga av alternativet Decontaminate Colors och välja Val på menyn:

Jag anger mitt slutliga urval som ett urval.
Jag klickar på OK längst ner i dialogrutan Refine Edge för att acceptera alla mina inställningar och mata ut valet:

Klicka på OK-knappen.
Dialogrutan Refine Edge försvinner och jag är återigen tillbaka till att se min ursprungliga bild, den här gången med en standardval som visas runt mina ämnen:

Valet skapades med fokusområde och förfina kant.
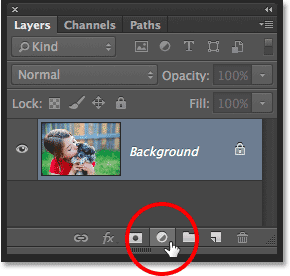
Jag nämnde tillbaka redan i början av del ett att mitt slutliga mål var att lämna mina motiv i färg medan jag konverterade bakgrunden till svart och vitt, så nu när jag har mitt fokusbaserade val, låt oss snabbt avsluta effekten. Först klickar jag på ikonen Nytt justeringslager längst ner på panelen Lager :

Klicka på ikonen Nytt justeringslager.
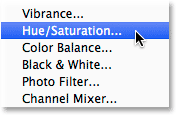
Jag väljer ett justeringslager för nyans / mättnad från listan:

Välja nyans / mättnad.
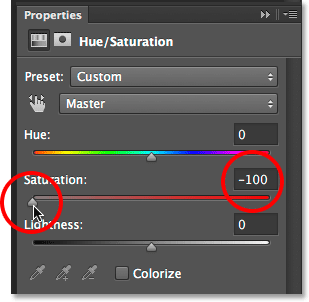
Kontrollerna och alternativen för justeringslagret för nyans / mättnad visas i panelen Egenskaper i Photoshop. För att ta bort färgen sänker jag helt enkelt mättnadsvärdet ner till -100 genom att dra reglaget längst till vänster:

Dra skjutreglaget Mättnad för att ta bort färgen.
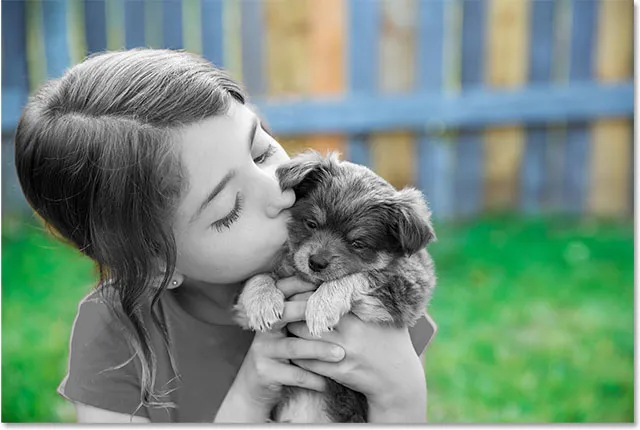
Det enda problemet är att jag har slutat precis motsatsen till vad jag ville. Mina ämnen är nu i svartvitt medan bakgrunden förblir i färg, och det beror på att jag har valt mina ämnen, inte bakgrunden:

Fel del av bilden var desaturerad.
För att fixa det, byter jag från kontrollerna Hue / Saturation till min lagermask genom att klicka på Masker-ikonen högst upp på Egenskapspanelen:

Klicka på Masker-ikonen.
I lagermaskalternativen klickar jag på knappen Invertera längst ner:

Klicka på knappen Invertera.
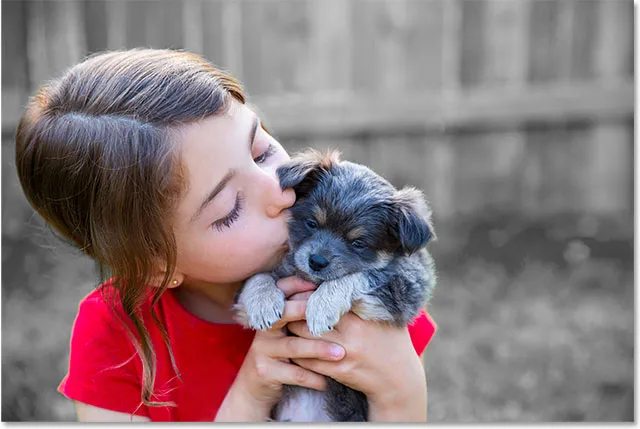
Detta inverterar lagermasken så att bakgrunden nu påverkas av justeringsskiktet för nyans / mättnad medan mina huvudmotiv är skyddade, vilket ger mig den selektiva färgeffekten jag är ute efter:

Den slutliga effekten.
Som med de flesta automatiserade verktyg i Photoshop, kommer valen du får med fokusområde och förfina Edge inte alltid att vara perfekta. Det finns fortfarande några områden i min bild som jag kunde röra upp genom att måla manuellt med en pensel på justeringslagrets mask. Men för det mesta, som vi såg i en del av tutorialen, kunde det nya fokusområdet-verktyget göra ett bra jobb med att skilja mina ämnen från deras bakgrund, och här i del två kunde Refine Edge ta det första valet ännu längre med imponerande resultat.