I föregående handledning lärde vi oss hur man ritar lutningar i Photoshop med Gradient Tool. Tillsammans med hur man faktiskt ritar lutningar lärde vi oss att använda Gradient Picker för att välja bland Photoshops många förinställda lutningar. Men oavsett hur många lutningar Adobe inkluderar med Photoshop är det ofta mer användbart (och alltid roligare) att skapa dina egna!
I den här tutorialen lär vi oss att skapa, redigera och spara våra egna anpassade lutningar med Photoshop's Gradient Editor . Som vi ser låter Gradient Editor oss välja mellan någon av Photoshops förinställda lutningar, precis som den mindre gradientväljaren, men den låter oss också redigera dessa lutningar genom att välja olika färger, lägga till fler färger, ordna om färgerna och ta bort färger ! Vi kan lägga till öppenhet i lutningen och till och med justera hur färgerna övergår från det ena till det andra! Och vi kan spara vår gradient som en anpassad förinställning så att vi snabbt kan välja den nästa gång vi behöver den!
Jag behandlade grunderna i ritningsgradenter i föregående självstudie, så här fokuserar vi främst på själva Gradient Editor. Om du ännu inte är bekant med Photoshops gradientverktyg eller hur man ritar lutningar, rekommenderar jag starkt att du läser vår handledning för hur du ritar lutningar innan du fortsätter. Jag använder Photoshop CC men allt vi ska täcka gäller också Photoshop CS6 . Låt oss börja!
Hur man redigerar övergång i Photoshop
Skapa ett nytt dokument
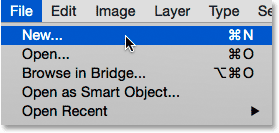
Låt oss börja med att skapa ett nytt Photoshop-dokument. För att göra det går jag upp till Arkiv- menyn i menyraden längst upp på skärmen och väljer Ny :

Gå till Arkiv> Nytt.
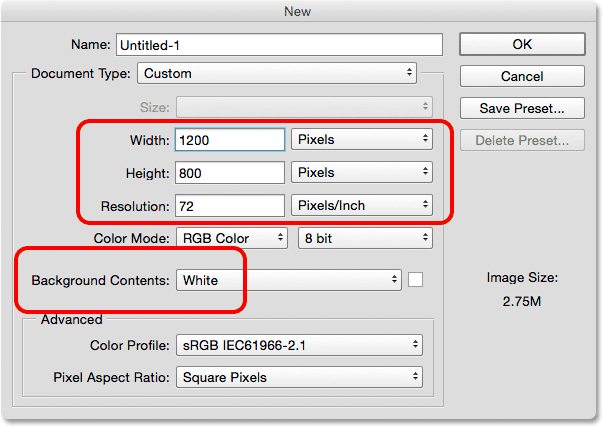
Detta öppnar den nya dialogrutan. Eftersom vi huvudsakligen kommer att fokusera på Gradient Editor spelar det verkligen ingen roll vilken storlek vi väljer för vårt dokument, men om du arbetar tillsammans med mig, låt oss skapa dokument i samma storlek som förra gången, ställa in bredden till 1200 pixlar och höjden till 800 pixlar . Jag lämnar upplösningen som standard 72 pixlar / tum och jag ser till att bakgrundsinnehåll är inställt på vit . Jag klickar på OK för att stänga ur den nya dialogrutan, vid vilken tidpunkt ett nytt vittfylldt dokument visas på skärmen:

Skapa ett nytt dokument på 1200 och 800 px.
Välja Gradient Tool
När mitt nya dokument är öppet väljer jag Photoshops gradientverktyg från Verktygspanelen :

Att välja Gradient Tool.
Öppna Gradient Editor
Som vi lärde oss i föregående handledning, när vi väl har valt Gradient Tool finns det två olika sätt att välja en gradient. Vi kan välja en av Photoshops färdiga förinställda lutningar från Gradient Picker, eller så kan vi skapa och redigera vår egen gradient med Gradient Editor . För att öppna Gradient Editor klickar du direkt på förhandsvisningsfältet för lutning i Alternativfältet. Om du klickar på den lilla pilen till höger om förhandsgranskningsfältet öppnar du Gradientväljaren som vi täckte tidigare. Den här gången vill vi ha Gradient Editor, så se till att du klickar på förhandsvisningsfältet själv:

Klicka på gradvis förhandsvisningsfältet i Alternativfältet.
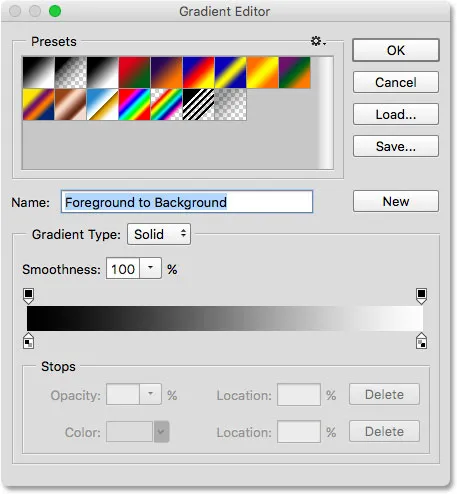
Detta öppnar Gradient Editor. Det kan se lite skrämmande ut som först, men som vi håller på att se är det faktiskt väldigt enkelt att använda:

Photoshop's Gradient Editor.
Det förinställda området
Att använda Gradient Editor är en tvåstegsprocess. Vi skapar faktiskt inte en lutning från grunden. Istället väljer vi först en förinställd gradient som ska fungera som utgångspunkt. Sedan redigerar vi den förinställda gradientens färger för att skapa vår egen anpassade gradient.
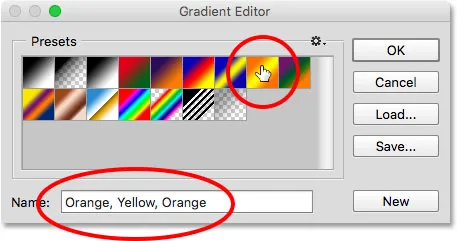
Gradient Editor själv är indelad i två huvudavsnitt; det finns förinställningsområdet längst upp och redigeringsavsnittet nedanför. Området Förinställningar fungerar på samma sätt som Gradient Picker och visar oss miniatyrbilder av alla förinställda lutningar vi kan välja mellan. För att välja en lutning, klicka bara på miniatyrbilden. Namnet på lutningen du har klickat på visas under miniatyrerna:

Klicka på en miniatyrbild för att välja en förinställd gradient.
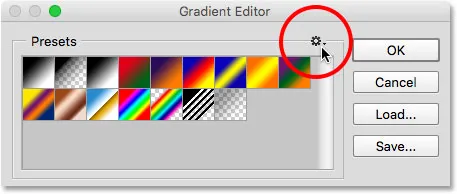
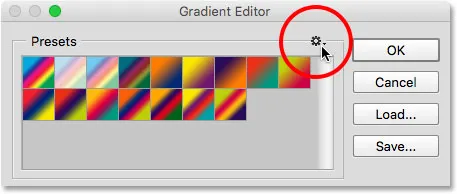
Inledningsvis får vi bara ett begränsat antal förinställda lutningar, men Photoshop innehåller andra gradientuppsättningar som vi kan ladda i Gradient Editor, precis som vi kan med Gradient Picker. Klicka på den lilla växelikonen för att se listan med ytterligare uppsättningar:

Klicka på kugghjulsikonen.
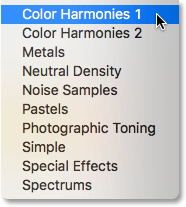
Du hittar de övriga gradientuppsättningarna i den nedre halvan av menyn som visas. Varje uppsättning är baserad på ett visst tema, till exempel färgharmonier, metaller, pasteller och så vidare. För att välja en, klicka på dess namn i listan. Jag väljer Color Harmonies 1 :

Välj färguppsättning 1 set.
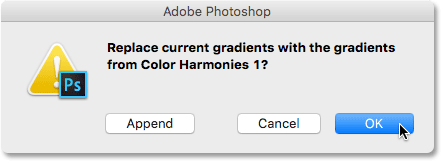
Photoshop frågar om du vill ersätta de aktuella lutningarna med den nya uppsättningen. Om du klickar på Lägg till, istället för att ersätta de aktuella lutningarna, läggs de nya till under de nuvarande. Jag gillar att hålla saker så rörigt som möjligt, och eftersom det är lätt att återställa de ursprungliga lutningarna (som vi kommer se på ett ögonblick), klickar jag på OK för att ersätta dem:

Klicka på OK för att ersätta standardgradienter med den nya uppsättningen.
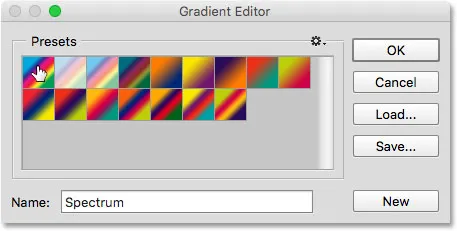
Och nu ser vi att de ursprungliga lutningarna har ersatts med den nya uppsättningen:

Färgharmonierna 1 lutningar.
För att återställa de ursprungliga standardgradienterna, klicka en gång till på kugghjulsikonen :

Klicka på kugghjulsikonen.
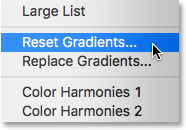
Välj sedan Återställ lutningar på menyn:

Att välja "Återställ lutningar".
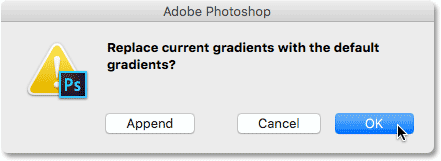
Photoshop frågar om du vill ersätta de aktuella lutningarna med standardvärdena. Klicka på OK :

Klicka på OK för att återställa standardgradienterna.
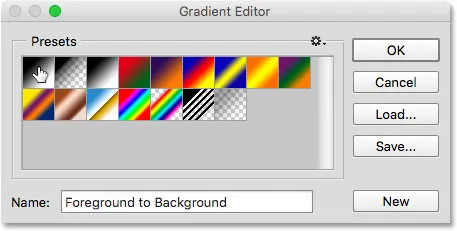
Och nu är vi tillbaka till att se de ursprungliga lutningarna igen:

De ursprungliga lutningarna har återställts.
Redigeringsområdet
Om hela poängen med Gradient Editor är att skapa våra egna anpassade lutningar, varför ger den oss tillgång till så många förinställningar när vi redan kan välja förinställningar från Gradient Picker? Som jag nämnde tidigare skapar vi faktiskt inte lutningar från början i Photoshop. Istället börjar vi med en av de förinställda lutningarna och sedan redigerar vi dess färger.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-float)
Anledningen till att Gradient Editor ger oss tillgång till alla Photoshops förinställda lutningar är så att vi kan välja en förinställning som redan är mycket lik den gradient vi vill skapa. På så sätt har vi mindre arbete att göra. Om vi till exempel behöver skapa en lutning som övergår mellan tre färger, kan vi börja med att välja en förinställning som redan innehåller tre färger. Det kanske inte är de färger vi behöver, men åtminstone har det redan tre av dem.
På samma sätt, om vi skapar en lutning som övergår från en fast färg till transparens, kan vi spara oss lite tid genom att börja med en förinställning som redan övergår till transparens. Eller om lutningen använder, säg, pastellfärger, kan det vara lättare att först ladda Pastels gradientuppsättning och välja en förinställning som redan använder färger som liknar de vi behöver.
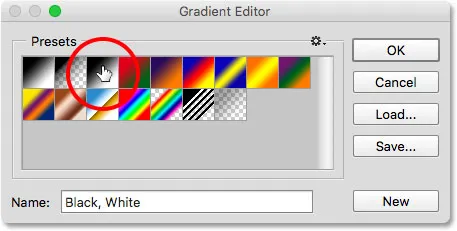
Åtminstone är det idén. Sanningen är att det är så enkelt att skapa vilken typ av gradient du behöver med Gradient Editor att du ofta finner dig själv som börjar med den mest grundläggande gradienten av dem alla - den svarta, vita gradienten (som ingår som en av standarderna ). Jag väljer den genom att klicka på miniatyrbilden (tredje från vänster, övre raden):

Att välja den svarta, vita lutningen.
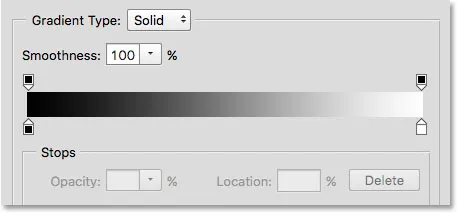
Verktygen och alternativen för redigering av lutningar finns alla i den nedre delen av Gradient Editor. När du har valt en förinställd gradient visas den i den stora gradientfältet som fungerar som ditt arbetsområde. Det är här vi "bygger" vår lutning. I det här fallet, eftersom jag valde den svarta, vita gradienten, ser vi stapeln övergå från svart till vänster till vit till höger:

Den valda lutningen visas i förhandsgranskningsfältet.
Gradienttypen
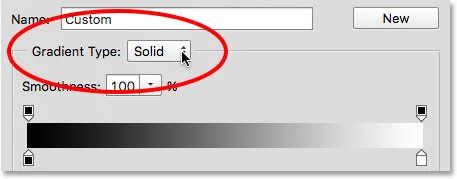
Om du istället för en jämn gradient ser hur det ser ut som ett slumpmässigt gäng färgade linjer i gradientfältet, se till att alternativet Gradienttyp ovanför fältet är inställt på Solid och inte Noise . Vi tittar på brusgradienter i en separat handledning eftersom det inte bara ser annorlunda ut, men stegen för att skapa dem är också olika. I allmänhet, när du vill skapa en standardgradient som övergår smidigt från en fast färg till nästa, vill du att alternativet Gradienttyp är inställt på Solid:

Se till att Gradient Type är inställd på Solid.
Ändra toningsfärger
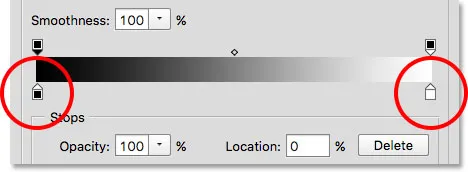
Om du tittar under lutningsfältet ser du färgstopp (lilla fyrkantiga färgrutor med pilar som pekar uppåt över lutningen ovanför dem). Det finns en för var och en av huvudfärgerna i lutningen. Eftersom jag valde den svarta, vita gradienten finns det två färgstopp; en fylld med svart till vänster och en annan fylld med vit till höger. Dessa färgstopp berättar för Photoshop två viktiga saker - vilka färger som ska användas i lutningen och var de ska placeras:

Färgen stannar under varje ände av lutningen.
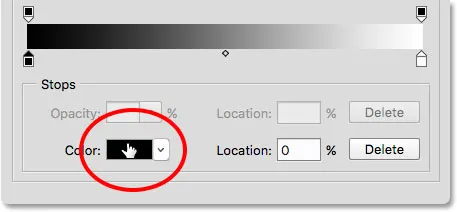
För att ändra en befintlig färg, klicka först på dess stopp för att välja den. Klicka sedan på färgrutan i avsnittet Stopp längst ner i Gradient Editor för att välja en annan färg. Låt oss till exempel säga att jag vill ändra det svarta i min lutning till rött. För att göra det klickar jag på svart färgstopp:

Klicka på stoppet för färgen du vill ändra.
När stoppet är valt klickar jag på färgrutan:

Klicka på färgrutan för att ändra färg.
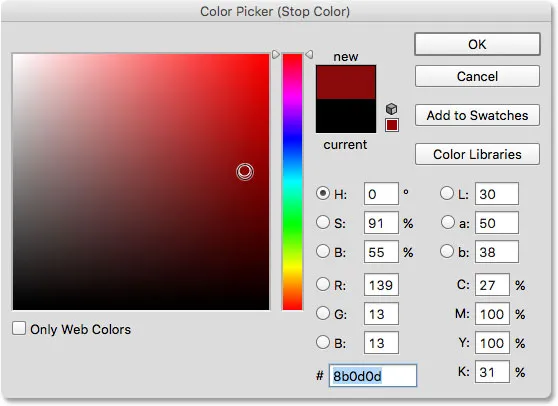
Detta öppnar Photoshop's Color Picker . Jag väljer en mörkröd för min nya färg, och sedan klickar jag på OK för att stänga ur färgväljaren:

Att välja rött från färgväljaren.
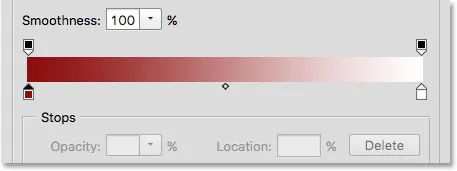
Precis som det är min ursprungliga svarta till vita gradient nu en röd till vit gradient:

Det svarta i lutningen har ändrats till rött.
Jag gör samma sak med den andra färgen och ändrar den från vit till gul. Men den här gången kommer jag att använda ett ännu snabbare sätt att ändra färg. Istället för att klicka på stoppet för att välja det och sedan klicka på färgrutan, behöver du bara dubbelklicka på stoppet:

Dubbelklicka på stoppet för vit färg.
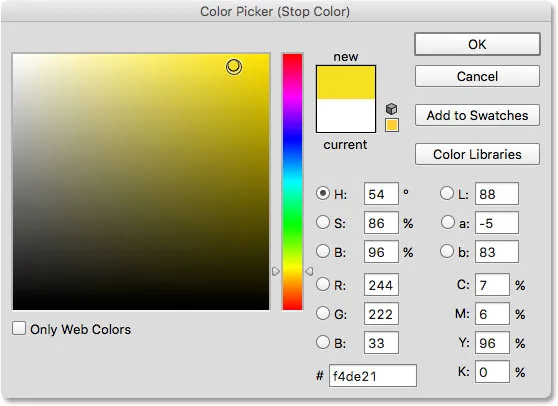
Genom att dubbelklicka på den kommer du direkt att hoppa direkt till färgväljaren. Jag väljer gult och klickar sedan på OK för att stänga av det:

Ändra det vita i lutningen till gult.
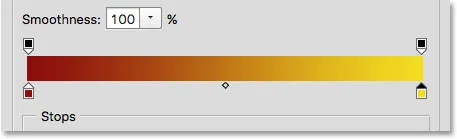
Efter bara några klick är den ursprungliga svarta till vita gradienten nu en anpassad röd till gul gradient:

De nya gradientfärgerna.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle-2)
Justera mittpunkten
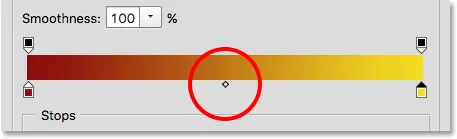
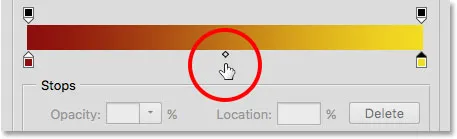
Om du tittar direkt mellan de två färgstopparna ser du en liten diamantformad ikon. Detta är mittpunktikonen . Det representerar den exakta mitten av övergången mellan färgerna på vardera sidan av den (platsen där de två färgerna blandas jämnt). Om du inte ser mittpunktikonen klickar du på en av färgstopparna så kommer den att visas:

Mittpunktsikonen.
Vi kan ändra mittpunktens plats genom att dra ikonen närmare den ena eller den andra färgen. Till exempel ska jag dra den mot vänster så att den är närmare mitt röda stopp. Lägg märke till vilken effekt det har haft på lutningen. Med mittpunkten nu närmare rött har jag förkortat övergångsområdet mellan rött och mittpunkten och förlängt övergången mellan mittpunkten och gul:

Justera övergången genom att dra mittpunktikonen.
Platsalternativet
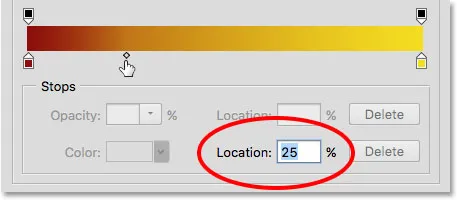
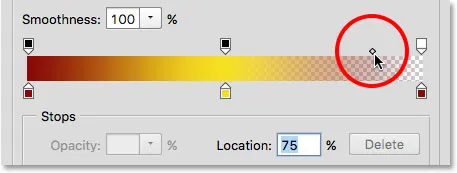
När vi drar mittpunktikonen uppdateras platsalternativet under lutningsfältet för att visa oss den exakta platsen, i procent, där mittpunkten ligger mellan de två färgerna. Standardplatsen är 50% (exakt halvvägs mellan dem), men efter att ha dragit mitt mittpunkt till vänster visar nu platsvärdet mittpunkten på 25% . Med andra ord tar det nu bara en fjärdedel av det totala avståndet mellan färgerna för min lutning att övergå från färgen till vänster till mittpunkten och tre fjärdedelar av avståndet till övergången från mittpunkten till färgen till höger:

Den aktuella mittpunkten plats.
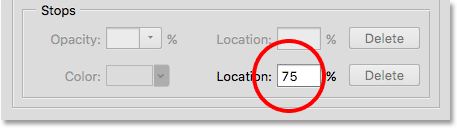
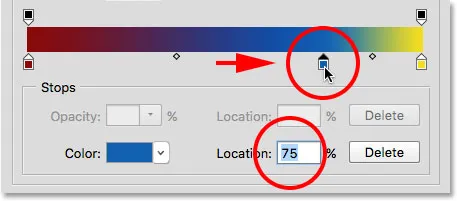
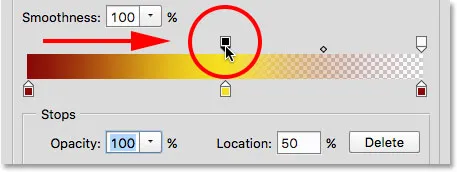
Vi har redan sett att vi kan ändra mittpunktens plats genom att dra dess ikon, men vi kan också ändra den genom att ange ett specifikt värde i fältet Plats. Om jag vill flytta mittpunkten från ett fjärdedelsmärke till, säg, tre fjärdedelarna, kan jag göra det genom att ändra mitt platsvärde från 25% till 75% :

Ange ett nytt platsvärde manuellt.
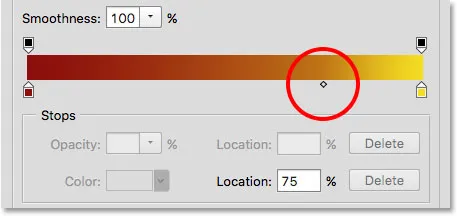
Och nu ser vi att mittpunktsikonen har hoppat över till det 75% -märket, som sträcker ut avståndet mellan rött och mittpunkten samtidigt som man krymper avståndet mellan mittpunkten och gult:

Den nya mittpunkten plats.
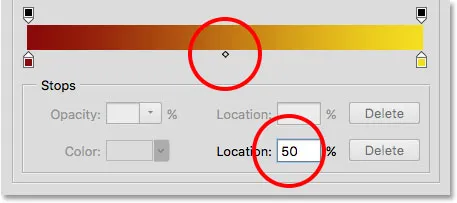
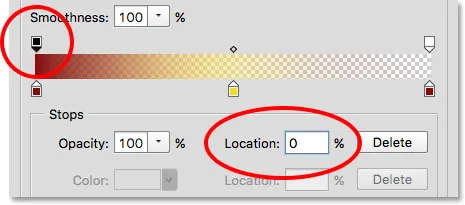
Jag återställer mitt mittpunkt till dess standardplats genom att ställa in platsvärdet till 50% :

Mittpunkten är nu tillbaka till att vara halvvägs mellan de två färgerna.
Lägga till färger till lutningen
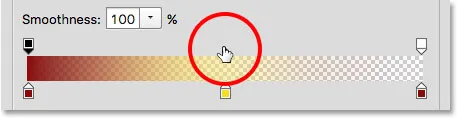
För att lägga till fler färger i gradienten behöver vi bara klicka direkt under lutningen på den plats där den nya färgen ska visas. Photoshop lägger till ett nytt färgstopp på den platsen. För att till exempel lägga till en tredje färg halvvägs mellan mina två ursprungliga färger klickar jag på den platsen under lutningen (notera att jag klickar under mittpunktikonen, inte direkt på den):

Klicka för att lägga till en tredje färg.
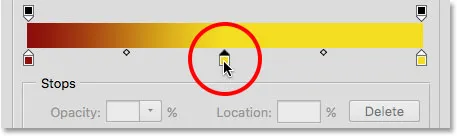
Detta lägger till ett nytt stopp på den platsen. För att ändra färg, dubbelklicka på stoppet:

Dubbelklicka på den nya färgrutan.
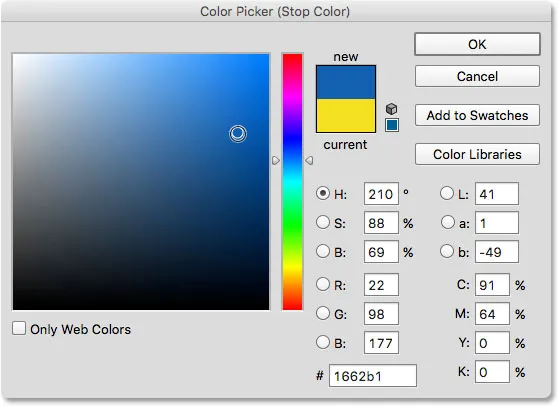
Välj sedan en annan färg från färgväljaren. Jag väljer blått:

Att välja en tredje färg för min lutning.
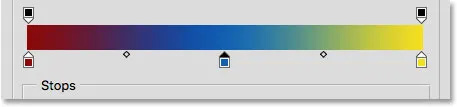
Jag klickar på OK för att stänga av färgväljaren, och nu har min tvåfärgsgradient blivit en trefärgad lutning. Inte illa med tanke på att det ursprungligen började som en svart till vit lutning:

Den tredje färgen har lagts till.
Flytta färger längs lutningen
Vi kan inte bara lägga till färger i lutningen, utan vi kan också flytta runt dem och till och med ändra ordningen i vilken de visas. Det finns ett par sätt att flytta dem. Den ena är att helt enkelt klicka på ett färgstopp och dra det åt vänster eller höger. Här har jag klickat på det blå stoppet i mitten och drar det närmare det gula stoppet. Precis som när vi flyttade mittpunktikonen uppdateras platsvärdet när vi drar färgstoppet för att visa dess exakta plats i procent:

Flytta en färg genom att dra stoppet längs lutningen.
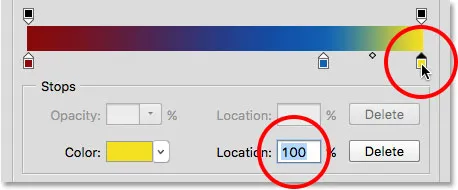
Ett annat sätt att flytta en färg är att klicka på dess stopp för att välja den och sedan ange ett värde direkt i fältet Plats. Jag klickar på mitt gula stopp för att välja det. Observera att dess nuvarande plats är 100%:

Att välja det gula stoppet.
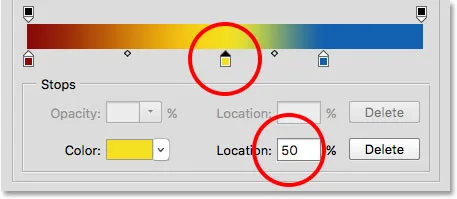
Jag ändrar platsvärdet till 50%, som direkt hoppar det gula stoppet i mitten av lutningen:

Flytta en färg genom att ange ett nytt platsvärde.
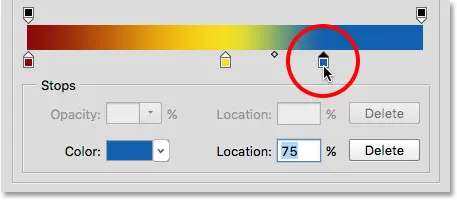
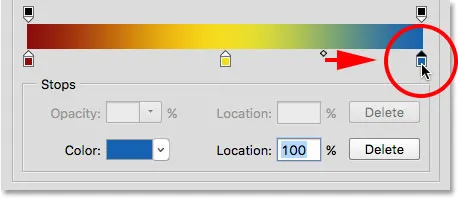
Klicka sedan på det blå stoppet igen för att välja det:

Välj det blå stoppet.
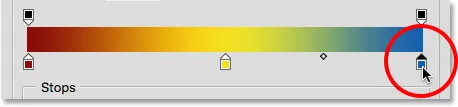
Jag ska dra det hela vägen till höger till det gula stoppet ursprungligen, och effektivt byta ut de två färgerna:

Dra det blå stoppet till höger kant av lutningen.
Ta bort en färg
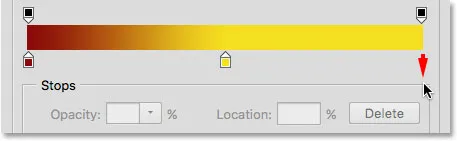
För att ta bort en färg från lutningen, klicka på dess färgstopp för att välja den, dra sedan ner och bort från lutningen tills stoppet försvinner. Jag tar bort min blå färg genom att klicka på dess stopp för att välja den:

Välj blå färgstopp.
Jag drar den ner och bort från lutningen, och här ser vi att den blå färgen nu är borta och lämnar mig bara mina röda och gula färger. Photoshop ger oss en ångringsnivå när vi redigerar lutningar, så om du tar bort en färg av misstag, tryck bara på Ctrl + Z (Win) / Kommando + Z (Mac) på tangentbordet för att ångra ditt sista steg och återställa färgen:

Dra ner för att ta bort färgstoppet.
Kopiera en befintlig färg
Ett annat sätt att lägga till en färg till en lutning är att göra en kopia av en befintlig färg. För att göra det, håll in Alt (Win) / Option (Mac) -tangenten på tangentbordet när du klickar på ett färgstopp och drar åt vänster eller höger. Istället för att flytta det ursprungliga stoppet drar du ut en kopia av stoppet som du sedan kan placera var du än behöver längs lutningen.
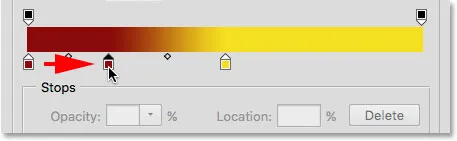
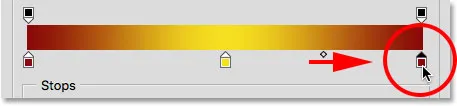
Låt oss säga vad jag verkligen vill ha är en lutning som går från röd till gul och sedan tillbaka till röd. Jag har redan det röda jag behöver till vänster. Istället för att lägga till ett annat färgstopp och manuellt välja samma röd nyans från färgväljaren, kan jag helt enkelt trycka och hålla in min Alt (Win) / Alternativ (Mac) -tangent och sedan klicka på det röda stoppet och dra bort från det mot rätt, skapa en identisk kopia:

Klicka och dra ett stopp medan du trycker på Alt (Win) / Alternativ (Mac) skapar en kopia av det.
Jag drar sedan kopian hela vägen till höger och skapar min röd till gul till röd gradient:

Kopiering av befintliga stopp gör det enkelt att lägga till samma färg till olika delar av lutningen.
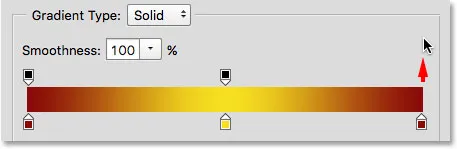
Lägger till öppenhet
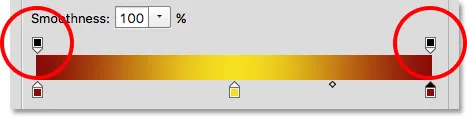
Om du ser direkt ovanför lutningsfältet ser du hur det ser ut som ytterligare färgstopp. Dessa är faktiskt transparensstopp . De tillåter oss att justera transparensen för olika delar av lutningen. Här ser vi ett transparensstopp i vardera änden:

Öppenheten stannar.
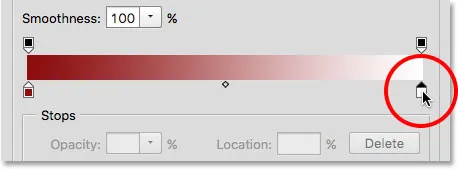
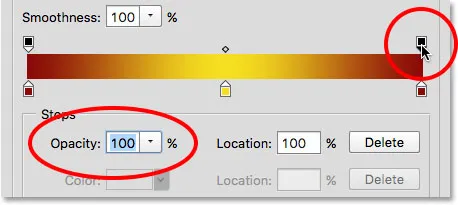
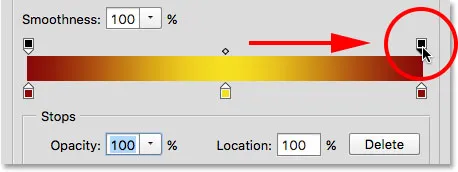
Vissa av Photoshops förinställda lutningar innehåller redan transparens medan andra inte gör det, men vi kan enkelt lägga till det var vi behöver det. Om jag till exempel vill att min lutning ska övergå från en fast färg till vänster till att vara 100% transparent till höger, kan jag göra det genom att först klicka på transparensstoppet ovanför höger sida av lutningen. Detta möjliggör transparensalternativ i avsnittet Stoppar under lutningen. Lägg märke till att stoppets nuvarande Opacity- värde är 100%, vilket innebär att det inte finns någon öppenhet alls på den platsen:

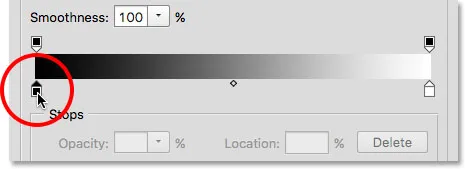
Att välja transparensstopp till höger.
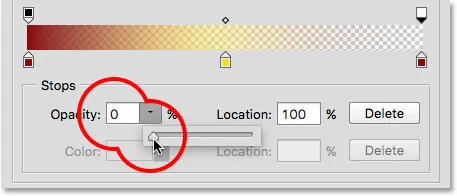
För att lägga till öppenhet klickar jag på pilen till höger om det aktuella opacitetsvärdet, sedan sänker jag värdet genom att dra skjutreglaget åt vänster. Jag sänker det hela vägen ner till 0% för att göra höger sida helt transparent. Du kan också skapa partiell transparens genom att välja ett värde mellan 0% och 100%.
Observera att färgen på transparensstoppet har ändrats från svart till vitt . Svart betyder att opacitetsvärdet för stoppet är 100%. Vit betyder att den är inställd på 0% (helt transparent). Partiell transparens representeras av olika grå nyanser. Lägg också märke till att lutningsfältet nu övergår från en fast färg till vänster till ett rutmönster till höger. Schackbrädemönstret är hur Photoshop representerar transparens:

Att sänka opacitetsvärdet för transparensstoppet till höger till 0%.
Flytta transparensstopp
Precis som vi kan flytta färgstopp för att flytta dem längs lutningen kan vi också flytta transparensstopp. Till exempel, om jag vill att övergången till transparens ska börja med gult i mitten snarare än med rött till vänster? Det finns ett par sätt att göra det på. En skulle kunna vara att helt enkelt klicka på transparensstoppet till vänster och dra det in i mitten av lutningen så att den sitter ovanför gult. Min gradient förblir nu 100% ogenomskinlig från röd till vänster till gul i mitten innan jag övergår till transparens till höger:

Flytta transparensstoppet från vänster till mitten av lutningen.
Lägga till mer transparensstopp
Ett annat sätt skulle vara att lämna mina två transparensstopp på sina ursprungliga platser och lägga till ett tredje stopp ovanför mitten av lutningen. Jag hoppar snabbt igenom transparensstoppet till sin ursprungliga plats till vänster genom att ändra sitt platsvärde från 50% till 0% :

Som färgstopp kan transparensstopp flyttas genom att ändra deras platsvärde.
Sedan klickar jag ovanför lutningen på platsen där jag vill att det nya stoppet ska visas. I det här fallet är det mitten:

Klicka för att lägga till ett tredje transparensstopp i mitten av lutningen.
Photoshop lägger till det nya transparensstoppet. Lägg märke till att dess Opacity-värde redan är satt till 100% så jag behöver inte ändra det, men jag kan ställa in det till vilket värde jag ville ha från 0% till 100%. Lägg märke till att dess plats är på 50%, men återigen kunde jag flytta till den någon annan plats antingen genom att dra självstoppet eller ange ett annat värde i fältet Plats. Du kan lägga till så många transparensstopp som du behöver längs lutningen för mycket finjusterad kontroll:

Varje transparensstopp är helt oberoende av de andra.
Du kan kopiera befintliga transparensstopp precis som du kan med färgstopp. Håll helt enkelt in din Alt (Win) / Option (Mac) -tangent på tangentbordet när du drar transparensstoppet antingen åt vänster eller höger för att göra en kopia av den som du sedan kan flytta på plats. Liksom färgstopp, hittar du mittpunktikoner mellan varje uppsättning transparensstopp. Klicka och dra mittpunkten närmare ett stopp eller det andra för att justera övergången:

Justera mittpunkten för transparensen till höger.
Ta bort transparensstopp
För att ta bort ett transparensstopp, klicka på det för att välja det, dra sedan upp och bort från lutningen tills stoppet försvinner. Jag tar bort stoppet till höger genom att klicka och dra det uppåt. Eftersom det var det enda transparensstoppet av de tre som hade sitt Opacity-värde inställt på något annat än 100%, betyder att ta bort det betyder att jag är tillbaka till att inte ha någon öppenhet alls i min gradient:

Ta bort öppenheten till höger.
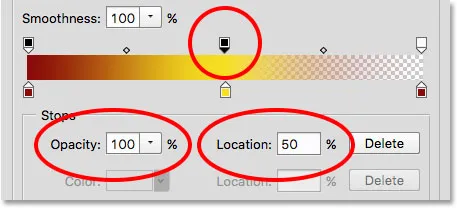
Slutligen, även om jag egentligen inte behöver göra det eftersom min lutning inte längre innehåller transparens, kommer jag att sätta tillbaka saker som de ursprungligen var genom att klicka på transparensstoppet mitt i lutningen och dra det över till den rätta:

Dra transparensstoppet från mitten till höger om lutningen.
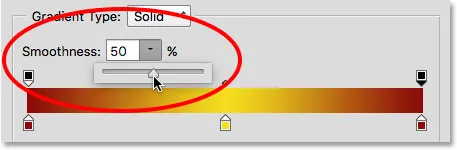
jämnhet
Ett sista alternativ att titta på i Gradient Editor är Smoothness som styr hur gradvis övergångarna visas mellan dina huvudfärger. Vid standardvärdet 100% sprids övergångarna så jämnt som möjligt. När du sänker värdet, skjuter det fler av övergångsskärmarna mot dina huvudfärger och lämnar färre nyanser i mitten. Detta skapar hårdare övergångar med tydligare banding, vilket vanligtvis inte är vad du vill ha. I de flesta fall är det bäst att lämna smidigheten inställd på 100%:

Alternativet Smoothness.
Spara din lutning som en ny förinställning
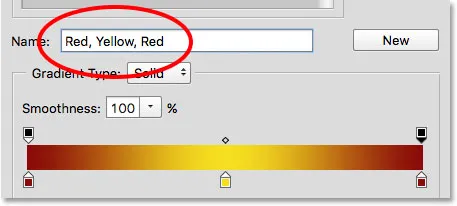
När du är nöjd med hur din gradient ser ut kan du spara den som en ny förinställning. Ange först ett namn för din nya gradient i fältet Namn . Jag ska kalla mina "Röd, Gul, Röd":

Namnge den nya lutningen.
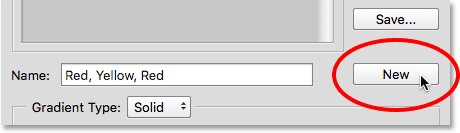
Klicka sedan på knappen Ny :

Klicka på knappen Ny.
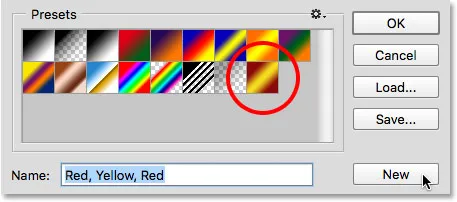
Photoshop lägger till din nya gradient i med de andra förinställningarna och ger den en egen miniatyrbild som du kan klicka på för att välja den nästa gång du behöver den:

Den nya gradienten visas efter de andra i det förinställda området.
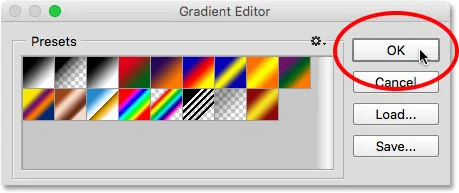
När du är klar klickar du på OK för att stänga av Gradient Editor:

Klicka på OK-knappen.