
Hur man använder After Effects?
After Effect-programvaran används för att skapa kompositioner, rörelsegrafik och ger visuell effekt på alla bilder. Denna programvara är också en del av Adobes systems kreativa Cloud-app och underhålls av Adobes system. Detta är en väldigt intressant programvara för grafisk design och du kan lära dig det mycket enkelt. Här i den här artikeln kommer vi att se de olika delarna av den här programvaran, t.ex. användargränssnittet, Working och några andra viktiga funktioner. När du har fått kunskap om alla viktiga aspekter av den här programvaran blir hanteringen av denna programvara för dig en enkel uppgift för dig och du kan dra nytta av det i ditt grafiska designarbete.
Designa i After Effects-programvara
Nu lär du dig stegen för att skapa design i After Effects.
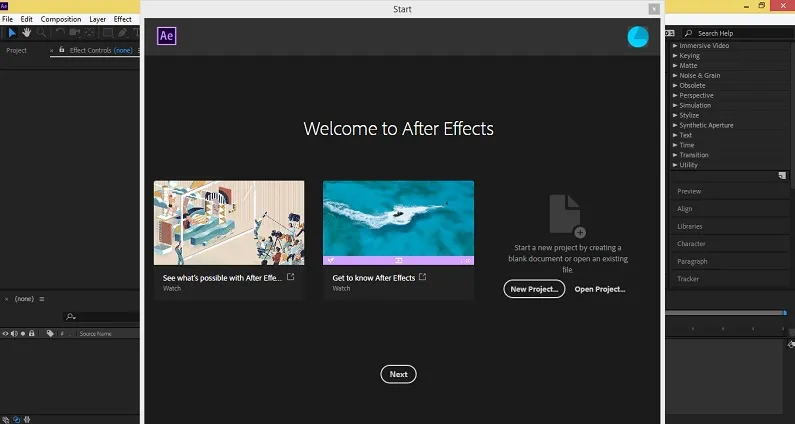
Steg 1: Detta är välkomstskärmen för After Effects. Vi har alternativet "Nytt projekt" här på den här skärmen. Du kan välja Ny eller gå till ditt försparade projekt. Projekt betyder ett område och dess innehåll som du kommer att göra din grafiska design.

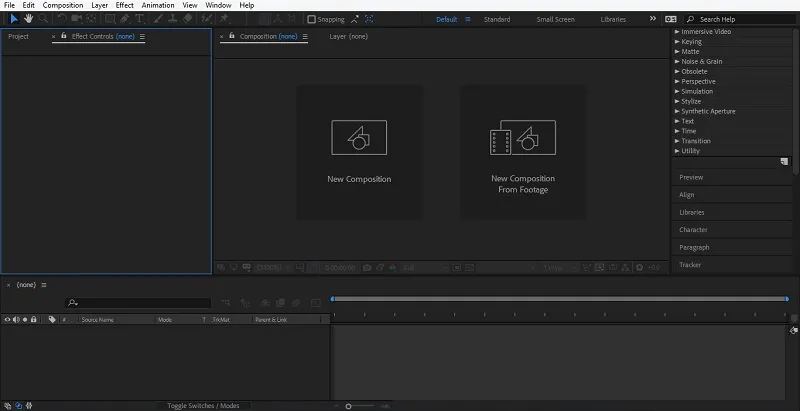
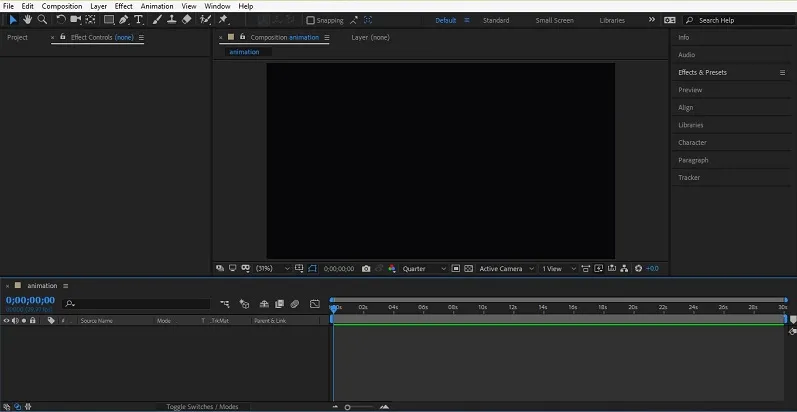
Steg 2: När du stänger detta fönster öppnas användargränssnittet för den här programvaran. Detta är en arbetsskärm för den här programvaran.

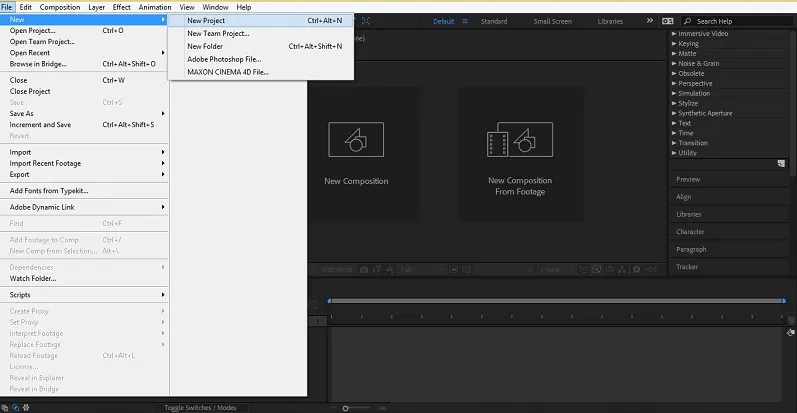
Steg 3: Eller så kan du ta "Nytt projekt" från Filmeny i menyfältet.

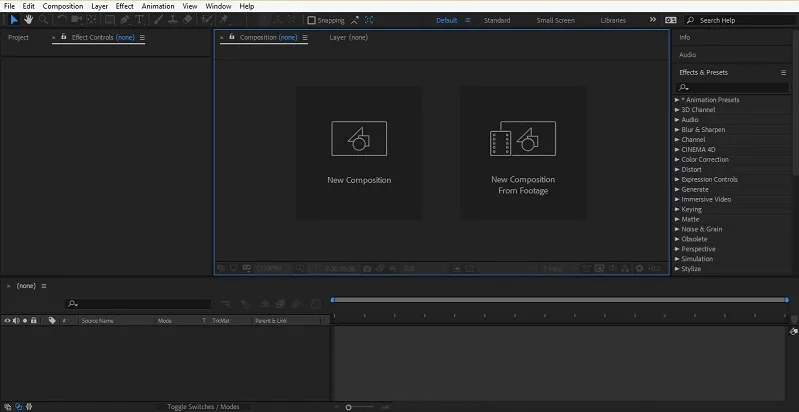
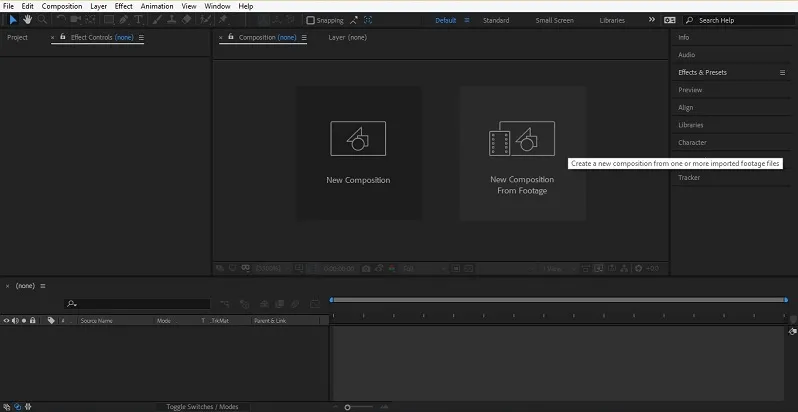
Steg 4: Vi har ett sammansättningsområde i mitten av arbetsområdet.

Steg 5: Vi har projektfönster på vänster sida av arbetsområdet, som visar alla importerade saker i detta avsnitt.

Steg 6: Vi har en TimeLine längst ner i arbetsområdet som visar tid och ram för animerat arbete i den här programvaran.

Steg 7: På höger sida av arbetsområdet har vi olika alternativ för att ge effekt och manipulera vår animering i den här programvaran.

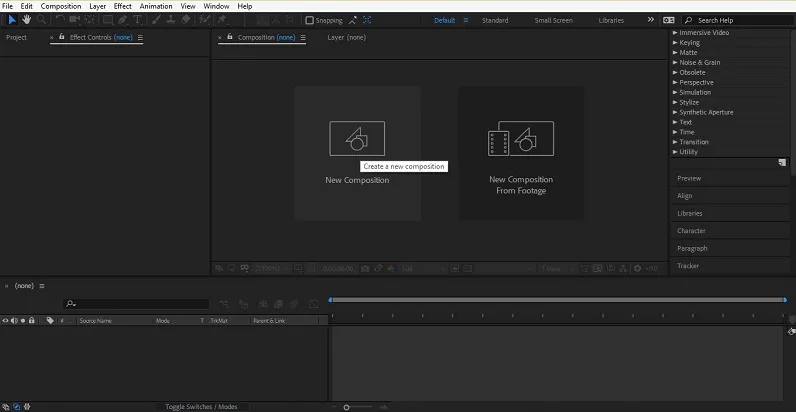
Steg 8: Klicka nu på 'Ny komposition' som är i kompositionområdet för att starta vårt arbete med den här programvaran.

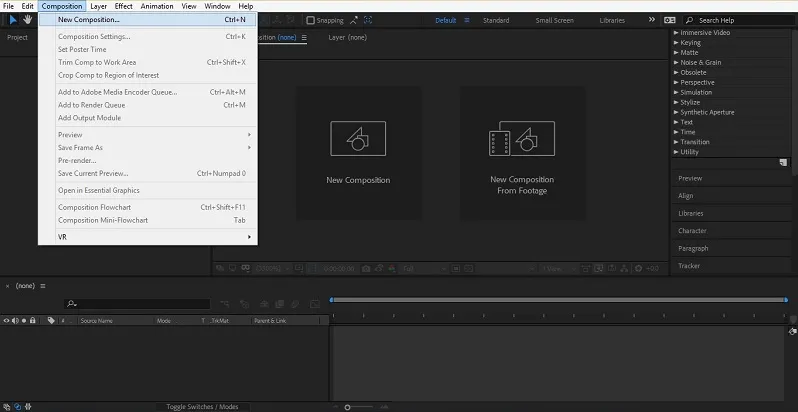
Steg 9: Eller så kan du gå till menyfältet och klicka på menyn Komposition. En rullgardinslista är öppen och klickar på 'Ny komposition'.

Steg 10: Eller så kan du ta valfri film som ny komposition från alternativet Ny komposition från film.

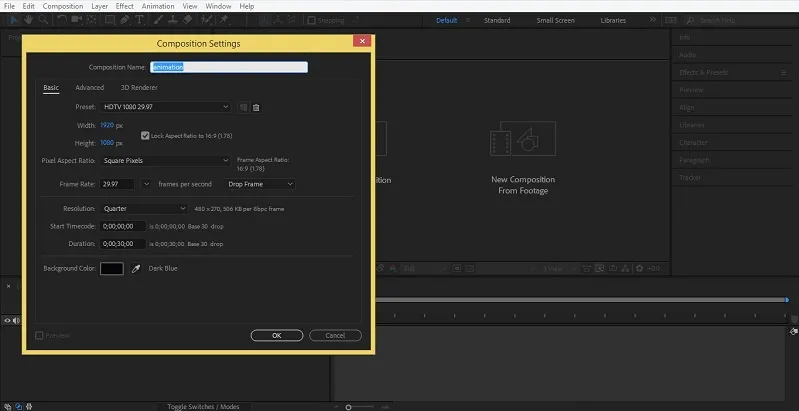
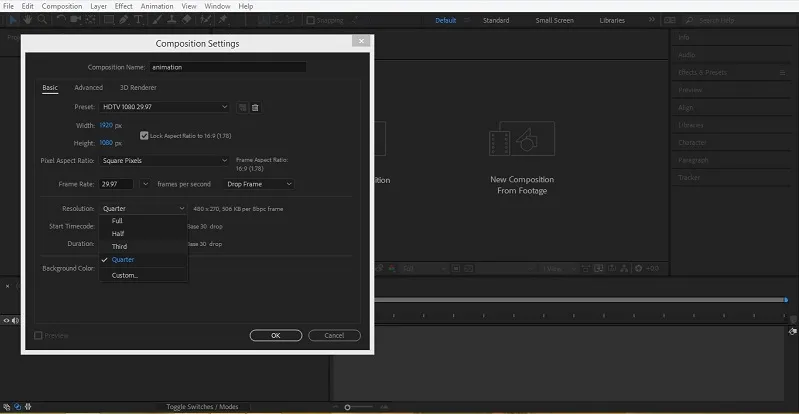
Steg 11: När du klickar på alternativet Ny komposition. En dialogruta öppnas i kompositioninställningarna. Du kan namnge det du vill. Jag kommer att namnge det som "animering".

Steg 12: Här har vi ett förinställt alternativ, som vi tar enligt vår slutliga projektbild, där den kommer att visas.

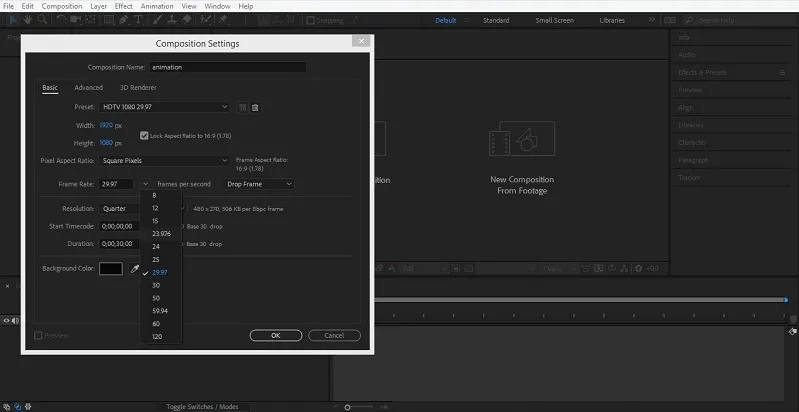
Steg 13: Vi kan ställa in ram med tiden. Ram betyder skott av vår rörelse som visas med en sekund av tiden.

Steg 14: Nästa är upplösning. Upplösning avser kvaliteten på skärmen på vårt projekt efter animering. Vi använder vanligtvis ett halvt eller tredje alternativ här eftersom arbetsskärmen för denna programvara inte är så stor, så det är ok med halv upplösning.

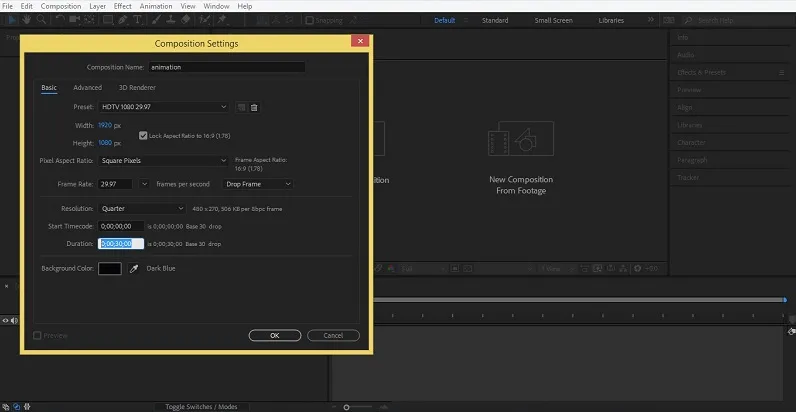
Steg 15: Du kan ställa in varaktigheten för din animation härifrån i alternativet Varaktighet.

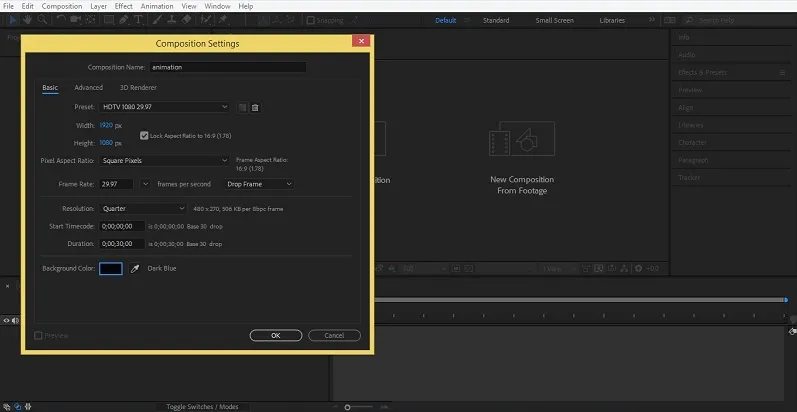
Steg 16: Du kan ändra bakgrundens färg beroende på dig. Jag kommer att välja den svarta färgen som min bakgrund.

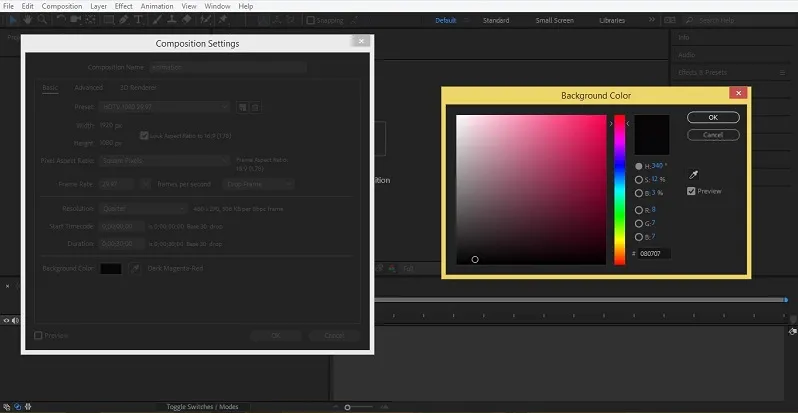
Steg 17: Klicka bara på färgrutan. En dialogruta på färgpanelen öppnas. Välj önskad färg härifrån.

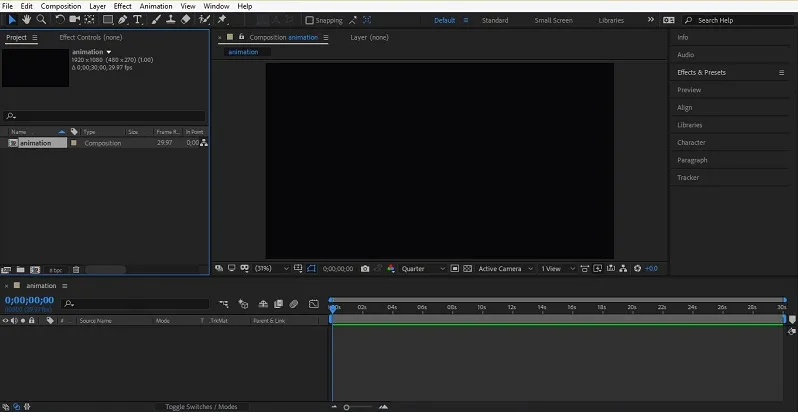
Steg 18: Din komposition är klar med svart färg och tidslinjen är också aktiverad nu.

Steg 19: När du klickar på projektalternativet i projektfönstret kommer det att visa sammansättning med deras namn, som du har skapat i ditt projekt. Projektfönstret visar vad du importerar i ditt projekt.

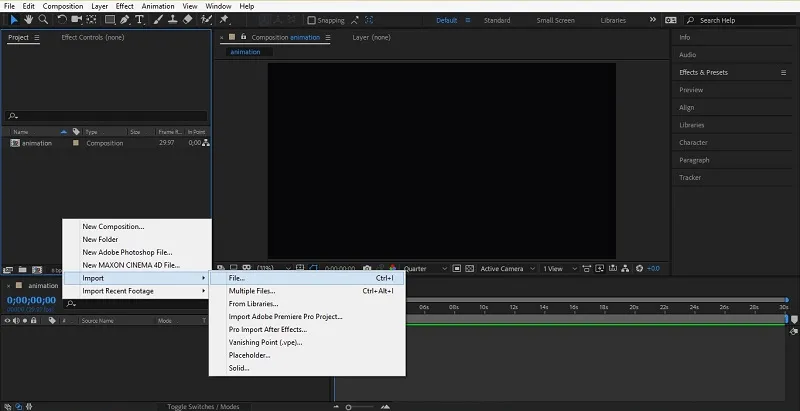
Steg 20: Låter importera ett objekt i den här programvaran. För att importera, högerklicka bara var som helst i projektfönstret. En rullgardinslista är öppen. Gå till Importera alternativet, en rullgardinsmeny kommer att öppnas igen. Klicka på File-alternativet.

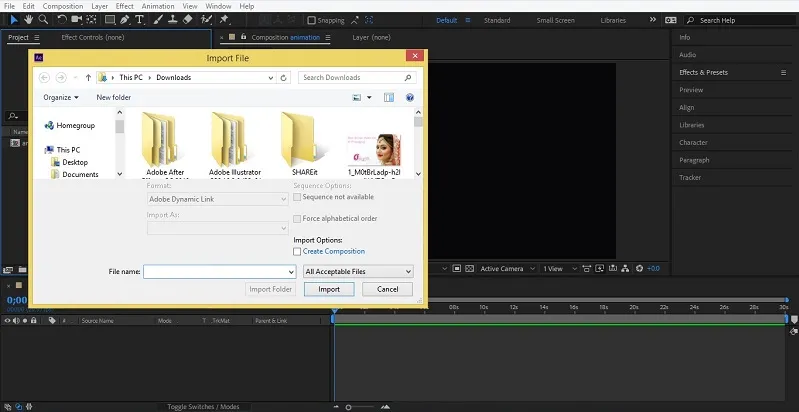
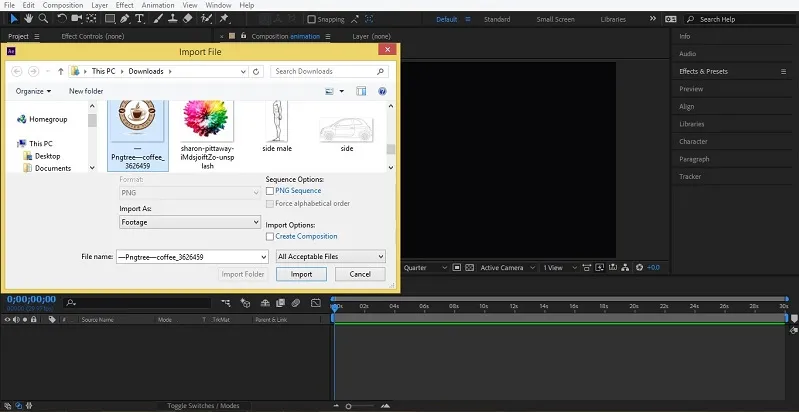
Steg 21: Eller dubbelklicka på projektfönstret för att importera en bild. En dialogruta för importfilen kommer att vara öppen.

Steg 22: Välj önskat objekt som du vill animera och klicka på importknappen i denna dialogruta.

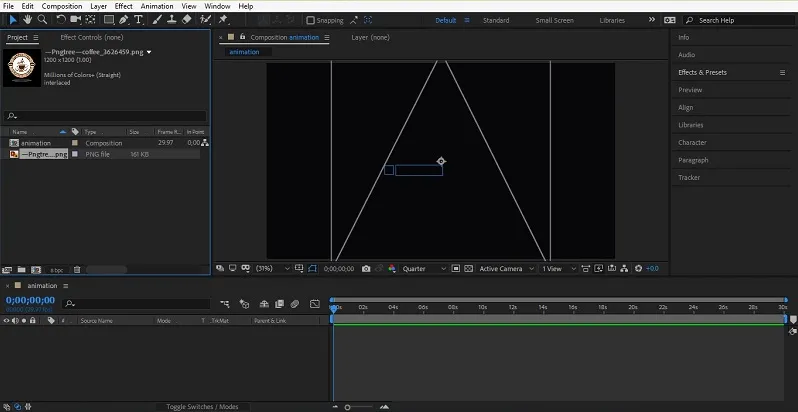
Steg 23: Importerat objekt kommer i projektfönstret. Dra det in i kompositionsområdet för att placera det i det här området.

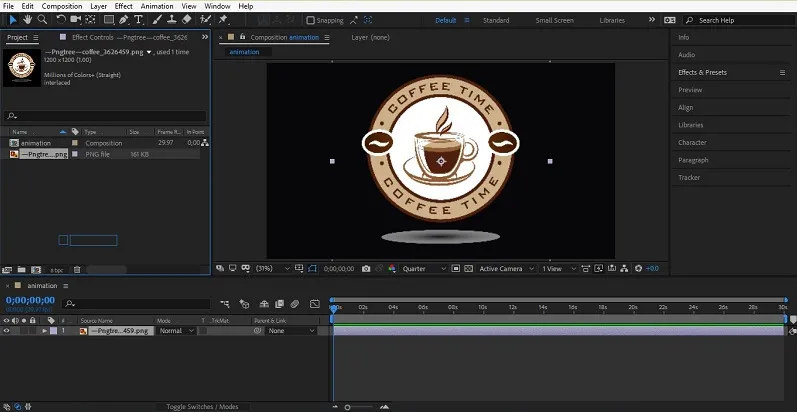
Steg 24: Eller så kan du dra den här bilden i lageravsnittet för att placera den i mitten av kompositionsområdet.

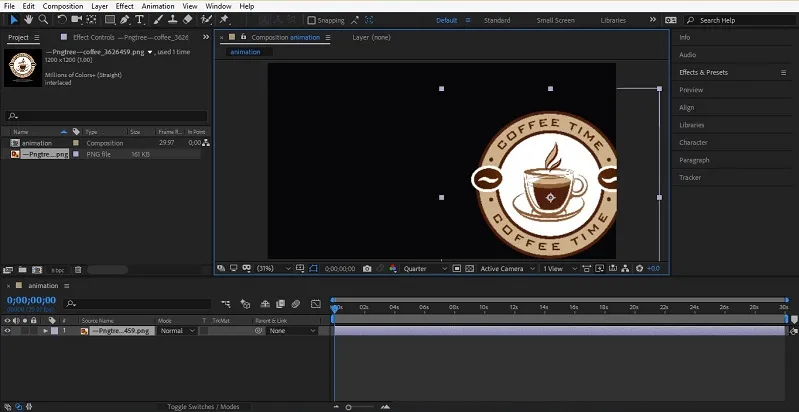
Steg 25: För att flytta detta objekt i arbetsområdet klickar du bara på det och håller klicket och flyttar det i önskad riktning.

Steg 26: Vi har ögonknappen i lageravsnittet i det importerade objektet. När du klickar på ögonknappen för detta objekt blir det osynligt eller när du igen klickar på det kommer objektet att bli synligt igen.

Steg 27: Vi har också en låsikon i detta lager. Det låser lagret när vi inte vill störa detta lager under arbetet med ett annat lager.

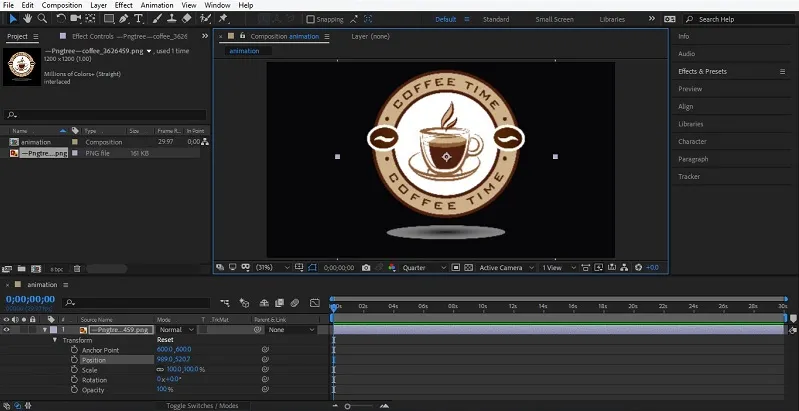
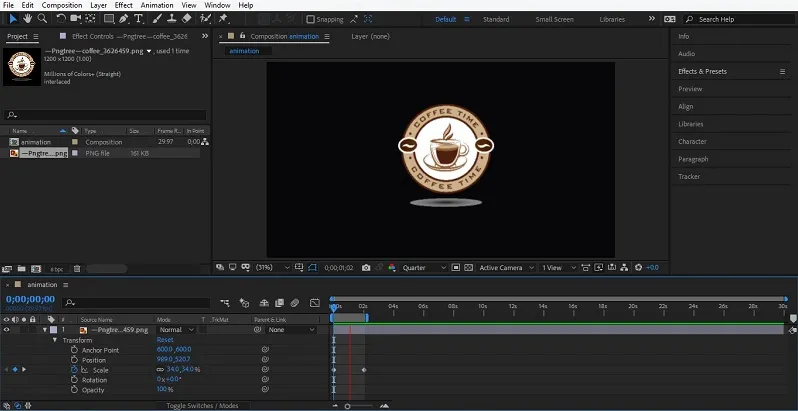
Steg 28: När du klickar på den lilla pilknappen i detta lager. En rullgardinslista över de olika egenskaperna för detta lager kommer att vara öppen. I Transform-alternativet har vi objektets Position-egenskap, Skala-egenskapen för objektet och annan egendom, som vi kan animera enligt oss.

Steg 29: Detta är spelet Head of TimeLine som visar tiden för animering av de animerade objekten.

Steg 30: Vi har en liten klockikon nära objektets alla egenskaper. När vi klickar på denna klockikon aktiveras tidslinjeknapparna för att starta vår animation.

Steg 31: Om du till exempel vill animera skalan för detta objekt. Klicka på klockikonen för skalegenskapen.

Steg 32: En tangent aktiveras, som markeras med blå färg i det vänstra hörnet av den här egenskapen.

Steg 33: Jag kommer att minska skalvärdet för att animera vårt objekt. Nu börjar tiden för spelhuvudet med den här tangenten.

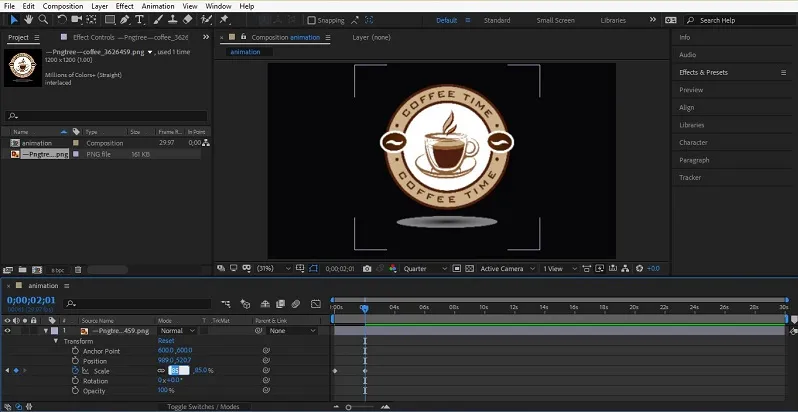
Steg 34: Nu drar jag Play Head i 2 sekunder och ökar storleken på ett objekt genom att öka värdet på skalegenskaper.

Steg 35: Spela nu animeringen genom att trycka på mellanslagstangenten på tangentbordet så ser du objektets storlek ökar med tiden.

På detta sätt kan du animera andra egenskaper hos detta objekt. Du kan animera mer än ett objekt åt gången.
Slutsats
Nu kan du förstå hur Adobe After Effect fungerar och använda det i ditt grafikdesignarbete. Att arbeta med Adobe After Effect kommer att förbättra dina arbetsförmågor inom grafikdesign. Du kan öka dina operatörsmöjligheter när du blivit bekant med den här programvaran.
Rekommenderade artiklar
Detta är en guide till hur man använder After Effects? Här diskuterar vi introduktionen och stegen för att använda eftereffekter tillsammans med få illustrationer. Du kan också titta på följande artiklar för att lära dig mer -
- Handledning för att animera logotypen i After Effects
- Introduktion till export i After Effects
- Skapa guldtexteffekt i Photoshop
- Hur sätter man in bild i Illustrator?
- Regn i After Effects | metoder